前 12 個免費的 jQuery 圖像和畫廊滑塊 2022
已發表: 2022-08-04開發人員和設計人員一直在尋找最可行的方法,以在不影響消費者知識和網頁加載速度的情況下將諸如在線視頻和圖像之類的可見信息結合到網站設計中。 在不需要外部插件和 JavaScript 庫的幫助下進行這些集成是一種艱鉅的方法。 我們在現代觀察到的最有希望的補救措施是 jQuery 印象和畫廊滑塊。 這些儀器支持以緊湊和有效的方式處理可見物品。 稍微啟用 PHP、Ajax 和 JavaScript 等系統,我們就可以完全掌握這些 jQuery 插件的優勢,以構建清晰流暢的可見材質小部件,幫助任何開發人員和設計師無縫實現所設想的網站計劃。
對於希望使用 jQuery 視覺文章插件的構建者來說,Google Research 也相當令人擔憂。 這是因為通常需要一種特定類型的插件才能完全適合最新的查找標準,並且可見的書面內容在最初的位置被索引。
許多滑塊/幻燈片也完全適合您的 WordPress 安裝。 他們還為該集成提供了單獨的插件。 我們願意接受有關在此記錄中集成其他 jQuery 滑塊的建議。 我們將熱切地等待您在反饋中的提示!

當進入 Swiper 主頁時,它類似於 Ionic Framework 的體驗,並且出於優越的原因。 Swiper 是 Ionic Framework 中滑塊功能的默認組件。 它也是 Framework7 的默認滑塊。 Swiper 是一款用於移動設備的免費觸摸滑塊。 它採用硬件優化的過渡效果,感覺就像是在您的 iOS、Android、Windows 和桌面任務中的本地集成。 Swiper 將補充蜂窩應用程序、移動網絡用途和蜂窩網站。
此外,Swiper 使用時尚的 flexbox 佈局作為其幻燈片結構。 這解決了大量挑戰並節省了尺寸計算的時間。 這些類型的結構也使您可以使用純 CSS 配置幻燈片網格。 Swiper 還附帶了極其豐富的 API 來製作您的分頁、導航按鈕、視差結果等等。

