2022 年 40 大免費 HTML5 和 CSS3 聯繫表單模板
已發表: 2022-09-16在這個綜合集合中,您會發現一些我們基於 HTML 和 CSS 的最佳聯繫表單設計。
我們投入了無數時間來推出這些多功能設計。
現在,您只需點擊下載按鈕即可獲取它們。
Drupal 和 WordPress 等博客平台為用戶提供了許多令人興奮的聯繫表單插件。
但是那些依賴構建我們網站的人自然會選擇聯繫表單模板。
我們免費的 HTML5 和 CSS3 聯繫表單模板靈活且可擴展——非常適合任何網站。
將這些模板添加到您的頁面將非常容易。
就像必須創建一些 HTML 和 CSS 文件然後指定它們的位置一樣簡單。
而已!
探索 250 萬個數字資產,包括 2022 年最佳 WordPress 主題

來自全球最大的 HTML5 模板、主題和設計資產市場的 200 萬多件商品。 無論是您需要的,還是只需幾張庫存照片,都可以在 Envato Market 找到。
![]()
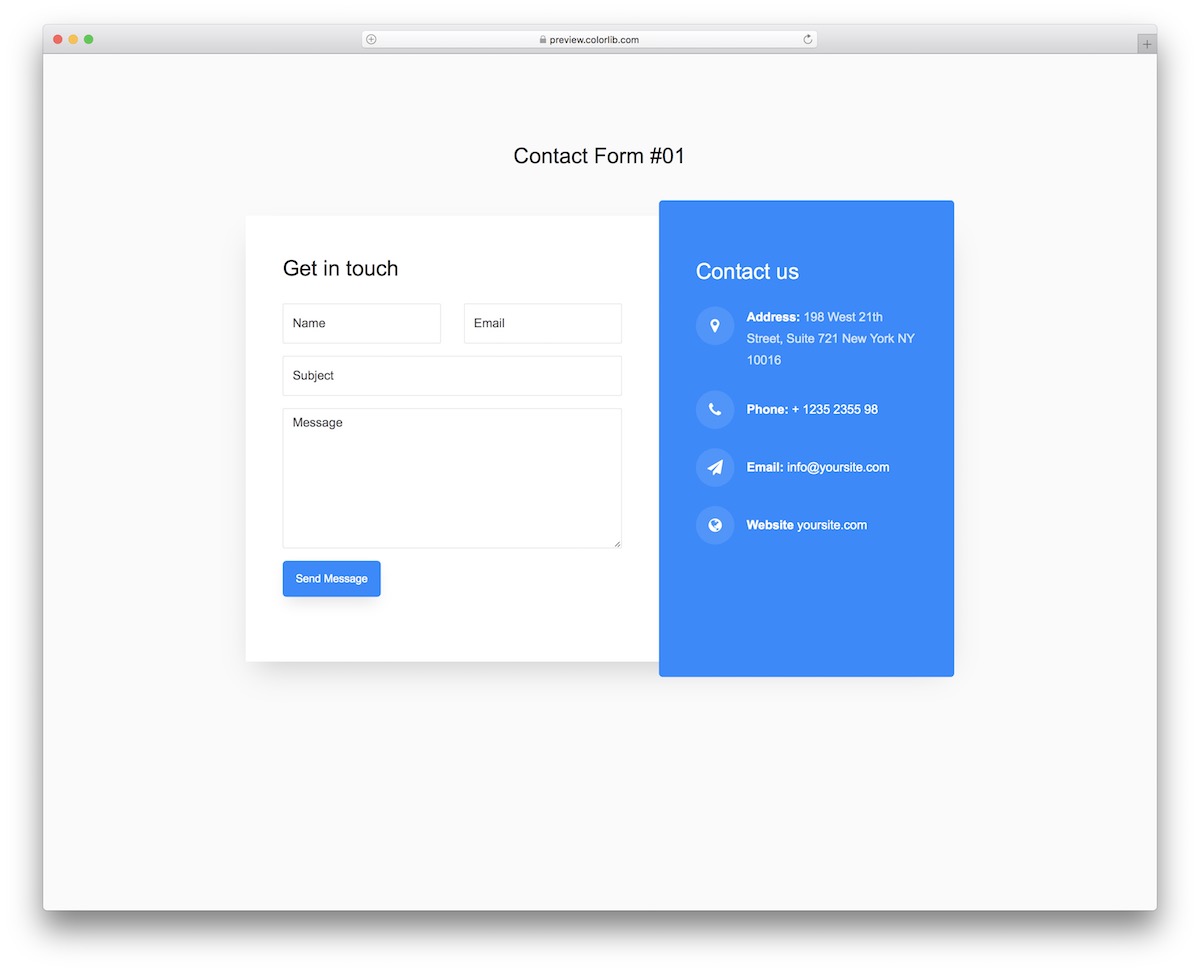
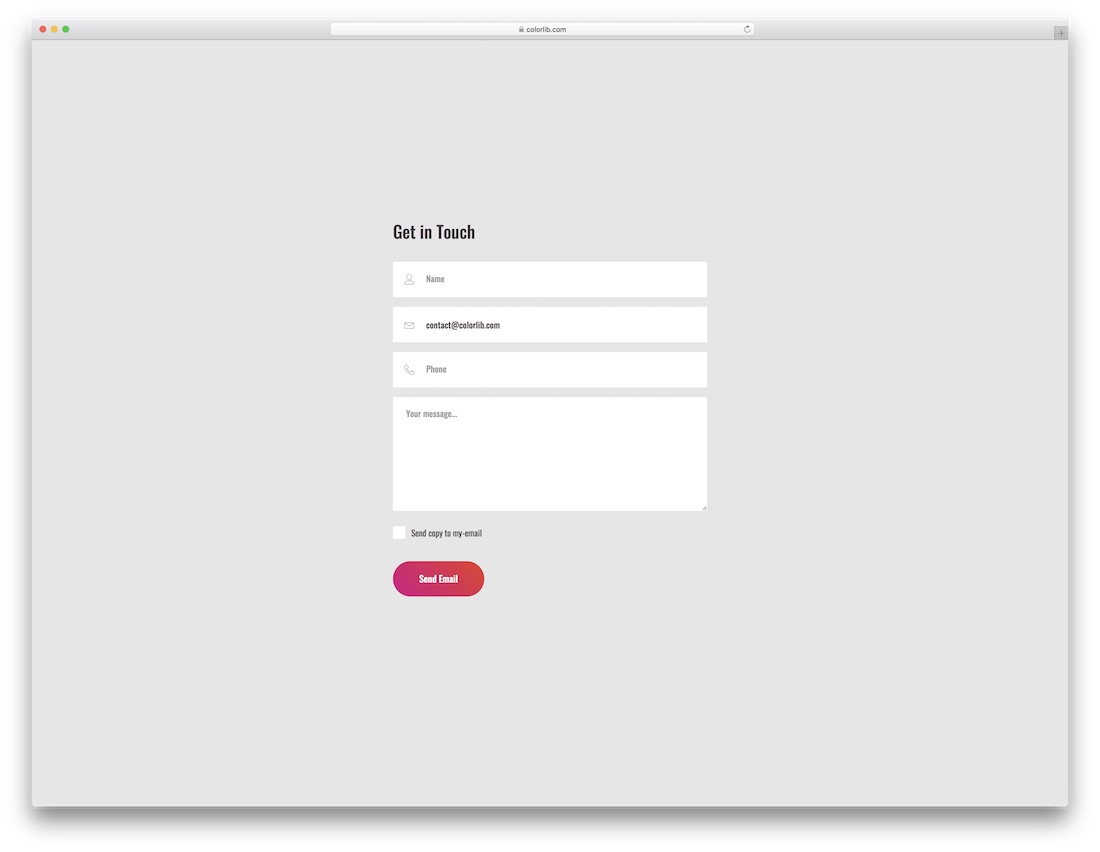
聯繫表格 V01

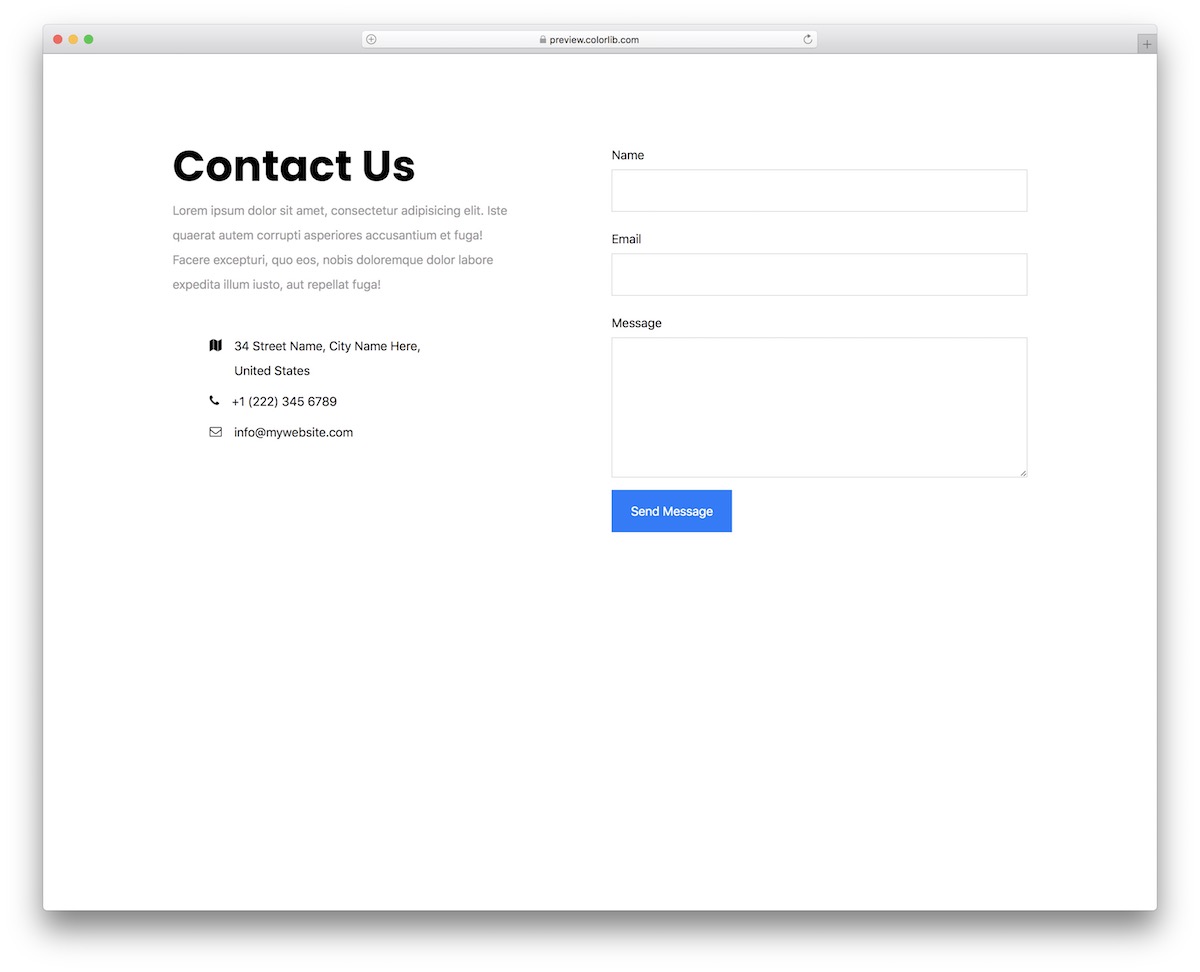
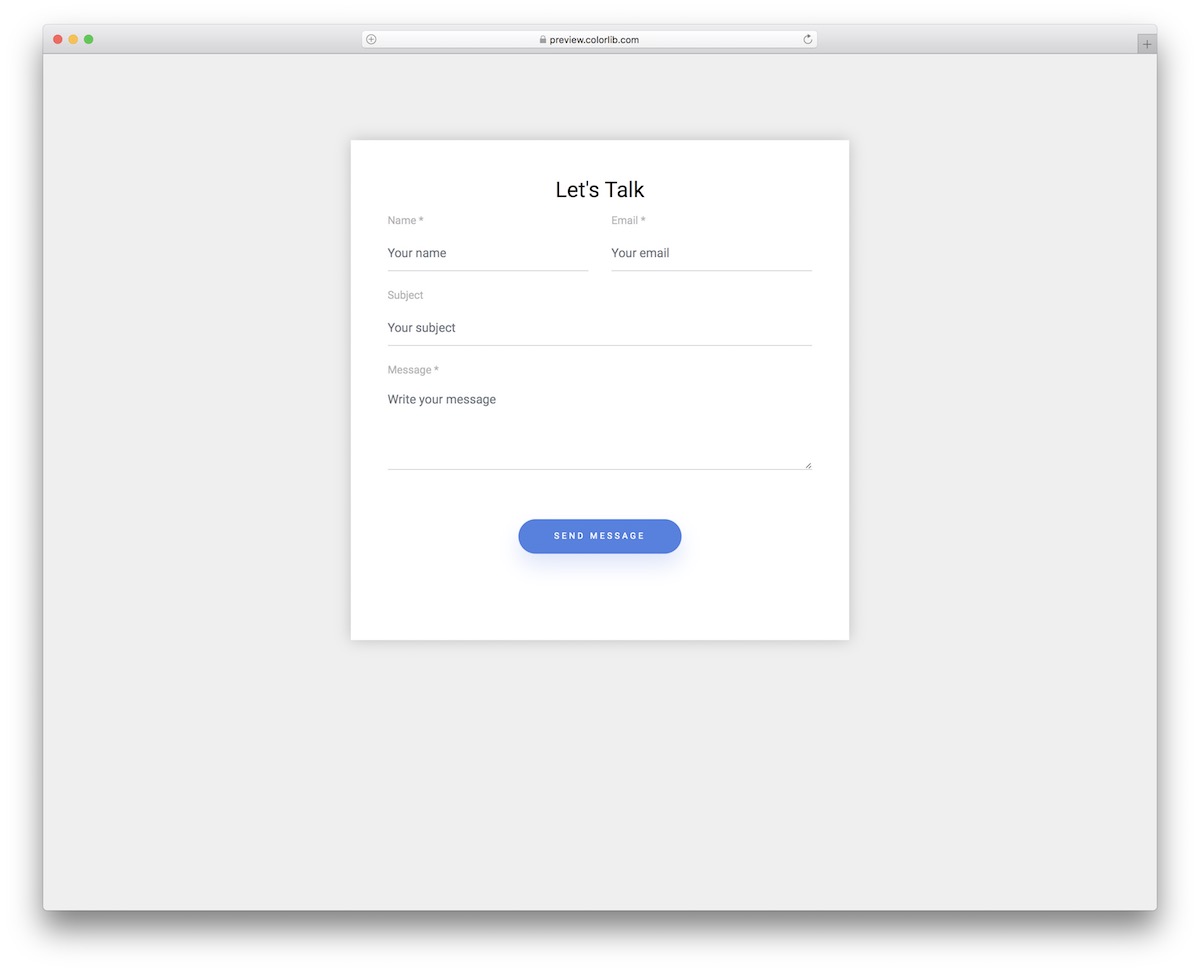
如果您需要從頭開始,聯繫表格 V01 可以為您節省大量時間。 如果您現在可以享受強大的即用型模板,為什麼還要這樣做呢?
這個免費的代碼片段帶有現代且簡約的設計,您可以根據需要進行額外調整。
該格式還包括用於附加信息的特殊部分,例如聯繫方式、電話和電子郵件。
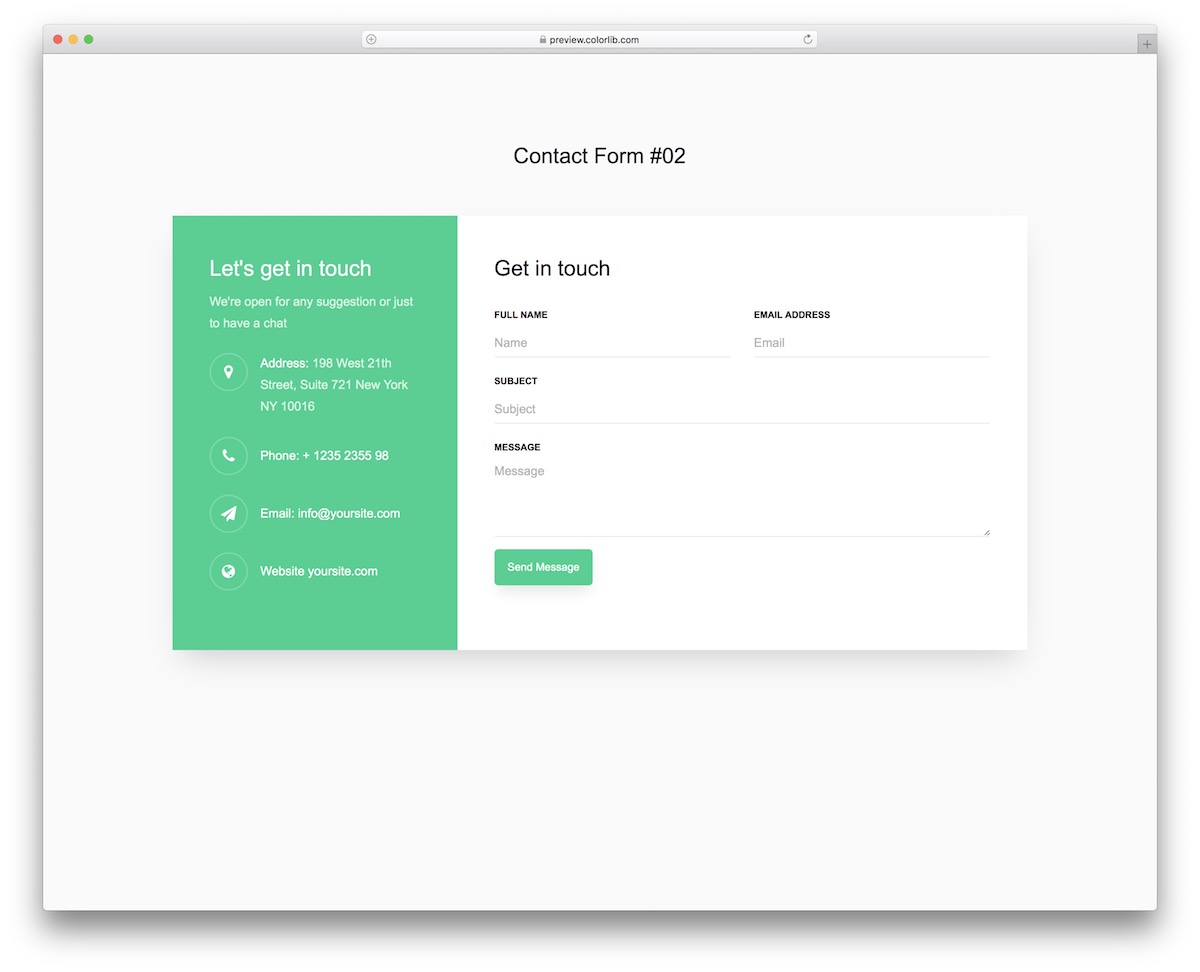
聯繫表格 V02

