以排版為重點的 WordPress 主題,用於您網站的多個概念
已發表: 2018-09-07以排版為重點的網站設計使您可以通過內容吸引所有用戶的注意力,並使他們在閱讀和瀏覽博客頁面時停留數小時。 這就是為什麼,如果您是博主或者您想推出在線雜誌或報紙,請查看這個 WP 主題集。
我們為投資組合、商業網站、博客和多個其他概念精心挑選了以排版為中心的最佳 WordPress 主題。 只是看到和享受!
Digitax – SEO 和數字營銷機構 WordPress 主題

在為網站創建內容時,請注意排版層次結構,這一點很重要。 層次結構意味著使用不同大小、樣式、粗細的字體來創建一致的文本流,並為不同的文本分配不同的重要性。 例如,標題和副標題總是粗體並且比常規段落大一點。
這是一個適合代理商和營銷人員的 SEO 數字營銷 WordPress 主題。 該模板基於 Elementor 頁面構建器,它允許您使用拖放界面輕鬆構建頁眉、頁腳或頁面結構。 主題的更多功能包括寬和盒裝佈局、無限顏色、排版選項等等。
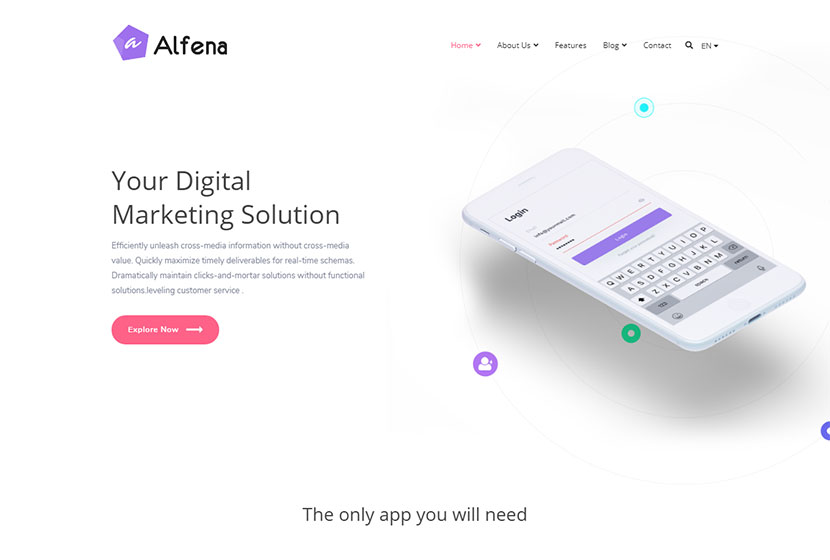
查看演示Alfena – SaaS 啟動 WordPress 主題

不要為您的網站選擇兩種以上的字體,以免在您的網頁設計的整體外觀中造成混亂和不和諧。 從一個字體系列中選擇字體以使它們相互補充,同時創造出不同的風格是很重要的。
這是一個適用於 SEO、SaaS、數字、代理或登陸網站的 WordPress 主題。 它帶有 2 種不同設計的主頁佈局、不同的預製內頁,如博客佈局、畫廊、服務、定價表等。 該模板還與 King Composer 頁面構建器、Slider Revolution、Contact Form 7 集成,並具有許多功能,包括 WPML 多語言支持等。
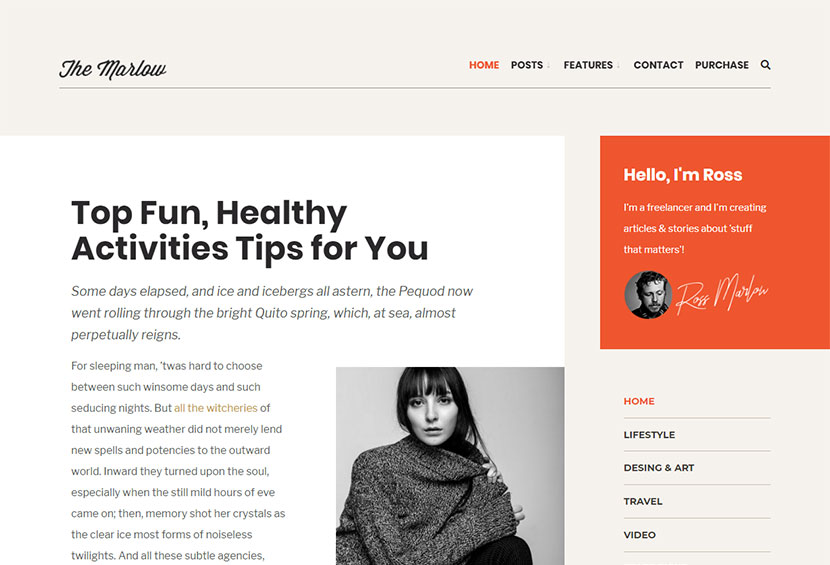
查看演示Marlow – 獨特的排版優先 WordPress 博客主題

