2022 年 20 大 jQuery 動畫庫和插件
已發表: 2022-10-05如果不是 jQuery 帶來的巨大技術突破,Web 現在會在哪裡? 隨著我們慢慢進入一個更原生的 JS 環境,隨著 ES6 等的發布,我們也學習將新舊 jQuery 技術與我們在工作流程中使用的新框架一起使用。 十多年來,jQuery 仍然是有史以來最一致的 JavaScript 庫。 它在使網絡體驗動態化方面非常有效。 這封情書是前端開發人員對這個庫的奉獻精神的一個很好的例子。 可見它給人們帶來了多少歡樂。
就像 JavaScript 一樣,jQuery 一直在發展。 有 jQuery,一個更現代、優化的庫版本。 它提供性能改進、新功能和更多構建動態 Web 的方法。 以下內容可以追溯到原始的 jQuery:用於文件上傳管理的腳本、使用 jQuery 構建的進度條、使用 jQuery 構建的世界地圖插件、網站通知插件(也使用 jQuery 構建)。
現在,讓我們進入帖子的實際主題:jQuery 動畫。 動畫網頁正迅速流行起來。 動畫使網絡充滿活力和互動性。 在許多方面,它們會增加用戶在與您的 Web 內容交互時的注意力。 從頭開始創建動畫元素和其他與網頁設計相關的界面可能很困難,甚至是痛苦的。 此處有幫助的是回顧其他人使用他們的 jQuery 動畫所做的事情以及他們必須分享的有關使您的 UI 成為交互式體驗的過程的內容。 當然,這需要大量工作,但隨著 jQuery 的進步,創建事物變得更加高效和有效。

mo.js (motion) 是一個 JS 庫,它想要改變設計者構建網絡動畫的方式。 老實說,只有幾個演示可用,但演示本身反映出巨大的相似性,內容更像是在電視盒上而不是在網站上。 使用 mo.js,您的 Web 內容突然變得高度可定制。 它還通過動畫更加豐富,更適合現代觀眾。 該庫以快速流暢的性能脫穎而出,靈活的 API 使動畫開發成為一個簡單的過程。 它支持模塊化開發,允許您只使用您需要的庫部分。 該項目是開源的,並鼓勵社區反饋。 這導致更快地發布此動畫庫的新版本和更強大的版本。

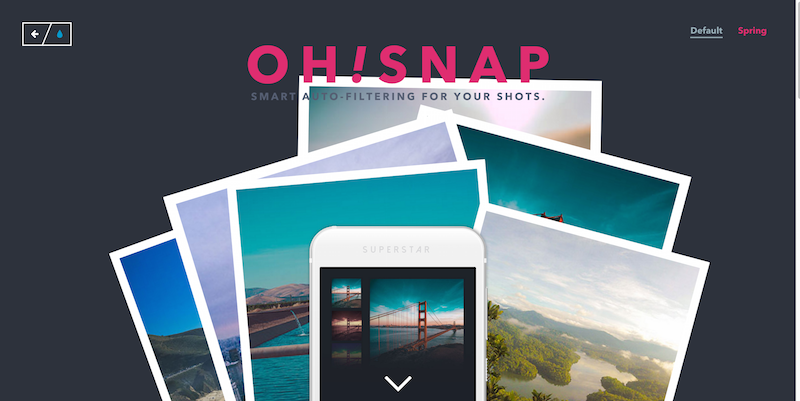
初創企業和小型企業憑藉現代開發能力取得進步。 因此,我們不斷地接觸到顯示網站內容的新方法。 當視差剛出現時,它是一件大事。 現在,開發人員正在尋找一種使所有頁面交互並在彼此之間流動的方法。 寶麗來堆棧可以從一個元素跳到下一個元素而不會失去焦點。 相當多的網站已經採用了這種技術。 Tympanus 團隊研究了一個使用這種方法的特定初創公司,並解釋瞭如何在您的網站/項目上實現相同的效果。