與聯繫表格 V01 類似,聯繫表格 V02 也有兩部分:聯繫表格和額外的公司信息。 佈局是響應式的,因此在不同設備和屏幕尺寸上的體驗都保持最佳質量。
Contact Form V02 的另外兩個優點是自動完成和表單驗證。 這兩個單獨改進了用戶體驗,但是當你將它們與簡潔的設計結合起來時,事情就會變得非常糟糕。
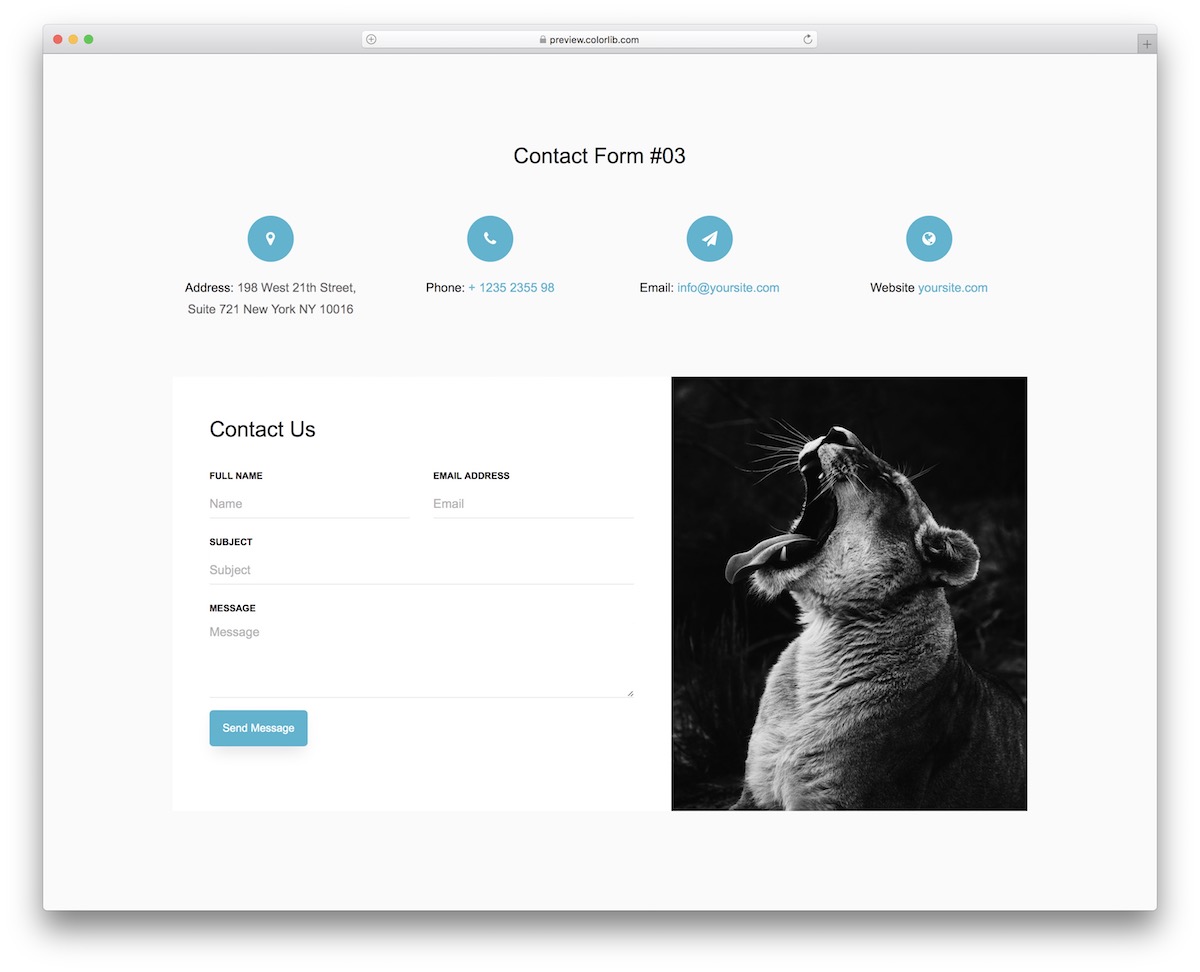
聯繫表格 V03

聯繫表格 V03 以其運動的圖像部分引起了所有人的注意。 儘管這是個人喜好,但它對所有用戶來說都是一個很棒的細節。
我們免費的 HTML5 聯繫表單模板涵蓋大量不同的格式。 我們始終確保盡可能多地照顧不同的利益。
這將幫助您節省時間和精力,因為您只需要執行精煉操作。
聯繫表格 V04

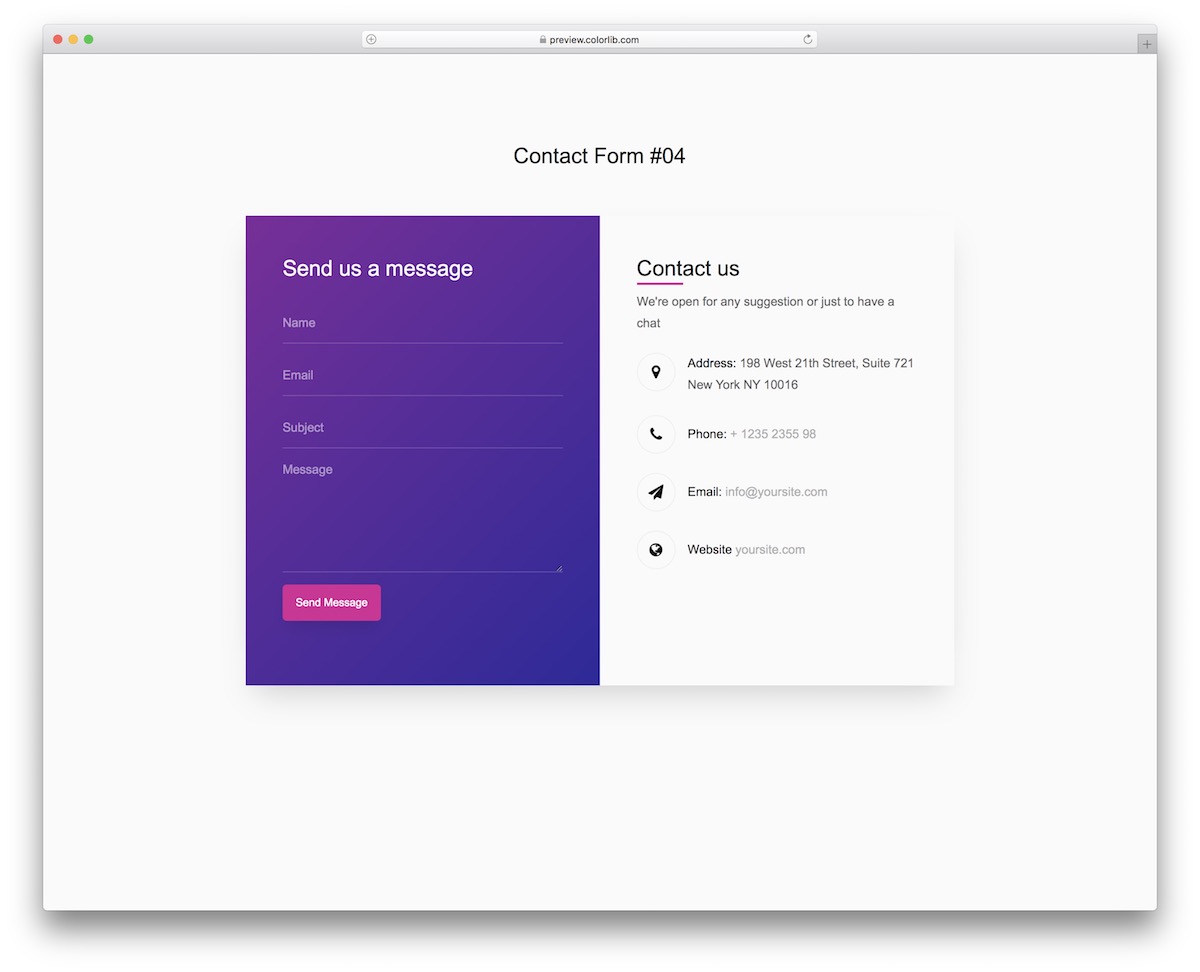
漸變效果使 Contact Form V04 脫穎而出。 儘管它是一個非常標準的免費聯繫表單模板,但重要的是細節。
太好了,您可以在您網站的單個頁面上使用聯繫表格 V04。 但是,您也可以將其包含在您現有的網頁設計中。
您可以使用許多選項進行深入研究,從而實現聯繫部分。
喜歡。 老闆。
聯繫表格 V05

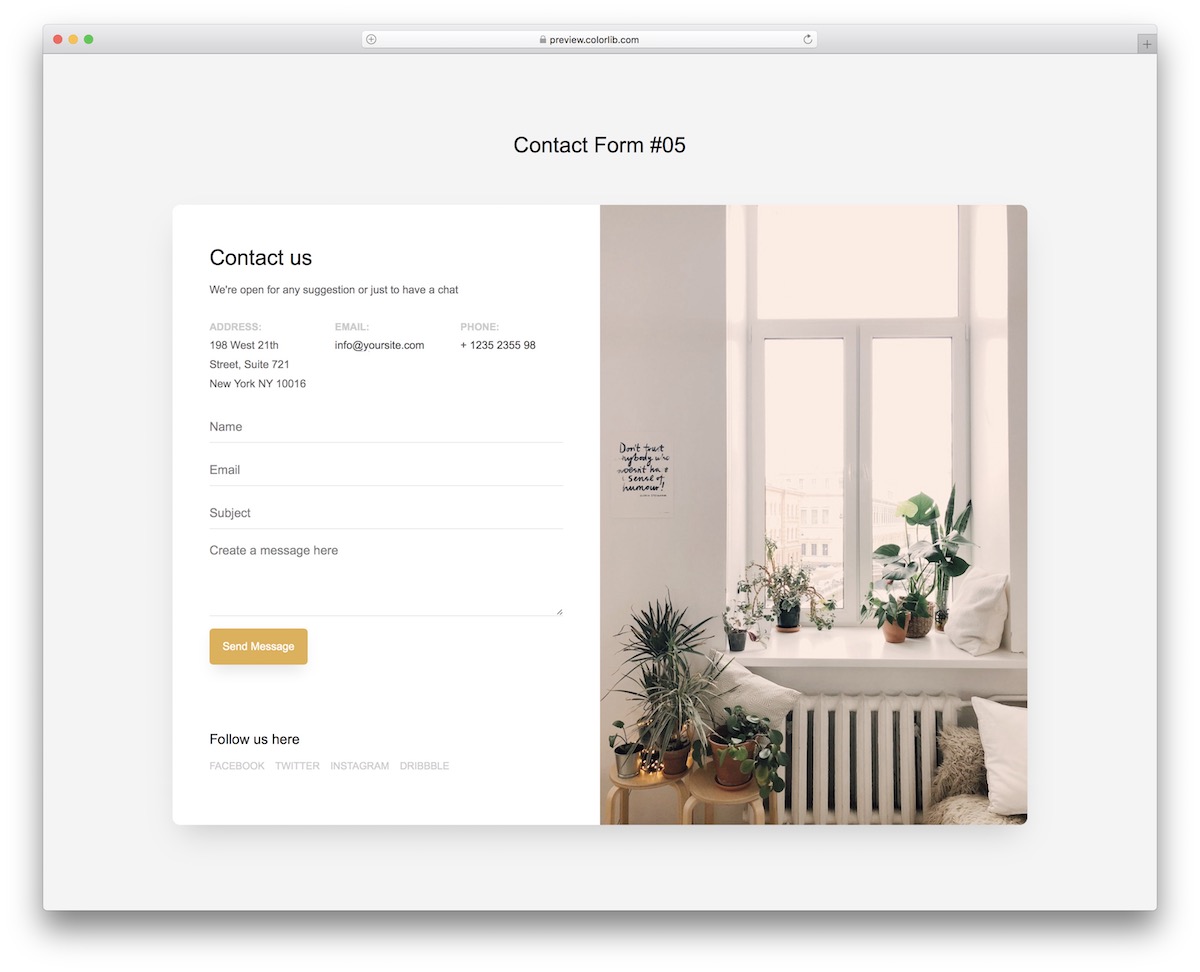
聯繫表格 V05 美觀、現代且引人入勝。 儘管許多人依賴簡單和極簡主義,但其他人也喜歡這里和那裡的一些額外的東西。
這就是您使用聯繫表 V05 所獲得的。
憑藉其分體式設計,您可以在一側展示令人賞心悅目的圖像、聯繫表格和其他信息。 聯繫表格 V05 甚至包括社交鏈接。
聯繫表格 V06

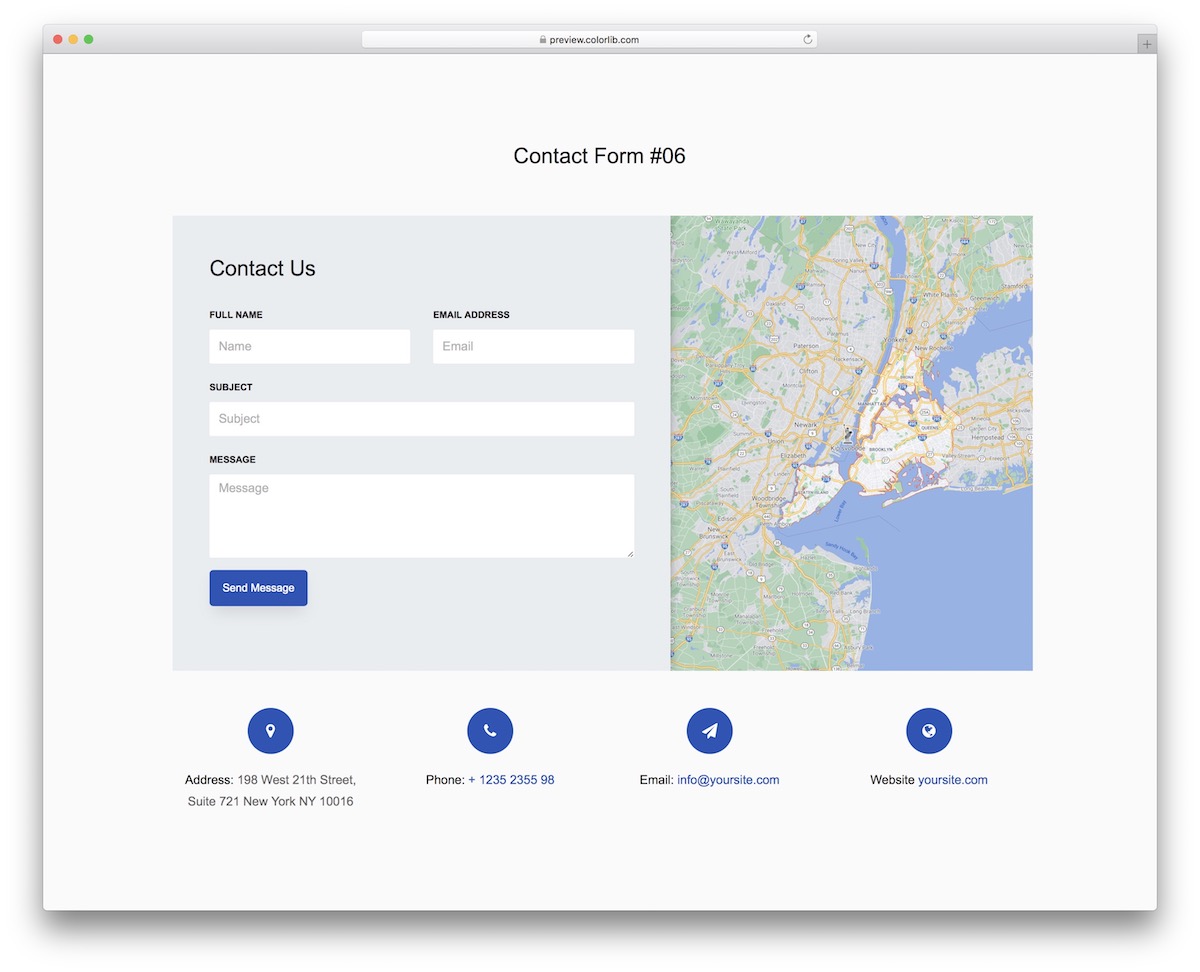
谷歌地圖和聯繫表格可以很好地協同工作的情況有很多。 為此,您只需要聯繫表格 V06。
這個免費模板允許您在地圖上展示您的確切位置,但您也可以在下面添加其他信息。 該表單具有名稱、電子郵件和主題三個字段,以及一個文本區域。
和反應能力? 確實是。
聯繫表格 V07