每個人都知道為博客選擇正確的排版的重要性,但並不是每個人都知道他們使用的字體和字體的歷史。 例如,20 世紀最暢銷的字體 Gill Sans 是由 Eric Gill 於 1928 年創作的,他不僅是字體設計師,還是雕塑家、版畫家和石雕師。 這種字體被歸類為“人文主義”無襯線字體,它的顯示和文本都清晰易讀。
看看這個專為個人精簡博客製作的時尚排版優先 WordPress 主題。 該主題的功能包括高級管理面板、3 個主佈局和 3 個帖子佈局、無限配色方案 - 使用顏色選擇器、5 種帖子格式、主菜單和頁腳菜單、隱藏/顯示大多數帖子元素選項、自定義背景圖像和更多功能。
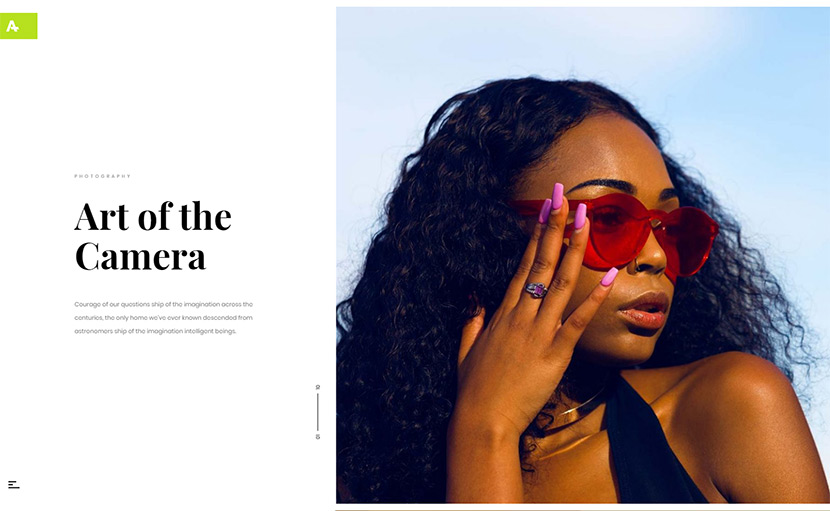
查看演示Anotte – 水平攝影 WordPress 主題

1939 年發行了一本名為 Big Red 的 Linotype 面孔樣本書。這本書包含一千多頁的字體樣本,用於手工撰寫的標題和使用 linotype 機器製作的文本。 還有大量使用裝飾和邊框的模特廣告和公告的標本。
有很多專注於排版的 WordPress 主題,Anotte 就是其中之一。 這是一個閃電般快速的帶有水平滾動的 WP 模板,它是專門為攝影網站設計的。 它包含一個子主題、水平和垂直組合帖子佈局、無限的輪播滑塊和簡單的圖像滑塊、簡碼生成器以及更多功能。
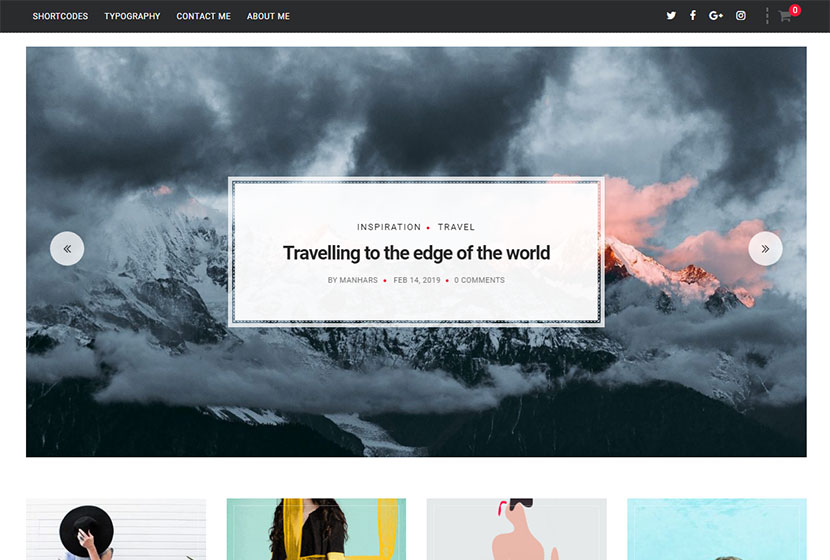
查看演示PepperMint – 博客/迷你雜誌的創意 WordPress 主題

