如何自定義您的 WordPress 儀表板
已發表: 2022-07-06
如果您需要幫助了解或學習如何使用 WordPress 儀表板,請參閱本教程:
- 如何使用 WordPress 儀表板
您的網站或博客是否在 WordPress 上運行? 如果是這樣,您是否知道您可以輕鬆自定義 WordPress 儀表板和管理部分的區域以滿足您的偏好?
在本教程中,您將學習如何在不接觸任何代碼的情況下自定義 WordPress 管理區域的各個方面。
本教程涵蓋的領域包括:
- 整理您的 WordPress 儀表板屏幕——如何在儀表板中隱藏/顯示和重新組織信息面板。
- 自定義您的 WordPress 儀表板配色方案。
讓我們跳進去……
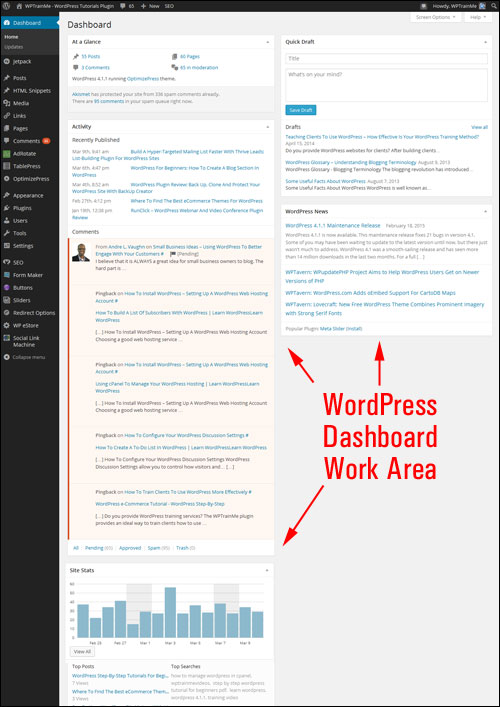
整理您的 WordPress 儀表板屏幕
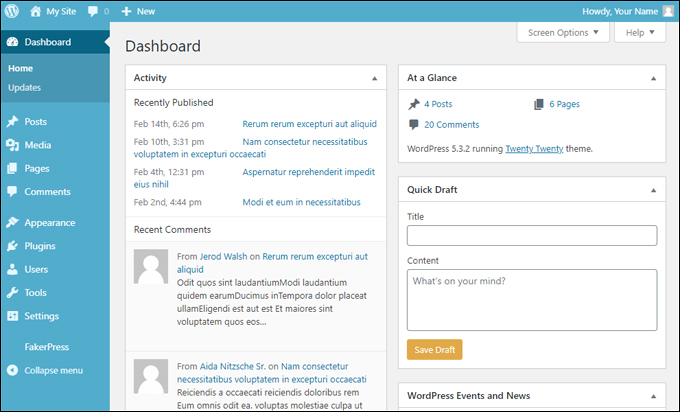
隨著您的網站增長或添加新功能,您的儀表板可能會開始顯得非常繁忙和雜亂。