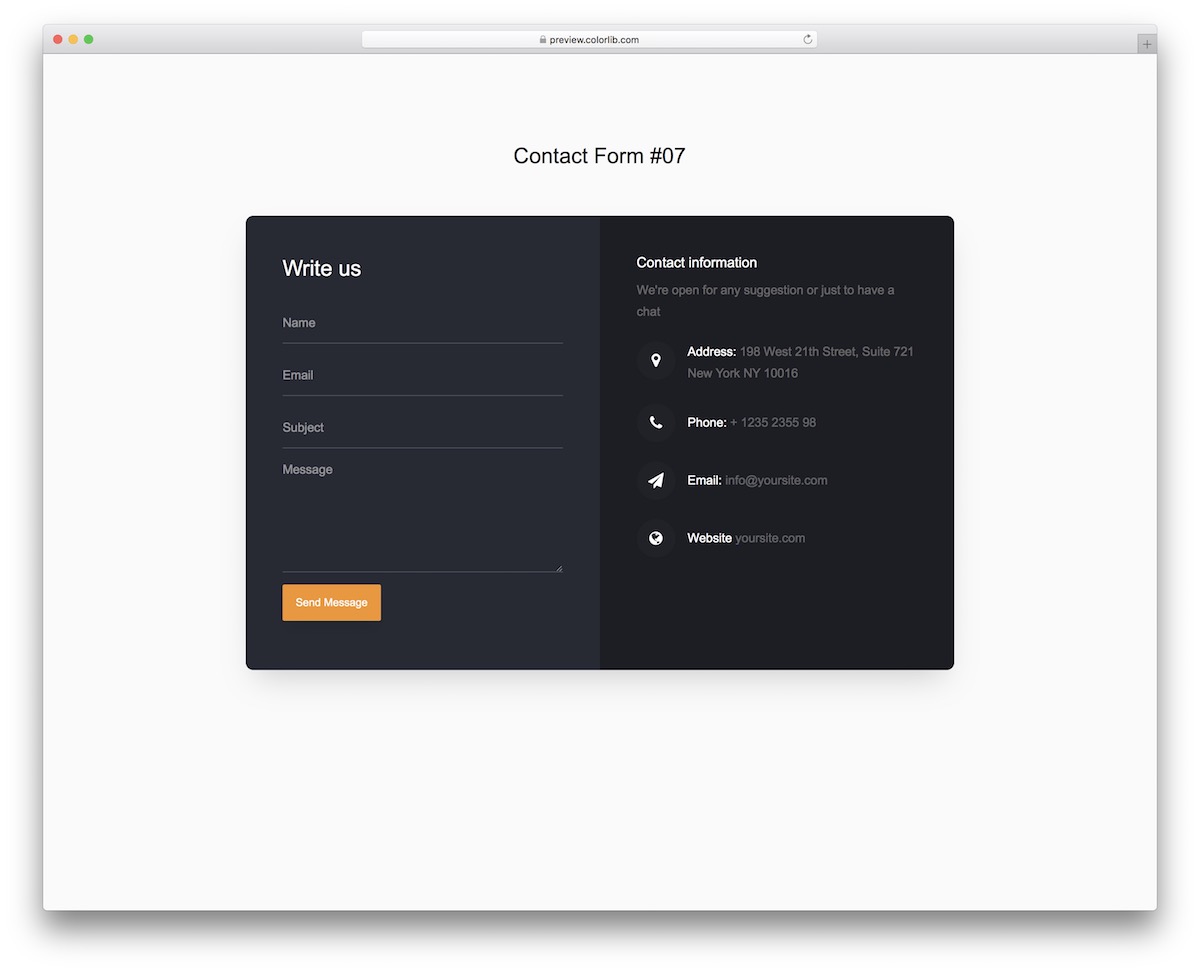
Contact Form V07 採用 DARK 設計,外觀簡約。 每當您對設計有疑問時,簡單總是贏。
這是事實。
兩個部分分開,背景色調略有變化,使事情更有條理。
即使在移動設備上,Contact Form V07 也能流暢運行,只是先出現聯繫部分,然後是信息。
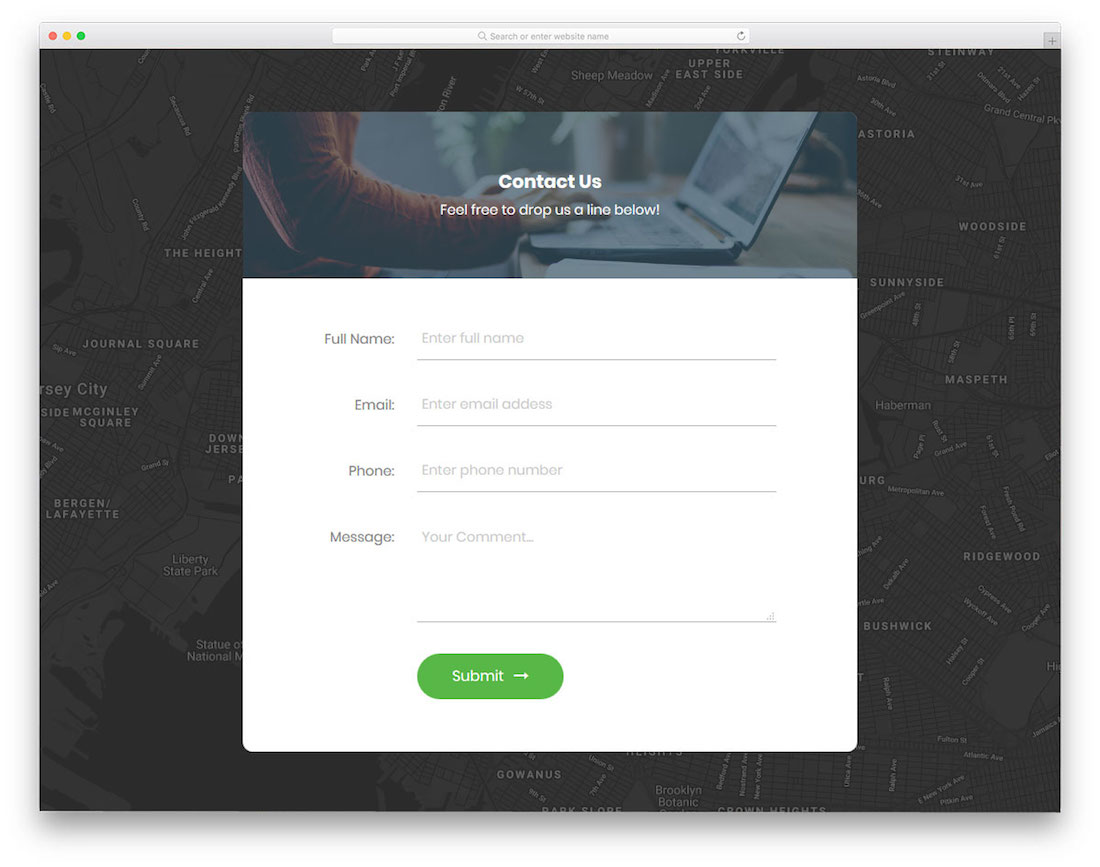
聯繫表格 V08

與其搖擺純色背景,不如搖擺圖像背景。 您可以使用開箱即用的聯繫表格 V08 來做到這一點。
聯繫表格 V08 在這裡,讓事情直截了當,沒有絨毛。 如果您只需要聯繫表格,但想為其添加創意因素 - 聯繫表格 V08可助您一臂之力。
聯繫表格 V09

黑色和金色使這個免費的 HTML5 聯繫表單模板非常豐富。 聯繫表格 V09 非常適合採用深色設計的不同商業網站。
請記住,如果您想更改圖標和按鈕的顏色(甚至是字體),請執行此操作。
Contact Form V09 的代碼是用戶和初學者友好的,每個人都可以快速了解要點。
聯繫表格 V10

圖像背景、透明的聯繫方式部分和帶有藍色“發送消息”按鈕的實心表格。 有什麼不喜歡的?
當然,沒有必要只堅持它。
但是,那些這樣做的人幾乎可以立即將其納入您的網站或應用程序。 您甚至可以將鏈接添加回您的主頁。
聯繫表格 V11

使用聯繫表格 V11,您的用戶可以輕鬆填寫聯繫表格。 該設計非常簡約,因此將其添加到您的網站或博客將非常舒適。
默認情況下還包括自動完成和表單驗證。
即插即用。
當然,這是一個 HTML5 模板,需要編碼才能在您的 Web 應用程序上激活。
聯繫表格 V12

讓我們繼續使用 Contact Form V12 的極簡流程。 姓名、電子郵件和文本區域字段是表單的元素。 然後伴隨著額外的文本部分和其他聯繫方式和地址。
在較大的屏幕上,這兩個部分並排放置,但在移動設備上堆疊在另一個之上。
最後,如果您想更改字體和按鈕的顏色,這也是一個選項。
聯繫表格 V13

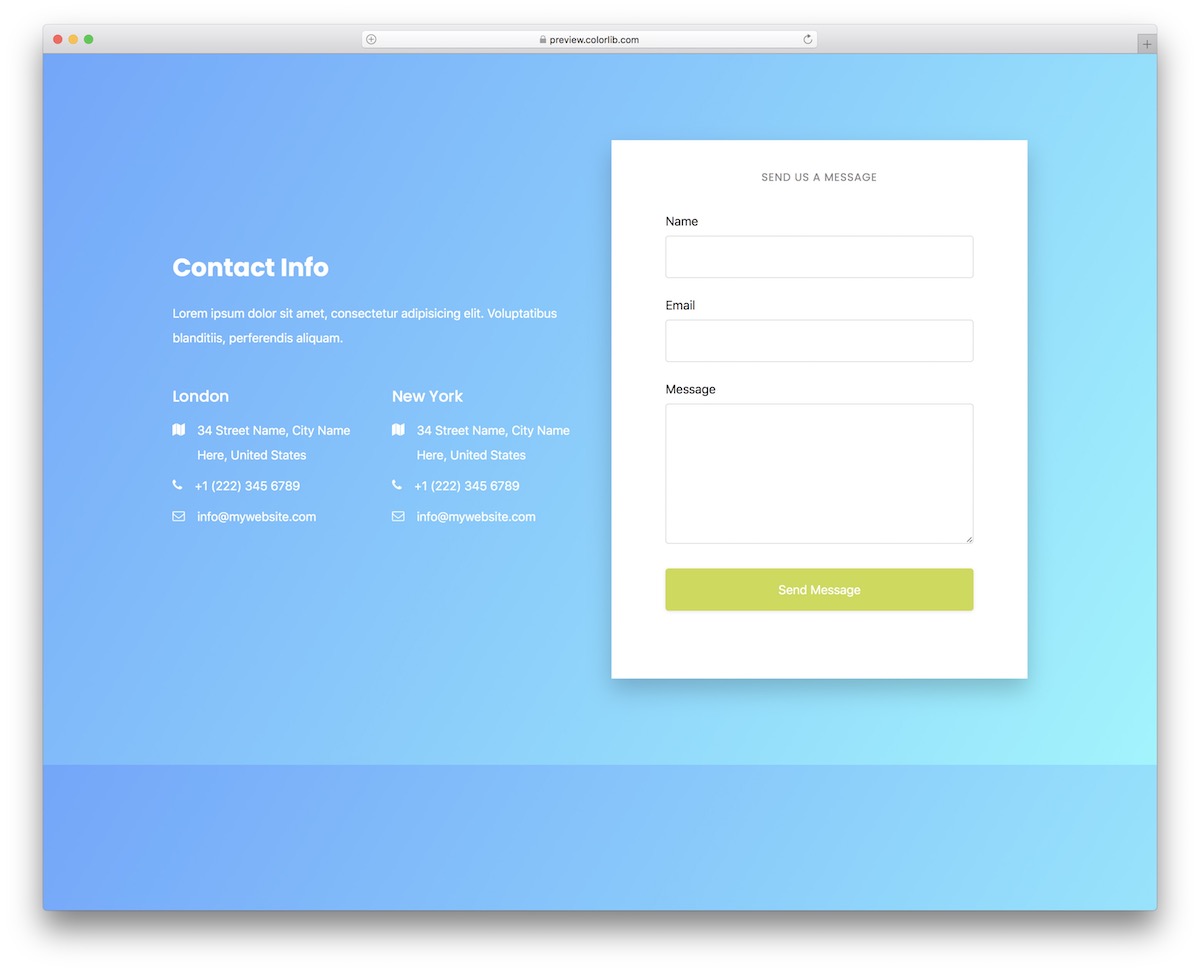
充滿活力的漸變背景有助於 Contact Form V13 在人群中脫穎而出。 智能手機、平板電腦和台式機的性能都非常出色。 事實上,Contact Form V13 默認情況下是響應式的。
很酷的是,如果您的企業有兩個地點,您可以同時說明它們。
但是,這並不意味著只有擁有兩個地點的公司才能使用聯繫表格 V13——每個人都可以。
聯繫表格 V14

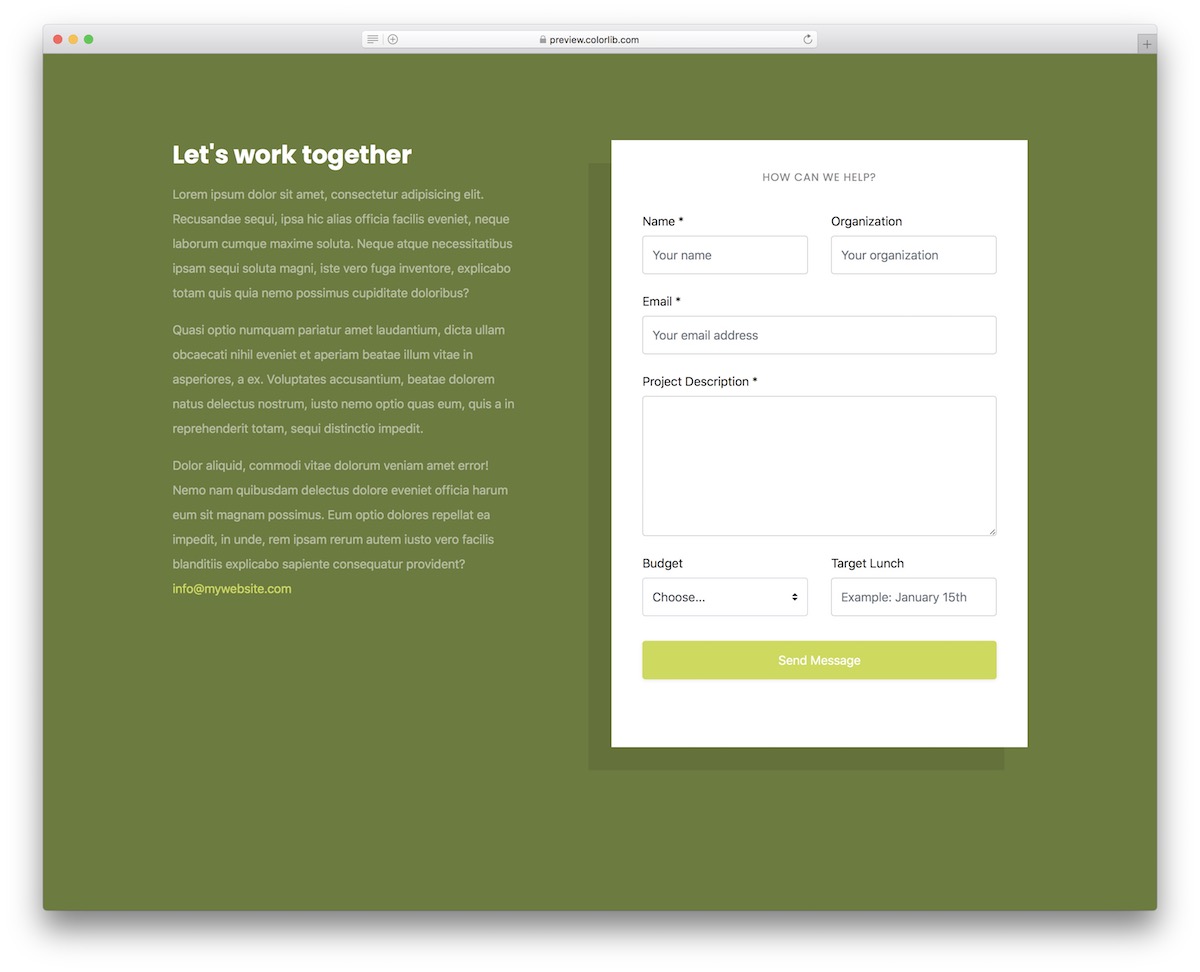
聯繫表格 V14 非常適合營銷機構,但其他基於服務的企業也可以從中獲利。 聯繫表格有多個字段,包括預算選擇下拉菜單。
但是您可以更改所有內容,就像我們在這裡擁有的所有其他免費 HTML5 聯繫表單模板一樣。
通過左側的文本區域,您可以說服您的潛在客戶和客戶如何與您合作可以使他們受益。
聯繫表格 V15

