在 WordPress 中更有效地使用圖像的 5 個技巧
已發表: 2018-07-23圖像在您網站的整體外觀中扮演著重要角色。 這意味著您必須密切注意您選擇的圖形。 此外,您選擇的文件格式會影響您網站的性能,這使得您處理圖像的方法變得更加重要。
幸運的是,由於您使用的是 WordPress,因此在有效使用圖像方面您有幾個優勢。 例如,該平台為您提供了許多工具來優化圖像的文件大小,以及內置的調整大小和裁剪功能。 向您的網站添加看起來引人注目的圖像並不難,同時也不會過度減慢您的頁面速度。
在本文中,我們將向您介紹五個技巧,以幫助您在 WordPress 中更有效地使用圖像。 我們將解釋為什麼每個都很重要,並討論如何將其付諸實踐。 讓我們開始工作吧!
1. 避免使用免費圖片

您可能知道,您不能只使用您在網站上在線找到的任何圖像。 如果您想在您的某個頁面上顯示圖像,則該圖像必須是您創建、拍攝、截屏或獲得使用的明確許可。
這些限制迫使很多人使用免費的庫存圖片。 由於它們的許可方式,這是您可以免費使用的圖形的統稱。 問題是網上有數十億個網站,而且沒有那麼多免費的圖片可供使用。 這意味著許多網站重複使用相同的流行選項,這會使它們看起來不專業或乏味。