幸運的是,您可以通過隱藏、最小化和重新組織儀表板信息面板的佈局來“整理”和整理 WordPress 儀表板屏幕。
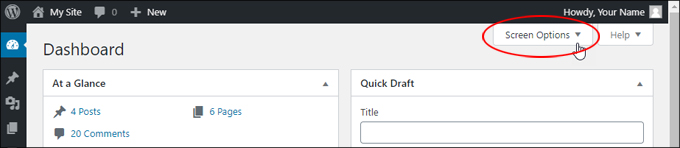
如何隱藏 WordPress 儀表板面板
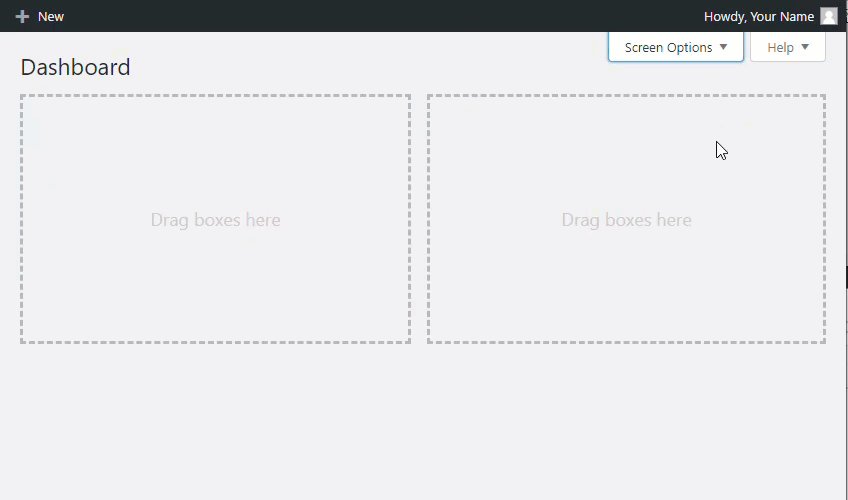
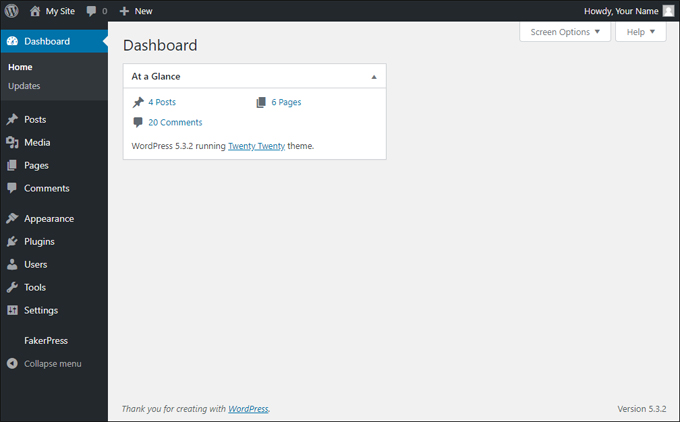
屏幕選項選項卡位於儀表板屏幕的右上角。

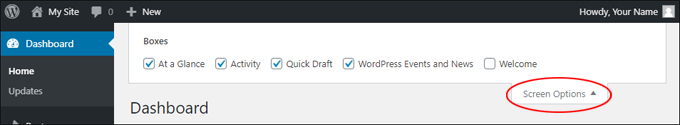
單擊“屏幕選項”選項卡以配置隱藏或顯示信息面板等選項。

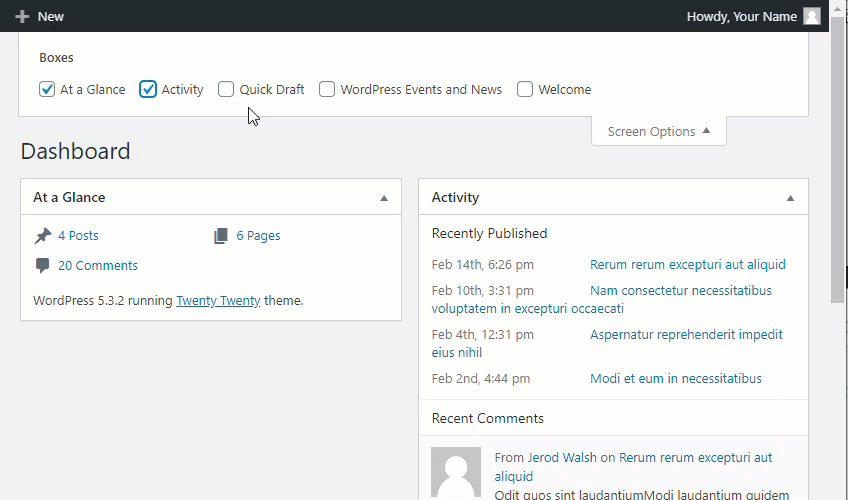
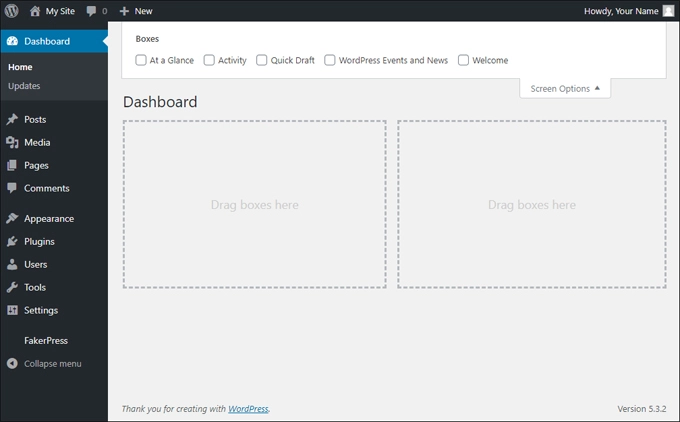
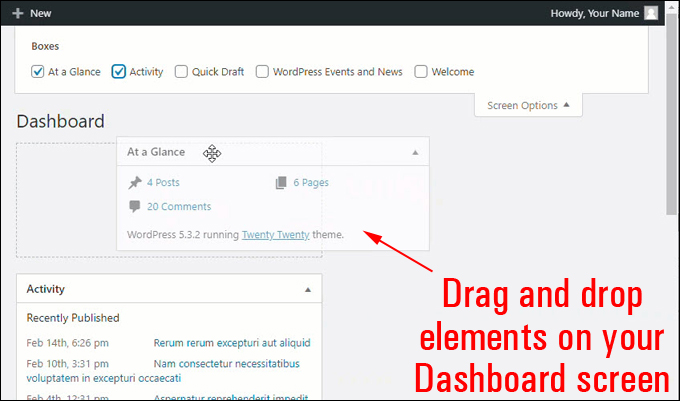
勾選或取消勾選框以顯示或隱藏儀表板元素。

