2023 年 27 個 Elementor 登陸頁面範本 MotoPress
已發表: 2023-08-17如果您正在尋找具有視覺吸引力、實用且高效的出色 Elementor 登陸頁面模板,那麼您已經找到了正確的目的地。 本綜述提供了精心策劃的 27 個非凡主題集合,旨在提升您的線上形象。 無論您的目標是透過令人驚嘆的視覺效果吸引用戶,還是透過用戶友好的設計最大限度地提高轉換率,這些精心開發的模板都可以滿足您的所有需求。
查看此表,其中顯示了值得首先關注的最佳 Elementor 登陸頁面範本的選擇:
什麼是 Elementor 著陸頁
登陸頁面是專為行銷或廣告目的而設計的獨立網頁。 顧名思義,這是訪客點擊電子郵件中的連結或 Google、YouTube、Facebook、Instagram、Twitter 或網路上類似位置的廣告後「登陸」的地方。 此登陸頁通常有一個單一的焦點 - 號召性用語 (CTA) - 可能是訂閱電子報、購買產品、註冊服務或其他以轉換為重點的目標。
我們已經簡要地回顧了登陸頁面的概念,現在讓我們深入研究 Elementor 在這個領域中的作用。 如您所知,這種流行的拖放工具甚至可以讓新手製作具有專業外觀的網頁。 建立此類單一用途頁面也不例外。 在後續部分中,我們將概述 WordPress 的預製模板,這些模板是專門為滿足這些目標頁面的要求而量身定制的。 這包括添加文字、圖像、影片、按鈕、表單、社交媒體小工具等的功能。
Elementor 登陸頁面範本列表
在廣闊的網站設計和開發領域,訪問現成的主題可以節省大量時間和精力。 對於那些喜歡 Elementor(流行的 WordPress 頁面建立器)的人來說,可以輕鬆獲得各種此類模板。 無論您的目標是推出產品、推廣活動或產生潛在客戶,各種 Elementor 登陸頁面範本都可以滿足您的各種需求。
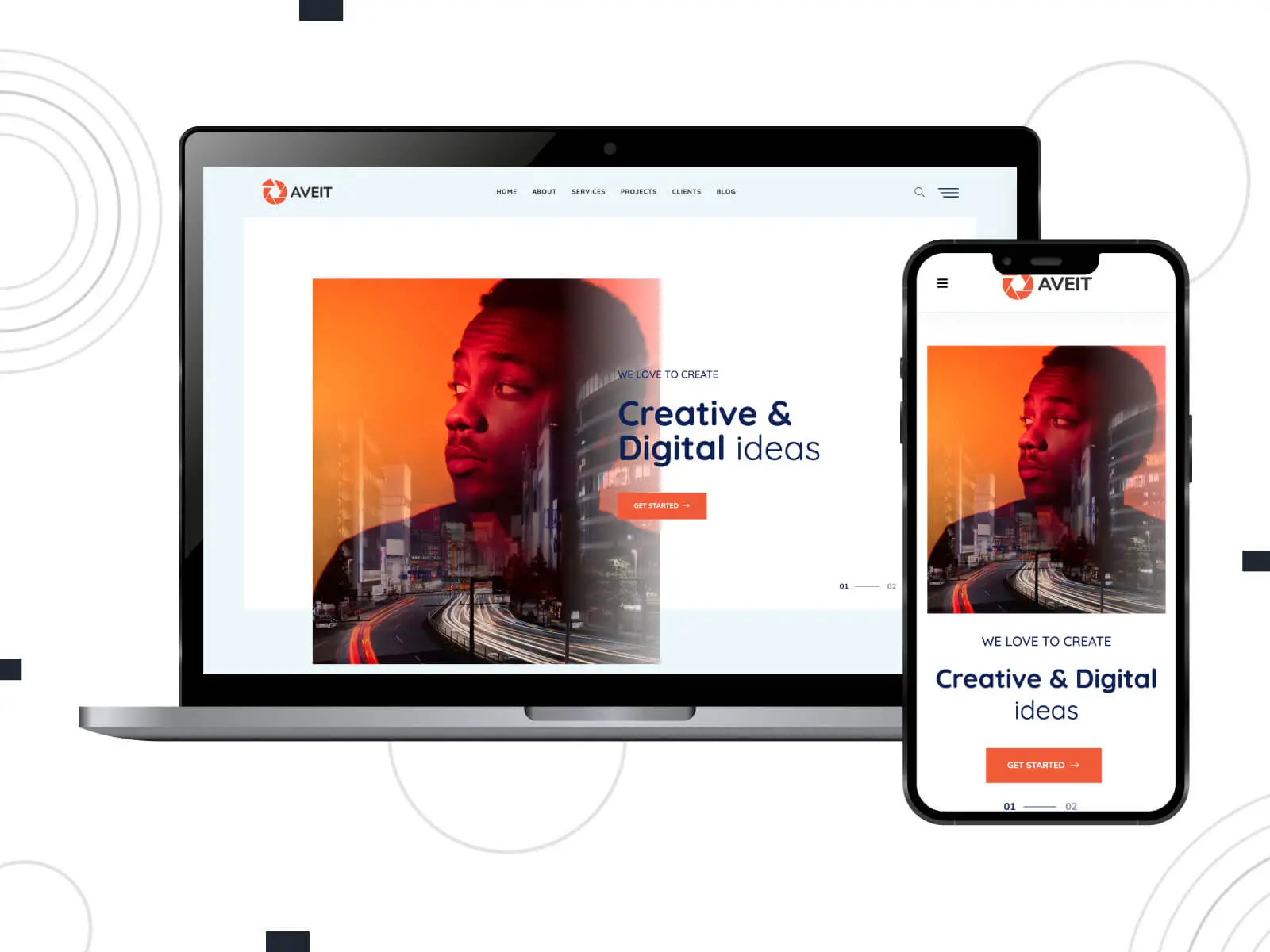
1.阿維特

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| WordPress河 | 4.81 | 手機 49 桌面87 |
了解多功能登陸頁面 WordPress 模板,該模板提供現代設計以及時尚且獨特的演示主頁。 它滿足不同的業務需求,例如代理商、新創公司、諮詢公司或部落格。 此範本具有一鍵演示導入、易於自訂的強大選項以及與 Elementor 和 WPML 的兼容性等功能。 它還包括編碼良好的檔案、W3c 驗證的程式碼、視差背景、平滑的滾動效果和黏性選單。
所有裝置上的顯示都透過這種完全響應式皮膚進行了優化,該皮膚還結合了 SEO 友好的代碼以增強在搜尋引擎中的可見性。 此外,您還可以利用額外的福利,例如個性化動畫效果、與 Google Fonts 的無縫集成、包含 Font Awesome 庫中的免費字體圖標,以及專業支援人員在需要時提供的持續更新。
更多詳細資訊 演示託管
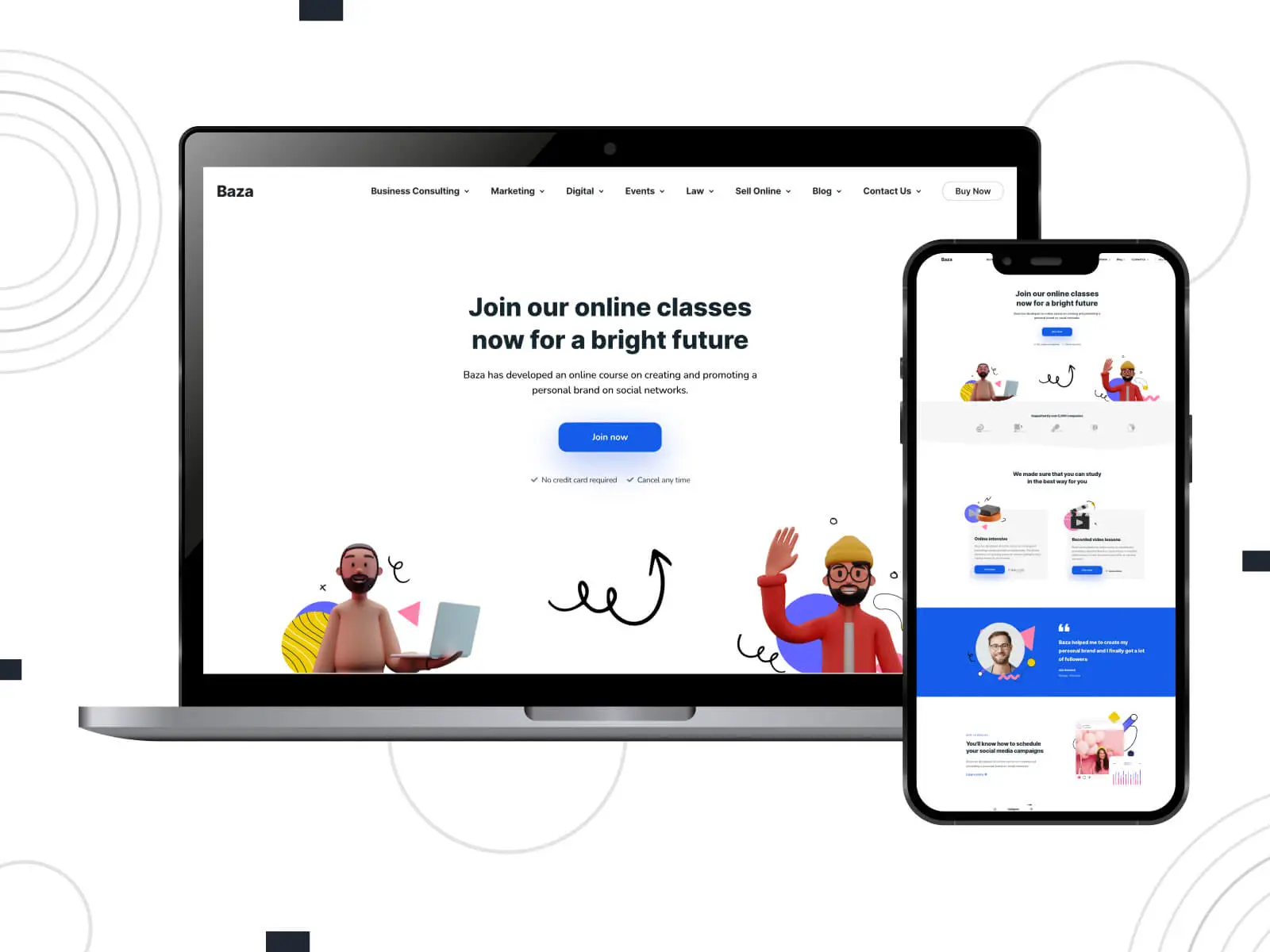
2. 巴札

