編輯 WordPress 代碼的兩種方法
已發表: 2022-09-05如果您想編輯您的WordPress 代碼,您有兩種選擇:使用插件或直接編輯代碼。 如果您不是開發人員,我們建議您使用插件。 有許多可用的插件可讓您更改 WordPress 代碼,而無需直接編輯代碼。 如果您是開發人員,您可以直接編輯您的 WordPress 代碼。 為此,您需要通過 FTP 訪問您的 WordPress 文件。 一旦您有權訪問您的 WordPress 文件,您就可以使用文本編輯器對其進行編輯。
您可以在 WordPress 上管理您的網站,但在某些時候您必須讓非編碼人員管理它。 WordPress 代碼可以通過多種方式進行編輯,這些方式都是安全的。 本節為您提供在 WordPress 中安全編輯代碼的分步說明。 如果您使用的是經典 WordPress 主題,您可以通過轉到“文本”選項卡來編輯整個帖子的 HTML:如何編輯源代碼。 如果您想直接更改主題文件中的任何代碼,請使用子主題而不是父主題。 WordPress 代碼編輯器可用於編輯主題的源代碼。 使用 SFTP,您還可以更改主題文件。
將自定義 CSS 添加到 WordPress 的唯一方法是使用自定義 CSS 編輯器和 SFTP 文件。 WordPress 定制器並非如此。 新的塊編輯器和經典編輯器允許您直接在 WordPress 帖子和頁面中編輯 HTML。 不應通過直接編輯其代碼將自定義 CSS 添加到您的主題中。 最好使用 WordPress 定制器中的 Additional CSS 區域或像 Simple CSS 這樣的插件。
通過右鍵單擊“元素”選項卡中的 HTML 並選擇“編輯為 HTML”,您可以直接編輯完成編輯後將呈現的網頁的標記。
登錄後,您將能夠對 WordPress 源文件進行 HTML、CSS、PHP 和 JS 更改。 右鍵單擊任何文件並選擇查看/編輯很簡單:一旦您進行了更改(不要白屏您的網站),文件將被保存。
要顯示代碼,只需編輯您希望它出現的帖子或頁面。 編輯後通過單擊帖子編輯屏幕上的帖子編輯鏈接將新代碼塊添加到您的帖子。 代碼片段現在可用於在塊的文本區域中輸入。 保存博客文章並顯示後,代碼塊將被激活。
在開始之前,您必須先導航到插件。 插件編輯器是一種用於編輯插件文件的軟件工具。 從“選擇要編輯的插件:”的下拉菜單中選擇要編輯的插件。 您可以直接從編輯器將插件添加到您的站點。 您現在可以將代碼寫入頁面。 如果要保存更改,請在完成後單擊“更新文件”按鈕。
如何編輯 WordPress 頁面的代碼?
在您的 WordPress 儀表板中創建一個新頁面或發布並導航到它以進行更改。 選擇一個塊後,一個菜單將出現在您要編輯的塊的右側。 要訪問這三個點,請右鍵單擊圖像並選擇它們。 單擊“編輯為 HTML”後,您將能夠添加代碼。
除了各種其他任務之外,了解如何在 WordPress 中編輯 HTML 很有用。 結果,您的網站受到惡意軟件的攻擊,或者您更新插件並崩潰。 您可以通過多種方法輕鬆訪問 WordPress 網站的源代碼。 您如何獲取 WordPress 網站的 HTML 代碼? 儘管編輯 HTML 比其他方法危險性小,但在繼續之前創建備份仍然是個好主意。 如果您使用 WordPress 經典編輯器,您所要做的就是從可視化編輯器移動到後端的文本編輯器。 通過編輯WordPress 主題的源代碼,您可以通過兩種方式訪問它。
我們的目標是從 WordPress 主題編輯器開始逐步引導您完成這些方法。 如果您想更改 WordPress 側邊欄或頁腳的內容,可能需要 HTML。 如果您更喜歡使用 WordPress 編輯器更改主題中的文件,您可以在線進行。 在主題編輯器中,您可以訪問構成主題的 PHP、CSS、JavaScript 和所有其他與開發相關的文件。 這種方法比 FTP 安全一點,我們將在後面討論。 如果您創建自己的 JavaScript,您將能夠在 WordPress 中使用它。 您還可以直接從主題編輯器對其中任何一個進行更改。
根據您希望如何使用 JavaScript 文件,可以在命令行或您所在的目錄中找到它。Genesis Framework 的內置編輯器可用於添加頁眉和頁腳腳本。 另一方面,插件功能允許您在任何主題中使用相同的功能。 這類似於修改您的 JavaScript 以將 CSS 添加到您的 WordPress 網站。 有三種方法可以做到這一點,具體取決於您打算進行的編輯範圍。 如果您想更改 WordPress 網站的 CSS,可以使用 WordPress主題編輯器或 WordPress 定制器來完成。 插件可用於更改 WordPress 網站的樣式和外觀。
