如何使用 Elementor 在 WordPress 中創建透明的置頂標題
已發表: 2021-12-03粘性標題是改善網站導航的好方法。 但是,如果您無需任何編碼就可以在 WordPress 中創建一個醒目的透明粘性標題怎麼辦? 這樣,您不僅可以使您的網站內容易於瀏覽,而且還可以使您的網站設計脫穎而出,讓網站訪問者看起來更具互動性。 看看下面的教程。

使用Elementor網站構建器,您可以輕鬆創建有吸引力的粘性標題。 但是,如果您願意,您可以更進一步,在站點訪問者滾動瀏覽您的頁面內容時控制 Elementor 中粘性標題的透明度。 這可以使您的網站脫穎而出並讓網站訪問者驚嘆不已。
透明的粘性標題是長頁面的理想選擇
Elementor 粘性標題可以幫助您的 WordPress 網站擁有更加用戶友好的導航系統。 如果您的網站內容繁多,則此好處將派上用場。 Elementor 透明粘性標題是一種更有效、更時尚的方式,可確保您的訪問者獲得愉快的體驗。
可操作網站的最佳標題解決方案
透明的Elementor 粘性標題在可操作的網站上效果最好,例如電子商務或零售網站,網站設計者希望用戶在網站上執行特定操作。 當瀏覽網站時顯示 Elementor 透明粘性標題時,訪問者會發現更方便地瀏覽您的 WordPress 網站。
此外,由於標題是透明的,它不會阻礙您內容的可讀性。 顯然,添加 Elementor 透明粘性標題會降低您網站的跳出率並幫助您引導訪問者。
透明的 Elementor 粘性標題改善了網站導航
當您在 WordPress 網站上使用 Elementor 透明粘性標題時,它會鼓勵您的訪問者立即採取行動。 它可以讓您的訪問者在尋找特定選項時節省時間。 您可以在Elemenor 透明粘性標題上優雅地展示您的品牌徽標,而不是將您的品牌徽標分散在整個主頁上,這將幫助您留下強烈的第一印象。
如何使用 Elementor 輕鬆創建透明的置頂標題?

完全控制Elementor標頭是我們都想要的。 Elementor 粘性標題可以立即改變 WordPress 網站的整體外觀。 閱讀本教程博客,了解在 WordPress 網站上配置 Elementor 透明粘性標題的兩種不同方法。
方法一:
使用像Elementor這樣最好的頁面構建器之一創建網站變得很有趣,因為您現在可以完全控製網站的 Elementor 標題部分。 Elementor 的最新版本包括一項引入Elementor 粘性標題的新功能,以使您的 WordPress 網站更具吸引力。 讓我們深入了解如何創建透明的 Elementor 粘性標題並對其進行自定義。
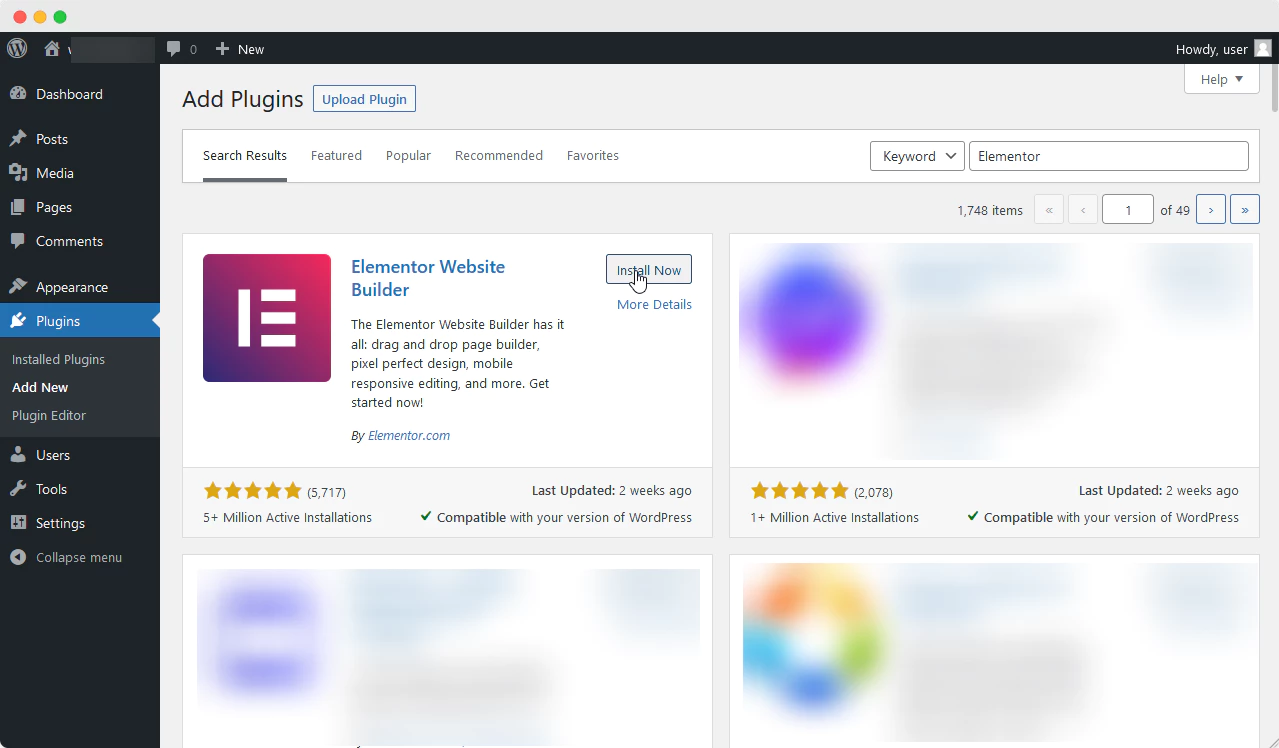
第 1 步:在您的 WordPress 網站上安裝 Elementor
如果您的站點上已經有 Elementor,則需要安裝並激活 Elementor才能擁有自定義 Elementor 標頭的完全訪問權限。 您需要一個 Elementor 主題構建器來創建標題。 主題生成器可與Elementor Pro一起使用。

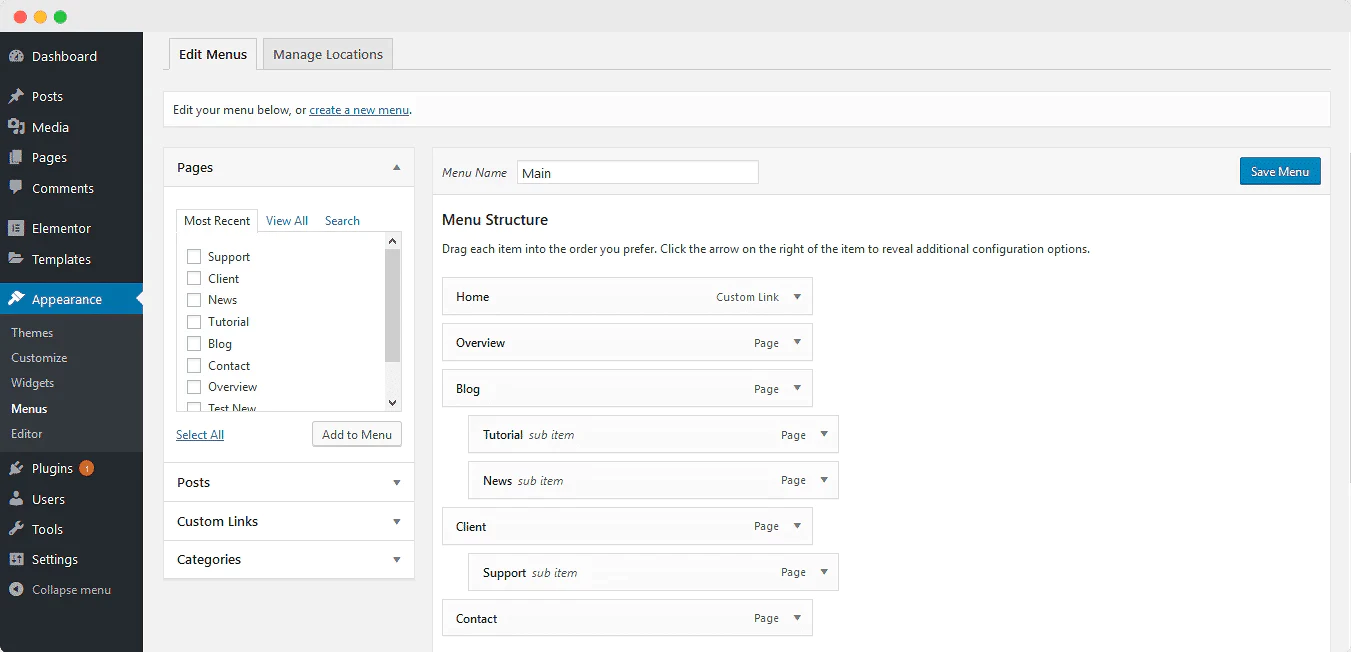
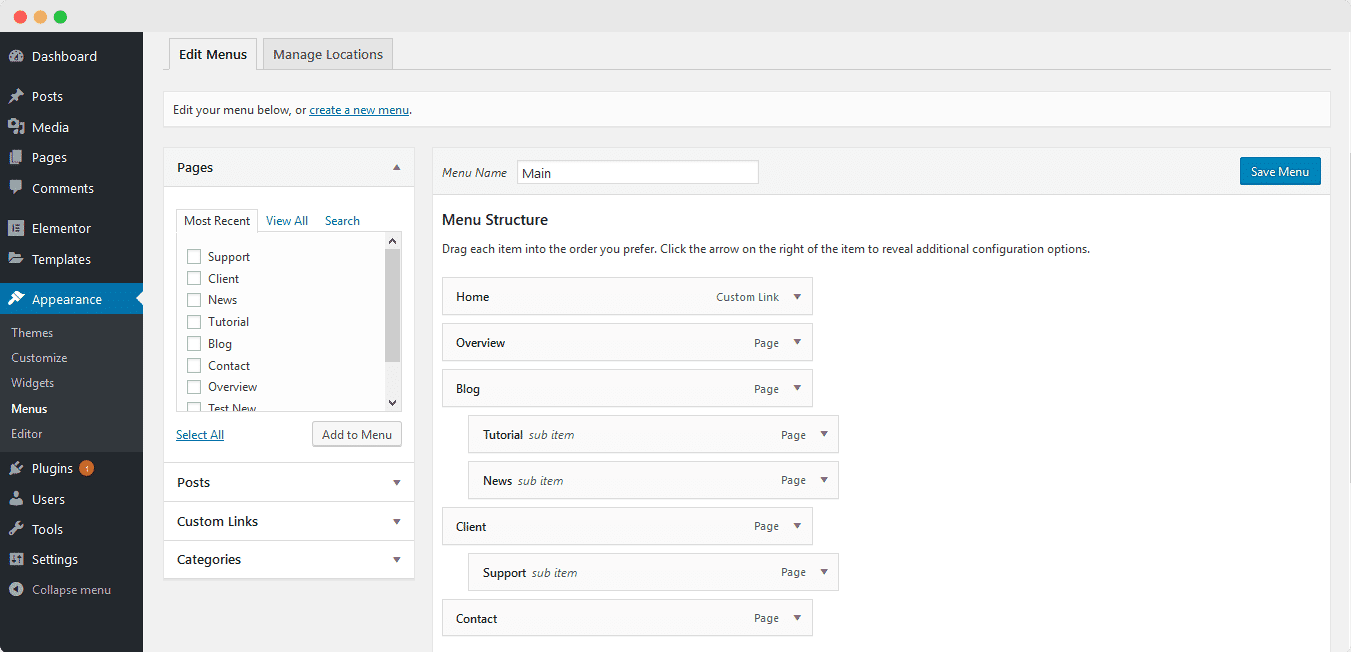
第 2 步:為您的網站創建菜單
首先,您可以從 WordPress 儀表板創建一個菜單,以便小部件可以將其帶到您的 Elementor 頁面編輯器。 您可以導航到WordPress 管理員 → 外觀 → 菜單並創建您希望在 Elementor 標題上看到的選項。 您可以為 Elementor 標題命名,然後開始添加要顯示的項目。

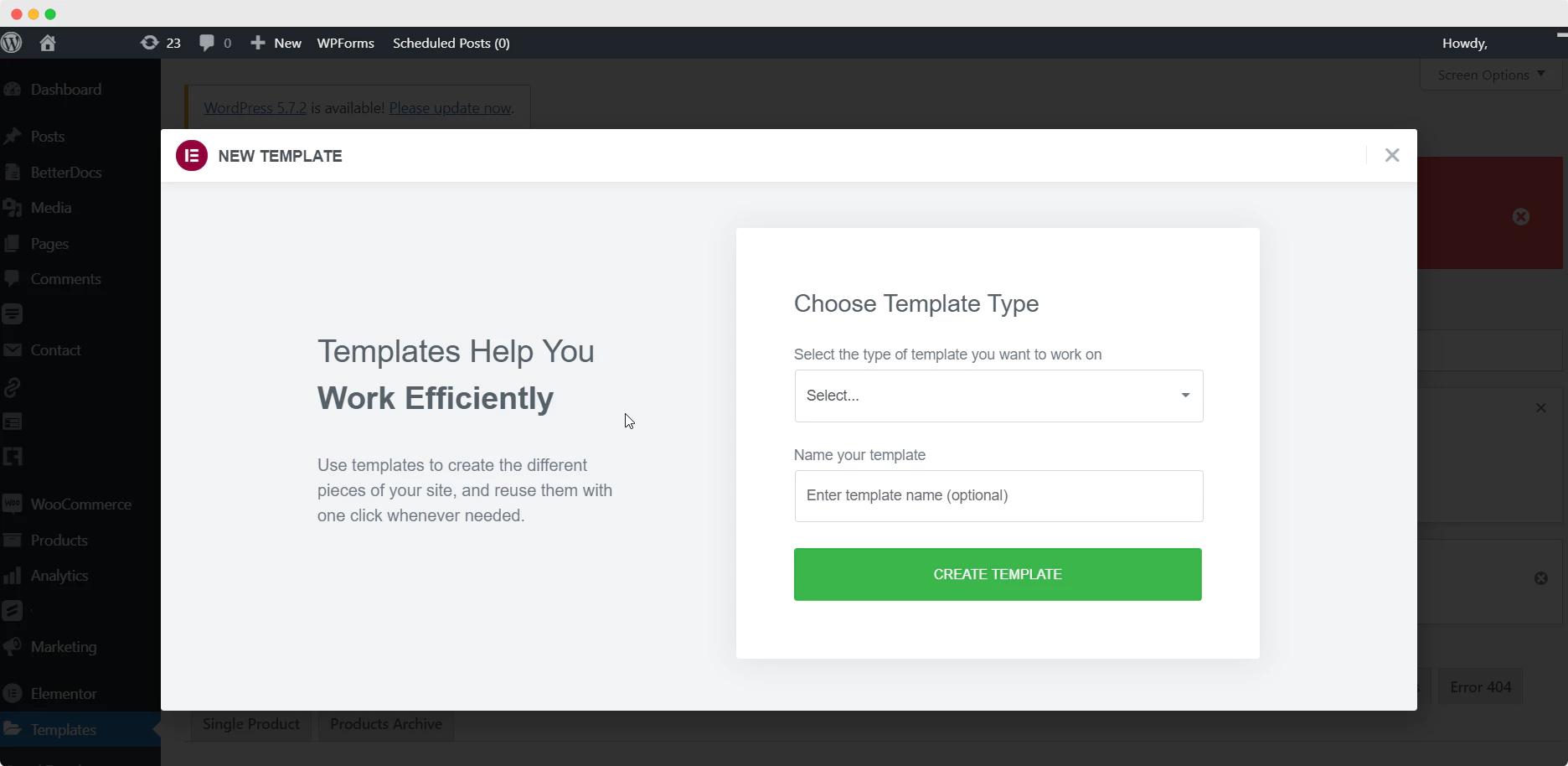
第 3 步:從 Elementor 模板庫中選擇標題模板
接下來,您需要轉到Templates → Add New創建一個新的 Elementor 標頭模板。 在彈出窗口中,您可以從“模板類型”下拉列表中選擇 Elementor 標頭模板並為模板命名。

