自定義 WordPress 網站 + 滑塊示例和 Tuts 的重要提示
已發表: 2021-01-31大家好! 這些天我忙著為某個診所定制一個 WordPress 網站,現在我決定與你分享一些關於網站定制的有趣和有用的提示。
當然,我不能透露診所的名稱,所以我將在這篇文章中模糊並劃掉它的標誌和一些截圖上的文字。 儘管如此,我還是很自由地分享有關如何使用 WordPress Customizer 選項創建酷網站主頁的有用信息,以及 Slider Revolution 和 WPBakery 頁面構建器帶來的無限可能性。
那麼,讓我們開始吧!
我有一個 WP 主題,有 5 個主頁變體、幾種關於我們的佈局以及不同的產品頁面。 由於此站點不需要 WooCommerce 功能,因此我只使用了主頁和關於頁面的佈局。

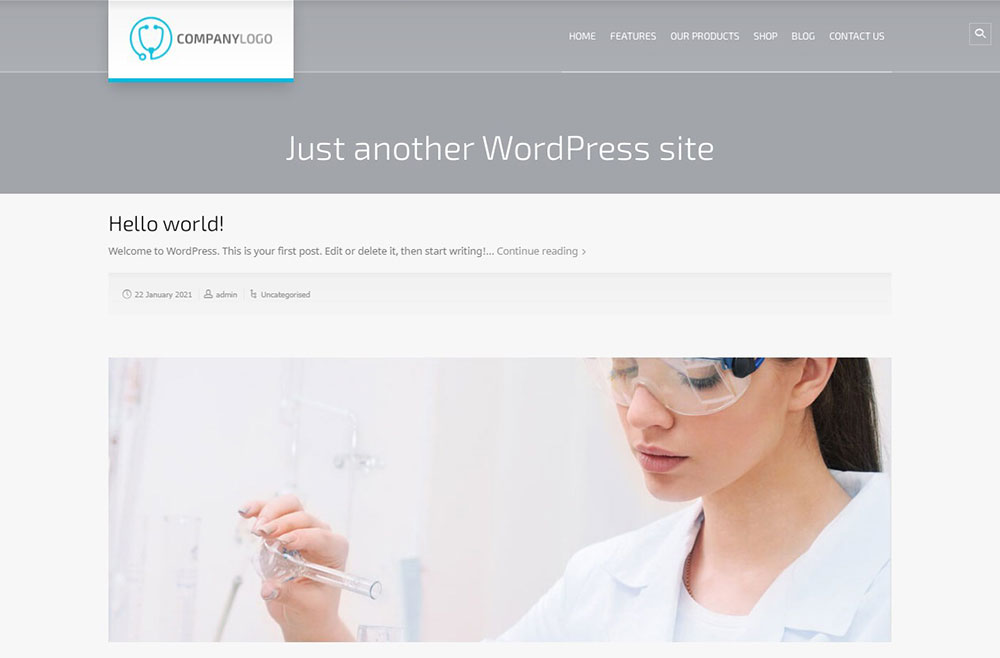
首先要做的是選擇要顯示為主頁的頁面。 默認情況下,主題的主頁顯示最新的博客文章,


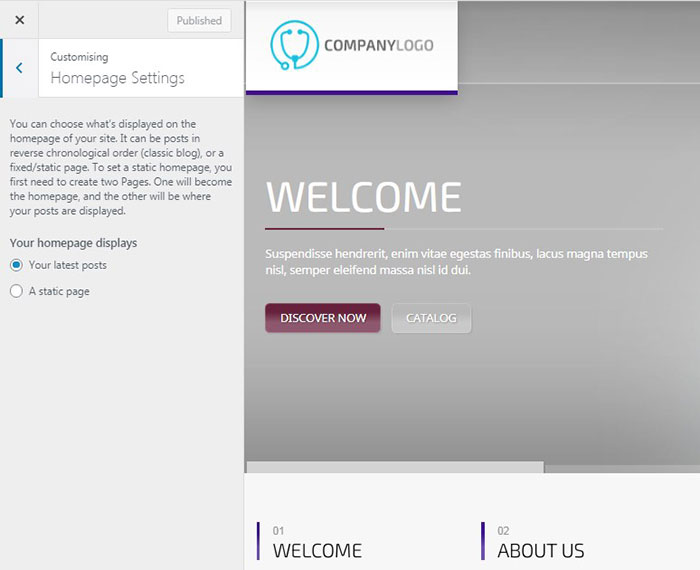
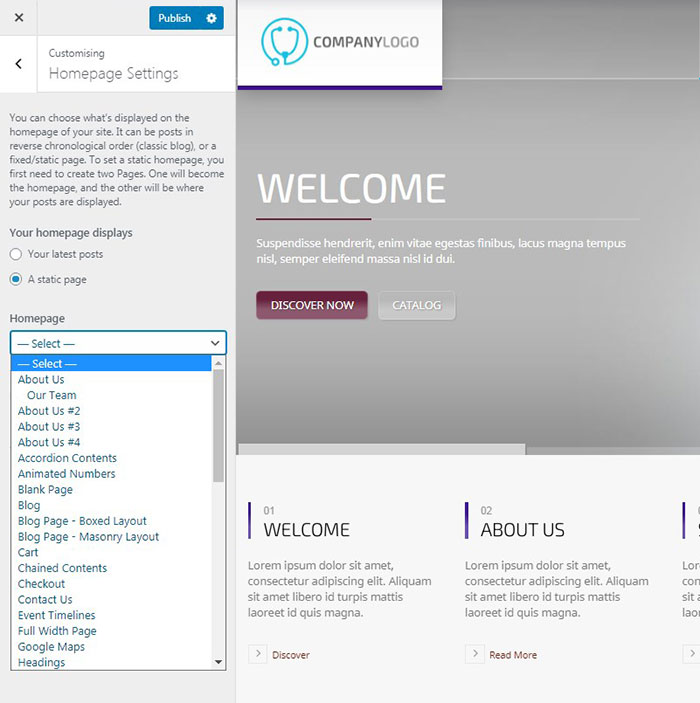
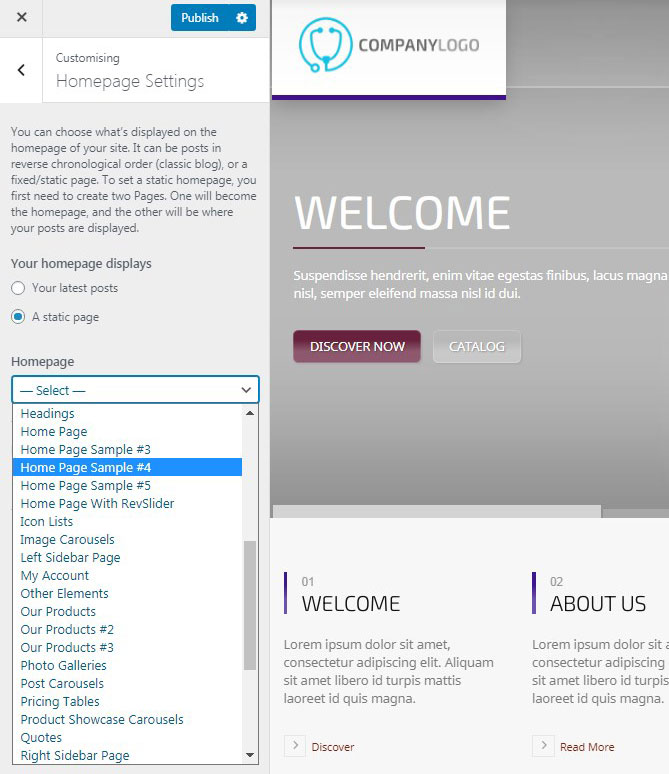
但是如果你想用其他東西替換它,你應該去你的 WP Customizer 中的主頁設置並選擇一個“靜態頁面”而不是“你的最新帖子”,然後從下拉列表中選擇要顯示的所需頁面菜單。

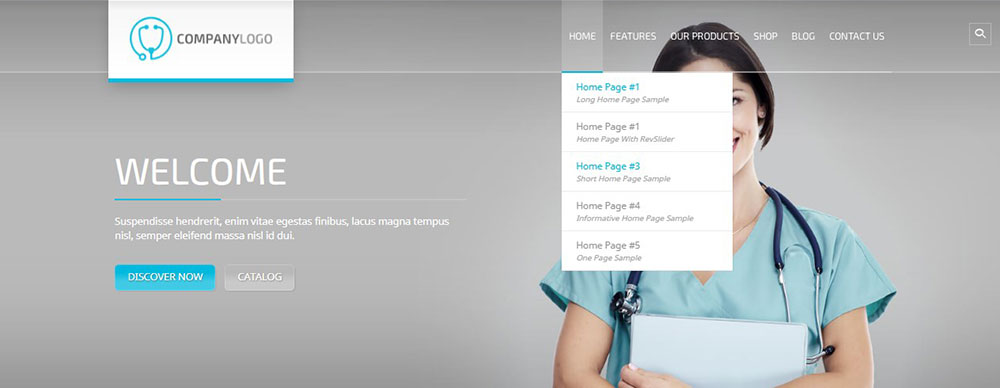
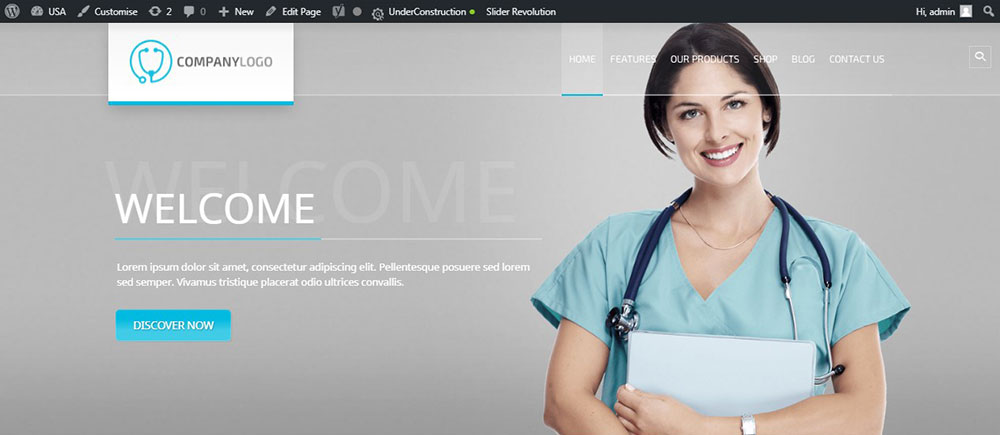
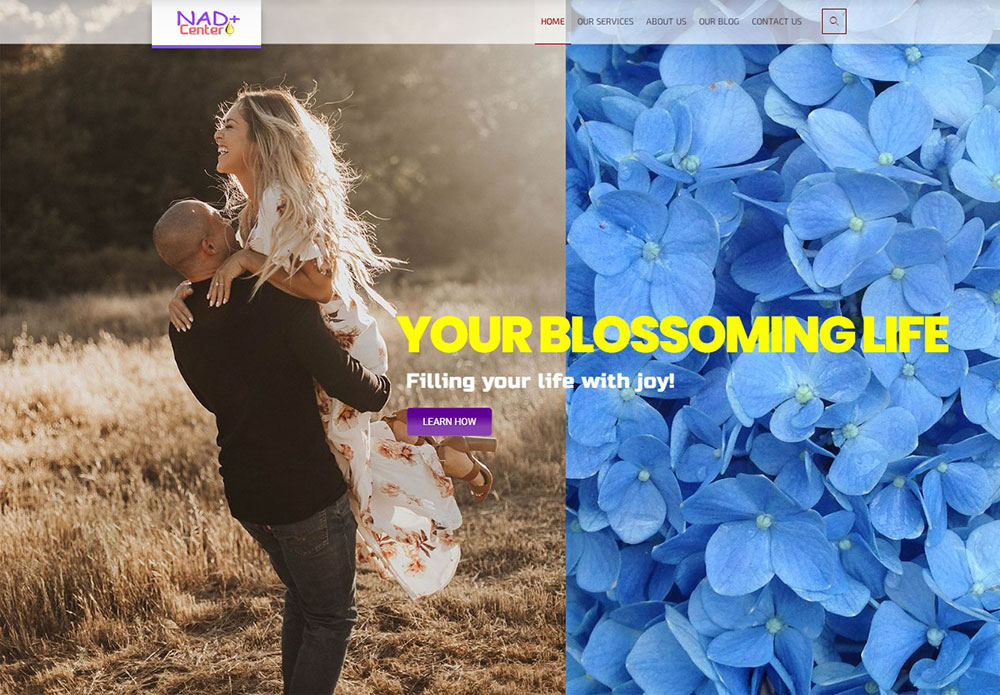
事實上,我喜歡第四個主頁的滑塊,底部有一個女孩,標題從左到中滑動,但頁面本身的結構並不合適。 所以我決定在所選滑塊下創建一個自定義結構。