在為您的網站選擇正確的排版時,重要的是要考慮主要問題,因為排版會影響整體設計。 例如,在為您的網站選擇兩種不同的字體時,選擇 x 高度(小寫字母主體的高度)相似的字體很重要。 這將在您的設計中創造一致性和和諧。
這是一個不錯的博客和迷你雜誌 WordPress 主題,具有現代外觀和對排版的強烈關注。 您可以將其用於生活方式博客、時尚雜誌和更多相關網站。 主題的特點包括最小和乾淨的設計、3 個獨特的頁眉、4 個頁腳小部件、頁腳 Instagram、6 個獨特的橫幅(盒裝和全角)等等。
 查看演示
查看演示Danni — 極簡主義 WordPress 博客主題

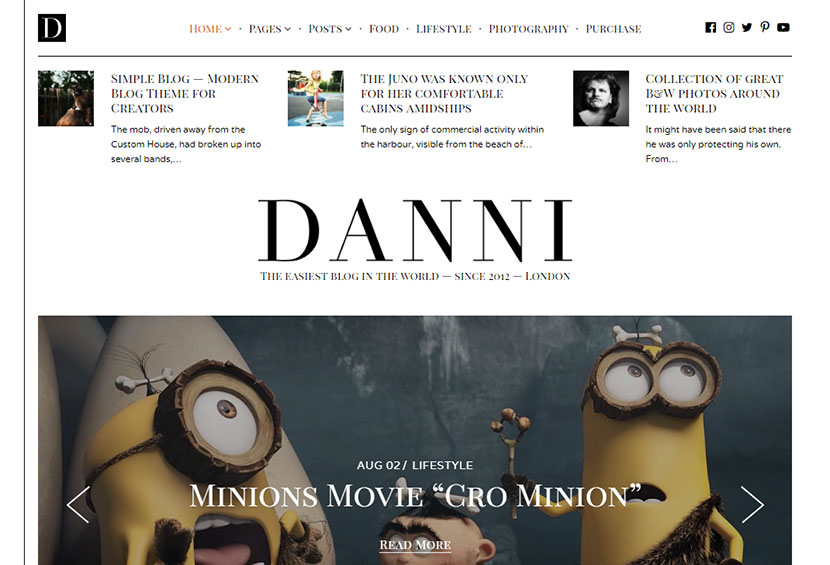
在為博客或任何其他網站選擇排版時,行高(或前導)也很重要。 這意味著您應該考慮文本行中的垂直空間。 行高值應該是字體大小的 1.25 到 1.5 倍——這是可讀性和易讀性所必需的。
這個博客主題非常注重排版,並允許在網絡上創建個人日記或新聞雜誌。 該模板具有導航下的熱門帖子、精選帖子滑塊、2 個介紹塊、2 列佈局、建議的內容停靠、實時定制、畫布外移動菜單等功能。
查看演示Park – 創意組合 WordPress 主題