通過在屏幕上隱藏不必要的元素,您可以更好地組織儀表板區域並在管理區域中創建整潔的外觀。

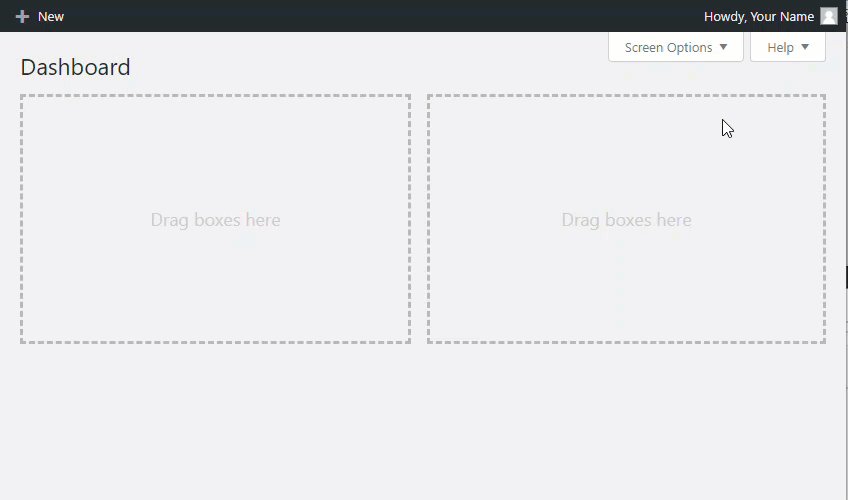
您還可以取消選中“屏幕選項”選項卡中的所有框以隱藏所有信息面板。

如果您不想隱藏屏幕上的所有內容,但又不想讓信息雜亂無章,您只需將儀表板中的信息面板最小化即可。
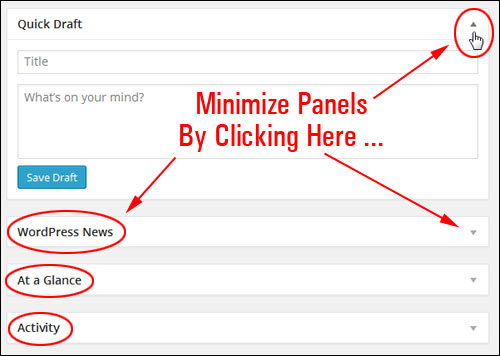
如何最小化 WordPress 儀表板面板
除了隱藏元素外,您還可以通過單擊信息面板標題欄角上的倒三角形符號來最小化儀表板中的內容塊。

