使用圖像元素顯示 SVG 圖像
已發表: 2022-12-12如果您和大多數人一樣,您可能會認為可縮放矢量圖形 (SVG) 是一種用於在 Web 上顯示基於矢量的圖形的格式。 但是您知道您還可以使用 SVG 來顯示位圖圖像嗎? 在本文中,我們將向您展示如何使用“圖像”元素在所有主流瀏覽器(包括 Internet Explorer)中顯示 SVG 圖像。 我們還將向您展示如何使用 SVG 精靈通過單個 HTTP 請求加載多個圖像,以及如何使用 JavaScript 動態更改圖像源。
使用 SVG 時,無論照片大小如何,照片都可以看起來很棒。 它們針對搜索引擎進行了優化,通常比其他格式更小,並且可以顯示動態動畫。 本指南將解釋這些文件是什麼、如何使用它們以及如何開始使用它們來創建 sva 文件。 因為光柵圖像具有固定的分辨率,增加它們的尺寸會降低圖像的質量。 矢量圖形文件格式存儲一組點和它們之間的線。 XML 是一種標記語言,可用於標記這些格式。 XVG 文件包含 XML 代碼,用於指定構成圖片的每種形狀、顏色和文本。
作為 XML 代碼,它不僅看起來整潔,而且還允許許多其他事情,包括出色的網站和 Web 應用程序性能。 無論將 SVG 擴展或縮小到不需要顯著降低質量的大小,都可以保留 SVG 的質量。 所有尺寸和顯示類型的圖像在 svanet 上始終顯示相同。 由於缺乏細節,光柵圖像旨在小於 SVG。 SVG 的外觀對設計人員和開發人員來說有很多控制權。 萬維網聯盟開發了一種用於標準化 Web 圖形的文件格式。 SVG 是一種文本文件,可讓程序員快速輕鬆地理解 XML 代碼。
得益於 CSS 和 JavaScript 的靈活性,設置 SVG 以隨心所欲地改變它們的外觀。 矢量圖形在各種情況下都非常有用。 圖形編輯器是創建它們的絕佳選擇,因為它們用途廣泛、交互性強且易於使用。 因為每個程序都有自己的學習曲線和局限性,您可能會在完成它時遇到困難。 在決定是付費還是免費之前,請考慮幾個選項並了解可用的工具。
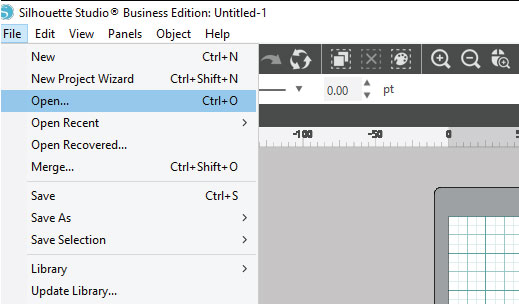
此方法允許您使用 *svg>*/svg 標籤將sva 圖像直接寫入 HTML 文檔。 在 VS 代碼或您喜歡的 IDE 中打開 SVG 圖像並複制代碼,然後將其粘貼到 HTML 文檔的 body> 元素中。 如果您按照所有正確的步驟操作,您的網頁應該與下圖完全一樣。
當您使用 SVG 時,通常建議使用帶有 URL 的圖像,例如 *img src=image。 您可以使用 svg”> 和/或 CSS 背景圖像來正確鏈接文件並在您的瀏覽器中正確顯示,但它可能不會顯示,因為您的服務器可能使用不同的內容類型來提供它。
如何查看svg文件夾中的圖片?

為了查看svg 文件夾中的圖像,您需要有一個能夠打開和查看 svg 文件的程序。 並非所有程序都可以執行此操作,因此您可能需要下載特定程序(如 Adobe Illustrator 或 Inkscape)才能查看圖像。 一旦你有了可以打開 svg 文件的程序,你應該能夠像打開任何其他圖像文件一樣打開文件夾並查看圖像。
這是一種基於 XML 的格式,用於描述圖形圖像在矢量大小時的外觀。 這是一種比基於壓縮的圖像格式(如 JPG 或 PNG)優越得多的方法。 如果您選擇縮小 SVG 文件的大小,則不會造成質量損失。 所有現代瀏覽器都必須支持可縮放矢量圖形 (SVG) 格式。 它不是 Microsoft 默認提供的東西,但您可以下載一個擴展來為您做這件事。 導航到文件資源管理器並選擇查看 SVG 按鈕,然後選擇預覽窗格或大圖標按鈕。 如果您已經安裝了畫圖,您應該能夠安裝它。
安裝 NET 後,您可以使用它附帶的擴展作為 SVG 查看器。 在最新版本的 Microsoft Edge 中,如果您單擊下載按鈕,則會出現一條警告,提示該應用程序可能會損害您的設備。 通過此路徑下載的任何 SVG 文件現在都可以打開以供查看。 如果您想將圖像文件發送給沒有 sva 查看器的人,則需要使用第三方軟件。 使用 File Converter(一種免費、開源且輕量級的工具),您可以進行轉換。 VSCA 文件到。 JPG 在幾秒鐘內。 您想要的圖像格式也可用,您可以選擇 PDF 或任何其他格式。
Svg:多功能文件格式
除了顯示圖表外, SVG 文件格式還可用於創建交互式 3D 圖形。 您應該擁有必要的工具和設置,以便在您的項目中使用 SVG 文件。 如果您在文件資源管理器中啟用它們,您的瀏覽器應該會自動打開它們。

如何打開帶有圖片的 Svg 文件?