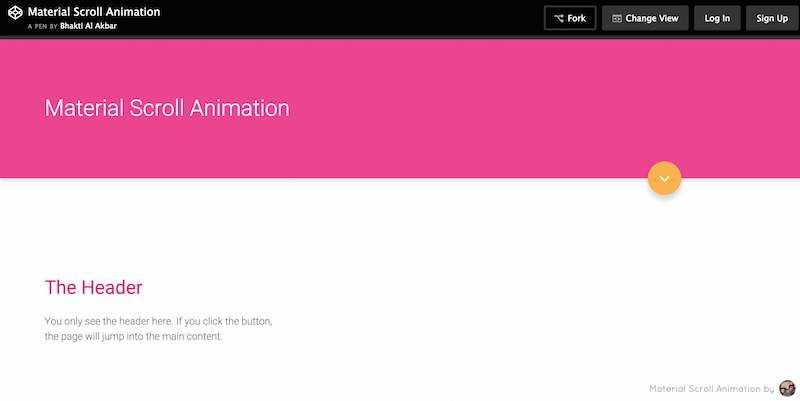
材料設計的曝光度每時每刻都在增長。 它提供了很多玩內容的方法。 通過結合良好的 JS 和 CSS,結果可以真正改變遊戲規則。 這對現代開發人員非常有吸引力。 Bhakti Al Akbar 編寫了“Material Scroll Animation”,這是一種材料設計構建的滾動效果,它首先顯示您將要查看的內容的標題,然後提供一個簡單的滑動按鈕,可以顯示該特定標題的實際內容。 這創造了探索新內容的激動人心的體驗。 jQuery 是一種宏偉的“語言。

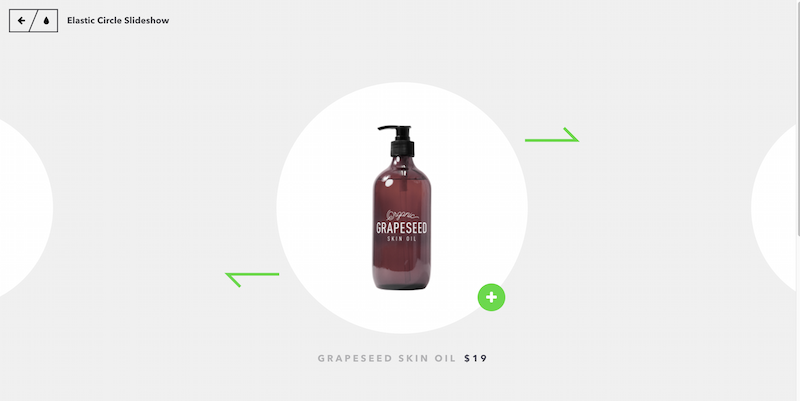
越快越好,或者至少越流暢越好! Smooth 是現代 CSS3 屬性的另一個名稱,也是 HTML5。 流暢是讓網站脫穎而出的原因。 這是前端開發人員不斷追求的目標。 Elastic Circle Slideshow 可能是迄今為止最流暢的幻燈片。 它可以快速瀏覽項目,而不會導致用戶注意力不集中或感到不適。 這個特殊的幻燈片是桌面和移動網站的絕佳選擇。 要充分探索這個出色的 jQuery 動畫效果,您需要下載完整的源代碼。

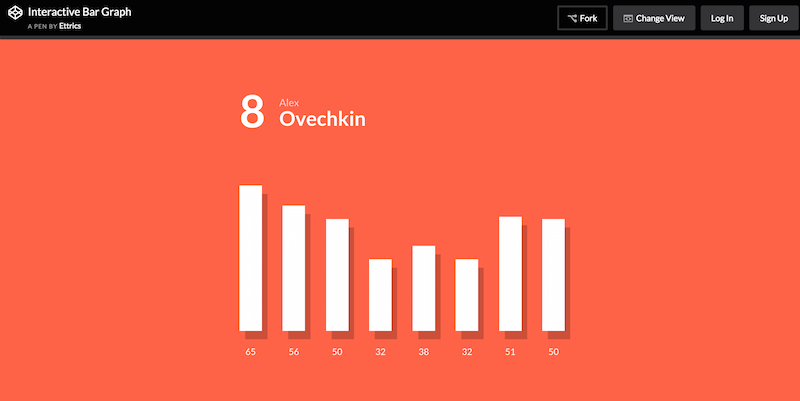
jQuery 受到那些從事與統計、分析和分析相關的任何工作的人的高度評價。 jQuery 可以在這些領域大放異彩。 它可以幫助在更靈活的版本中創建某些方面。 這段特殊的代碼引起了我們的興趣。 Ettrics 是 CodePen 上的 PRO 用戶,分享了很多很棒的東西,尤其是交互式條形圖,這是一種使用動畫為圖表和圖形提供動力的新方法。 交互式條形圖可讓您將不同的數據時間線放在一起。 通過交互式操作(例如單擊鼠標),揭示有關特定條形圖的特定數據。 這是談論體育和其他玩家依賴結果統計的遊戲的絕妙方式。