第 4 步:為您的 WordPress 網站創建標題
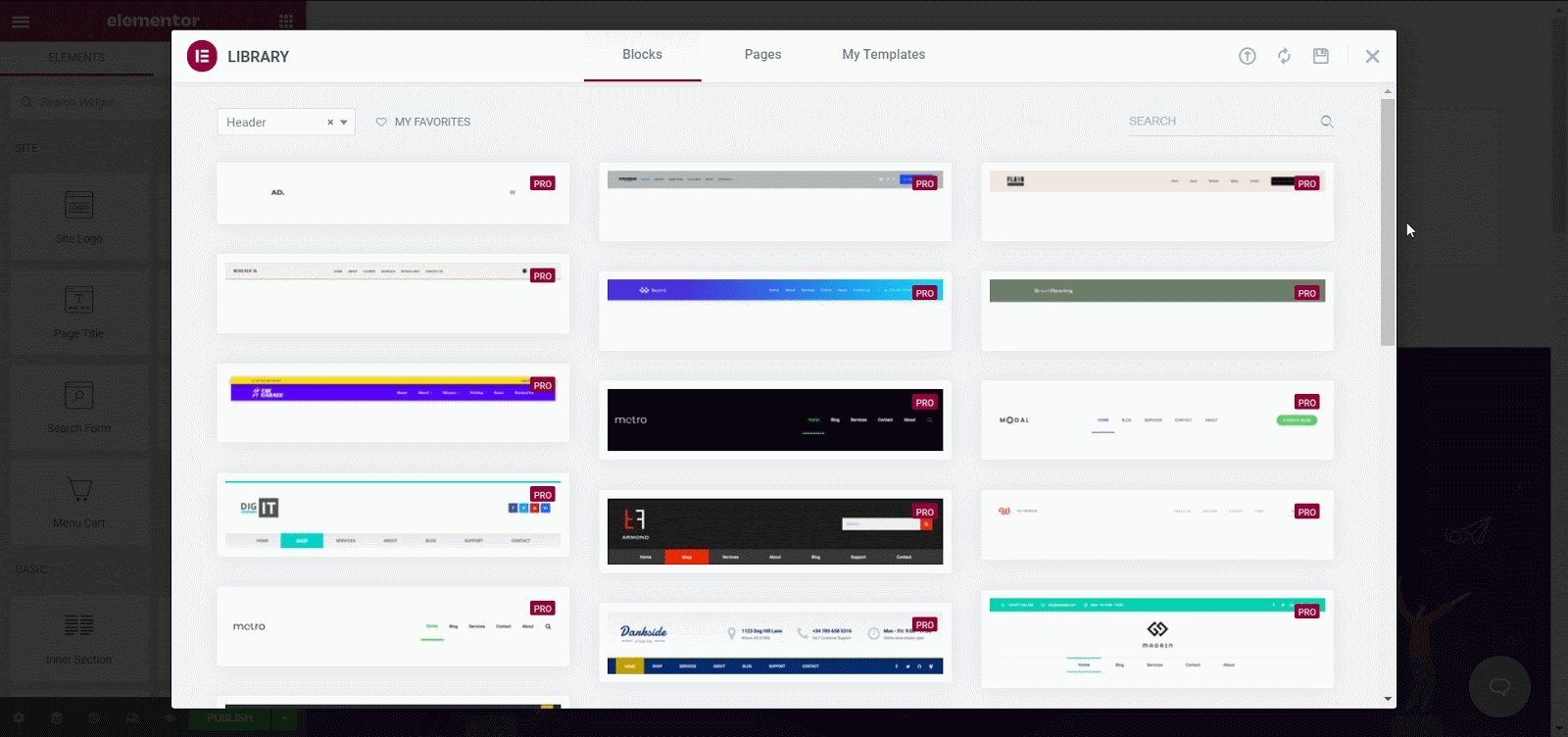
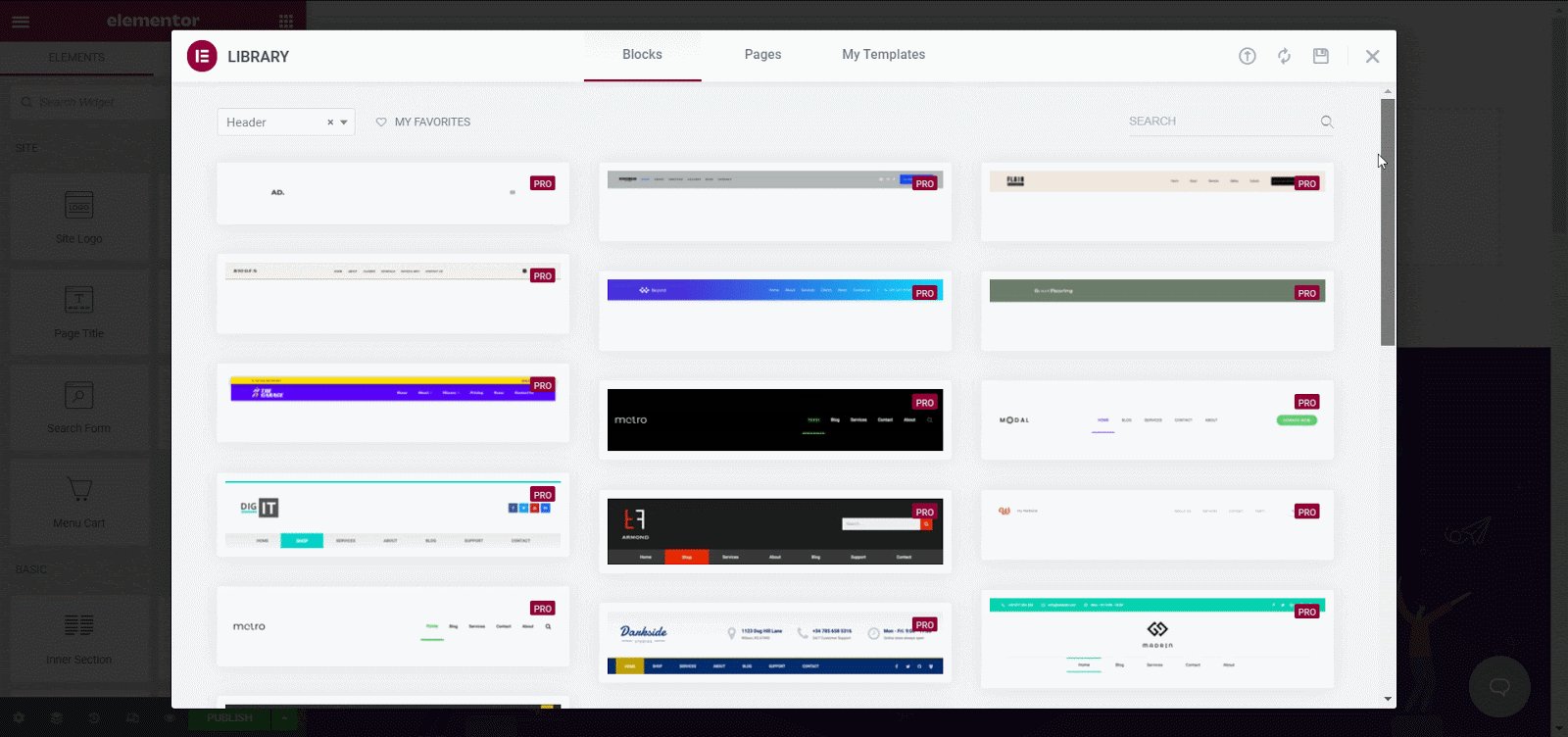
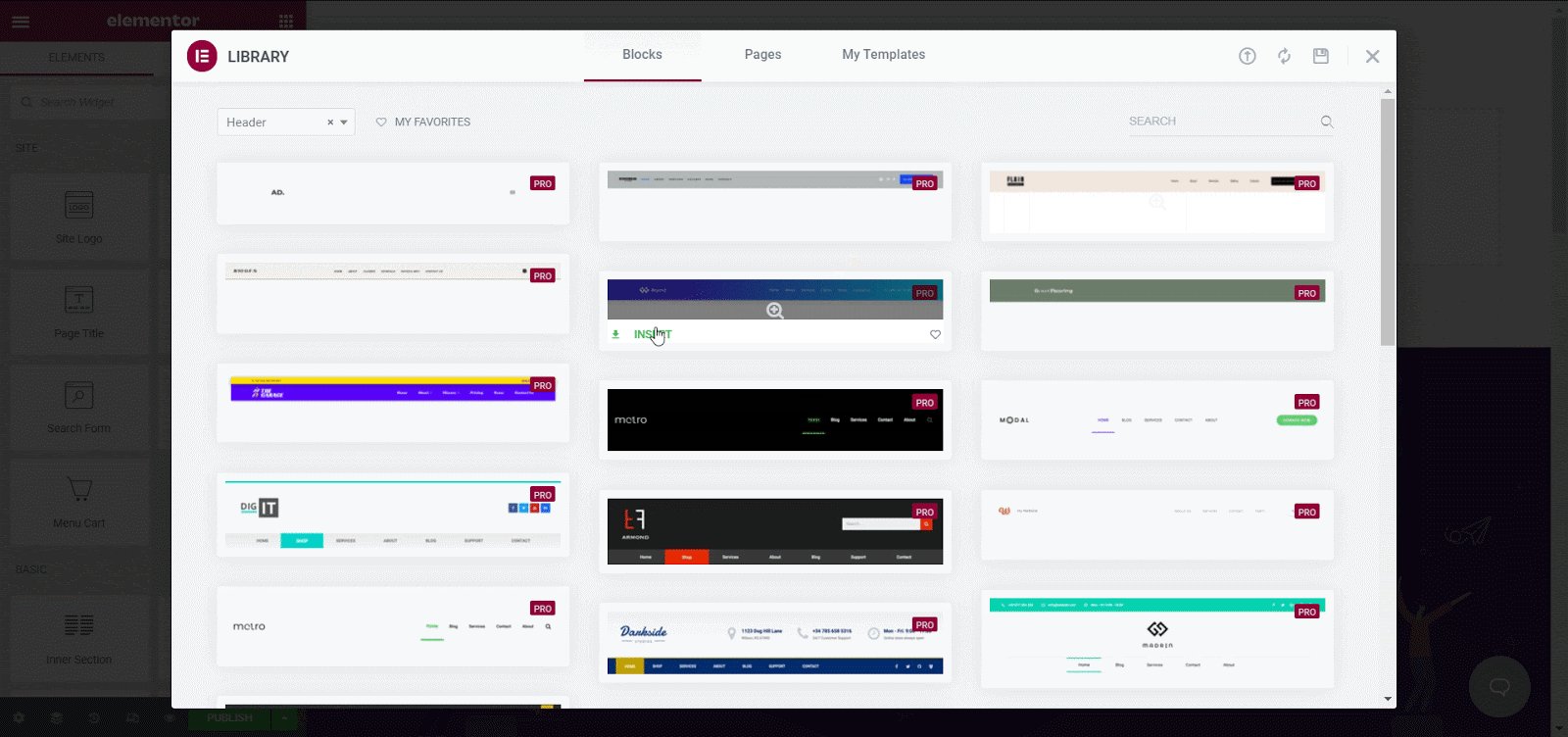
選擇 Elementor 標題模板後, Elementor 模板庫將出現在彈出窗口中。 您可以瀏覽所有 Elementor 標題樣式,並通過滾動瀏覽它們並預覽它們,將它們中的任何一個插入我們的 WordPress 網站。 請記住,您必須選擇與您的 WordPress 網站完全兼容的 Elementor 標頭。