另一個問題是免費庫存圖片往往是高度通用的。 您可以在本節開頭看到此類照片的示例。 當您在網站上使用圖像時,它們應該始終以某種方式與您的內容相關,以便它們支持該內容並提供上下文。 使用免費圖形很難做到這一點。
在大多數情況下,您需要使用以下一種或幾種方法,而不是求助於庫存圖像:
- 使用簡單的在線工具創建您自己的圖形。
- 使用您自己的屏幕截圖和照片,只要它們與您網站的內容相關。
- 包括其他類型的視覺輔助工具和媒體,例如列表、表格和信息圖表。
當然,所有這些技術都涉及一些額外的工作。 考慮到這一點,如果您真的別無選擇,只能使用免費的庫存圖片,我們建議您尋找可以找到的最不通用的選項,並確保它們與您的頁面或帖子的文本直接相關。
即使這樣,您也可能想對這些圖像進行一些嘗試。 例如,您可以裁剪照片以突出顯示特定部分,或使用過濾器賦予它們全新的外觀。 只需確保圖像的權限允許您進行這些類型的更改。
2. 在整個博客中使用具有相似風格的圖形
人們在設計網站時最常犯的錯誤之一是在每個頁面中使用不同的樣式。 例如,您通常不想切換配色方案或在頁面之間更改您使用的字體。 這些類型的不一致會使您的網站看起來像是匆匆忙忙地拼湊起來的,或者沒有太多的關心。
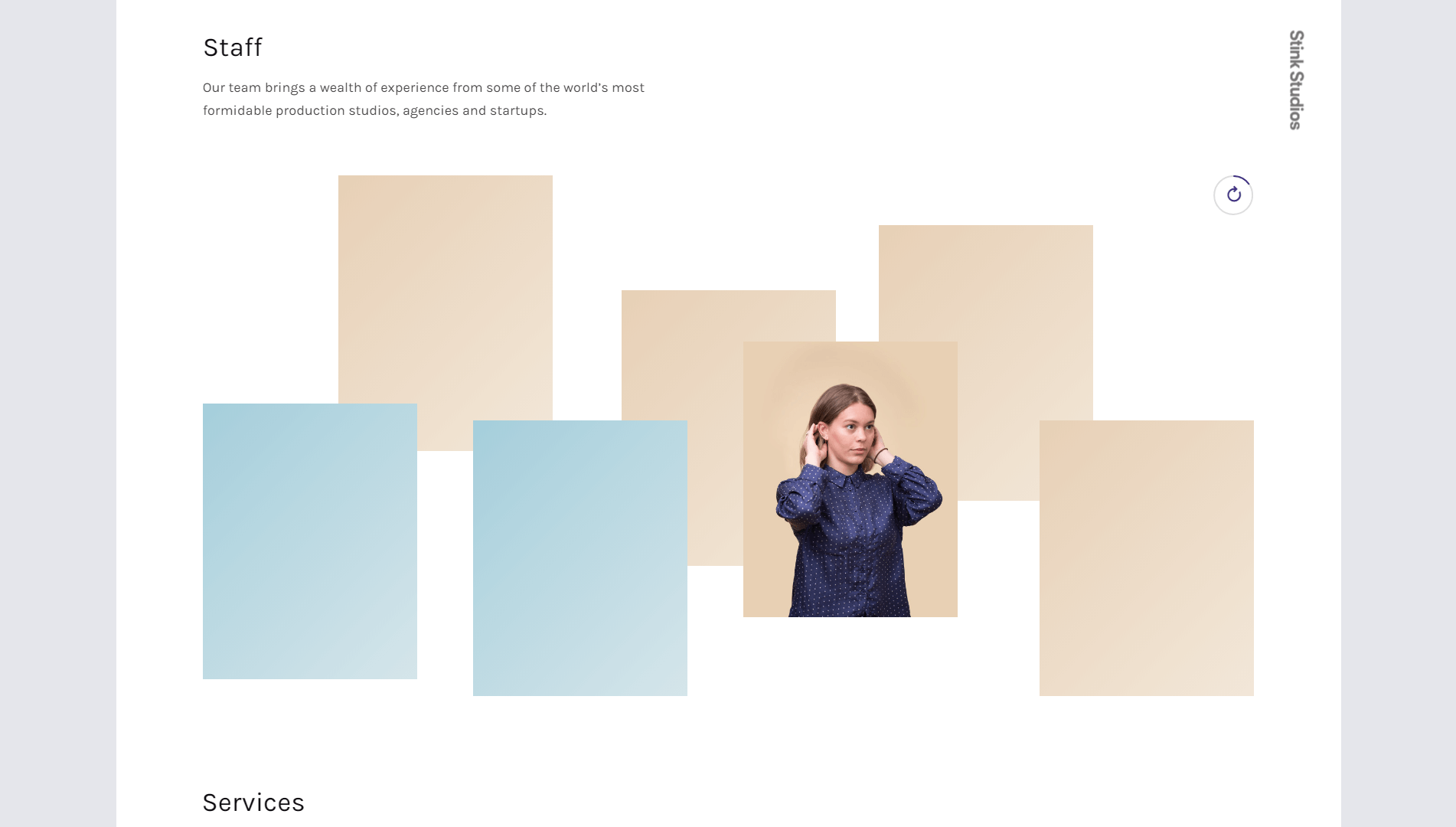
同樣的建議也適用於圖像。 例如,想像一下,您的主頁使用了許多柔和顏色的圖像:

如果您切換到另一頁上的手工繪圖(沒有特定理由),那將是不和諧的:

您網站的圖像應保持一致的風格,便於訪問者識別和熟悉。 畢竟,圖像是你的視覺品牌的基本元素,除了你使用的顏色、字體等等。
以下是一些提示,可幫助您確保選擇正確的圖像:
- 嘗試使用共享相似調色板的圖像。
- 尋找處理類似主題的圖形,例如技術、復古物品或您的網站關注的任何主題。
- 考慮為所有圖像使用特定的過濾器,以便它們具有獨特的視覺風格。
當人們訪問您的網站並看到您使用的圖像時,他們應該帶著每一張都是有意選擇的感覺走開。 如果您認為特定圖像或整體風格的轉移對您的網站有益,則可以稍微使用此“規則”。 否則,在視覺媒體方面,盡量堅持單一風格。
3. 嘗試可縮放矢量圖形 (SVG)
SVG 是一種沒有引起太多關注的圖像格式。 在大多數情況下,人們依賴於他們更熟悉的格式,例如 PNG 和 JPEG。 這兩者都是在線圖像的絕佳選擇,但它們也有其缺點。
例如,圖像質量越高,它的“重量”就越大。 這會對您的加載時間產生負面影響,這很重要,因為緩慢的頁面往往會嚇跑訪問者。 此外,您需要確保您選擇的圖像在移動設備上看起來不錯,這在您使用 PNG 或 JPEG 時可能會很困難。
在可擴展性方面,SVG 在圖像競賽中勝出。 由於這是一種基於矢量的圖像格式,因此 SVG 可以以完美的質量縮放到您想要的任何分辨率。 更好的是,它們往往非常輕量級(這意味著更快的頁面速度),並且您可以使用 CSS 和 JavaScript 為它們設置動畫。
SVG 的唯一缺點是在顯示具有大量細節(例如照片)的複雜圖像時,格式不是很好。 但是,它非常適合徽標、圖標和類似的設計元素。