演示小部件和應用程序通常使用本地編程語言作為特定應用程序創建。 但這一次,Presentation Slideshow 插件完全使用了 jQuery,並為我們帶來了一個敏感的插件,感覺就像一個原生軟件。 儘管通用演示文稿受益於鍵盤導航功能,但該庫利用鍵盤和鼠標對話來實現整個交互規模。 這一特定的代碼庫非常簡單。 因此,樣式不會成為一個重大問題。 由 Claudia Romano 代表 CodyHouse 介紹。

少量的 JavaScript、一些 HTML5 和 CSS3 的接觸使這個滑塊變得簡單明了。 John Urbank 在 CodePen 上分享了他的一個非常簡單的 jQuery 滑塊的計劃。 這是一個供開發人員和設計師分享他們的入口站創作以進行發現、優化和標準使用的網站。 默認演示僅演示文本滑塊選項。 但是,通過一些修改,任何人都可以包含圖像和視頻剪輯等視覺內容。

您總是可以進一步處理問題並使用有影響力的滑塊美化您的項目。 幸運的是,您不需要從頭開始開發問題。 您甚至不需要投資一毛錢,因為我們在這裡擁有的所有基於 jQuery 的獨特印像畫廊滑塊都是完全免費使用的。 當然,這包含了 Sequence.js。 但是您可以將該工具用於其他需求,例如展示、橫幅等等。 簡而言之,如果您正在尋找依賴於操作的應用程序,Sequence.js 就是它。
Sequence.js 絕對是通用的和可擴展的,可以在所有受歡迎的產品和網絡瀏覽器上運行。 此外,它還支持接觸和平滑過渡方式。 非常感謝所有設置使用的主題和 30 多個解決方案和選擇,您可以方便地根據自己的需要定制 Sequence.js。

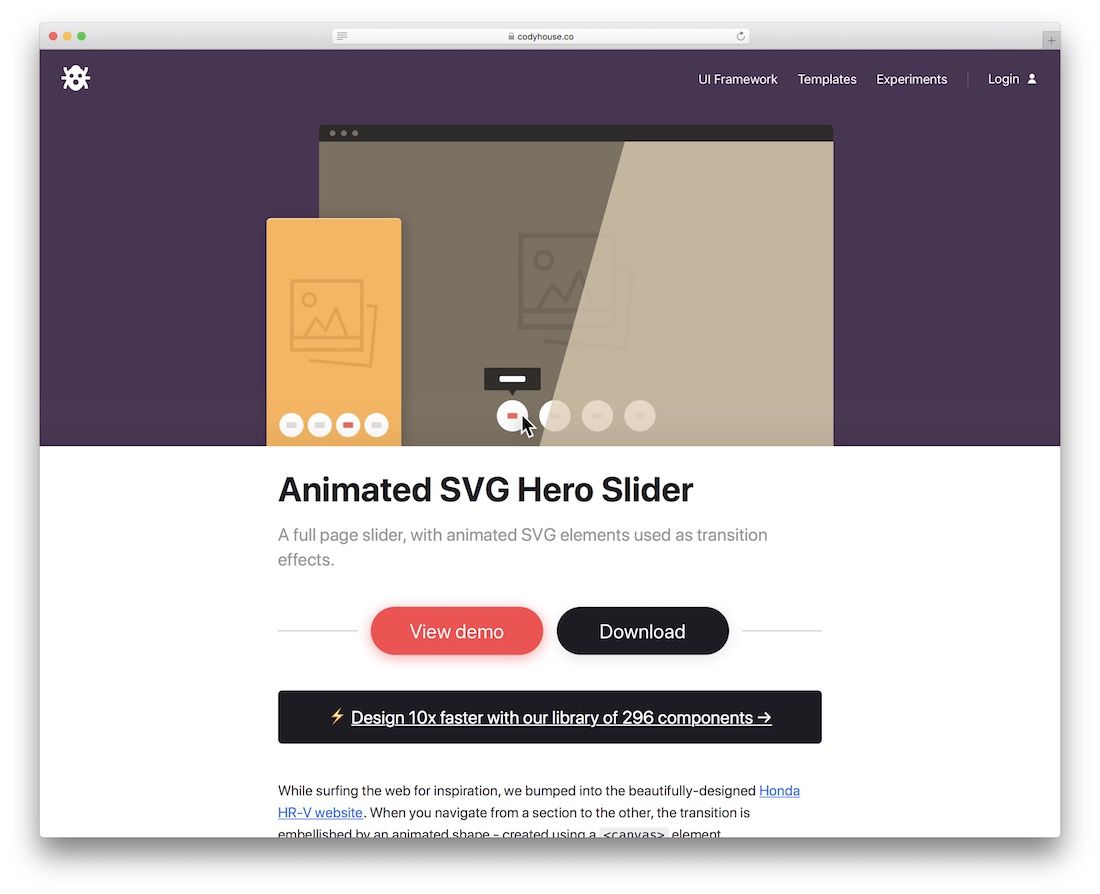
CodyHouse 的員工在現代和響應式 jQuery 插件方面處於最佳狀態。 開發令人驚嘆的 jQuery 滑塊並決定涉及 3 種不同的 SVG 結果,用於將照片從一個特定轉換到另一個。 