所以我去了 WP Customizer 並從靜態頁面菜單的下拉列表中選擇了 Homepage Sample #4。

現在我可以更改滑塊並使用 Composer 的塊構建我的主頁結構。
滑塊旋轉選項
無論您選擇哪種默認滑塊,您都可以更改其動畫效果和過渡,更改其顏色、背景、文本、圖像和其他功能。
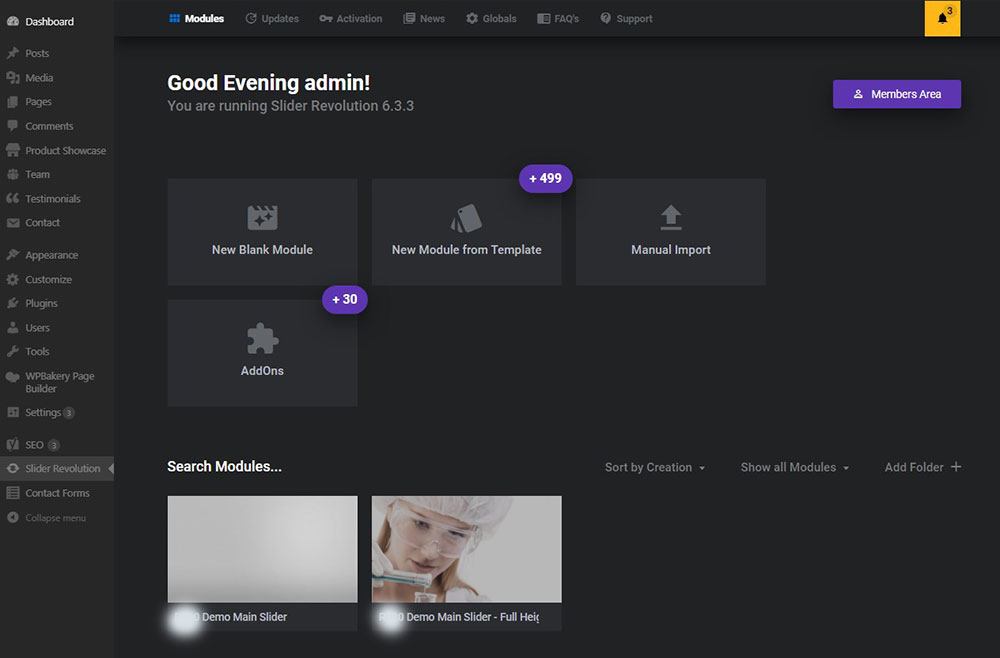
要編輯滑塊,請轉到 WP 儀表板中的 Slider Revolution 菜單,然後選擇 Modules 部分中的主滑塊。 您還可以創建一個新的空白模塊,而不是使用您當前活動的 WP 主題提供的現成演示層。

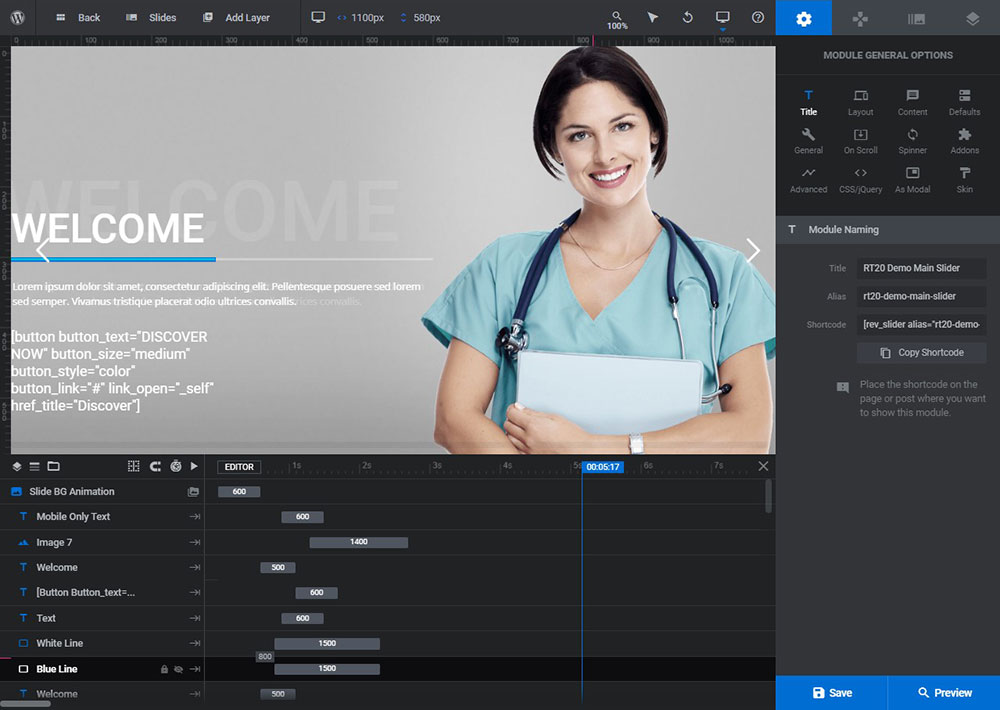
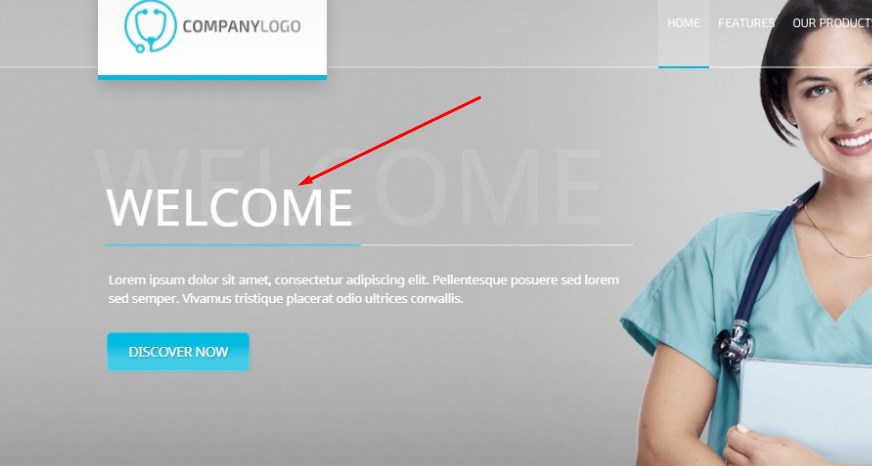
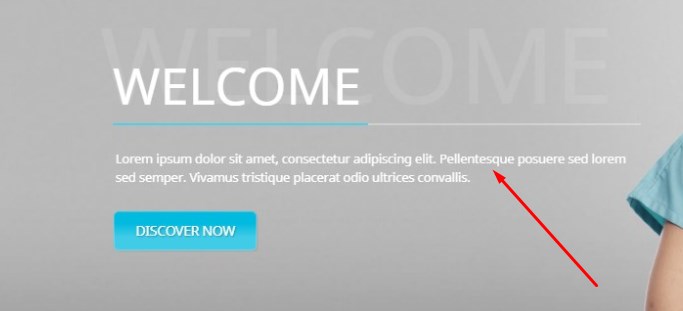
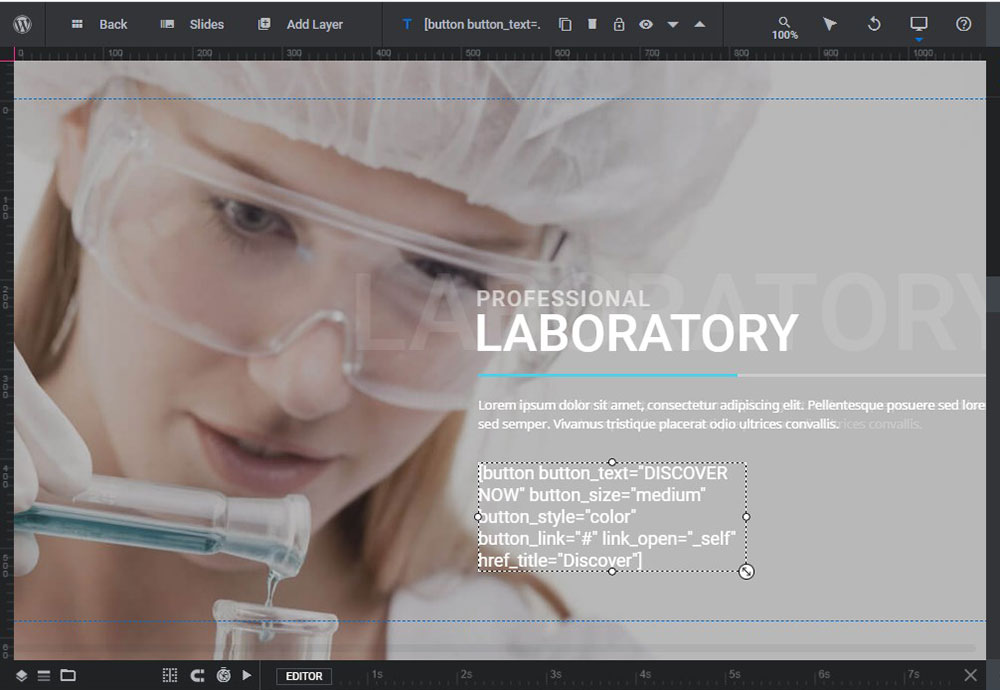
這是默認情況下滑塊的外觀。 它包括灰色背景、圖像、銘文、陰影以及可點擊按鈕。