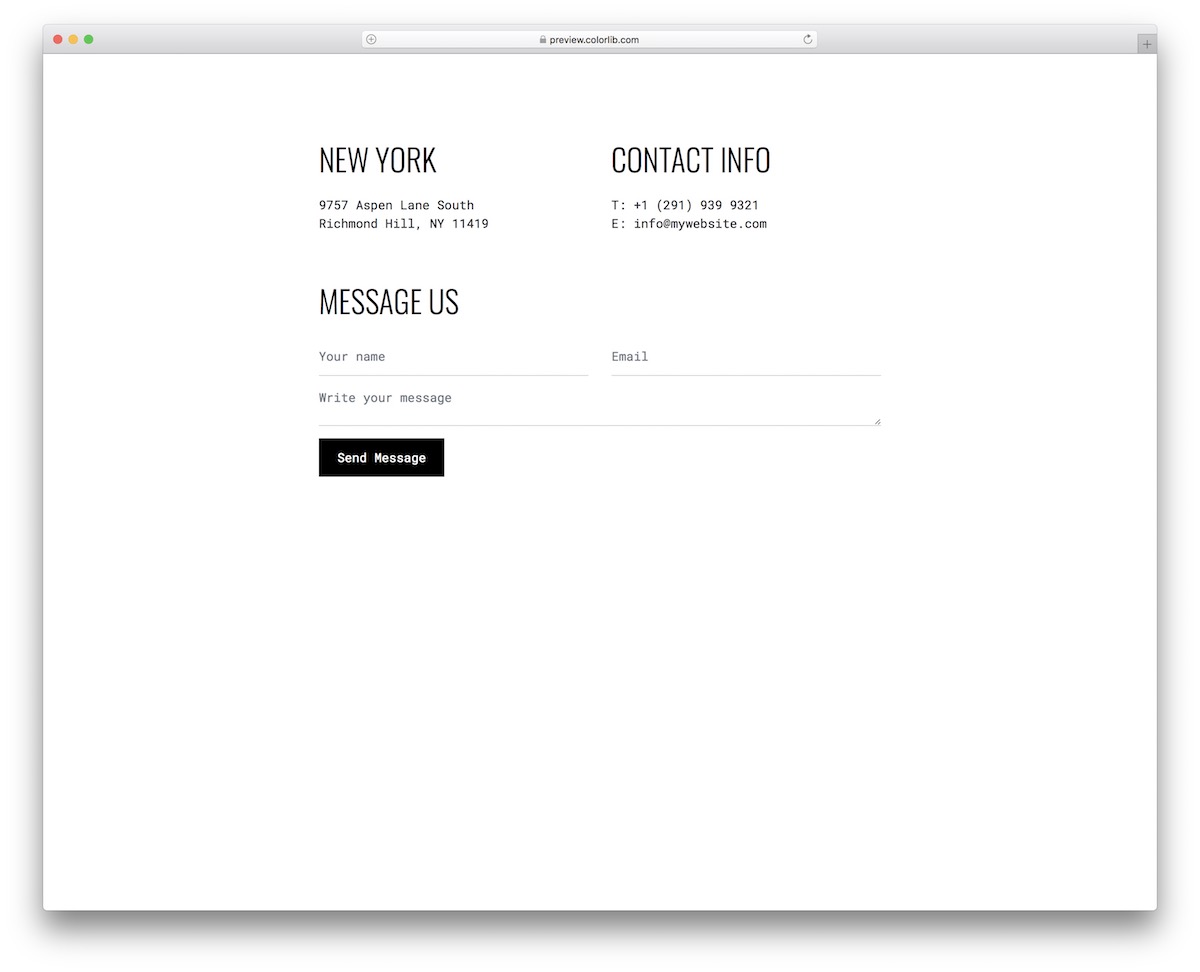
現在讓我們回到極簡主義。 聯繫表格 V15 將幫助您為您的網站創建一個時尚的聯繫頁面,而無需從頭開始構建它。
這個免費的 Bootstrap 片段還確保了對不同屏幕尺寸的出色適應性。 而且它只使用最新的技術,所以您知道性能始終是一流的。
聯繫表格 V16

聯繫表格 V16 很有創意,但仍然讓事情變得更簡單。 如果您不喜歡無聊,那就選擇這個免費的聯繫表單模板。
它為您想要分享的任何特別信息包含了必要的表格以及附加的標題和文本。 介紹您的詳細信息,將其嵌入您的網站,然後您就可以開始使用了。
聯繫表格 V17

聯繫表格 V17 會立即以雙色調背景彈出,尤其是在添加彩色背景時。 您甚至可以練習包含圖像背景,因為在這種情況下它可以很好地工作。
該表單包含四個帶有文本區域的用戶信息字段。 驗證和自動完成是一項獎勵,因此您無需自己整理它們。
聯繫表格 V18

您是否需要另一個集成了 Google 地圖的聯繫表? 使用聯繫表格 V18 時,您用一塊石頭殺死了兩隻鳥。
為什麼要把事情複雜化並從一開始就做這一切? 這些天來,這不是必需的,因為您有這麼多卓越的解決方案供您使用。
您甚至可以測試一些激發您興趣的替代方案,選擇最好的並從那裡開始。
聯繫表格 V19

簡單。 這是聯繫表格 V19 的主要特點。 但它與其他類似的免費 HTML5 聯繫表單模板的不同之處在於它的下拉菜單。
它適用於默認版本中的預算選擇,但您也可以根據需要對其進行微調。
永遠不要認為你需要像水蛭一樣緊緊抓住它。 做你的事,自定義聯繫表格 V19 並在網上大放異彩。
聯繫表格 V20

這更像是一個聯繫表單小部件而不是模板。 當然,您仍然可以在單個頁面上使用它,但它可以通過將其添加到現有部分來工作。
Contact Form V20 能夠輕鬆適應不同的網頁設計。 在大多數情況下,您只想更改“發送消息”按鈕的顏色,其餘部分保持原樣。
Colorlib 聯繫表

如今,開發人員可以使用如此大量的框架,有時很難找到從頭開始構建的原生表單,但這正是.
本機 HTML5 和緊湊的 CSS3 聯繫表單,緊湊且易於根據您的需求進行自定義。
此外,它只需要一個簡單的動態配置來發送實際的電子郵件。 可以根據您的要求配置樣式。
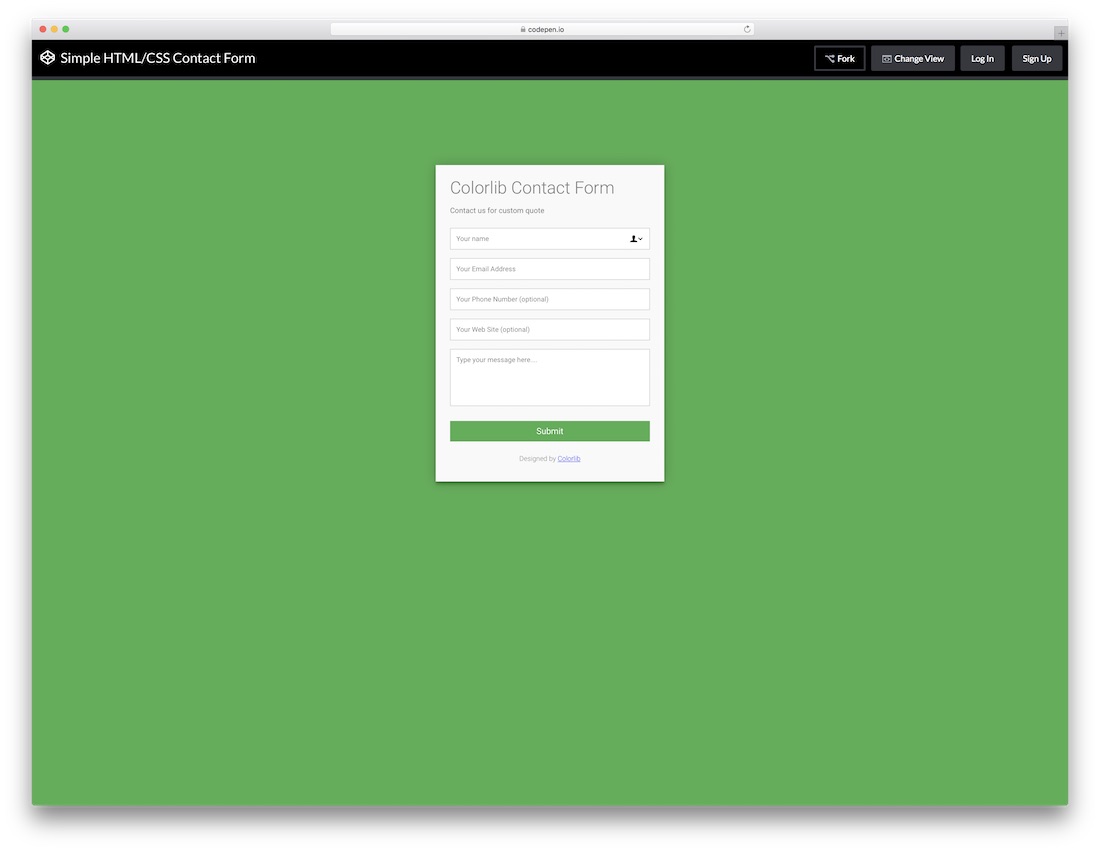
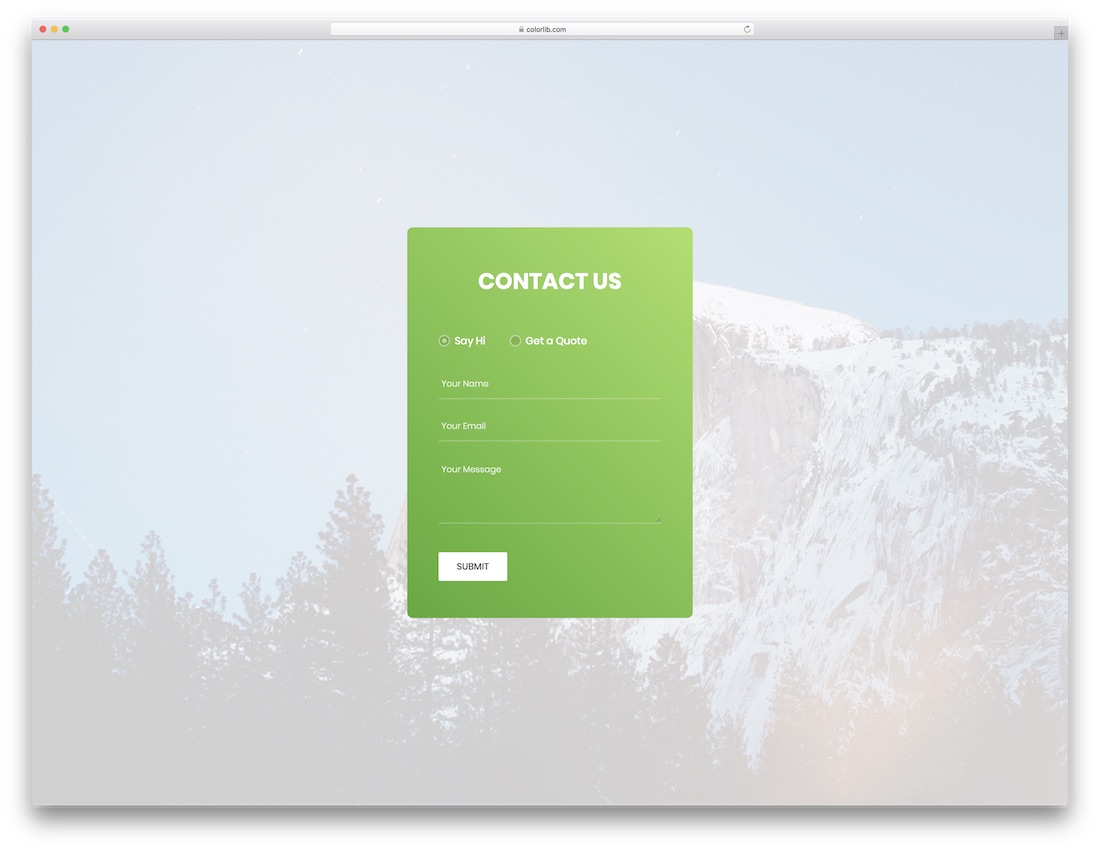
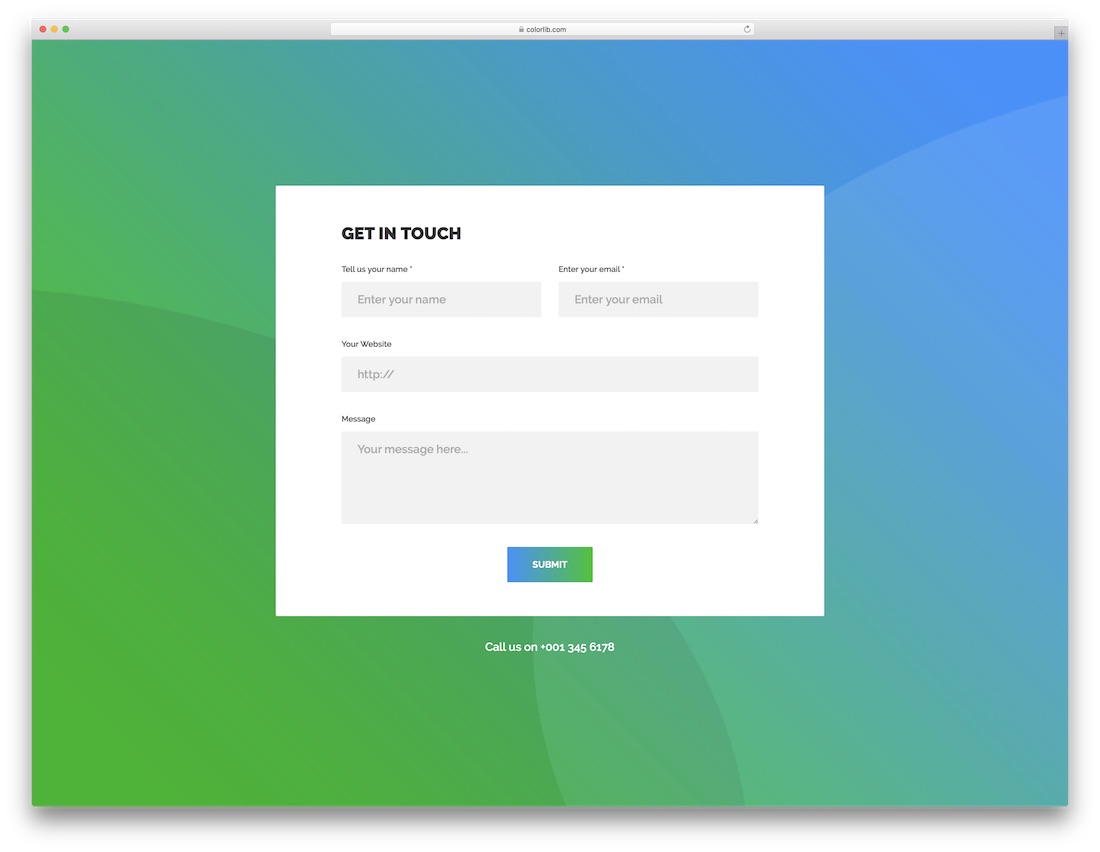
Colorlib 的聯繫表格 1

簡單與創意相結合,可以讓你走得更遠。 沒有必要讓事情變得過於復雜,當您可以使用聯繫表 1 時,做所有這些花哨的事情,讓有需要的人快速、舒適地與您聯繫。
它有一個可愛的盒子,在藍色漸變背景上有所有需要的東西。 它非常吸引眼球。
當然,如果它不能 100% 開箱即用地滿足您的需求,請隨意調整表格,但您認為它最適合併使其符合您的品牌。
這個免費的 HTML5 聯繫表單模板的用戶友好性是一項簡單的任務。