這有助於在不完全隱藏信息面板的情況下保持您的工作區域整潔。

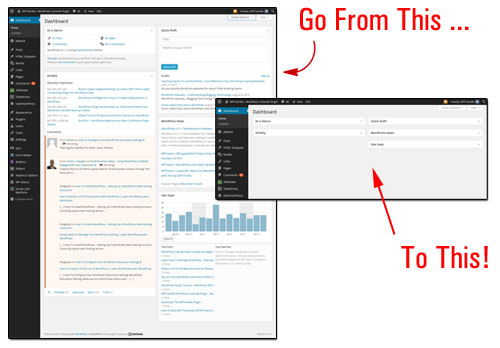
隱藏、顯示、展開或折疊任意數量的面板以創建整潔的外觀。 下次您登錄管理區域時,WordPress 會記住您的偏好。
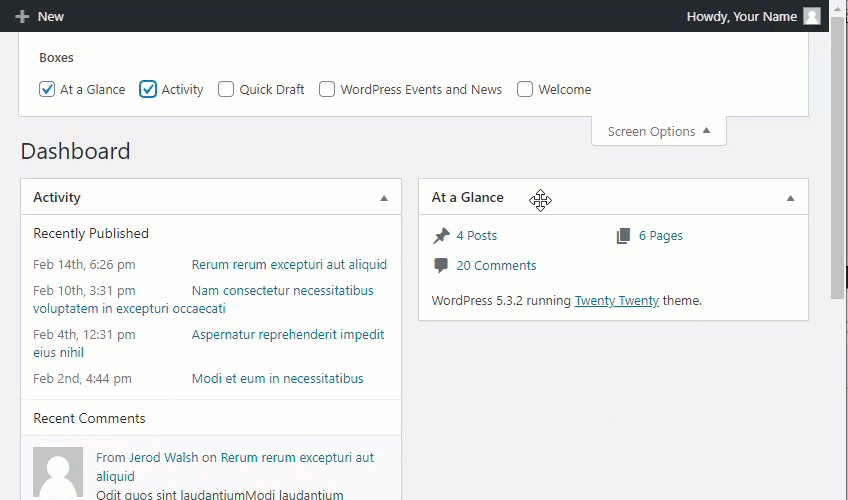
組織儀表板屏幕的另一件事是重新排列信息面板的佈局。
如何重新組織 WordPress 儀表板面板
您還可以使用“拖放”輕鬆地重新排列或重新配置儀表板內信息面板的佈局。


儀表板中的某些元素允許您配置乍一看可能不那麼明顯的其他選項和設置。
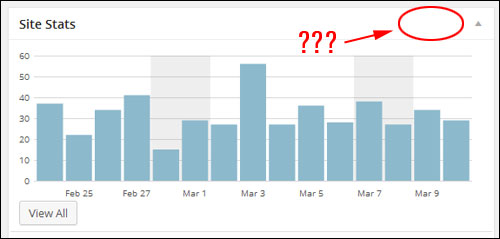
例如,這是一個通過插件添加到儀表板的內容面板,以提供額外的功能。 正如下面的屏幕截圖所示,面板最小化圖標的左側沒有任何東西可看……


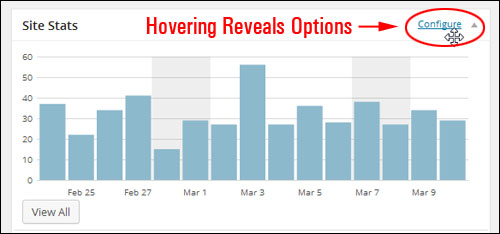
但是,如果您將鼠標懸停在標題欄區域上,您將看到一個鏈接出現,允許您訪問此元素的其他配置選項。

自定義您的 WordPress 儀表板配色方案
除了在儀表板中重新組織和整理信息外,您還可以從 WordPress 設置或使用插件更改管理區域的配色方案。

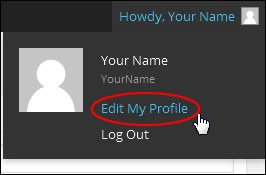
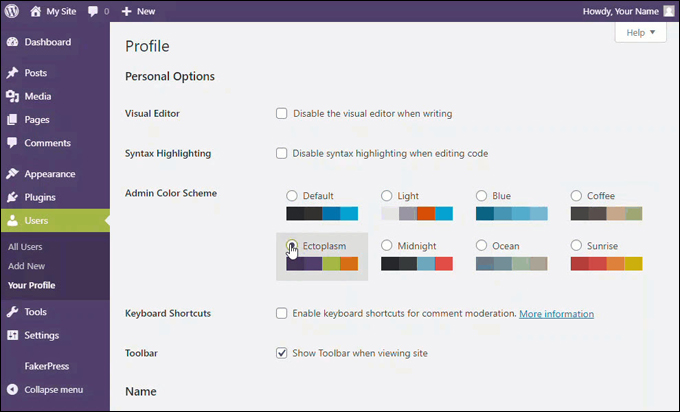
要更改 WordPress 站點管理區域的配色方案,請單擊“您好,您的用戶名”選項卡(在屏幕的右上角,然後選擇“編輯我的個人資料” 。