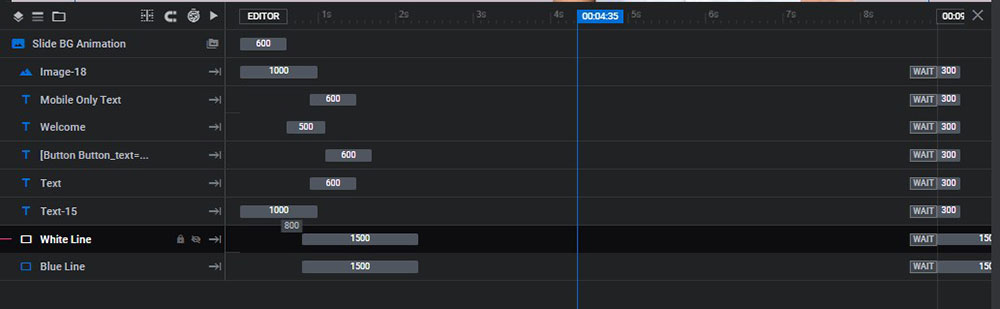
以下是滑塊列表中包含的內容:藍色和白色線條是可以移動、替換的自定義線條,您可以更改它們的顏色、寬度和長度。 它們用於突出顯示和強調標題的文本。

您可以設置每個元素的時間以使它們以特定順序一個一個出現,只需將擦洗器移動到每個圖層附近並根據需要進行設置。
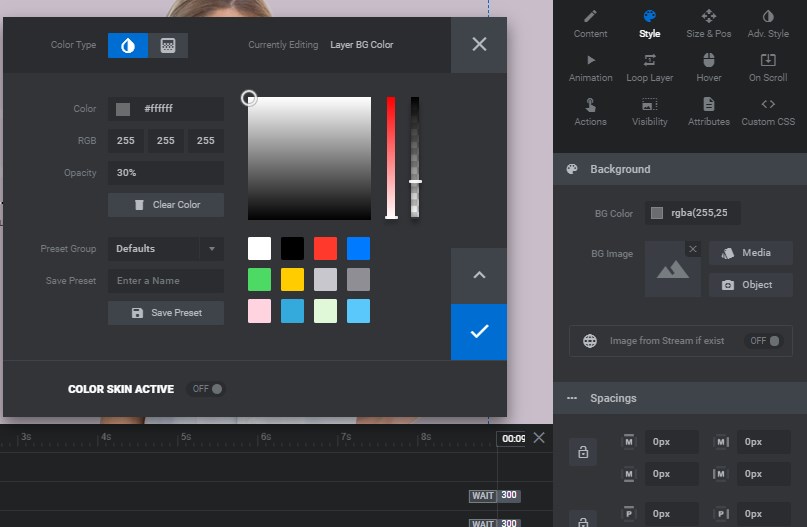
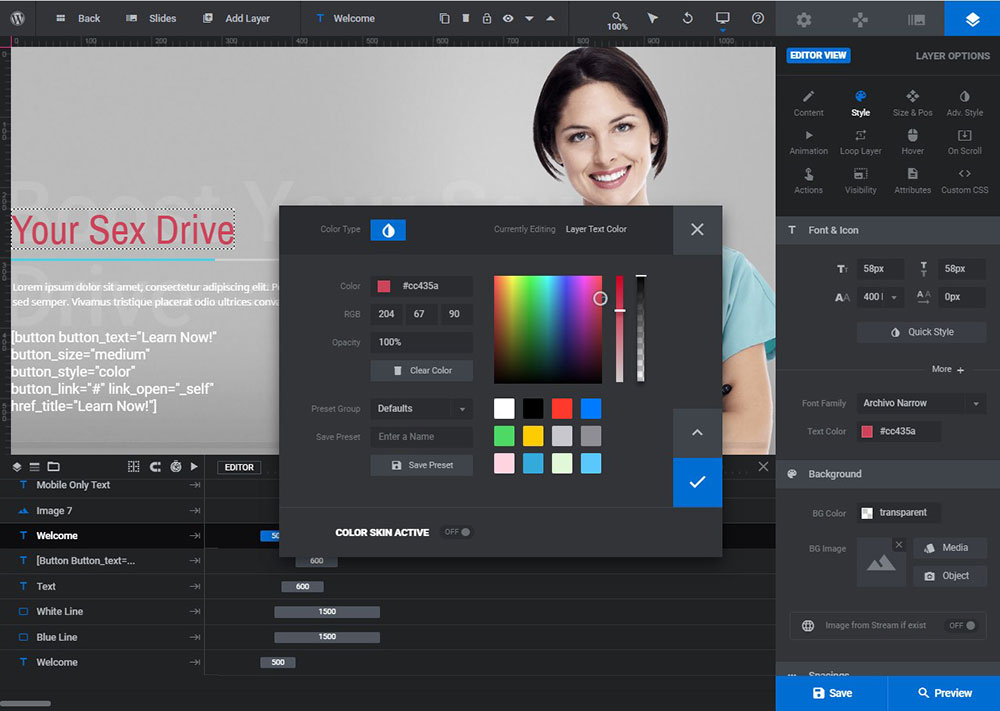
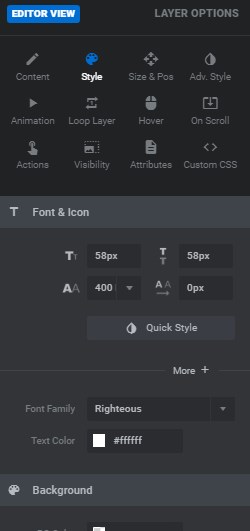
顏色在圖層選項 -> 樣式 -> 背景 -> BG 顏色中更改。 在 Revolution Slider 的圖層選項編輯器的樣式部分,您可以更改間距、邊框和其他選項。

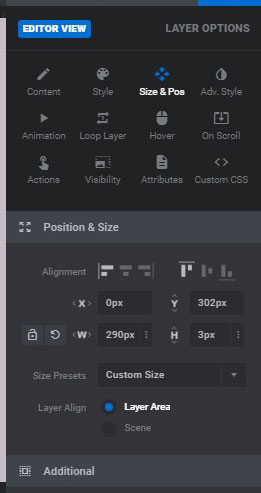
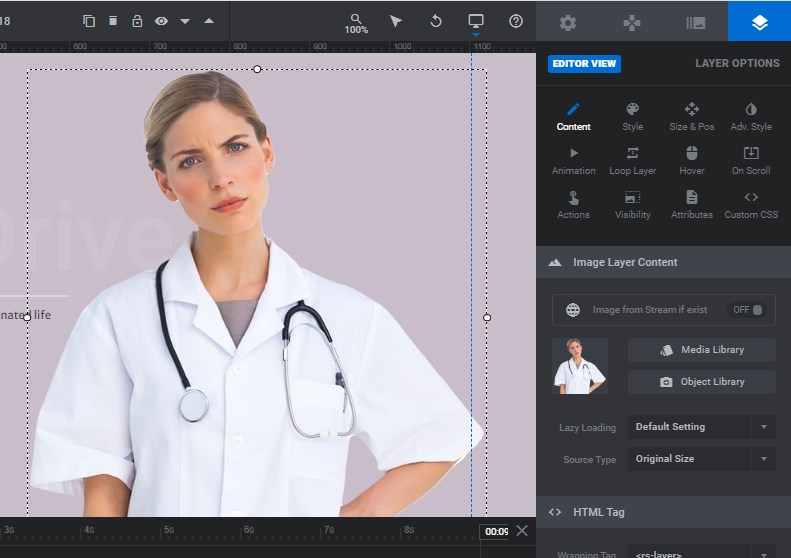
圖層選項是包含編輯滑塊時可以使用的所有選項的主要區域。 在這裡,您可以更改每張幻燈片圖層的位置和大小,並更改我將要進一步討論的所有內容。

所以,在這裡你會看到歡迎文本,它是主要的標題(標題),

文本 - 這是標題下較小的標題,

在這裡起到標題陰影作用的附加文本,

以及作為單獨圖層上傳到滑塊的圖像。

當然,您可以更改每個文本的顏色、文本本身、文本的字體類型等等。 您可以拖放並替換滑塊上的文本、圖像和任何元素。

樣式在 Slider Revolution 的 Layer Options -> Style 選項卡中更改。

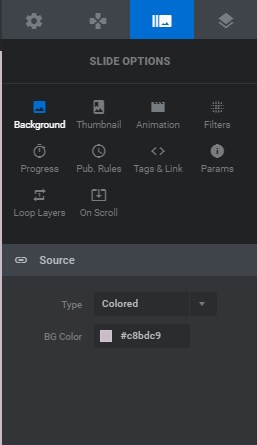
我已經決定分別為每張幻燈片選擇彩色背景。 所以,我有三張不同的幻燈片,它們有不同的圖像、標題和背景。 應在 Slider Revolution 的 Slide Options -> Background 菜單中選擇每張幻燈片的背景。

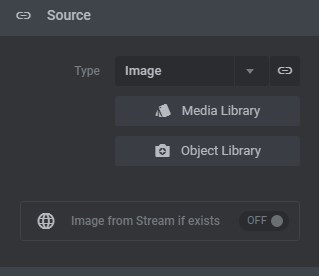
您可以選擇圖像背景並從媒體庫上傳任何自定義圖像,以紋理、標準照片或任何其他圖像的形式創建背景,這些圖像將在您的標題文本下起到支撐板的作用。

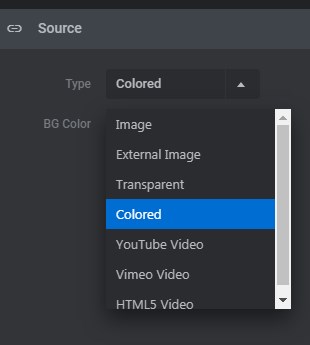
Revslider 允許選擇視頻背景、透明背景或任何其他背景。

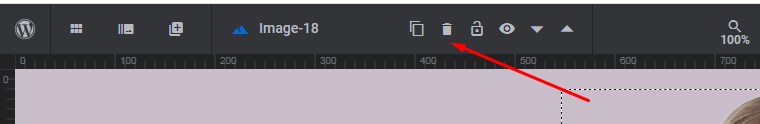
選擇彩色背景後,我上傳了新圖像而不是默認圖像。 您只需單擊默認圖像並按鍵盤上的“刪除”按鈕或選擇所需圖層並單擊滑塊儀表板上方面板上的回收站圖標。

