了解出站鏈接:rel=nofollow、贊助和 ugc
已發表: 2020-04-04
如果您發布贊助或附屬鏈接,您很可能熟悉rel="nofollow" 。 它是您添加到帖子鏈接的標籤,用於告訴 Google 您因將該鏈接放在博客上而獲得報酬。
或者至少……是的。
谷歌最近引入了更具體的值,你可以添加到你的rel屬性中,這樣他們就可以準確地知道它是什麼類型的鏈接。
以下是我們將在這裡介紹的內容:
-
rel屬性是如何工作的? -
rel屬性的不同值rel="sponsored"-
rel="ugc" -
rel="nofollow"
- 如何在 WordPress 上的鏈接中添加
rel屬性和值?- 自動使用美味的鏈接
- 在古騰堡編輯器中手動
- 在 Gutenberg 編輯器中使用 Yoast 選項
- 在經典編輯器中手動
- 關於出站鏈接的更多問題:
- 我在我的鏈接中看到
rel="noopener noreferrer"(或其他一些rel值)。 - 如果我的舊鏈接都標記為
rel="nofollow"會怎樣?
- 我在我的鏈接中看到
rel屬性是如何工作的?
想要復習一下嗎? 我們開始做吧。
雖然在博客上添加鏈接通常就像突出顯示要鏈接的文本、單擊按鈕並粘貼鏈接一樣簡單,但該操作實際上在代碼中圍繞鏈接的文本,如下所示:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
<a>標籤定義了一個鏈接,您可以使用不同的樣式或屬性自定義該<a>標籤。 其中之一是rel 。
rel代表關係,當您在鏈接中添加rel標籤時,您是在告訴 Google,“嘿,我的博客和我要鏈接的資源之間存在某種關係。”
但是你不能只輸入rel就指望谷歌理解它; 您需要為您的rel屬性分配一個值,如下所示:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
很長一段時間以來, rel="nofollow"是您告訴 Google 您的頁面上有付費鏈接的方式。 但是,正如他們總是說的那樣,“時代,他們正在改變”,現在有幾種不同的方式可以定義您的付費鏈接。
需要注意的重要一點:並非所有鏈接都需要rel值。 但是在某些情況下,包含一個rel屬性是有意義的……
rel 屬性的不同值
根據谷歌的說法, rel屬性有三個主要值:
出站鏈接rel="sponsored"
正如您可能猜到的那樣,當鏈接是廣告或贊助鏈接時,您應該使用sponsored價值。
另一種思考方式:如果您以任何身份從您網站上的鏈接獲得報酬——無論是讚助鏈接、附屬鏈接還是其他付費鏈接——您需要添加rel="sponsored"屬性到您的鏈接。
因此,假設我是 WP Tasty Affiliate。 我可以在我的網站上談論 WP Tasty,但我需要為該鏈接適當地添加一個rel值。 它可能看起來像這樣:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
很簡單!
根據谷歌的說法,你仍然可以對這樣的付費鏈接使用rel="nofollow" ,但他們確實說sponsored是“首選”。 這是一個很大的問題,因為您實際上可能會因為未將這些鏈接標記為付費鏈接而受到處罰。
出站鏈接rel="ugc"
這個有點不那麼簡單,但你可能不需要太擔心它。 UGC 代表用戶生成的內容,如果您的網站有論壇,您可以在網站評論部分的鏈接上使用rel="ugc" 。
下面是 Pinch of Yum 的一個例子:

每當有人在 Pinch of Yum 和許多其他博客上發表評論時,他們都可以留下返回自己網站的鏈接。 這個'ugc'值只是告訴谷歌,“這個鏈接在評論中,它不應該對評論者的 PageRank 有貢獻或被抓取和索引。”
您的主題應自動應用此標籤,如果您不確定,可以聯繫您的主題開發人員。
再一次,我們在這裡有一點免責聲明:谷歌說你實際上可以從值得信賴的貢獻者中刪除rel="ugc"屬性來獎勵和認可他們,並將一點“鏈接汁”傳遞給那個人。 但我們認為擔心這一點沒有意義,尤其是在評論方面。