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 鴨皮 | 4.33 | 手機51 桌面81 |
此範本採用輕量級結構,無需不必要的外掛程式或廣告,可實現最佳速度和效能。 憑藉易於使用的視覺化頁面建立器和部落格佈局和配色方案等自訂選項,Baza 可確保跨裝置的無縫使用者體驗。 它還包括必要的集成,例如 Google Fonts、針對電子商務需求的 WooCommerce 支援以及針對電子郵件行銷目的的 MailChimp 準備。 此外,該皮膚保證了專業的客戶支援和持續更新。
開發人員透過研究真實的商業網站以整合其優勢並解決其弱點,為 SaaS 服務、線上課程、數位行銷機構等創建了這個多功能 WP 主題。 他們在開發過程中優先考慮效能,消除了可能減慢載入時間並對轉換率產生負面影響的繁重動畫。 經過這些努力,我們的最佳 Elementor 登陸頁面範本清單中的此條目是根據每個行業的獨特需求量身定制的,反映了從各個領域的頂級網站收集的見解。
更多詳細資訊 演示託管
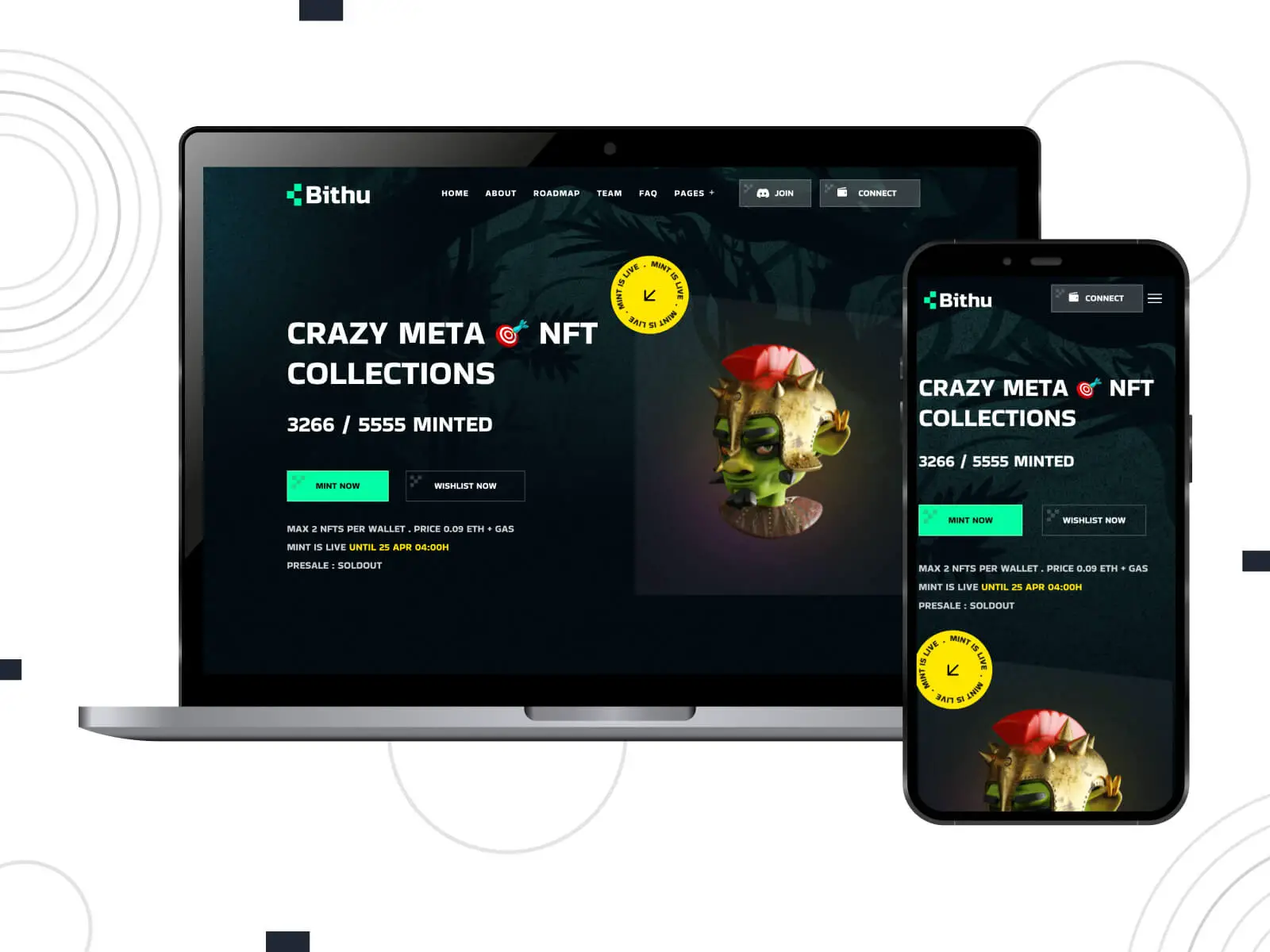
3. 比圖

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 維吉格人 | 5.00 | 移動 48 桌面86 |
推出專為 NFT 鑄造和收藏登陸頁面設計的 WordPress 皮膚。 它提供了 NFT 集合、鑄造 dApp、路線圖、團隊成員和常見問題等部分。 主題包括 Web 3.0 錢包連接彈出窗口,並支援 Metamask、Formetic、Coinbase 等。 Bithu 擁有現代設計和漂亮的調色板,滿足 NFT 投資組合登陸頁面的所有必要要求。 此外,它還具有可自訂的選項,例如顏色、排版和佈局。
此範本包包括四種不同的 NFT 登陸頁面設計以及「關於我們」、「聯絡我們」、「部落格」和「常見問題」部分等基本頁面。 它還為 Elementor 提供 20 個自訂附加元件,並允許一鍵導入示範。 Bithu 支援 Contact Form 7 插件並提供免費的 Google Fonts 和 Iconsax 圖示。 該皮膚是高度可自訂的,具有詳細記錄的程式碼,即使對於網站創建的初學者來說也很容易使用。
更多詳細資訊 演示託管
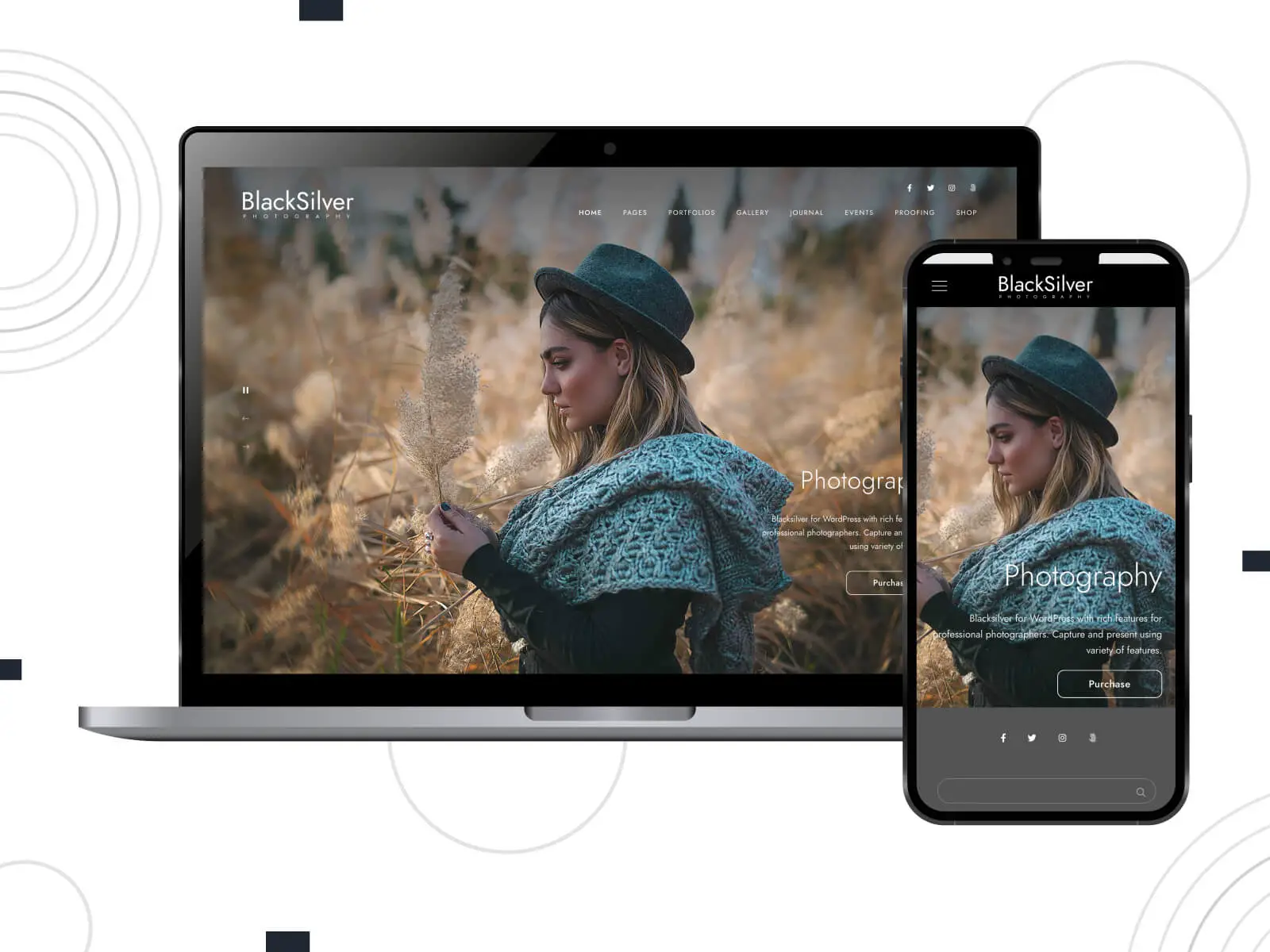
4.黑銀

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 想像 | 4.80 | 移動50 桌面82 |
這個最佳 Elementor 登陸頁面範本的範例是專為專業攝影師設計的。 它採用簡約且有吸引力的設計,可突出您的照片。 該主題具有各種頁面佈局,包括全螢幕幻燈片、作品集、部落格文章和登陸頁面,提供了多功能性和功能性。 延遲載入功能透過在使用者滾動時智慧地顯示圖像來確保更快的頁面載入時間。
透過 Elementor 的強大功能,可以輕鬆自訂每個區塊的排版、字體、顏色、背景等選項。 此外,Blacksilver 還包括預先設計的滑桿和各種風格的畫廊佈局。 無論您是新手還是經驗豐富的 WordPress 用戶,此模板都散發著專業精神並提供了一系列強大的功能。
Blacksilver 的作品集管理可讓您輕鬆地在基於網格的佈局中展示您的作品。 作品集貼文專門設計用於展示您的專案或攝影集的詳細資訊。 訪客可以點擊代表特定場合的縮圖,以在燈箱或幻燈片中查看放大的照片。 您可以像部落格文章一樣對作品集文章進行分類,以便在圖庫中輕鬆過濾。 此外,您還可以選擇將圖庫縮圖無縫連結到網站內的自訂連結或場外目的地。
更多詳細資訊 演示託管
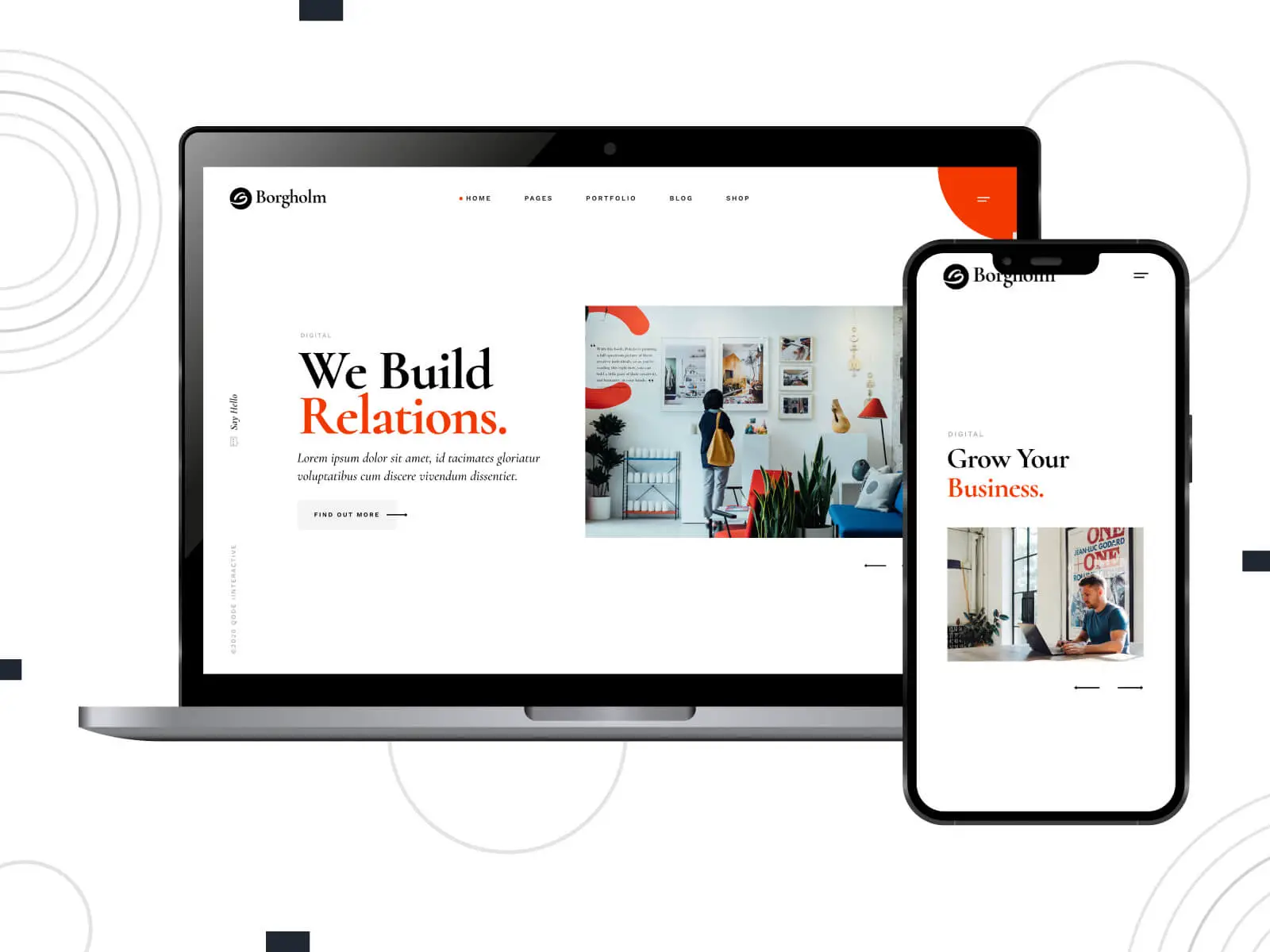
5.博格霍爾姆