另一項開發具有動畫 SVG 圖片滑塊,它利用傳統的圖片滑動方法,放大 SVG 轉換效果。 如果您在使用此單曲時遇到問題,CodyHouse 上的評論部分是您開始研究以做出回應的好地方。

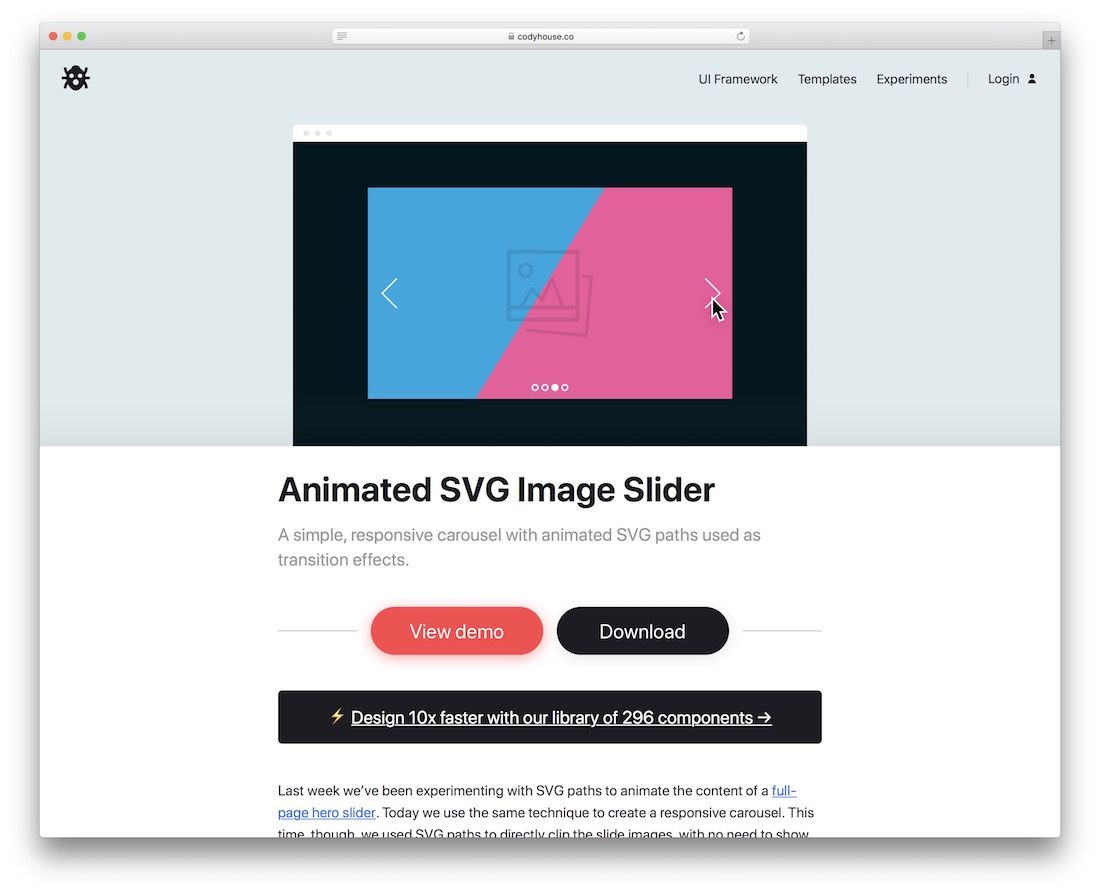
CodyHouse 正在執行挑戰,以實現當代網絡技術的理想。 我們已經是我們列表中第三次提到這些人了,我們正在尋找一個額外的令人驚嘆的 SVG 優化 jQuery 滑塊,它使用動畫來製作漂亮的滑塊效果。 對於必須為萬維網網頁或自己編寫內容具有完整網頁滑塊選擇的應用程序和網站任務,這將完成出色的工作。 站長可以指定不同的網站商品,並在放置時在入口網站上進行url。 然後,該人可以通過放大滑動網頁影響力來簡單地按項目進行搜索。


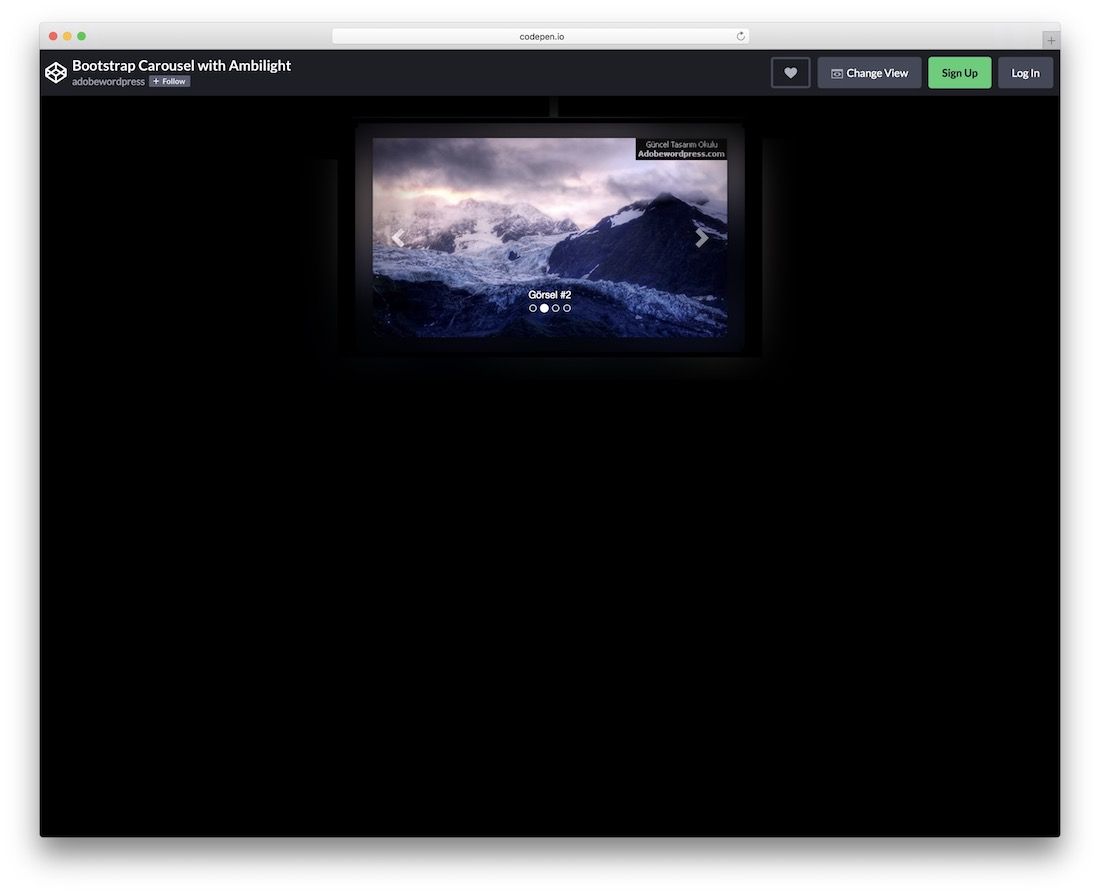