此外,默認情況下,WordPress 不允許您將 SVG 上傳到您的站點。 您需要使用插件添加此功能,例如 SVG 支持:

這個插件所做的只是將 SVG 文件添加到 WordPress 允許您上傳到其媒體庫的格式列表中。 您只需要安裝並激活插件,就是這樣! 您可以立即上傳您的第一個 SVG,並將它們添加到您的頁面和帖子中。
4. 為您的博客文章圖片設置標準尺寸
使您的博客文章看起來更加連貫和專業的最簡單方法之一是為您在其中使用的所有圖像設置標準分辨率。 例如,您在我們的帖子中看到的圖像的分辨率為 1200 x 676(有一些故意的例外)。 這足夠大,圖像可以在更大的屏幕上放大而不會出現像素化,但它們在較小的設備上仍然清晰。
此外,當您使用與段落寬度精確匹配的圖像時,博客文章看起來會更好。 這是一個簡單的例子:

另一方面,當您使用的圖像太小而無法覆蓋文本列的整個寬度時,就會出現這種情況:

這張圖看起來格格不入。 不注意圖像寬度會使您的帖子看起來不專業。 在您自己的網站上,您需要嘗試多種分辨率和尺寸,直到找到適合所有類型設備的格式。
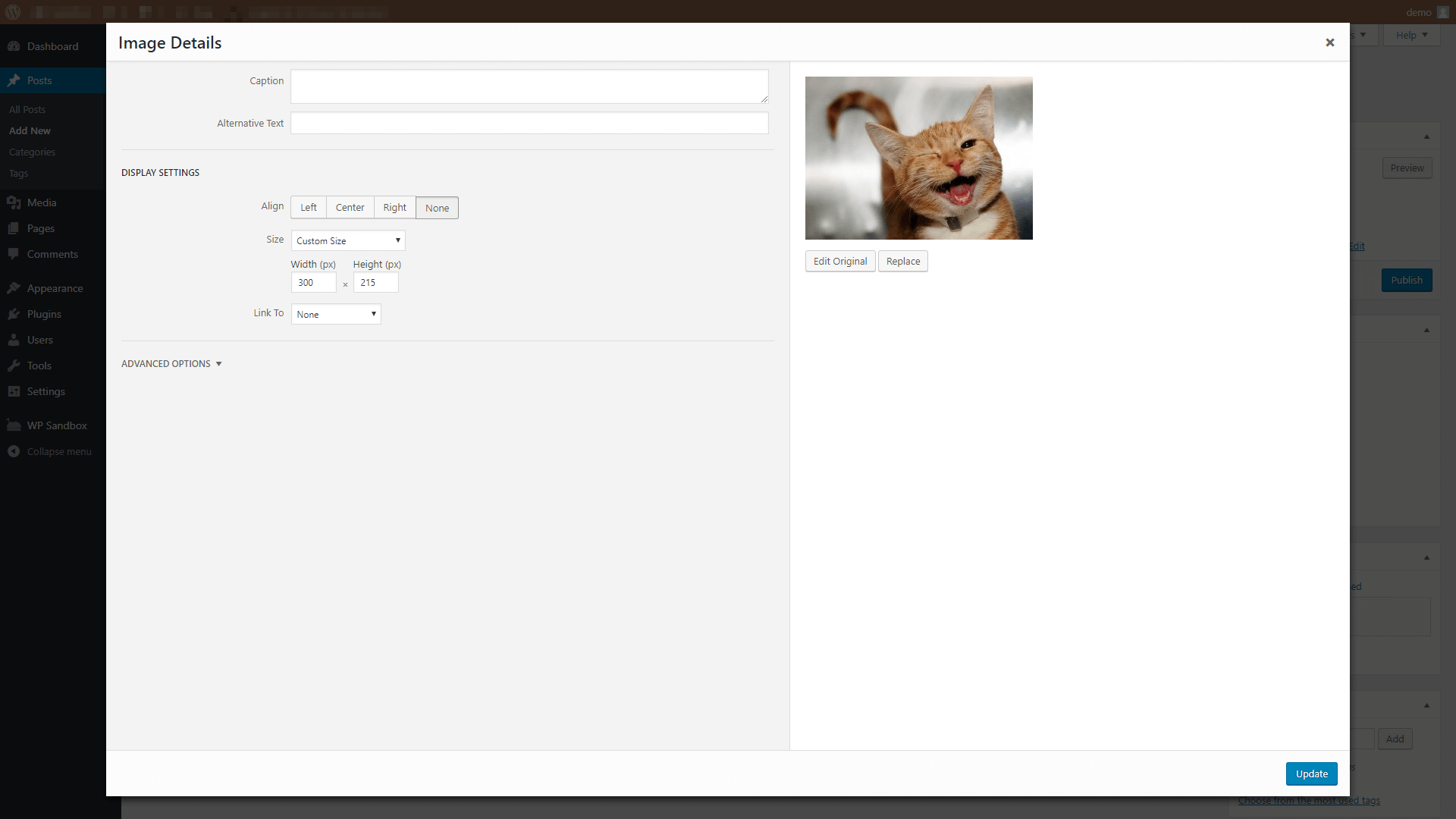
此外,請記住,如果需要,您可以在WordPress 中調整圖像大小。 為此,請單擊帖子或頁面上的任何圖像,然後選擇“編輯”選項。 然後,查找Size設置並選擇Custom Size :