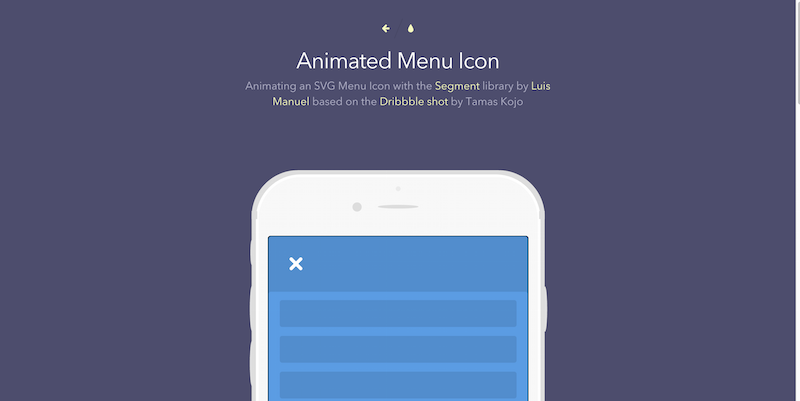
Segment 是一個 JavaScript 類,允許開發人員繪製和動畫 SVG 路徑。 這反過來又允許他們創建動畫 SVG 視覺內容。 由於其靈活性和易用性,它已成為現代開發中使用率很高的庫。 此處的教程向您展示瞭如何直接使用 Segment 來創建站點導航菜單的動畫 SVG 圖標。 這是任何網站的重要組成部分。 完成本教程並了解 Segment + SVG 的工作原理後,您將更好地應對其他需要動畫內容的情況。 此外,jQuery 使這個過程變得無縫。

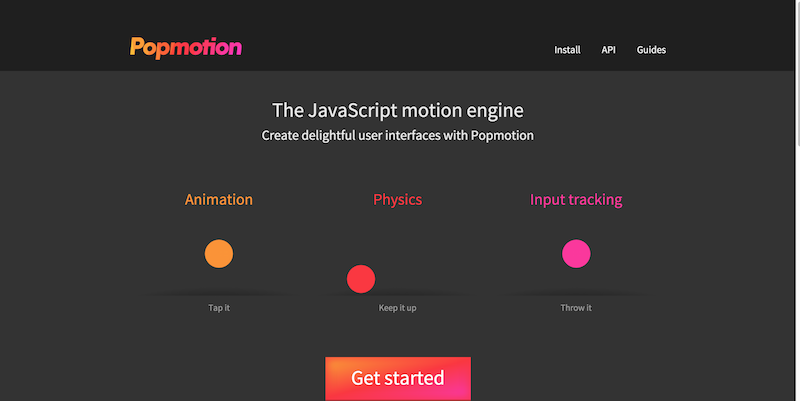
Popmotion 為您的網頁設計工作流程帶來了複雜的物理學。 動畫、物理運動和輸入跟踪是可以在 Popmotion 網頁上看到的三個主要示例。 不過,不難理解它們的工作原理。 Popmotion 用於驅動用戶界面的運動。 它原生支持 CSS、DOM 屬性以及 SVG 和 SVG 路徑。 它可以與任何接受數值的 API 一起使用。