Bootstrap 在我們的 jQuery 滑塊列表中並不是一個經常出現的名稱。 繼續,Adobe WordPress 男士正在打破這一障礙,提供了一個特殊的滑塊插件,該插件利用流光溢彩結果使滑塊工作體驗更加私密,並吸引特定角色和人群。 滑塊具有絕對響應性,並採用可修改的自動計時器根據指定的滑塊內容進行翻轉。

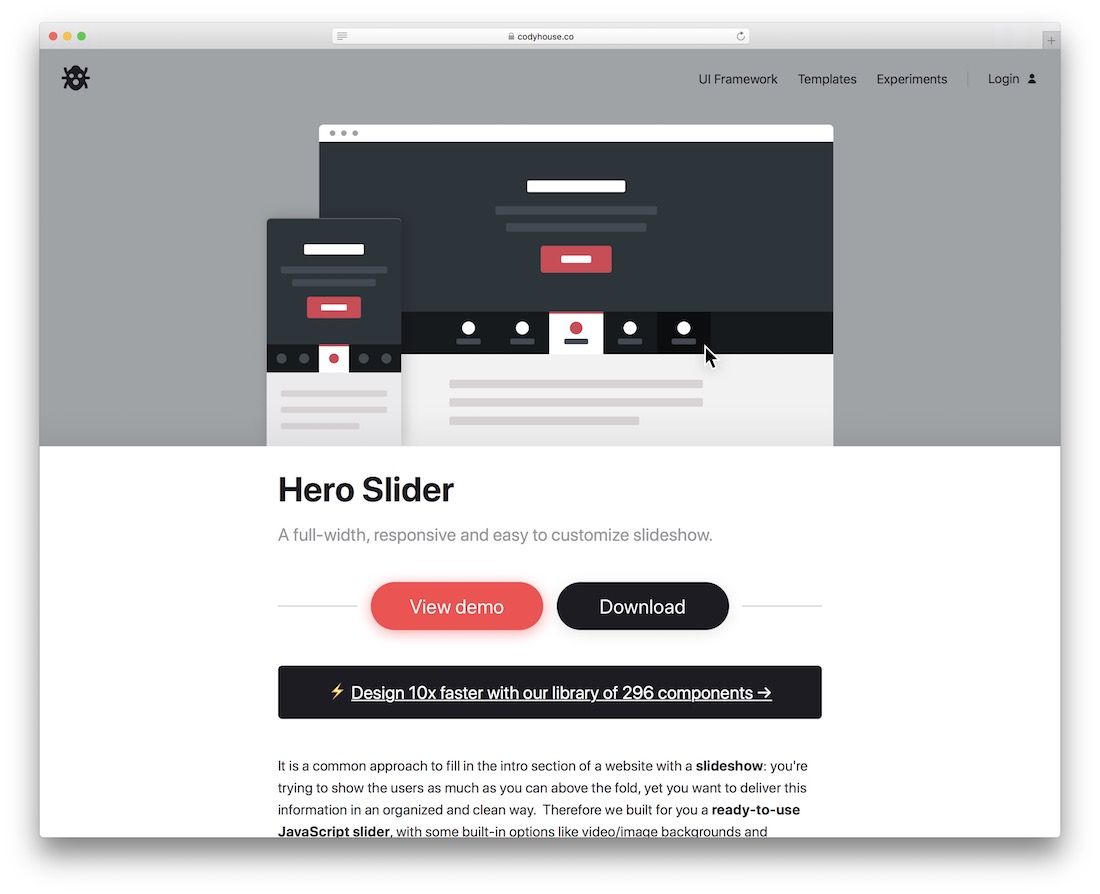
我們列表中來自 CodyHouse 的最後一個插件是非常簡單的 Hero Slider。 這一切即用型滑塊具有圖像和視頻剪輯背景等功能。 它還具有以不同方法對齊文本的潛力。 它不是使用非常簡單的導航圖標,而是使用增強整體滑塊參與度的按鈕。 這些按鈕提供了插入文本的可能性,以幫助客戶更好地了解未來的內容。 反過來,這鼓勵他們完全翻動滑塊。

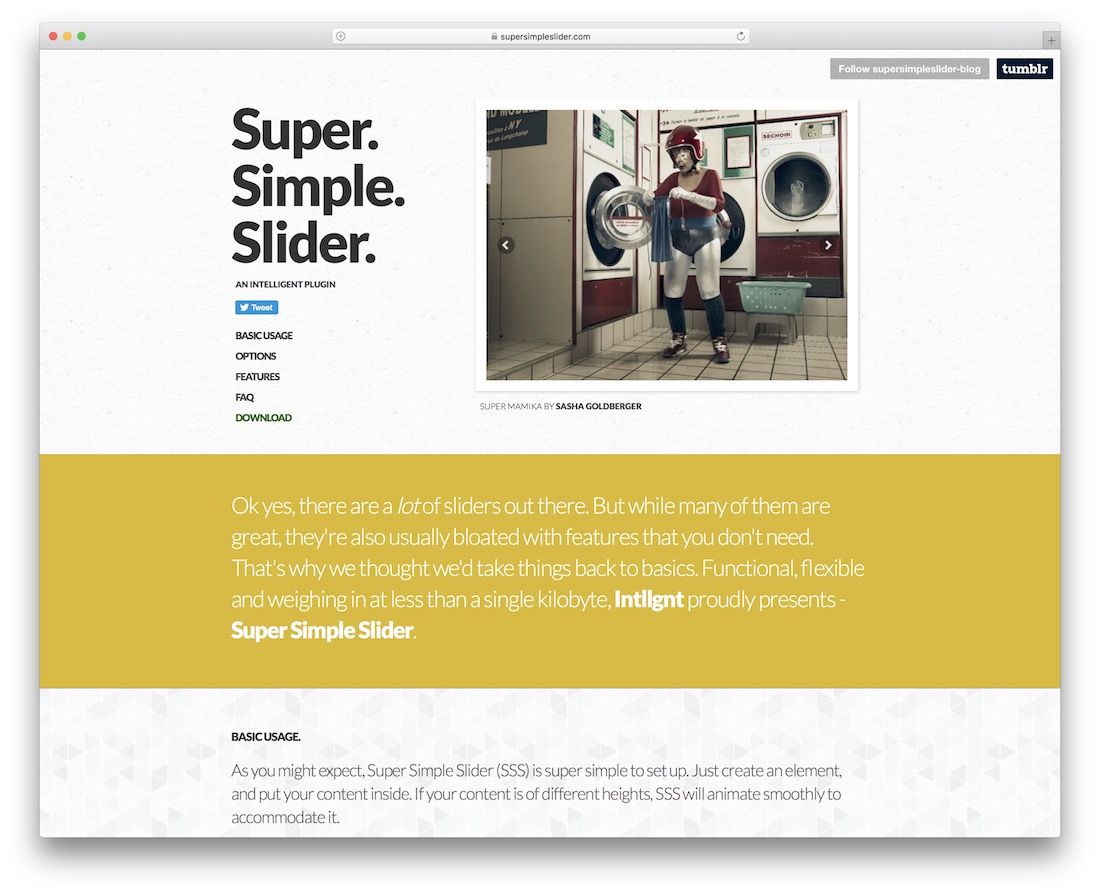