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 選擇模板 | 4.60 | 手機 39 桌面89 |
使用 Borgholm 增強您機構的網站,這是適合所有類型機構的當代主題。 無論您是為行銷、SEO、品牌推廣還是創意機構設定登陸頁面,我們最佳 Elementor 登陸頁面範本清單中的此條目都是解決方案。 它與最受歡迎的所見即所得頁面建立器完全相容,並擁有各種組合佈局、購物功能、SEO 工具等。
Borgholm 主題配備了強大的管理介面和高度客製化功能,無需任何編碼知識。 您可以快速匯入演示內容、嵌入 Google 地圖並使用其他互動元素,讓您的代理網站脫穎而出。 有關該模板的功能和文檔的更多信息,請參閱廣泛的知識庫,您可以在其中找到一系列與此皮膚相關的有用文章。
更多詳細資訊 演示託管
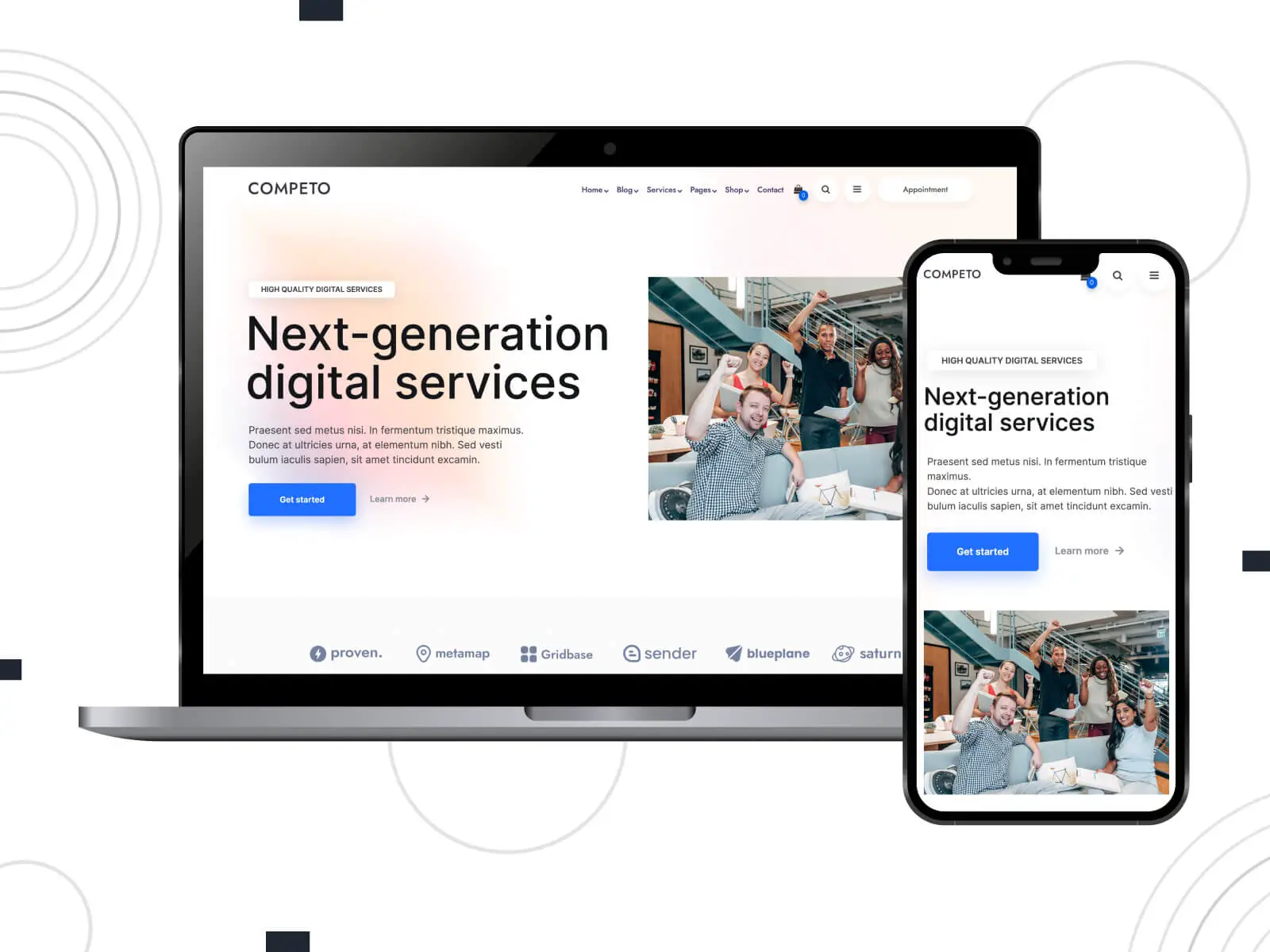
6.競爭

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 鎖定主題 | 4.20 | 手機36 桌面78 |
探索專為各行業設計的現代而強大的 WP 主題,包括數位代理商、行銷代理商、軟體公司、IT 新創公司和應用程式登陸頁面。 它提供了不同的家庭演示和出色的功能,例如 Slider Revolution 和 Essential Grid 插件。 借助 Competo,您可以使用 Elementor 輕鬆建立或修改頁面,而無需任何編碼技能。 此模板完全響應並支援視網膜,確保您的網站在所有裝置上看起來都很完美。
無論您是自由工作者還是數位代理商,您都會發現多種佈局可供選擇。 除了這些令人印象深刻的設計選項之外,還透過線上文件和優質客戶協助提供廣泛的支援。 由於易於使用的導入器功能,內容安裝只需單擊一次即可簡化。 透過軟體包中包含的強大的主題選項面板可以實現完全的自訂功能。
更多詳細資訊 演示託管
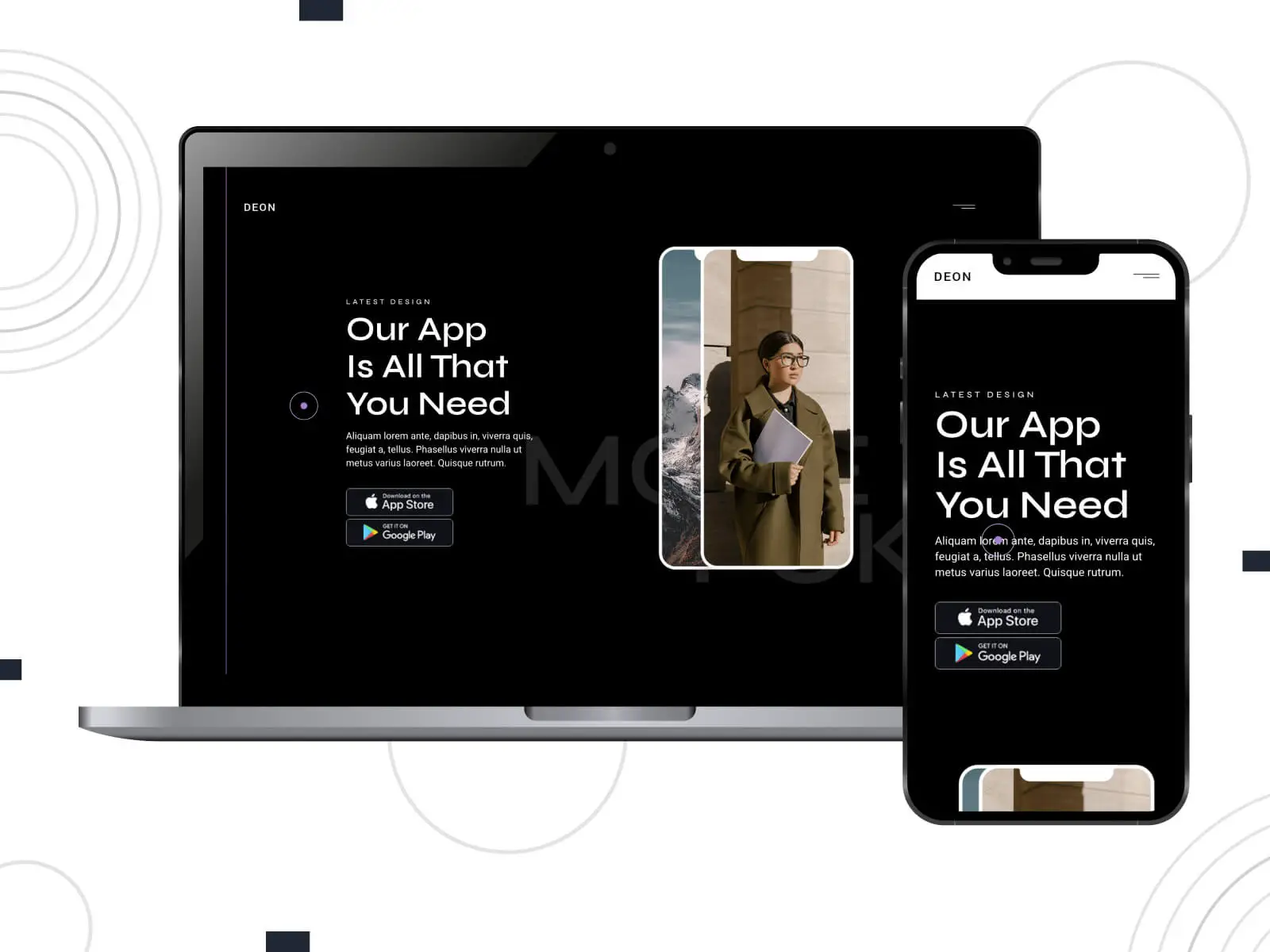
7. 德翁

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 邊緣主題 | 4.83 | 移動 33 桌面71 |
向自己介紹一個專為專注於技術和軟體開發的網站量身定制的靈活範本。 它提供了各種精心設計的安排,非常適合以技術為導向的部落格、IT 公司、應用程式登陸頁面、科技新創公司等。 透過 Deon,您的科技公司的線上知名度可以輕鬆提升,從而增強您在數位領域的影響力。
作為 Elementor 登陸頁面範本的出色例證,該皮膚展示了許多令人印象深刻的特徵。 它包括直覺的管理介面、無縫的一鍵式演示導入功能、11 個預先設計的主頁、與 WooCommerce 的無縫集成以及大量可自訂的短代碼和佈局。 無論您需要展示產品組合、發布引人入勝的部落格文章還是展示產品列表,這個全面的設計解決方案都是最佳選擇之一。
更多詳細資訊 演示託管
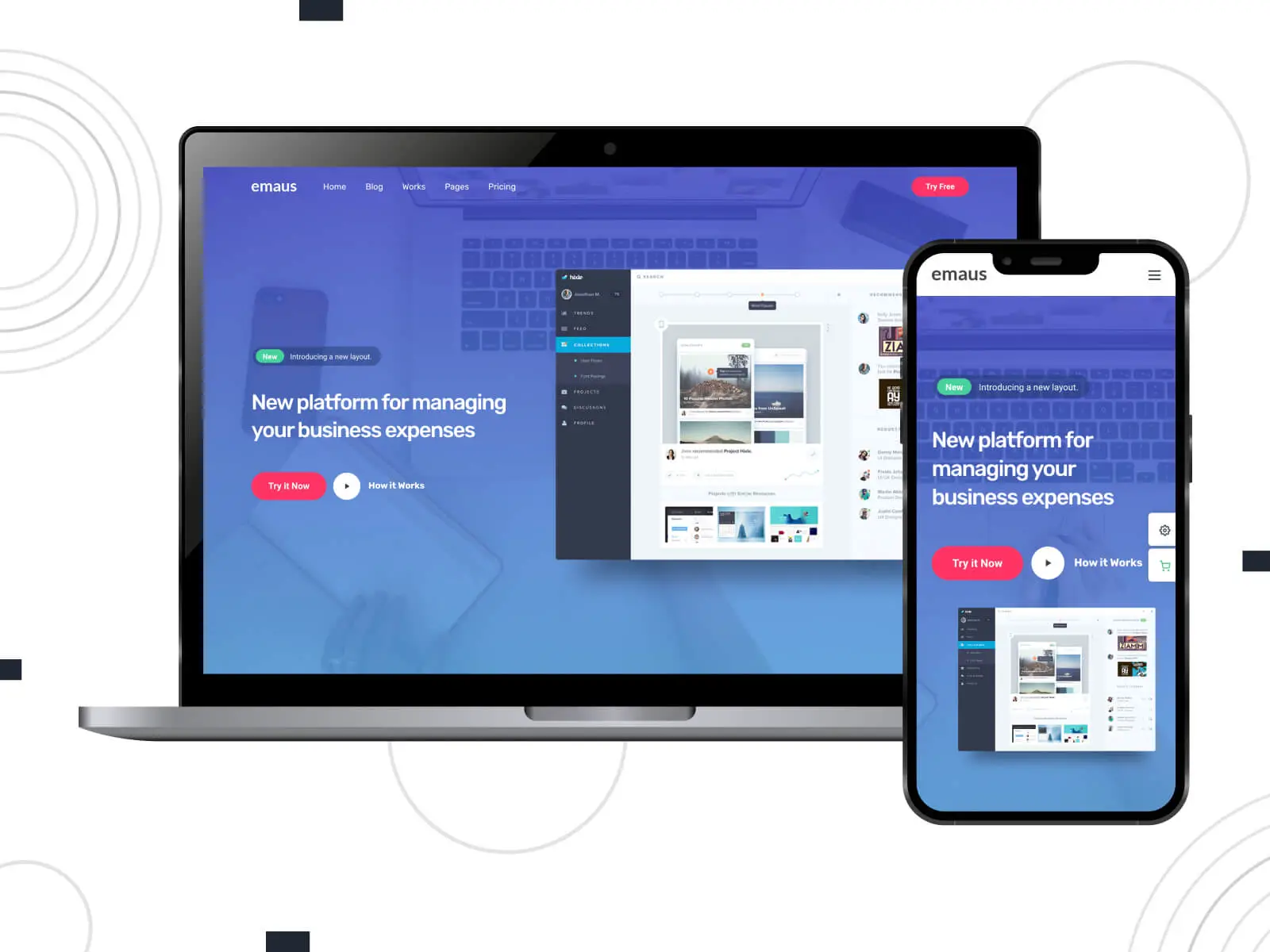
8. 以馬忤斯