CSS Hero 是一個很好的免費工具示例,它可以讓您在不修改主題的情況下輕鬆編輯網站的各個方面。 您可以使用像 FileZilla 這樣的 FTP 客戶端來訪問您網站的源代碼。 在添加 FTP 帳戶頁面上,輸入以下信息。 現在是時候設置您的 FTP 帳戶了。 當您無法訪問您的 FTP 帳戶時,您可能需要查看您的託管服務提供商的 FTP。 除了文章和指南,這將提供豐富的信息。 YellowPencil 插件是一個免費增值產品,是一個強大的視覺風格編輯器。
您可以使用此 WordPress CSS 樣式編輯器插件快速輕鬆地自定義網站的外觀。 如果您使用 Elementor 或 Beaver Builder 等頁面構建器,Ultimate Tweaker 是一個很好的選擇。 這個插件演示包括一個 HTML minifier 工具、一個拖放界面、自定義圖標等。 FTP 和 WordPress 主題編輯器是訪問 WordPress 網站源代碼的最佳方式。 WP Buffs 團隊提供 24 小時幫助以及護理計劃,以滿足您的所有維護和定制需求。
您選擇的 PHP 代碼將顯示 WordPress 使用的 PHP 腳本。 WordPress 將顯示腳本調用的所有函數以及 WordPress 傳遞給這些函數的參數。
如果要修改計算機上的 WordPress 代碼,可以使用純文本編輯器來完成。 確保該文件與 WordPress 安裝在同一目錄中。
如果要更改服務器上的 WordPress 代碼,必須首先訪問安裝 WordPress 的服務器並進行更改。
如何查看 WordPress 背後的 Html 代碼
雖然 WordPress 隱藏了 HTML 代碼,但您始終可以訪問它。
您可以在 WordPress 中編輯代碼嗎?
 學分:金斯塔
學分:金斯塔您可以自定義 WordPress 代碼,通過編輯它來自定義特定功能,從而為您的網站提供更多控制權。 塊編輯器和經典編輯器允許您更改單個帖子或頁面的 HTML 代碼。 如果要更改 WordPress 主題的源代碼,請使用子主題。
WordPress 代碼可以使用 HTML、CSS、JavaScript 和 PHP 進行編輯。 為 WordPress 帖子和頁面使用HTML 編輯器是一個簡單的過程。 可以使用文本編輯器添加、編輯和刪除 HTML 代碼。 塊可以使用古騰堡編輯器相互獨立地編輯。 您將能夠修改 WordPress 主題中的源代碼。 每個 WordPress 主題都帶有不同的文件系統。 您的網站包含 CSS、PHP 和 JavaScript 文件。
編輯主題源代碼的三種主要方法是通過插件、主題編輯器或 FTP。 您可以通過編輯 CSS 來更改字體系列的大小、顏色和其他詳細信息。 每個 WordPress 主題都有兩個文件,其中一個是內容。 所有文件都以字母結尾。 CSS 文件是 CSS 類名的擴展。 主題編輯器可以在外觀中找到。 如果您不了解 CSS 或想完全避免代碼,則可以使用插件。
WordPress 插件允許您添加自定義主題,即使您更改主題後仍保留在系統上。 例如,插入頁眉和頁腳插件使您能夠將代碼插入網站的頁眉和頁腳。 要訪問 JavaScript 編輯器,請打開將添加 JS 代碼的頁面或帖子,然後單擊 JS 代碼旁邊顯示的鏈接。 在 WordPress 中編輯 PHP 的兩種最常見的方法是通過WP 代碼編輯器或通過 FTP 客戶端。 代碼編輯器是編輯 PHP 文件的最便捷方式,因為它可以通過儀表板訪問。 當您無權訪問 WordPress 儀表板時,FTP 客戶端最有用。 WordPress 包含許多允許您編輯 HTML、CSS、JavaScript 和 PHP 的功能。 當您右鍵單擊文件時,可以通過從選項菜單中選擇查看/編輯來對其進行編輯。 編輯完代碼後,您可以保存它,然後將其上傳回您的服務器。
WordPress 編輯器:編輯文本文件的好方法
使用可用於在您的計算機上編輯 HTML 和 XML 文件的WordPress 編輯器,您可以對 HTML 和 XML 文件進行簡單的更改。 如果您選擇進行更改,那麼訪問您網站的每個人以及下載文件的任何人都可以看到您的更改。
我在哪裡編輯 WordPress 中的 HTML?