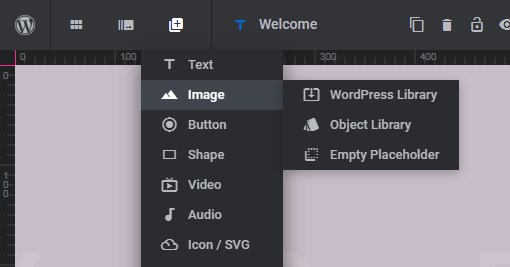
之後,單擊同一面板中的加號圖標並選擇要添加的新圖層。


如果這是圖像,請選擇要從中上傳圖像的來源。 我已經選擇了媒體庫並上傳了一張具有透明背景的新自定義圖片,而不是默認圖片。

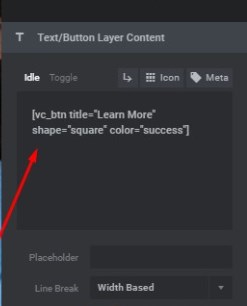
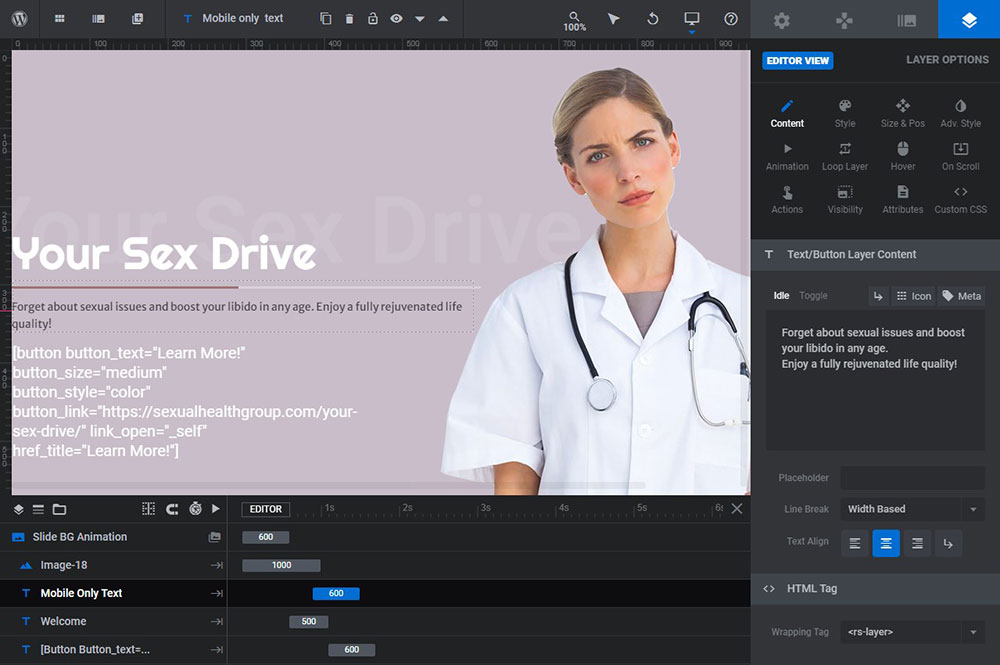
當然,您可以輕鬆地編輯相應圖層中的按鈕文本並插入鏈接而不是“#”號,以使按鈕可點擊並引導用戶進入特定頁面。 該按鈕可以在頁面構建器的幫助下單獨創建,並以簡碼的形式插入到按鈕層的內容部分。

例如,您的短代碼看起來可能會有所不同,如下面的快照所示。 這取決於您選擇的頁面構建器塊列表中的哪個按鈕模塊以及您如何自定義它。

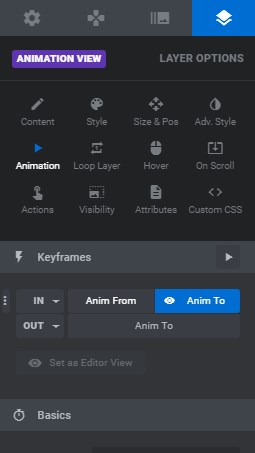
您可以在“圖層選項”->“動畫”菜單中為每個滑塊的圖層選擇任何動畫,然後選擇“動畫來源”或“動畫到”選項卡以選擇動畫效果。

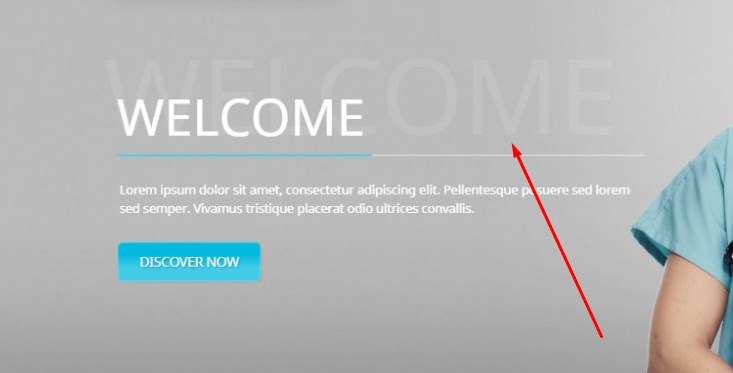
我在滑塊中選擇了“從底部開始長滑”過渡效果,以使圖像意外出現在幻燈片中。

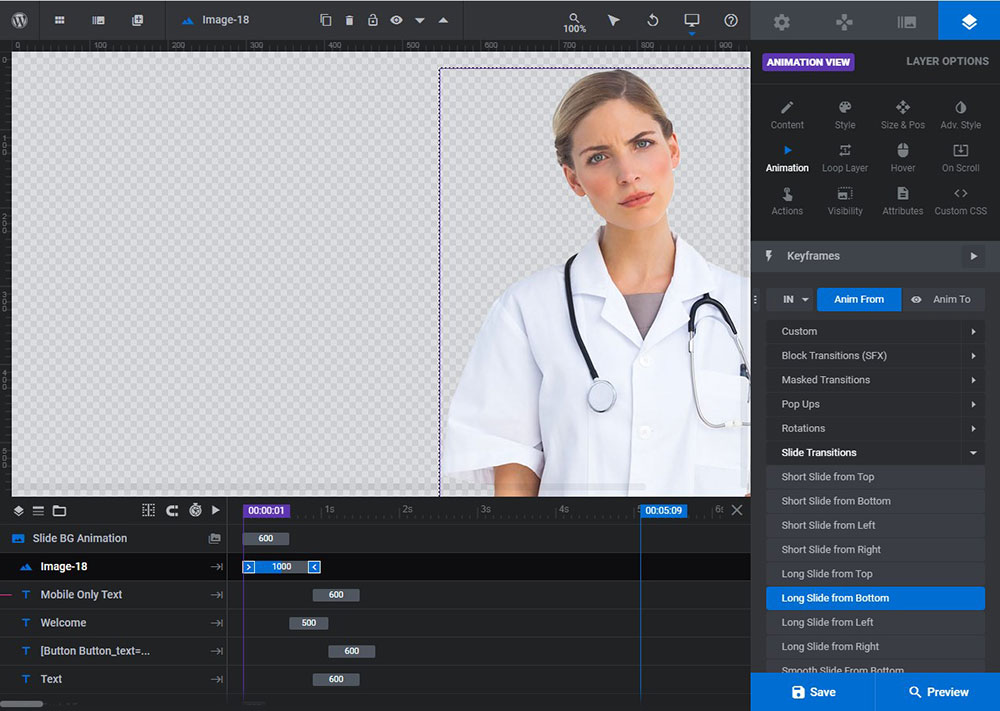
您還應該檢查滑塊的響應能力,以確保它在所有設備上看起來都不錯。

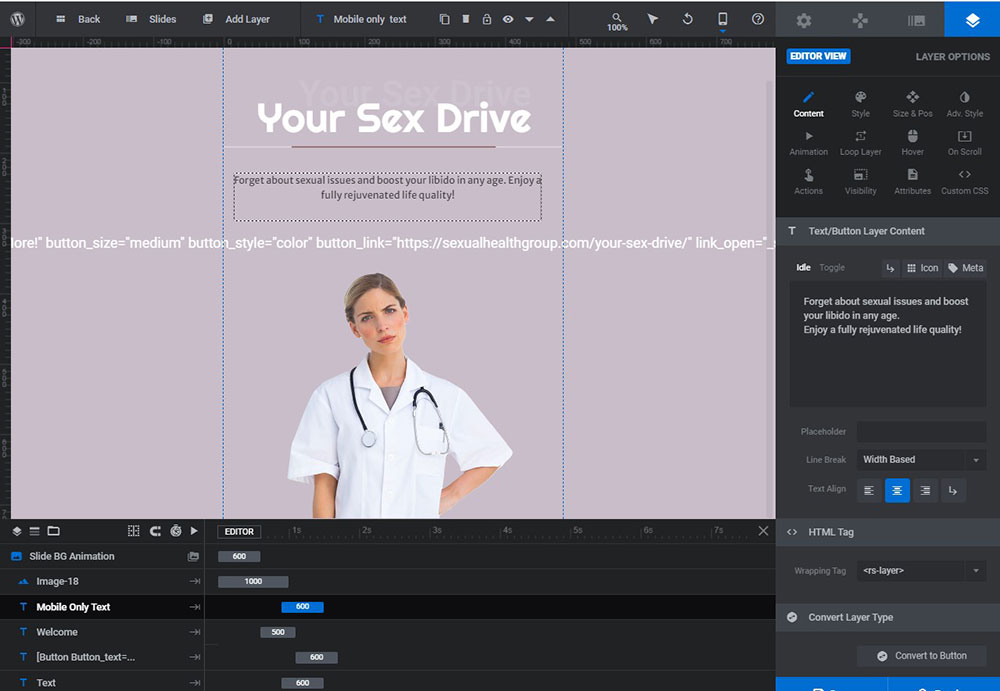
有一個單獨編輯的僅移動文本,尤其適用於滑塊的移動視圖。 您可以自己創建它,也可以在演示滑塊中選擇帶有移動層的現成 WP 主題。

在移動視圖上,您應該重新排列圖像以使其在垂直和窄屏幕上看起來足夠好。

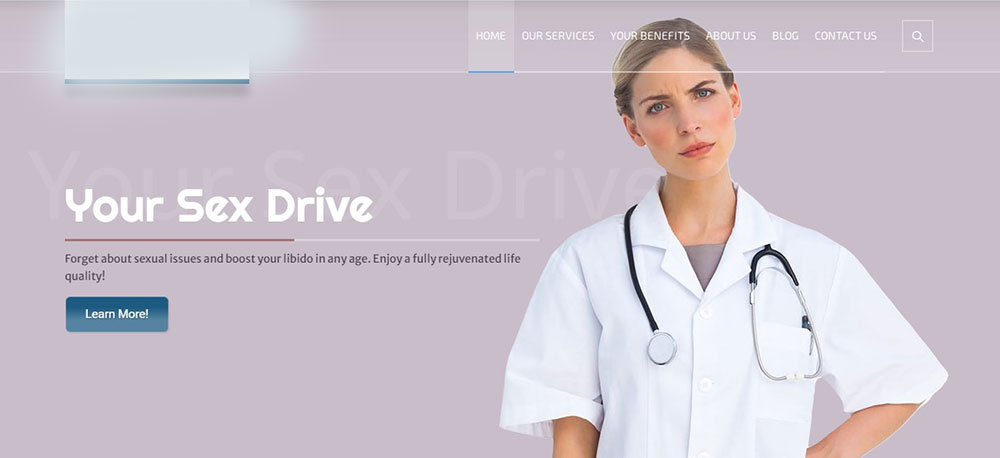
因此,我更改了歡迎文本的字體、文本本身及其陰影,並更改了標題文本、顏色和样式。 我更改了藍線的顏色並將其設為紅線,更改了背景顏色,並上傳了自定義圖像。 我為我的圖像和標題選擇了動畫。
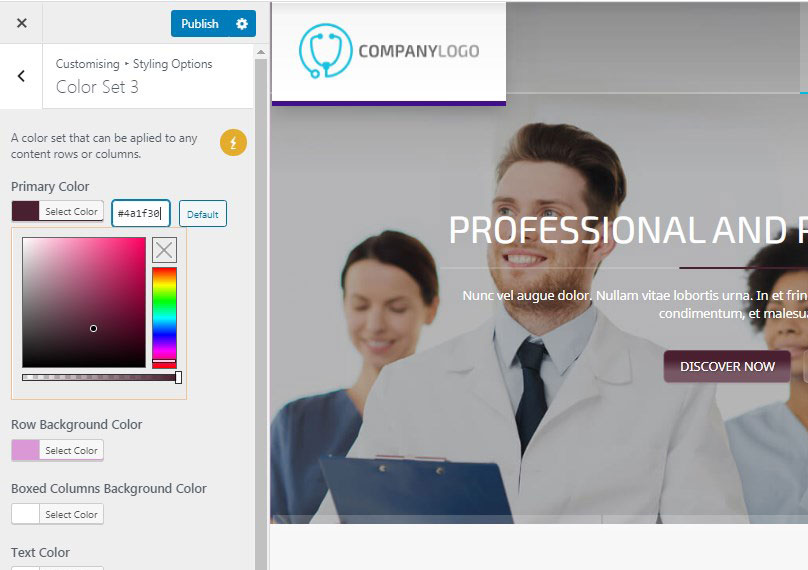
我還更改了 WP Customizer(外觀 -> 自定義)中的一些樣式選項,以替換網站的配色方案,該配色方案更改了其所有按鈕、字體和其他一些元素的顏色。