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 德奧主題 | 5.00 | 移動50 桌面76 |
熟悉專為新創公司、SaaS 網站和數位代理商打造的高品質 WordPress 造型。 這個出色的模板提供了迷人的動畫視覺效果、誘人的磁鐵和有說服力的號召性用語按鈕,使您能夠在幾分鐘內製作出引人注目的登陸頁面。 值得注意的是,該主題包含了一個廣泛的案例研究小部件,配備了「加載更多」功能,讓您可以輕鬆展示您最近的專案。
除了上述主要功能外,該模板還提供價值 39 美元的優質動畫插圖以及自訂 Elementor 小工具。 與 Mailchimp 表單整合可以輕鬆管理電子郵件訂閱。 該皮膚透過 schema.org 結構化資料實現來保持 SEO 優化。 Emaus 具有完全響應能力和視網膜準備,可在不同裝置上增強視覺體驗。 影片教學可供指導,同時專案團隊也提供五星級支援。
更多詳細資訊 演示託管
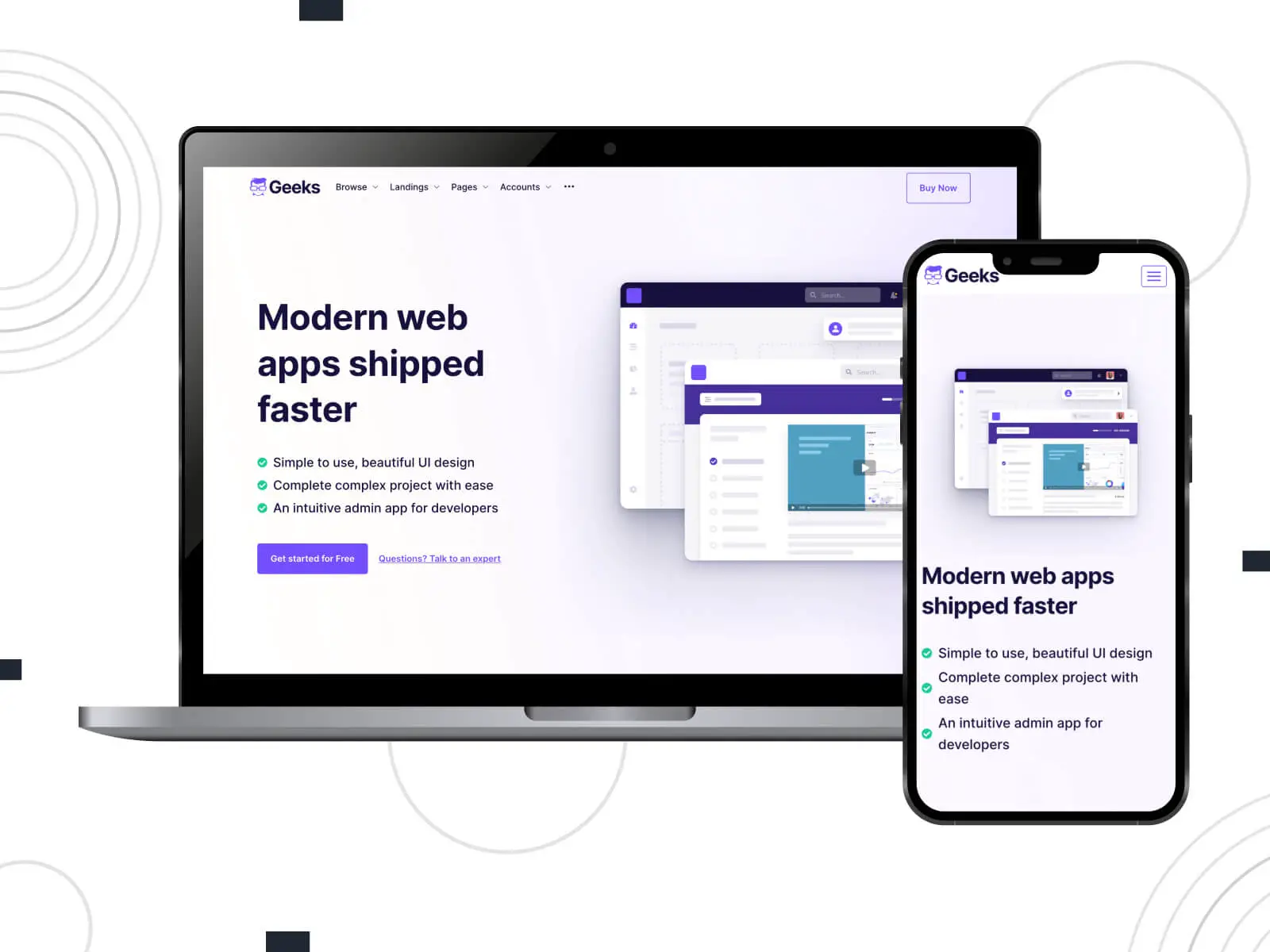
9. 極客

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 馬德拉斯主題 | 4.50 | 手機 39 桌面89 |
探索專為線上學習和教學市場設計的現代 WP 皮膚。 它利用了 Tutor LMS 插件,該插件以其在行業中的快速成長而聞名。 Geeks 提供適合學院和線上課程的完全響應式設計。 憑藉簡潔的頁面佈局和功能豐富的元件,它可以讓您輕鬆創建令人驚嘆的網站和 Web 應用程式。 該主題還支援學生和教師的各種登入選項,使其可以輕鬆存取課程內容。
除了吸引人的設計外,該模板還提供了許多功能,可滿足不同網站所有者的需求。 無論您是個人內容創作者還是機構或市場的一部分,我們的最佳 Elementor 登陸頁面範本清單中的此條目都可以滿足您所需的一切。 Geeks 包括漂亮的登陸頁面和專為潛在客戶開發目的而客製化的頁面。 此外,它是使用 Bootstrap 5 和 Elementor 構建的,利用其強大的功能實現無縫網站創建。
更多詳細資訊 演示託管
10. 基多

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 高引導程式 | 4.00 | 移動 47 桌面76 |
聚焦 Kiedo,這是一個專為應用程式和軟體登陸網站設計的現代 WordPress 模板。 它是使用 Elementor、ACF Pro、Redux 和 Bootstrap 建構的。 該皮膚適合 SaaS 軟體新創公司、應用程式新創公司和軟體推廣業務。 它包括對 BuddyPress 和 WooCommerce 外掛程式的支援。 其他功能包括 Contact Form 7 外掛程式提交、MailChimp AJAX 訂閱以及帶有詳細文件的輕鬆自訂原始碼。
此範本包含 39 多個頁面,並提供一系列自訂選項。 它採用響應式設計,可在任何設備上運行,並與PHP 8 兼容。該皮膚還提供無限的排版選項、免費的Google 字體集成、無限的顏色更改選項,以及包含子主題以實現進一步定制的可能性。 還有全面的線上文件以及透過票務系統或專案現場即時聊天提供的快速專業支援。
更多詳細資訊 演示託管
11. 怪物

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 鋼鐵主題 | 5.00 | 移動 33 桌面68 |
讓我們探索一個多功能且創新的登陸頁面模板,該模板適合軟體、應用程式、SaaS、新創公司和技術企業。 它配備了自訂小部件和預設 Elementor 元件,以增加自訂的可能性。 Monst 提供一系列令人印象深刻的功能,包括適合您企業的作品集頁面、部落格、推薦和個人資料。 憑藉無限的更新和免費支持,您可以隨時保持更新並在需要時獲得幫助。
最好的 Elementor 登陸頁面模板之一的一些顯著功能包括其響應式設計,完美適合任何設備,以及多個預先設計的主頁可供選擇。 高級管理面板功能可以輕鬆管理您的網站設置,並具有演示導入功能,可以快速向您的網站填充內容。 此外,Monst 還具有可自訂的背景,包括具有視差效果的色彩、影像或影片背景。
更多詳細資訊 演示託管
12. 梁振英

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 弗雷尼菲 | 5.00 | 手機 59 桌面86 |
此 WordPress 主題專為迎合 NFT 產品組合和登陸頁面而量身定制,確保無縫的用戶體驗。 只需點擊一下,您就可以匯入現成的演示,並且新增 NFT 專案的過程也同樣簡單。 透過使用該模板,您將能夠以視覺上迷人的方式展示您的產品,從而最大限度地發揮其銷售潛力。 Neoh 擁有多個主頁選項,並包含路線圖部分,讓使用者隨時了解未來的規劃和發展。
Neoh 的主要亮點之一是其集合頁面功能,它允許您將 NFT 產品組織到各種類別中,並帶有子類別,以便於過濾。 此功能可確保順利導航,不會出現任何故障或複雜情況。 此外,該主題還採用了稱為 Modalboxes 的現代化彈出設計,在必要時將用戶重定向到第三方平台之前,它會顯示有關每個 NFT 產品的基本資訊。
更多詳細資訊 演示託管
13. 奧莫