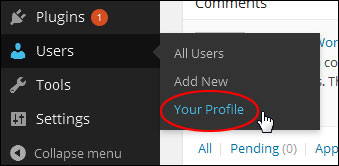
注意:您還可以通過單擊主菜單中的用戶 > 您的個人資料來訪問您的個人資料設置屏幕。

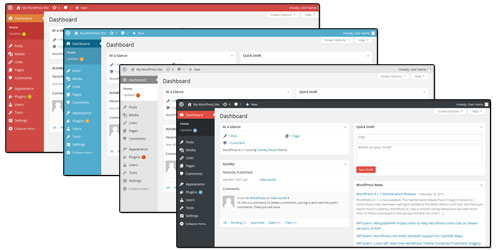
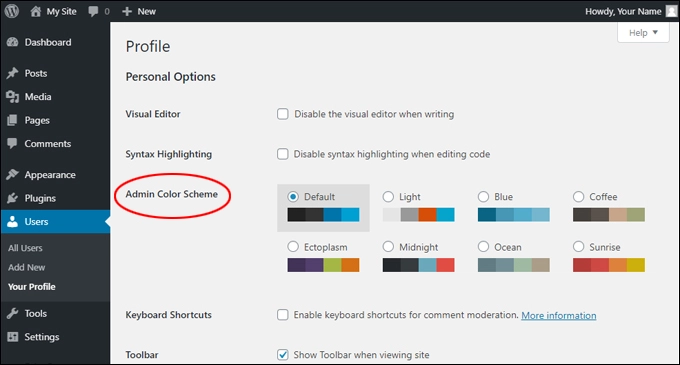
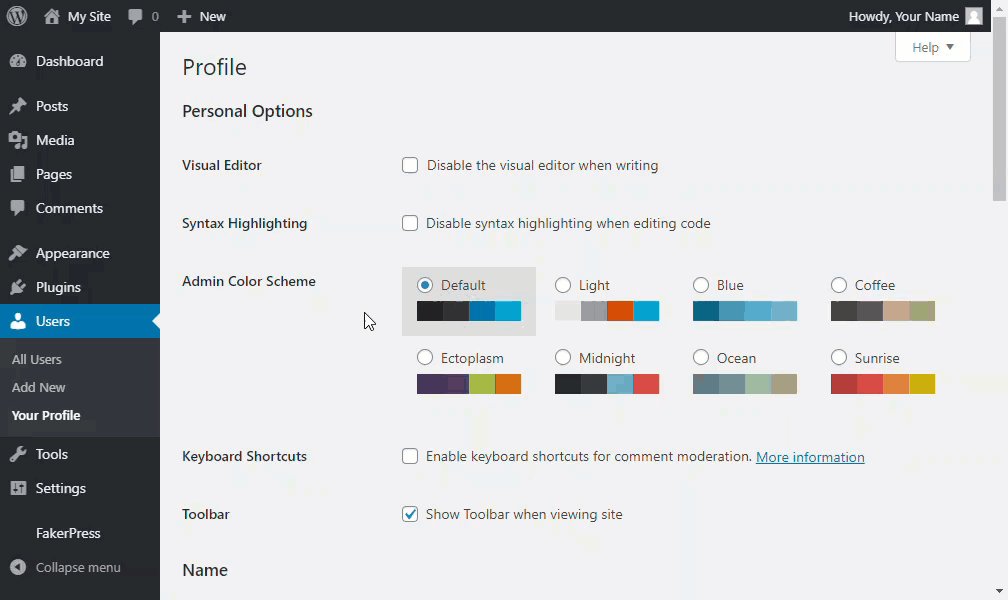