第 5 步:創建一個透明的 Elementor 粘性頁眉
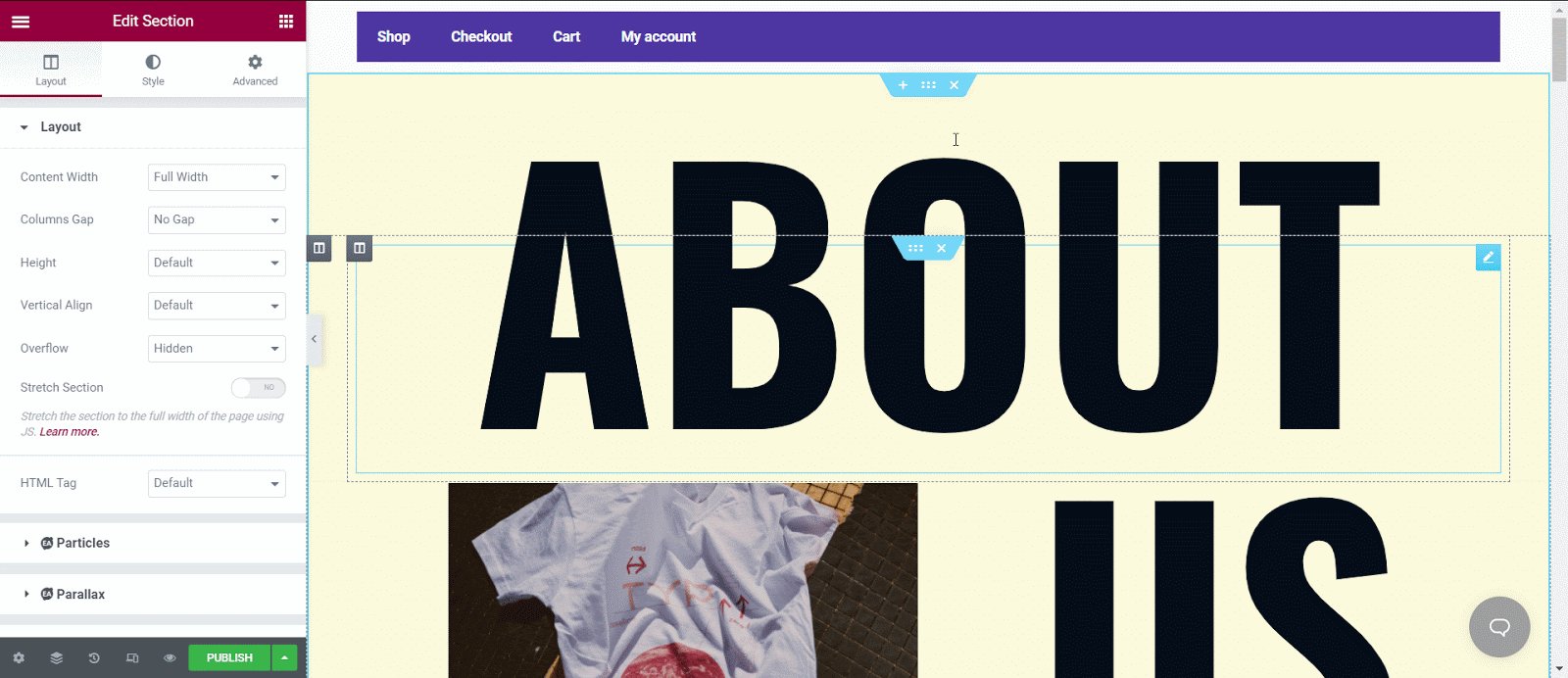
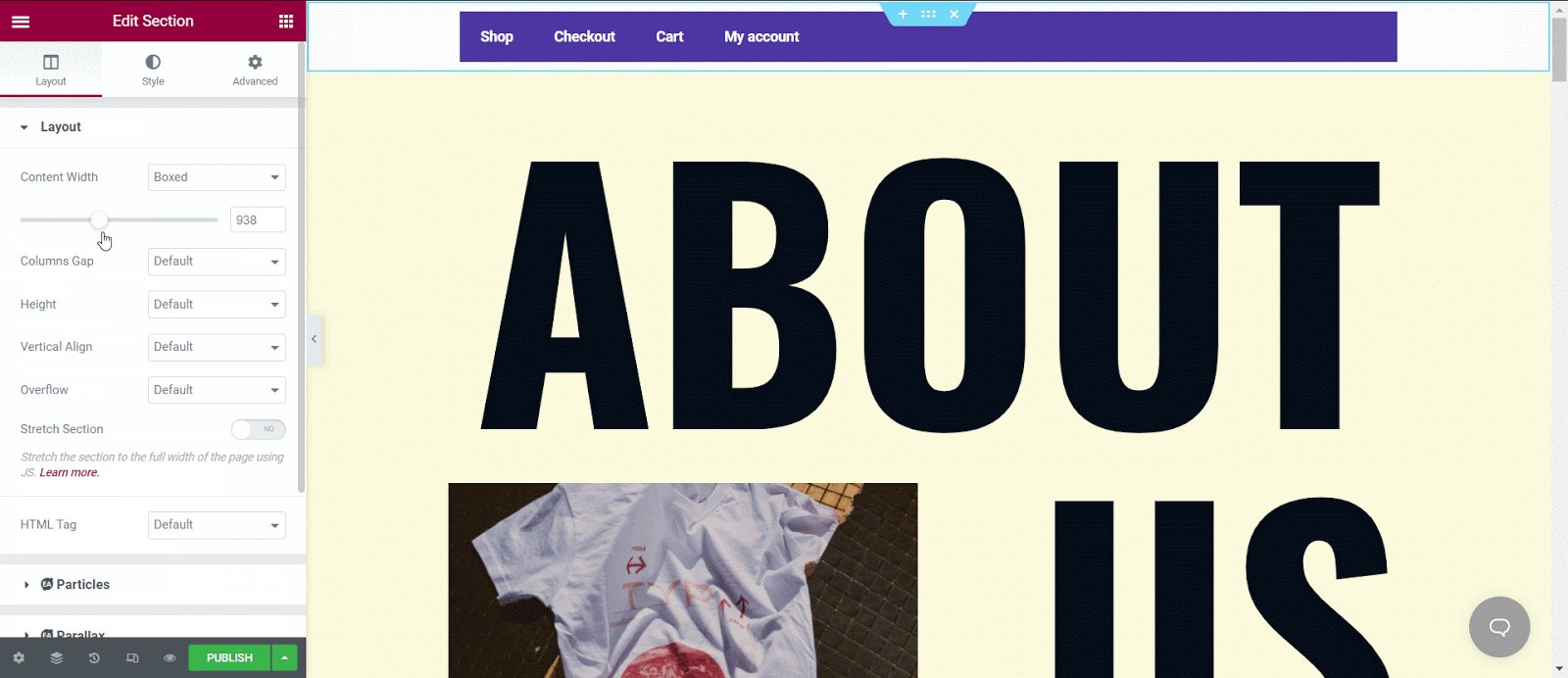
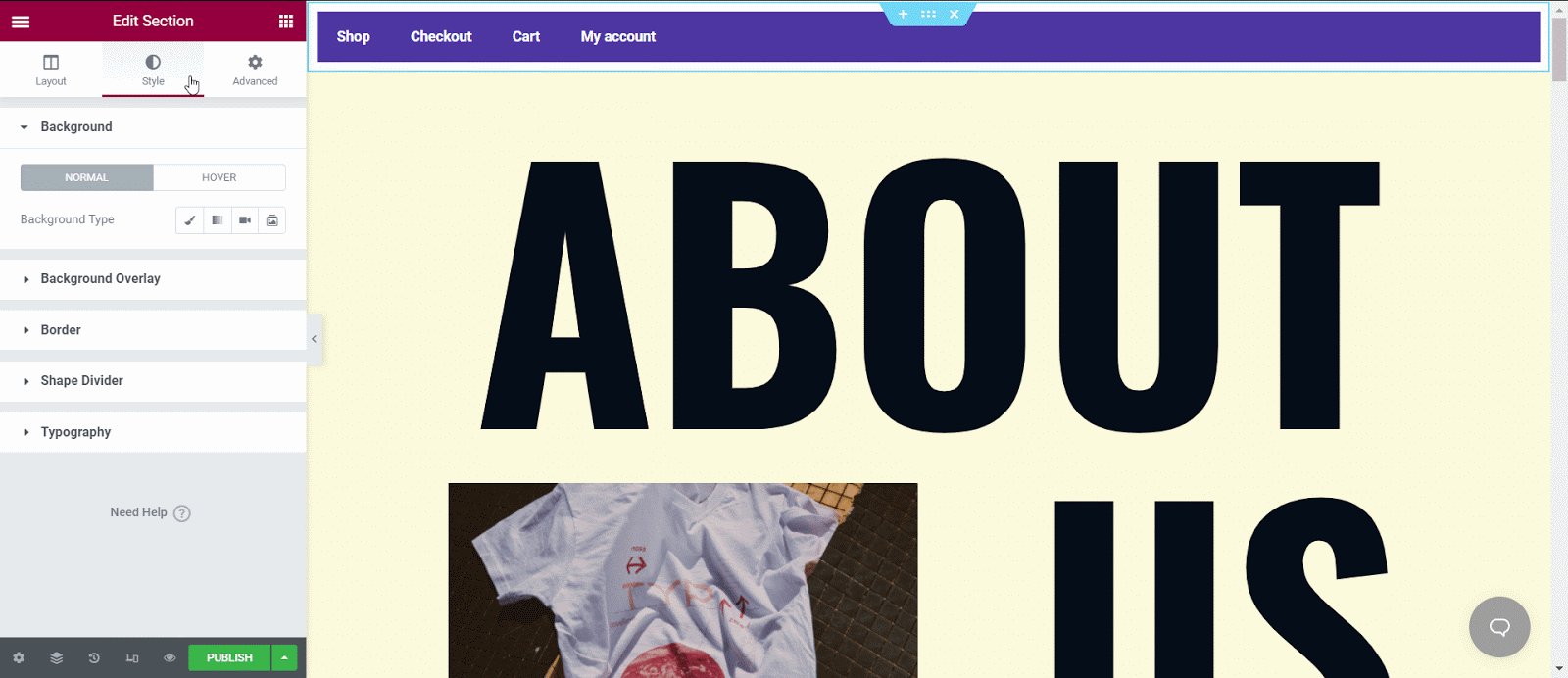
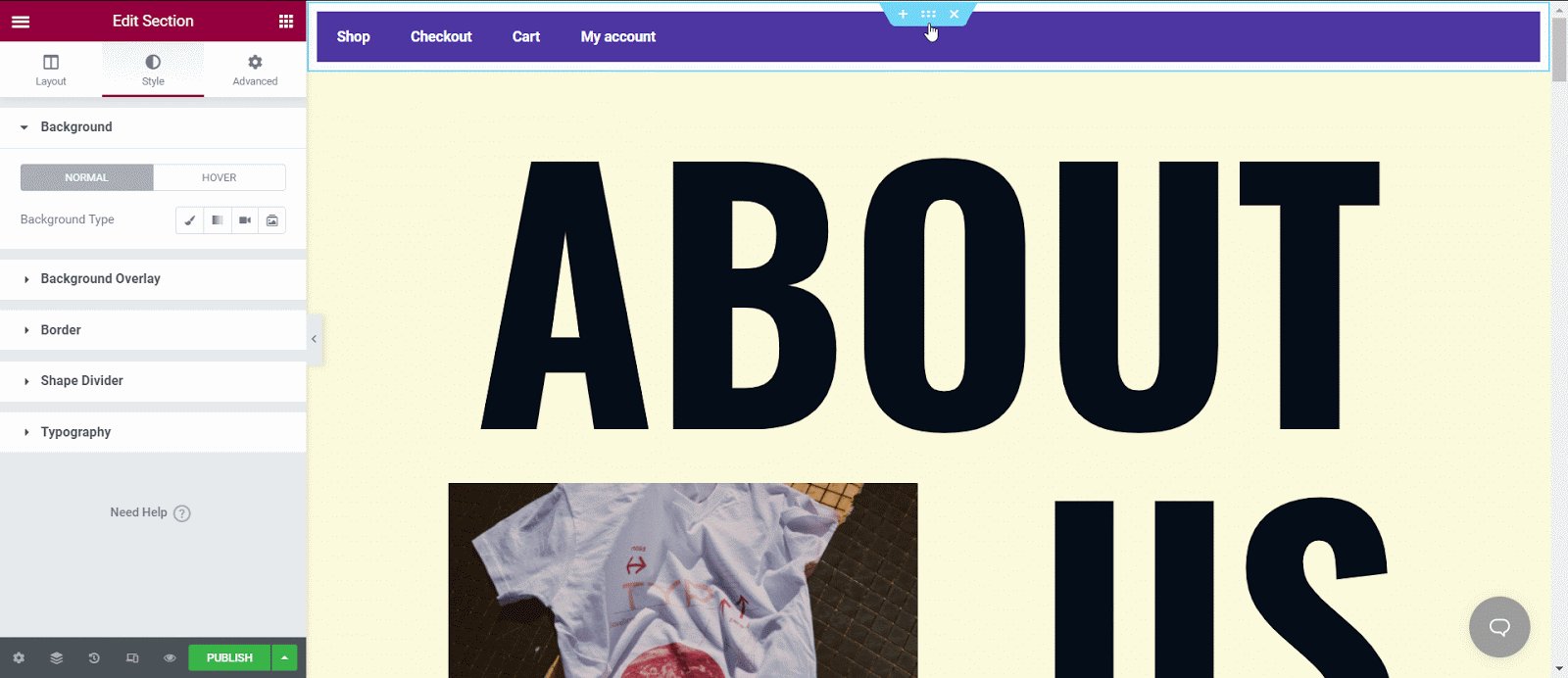
這部分是關於配置如何使您的 WordPress 網站標題透明的。 您需要單擊 Elementor 標題的編輯選項。 您可以從佈局或樣式選項卡更改整體外觀。

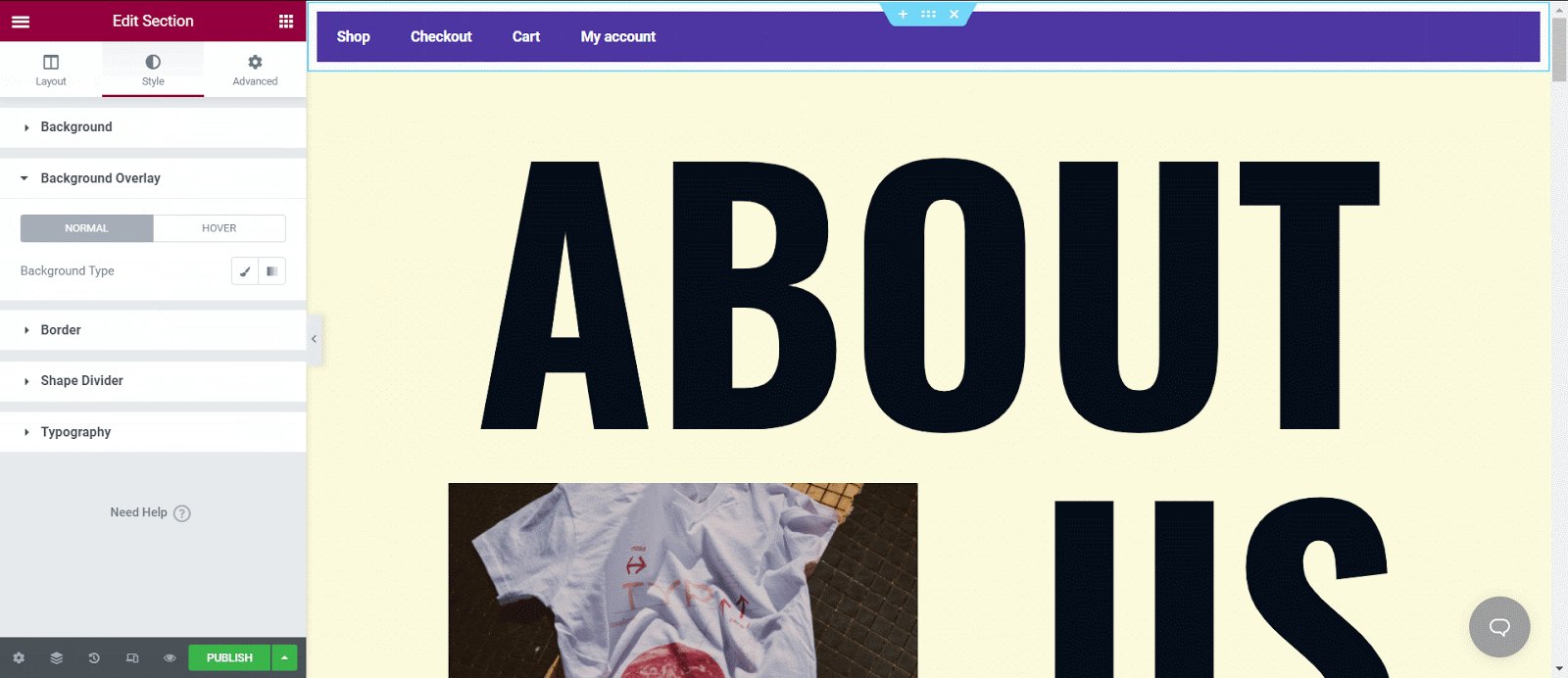
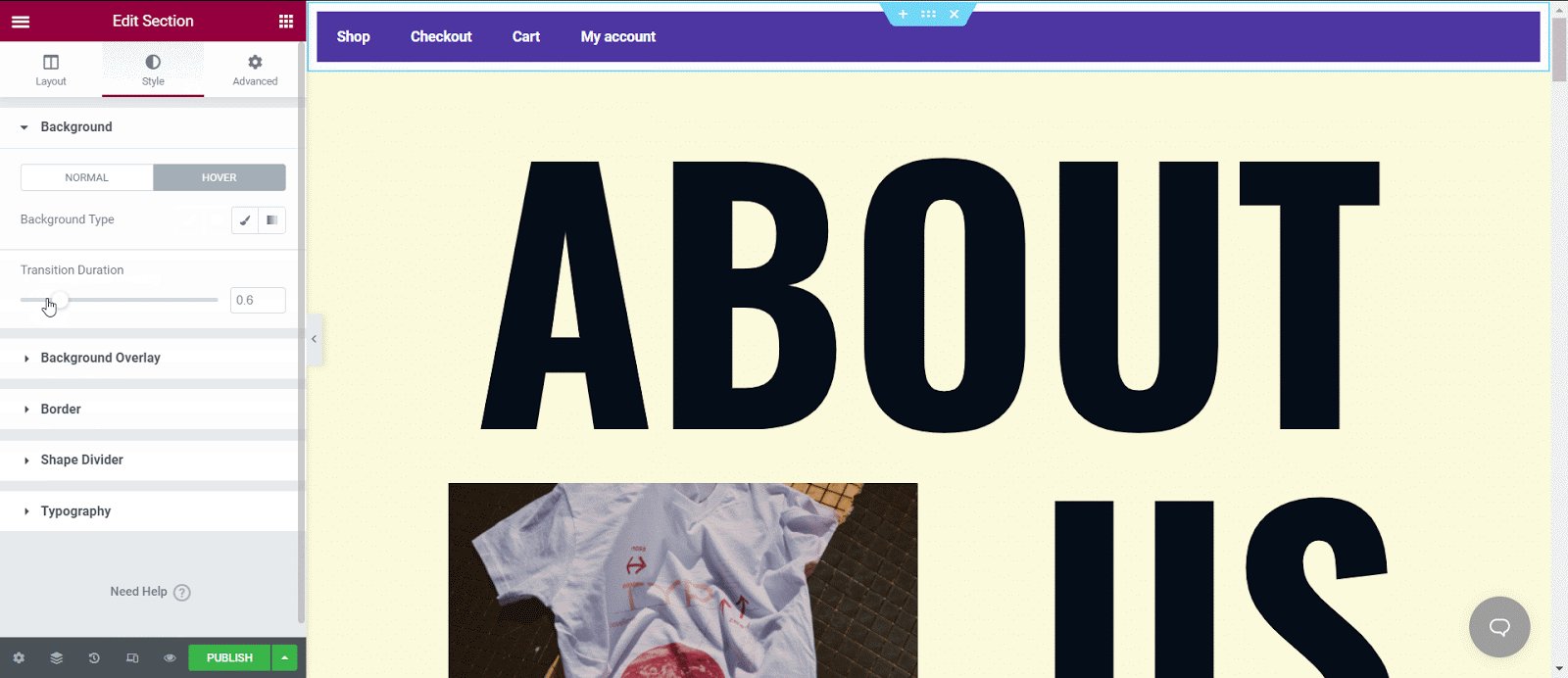
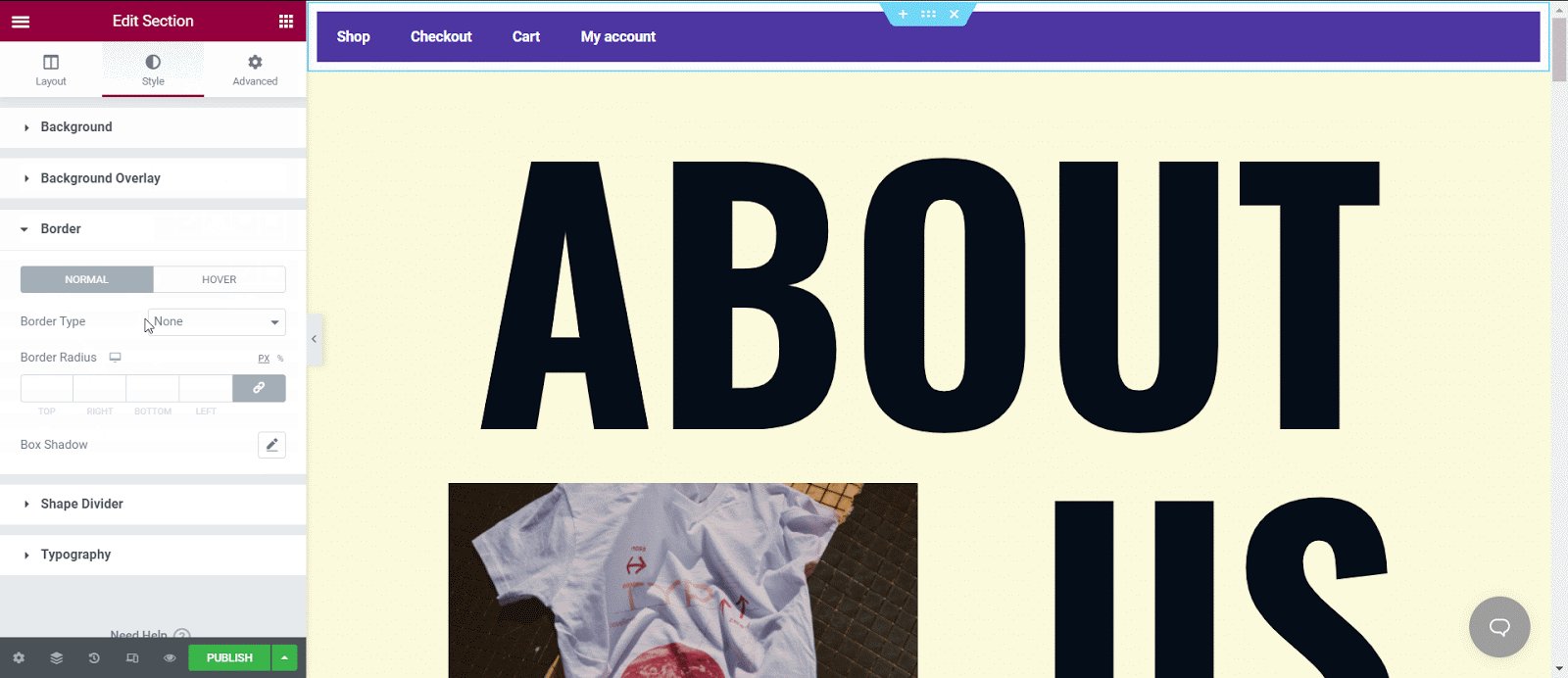
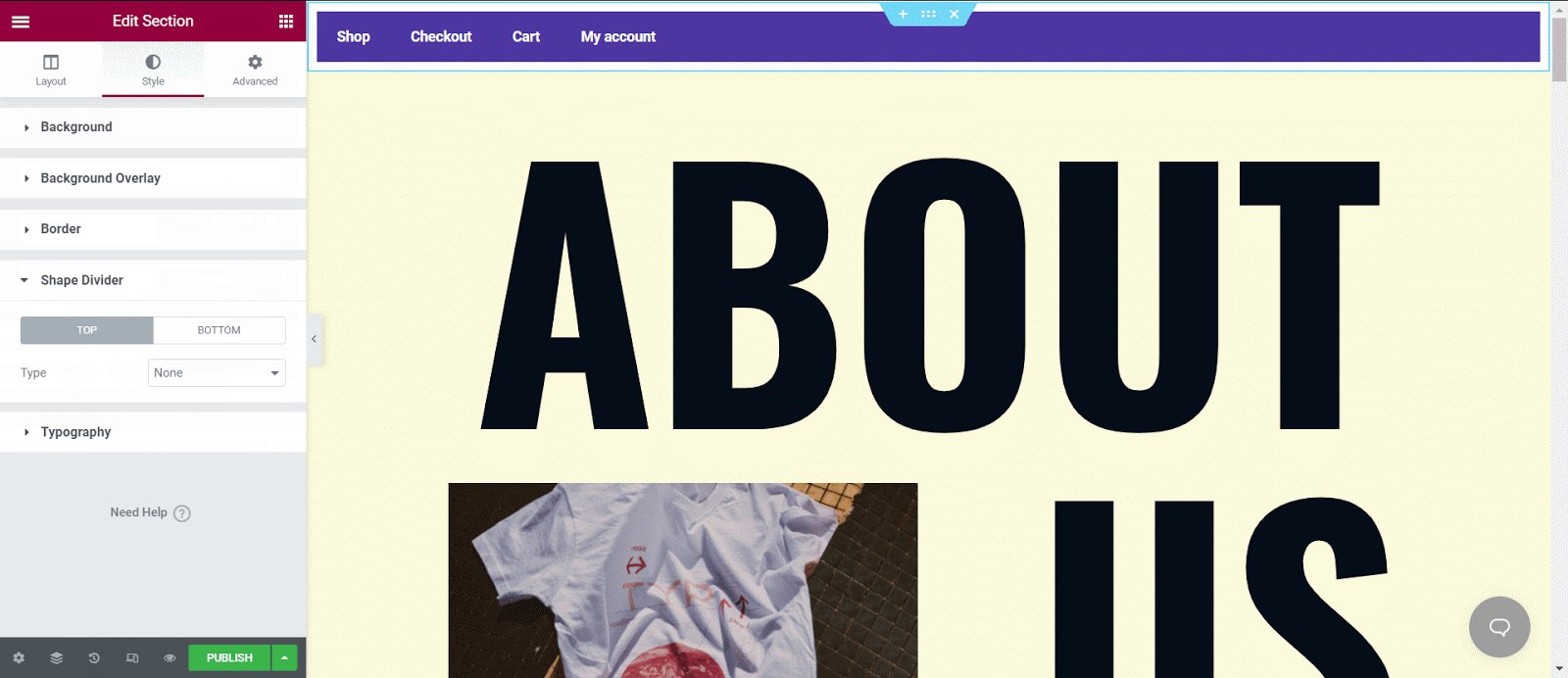
從“樣式選項卡”中,您可以更改背景顏色。 您可以從一處更改所有內容,從排版到背景覆蓋、邊框或分隔線。