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 主題 | 5.00 | 移動 48 桌面59 |
作為專為軟體、應用程式、新創公司和企業等各種專案設計的 WordPress 主題,Olmo 提供 27 個主頁變體和多個內頁,以滿足不同行業的需求。 憑藉 70 多個專屬版塊 UI 區塊,您可以快速建立獨特且量身定制的網站。 此範本融合了最新的網頁設計趨勢,具有乾淨的程式碼來增強使用者體驗,並包括流行的工具,例如用於輕鬆自訂的 Elementor 和用於建立各種表單的 Contact Form 7。
這種靈活的 WP 皮膚提供了廣泛的登陸頁面演示選擇,這些演示既具有創意又適合不同的行業。 經過全面測試,包括手機和平板電腦在內的所有設備的響應能力 - 我們的最佳 Elementor 登陸頁面模板列表中的此條目可保證為您的用戶提供最佳的瀏覽體驗。 透過其拖放建構器功能以及主題設定中無限的預設顏色選項,您可以完全控制根據自己的喜好定製網站的外觀。
更多詳細資訊 演示託管
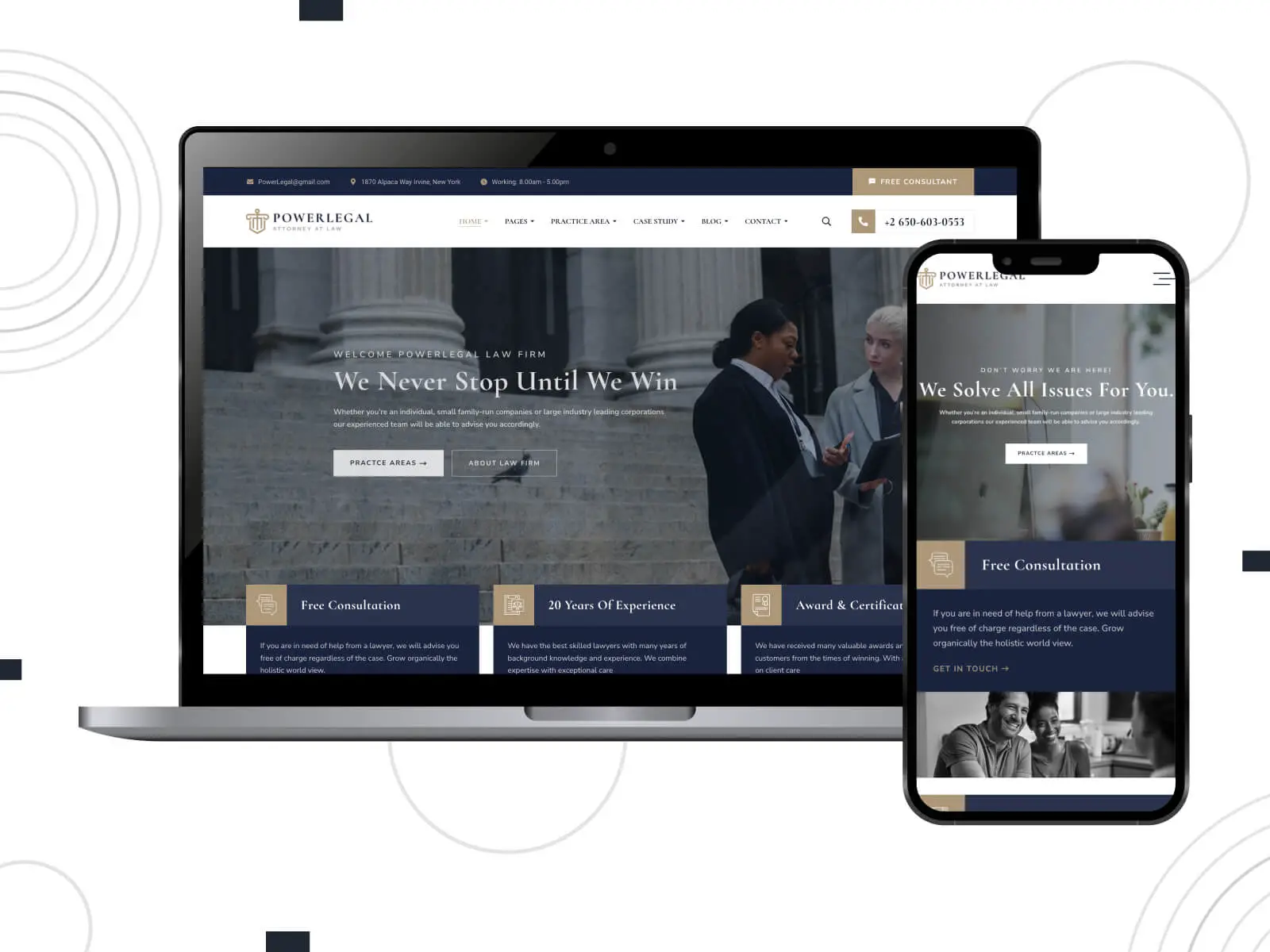
14. 權力法律

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 7液體 | 5.00 | 移動 43 桌面60 |
了解專為法律相關業務設計的高級 WP 範本。 它提供簡潔且響應式的設計,適合律師、律師、律師事務所和其他類似的專業人士。 該主題具有各種強大的選項和靈活的佈局,有助於輕鬆建立網站。 無論您需要律師事務所的登陸頁面還是律師的個人網站,Powerlegal 都能確保滿足您的需求。 透過一鍵示範匯入、拖放頁面建立器和可自訂元素等功能,您可以立即啟動並執行您的網站。 此外,該皮膚還包含有用的插件,例如 Revolution Slider 和 Contact Form 7,以增強用戶體驗。
Powerlegal 擁有註重可讀性的吸引人的設計。 其精美的版式與多個頁首和頁尾選項相結合,可實現無限的佈局可能性。 該主題完全響應並準備好視網膜,以確保在不同設備上實現最佳性能。 此外,它還與 Firefox、Safari、Chrome 和 IE10+ 等流行的網頁瀏覽器相容。 憑藉其 SEO 優化設計和社交分享功能,您的網站將輕鬆吸引更廣泛的受眾。 此範本提供了廣泛的文檔以及其團隊的專業支援。 這可確保任何疑問或問題都能及時解決。
更多詳細資訊 演示託管
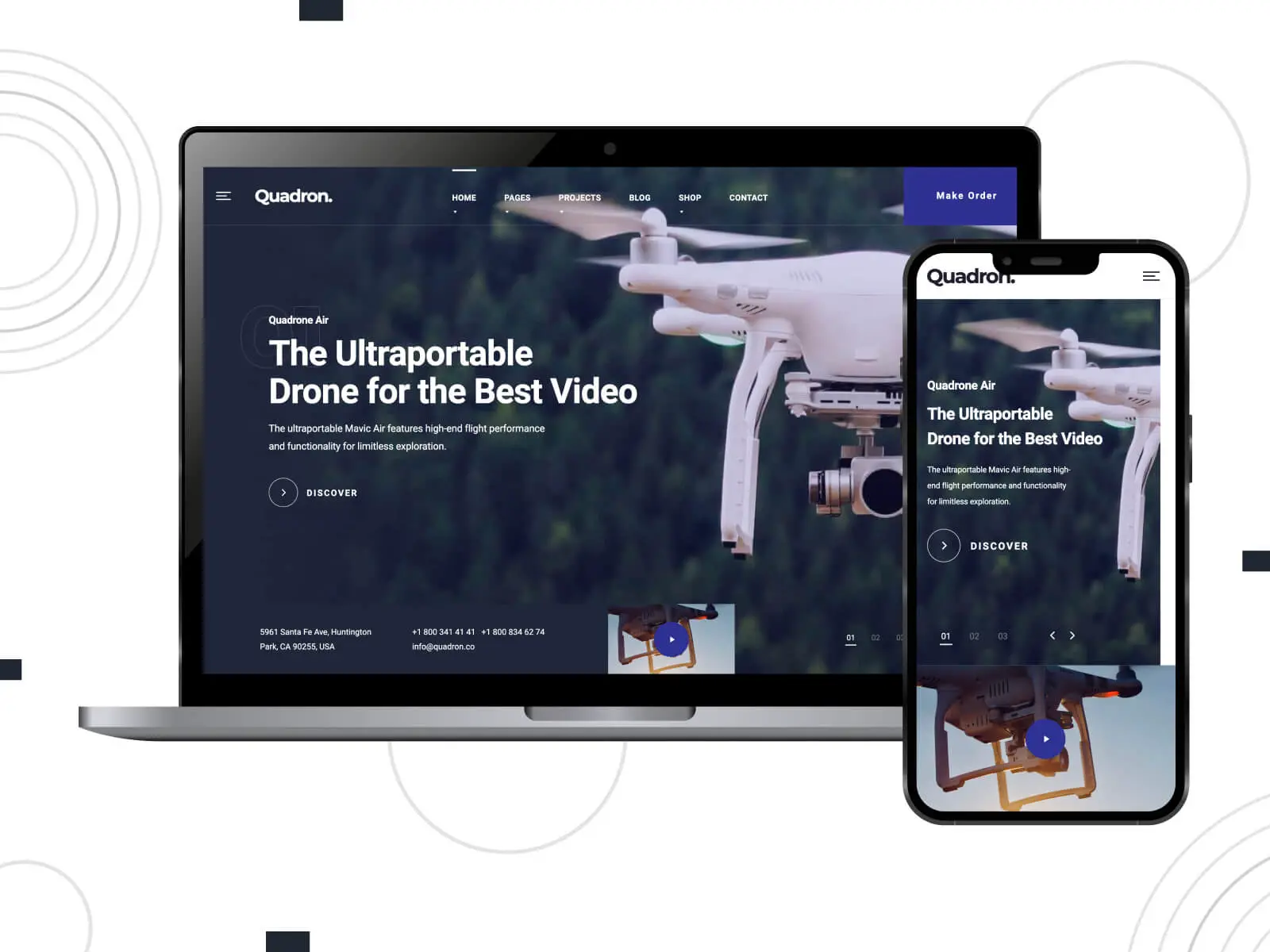
15.四方

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 九主題 | 4.83 | 移動45 桌面88 |
作為最佳 Elementor 登陸頁面範本的一個很好的例子,這個替代方案非常適合無人機航空攝影和攝影。 它提供了各種元素來創建令人驚嘆的頁面,包括預製的短代碼和拖放功能。 透過Quadron,您可以在婚禮攝影、飛行員訓練、無人機業務等領域展示您的產品或服務。 該皮膚與 Contact Form 7 和 Slider Revolution 等流行插件相容,可實現無縫整合。
由於與最受歡迎的所見即所得線上編輯器集成,您能夠快速製作客製化的登陸頁面。 透過頁面產生器的補充功能可以輕鬆解決視差和行動裝置挑戰。 一鍵式示範資料安裝程式進一步簡化了演示頁面的安裝。 主題與 WPML 和 Gravity Forms 等關鍵 WordPress 外掛程式無縫協作,保證流暢、無憂的使用者體驗。
更多詳細資訊 演示託管
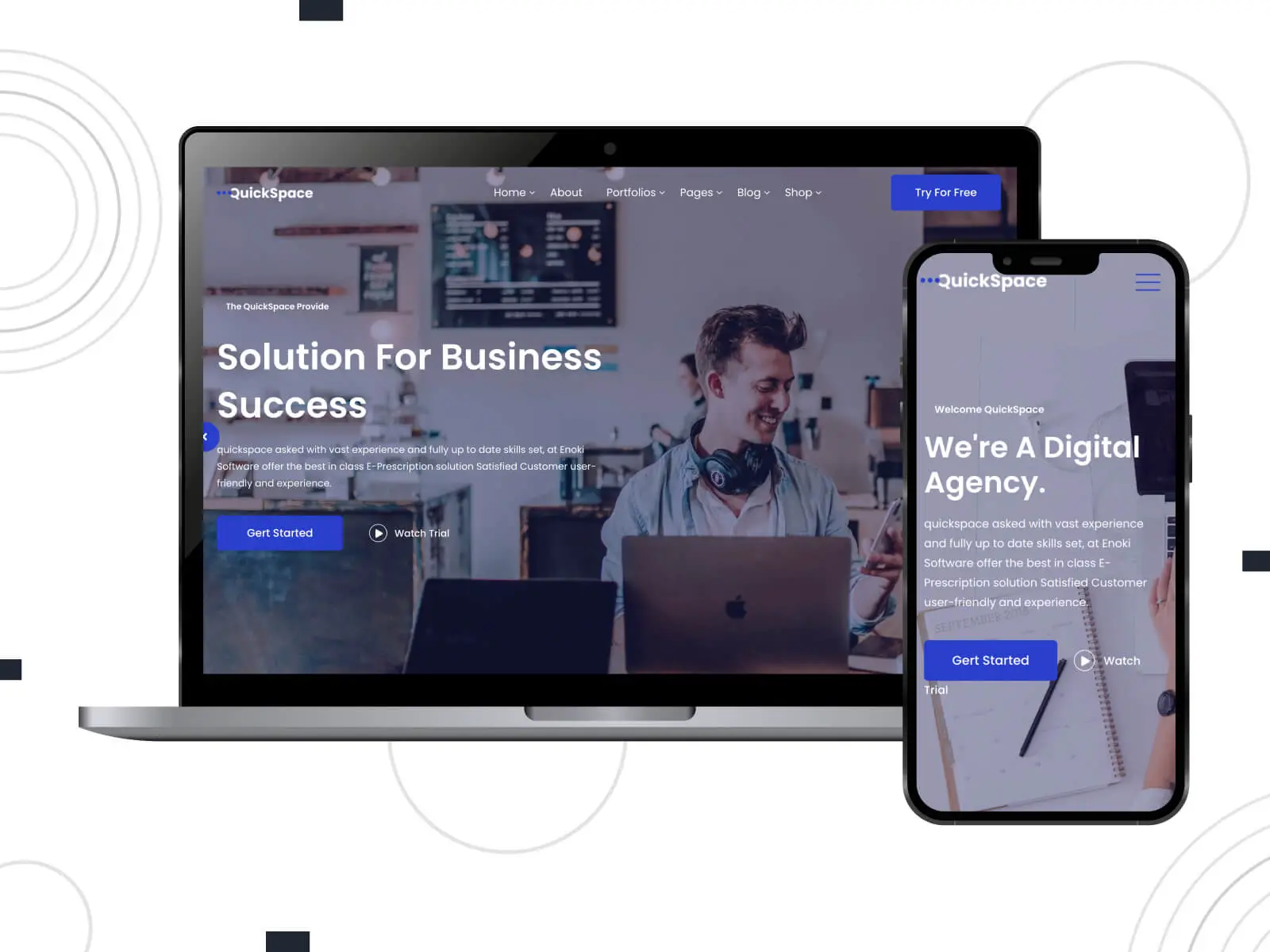
16. 快空間