我也用自定義徽標替換了標準徽標(但這沒關係,因為我在這裡模糊了它),所以這就是我所擁有的:

這只是第一張幻燈片,因為我無法透露整體設計和我創建的所有幻燈片,但請確保它們很棒,這要歸功於 Revolution Slider 所賦予的可能性,尤其是幫助我創造酷炫的“幻燈片過渡”效果。
2021 年 4 月更新!
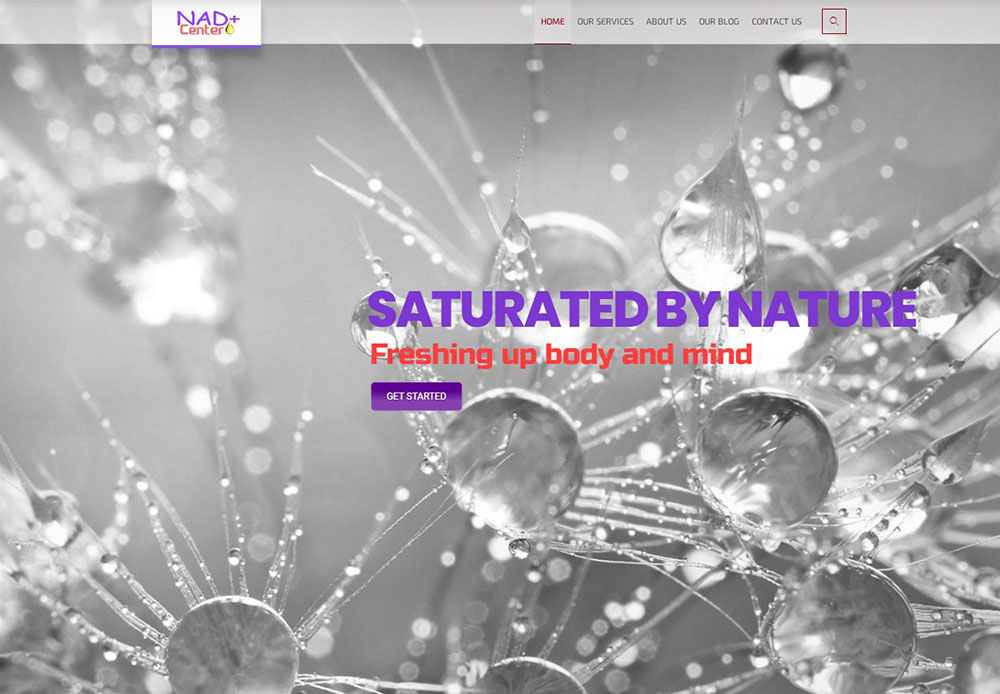
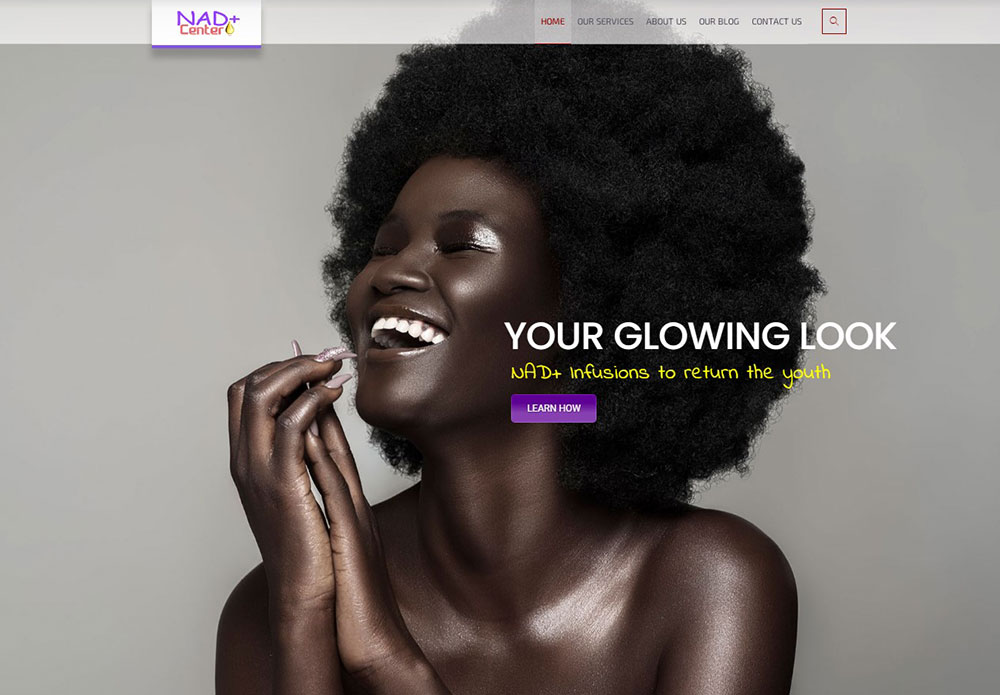
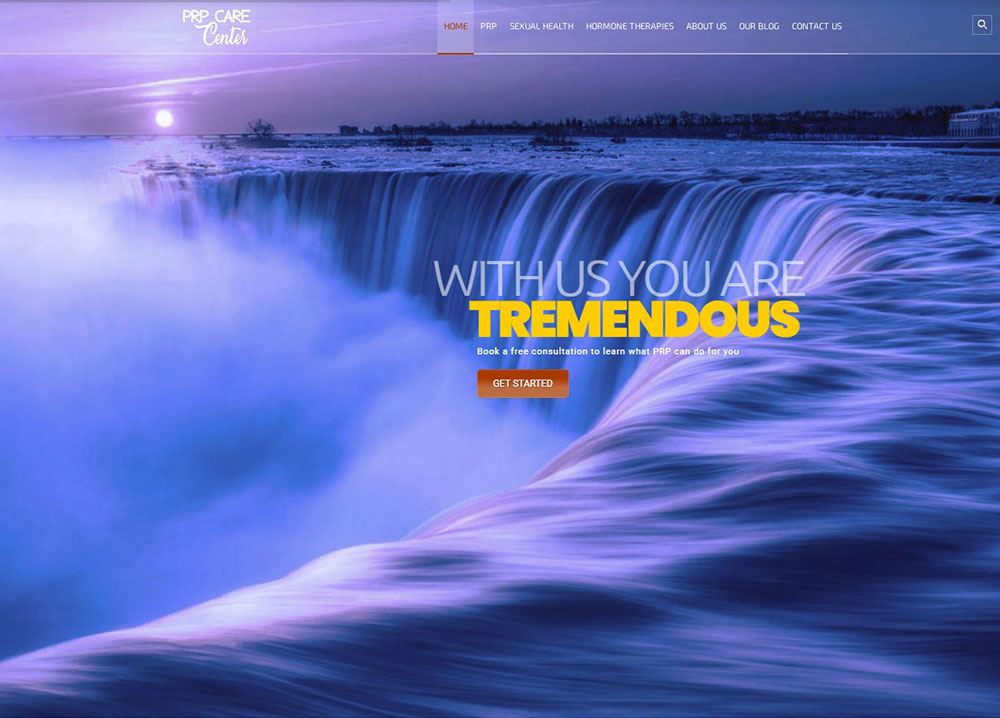
現在我可以分享一些我製作的滑塊示例,只是為了嘗試使用 Revolution Slider 6 的可能性。其中一些在實時站點上可用,其中一些已被刪除或將很快從實時站點中刪除他們只扮演審美角色,而一些網站所有者需要更多的轉換,並且更喜歡用一些靜態圖像或聯繫表格替換標題中的幻燈片。 這就是為什麼我決定在這裡與您分享我的作品,即使它們不會在任何網站上可用。 他們來了:





快照沒有顯示我在那裡使用的任何效果和動畫,所以這裡也有一個視頻。 這是我的最新作品之一:
主菜單和頁面結構
正如您在自定義主頁滑塊上看到的那樣,我還重建了標準菜單並將其替換為自定義菜單。 這是我關於 WP 菜單創建的舊帖子之一。 但是,它解釋瞭如何從頁面列表中向菜單添加項目。
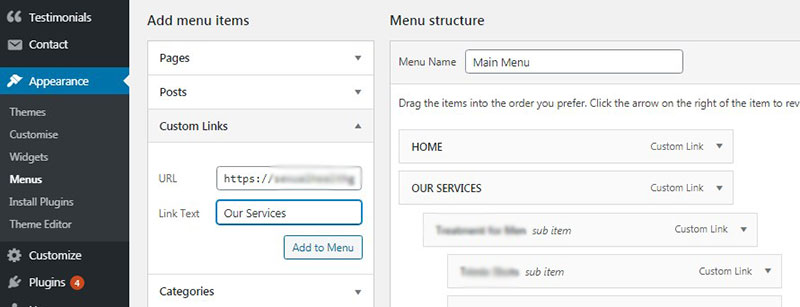
在當前的網站上,我使用自定義鏈接來創建主菜單和頁腳菜單。 您只需在“添加菜單項”部分中選擇“自定義鏈接”選項卡,添加 URL 和鏈接文本,然後單擊“添加到菜單”按鈕。 如果要創建子項,只需拖放菜單項並將它們放在菜單中的主項下。 一切都很簡單!