為了編輯WordPress 網站的 HTML 代碼,您需要通過文件管理器或 FTP 客戶端訪問網站文件。 訪問適當的文件後,只需進行所需的更改,然後保存文件。

在 WordPress 中編輯 HTML 的能力是您應該具備的基本技能。 如果您知道如何編輯代碼,則可以進行故障排除和高級自定義。 在大多數情況下保留WordPress 源代碼是合適的,但在某些情況下您可能需要更改它。 要編輯 WordPress 源代碼,請使用 Notepad 或 Text for Mac 作為文本編輯器。 還需要安裝 FTP 客戶端,例如 FileZilla 或 Google Chrome,以及現代瀏覽器。 要編輯 HTML,請選擇要編輯的小部件,然後進行更改並保存。 選擇包含特定佈局、顏色和字體的 WordPress 主題至關重要。
如果您想保留主題佈局但更改字體,則可能需要編輯 PHP 和 CSS。 這些文檔可以使用 WordPress 代碼編輯器或通過 FTP 客戶端進行編輯。 如果你想編輯 WordPress 源代碼,你應該使用 FTP 客戶端。 您不應使用此軟件,否則可能會使您的網站面臨風險。 如果您確信自己擁有正確的技能並知道如何去做,這裡有一些提示。 在開始之前,您必須首先考慮您的目標、您的工具和您的時間。
如果您沒有時間或沒有興趣編寫代碼,那麼有幾個優秀的網頁構建器可以為您完成這項工作。 Wix 和 Weebly 均可免費使用。 如果您喜歡自己編寫 HTML 代碼,可以使用簡單的文本編輯器來創建網頁。 Windows 和 Mac 用戶可以使用免費的 Adobe Brackets HTML 編輯應用程序。 記事本和寫字板是 Windows 中最常用的兩種文本編輯器; 兩者都不是免費的。 您可以在 WP-content 中找到並編輯該文件。 只要您在代碼編輯器中打開文件,就可以進行更改。
如何在 WordPress 中禁用 Html 選項卡
在 wordpress 上寫文章或頁面時,無法在用戶設置或全局選項中禁用編輯器上方的 HTML 選項卡。 但是,一些不需要此選項卡來使用它的用戶可能希望在國際上禁用它。 導航到 WP 內容並找到您的 WordPress 主題。 打開它並進行任何更改後,您可以使用代碼編輯器進行任何必要的更改。 要自定義您的 HTML 模板,請轉到 WordPress 儀表板中的外觀編輯器,然後選擇已為您設置的子主題。 您可以將 PHP 放入 index.html、function.html 或 header.html 格式。
如何編輯 PHP 源代碼
PHP 文件可以在任何文字處理器或文本編輯器中進行編輯,但文字處理器不支持編輯編程代碼。 支持語法高亮、自動縮進和括號補全的文本編輯器也可以幫助您編輯 PHP 文件。
在 WordPress 中編輯 CSS 代碼
為了在 WordPress 中編輯 CSS 代碼,您需要訪問左側邊欄中外觀下的編輯器。 進入編輯器後,您將能夠修改 WordPress 網站的 CSS 代碼。 請記住,對 CSS 代碼進行更改會影響您網站的外觀,因此在進行任何更改之前創建備份始終是一個好主意。