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 智慧軟體公司 | 4.20 | 移動 48 桌面79 |
這是一個多功能 WP 主題,專為 SaaS 新創公司、企業、應用程式和數位行銷而設計。 它提供簡潔的程式碼和設計以及柔和的色彩,使其在任何裝置上都具有視覺吸引力。 作為最好的 Elementor 登陸頁面範本之一,此替代方案擁有使用者喜愛的獨特使用者體驗 (UX)。 憑藉其現代而美觀的設計,QuickSpace 是增強您的新啟動專案或網站的絕佳選擇。 它具有各種功能,例如 Bootstrap 版本 5x、多個演示、自訂小部件和元素、一鍵演示導入器和響應式佈局支援。
此外,QuickSpace 還提供針對不同目的量身定制的特定模板,例如專注於 SaaS 解決方案的 Digital Agency 網站; 應用程式登陸頁面有效展示應用程式的功能; 具有功能豐富佈局的 Saas 網站; 設計引人注目的軟體登陸頁面; 專業商業網站,具有令人驚嘆的 UI/UX 佈局和 CRM Sales Drive 軟體演示。 此外,該皮膚涵蓋了基本的內頁模板,例如「關於我們」部分、服務、產品組合、部落格詳細資訊等。
更多詳細資訊 演示託管
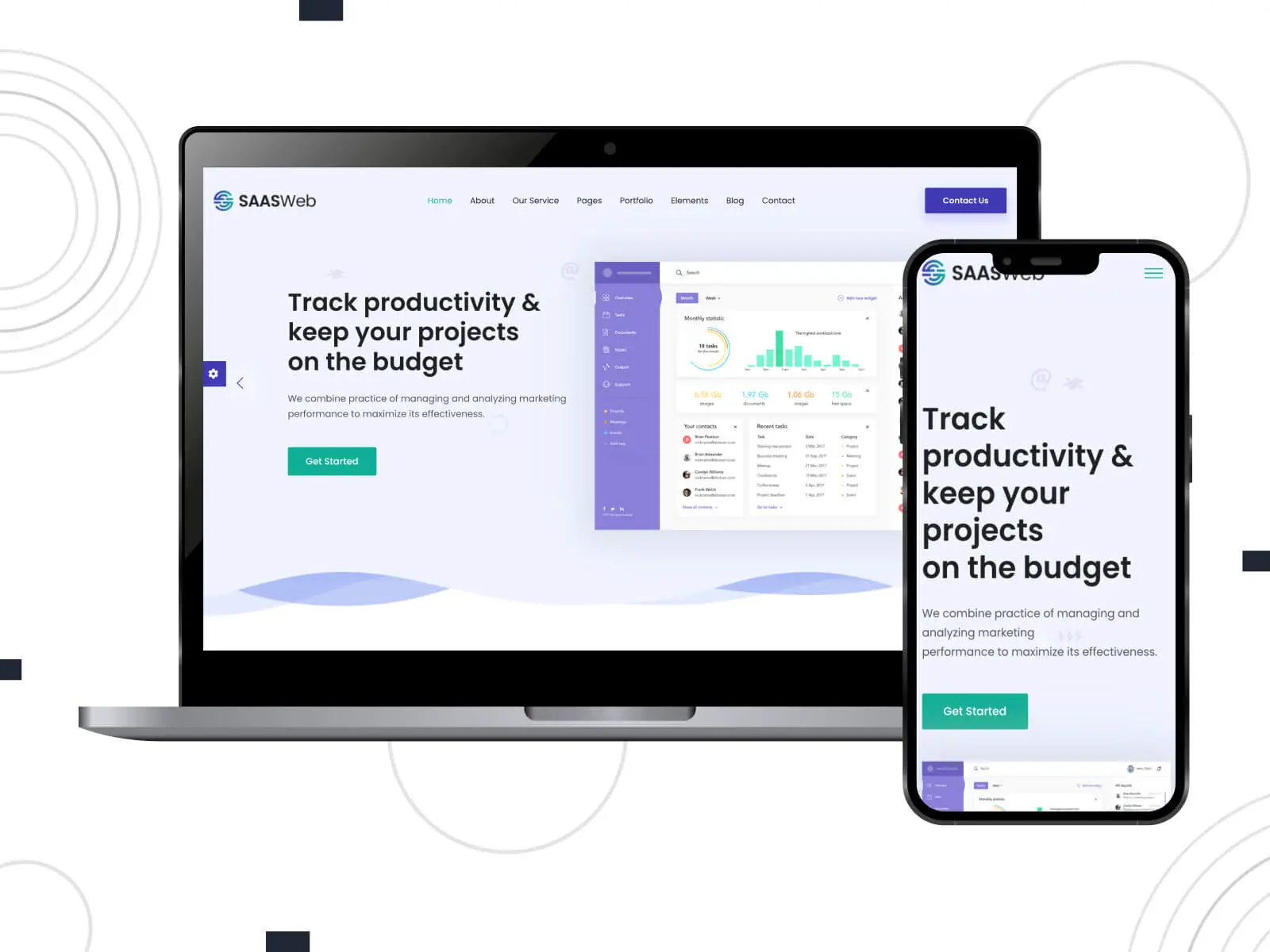
17.SaaS網絡

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 範本路徑 | 4.40 | 移動 47 桌面77 |
Saasweb 是一款高度可自訂且用戶友好的皮膚,適用於 SEO 和數位代理商。 它為部落格、服務和登陸頁面提供多種佈局。 這個主題特別適合提供SEO和網路行銷服務的公司。 憑藉其響應式設計和特殊功能(例如不同的登陸頁面、圖庫和定價表),Saasweb 可用於各種目的。 它還配備了拖放頁面建立器 Elementor,使自訂變得快速、輕鬆。 此外,它還支援用於多語言佈局的 WPML 插件,並具有高級排版選項。
Saasweb 的穩健結構建立在流行的 Vafpress 模板選項平台上。 與聯絡表單 7 相容,允許建立自訂聯絡表單。 該主題完全響應式,並針對行動裝置和視網膜螢幕進行了最佳化。 您可以使用提供的安裝程式一鍵快速安裝 Saasweb。 詳細的文檔以及視訊指南可幫助網站所有者輕鬆設定和自訂其線上專案。 其跨瀏覽器相容性可確保您的網頁資源在所有主要瀏覽器(包括 IE9+)上看起來都很棒。
更多詳細資訊 演示託管
18. 薩斯皮克


| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 像素符號 | 4.50 | 移動 33 桌面73 |
推出 SasPik,它是 WordPress 領域一流 Elementor 登陸頁面模板集合中的創新和現代補充,專為服務新創公司、應用程式登陸頁面和基於 SaaS 的企業而量身定制。 它有三個不同的著陸頁選擇,以及大量的內頁,每個內頁都是為不同的目的而設計的。 該主題擁有卓越的回應能力,確保跨各種裝置的無縫適應性。 此外,它還擁有有效的 HTML5 程式碼和 24/7 隨時提供的專業支援。
SasPik 配備了強大的功能,例如 CodeStar 模板選項。 它利用 HTML5、CSS3、jQuery 和 Bootstrap4.x、Font Awesome 圖示等現代設計概念,使其既具有視覺吸引力又易於用戶使用。 該皮膚還包括基本功能,如一鍵安裝、透過Elementor 進行拖放頁面建立功能、與古騰堡編輯器相容以輕鬆創建內容、與Mailchimp 整合以進行電子郵件行銷活動,以及用於有效展示工作的作品集過濾器功能。
更多詳細資訊 演示託管
19. 斯卡洛

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 格雷克 | 4.81 | 移動 38 桌面83 |
Scalo 是一款與最新版本 WordPress 相容的 WP 造型。 您只需一鍵匯入預製演示即可快速設定您的網站。 此主題非常適合新創公司和基於服務的 SaaS 企業,提供終身存取和免費更新。 您可以使用拖放頁面建立器直觀地自訂您的網站,而無需任何編碼。 此外,Scalo 還與 Contact Form 7 和 Yoast SEO 等流行插件相容。
Scalo 包含各種卓越的屬性,例如 12 個即用型登陸頁面演示、40 多個專門的 Elementor 附加元件、高級頁首/頁尾建構器和動態組合建構器。 黏性標題支援確保了無縫導航,而更快的頁面載入則增強了整體使用者體驗。 該模板提供終身訪問,並包含六個月的高級支持,為所有者提供了輕鬆製作現代網站的所有必要工具。
更多詳細資訊 演示託管
20.矽

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 馬德拉斯主題 | 5.00 | 移動 33 桌面86 |
作為最有前途的 Elementor 登陸頁面範本的另一個優秀範例,此選項專為以技術為中心的企業而設計。 它為創意企業、IT 公司、軟體開發公司以及企業部門和新創公司提供各種演示。 憑藉使用 Elementor 建立的基於部分的結構,Silicon 使用戶能夠使用超過 115 個部分製作獨特的家庭介面。 此外,它還具有可自訂的頁首和頁尾、可在行動裝置上提供最佳使用者體驗的觸控滑桿、播客託管功能和多個作品集展示選項。
模板中的每個部分都按照最佳實踐精心設計,以確保具有吸引人的視覺呈現效果。 深色模式也適用於所有部分,並且可以輕鬆啟用,以增強網站的可讀性,同時減少螢幕發光。 此外,Silicon 透過其模板庫提供對高級部分和頁面的便捷訪問,允許用戶將所需元素無縫導入到其 Elementor 頁面設計中。
更多詳細資訊 演示託管
21. 智能

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 蛋白石_WP | 4.88 | 移動 33 桌面73 |
Smartic 是一款時尚的 WordPress 模板,專為產品登陸頁面設計。 它提供了 42 多個預建的主頁演示,適用於護膚、智慧手錶、健身補充劑等各個行業。 透過整合 WooCommerce 插件,您可以輕鬆在線上銷售產品,無需任何編碼技能。 該皮膚還具有響應式設計,可在所有裝置上實現最佳觀看效果。
無論您的目標是展示迷人的產品還是建立功能齊全的購物網站,Smartic 都會很好地照顧您的興趣。 Elementor 直覺的拖放功能可讓您輕鬆個人化您的網站。 此外,Smartic 還提供了大量有益的功能,包括精美的部落格佈局和常見問題解答和聯絡資訊等基本網頁,使您能夠創建全面且精美的線上形象。
更多詳細資訊 演示託管
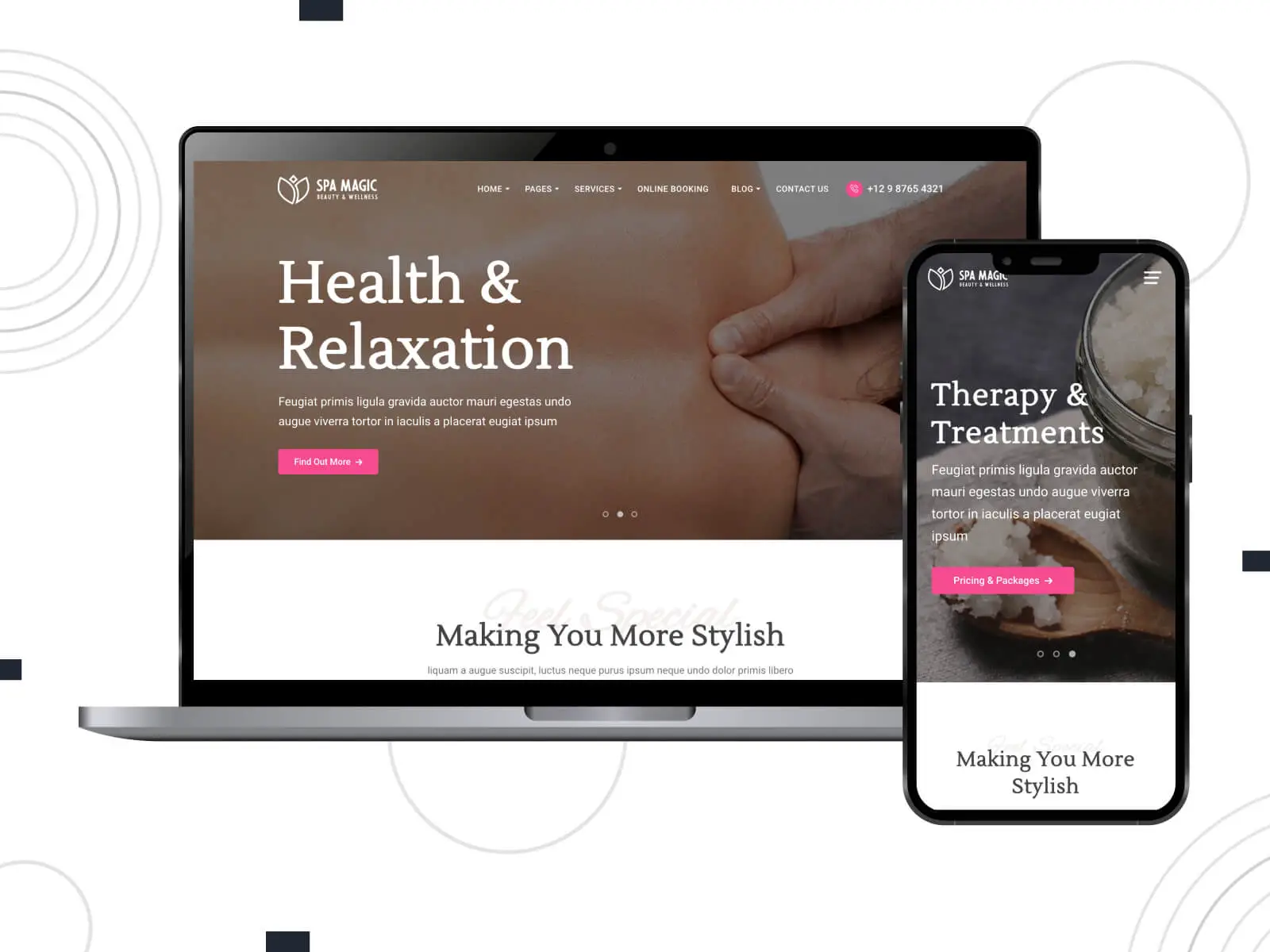
22. 水療魔法