現在我決定更改我選擇作為我的靜態頁面的主頁演示#4 的初始頁面結構,並將其替換為自定義結構。
在 WPBakery 頁面構建器或 Elementor 前端構建器的幫助下,創建頁面結構非常容易。 這個特定的主題是基於 WPBakery 的。
我想你可能知道如何使用和移動這個構建器的模塊,所以我將簡短地提醒你。
如您所知,WPBakery 頁面構建器同時提供前端和後端編輯選項。 以下主題只有後端,但最新的主題也有前端編輯的可能性。

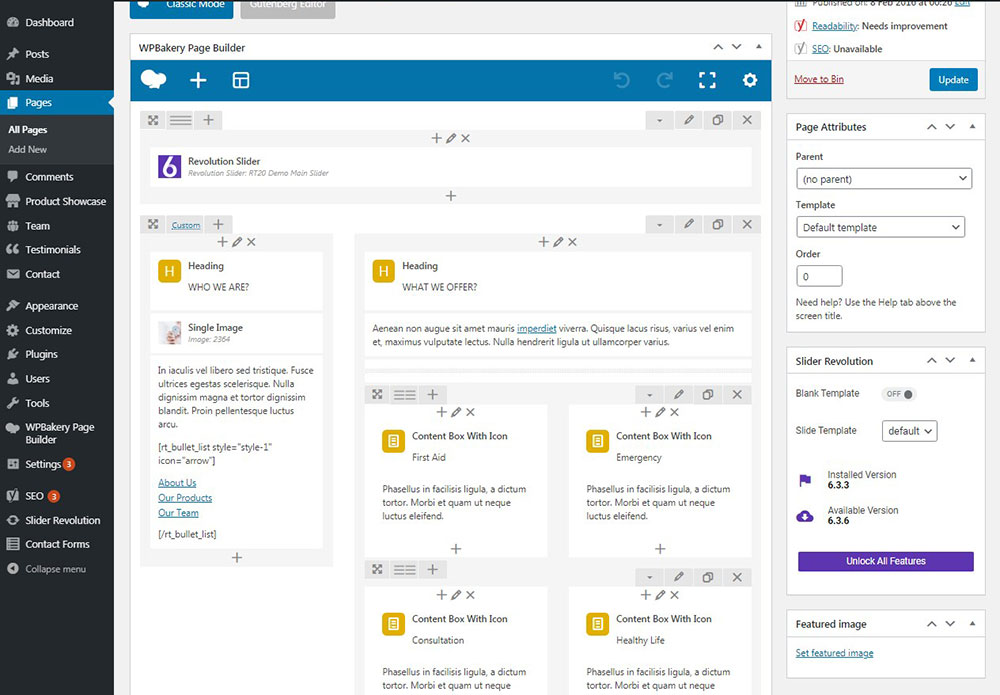
這是主頁的默認結構:

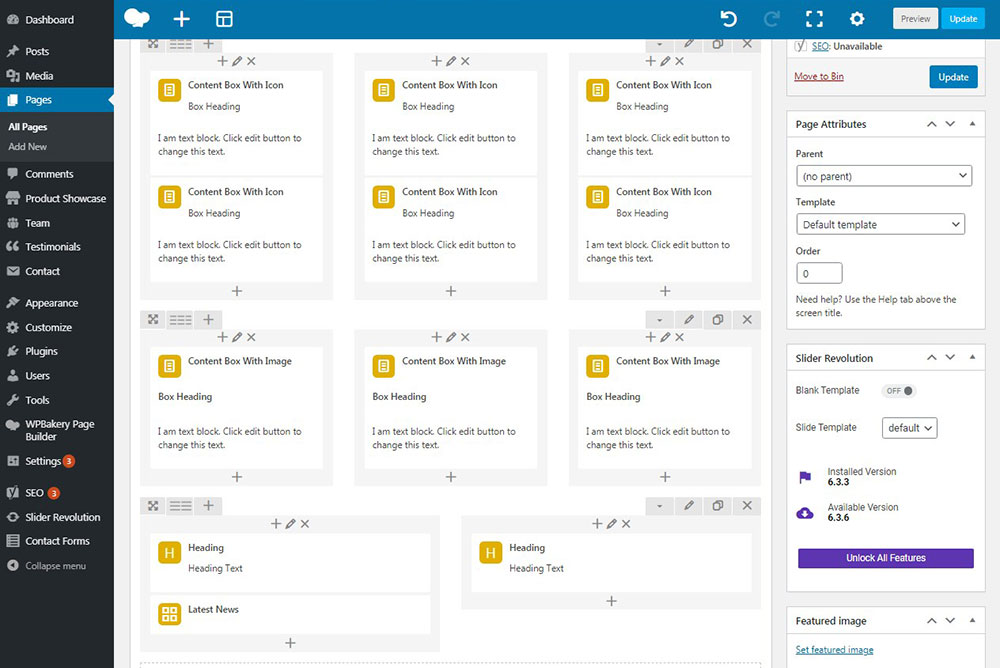
我已經連續選擇了不同數量的標題,添加了帶有圖標的內容框和帶有圖像的內容框以及一些手風琴內容和推薦旋轉木馬,以創建自定義頁面結構。

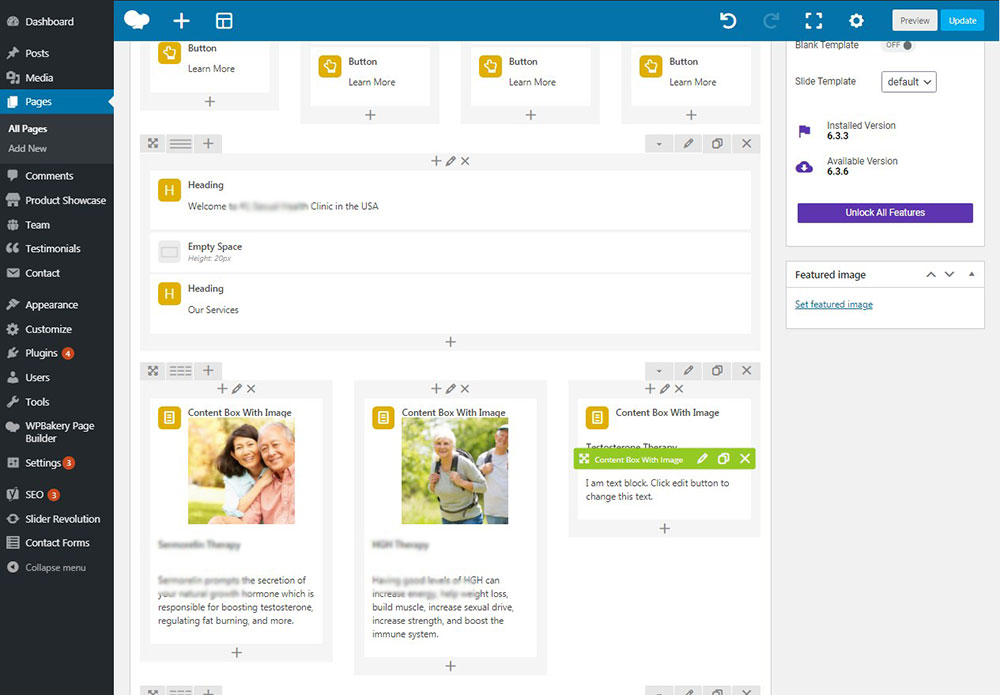
如您所知,添加模塊是一項非常簡單的任務:您只需使用“後端編輯器”按鈕單擊編輯,

然後單擊頁面上的“+”圖標以從列表中添加模塊。 之後,您可以開始編輯每個模塊來為您的頁面創建結構。


如果要返回 WP 編輯器,只需切換到經典模式即可。

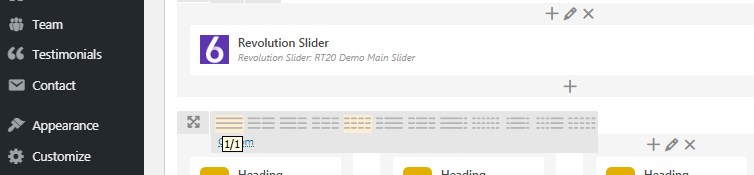
添加模塊後,您可以通過單擊相應的圖標來選擇要在一行中定位的模塊數量。

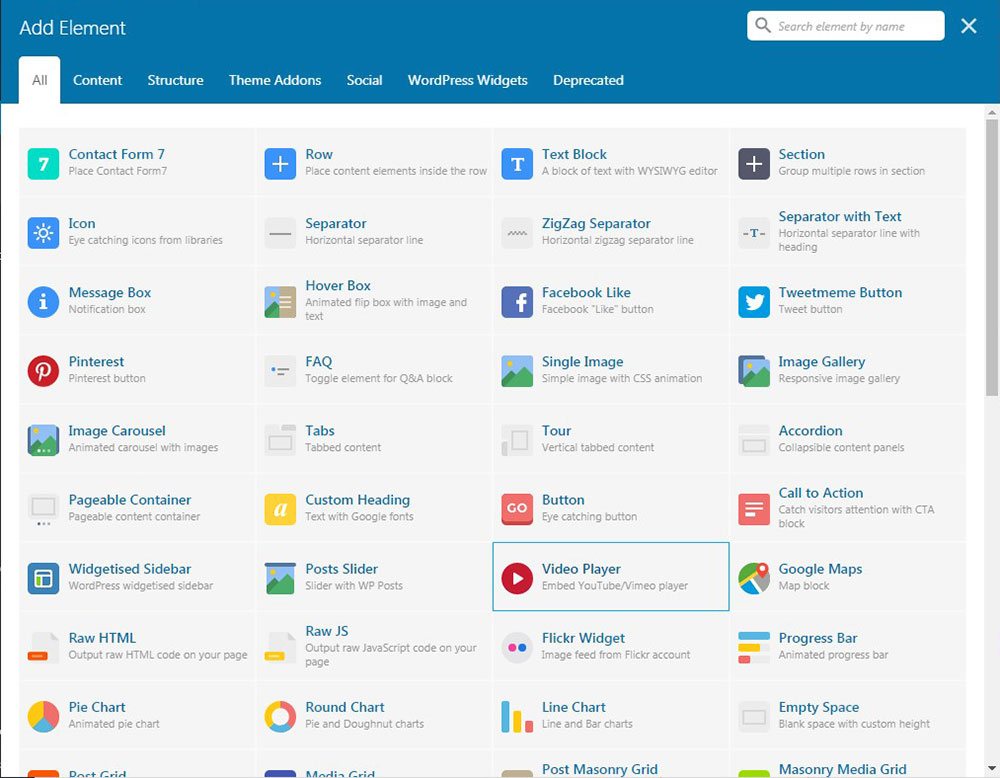
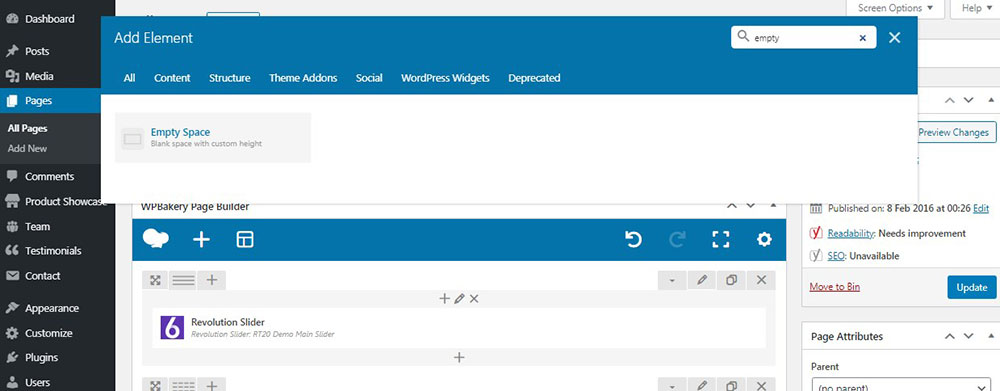
您可以輕鬆地在模塊列表中查找所需的模塊,然後選擇必要的模塊將其插入頁面。