有幾種方法可以打開帶有圖片的 SVG 文件。 一種方法是在文本編輯器中打開文件並查找
Adobe Photoshop 和 Illustrator 使用可縮放矢量圖形 (SVG) 文件格式。 因為圖像與分辨率無關,所以可以按比例縮小或放大。 可以在 Chrome、Firefox 或 Safari 等 Web 瀏覽器中查看 SVG 文件。 當您在 Adobe Photoshop 中打開圖像時,它會根據圖像的大小自動轉換為位圖圖形。 如果您無法訪問 Photoshop 或想要快速輕鬆地轉換 SVG 文件,一個名為 Convertio 的在線工具可以為您提供幫助。
用什麼打開 Svg 文件?
SVG 圖像可以由 Google Chrome、Firefox、IE 和 Opera 以及任何其他流行的瀏覽器呈現。 除了支持 SVG 文件的那些之外,還有許多支持 SVG 文件的基本文本編輯器和高端圖形編輯器。
Svg 可以轉換為 Jpeg 嗎?
要執行此步驟,您必須先添加一個SVG 圖像文件:拖放它,或從白色區域中選擇一個文件。 如果您需要轉換為其他格式,請在選擇該格式後單擊“轉換”按鈕。 完成圖像轉換後,將立即下載生成的文件。
如何讓 Svg 顯示縮略圖?
要在文件資源管理器中查看SVG 縮略圖圖像,您需要 Microsoft 的免費 PowerToys 實用程序,該實用程序可在 GitHub 上免費下載。 該應用程序的最新版本通常顯示在下載頁面的頂部。 安裝“PowerToys”後,您將能夠使用文件擴展名查看縮略圖。
可縮放矢量圖形 (SVG) 是一種使用基於 XML 的文本來描述圖像顯示方式的文件。 通過在現代 Web 瀏覽器之一中打開文件,您可以查看和打開 SVG 文件。 如果您沒有安裝 Firefox 或 Chrome,您可以使用 Windows 10 內置瀏覽器 Microsoft Edge。 Microsoft PowerToys 是一套適用於 Windows 10 的工具,高級用戶可以使用這些工具來改善他們的體驗。 該工具中的工具之一是文件資源管理器,它允許您預覽 SVG 文件。 啟用這些選項後,重新啟動您的 PC,以便更改可見。 當您重新啟動計算機時,您將能夠在文件資源管理器中看到 SVG 文件的縮略圖。
Svgs 可以有圖像嗎?
如果圖像不太詳細,SVG 文件將比常見的光柵格式更有效地保存。 矢量文件包含足夠的信息來顯示任何比例的矢量,而位圖文件需要更大的文件來放大圖像,這會佔用更多的文件空間。
SVG 文件會佔用大量空間,因此請確保以正確的方式使用它們。 如果你只需要製作幾個圖標或標誌,最好的選擇是使用像 SVG 這樣的矢量圖形,這比 JPG 或 PNG 更方便。 但是,如果您要創建複雜的圖表或圖形,您可能應該堅持使用更傳統的格式。 選擇模板後,圖形選項卡應出現在功能區上。 樣式、圖層和形狀都可以在此選項卡中找到。 使用樣式是快速更改 SVG 文件外觀的好方法。 可以通過單擊功能區中的“樣式”按鈕或按鍵盤上的 Ctrl S 來訪問“樣式”選項卡。 可以添加、編輯和刪除樣式。 分層是組織 SVG 文件的最便捷方式。 您可以通過單擊功能區上的“添加圖層”按鈕或按 Ctrl L 來添加圖層,然後您可以通過單擊此選項卡來添加、編輯和刪除圖層。 一個簡單的形狀可以用來製作複雜的插圖。 通過單擊功能區上的“添加形狀”按鈕或按 Ctrl S,您可以在此選項卡中添加、編輯和刪除形狀。
如何以縮略圖形式查看 Svg 文件
沒有一種明確的方法可以將 svg 文件作為縮略圖查看。 然而,許多 svg 查看程序,如 Inkscape 或 Adobe Illustrator,將提供此功能。 此外,還有許多在線 svg 查看器,例如這個,可用於以縮略圖形式查看 svg 文件。