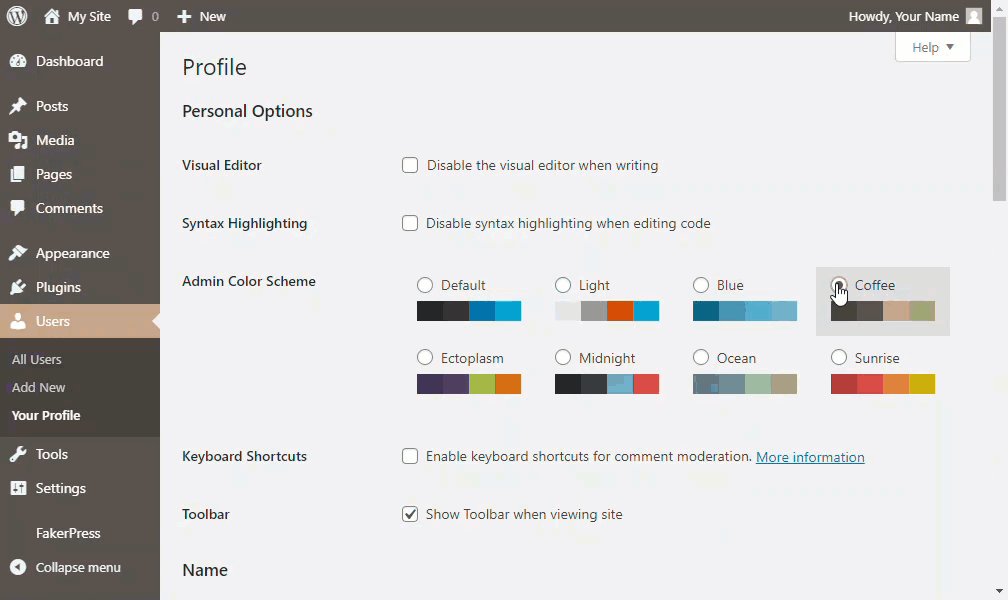
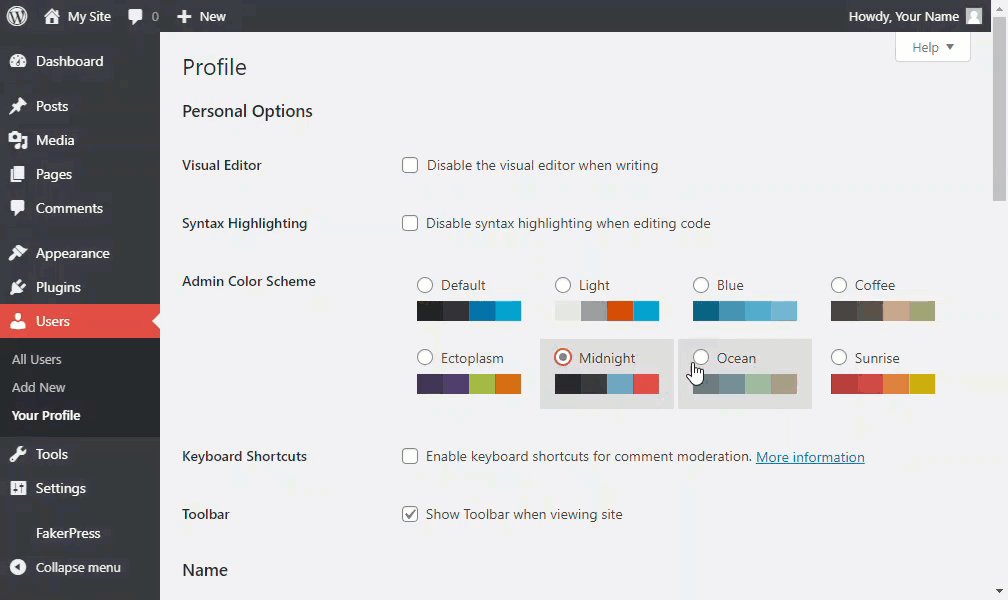
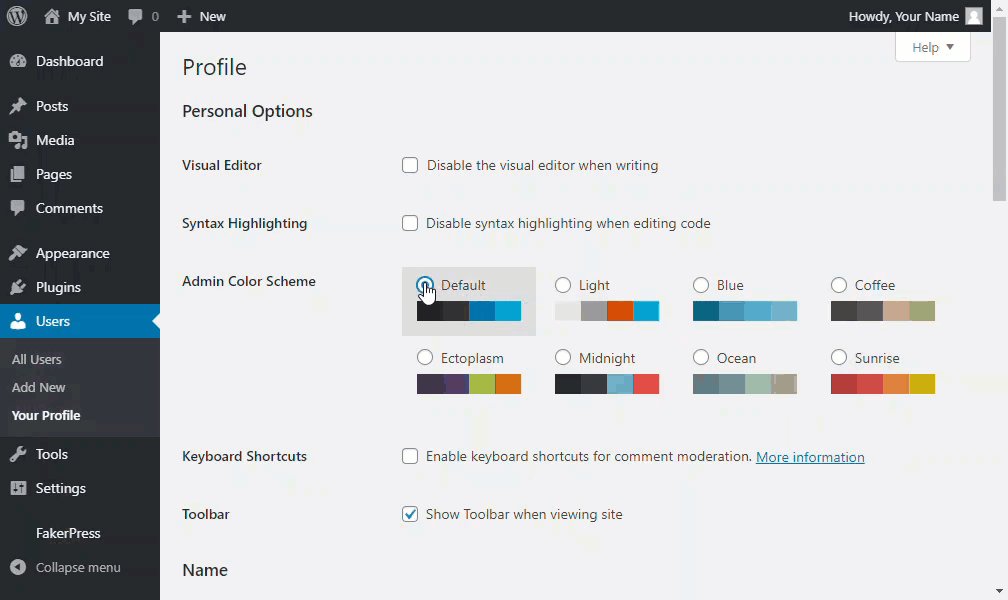
在“個人資料”>“個人選項”>“管理員配色方案”部分中,選擇一個選項以更改您的默認全局管理員配色方案。