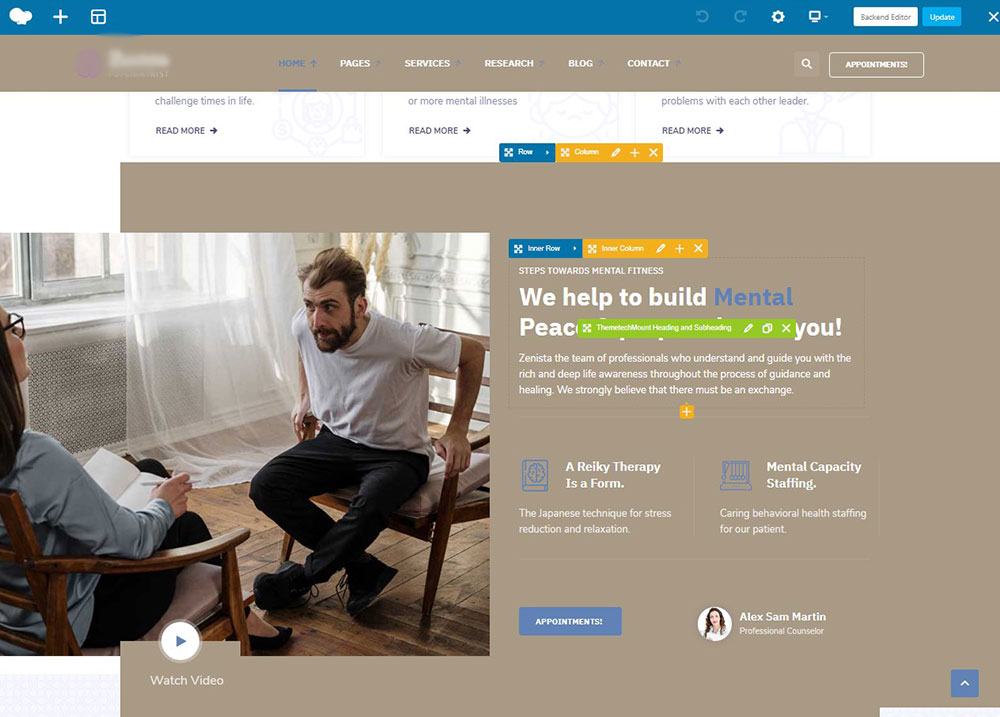
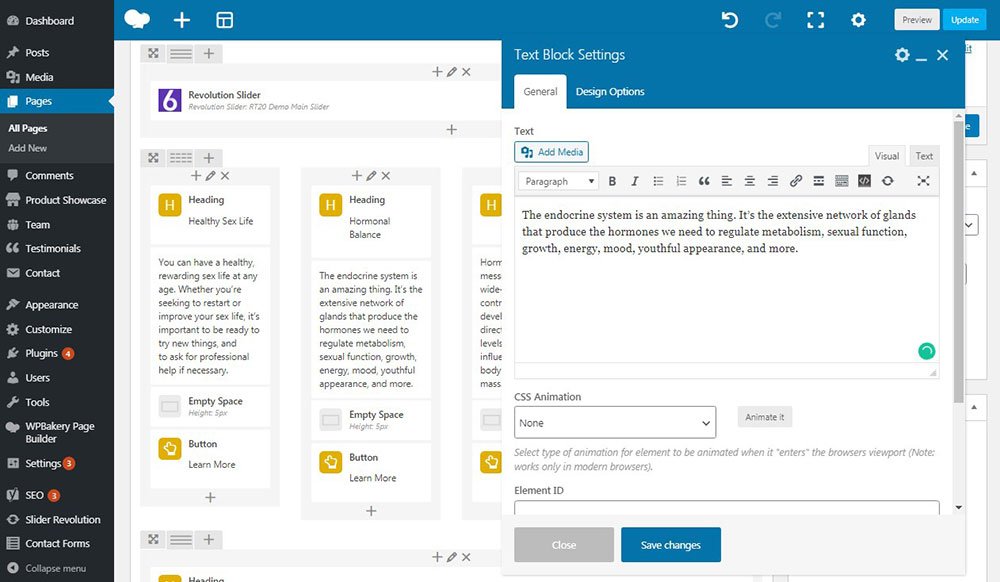
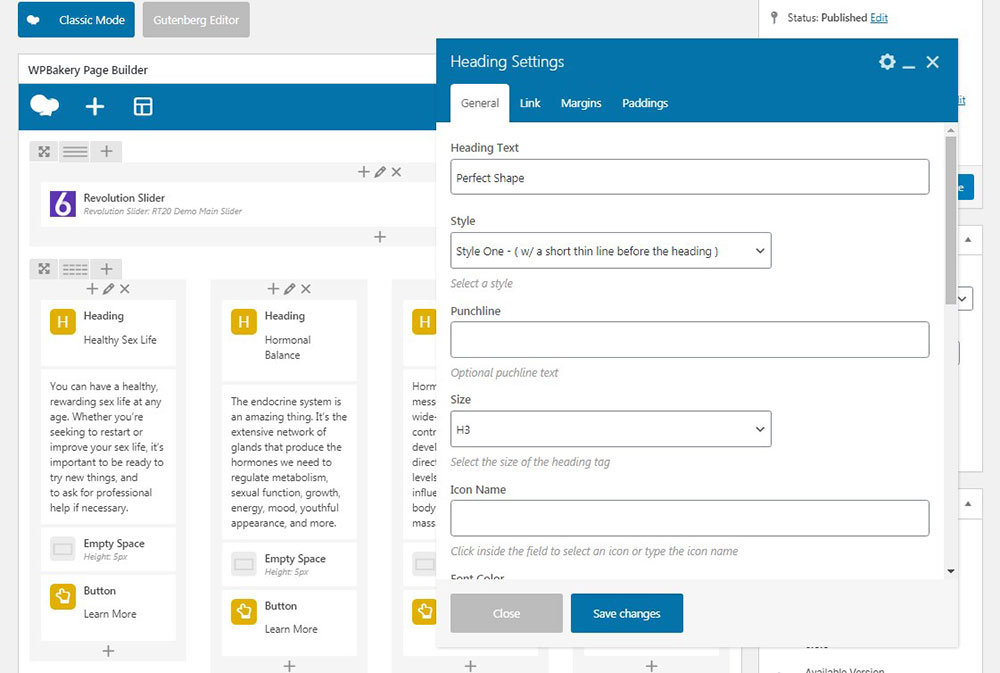
添加塊後,您可以在彈出編輯器中對其進行完全編輯,

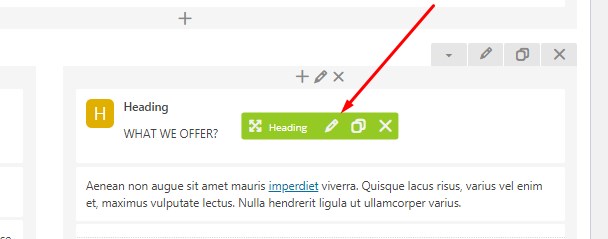
或者您可以將鼠標懸停在所需模塊上並單擊綠色工具面板上的鉛筆圖標來編輯您要在模塊中編輯的內容、添加一些圖像、鏈接、選擇字體大小等。


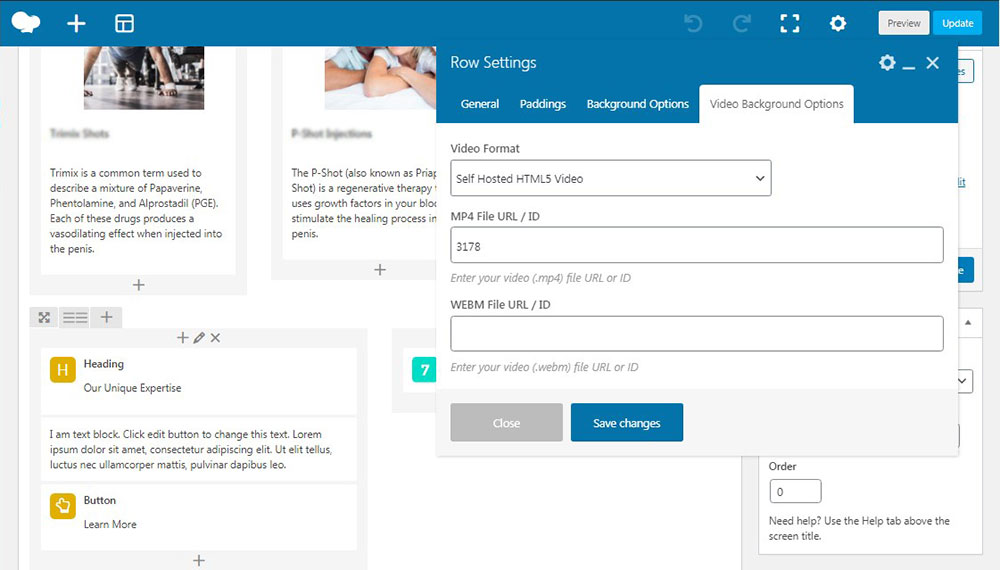
如果您想在頁面上突出顯示帶有模塊的一些單獨的行,您可以上傳圖像背景或選擇 mp4 格式的 HTML5 視頻背景。 只需將視頻上傳到您的 WordPress 媒體庫,然後將視頻 ID 插入“行設置”彈出窗口的“視頻背景選項”選項卡中的相應字段中。
只需單擊媒體庫中的視頻,它將作為單獨的頁面打開或使用其唯一 URL 發布,您會在地址欄中找到發布 ID。 順便說一句,您可以在此處找到有關如何查找帖子 ID 的指南。

好吧,正如您所了解的那樣,使用 WPBakery 頁面構建器自定義網頁是一個簡單而愉快的過程。 我已經告訴您更多關於使用 WPBakery 頁面構建器自定義網站的信息。