本教程將引導您了解如何以多種方式編輯 WordPress CSS。 方法包括使用附加 CSS 選項編輯代碼、從主題編輯器編輯代碼以及使用插件。 要了解如何將自定義 CSS 添加到 WordPress,您必須首先了解本教程不構成 CSS 編碼教程。 如果您的主題包括自定義。 CSS,它將顯示您的自定義 CSS 代碼; 否則,系統會提示您輸入。 編輯過程完成後,更新文件選項將被激活,您應該按下它來進行任何必要的更改。 在本節中,我們將向您展示如何使用插件編輯 WordPress CSS。
您可以使用插件添加或編輯自定義 WordPress CSS 代碼。 您可以使用可用於此目的的附加插件之一刪除 CSS 代碼。 如果您選擇儀表板主題版本選項,您始終可以刪除自定義 CSS,但如果您選擇自定義 CSS 選項,則必須備份文件。
在 WordPress 中編輯 CSS
您可以使用內置的主題定制器在 WordPress 中定制您的 CSS。 CSS 文件也可以在主題文件夾中找到,您可以在其中查找包含文件的文件夾。 然後,您可以使用可以下載到計算機上的文本編輯程序對其進行編輯。 編輯 CSS 文件後,從找到文件的同一目錄中選擇上傳。
WordPress Html 代碼
在WordPress 塊編輯器中,您還可以通過編輯來更改特定塊的 HTML。 選擇內容中的現有塊,然後按三點菜單進行查看。 之後,單擊“編輯為 HTML”選項。 結果,將顯示塊的 HTML。
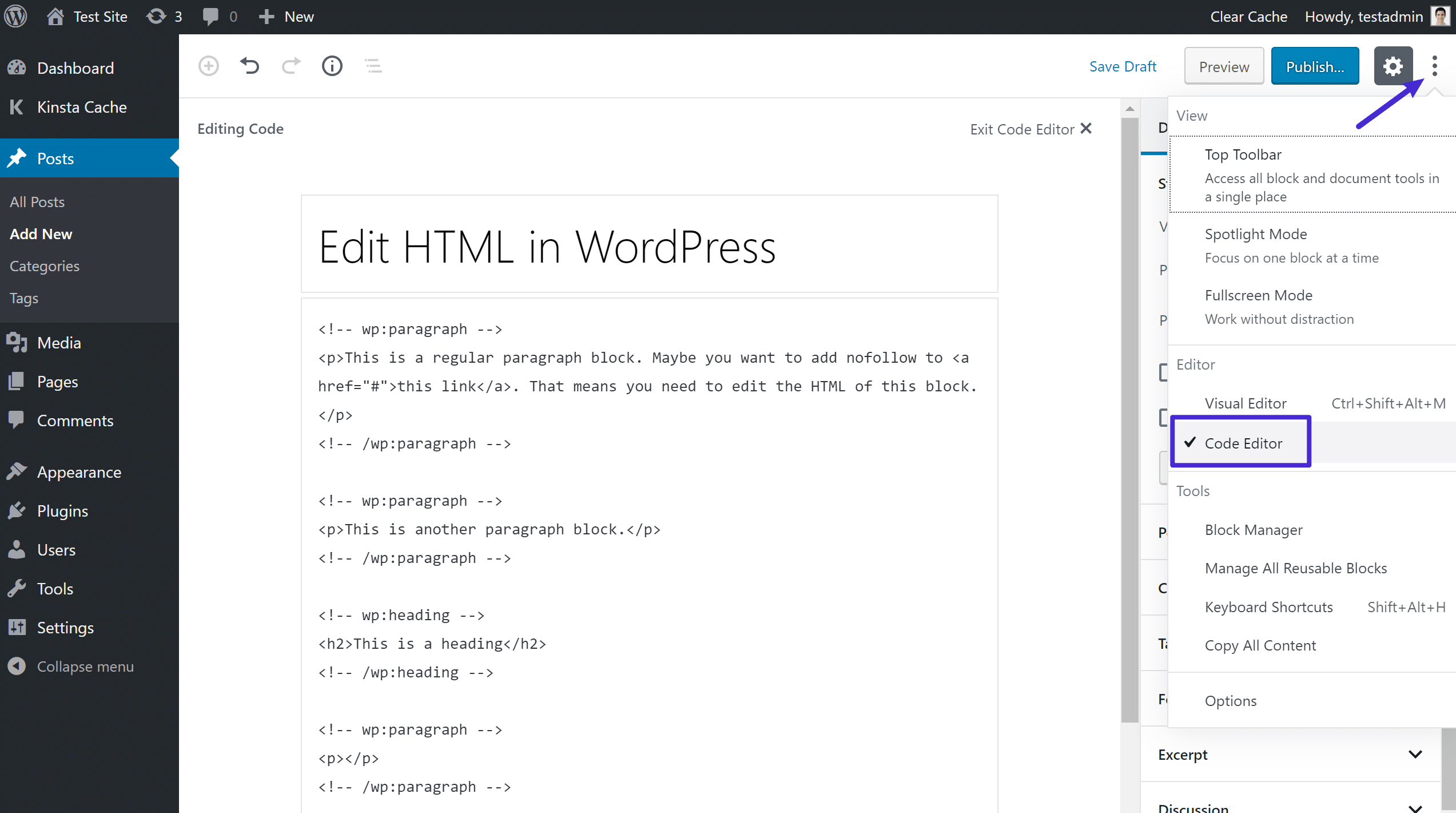
標記語言,也稱為 HTML,是 Web 瀏覽器用來在其頁面上顯示內容的一組指令。 當需要編輯 HTML 時,您可以輕鬆解決自定義和故障排除問題。 您將在本文中學習如何使用不同的方法在 WordPress 代碼編輯器中編輯 HTML。 在 WordPress 塊編輯器中,您可以編輯博客文章中每個塊的 HTML。 您可以包含 nofollow 鏈接、更改文本樣式或添加其他代碼選項。 要訪問代碼編輯器,請按屏幕右上角的三點圖標。 WordPress 主題編輯器(代碼編輯器)是修改網站 HTML 的另一種方式。
但是,我們建議您不要使用主題編輯器直接編輯代碼。 另一種選擇是使用 FTP,也稱為文件傳輸協議。 您可以使用 FTP 客戶端而不是主題編輯器來解決問題。 該插件易於使用,可讓您快速將代碼添加到您的 WordPress 網站。 在進行任何更改之前,您必須先下載該文件並將其安裝到您的桌面。 編輯 HTML 後,您可以使用新文件替換原始文件。 在正文和頁腳框中,您會找到可以添加到站點的 HTML 代碼。 選擇使用 WPCode 生成特定代碼輸出的位置很簡單。 有關如何向 WordPress 添加頁眉和頁腳代碼的更多信息,請參閱我們的 WordPress 指南。
如何從後端編輯 WordPress 頁面
假設您指的是如何在 WordPress 後端編輯頁面:
1. 登錄您的 WordPress 網站
2. 在左側邊欄中,將鼠標懸停在頁面菜單項上,然後單擊所有頁面