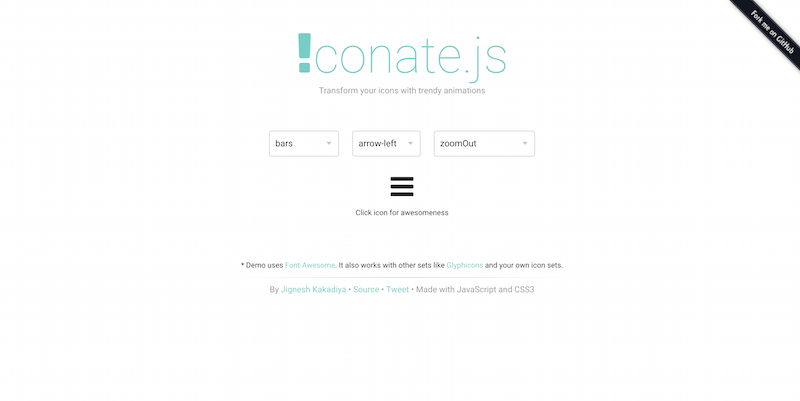
我們喜歡 Iconate.js 的方法,它是一種結合現有字體圖標、添加現有 JS 效果並整合令人驚嘆的平台的獨特方式。 Iconate.js 允許您選擇兩個不同的圖標,第一個圖標和第二個圖標,讓您可以選擇不同的淡入淡出效果,然後測試它的外觀。 因此,一旦您單擊第一個圖標,就會出現淡入淡出效果,從圖標 #1 切換到圖標 #2。 這對於在您的網站上進行箭頭和按鈕轉換特別有用。

最初是一個被寄予厚望的項目,後來成為有史以來最成功的 JS 項目之一。 D3 是一個用於 Web 的 JS 庫,允許根據實際數據操作不同的文檔。 D3 提供了複雜的可視化組件,您可以使用它們以各種方式顯示數據。 儘管如此,任何經驗豐富的 D3 用戶都會知道這個庫也非常注重動畫,在閱讀文檔和在線文章時尋找動畫過渡。 無論您擁有何種數據,借助 D3.js,您都可以結合 HTML5、CSS3 和 SVG 的強大功能,為您的瀏覽器創建令人驚嘆的數據公開。


想同時為多個事件製作動畫,不知道怎麼做? Animatic.js 可讓您為整個網站製作動畫,同時為每個元素提供獨特的動畫設置和方法。

Spinners 和 loader 很容易讓你的網站感覺更生動一點,更明亮一點。 FakeLoader.js 希望每個人都可以訪問他們可以添加為頁面轉換的簡單加載器和微調器。 有趣的是,集成這個庫非常容易,甚至 WordPress 用戶也能做到,這麼漂亮的庫,不利用它會很遺憾。

我們喜歡開發人員稱他們的東西為“魔法”; 在許多方面,它是神奇的,特別是對於那些沒有 Web 開發經驗的人。 ScrollMagic 庫允許您根據用戶當前的滾動位置製作某些動畫。 基於他們的滾動條,您可以使用 ScrollMagic 在用戶到達網站的某個部分時觸發或啟動某個動畫。 將特定網站元素縫合到特定位置,並根據用戶的移動將其保留在那裡,或將其移動到用戶旁邊。 ScrollMagic 還有助於將視差添加到您的網站,以及做其他很酷的事情。

jQuery 有自己的動畫引擎,用於轉換和其他很酷的東西。 因此,DrawSVG 的存在也就不足為奇了。 它是一個用於動畫 SVG 內容路徑的 jQuery 庫。 它是輕量級的,並要求您指定路徑並讓庫完成其餘的工作。

在網頁設計中,構建新事物的結構分為兩個不同的部分。 第一種是專注於學習特定語言並突破其極限的地下開發人員。 第二類是擁有必要資源的大型公司和企業,可以創建獨特且改變遊戲規則的內容,例如獨特的動畫。 例如,Twitter 使用動畫心形圖標。 這是一件大事,因為有數百萬人使用 Twitter。 因為很多人都接觸過這些動畫,所以您意識到在網站中使用動態視覺內容並讓用戶欣賞它變得越來越安全。 在此演示中,Tympanus 描述瞭如何使用 mo.js 庫(下一個)創建具有驚喜效果的交互式動畫。