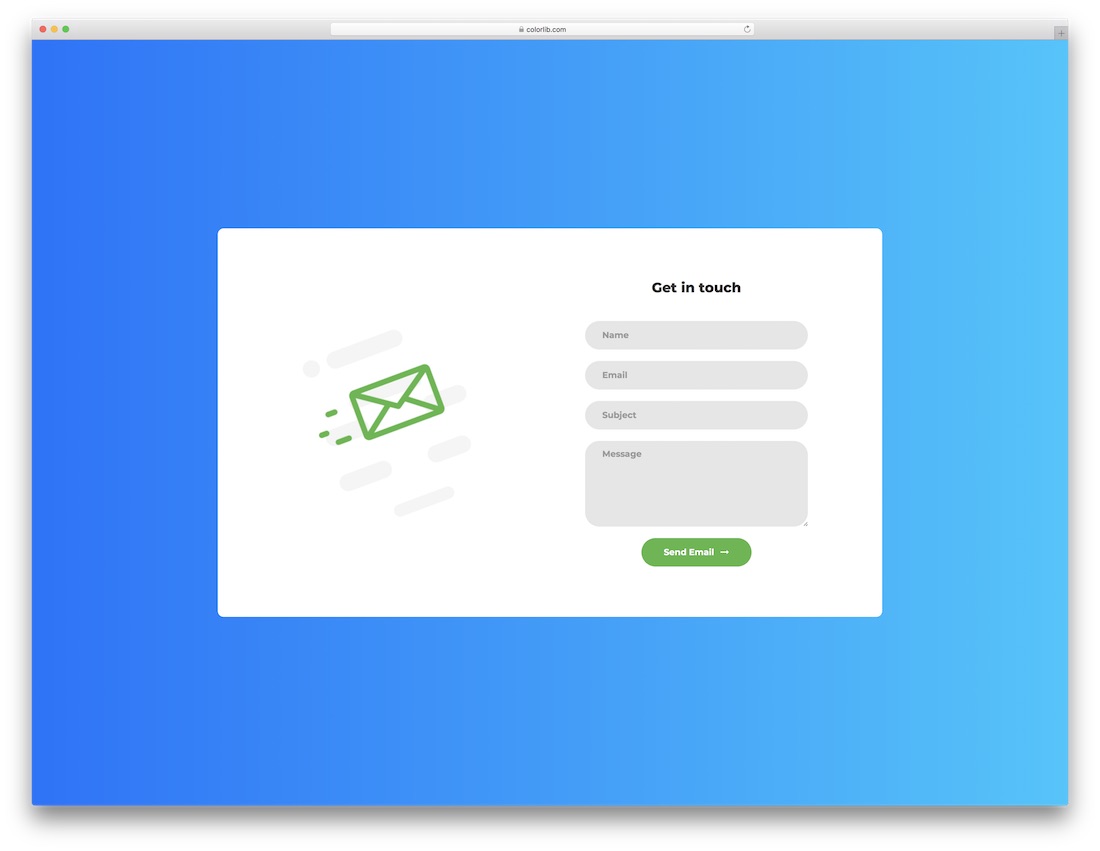
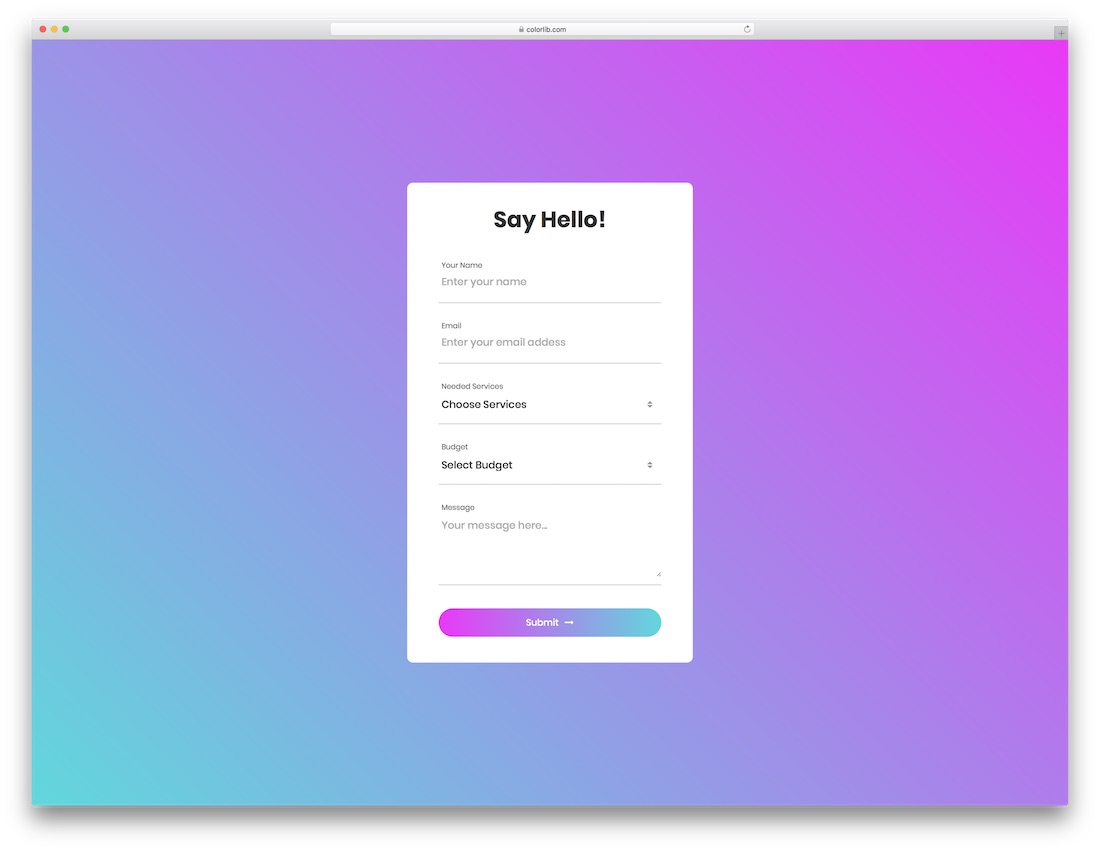
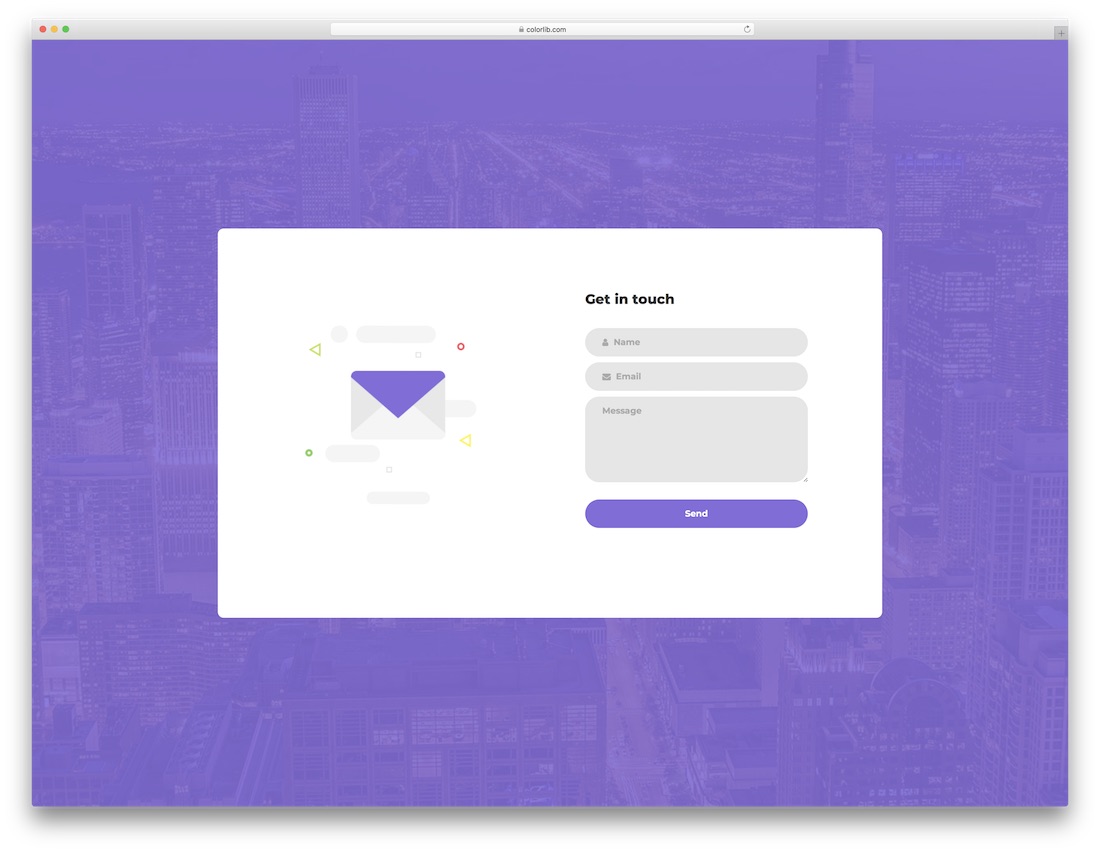
Colorlib 的聯繫表格 2

Contact Form 2 是一種基於 HTML5 和 CSS3 的複雜而直接的表單。 如果你挖掘風格,你幾乎可以在任何網站上使用這種風格。
沒有任何限制,因為 Contact Form 2 幾乎可以立即適應所有利基市場和行業。 但在讓它上線之前,請確保調整工具的外觀。
此外,使其與您的主要業務或在線項目網站一致。 畫布井井有條,即使對於初學者也能順利進行自定義過程。
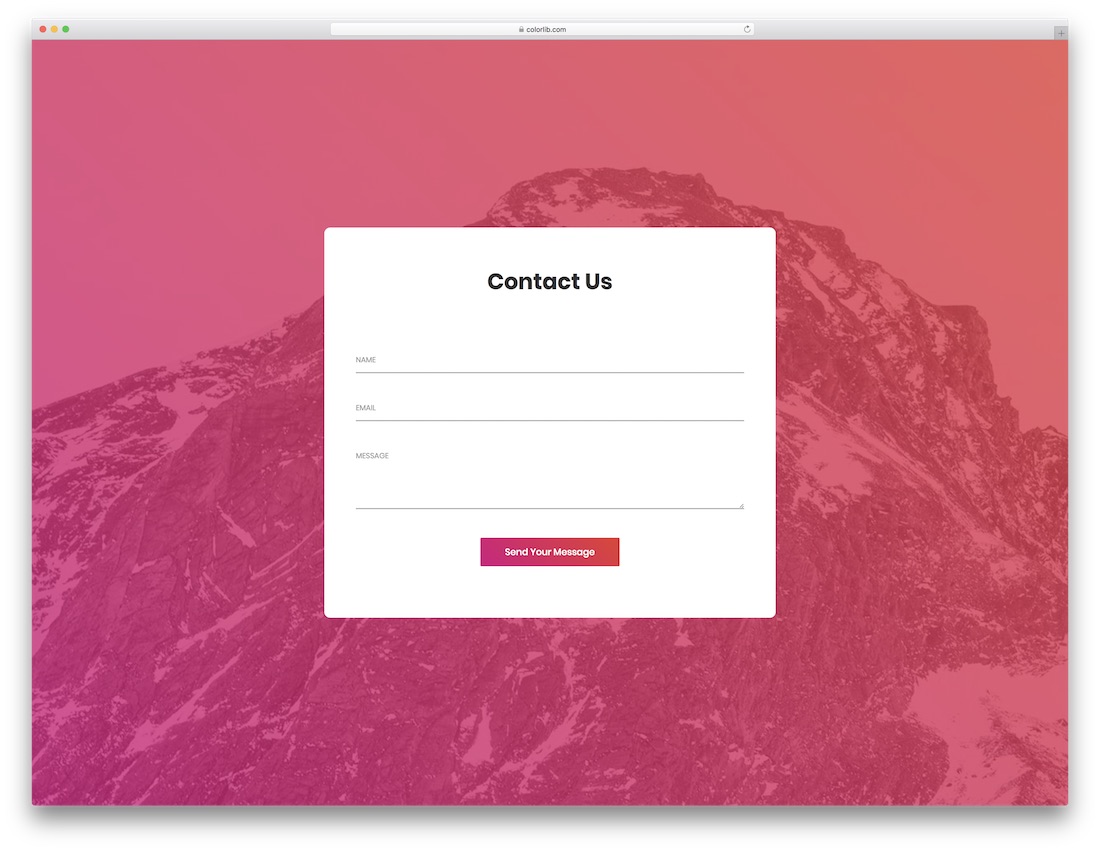
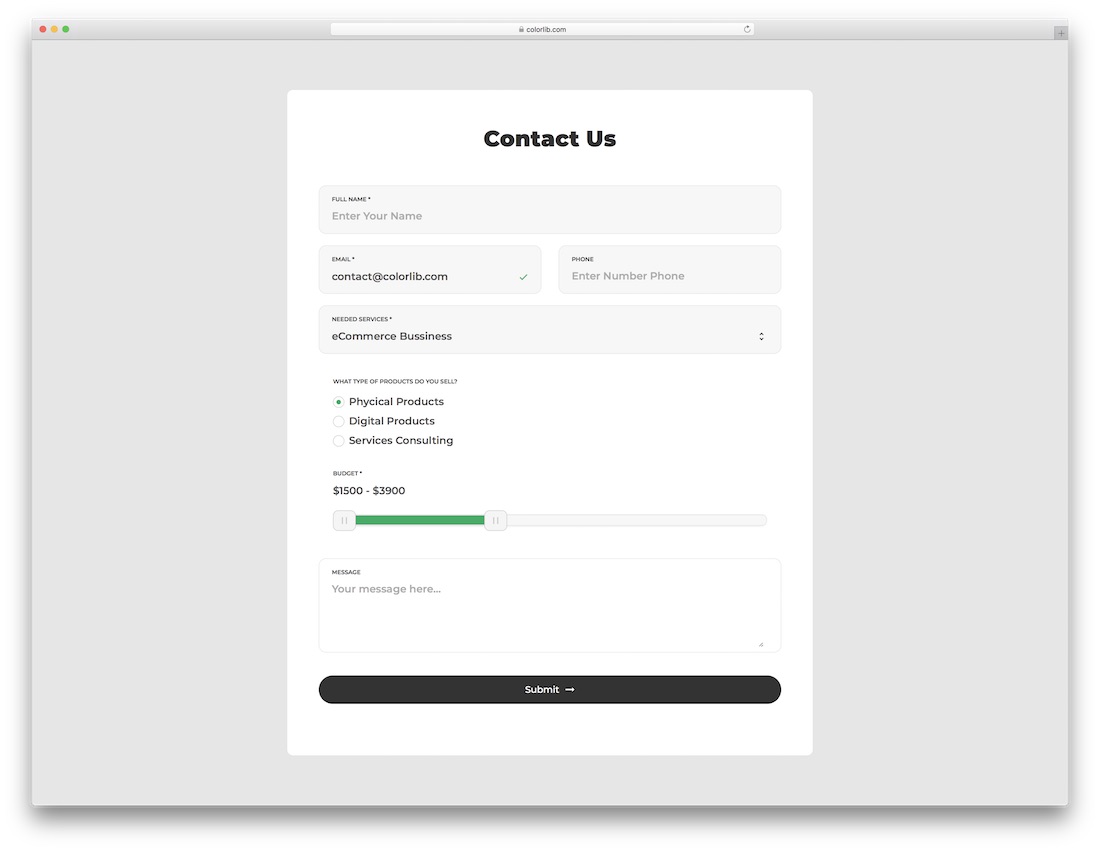
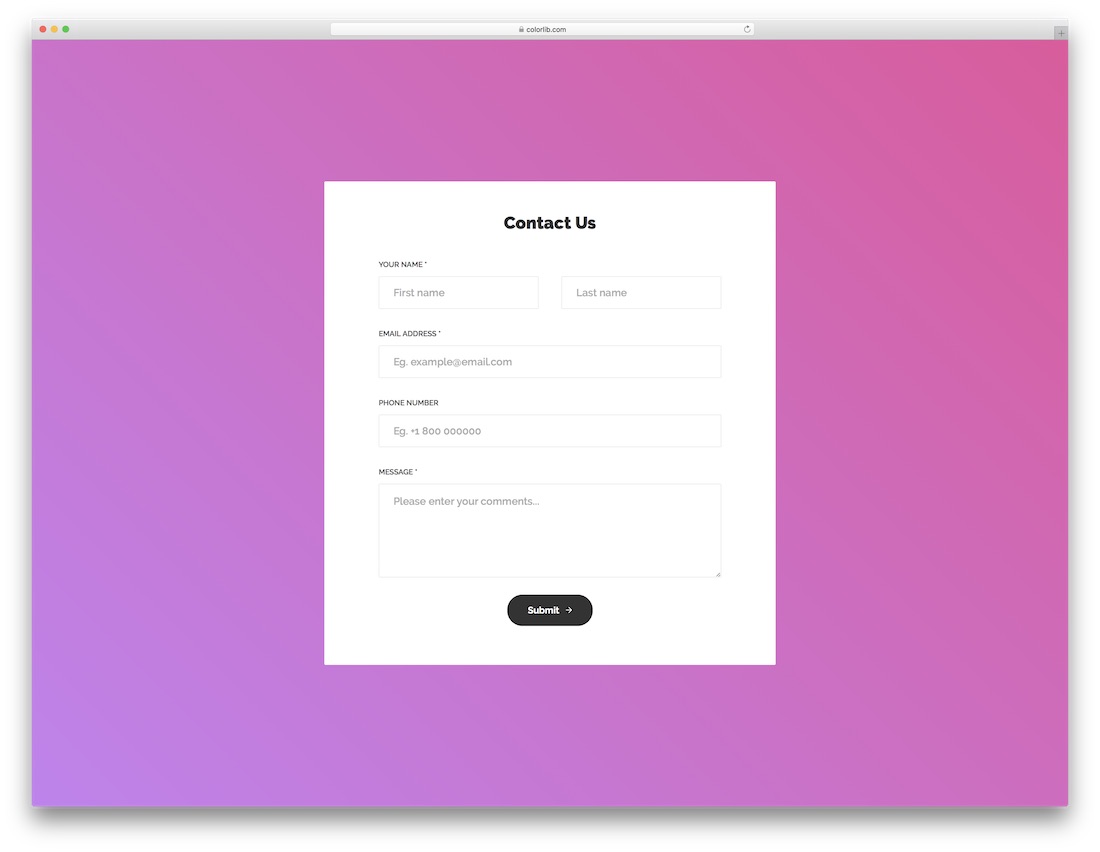
Colorlib 的聯繫表格 3

這是一個免費的 HTML5 聯繫表單模板,具有快速有效地為自己構建聯繫頁面所需的一切。 這是你應該 100% 不會錯過的部分。
如果聯繫頁面是 PUZZLE 的最後一塊,那麼現在就開始吧。 下載您喜歡的款式,很快就能擁有一款。 畢竟,大部分工作已經為你完成了。
你只需要練習它並準備好發光。 使用聯繫表 3,您可以立即開始構建它。
它可以順利適應任何網站,並允許您隨意修改它。
Colorlib 的聯繫表格 4

您正在查看一個簡單但現代的免費 HTML5 聯繫表單模板。 它為創建所需的聯繫頁面提供了堅實的佈局。
如果你錯過了,你最好盡快製作聯繫頁面。 您甚至認為他們會如何向您提出問題和商業建議?
他們不可能將您的電子郵件地址複製到他們首選的電子郵件提供商。 最好和顯而易見的方法是建立一個功能齊全的聯繫頁面並上線,讓他們可以隨意使用。
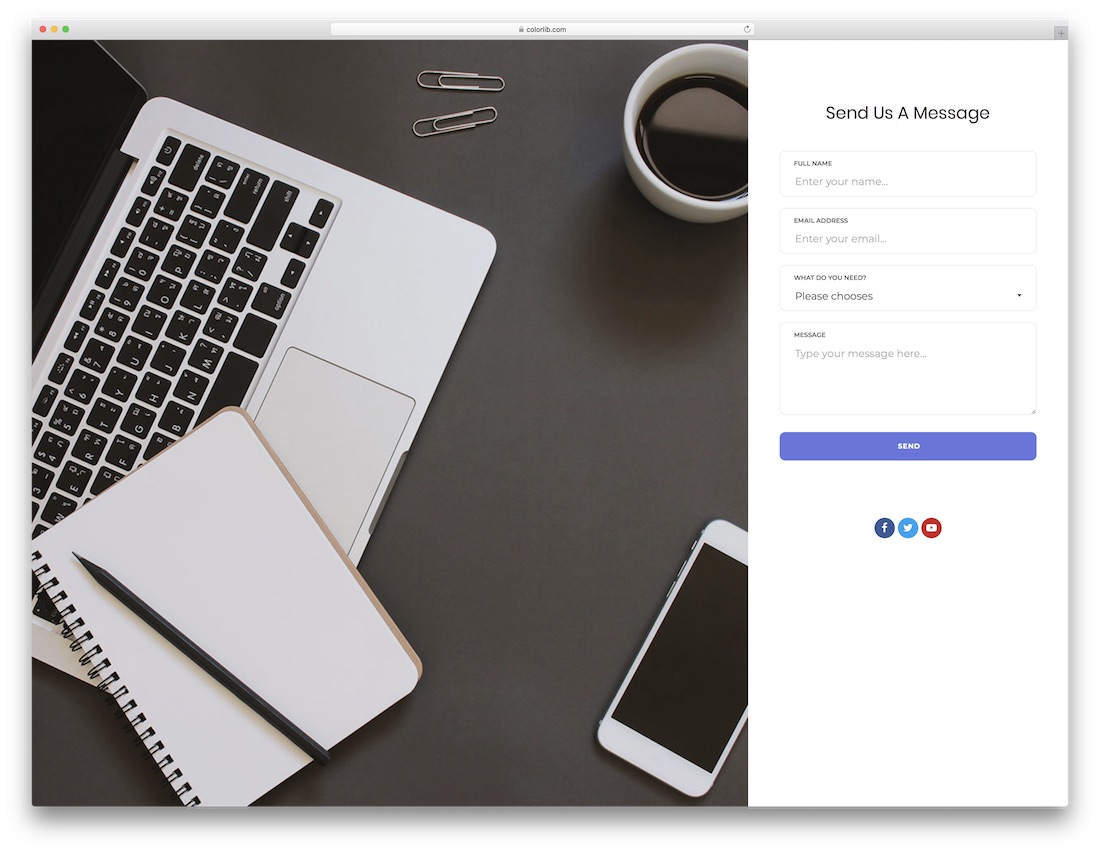
Colorlib 的聯繫表格 5