這將使您能夠將圖像縮放到您想要的任何大小(在合理範圍內)。
根據我們的經驗,在不影響圖像質量的情況下調整圖像大小時,WordPress 非常可靠。 但是,如果您對這種方法感覺更舒服,您也可以使用圖形設計應用程序(例如 Photoshop)來執行此操作。
5.優化您的圖像以獲得更好的性能
通常,您會希望使用網站上可以找到的最高質量的圖像。 畢竟,沒有人願意看到模糊或像素化的照片。 然而,這些高質量的圖像有一個巨大的缺點——它們往往很重(即文件大小通常很大)。
您在頁面上使用的圖像越多,訪問者在訪問該頁面時必須加載的數據就越多。 這意味著加載該頁面將花費更多時間,而且正如我們之前所討論的,大多數人不喜歡等待很長時間才能查看您的網站。 如果您使用較少的圖像,這也可能成為一個問題,但它們非常重要。
幸運的是,您不必為了縮短加載時間而告別您網站的圖片。 相反,您可以壓縮或優化這些圖像,這樣它們就不會花費很長時間來加載。 更好的是,您通常可以在不影響其質量的情況下做到這一點。
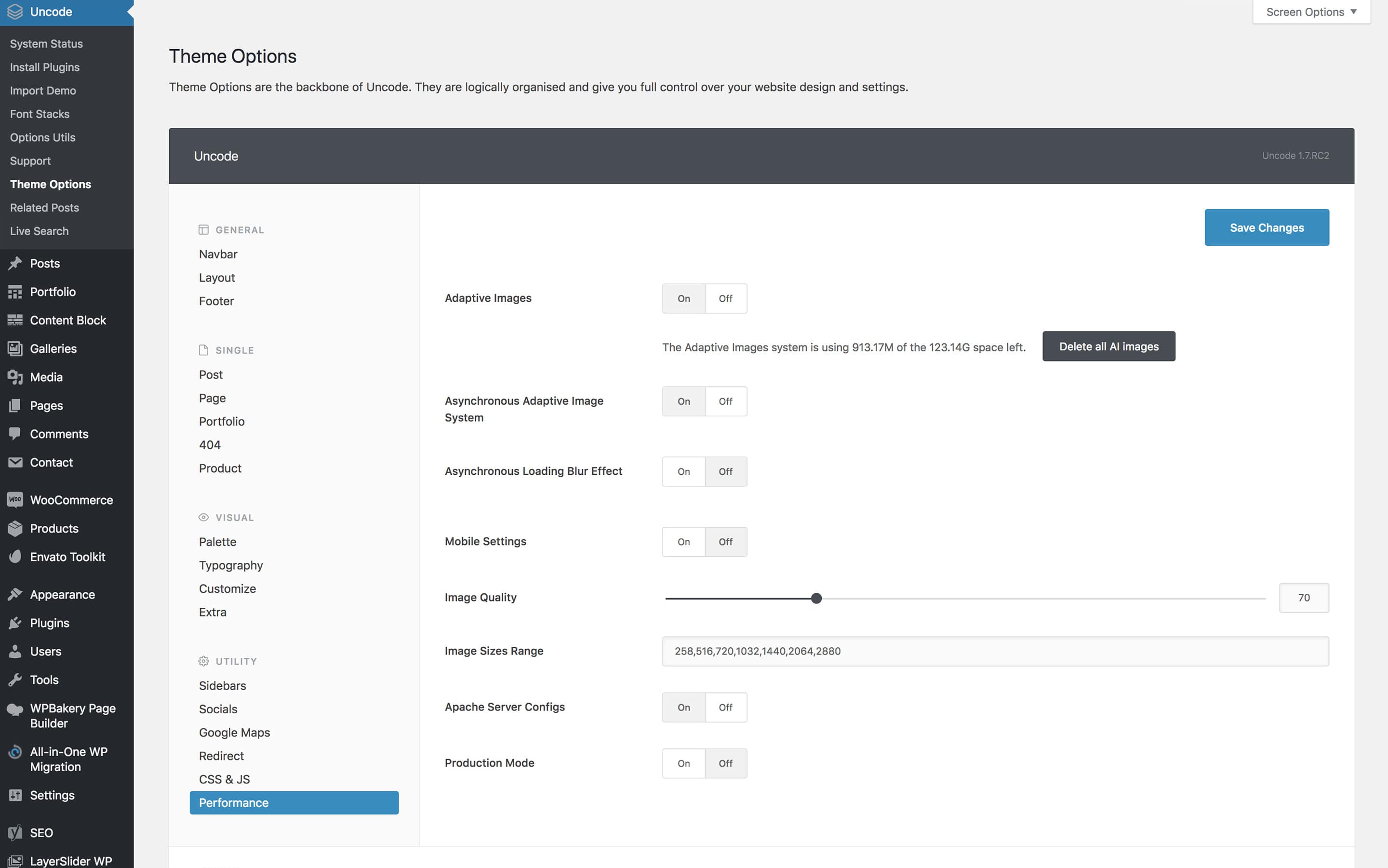
您可以使用許多工具來優化網站上的圖像。 但是,如果您是 Uncode 用戶,您可以利用我們主題內置的“自適應圖像”功能:

這樣做是為了讓您能夠以完整質量上傳您的圖像。 然後,該功能會自動以多種分辨率創建這些圖像的不同副本。 當有人訪問您的網站時,Uncode 會根據他們的設備和屏幕尺寸為您提供最佳版本的圖像。 這是減少加載時間和改善用戶體驗的絕佳方式。
結論
圖片是您網站最重要的元素之一。 您可能會在網站的每個頁面上使用多個圖像,如果您想給訪問者留下深刻印象,它們都必須具有最高質量。 然而,有效地使用圖像需要的不僅僅是選擇最漂亮的圖形。
這裡有五個快速提示,可幫助您在 WordPress 網站上很好地使用圖像:
- 盡可能避免使用免費的圖片。
- 在整個網站中使用類似風格的圖像。
- 試試 SVG。
- 為您的博文圖片設置標準尺寸。
- 優化圖像以獲得更好的性能。
您對如何使用圖像來改進您的 WordPress 網站有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
圖片來源:Pixabay。