該庫是切換和翻轉 Web 內容的獨特方法。 演示中的下拉菜單提供了 50 多種獨特的動畫內容選擇。 這裡需要仔細編碼,因為大型動態頁面不太可能通過簡單的動畫快速加載。 然而,那些希望將其用於圖像網格和畫廊的人,請繼續。 它是最好的交互式解決方案之一。
jQuery 的高級動畫庫
成為一名自由開發者並不容易。 儘管如此,從社區得到的讚揚往往會超過花費大量時間來構建真正獨特的東西,不用說,與動畫相關的庫和示例會佔用很長時間。 因此,對迄今為止在本次綜述中分享工作的開發人員和設計師的巨大支持,現在是時候轉向高級工具和庫了,看看我們還能發現人們正在積極構建和投入的其他內容銷售。 請像享受免費圖書館一樣享受以下圖書館。

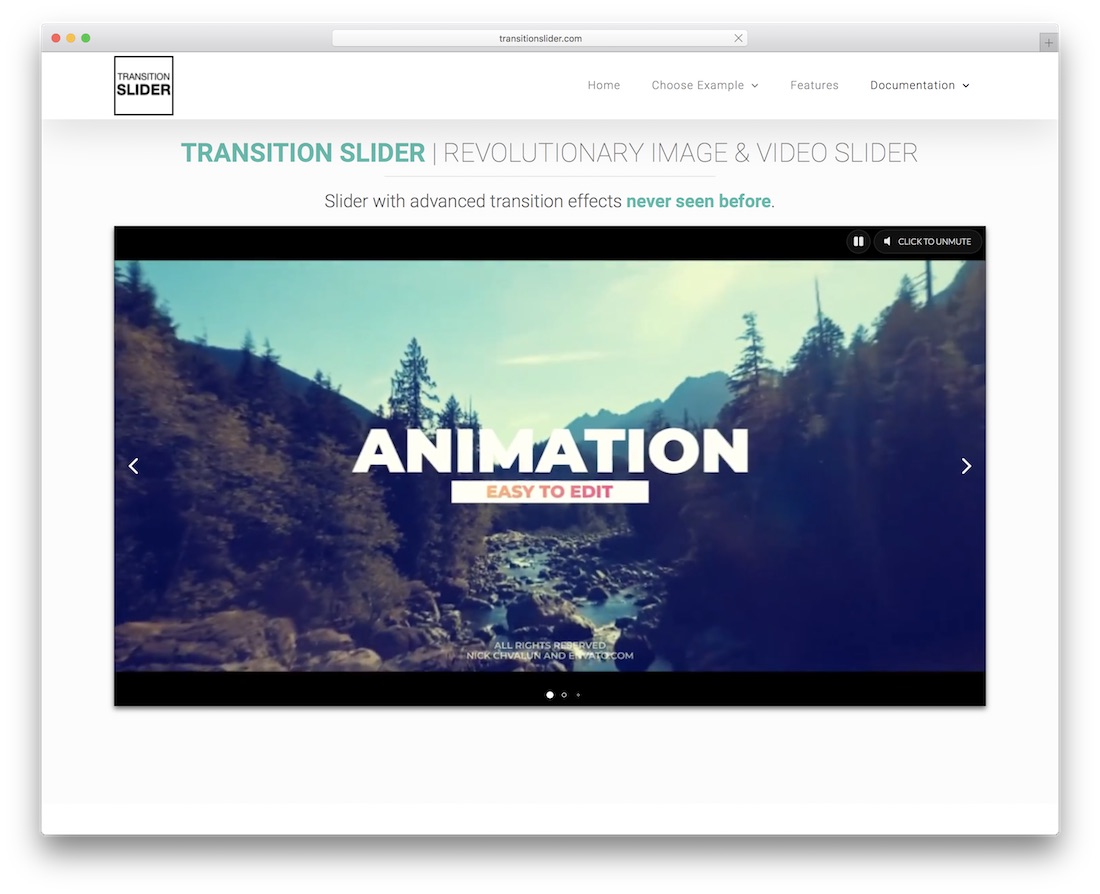
如果您正在尋找提升網站體驗的方法,您可能想要添加一個簡潔現代的滑塊。 將它放在首頁的首屏上,您可以給人留下深刻的第一印象,鼓勵所有訪問者繼續瀏覽並更多地了解您的在線形象。 一旦這樣的工具是 Transition Slider。 它提供了許多不同的過渡效果,讓每個人都大吃一驚。 該插件可以很好地處理圖像和視頻內容,確保產生強烈的影響。
乍一看,Transition Slider 就像任何其他經典滑塊一樣。 然而,一旦它以其強大的特性和功能吸引您,剩下的就成為歷史了。 它也是完全可定制的,可以微調並使其符合您的 Web 要求。 它也適用於所有移動設備和現代網絡瀏覽器。 添加幻燈片並有所作為。