聯繫表格 5 是一個清晰的免費 HTML5 聯繫表格模板,採用極簡方法。 您可以將這個特定的用於代理機構甚至個人網站。
由於其極簡風格,Contact Form 5 在適應您的在線狀態時沒有任何問題,並通過讓您的用戶有機會與您取得聯繫來幫助您擴展您的產品。
模板將節省您的時間並使您當前的互聯網外觀更加有價值。
更高的價值也意味著更好的整體性能和更滿意的客戶。
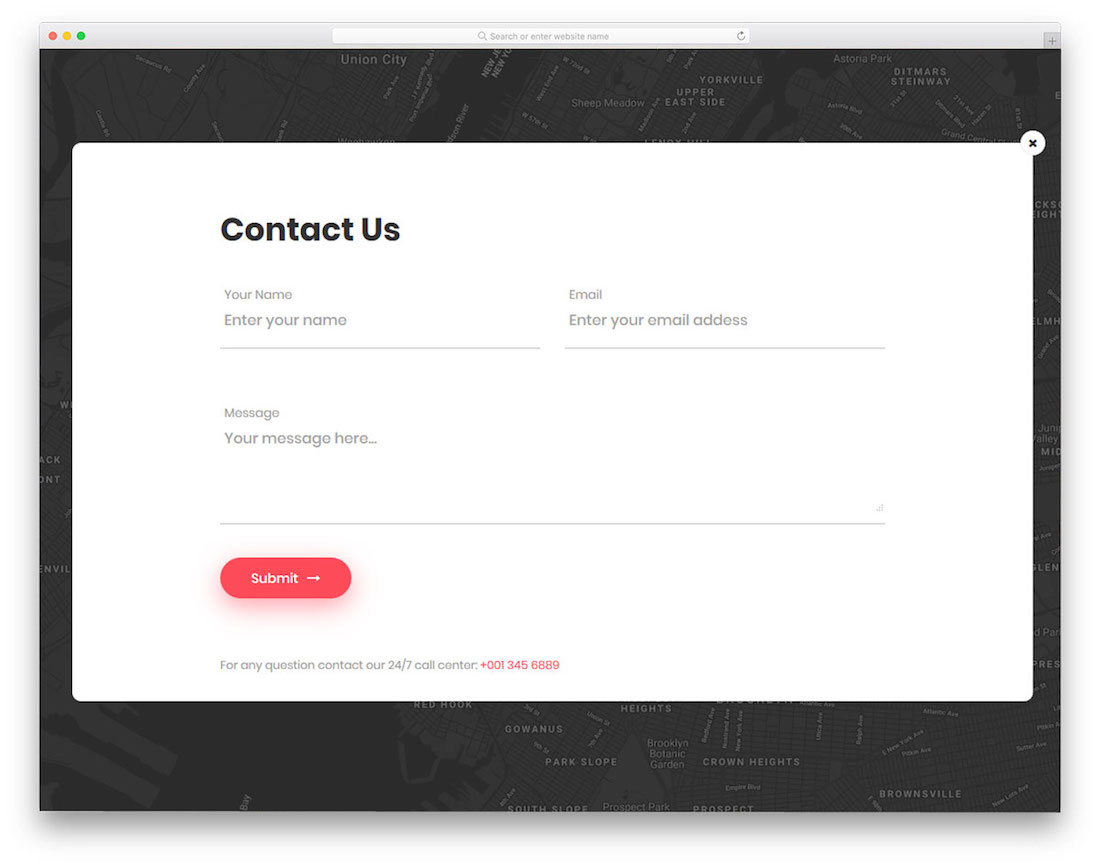
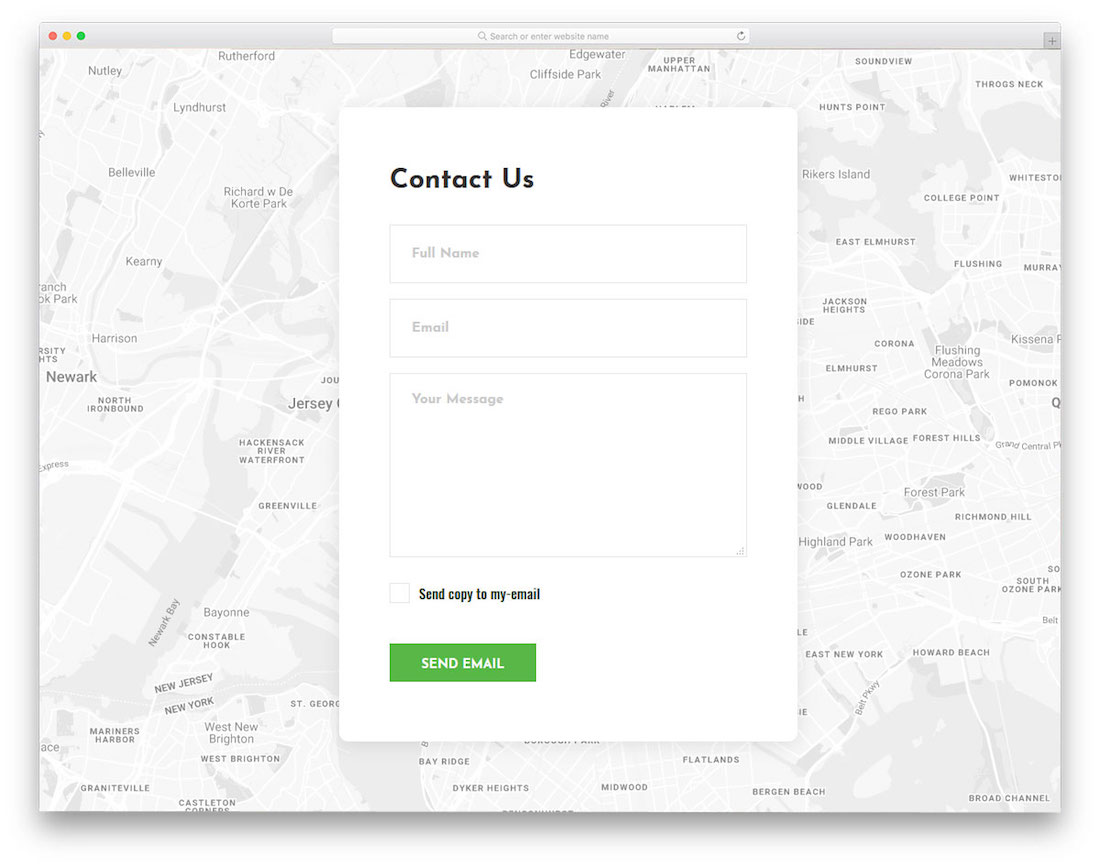
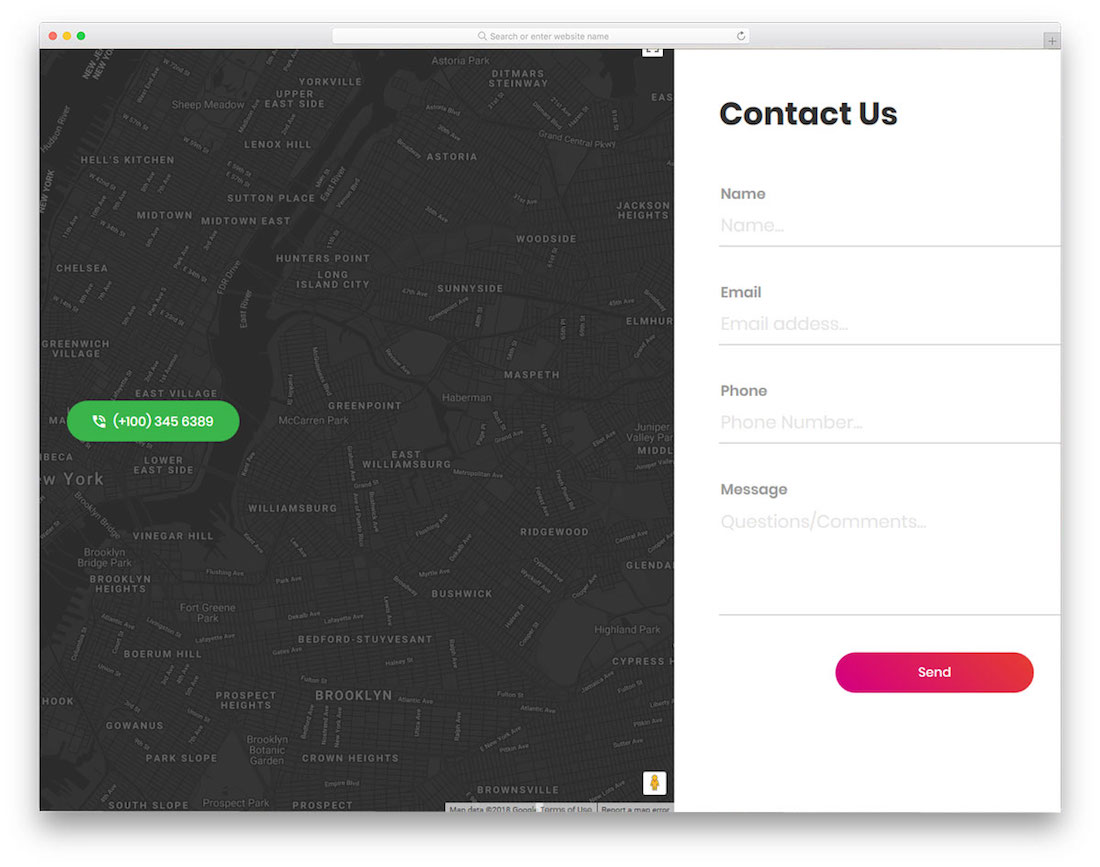
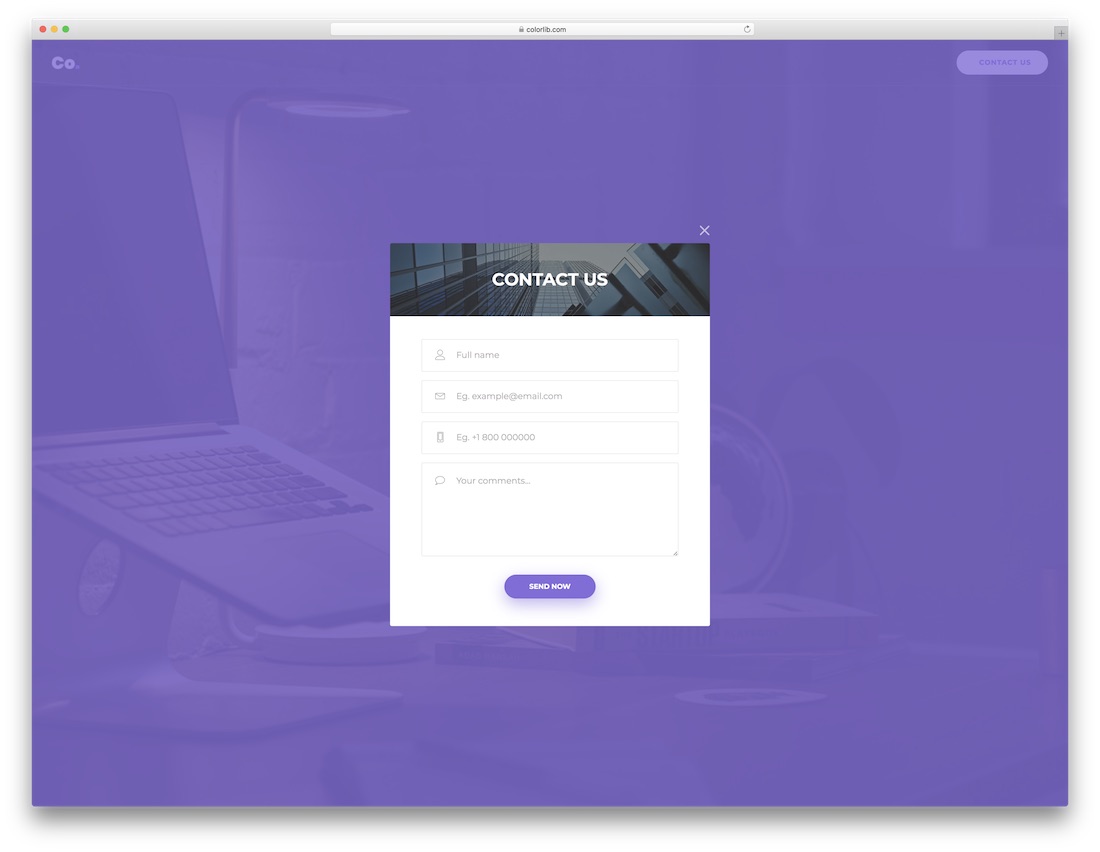
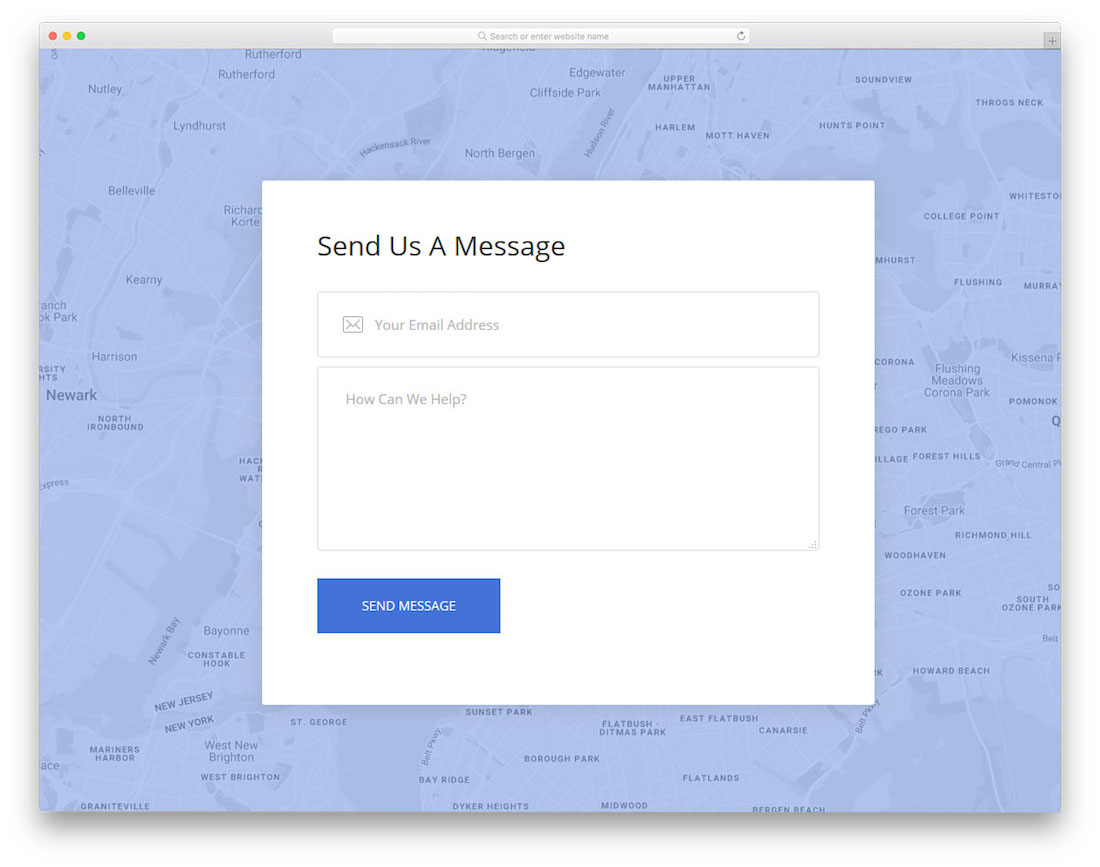
聯繫表格 6 與 Colorlib 的地圖