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 主題 | 5.00 | 移動56 桌面79 |
我們的獨家 Elementor 登陸頁面範本清單還包括 SpaMagic,這是專為美容水療中心、沙龍和健康中心設計的主題。 這款皮膚提供了一系列靈活的登陸頁面演示,非常適合推廣此類專案。 此範本經過徹底測試,以確保它在所有裝置上看起來都非常出色,並配有 12 個主頁變體和大量內頁。 SpaMagic 具有 70 多個獨特的部分 UI 區塊,有助於快速建立適合您特定需求的頁面。
除了有吸引力的設計選擇外,該主題還提供一流的部落格清單和大量功能,包括線上預訂功能。 該模板由 Bootstrap v5 和 CSS 框架提供支持,與現代瀏覽器完美匹配,並且在行動裝置、平板電腦、筆記型電腦和桌上型裝置上完全響應。 憑藉其簡潔的程式碼,可以確保流暢的客戶端交互,並輔以全面的文檔,以實現輕鬆的可用性。
更多詳細資訊 演示託管
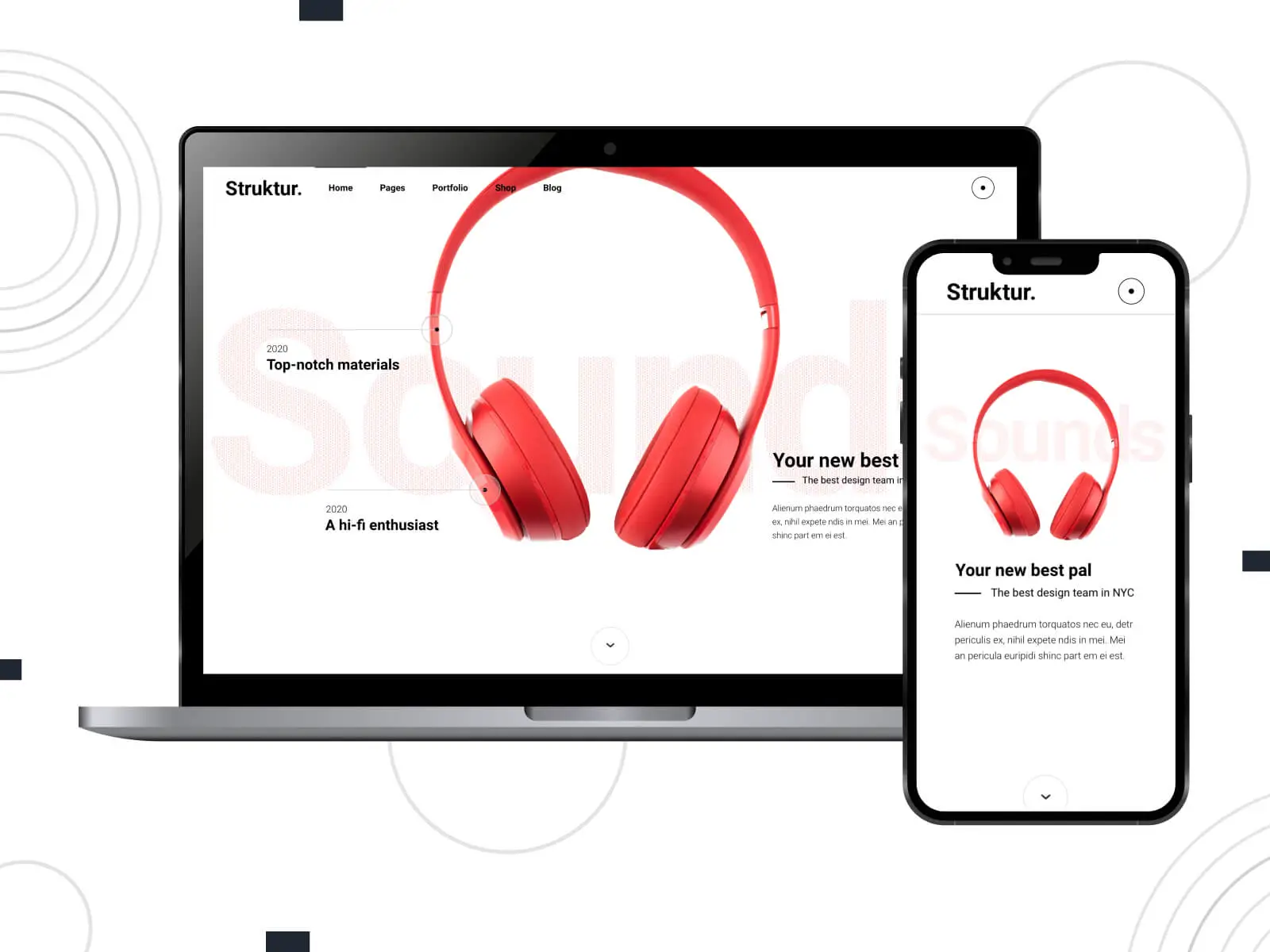
23. 結構

| 作者 | 評分 | 平均。 演示速度得分 |
|---|---|---|
| 選擇模板 | 4.19 | 移動 43 桌面84 |
隆重介紹 Struktur,它是您新的創意機構網站背後的強大力量! Whether you're an agency or a creative individual, Struktur offers a vast selection of eye-catching layouts to showcase your projects and create stunning app landing pages. This skin is compatible with popular plugins like Elementor and WPBakery. With Struktur, customization is a breeze — no coding skills are necessary.
This entry from our collection of Elementor landing page templates boasts a robust admin interface. It offers easy customization options facilitated by a one-click demo content import. The package includes various pre-designed home and inner page layouts. It also integrates seamlessly with the Slider Revolution plugin, providing dynamic sliders. Additionally, a selection of portfolio list configurations is available to effectively showcase your work.
More Details Demo Hosting
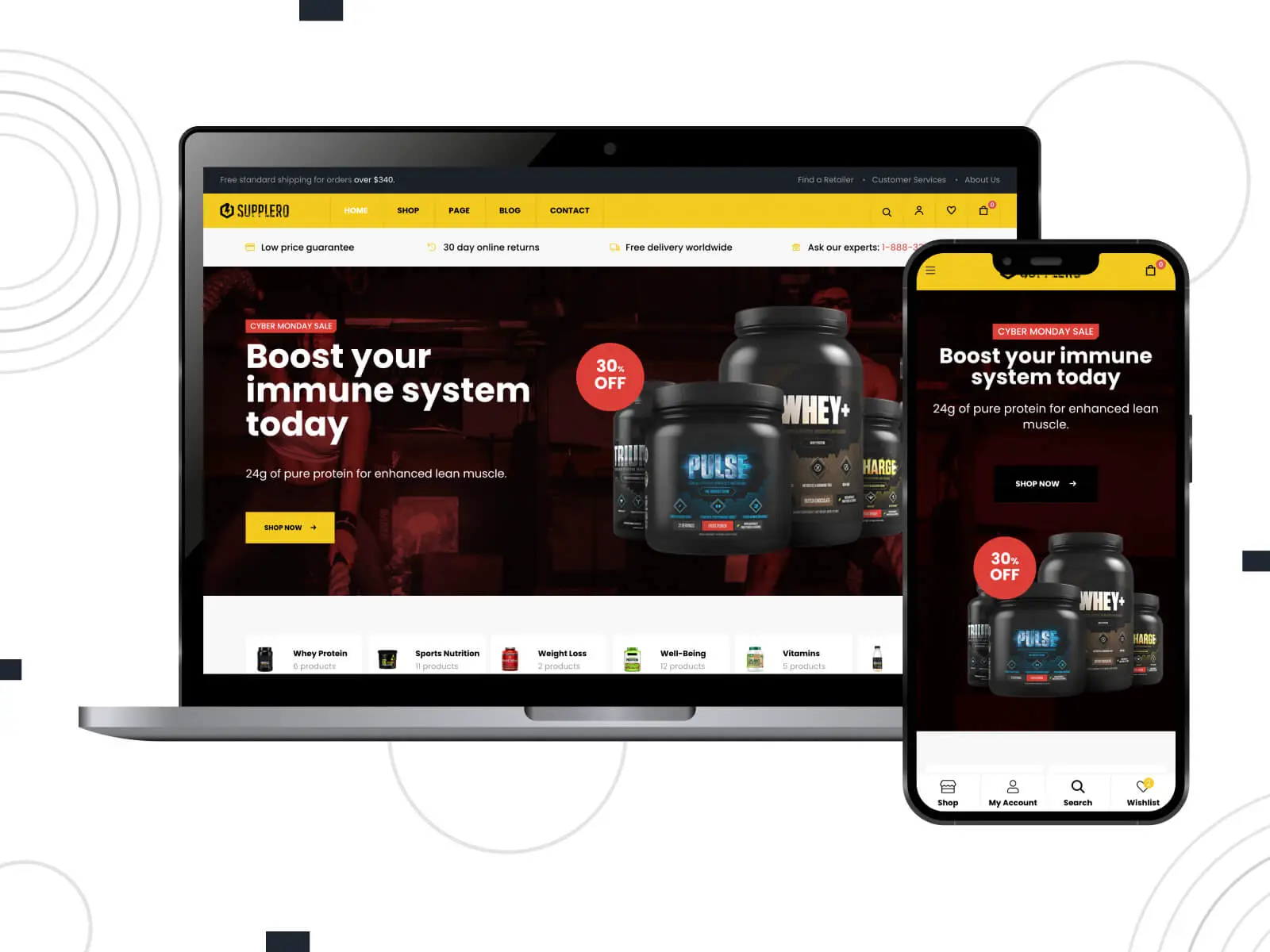
24. Supplero