您只需選擇不同的選項即可實時預覽新的管理員配色方案。

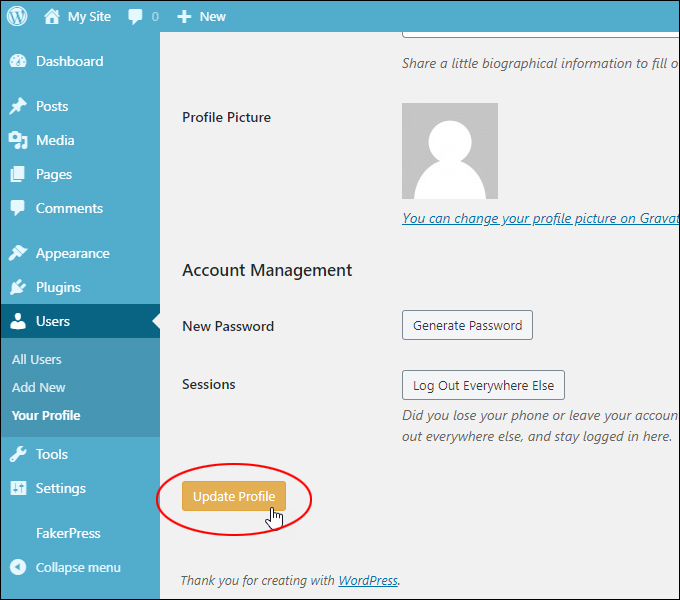
請記住單擊屏幕底部的更新配置文件按鈕以保存更改並更新您的首選項。

您的新管理部分配色方案將立即生效。


筆記:
- 除非您的網站已被修改或權限受到限制,否則您網站上的每個註冊用戶都應該能夠自定義他們自己的儀表板配色方案。
- 默認情況下,WordPress 為您提供有限數量的管理員配色方案選項供您選擇。 您可以使用插件或讓 Web 開發人員或 Web 設計師自定義您的主題顏色和/或模板來進一步自定義這些選項。

如果您需要幫助為您的管理區域創建自定義配色方案,請隨時與我們聯繫。
要了解有關用戶配置文件部分的更多信息,請參閱本教程:如何編輯您的用戶配置文件
恭喜! 現在您知道如何在不接觸代碼或添加額外插件的情況下自定義您的 WordPress 儀表板和管理區域。 只需點擊幾下鼠標。

***
我們不受 WordPress 或其母公司 Automattic 的附屬、關聯、贊助或認可。 本網站包含產品的附屬鏈接。 對於通過這些鏈接進行的購買,我們可能會收到佣金。