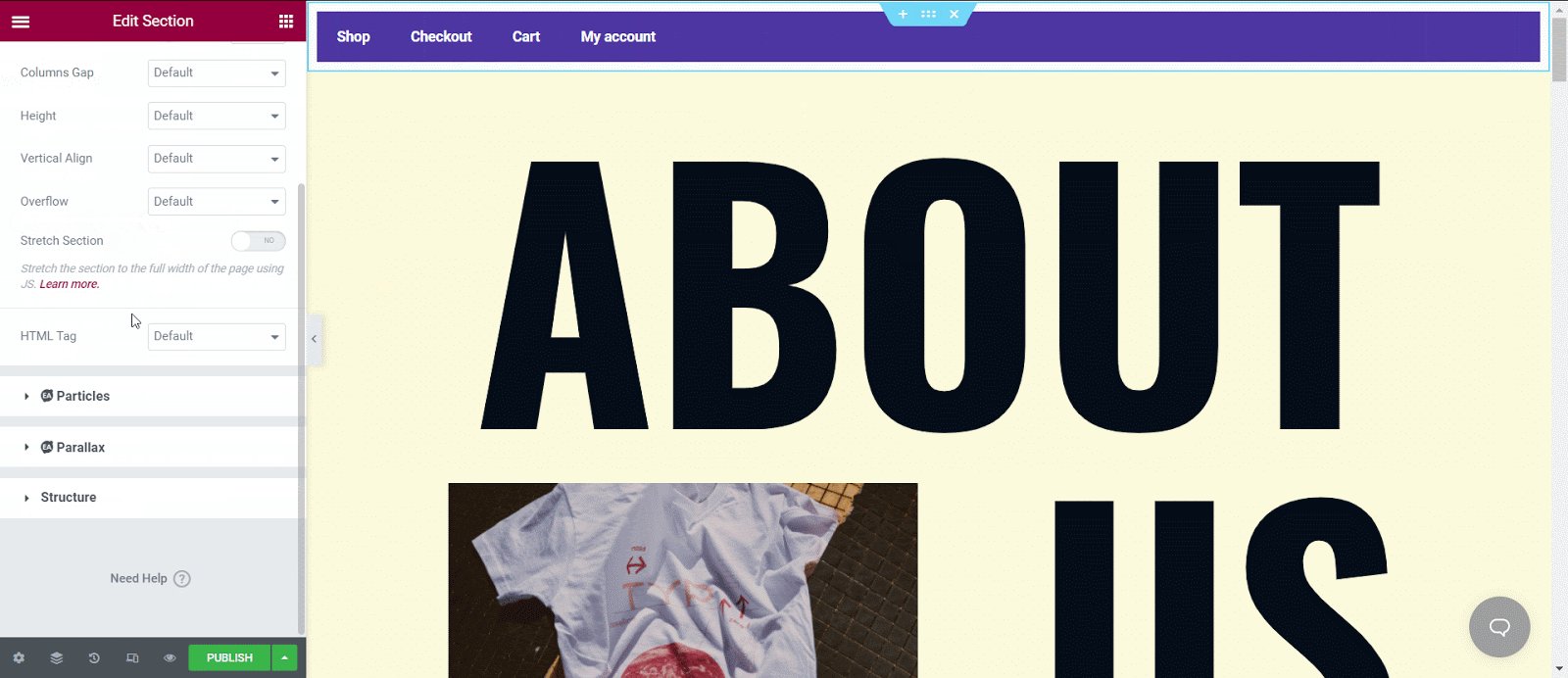
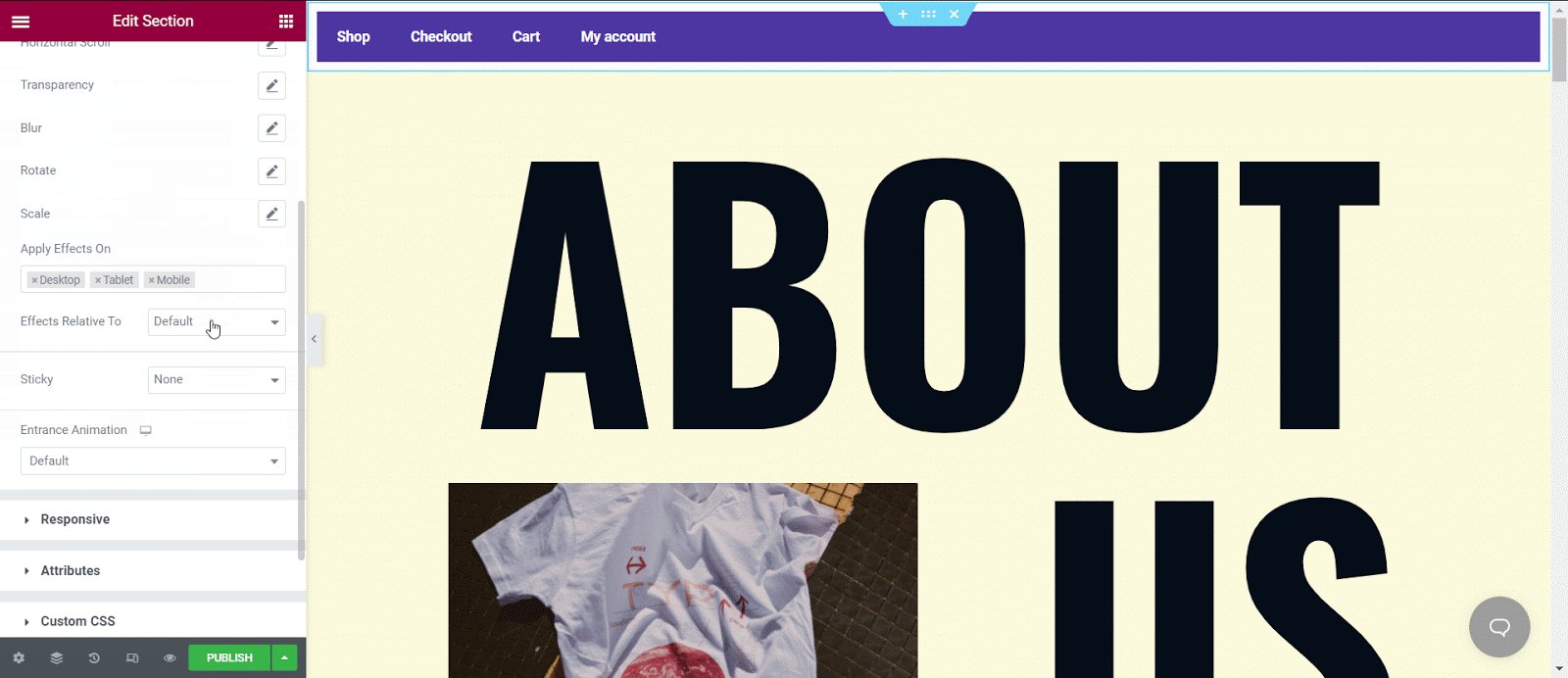
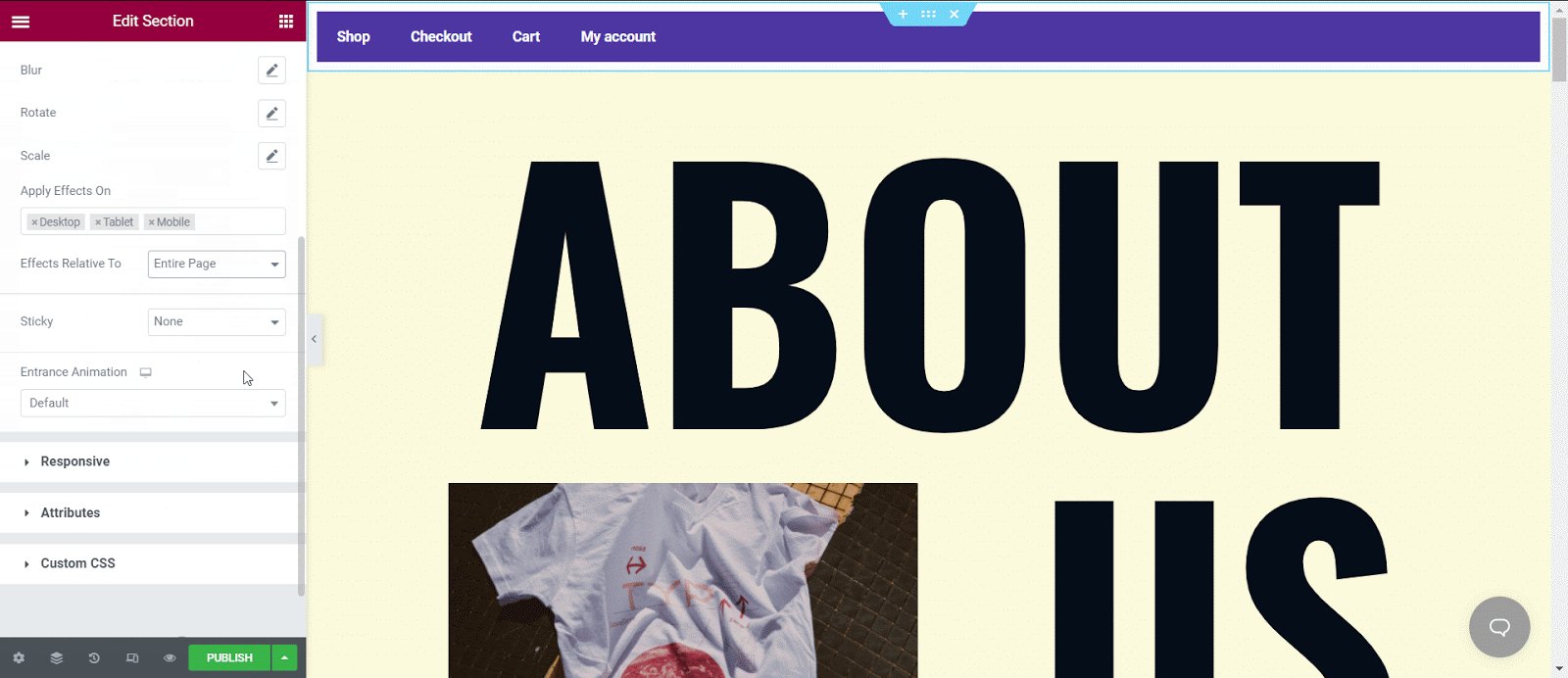
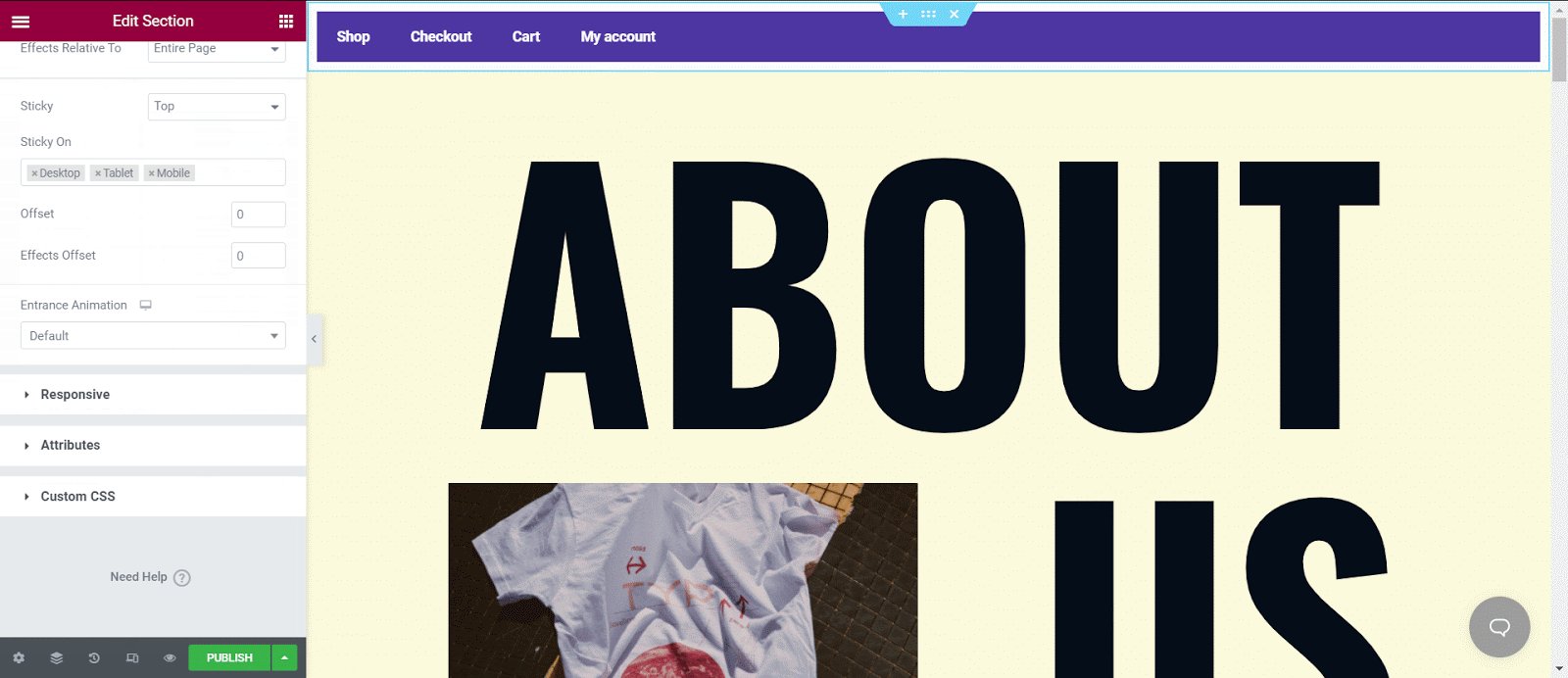
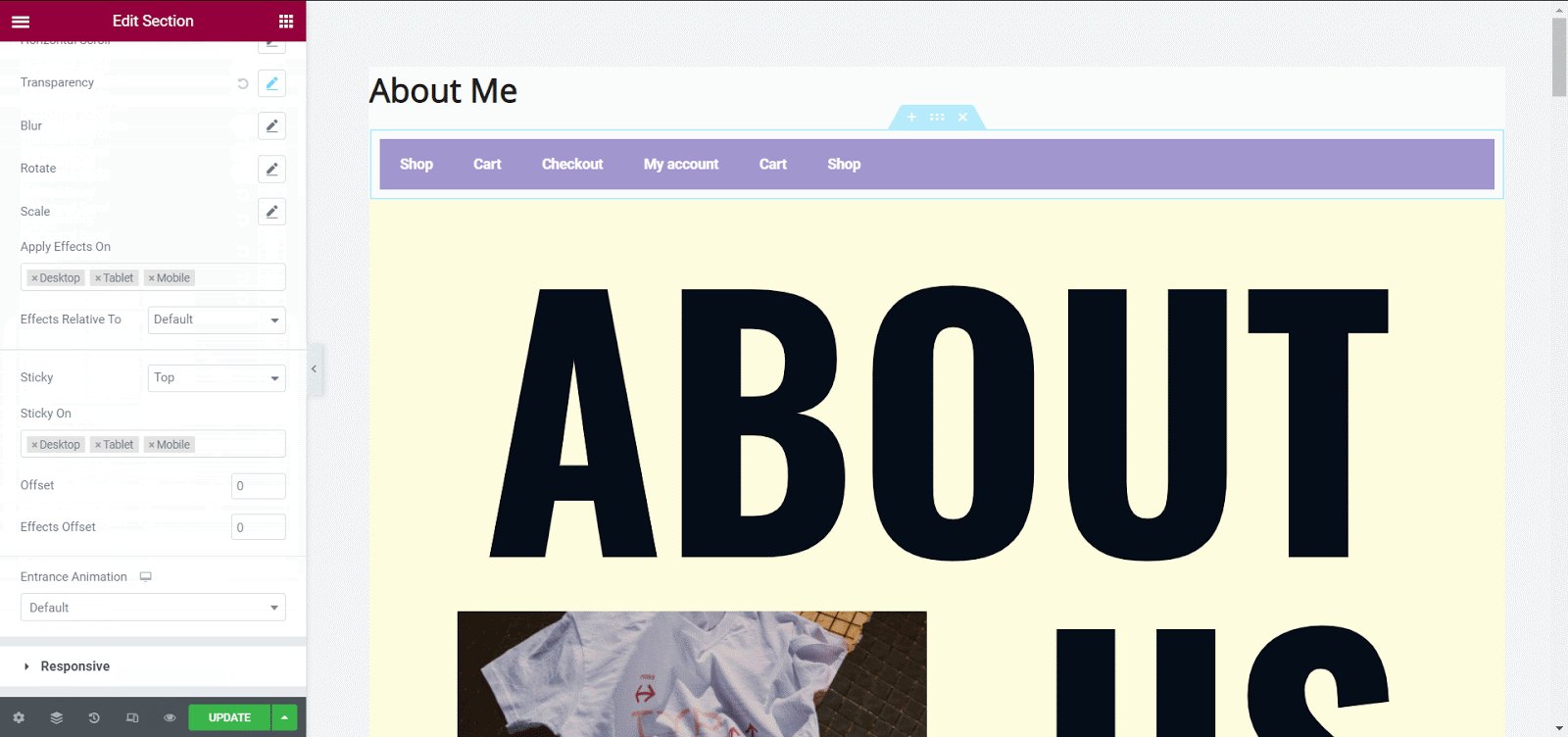
接下來,您需要轉到“高級”選項卡以創建透明的粘性標題。 首先,轉到“運動效果”部分,啟用粘性選項,選擇粘性位置,然後選擇顯示它的設備。 也從偏移選項更改設置。