| Author | Rating | Avg. Demo Speed Score |
|---|---|---|
| Opal_Wp | 4.92 | Mobile 37 Desktop 74 |
With a WP theme specifically designed for health and nutrition supplements, you can create impressive landing pages for gyms, personal athletic consultations, diet creation services, and supplement shops. The template offers a creative design that attracts visitors to your products and services related to healthy living. It includes various customizable layouts, offers options for showcasing individual products, and includes features ideal for an eCommerce store.
The theme prides itself on complete responsiveness, guaranteeing flawless compatibility across all devices. Like the other alternatives provided, it effortlessly integrates with the leading WP page builder, facilitating simple customization. With just one click, you can import Supplero's demo content, streamlining the process of developing an online presence designed to attract more leads, boost your subscription list, and ultimately, enhance your digital marketing strategy.
More Details Demo Hosting
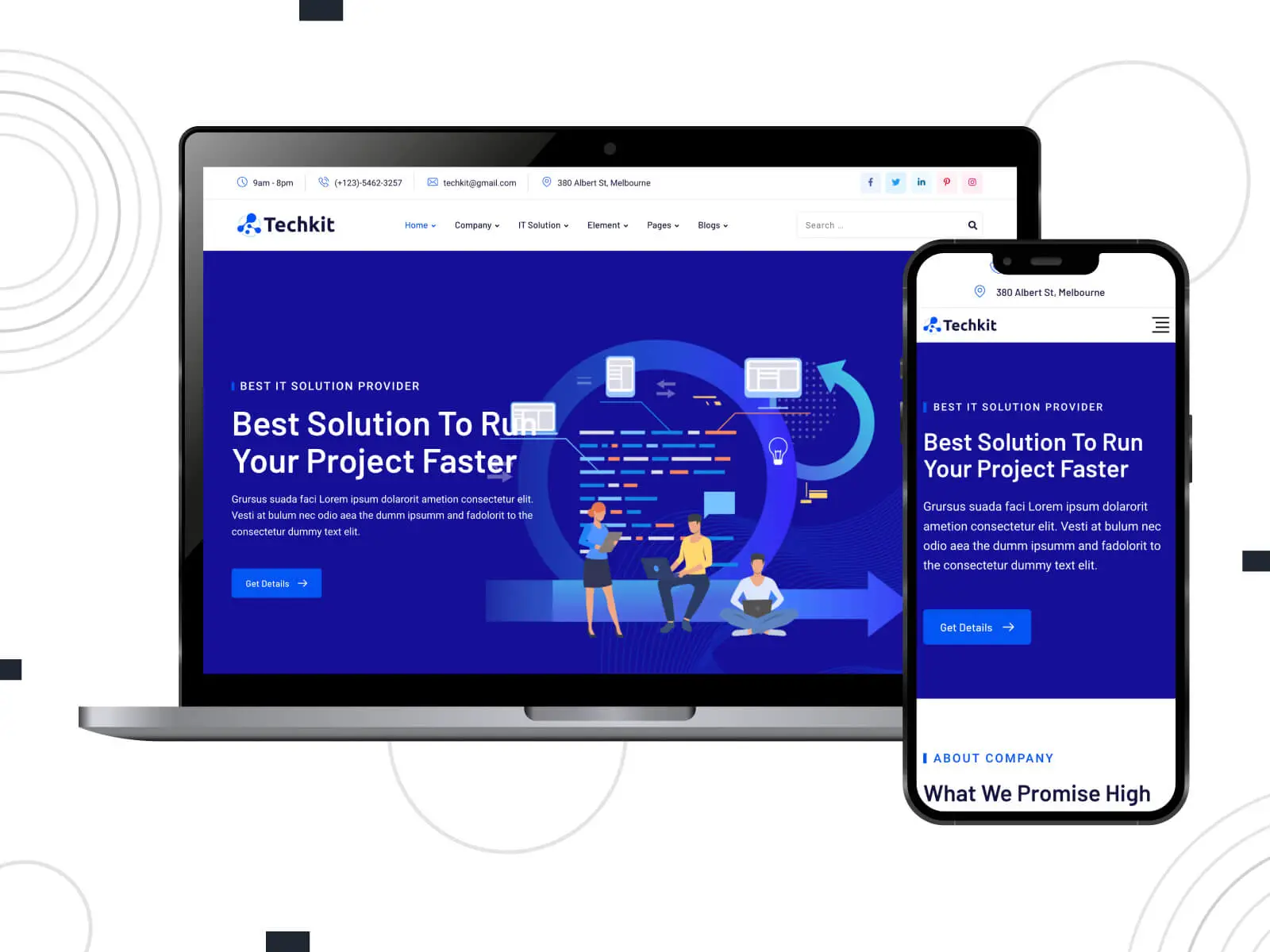
25. Techkit

| Author | Rating | Avg. Demo Speed Score |
|---|---|---|
| Radiustheme | 5.00 | Mobile 65 Desktop 86 |
Among the multitude of Elementor landing page templates, Techkit — a WordPress theme for Technology & IT Solutions — boasts a modern and sleek design suitable for any business. It provides an array of features to help you craft your ideal website. With four homepage options and three blog page layouts, Techkit offers versatility in creating engaging pages. Additionally, it includes various designs for teams, portfolios, and services. Moreover, Techkit features a Child Template function, ensuring that skin updates won't overwrite previous versions of your site.
Brimming with numerous exceptional qualities such as responsive design and SEO friendliness, this WordPress theme also provides continuous improvements and swift customer support. Its compatibility with multiple browsers ensures reliability across all platforms. In both appearance and functionality, Techkit outperforms many others dedicated to technology solutions.
More Details Demo Hosting
26. Toka

| Author | Rating | Avg. Demo Speed Score |
|---|---|---|
| Duck-Skins | 4.78 | Mobile 41 Desktop 92 |
Toka is a modern WordPress theme designed specifically for various cryptocurrency and blockchain projects. It offers a trendy and customizable design, fully responsive across all devices. The template comes with pre-made pages for easy installation, as well as comprehensive support through the Help Center and Documentation. Compatibility with popular plugins like Elementor and translation tools ensures seamless integration. Notable features include eye-catching visuals, Google fonts integration, SEO optimization, and an easy 1-click demo install feature.
This entry from our list of the best Elementor landing page templates also offers extensive customization options such as changing colors, enabling or disabling CTA buttons in the header, and sticky header functionality. A wide range of features is included like contact forms support, stunning scroll animations, gallery customization options, and full compatibility with major browsers. Regular updates have been made to improve performance and add new features such as additional landing pages for Metaverse Website and NFT Website compatibility with WooCommerce version 7+.
More Details Demo Hosting
27. XooApp

| Author | Rating | Avg. Demo Speed Score |
|---|---|---|
| Jthemes | 4.57 | Mobile 33 Desktop 84 |
Discover a flawless solution for showcasing your Android or iOS apps with XooApp, an exceptional mobile app landing area offering. With a diverse selection of over 12 home screen alternatives, this user-friendly solution can be installed and customized effortlessly, without the need for technical expertise. XooApp distinguishes itself by showcasing your application with captivating full-screen images, highlighting key functionalities with striking icons, displaying all your sections on a unique app screen slider, and incorporating dedicated areas for team members and testimonials.
A landing page is essential for effectively promoting your product on the web. It gives your app a new digital face and enhances mobile app marketing efforts. Regardless of whether you have developed an Android or IOS application, this template will boost its visibility. Key benefits include compatibility with Elementor and WPML multilingual plugin, fast-loading times with excellent GTmetrix and Google Speed scores above 90%, a one-click demo installation feature, and a powerful template options panel among others.
More Details Demo Hosting
登陸頁和首頁有什麼區別?
主頁是網站的主要入口點,具有多種用途。 它概述了您的業務,並幫助訪客導航到線上資源的不同部分。 它旨在鼓勵探索並滿足各種用戶意圖。 訪客可以從許多其他來源到達您的主頁,例如直接輸入您的 URL、搜尋引擎、社交媒體或透過點擊網站其他頁面上的徽標。
另一方面,登陸頁面是一個具有特定目標或號召性用語 (CTA) 的專用空間。 它是有針對性的行銷活動的一部分,通常缺乏網站上常見的導航元素。 登陸頁面旨在讓使用者專注於特定操作,例如訂閱電子報、下載免費指南、註冊網路研討會或進行購買。 流量主要從數位廣告或電子郵件行銷活動等特定來源定向到這些登陸區域。
簡而言之,主頁就像公司的虛擬前台,提供進一步探索的方向和資訊。 相較之下,登陸頁面是一個具有單一、集中目標的目的地,旨在將訪客轉化為潛在客戶或客戶。
使用 Elementor 登陸頁面範本最大限度提高效率的技巧
關於在 WP 上創建令人驚嘆的登陸頁面,Elementor 已證明自己是最強大的工具之一。 無論您是初學者還是經驗豐富的用戶,這些提示都將幫助您充分利用所選的 Elementor 登陸頁面範本:
- 簡化和優化:透過刪除任何不必要的元素並專注於真正重要的內容來簡化頁面設計。 使用和諧的配色方案、簡單的排版和有影響力的視覺效果來創建吸引人的佈局。
- 製作引人入勝的標題:透過傳達訊息精髓的引人注目的標題立即吸引訪客的注意。 使用強烈的動作動詞和描述性形容詞從一開始就吸引讀者。
- 利用號召性用語 (CTA):在整個登陸頁面中加入有說服力的 CTA,引導使用者採取所需的操作。 嘗試不同的放置選項,例如首屏、內容部分或頁面末尾。
- 優先考慮響應式設計:透過選擇響應式友善的模板,確保您的著陸區在所有裝置上看起來都很棒。 測試在不同尺寸的螢幕上查看時元素如何調整 - 這也保證了行動用戶的最佳用戶體驗。
- 建立視覺層次結構:以引導訪客以層次結構瀏覽特定資訊的方式排列內容。 使用標題、副標題、要點和圖像等視覺提示來有效地引導注意力。
- A/B 測試取得成功:嘗試著陸頁的不同變體,以找到最佳的設計和內容組合。 分析使用者行為、轉換率和參與度指標,根據數據驅動的見解進行改進和迭代。
透過實作這些技巧,您可以在其登陸頁面範本中利用 Elementor 的強大功能來打造具有視覺吸引力的空間,從而有效地吸引受眾並提示所需的操作。
結束思想
我們對最佳 Elementor 登陸頁面範本的概述為創建令人驚嘆且有效的登陸頁面的可用選項提供了寶貴的見解。 以下是本文的四個要點:
- Elementor 是一個功能強大的頁面建立器,允許使用者在沒有任何編碼知識的情況下創建具有視覺吸引力的登陸頁面。 憑藉其拖放介面和廣泛的自訂選項,該插件使用戶能夠將他們的創意變為現實。
- 展示的模板提供了多種佈局,以滿足不同行業和目的。 從適合科技新創企業的時尚現代設計到適合服務型企業的優雅專業佈置,總有一款適合您。
- 在當今的數位環境中,擁有一個響應式網站至關重要。 此處介紹的 Elementor 登陸頁面範本不僅提供響應式設計,還優先考慮行動優化。 這可確保您的網站在所有裝置上看起來都很棒,從而增強跨平台的使用者體驗。
- 成功的登陸頁面通常依賴與其他外掛程式或工具的無縫整合。 無論是合併用於潛在客戶開發的聯絡表單,還是整合電子郵件行銷服務以進行高效的行銷活動,這些範本都確保與流行的插件(例如 Contact Form 7、MailChimp、WooCommerce 等)相容。
使用 Elementor 支援的 WP 主題,您可以輕鬆創建迷人的登陸區域,有效吸引訪客並提高轉換率,使其成為絕佳選擇。 這裡提到的模板提供了廣泛的功能,專門滿足個人或企業的需求,旨在從其登陸計劃中獲得出色的結果。
透過探索我們的各種皮膚,您將有機會為您的登陸頁面精心挑選理想的 Elementor 支援的 WordPress 主題,完美定制以滿足您的獨特目標。 抓住這個機會,毫不費力地將訪客轉變為忠實的顧客,開始建立忠實客戶群的旅程。 立即採取行動,見證您可以實現的卓越轉換率!
揭露:本文可能包含第三方產品的附屬連結。 如果您點擊連結並隨後進行購買,我們可能會賺取聯盟佣金,而不會向您收取額外費用。
常問問題
Elementor 有著陸頁模板嗎?
是的,Elementor 確實提供了各種著陸頁主題。 這些是預先設計的佈局,您可以自訂以滿足您的特定需求。 Elementor 提供跨服務、產品、活動等各種類別的範本庫,使用戶可以更輕鬆地建立專業且美觀的登陸頁面。
如何將 Elementor 頁面設定為登陸頁面?
- 前往 WordPress 儀表板並點擊“頁面”>“新增頁面”。
- 為新頁面新增標題,然後在右側選單的「範本」行中選擇「Elementor 全寬」或「Elementor 畫布」以獲得完全空白的頁面。
- 按一下「使用 Elementor 編輯」以啟動視覺化建構器介面。
- 現在,您可以選擇從頭開始設計頁面,遵循此類頁面的最佳實踐,或使用預先設計的範本。
- 設計完成後,點選「發布」。 您的新建立現在可以用作登入頁面。
如何在 Elementor 中將登陸頁面儲存為範本?
- 在 Elementor 模式下,按一下頁面底部「發布」按鈕右側的小三角形圖示。
- 按一下“另存為範本”。
- 將出現一個新窗口,您可以在其中命名模板。 輸入您喜歡的名稱,然後按一下「儲存」。
- 您目前的設計現在已儲存為模板,您可以在將來透過前往 WordPress 儀表板中「Elementor」選單區塊下的「範本」>「已儲存範本」來重複使用該範本。
什麼是 Elementor 登陸頁面?
Elementor 登陸頁面是使用 WordPress 的 Elementor 外掛程式建立的獨立網頁。 這些頁面在設計時考慮了特定目標或號召性用語 (CTA),例如潛在客戶開發、產品促銷或為未來行銷活動收集使用者資訊。 借助 Elementor,使用者可以從頭開始建立這些頁面,也可以自訂預先設計的模板以滿足他們的需求。