超級簡易滑塊的設計考慮了一個問題:簡單。 雖然許多滑塊似乎因特性和可擴展的替代方案而臃腫,但 Super Uncomplicated Slider 僅針對一個因素。 那就是給它的最終用戶在沒有額外身體脂肪的情況下顯示屏幕滑動內容的技能。 展示您的視覺文章,並為每條信息合併標題以提高參與率。

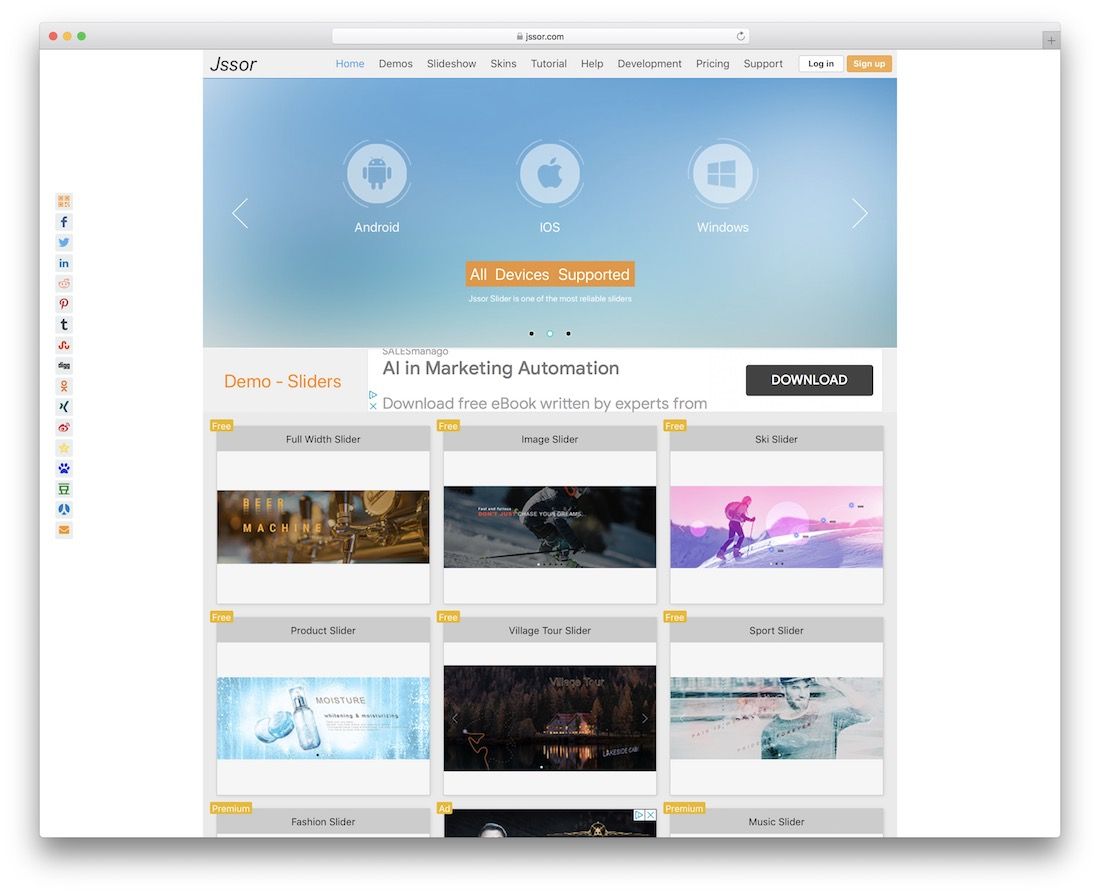
Jssor 很可能是這個列表中最古老和最豐富的 jQuery 滑塊庫。 由於只有大約 400 種幻燈片效果可供字幕選擇,Jssor 傾向於簡化為每個可能的場景生成響應式和細胞優化的幻燈片。 您可以將它用於文章滑動和圖像滑動。 為大規模項目提供了同樣的 jQuery 和非 jQuery 變體。 您可以藉助文檔提供的 30 多個示例演示插圖在實際地球中使用 Jssor。 它可以讓員工在工作中節省時間和生產力。

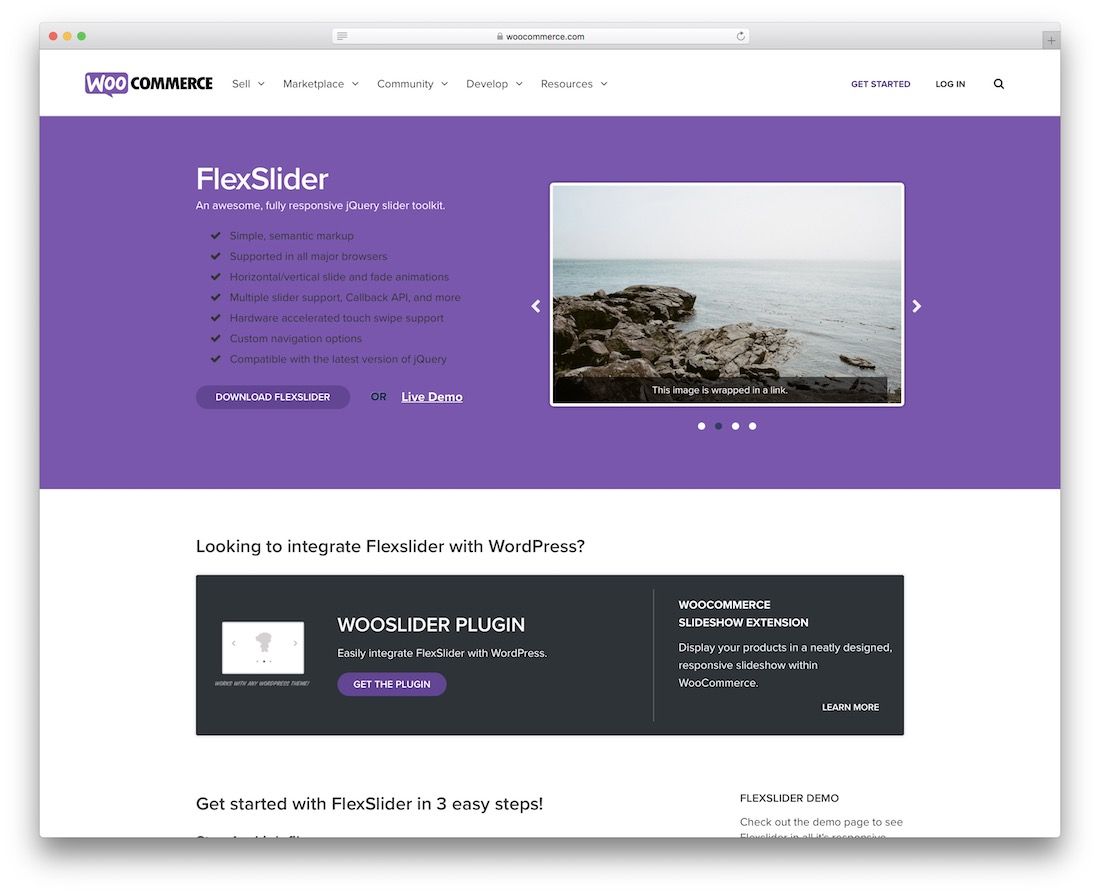