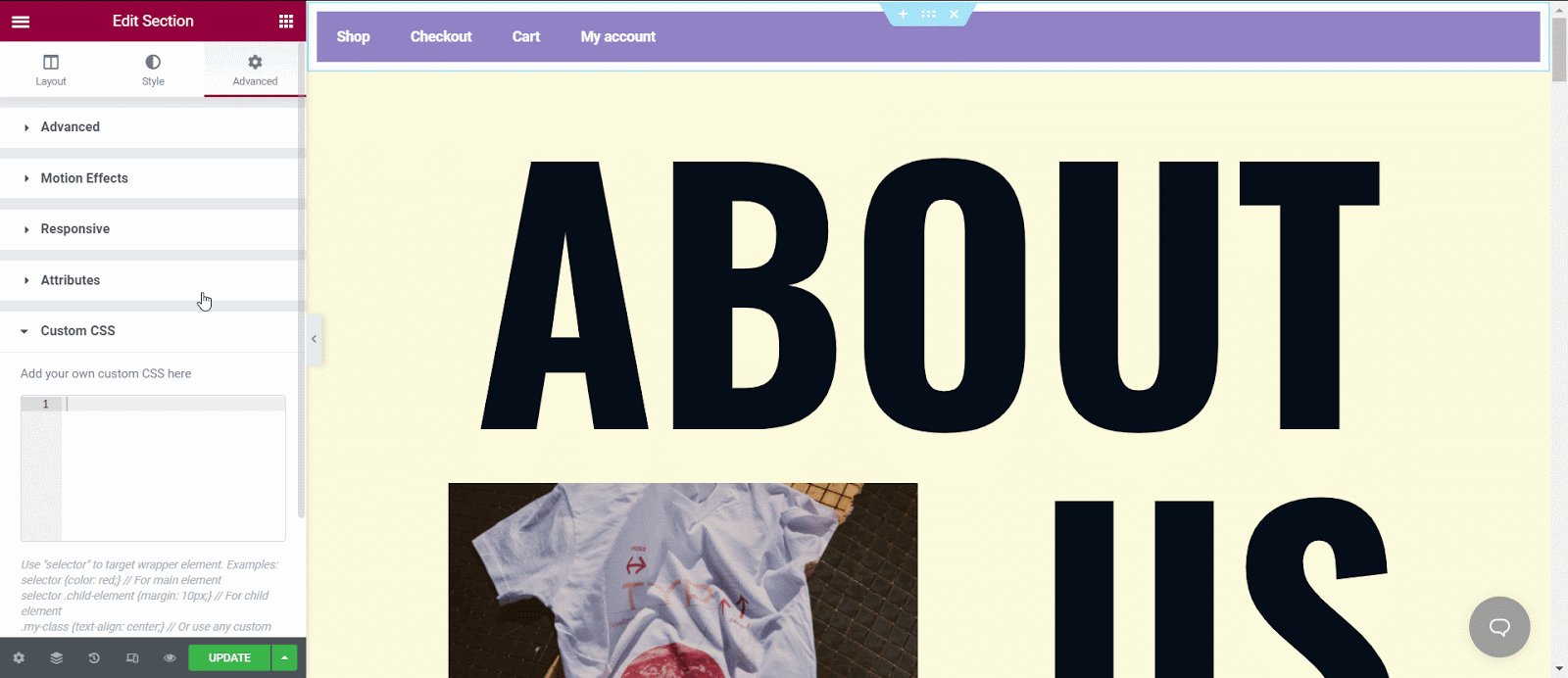
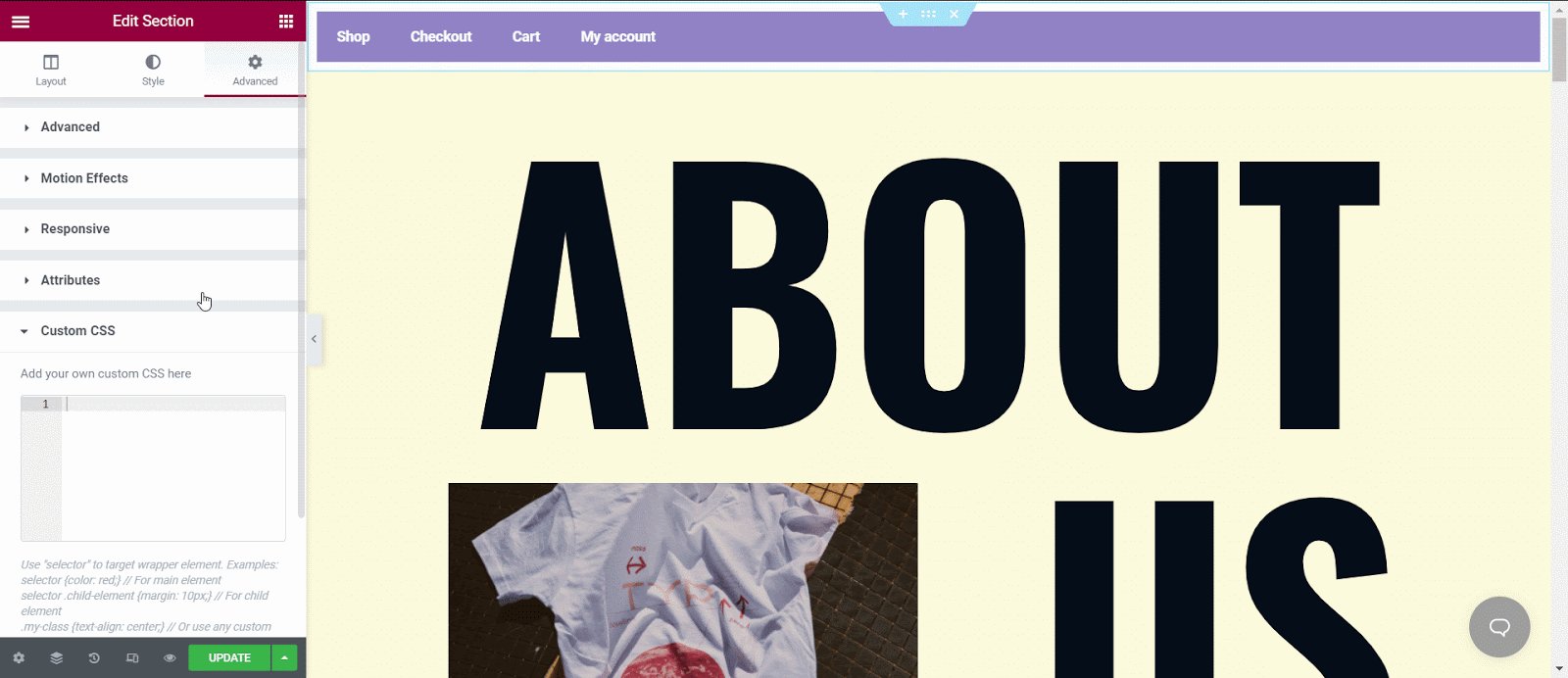
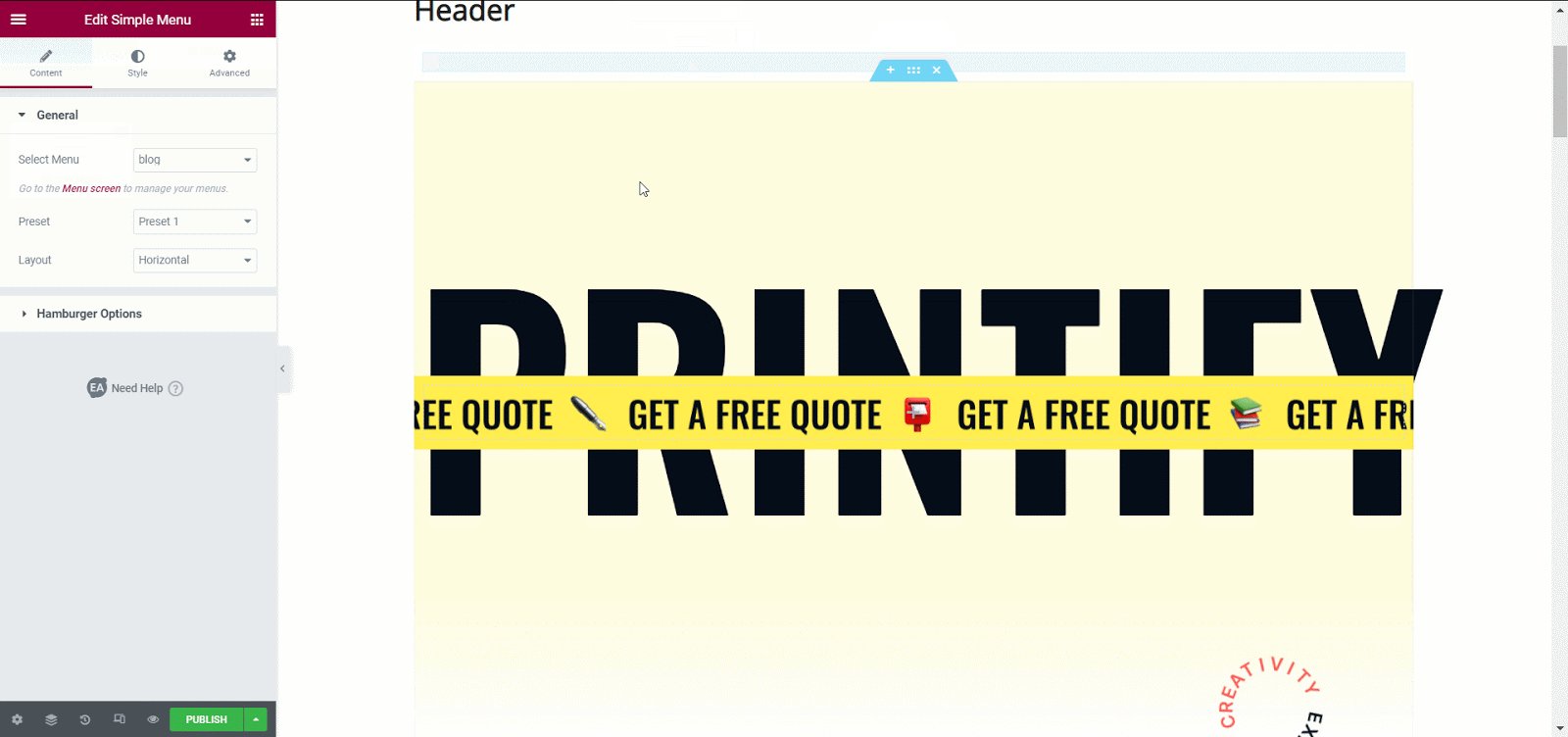
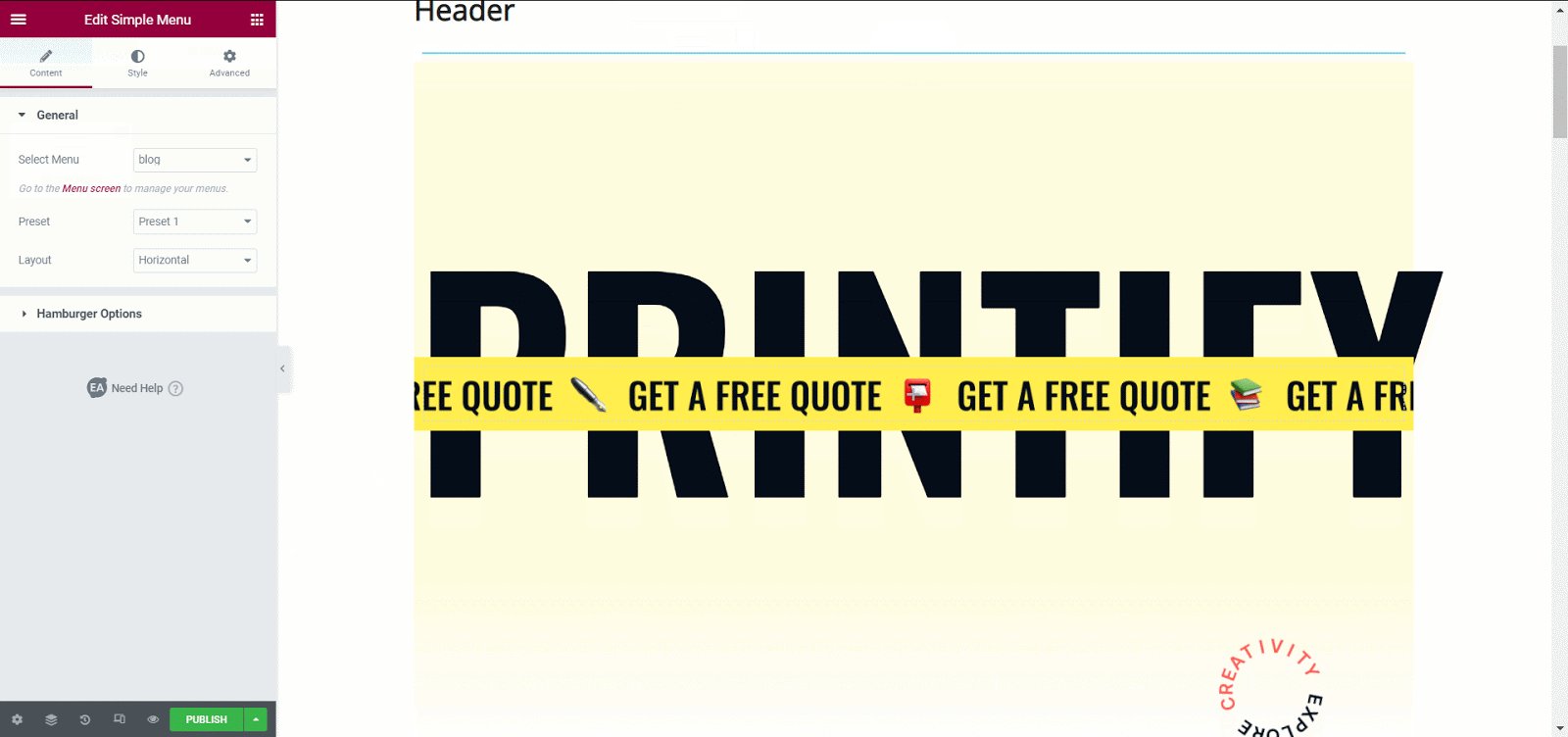
從您需要的所有選項中單擊“自定義 CSS” ,您將在其中找到一個空白部分。 您現在可以在此部分中添加自己的 CSS。 我們在下面使用了一個帶有緩動動畫效果的 CSS 示例,它改變了背景顏色、透明度和標題的高度。 最重要的是,偏移效果選項僅在應用自定義 CSS 時有效。
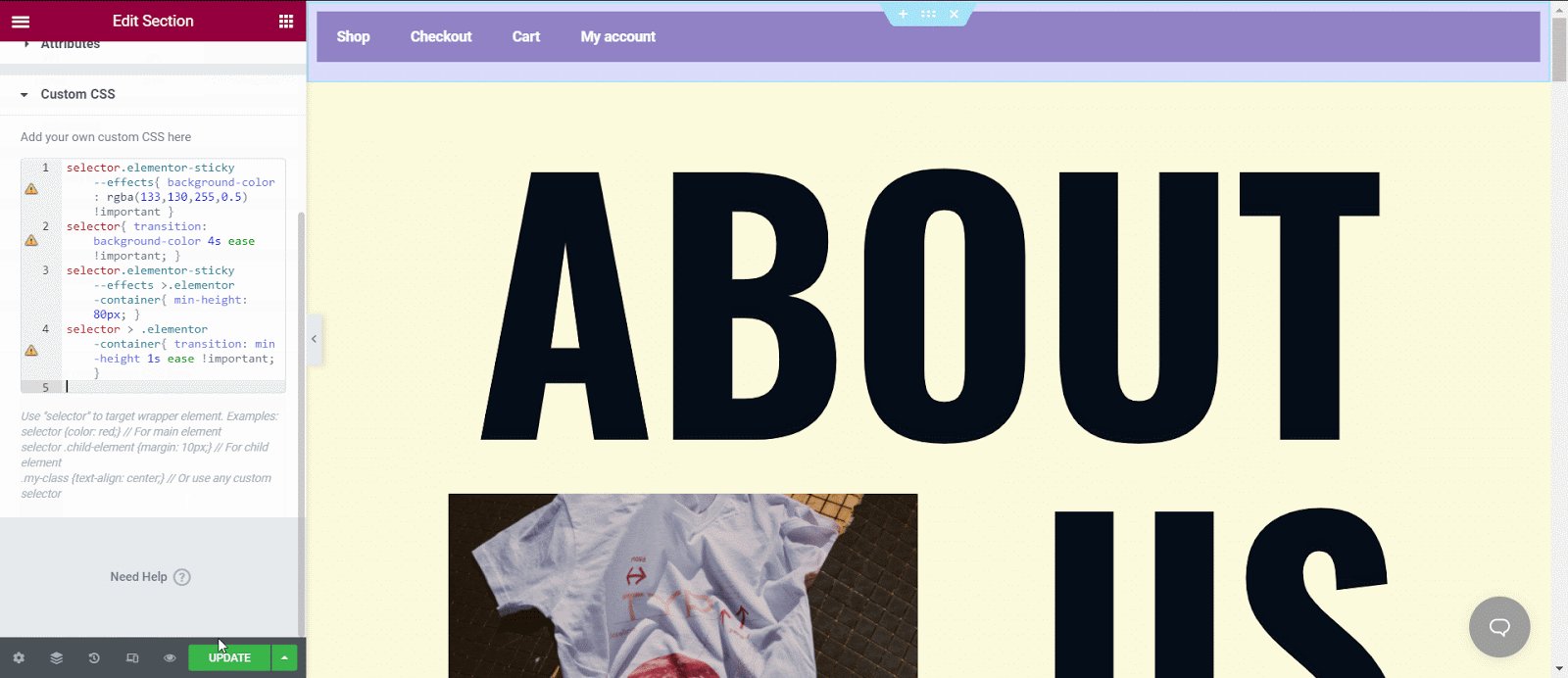
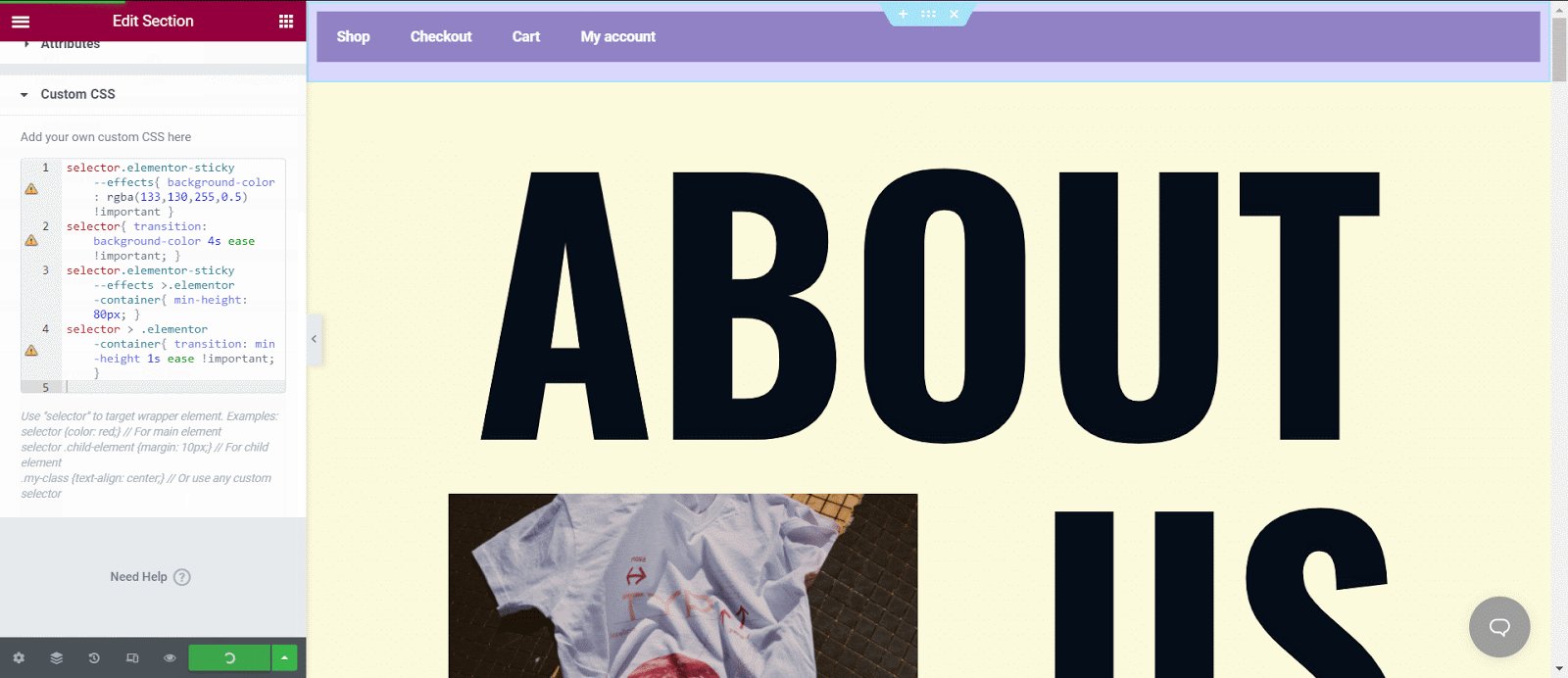
selector.elementor-sticky--effects{ 背景顏色:rgba(133,130,255,0.5) !important } 選擇器{ 過渡:背景色 4s 輕鬆!重要; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } 選擇器 > .elementor-container{ 過渡:最小高度 1s 輕鬆!重要; }
您可以將這些代碼粘貼到 CSS 部分,然後單擊“發布”以查看所有更改。