無論您可能有一個人們可以訪問您的物理位置,或者僅僅是因為,Contact Form 6 是一個具有集成 Google 地圖的出色網頁設計。
也就是說,顯示您的位置並鼓勵他們使用脈動郵件圖標與您聯繫。 單擊它會打開一個實用的聯繫表單彈出窗口,他們可以使用它向您發送消息。
聯繫表格 6 在彈出窗口底部還有一個特殊位置,您可以使用它與您的網站訪問者和潛在客戶分享您的其他聯繫方式。
而且,如果您以準確的答案足夠快地回應他們,那麼贏得他們的機會就很高。
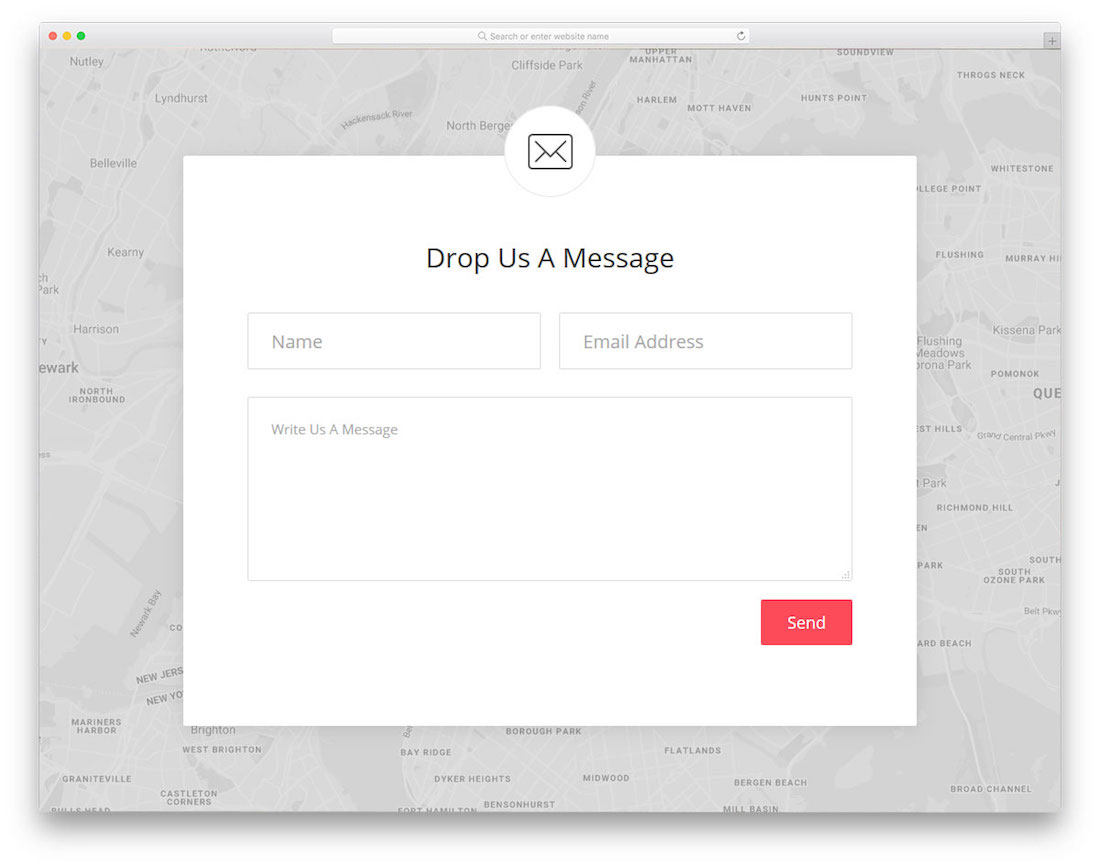
Colorlib 的聯繫表格 7

Contact Form 7 是一款免費的 HTML 聯繫表單模板,適用於純粹的極簡主義,非常適合您。 佈局直截了當,沒有任何干擾和特殊效果。
他們登陸頁面並使用活動表單,差不多就是這樣。 這不就是聯繫頁面的全部內容嗎? 作為網站所有者,您可以理想地修改聯繫表 7 以適合他們的頁面。
這可能只是背景和按鈕顏色的變化,您已經準備好將 EXTRA PAGE 集成到您當前的網絡空間中。
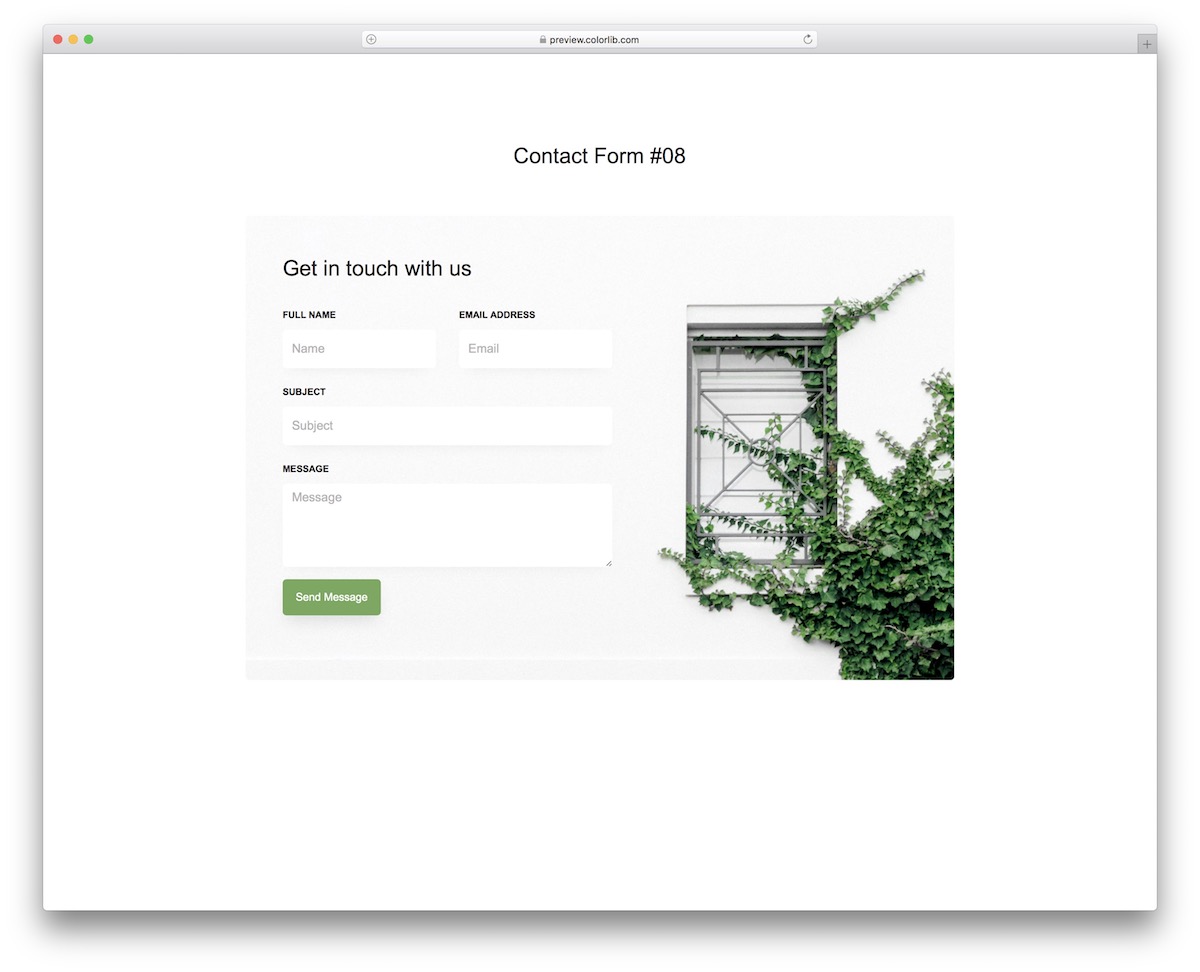
Colorlib 的聯繫表格 8

如果您希望 Google 地圖作為聯繫頁面的背景,那麼我們的聯繫表格 8 模板是最佳選擇之一。 它是一個基於 HTML5 和 CCS3 的簡潔網頁設計,完全響應和視網膜就緒。
Contact Form 8 還可以流暢地與所有主要的網絡瀏覽器配合使用,並為您的每位訪問者提供始終流暢和無縫的體驗。
通過您的簽名觸摸增強它,並使 Contact Form 8 成為您的自定義版本,輕鬆融入您當前的在線狀態。
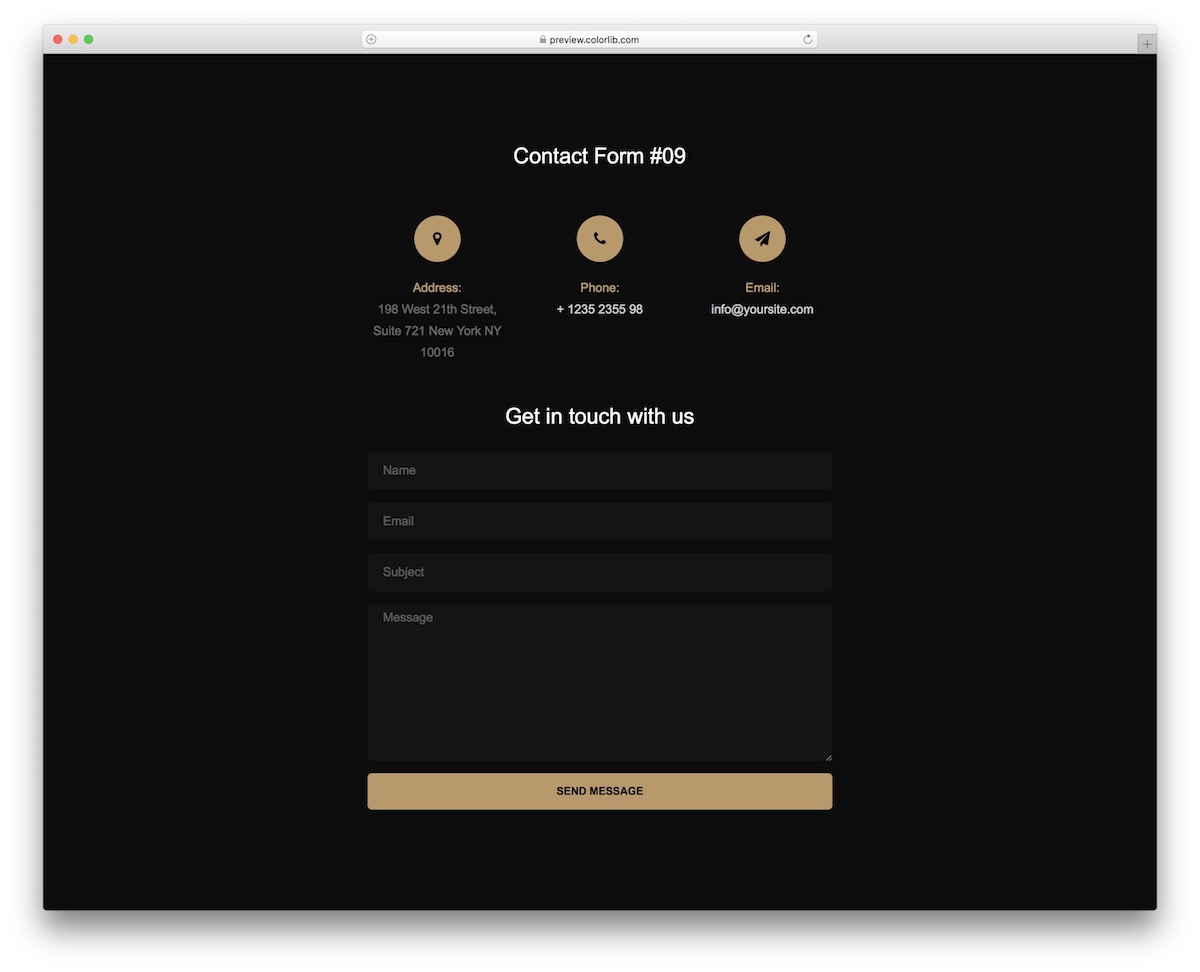
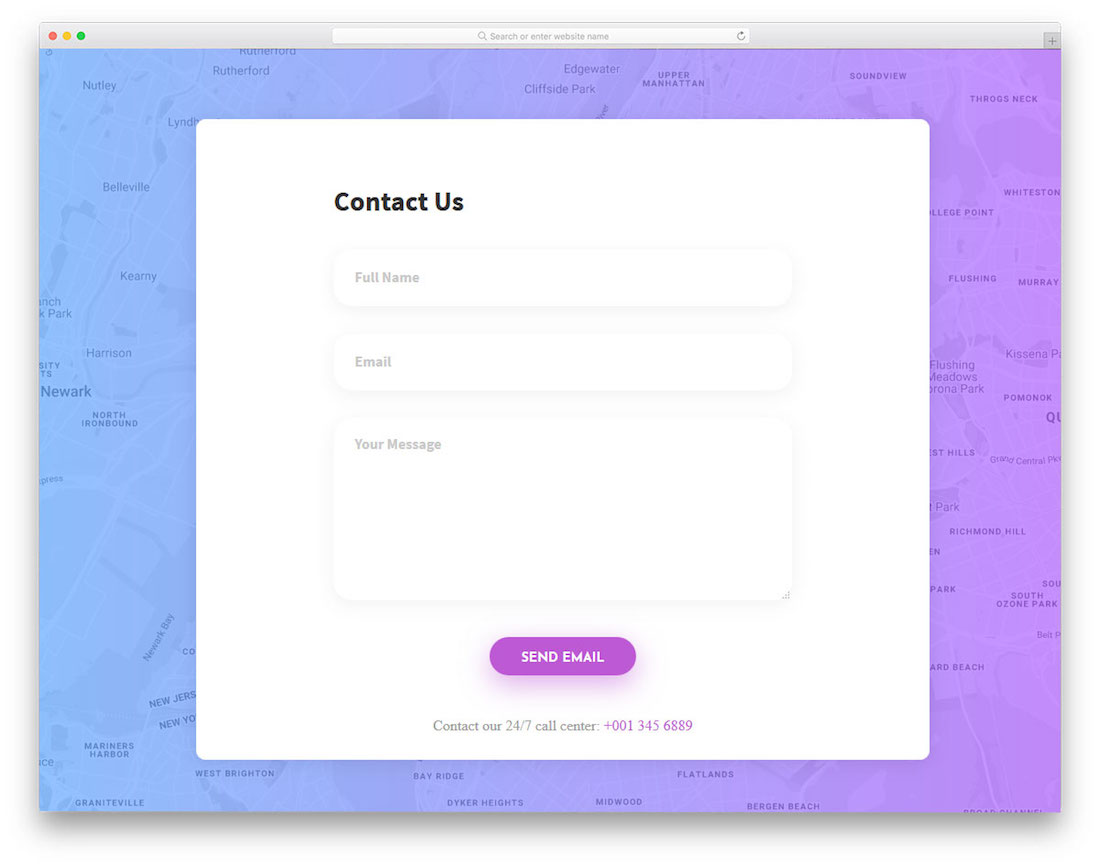
Colorlib 的聯繫表格 9