WooCommerce 是 WordPress 本地社區的家喻戶曉的名字,FlexSlider 的發展勢頭與其最重要的產品或服務 WooCommerce 一樣重要。 FlexSlider 通過使用基本的語義標記策略來降低開發人員在任務和應用程序中組合的複雜性。 組件加速允許無縫滑動和触摸結果。 文檔中有大量的幫助信息。 您可以通過單獨的插件選擇在您的 WordPress 博客網站上使用 FlexSlider。 您不會發現比我們可以保證的更多的當今 jQuery 畫廊滑塊。
幾個 WordPress 畫廊插件使用 FlexSlider 主要是因為該插件與 WordPress 本地社區之間的深厚聯繫。

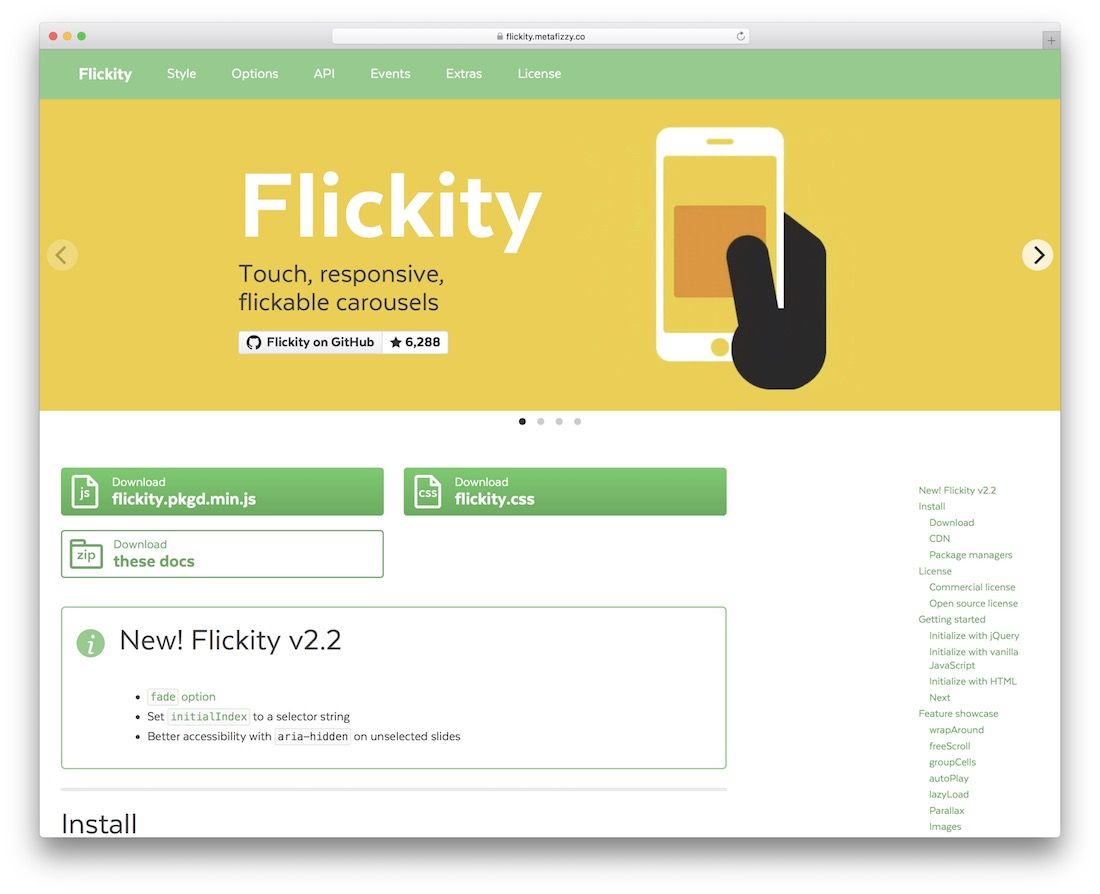
Flickity 是一個為現代開發人員提供聯繫幫助、絕對響應、可點擊的萬維網和移動圖庫。 Flickity 的現代設計和風格可能性適用於構建綜合規模的幻燈片和畫廊,是讓構建者再次光顧的原因。
如果您喜歡這篇文章,請告訴我們。