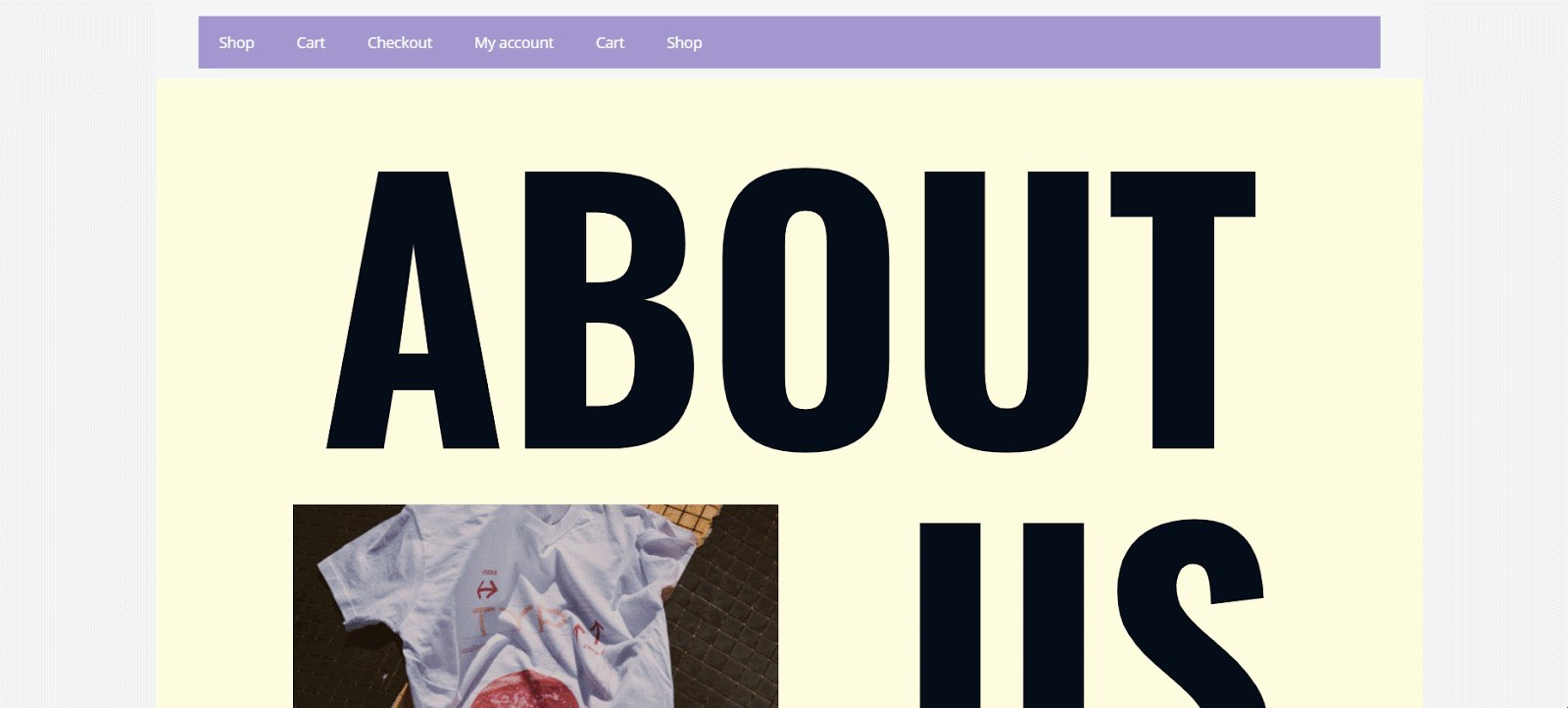
結果將如下所示。 從其他自定義選項中,您可以通過更改來更改顏色或整體外觀。 看看這個頁面的標題是如何變得透明的。

方法二:
如果您不想使用 Elementor Theme Builder,另一種簡單的方法是向 WordPress 添加粘性透明標題。 但是,如果您使用的是 Elementor 的 Essential Addons (擁有超過 100 萬活躍用戶的最受歡迎的小部件庫),您可以包含大量小部件來幫助網站脫穎而出並儘可能吸引人。 讓我們回顧一下使用 Essential Addons簡單菜單小部件創建透明 Elementor 粘性標題所需的內容。

如果您想在您的 WordPress 網站上創建 Elementor 置頂標題,您需要安裝Elementor 免費版並在您的 WordPress 上激活它。 如果您想使用 EA 簡單菜單小部件,您還需要在您的 WordPress 網站上安裝和激活Elementor 的基本插件。
第 1 步:從您的 WordPress 儀表板創建菜單
首先,您可以從 WordPress 儀表板創建一個菜單,以便小部件可以將其帶到您的 Elementor 頁面編輯器。 您可以導航到WordPress 管理員 → 外觀 → 菜單並創建您希望在 Elementor 標題上看到的選項。 您可以為 Elementor 標題命名,然後開始添加要顯示的項目。