選擇排版時要考慮的另一件事是字距調整。 字距調整是字母之間的空間以及調整字母以創建正確的空間體積以避免文本的間隙或擠壓外觀的過程。 有時有必要收緊或放鬆字距,以使您的帖子更具吸引力。 這在處理標題和徽標時尤其重要。
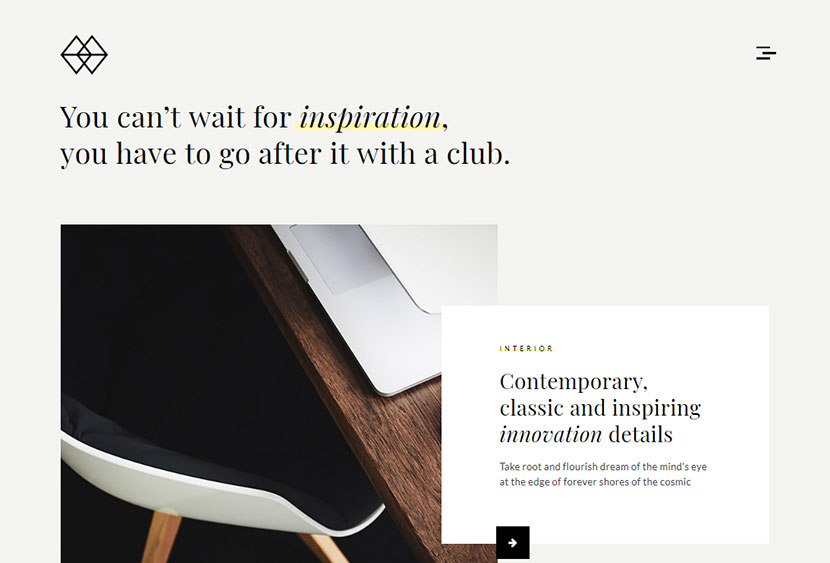
這個最小而乾淨的 WP 主題旨在創建一個很酷的作品集並以最佳方式展示您的攝影作品。 它包含一個子主題、投資組合帖子類型、簡單的圖像滑塊和畫廊、簡碼生成器、簡單的翻譯。POT、聯繫表格 7 支持、易於定制以及更多優勢。
查看演示Janice – 響應式 WordPress 博客和商店主題

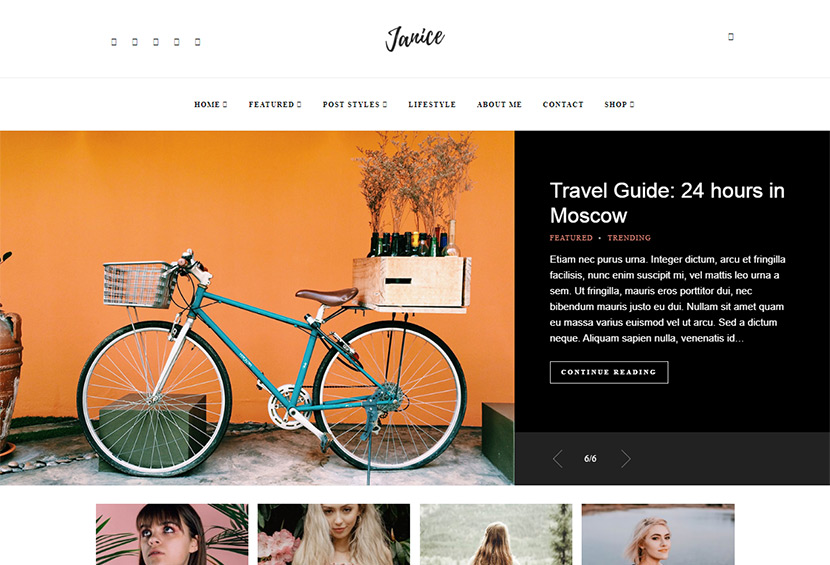
當您考慮網站的最佳排版時,度量是另一個重要的特徵。 度量是線條長度,應根據您的設計和整體和諧度對其進行調整以使其更長或更短。 在這個 WordPress 主題中觀察到攝影和排版的和諧。
這個優雅的 WordPress 主題專注於內容,旨在在 Web 上創建漂亮的博客或商店。 它帶有多種主頁佈局,包括經典、標準、列表、網格、盒裝、texton 等。 該主題還具有大量功能,包括大型菜單、不同的帖子格式、顏色選項、聯繫表 7 等等。
查看演示Myna – 砌體 WordPress 博客主題