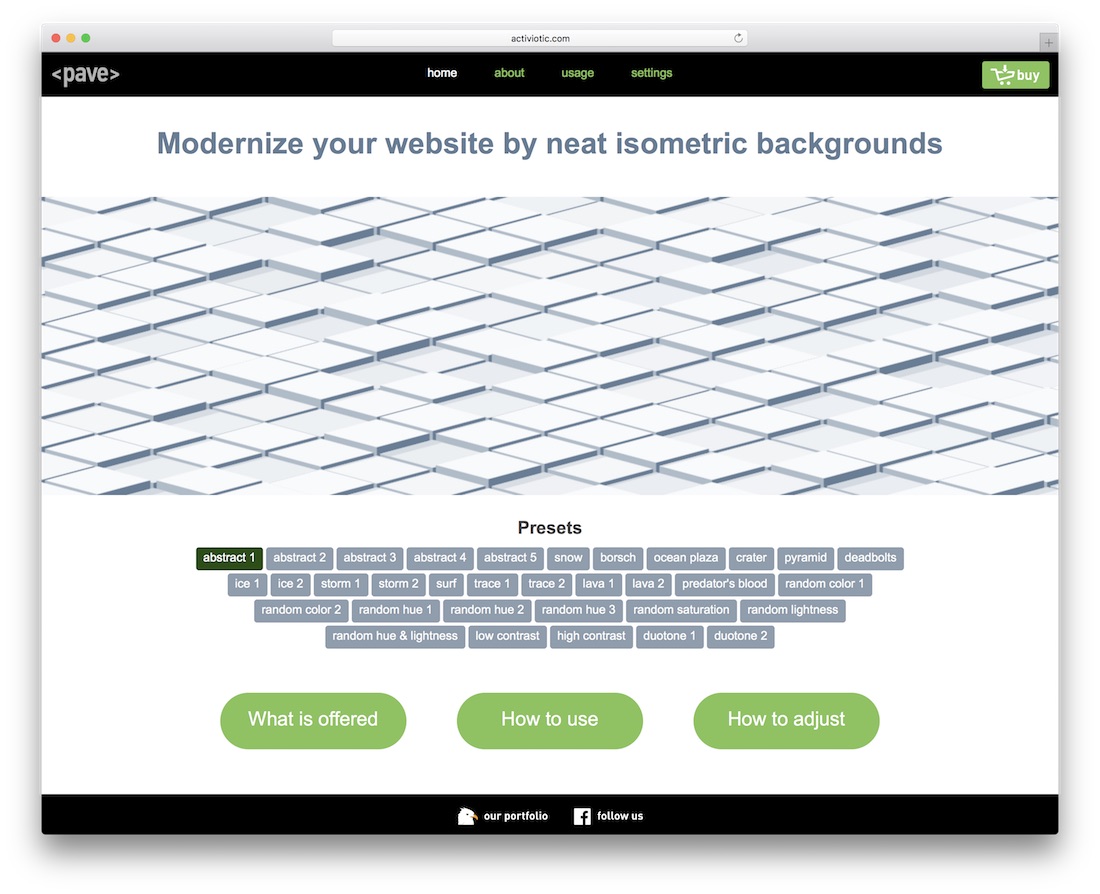
與其讓背景變得單調,不如使用 Pave 進行更改。 這是一個易於使用的工具,可以創建交互式等距背景。 Pave 創造了一種有趣的體驗,可以讓您的客人停留更長時間。 他們甚至可能會發現自己在很長一段時間內都在使用這些效果,然後才更深入地研究您的內容。 相信我,當我登陸 Pave 的實時預覽頁面時,就發生了這種情況。
Pave 的特點是 3D 效果、奇妙的動畫、100% 的移動就緒性和完全的跨瀏覽器兼容性。 安裝過程以及管理和維護就像兒戲一樣。 當然,您可以根據自己的需要和要求修改佈局。 換句話說,通過 Pave 將您的品牌推廣提升到一個新的水平,並使您的用戶體驗飛速發展。