出站鏈接rel="nofollow"
OG rel值!
現在,Google 對rel=“nofollow”的建議如下(笑):
“當其他值不適用時使用
nofollow值,並且您希望 Google 不將您的網站與您的網站關聯或從您的網站抓取鏈接頁面。”
讓我們想一個例子……
假設您正在撰寫有關您喜歡的品牌的文章,但您沒有獲得返回他們網站的鏈接的報酬。 您可以鏈接到該品牌並包含rel="nofollow" ,這樣您的提及不應影響其網站的 PageRank。
在我們結束本節之前的最後一個注意事項:您可以組合這些值。 例如, rel="nofollow sponsored"是有效的。 您可能希望組合這些值以實現向後兼容性,因為新的sponsored和ugc值可能尚未在所有搜索引擎上被接受。
2020 年 3 月 1 日更新
谷歌剛剛宣布了對這個rel fun 的另一項更改!
根據 Moz 的說法,Google 現在將這些rel值視為“提示”,這意味著他們可以選擇使用sponsored 、 ugc或rel值作為“提示”,並在某些情況下將其實際用於PageRank、爬網和/或索引案例。
然而,在大多數情況下,Google 會繼續忽略這些鏈接。
如何在 WordPress 上的鏈接中添加 rel 屬性和值?
回到過去的美好時光,您可以檢查一個簡單的框,將rel="nofollow"添加到您的付費鏈接中,然後就可以結束了。
既然rel屬性的可定制性更高,您還需要採取更多步驟。
自動使用美味鏈接
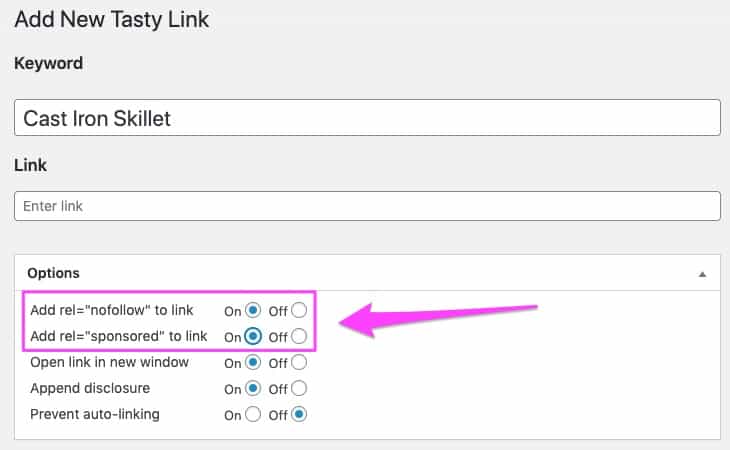
如果您使用 Tasty Links 來管理您的會員鏈接,我們會使其變得超級簡單。 創建新鏈接時,您會看到添加 rel=”nofollow” 和 rel=”owned”的選項。 只需選擇最適合您的產品鏈接的選項。

在古騰堡編輯器中手動
在 WordPress 的新塊發布編輯器中,您可以通過以下方式添加rel標籤:
- 使用鏈接按鈕添加鏈接
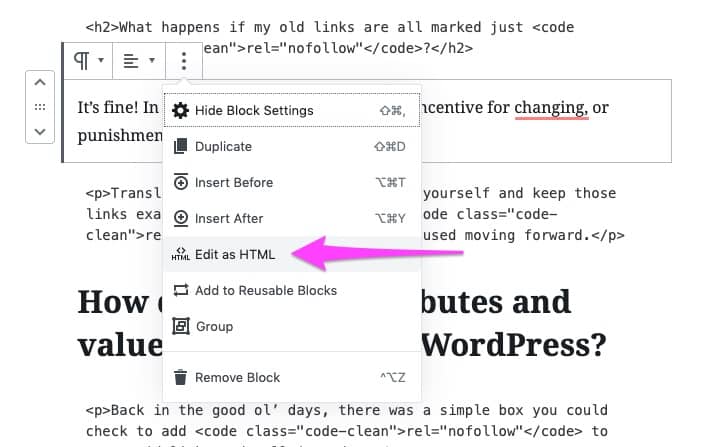
- 單擊鏈接所在塊的“更多選項”按鈕
- 點擊“編輯為 HTML”
- 添加您的
rel屬性和值 - 可選:通過再次單擊“更多選項”按鈕並單擊“可視化編輯”切換回可視化塊