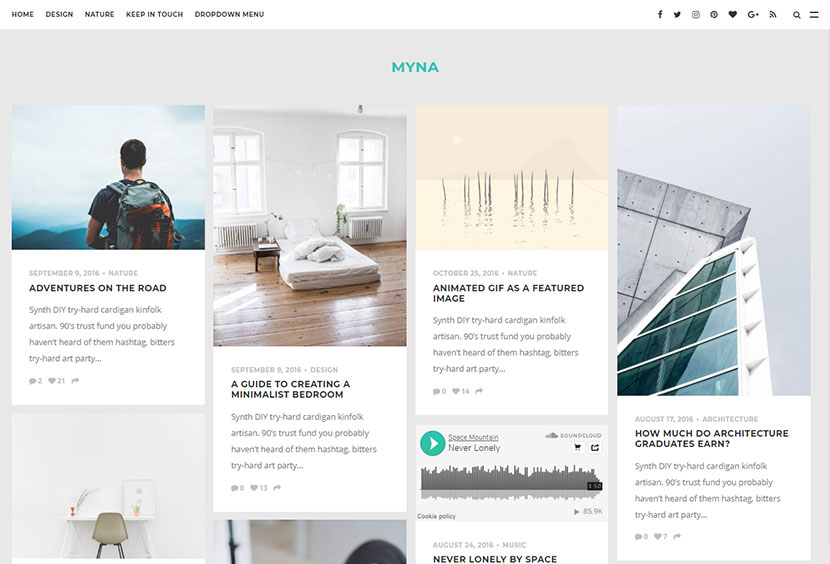
在為您的網站選擇字體時,可讀性應該是一個優先事項。 確保您使用的字體適合您的市場和受眾,並且您的文本寫得完美無瑕。 根據您認為您的受眾將閱讀使用您選擇的字體編寫的文本的溝通渠道來選擇字體非常重要。
這是一個簡約而優雅的 WP 主題,專注於內容並為用戶提供出色的閱讀體驗。 它擁有畫布菜單、最小的磚石設計、社交欄和媒體源,這將有助於使您的博客真正脫穎而出。 無限的品牌顏色、自定義小部件、高級管理面板以及更多可用於主題的功能。
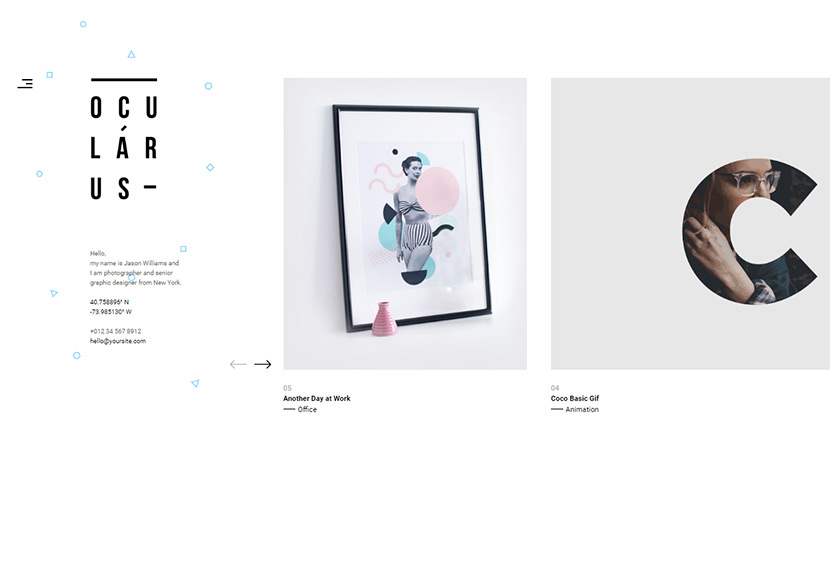
查看演示Ocularus – 極簡攝影 WordPress 主題

排版的對齊方式也會影響文本的可讀性。 左對齊是最流行的一種,因為它使您的副本更易於閱讀。 中心對齊僅在您創建海報或品牌時適用,至於正確對齊,這主要用於題詞。 當涉及到對齊文本時,這更適合多列佈局。
這個 WordPress 主題是為攝影網站設計的簡約設計,專注於排版。 該模板附帶兒童主題、投資組合帖子類型、谷歌網絡字體、圖像滑塊和輪播滑塊、簡碼生成器、翻譯就緒來源、易於定制以及更多優勢。
查看演示還需要考慮跟踪以使副本看起來完美。 跟踪與字距調整幾乎相同,但它與整個字間距有關,並且在您完成字距調整後進行管理。 跟踪定義了在您的字距調整完善後需要檢查和更正的字母之間的間距。
你還想看什麼其他系列? 我們很樂意為您提供幫助,因此請告訴我們您希望在我們的博客上找到哪些主題集合。 先感謝您。