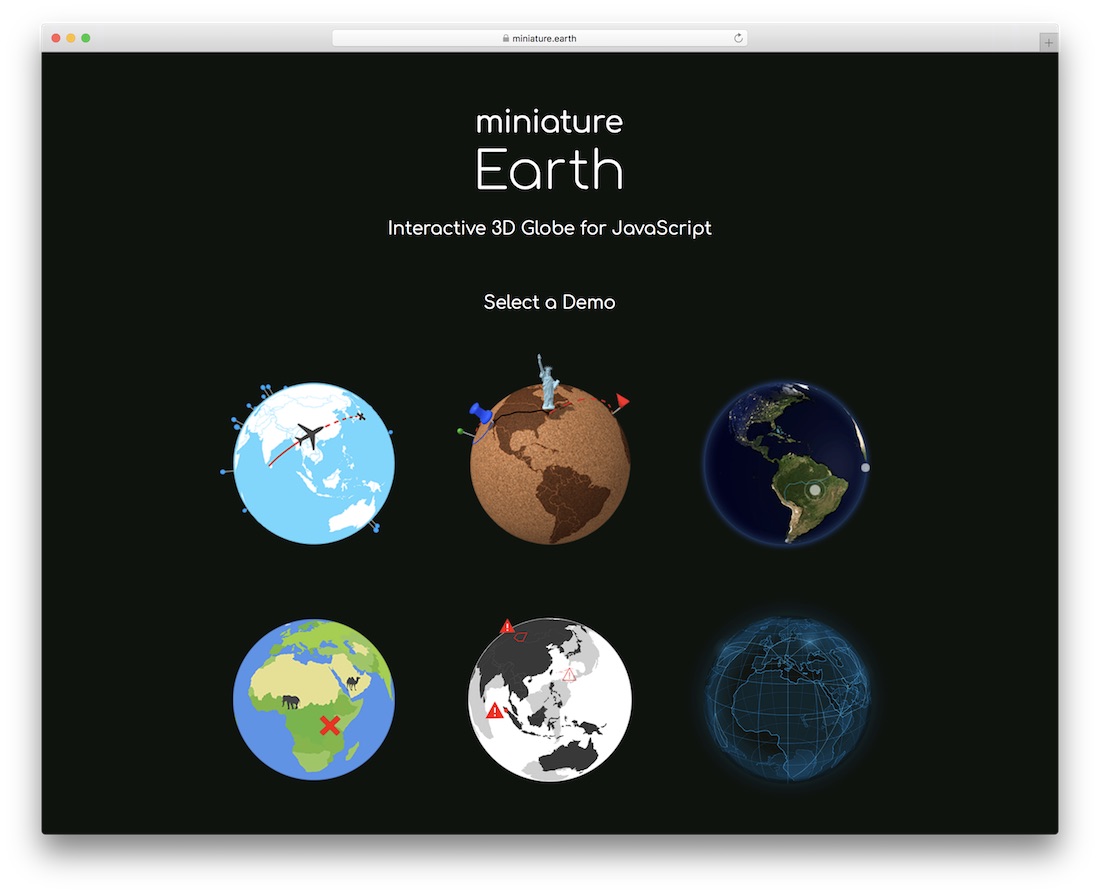
下一個肯定會激發您的興趣。 如果你參與了一個與旅行相關的項目,甚至是教育、遊戲、天氣和新聞,它的效果會最好。 您的想像力將定義您想使用 Miniature Earth 的內容。 插件的名稱是不言自明的。 它不過是一個用於 JavaScript 的交互式 3D 地球儀。 該插件的超級酷之處在於只需加載一個文件——沒有混亂。
您可以使用大量不同的交互式地球儀變體來提升體驗。 例如,您可能正在寫您的旅行冒險,當用戶滾動和閱讀內容時,微型地球會交流、旋轉並顯示動畫屬性。 微型地球有內置標記,但您可以自定義設計以符合您的品牌規範。