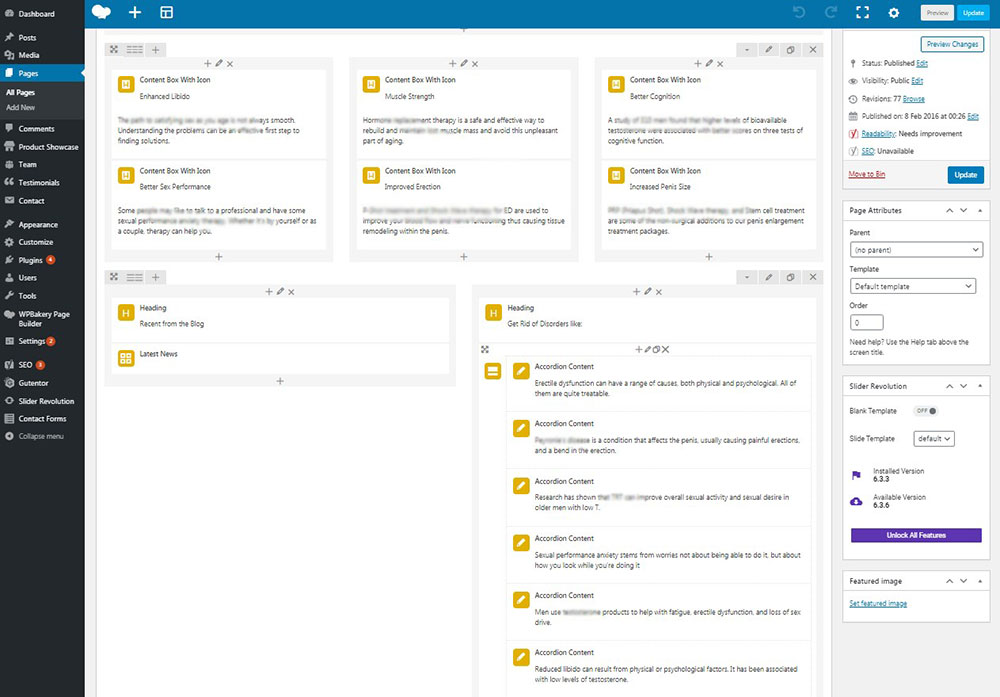
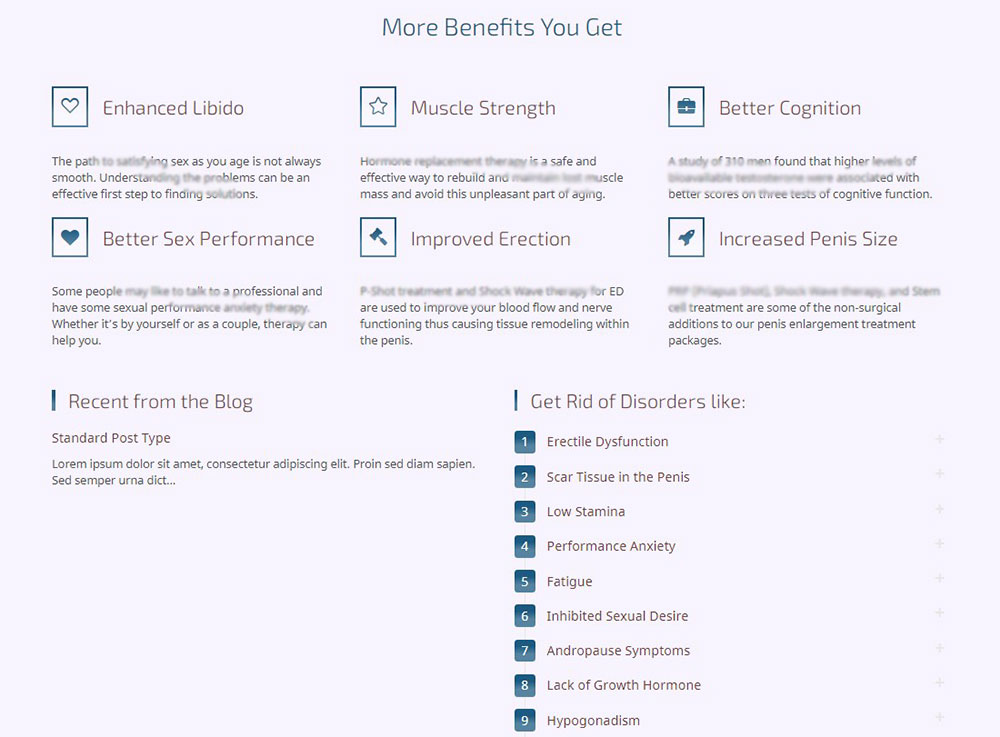
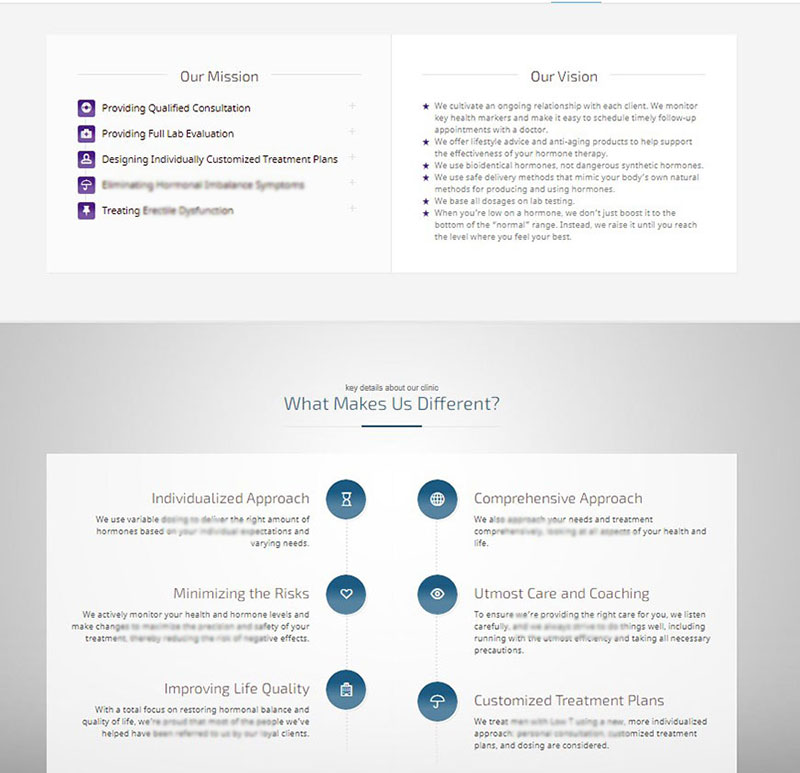
您只需添加所需的塊,對其進行編輯並獲得結果:
帶有圖標、標題和手風琴內容的框。


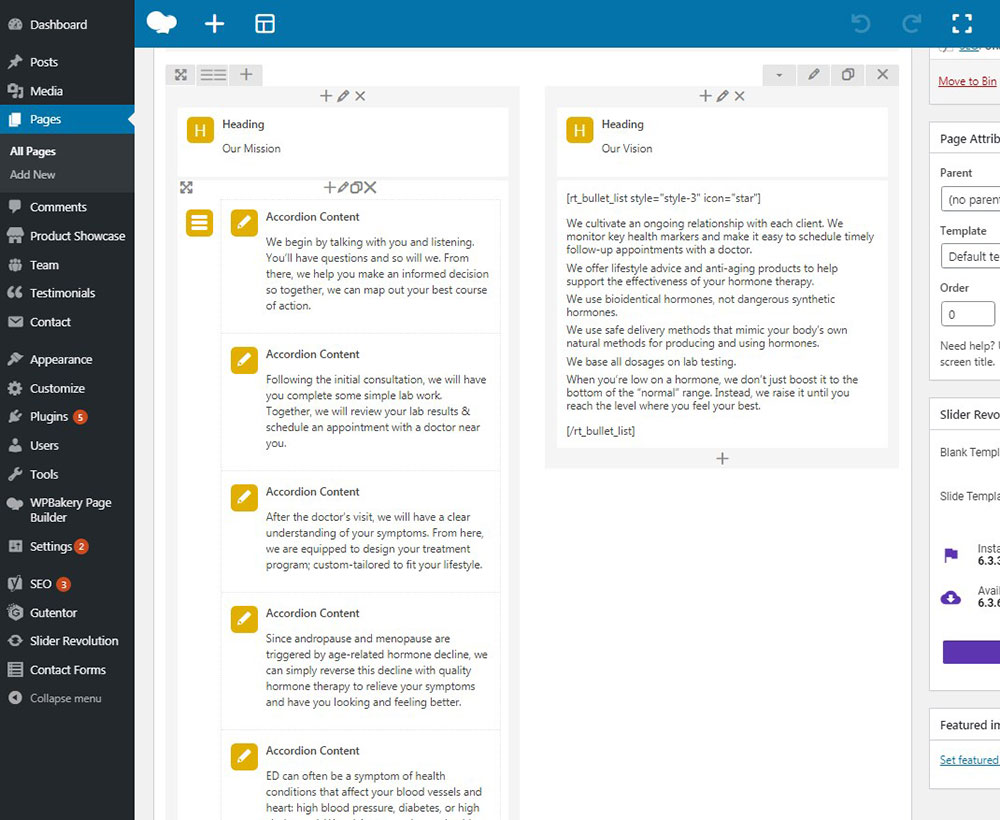
手風琴內容。

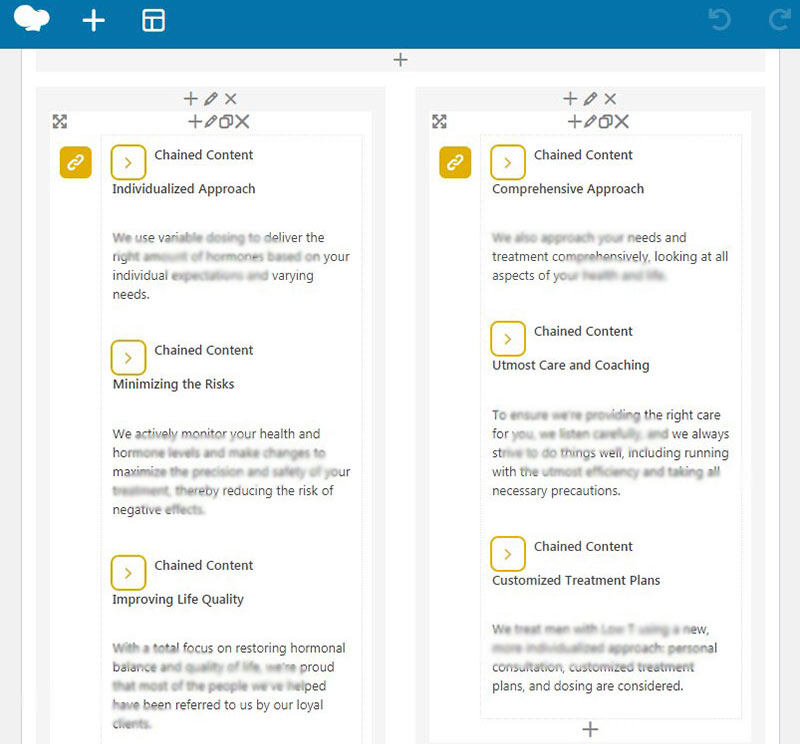
鍊式內容。


我使用了許多附加模塊,例如圖像輪播、推薦輪播和動畫倒計時。
根據所選主題的選項和功能,您將能夠更改網站的樣式、配色方案、徽標、圖標、將小部件和社交媒體圖標添加到頁腳和側邊欄,以及使用更多自定義選項。
所以現在,請查看我為您創建的以下詳細 tuts,以便更好地了解 WordPress 在定制您的網站時的可能性。
如何在 WordPress 中創建動畫倒數計時器

如何在您的 WordPress 網站上輕鬆添加表單

如何在 WordPress 中添加推薦旋轉器

如何在 WordPress 中創建吸引人的事件時間線

如何管理和自定義 WordPress 主題

希望這個 tut 有幫助,
梅蘭妮·H。