在 Gutenberg 編輯器中使用 Yoast 選項
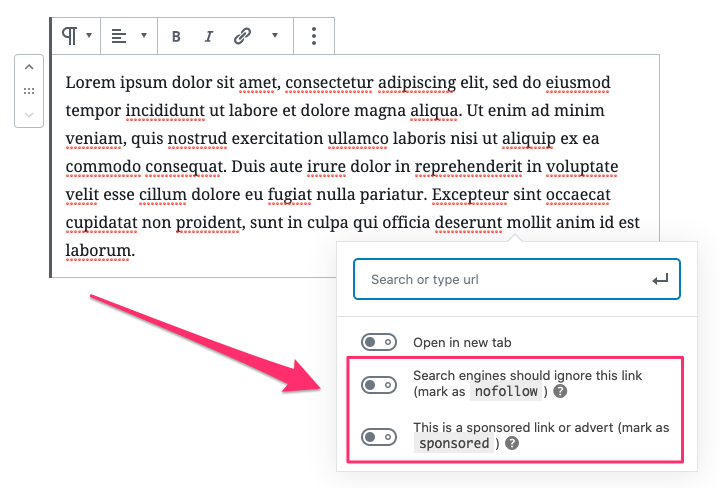
如果您在您的網站上使用 Yoast,您會注意到在向您的帖子添加新鏈接時添加"nofollow"和"sponsored"屬性的選項。 只需打開它們,你就可以開始了。 太容易了!

在經典編輯器中手動
仍在使用經典編輯器? 不用擔心!
- 使用鏈接按鈕添加鏈接
- 切換到文本選項卡
- 找到你的鏈接
- 添加您的
rel屬性和值 - 可選:通過單擊 Visual 選項卡切換回可視化編輯器
關於出站鏈接的更多問題
如果我的舊鏈接都標記為rel="nofollow"會怎樣?
沒關係! 事實上,Moz 說,“谷歌沒有為改變提供任何激勵,也沒有為不改變提供懲罰。”
翻譯:您可以讓自己輕鬆自在,並保持這些鏈接的原樣。 這些新的rel值應該在以後使用。
我在<a>標記中看到rel="noopener noreferrer" (或其他一些rel值)。 那是怎麼回事?
好問題。 rel屬性實際上可以有很多不同的值, "noopener noreferrer"就是一個例子。
這些值為您的鏈接增加了額外的隱私保護和信息,但它的本質是另一篇博客文章。
您可能不需要弄亂這些其他值(事實上,WordPress 可能會自動為您添加它們!),但是如果您想了解更多關於特定的rel值,請在評論中告訴我們。
這是對出站鏈接的總結! 希望您擁有調整鏈接所需的一切,但如果您有任何揮之不去的問題,請在評論中聯繫我們。 我們總是很樂意提供幫助!
對美味鏈接感興趣?
如果您一直在考慮嘗試使用 Tasty Links 的想法,那麼輕鬆更新出站鏈接可能會讓您扣動扳機! 我們一直在尋找改進 Tasty Links 的新方法,您可以相信我們會在您的博客之旅中繼續支持您。
在這裡查看所有 Tasty Links 提供的內容:https://www.wpstasty.com/tasty-links
另外,不要忘記我們的15 天退款保證! 嘗試 Tasty Links 是無風險的,我們認為您會非常喜歡它!