第 2 步:在 WordPress 中激活簡單菜單小部件
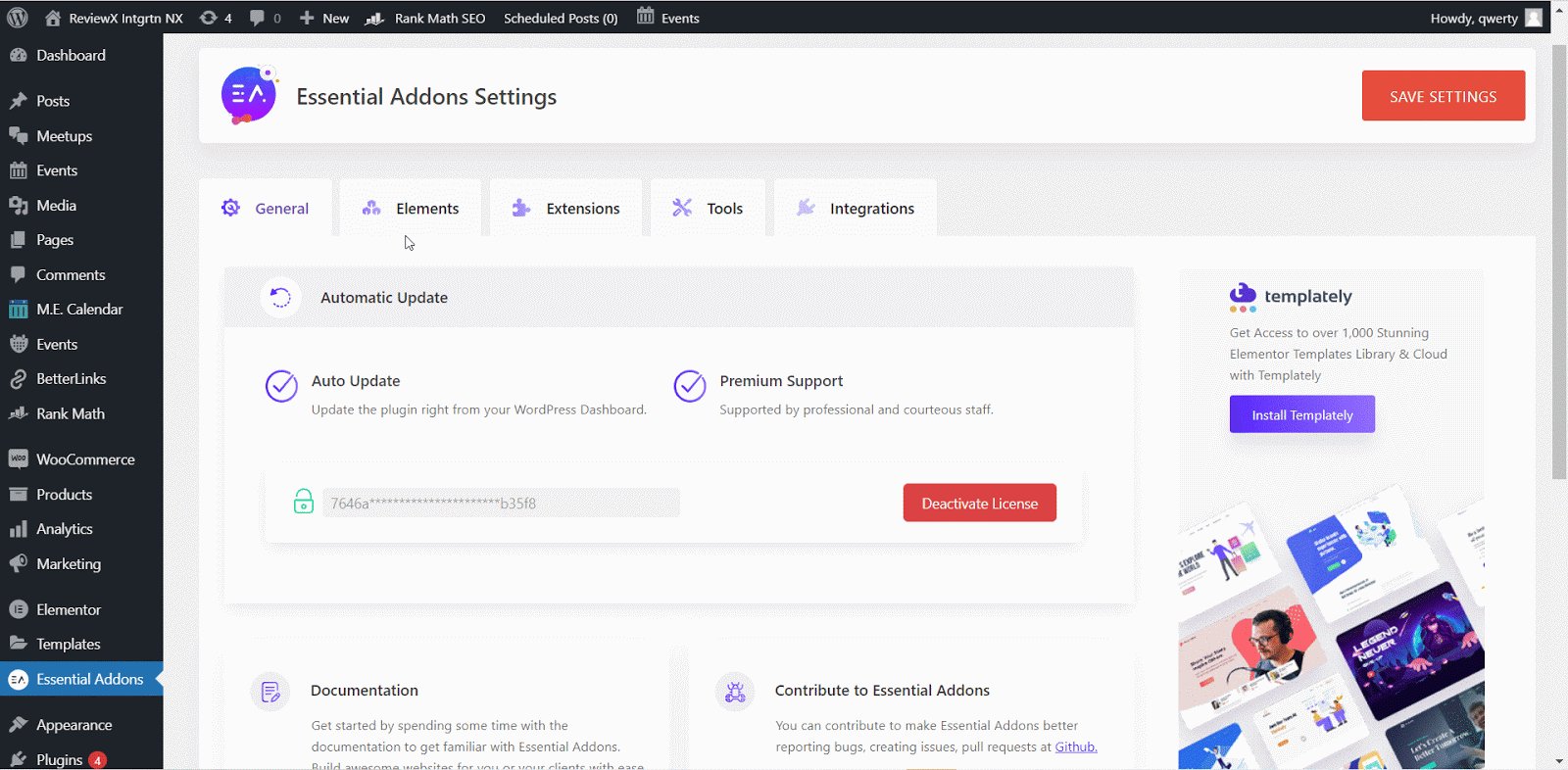
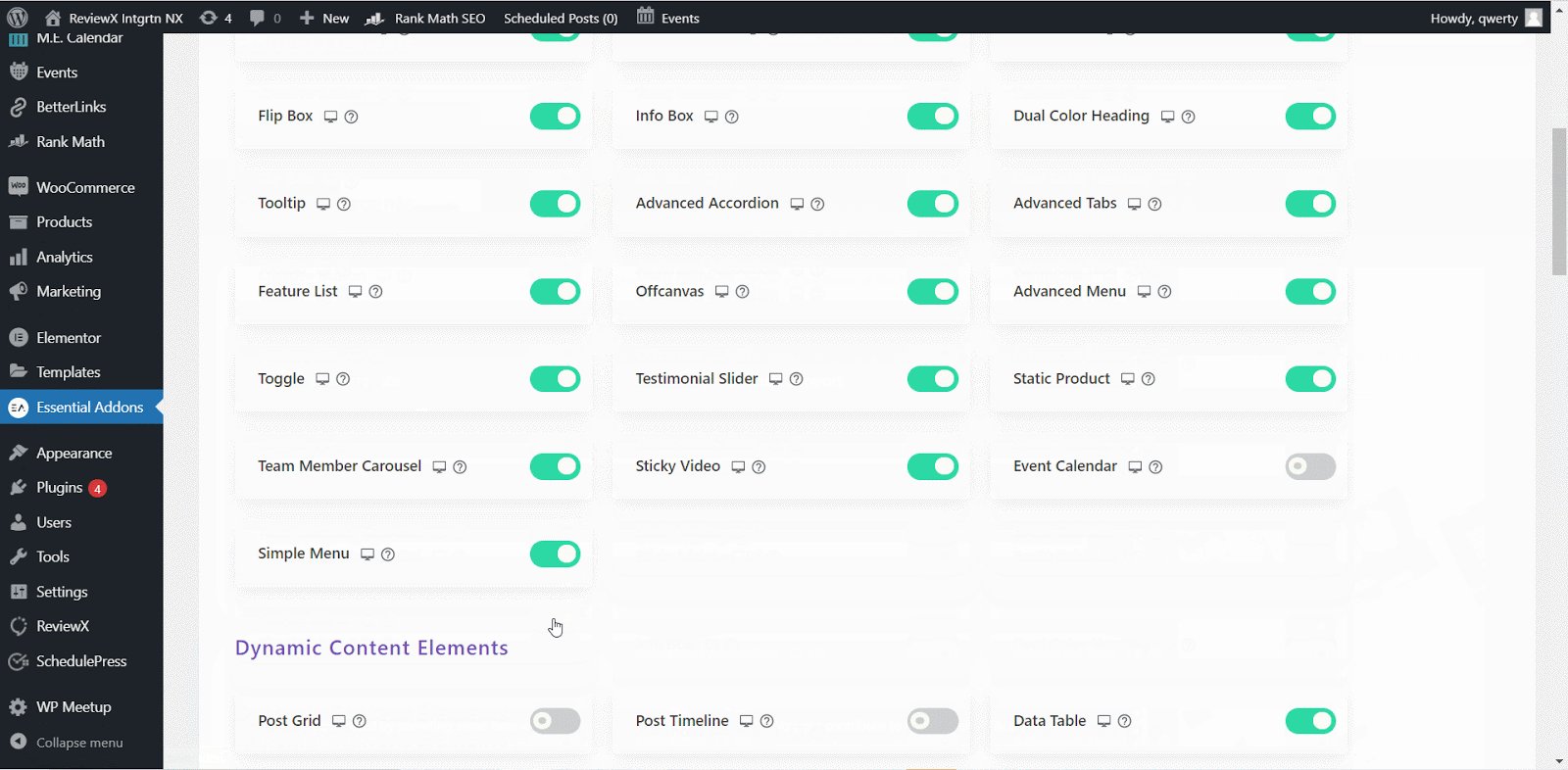
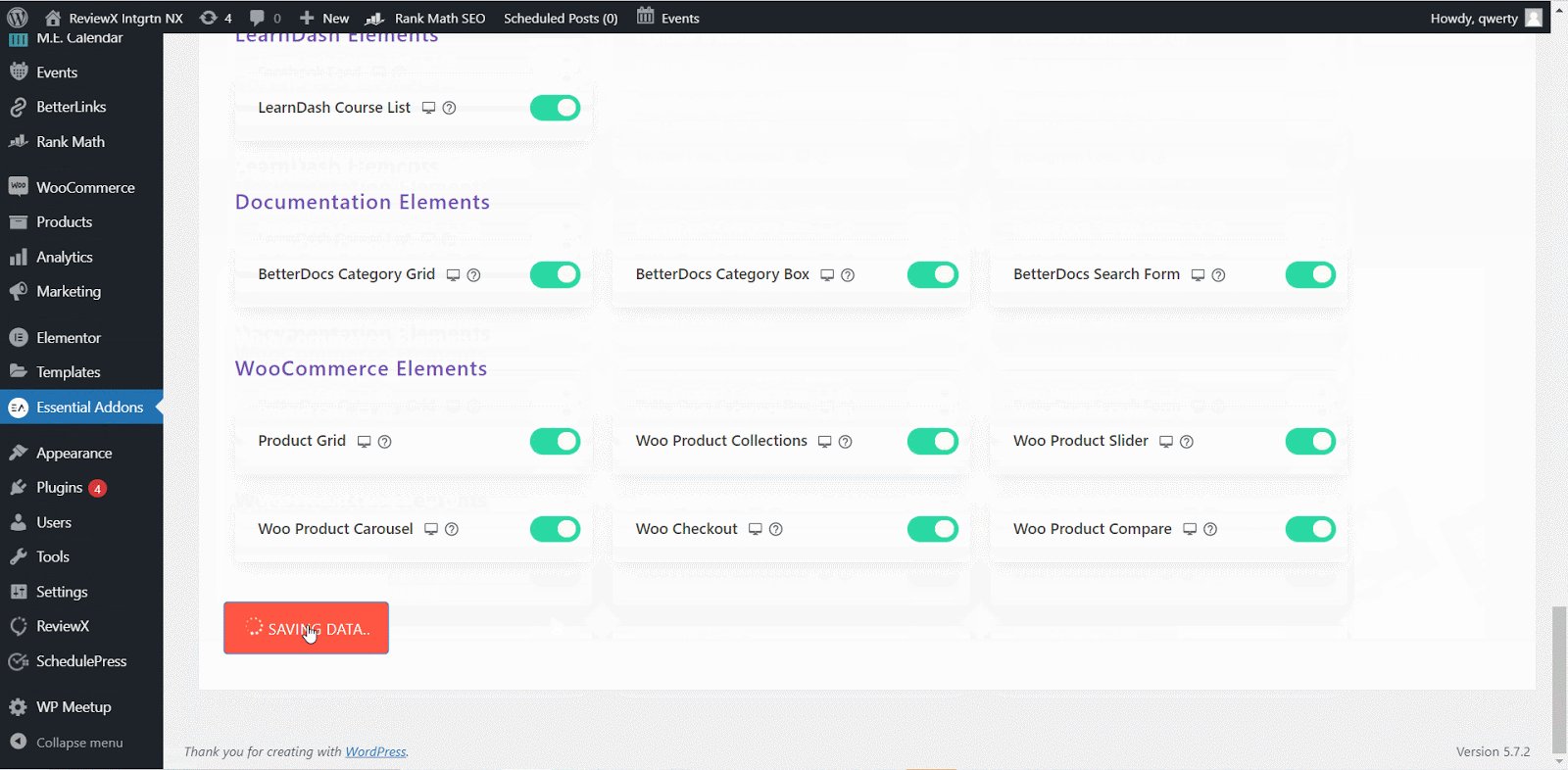
確保您已成功安裝並激活 Essential Addons 插件。 導航到Essential Addons → Elements並激活Simple Menu小部件。 切換選項後,請確保保存更改。

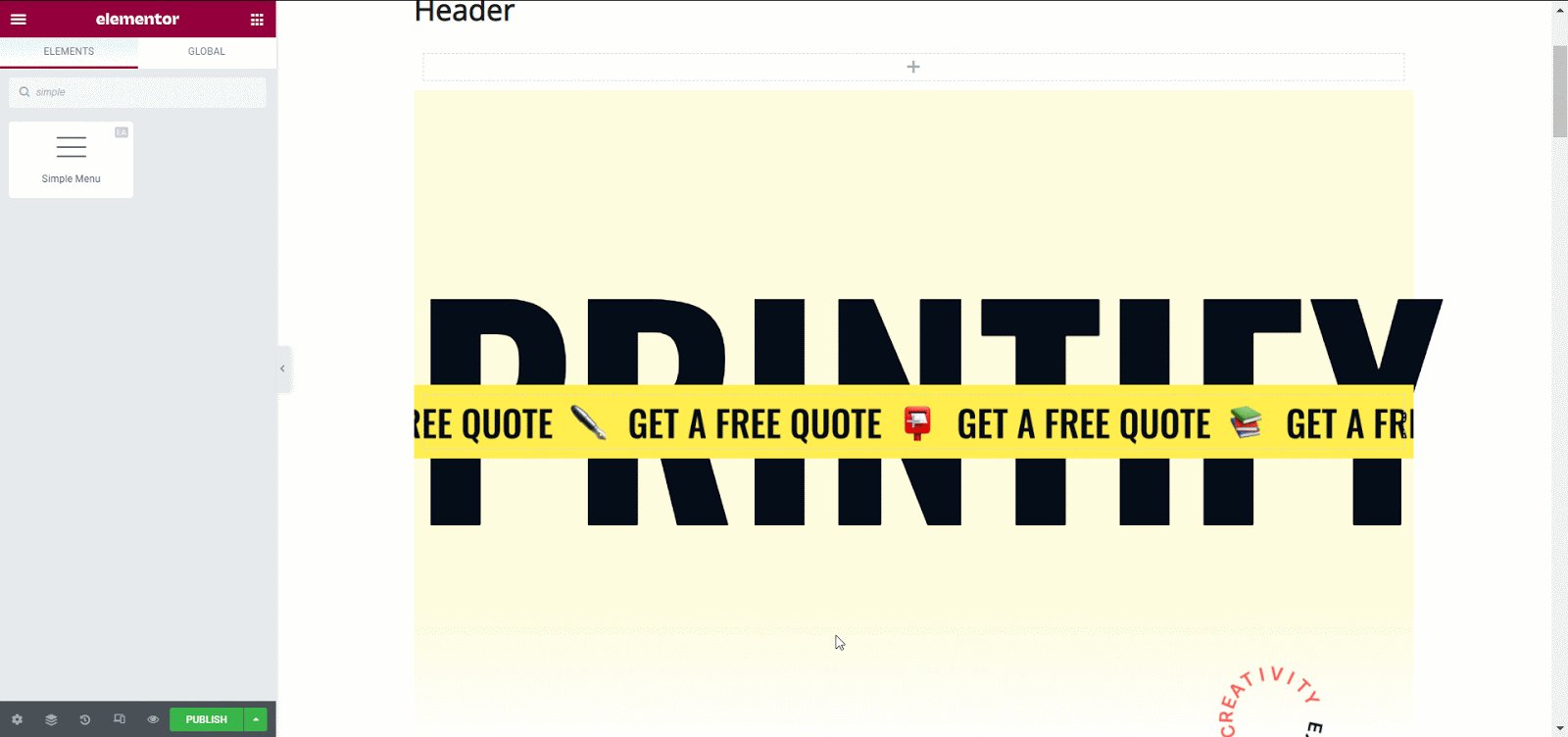
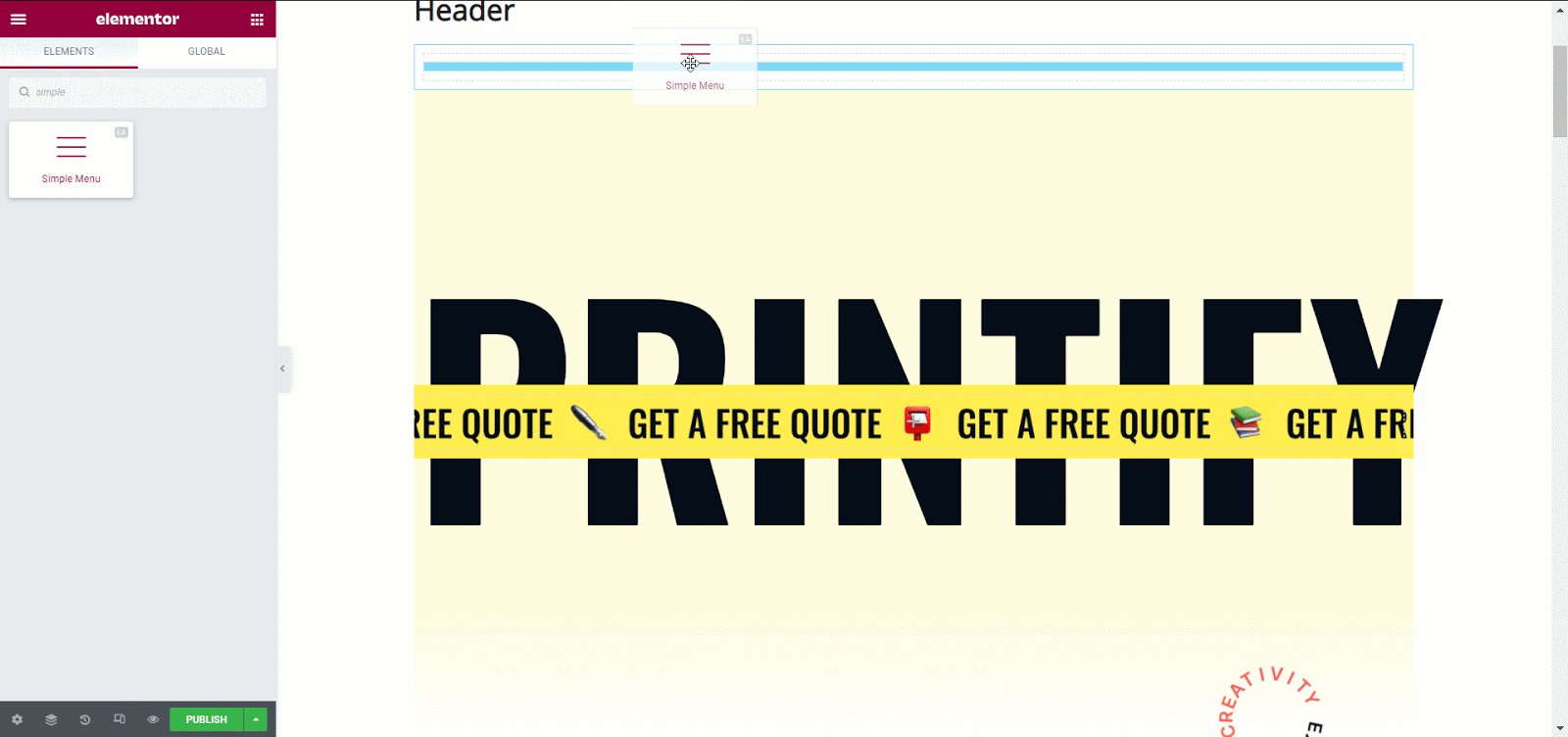
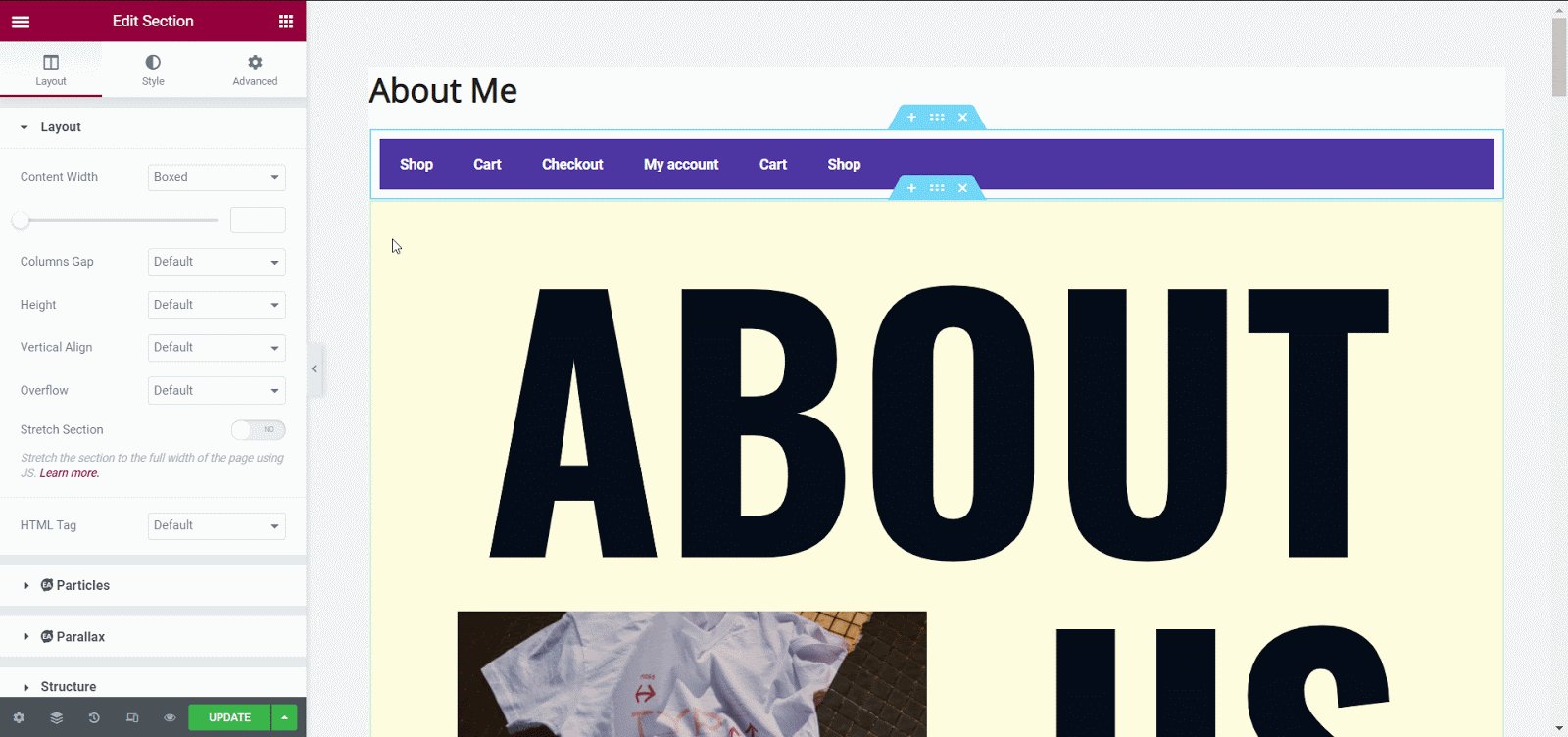
現在您需要轉到 Elementor builder 並蒐索“簡單菜單”小部件。 您可以將小部件拖放到您想要的部分,並立即添加您的標題。