對於稍有不同甚至更現代的東西,這裡是聯繫表格 9。如果您是一個挑剔的用戶,還沒有找到最好的免費 HTML5 聯繫表格模板,那麼這可能就是一個。
Contact Form 9 帶有谷歌地圖背景和漸變疊加層,賦予它獨特的觸感,每個人都會留下深刻的印象。 無論是在手持設備上還是從台式計算機上訪問它,都能為所有用戶創造同樣令人驚嘆的體驗。
此外,無論是 CMS 還是獨立頁面,Contact Form 9 都已準備好成為您的 Web 創建的一部分,並需要一些(閱讀很少的)額外工作。
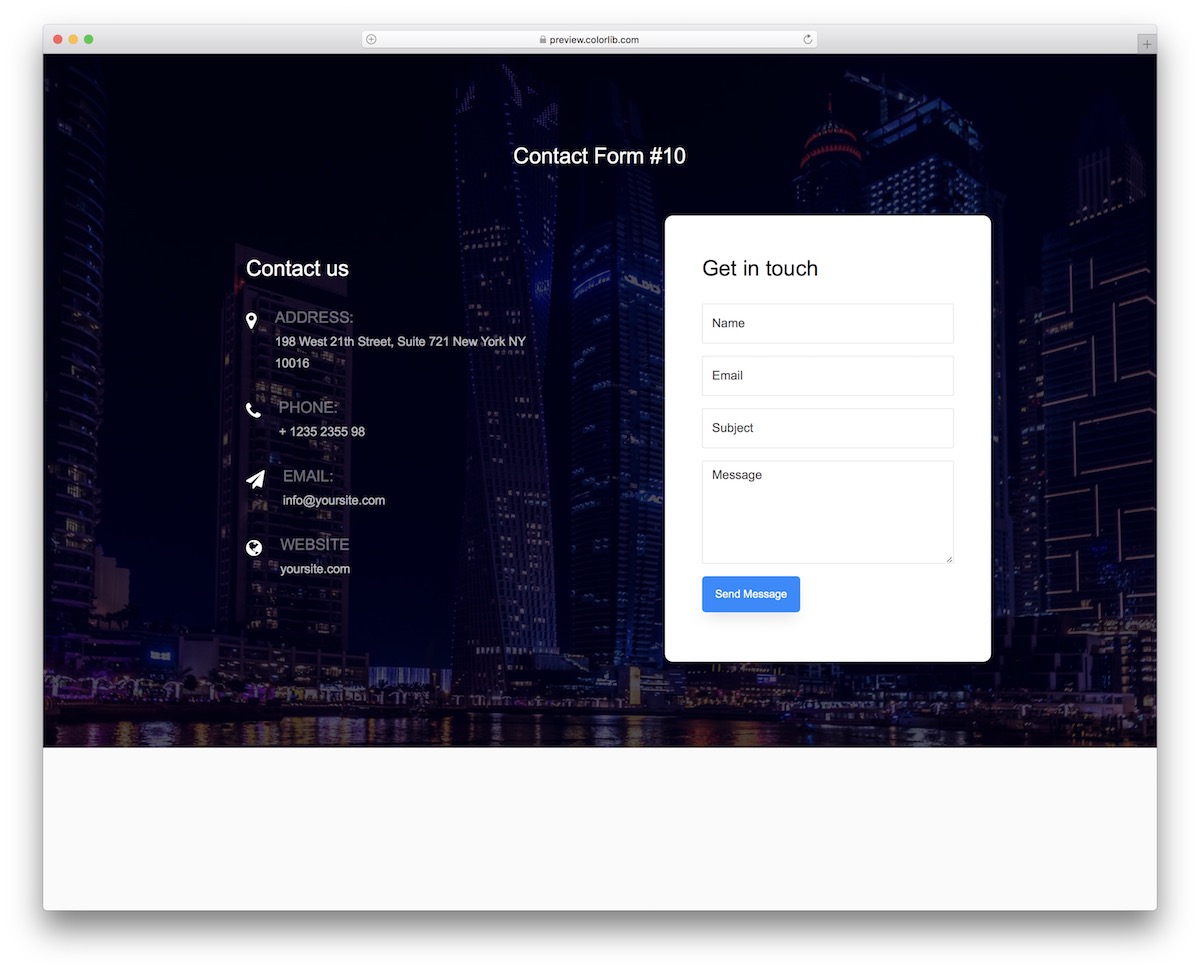
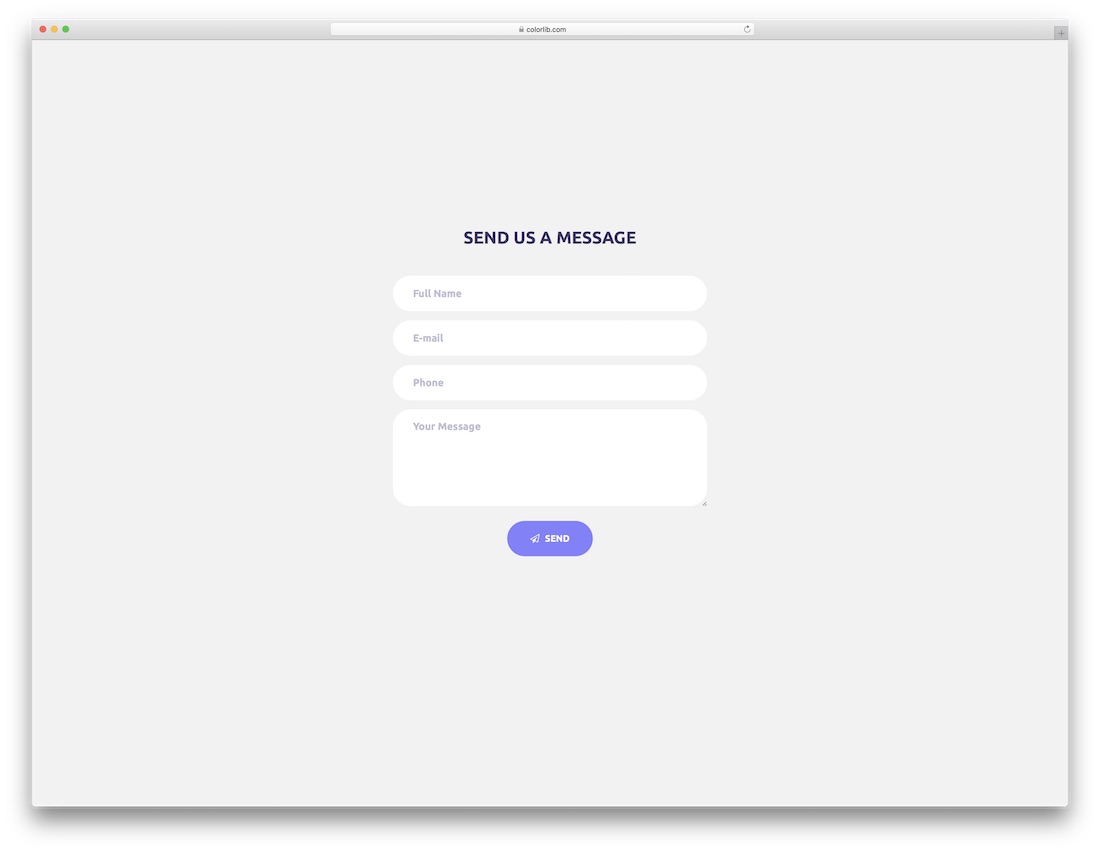
Colorlib 的聯繫表格 10

就像您之前看到的另一個超級簡單的免費 HTML5 聯繫表單模板一樣,這裡是聯繫表單 10。
與此不同的是純色按鈕和圓形空間,使其看起來非常適合現代移動用戶。
因為,幾乎你智能手機上的每個應用程序似乎都有這種圓潤的外觀,這在某種程度上幾乎是時髦的。
Contact Form 10 確實順應了這一趨勢,並提供了一個出色的解決方案,讓您的所有用戶都可以選擇在達成重大交易之前與您聯繫,解決他們可能遇到的任何問題。
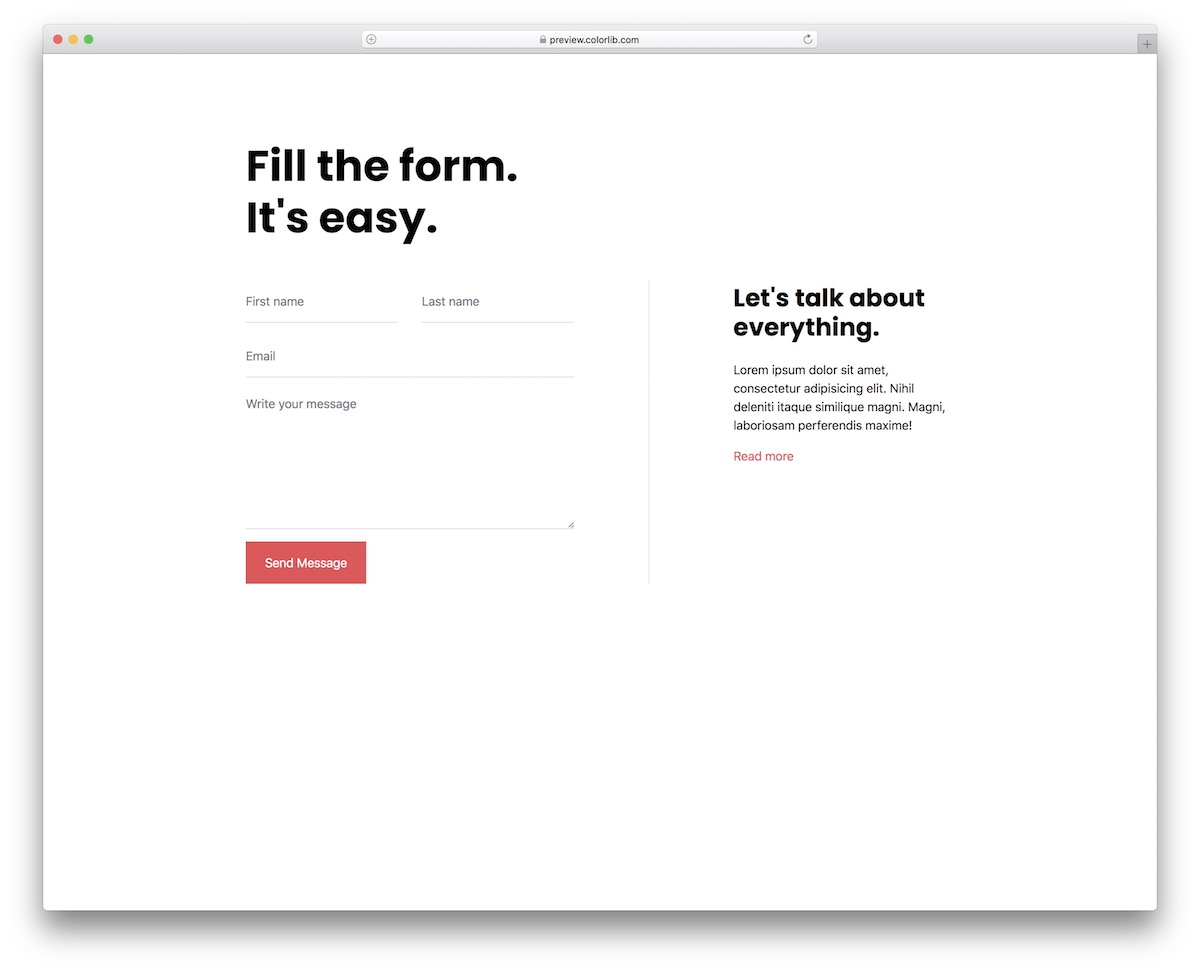
Colorlib 的聯繫表格 11

Contact Form 11 是一個原創、明亮、生動的免費 HTML5 聯繫表單模板,供您使用和獲取。 立即下載並立即使用,毫不猶豫。
當然,最重要的是,這一切都歸結為這種風格是你的東西,還是你仍然想要一些稍微不同的東西。
您仍然可以通過創意提升每個頁面的外觀,並隨意自定義外觀。
Colorlib 的聯繫表格 12

帶有疊加層的圖像背景和和諧而活躍的聯繫頁面對待所有 Contact Form 12 用戶。 這是一個免費的 HTML5 聯繫表單模板,您可以將其添加到您的頁面中,並擁有一個完全可用的網絡空間,並準備好盡快上線。
您可以更改圖像、顏色和其他小細節來製定一個聯繫頁面,該頁面將跟隨您的品牌到 T。
事實上,您的網絡空間的每個部分都必須遵循相同的規則和規定,否則您可能會由於在線狀態不佳而失去客戶信任。
使用聯繫表 12,這絕不是問題。
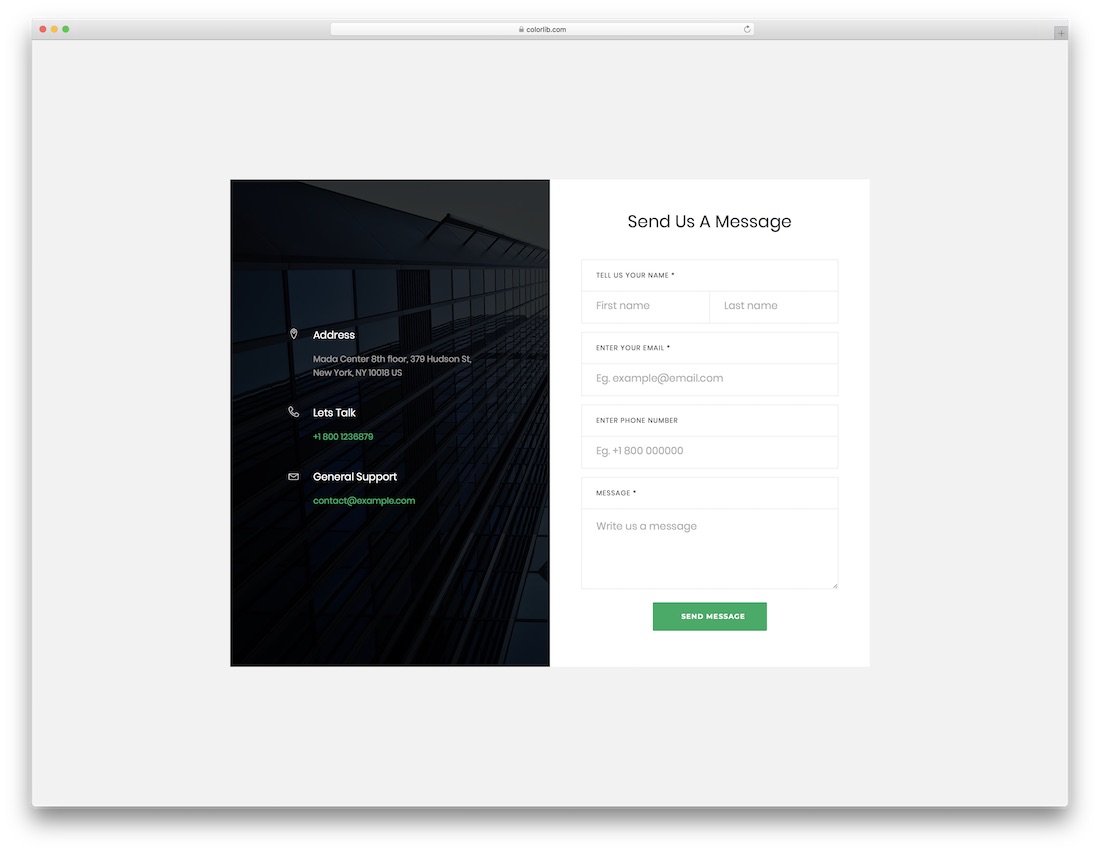
Colorlib 的聯繫表格 13

為了避免創建經典的聯繫頁面,Contact Form 13 是您通過稍微修改的外觀來區分自己的最佳選擇。 這個免費的 HTML5 聯繫頁面模板的佈局分為兩個部分。
佈局中較好的部分專門用於谷歌地圖、您的確切位置和電話號碼,而另一部分是實用的聯繫表格。
聯繫表格 13 是一種很好的方法,可以為希望展示其實體位置的機構和企業創建急需的聯繫頁面。
順便說一句,使用和使用佈局非常舒適和直接。
Colorlib 的聯繫表格 14

如果您使用網站模板獲得的開箱即用聯繫頁面不符合您的喜好,那麼您來對地方了。
在這裡,您會找到範圍廣泛的網頁設計,以幫助 HAMMER 使用聯繫表格製作出理想的頁面。 如果您仍需要將其添加到您的頁面,那麼現在正是這樣做的好時機。
無論您最喜歡簡約的氛圍和鮮豔的色彩,聯繫表格 14 都是您應該進一步研究的模板。
它包含功能齊全的聯繫頁面所需的所有部分,即使他們決定與您聯繫,也可以為用戶提供流暢的體驗。
Colorlib 的聯繫表格 15

Contact Form 15 是一種更先進的免費工具,可以為您經營的幾乎所有利基和行業創建聯繫頁面。它帶有谷歌地圖背景,您可以使用它來顯示您的公司位置。
此外,接觸形式部分遠離鑽孔平面。 除了必要的表單字段外,聯繫區域上方的特殊部分還專門用於顯示圖像和額外的文本。
用它來鼓勵他們與您取得聯繫。 讓他們最終得到他們可能遇到的所有問題和疑慮的答案。
Colorlib 的聯繫表格 16

使用我們為您準備的預定義材料。 在完善您的網絡形象方面節省您的時間和精力。 在製作 IDEAL 聯繫頁面以添加到您的網站時,這裡有許多適合您的想法和解決方案。
當您觸手可及所有正確的內容時,無需尋找其他地方,只需下載即可。 Contact Form 16 是另一個帶有圖像背景的免費 HTML5 聯繫頁面模板。
它還有一個覆蓋陰影和一個聯繫表格彈出窗口。 後者,您可以反復關閉或重新打開。

Colorlib 的聯繫表格 17

您可能還記得另一個聯繫人頁面模板使用的類似樣式,只是這個樣式是盒裝的,而不是全屏的。 也就是說,Contact Form 17 sports 的佈局被分成了兩半。
網頁設計的一側保留用於圖像和其他聯繫方式。 此外,另一部分是一個乾淨整潔的聯繫表格,其中包含所有必填字段。
您可以立即將此佈局添加到您當前的網站或在線狀態。 允許自己更改聯繫表 17,但您認為它最適合您的業務。
有了這個,無需拿起電話就可以讓潛在客戶與您交談。
Colorlib 的聯繫表格 18

與 Contact Form 13 使用的網頁設計類似的方法,Contact Form 18 用圖像替換了谷歌地圖背景。 網頁設計的主要部分都是關於圖像的。
用它來進一步吸引客人並吸引他們的興趣。 做出明智的選擇! 在屏幕的右側,Contact Form 18 有一個完整的聯繫表單,其中包含圓形字段和社交媒體按鈕。
此外,請確保將這些鏈接並展示您的社交能力。 最後但並非最不重要的一點是,Contact Form 18 與其他所有表格一樣具有響應性、移動和視網膜就緒功能。
Colorlib 的聯繫表格 19

Contact Form 19 是一個盡可能簡單的免費 HTML5 聯繫頁面模板。 但是,Contact Form 19 不是純色背景甚至是圖像,而是實現了谷歌地圖。
它還有一個覆蓋層,可以創造出令人敬畏的陰影效果。 您可能會使用谷歌地圖僅僅因為它添加到頁面上的獨特觸感或顯示您公司的位置。
無論是哪種情況,聯繫表格 19 都能幫您實現。 無需從頭開始創建聯繫頁面,而是使用現成的模板。
這需要很少的工作來實現出色的結果。
Colorlib 的聯繫表格 20

與聯繫表格 8 的設計有些相似,但聯繫表格部分更加簡單和最小。 您將獲得一個免費的 HTML5 聯繫頁面模板、一個 Google 地圖背景和一個包含三個字段的 drop-us-a-message 表單。
您可以隨意更改發送按鈕的文本和顏色。 此外,介紹您的公司行為,以便您新設計的聯繫頁面看起來不像第 3 方軟件。
由於其用戶友好性和易於編輯和改進代碼,新手和專業人士可以從出色的聯繫表 20 中受益匪淺。立即下載模板並在不久後上線。
客戶反饋、網站管理員之間的日常溝通、支持問題、一般反饋以及我們在網站上找到的許多其他類型的連接都依賴於功能性聯繫表格來允許這種來回溝通首先發生.
雖然可以在這里和那裡提及您的電子郵件地址,但聯繫表格是一個更可靠(和方便)的概念,允許其他人與您和您的企業聯繫。
請注意基於互聯網的通信的可能性。
也就是說,請使用易於訪問和使用的適當聯繫表格。 我們將幫助您選擇模板。
聯繫表格的好處
使用聯繫表格有很多好處。
首先,我們從收件箱中刪除了許多與垃圾郵件相關的電子郵件,而不是顯示普通的電子郵件地址(垃圾郵件發送者可以輕鬆破譯)。
我們使用可以使用強化驗證碼插件和工具保護的動態表單。
然後我們詢問客戶我們想更多地了解他們的哪些方面。 例如,設計公司可能想詢問客戶他們的預算。
或者他們正在工作的領域,以更好地對每封電子郵件和每個潛在客戶進行分類。
此外,還有可用性的一致性。 聯繫表格使接收和回復電子郵件變得容易,因為大多數時候,它們都具有相同的感覺和外觀。
讓我們知道您是否喜歡這篇文章。