3. 找到您要編輯的頁面並點擊其標題
4. 在頁面編輯器中進行更改,完成後單擊更新按鈕
WordPress 代碼編輯器
有許多代碼編輯器可用於WordPress 開發,但並非所有的代碼編輯器都是一樣的。 有些更適合初學者,而另一些則更適合高級用戶。 對於那些在兩個極端之間尋找中間立場的人來說,WordPress 代碼編輯器是一個不錯的選擇。 它提供了多種功能,使其成為初學者和高級用戶的絕佳選擇。
具有跨平台兼容性的代碼編輯器最適合 Mac OS、Windows 和 Linux。 使用 Visual Studio Code、PhpStorm 或 Sublime Text 代碼編輯器可以更輕鬆地更改 WordPress 代碼。 在決定使用哪個應用程序之前,您可以比較應用程序並找出最適合您的應用程序。
Gutenberg Edito 的優缺點
儘管 Gutenberg 編輯器缺乏視覺功能,但由於其基於塊的佈局,您可以比任何其他編輯器更輕鬆地創建帖子和頁面。 在這種情況下,您使用塊編輯器來編輯 HTML 並將其導出為 .html 文件。 如果您想在保存 .html 文件後保留您在塊編輯器中所做的更改,您可以激活 Gutenberg 編輯器並繼續編輯。
當您單擊工具欄中的塊時,您將看到省略號或三個點,其中顯示該塊的“編輯為 HTML”選項。 如果您想在經典編輯器中更改帖子或頁面的編輯樣式,請在工具欄中選擇省略號或三個點。
如何在 WordPress 中編輯 PHP 文件
為了在 WordPress 中編輯 PHP 文件,您需要通過 FTP 或 SFTP 訪問您的站點並導航到 /wp-content/ 目錄。 從這裡,您可以編輯構成您的 WordPress 網站的任何 PHP 文件。 請務必在進行任何更改之前為您的網站創建備份,因為即使是一個小錯誤也可能會破壞您的網站。
如何在 WordPress 中查找 Html 代碼
如果您想在 WordPress 網站上查找特定元素的 HTML 代碼,可以使用瀏覽器檢查器工具。 大多數瀏覽器都有一個內置的,它們的工作方式都相似。 要使用檢查器工具,請右鍵單擊要檢查的元素,然後從上下文菜單中選擇“檢查”或“檢查元素”。 這將打開檢查器工具,您將能夠看到該元素的 HTML 代碼。
自定義設計升級只能編輯字體和 CSS。 您無法編輯正在使用的主題輸出的 HTML。 通過使用自定義 CSS 插件,您可以更改網站上的顏色、寬度和背景等內容。 在任何情況下,只需 text:.by-author 以僅指明作者。 當我查看 Lisbon.com 時,我目前看不到這一點,但預計將來會如此。 靜態首頁可能是此解決方法的唯一替代方法。
將代碼片段添加到 WordPress 帖子和頁面
可以在 WordPress 帖子和頁面上啟用代碼顯示。
WordPress 是一種流行的內容管理系統,可讓您從頭開始創建網站或更新現有網站。 要顯示 WordPress 帖子或頁面的代碼,您只需編輯要顯示代碼的帖子或頁面,然後在帖子中插入新的代碼塊。 在文本區域中輸入代碼片段後,保存博客文章。 然後,您可以在預覽部分看到代碼塊。