第 3 步:創建透明的 Sticky Elementor 標題
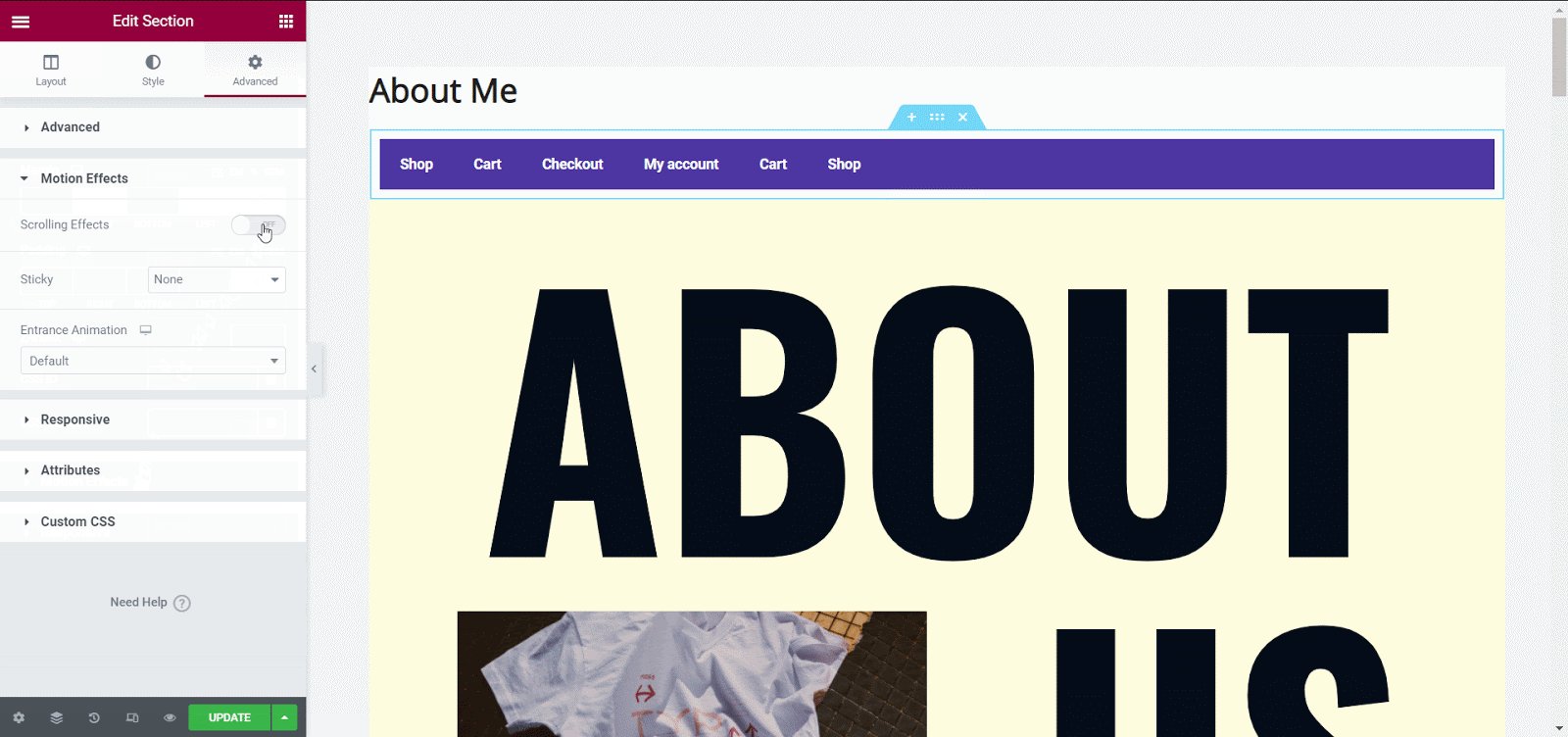
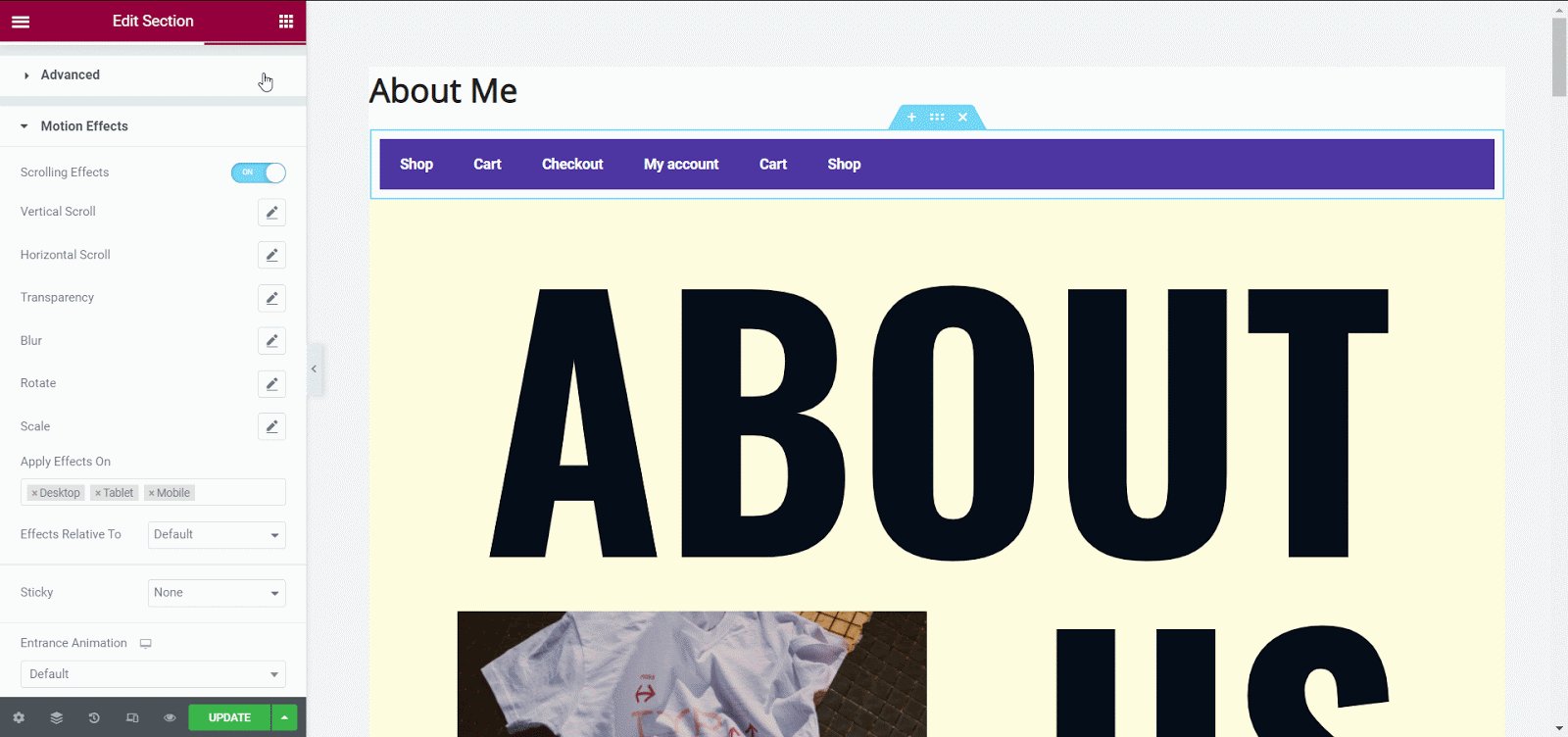
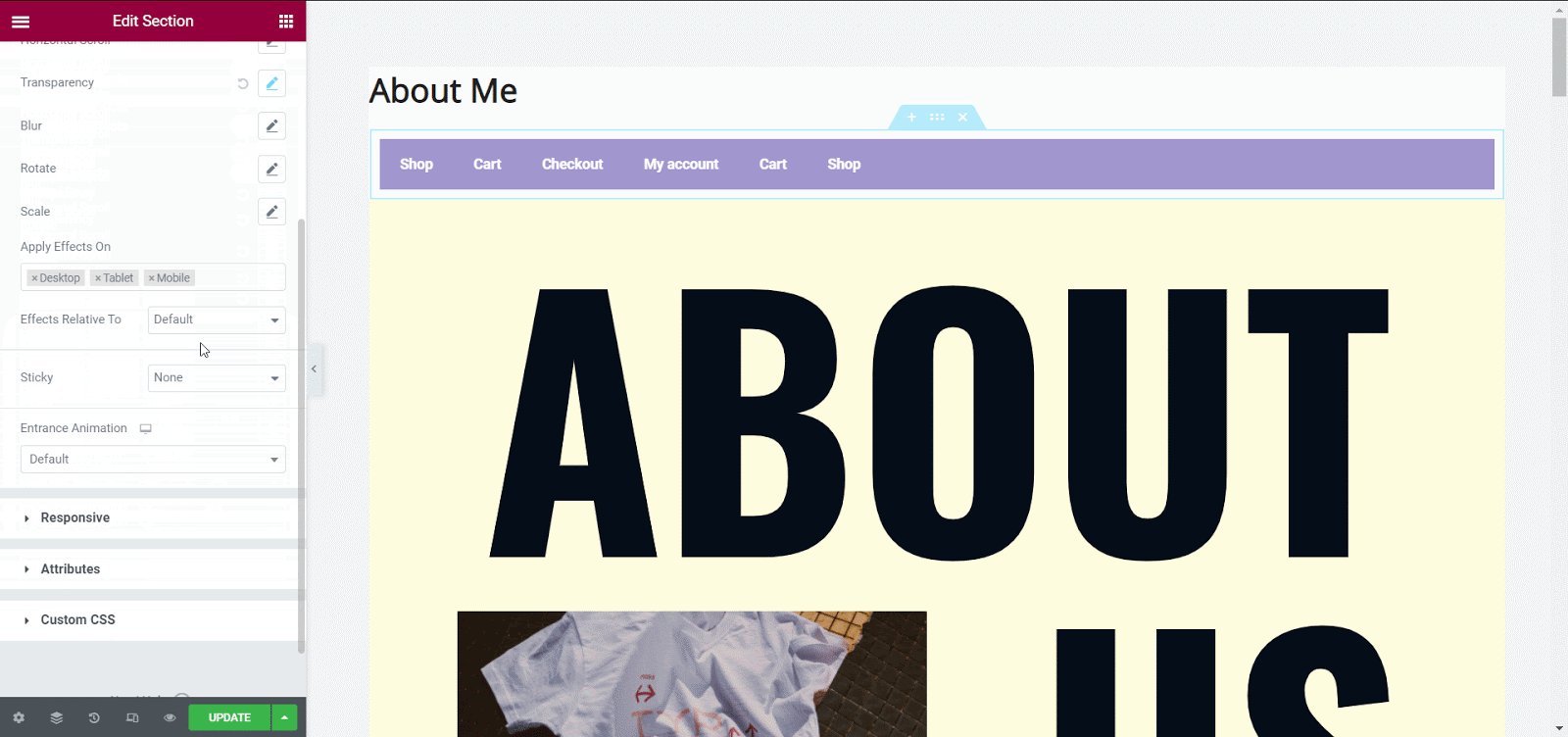
您現在可以為您的簡單菜單內容配置所有編輯選項。 導航到“高級”選項卡,然後單擊“運動效果”。 從這裡您需要切換選項“滾動效果”,將顯示更多選項。

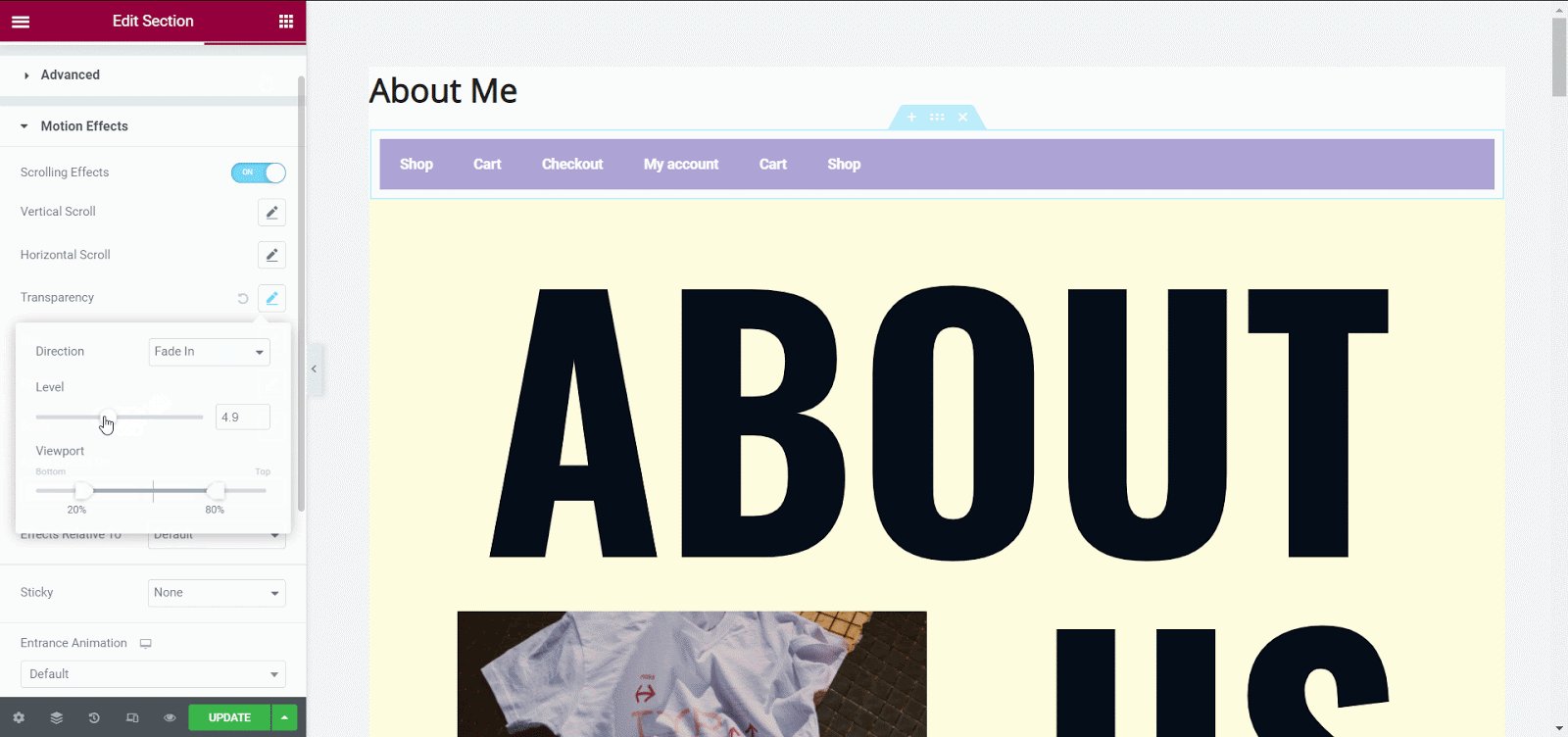
降低“透明度”選項的透明度以查看實時更改。 向下滾動到“粘性”選項並選擇“頂部” 。

發布頁面後查看透明的Elementor 粘性標題。 通過使用 Essential Addon 插件而不是專業插件,您可以輕鬆地在 WordPress 網站上創建透明的粘性標題。

立即創建您的透明 Elemnetor 粘性標題
在 WordPress 網站上使用透明的 Elementor 粘性標題是一種在您的網站中導航用戶的時尚方法。 這個粘性標題是完全響應的,可以立即吸引訪問者。 如果您不想選擇 Elementor Pro,您仍然可以使用免費版本的Essential Addons 插件創建 Elementor 粘性標題。
如果您喜歡這篇文章,請訂閱我們的博客並加入我們的社區,與網絡創建者和 Elementor 用戶建立聯繫。 在下方留下您寶貴的評論並保持聯繫。