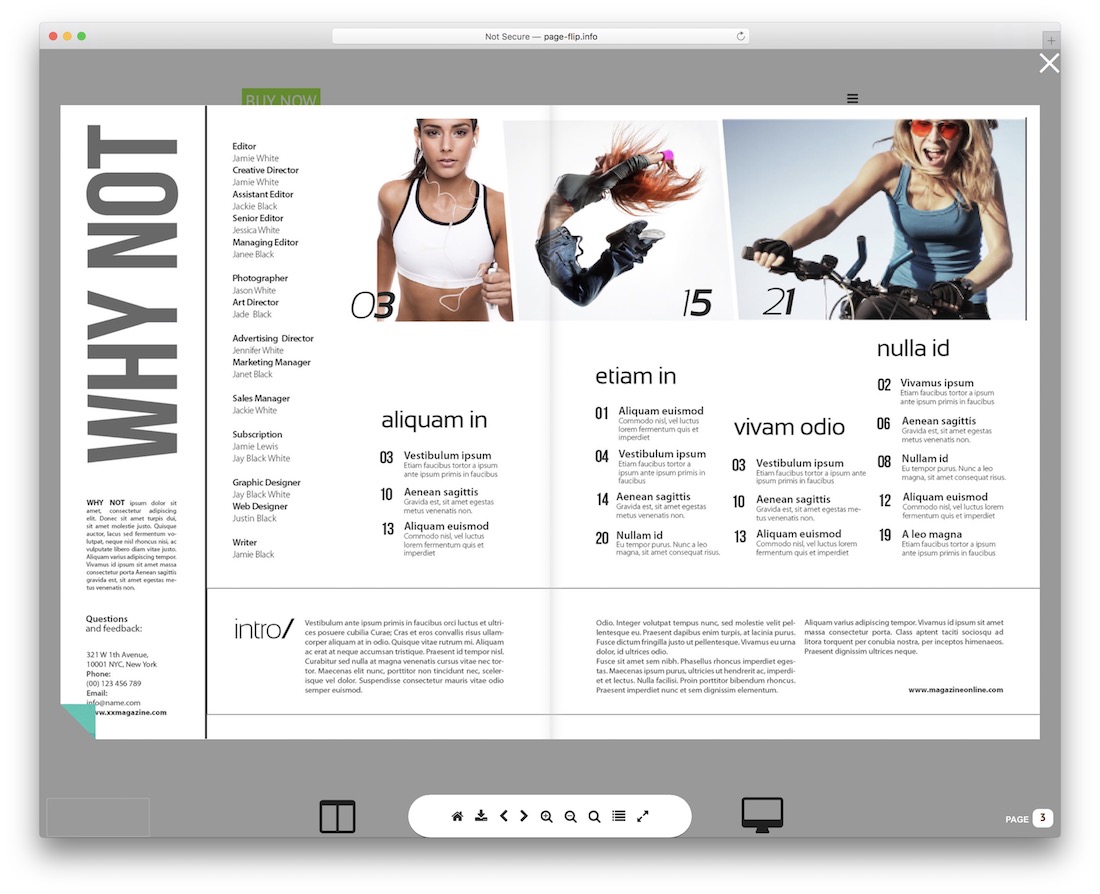
琥珀動畫書

如果您想使用動畫書為您的網站增添趣味,Ambre Flipbook 是您應該考慮使用的插件。 您可以使用此工具來展示您想要的任何內容,從電子書到目錄、新產品發布、故事,應有盡有。 Ambre Flipbook 可以輕鬆閱讀 PDF,將它們轉換成精美的動畫書,方便您使用。 當然,結果也將具有響應性和靈活性,可以在所有現代設備和網絡瀏覽器上完美運行。
Ambre Flipbook 的一些其他優點包括深度鏈接、燈箱、單頁視圖、縮放、傳出鏈接和對 RTL 語言的全面支持。 請記住,Ambre Flipbook 僅加載當前頁面,因此性能快速且有前途。
如果您喜歡這篇文章,請告訴我們。
