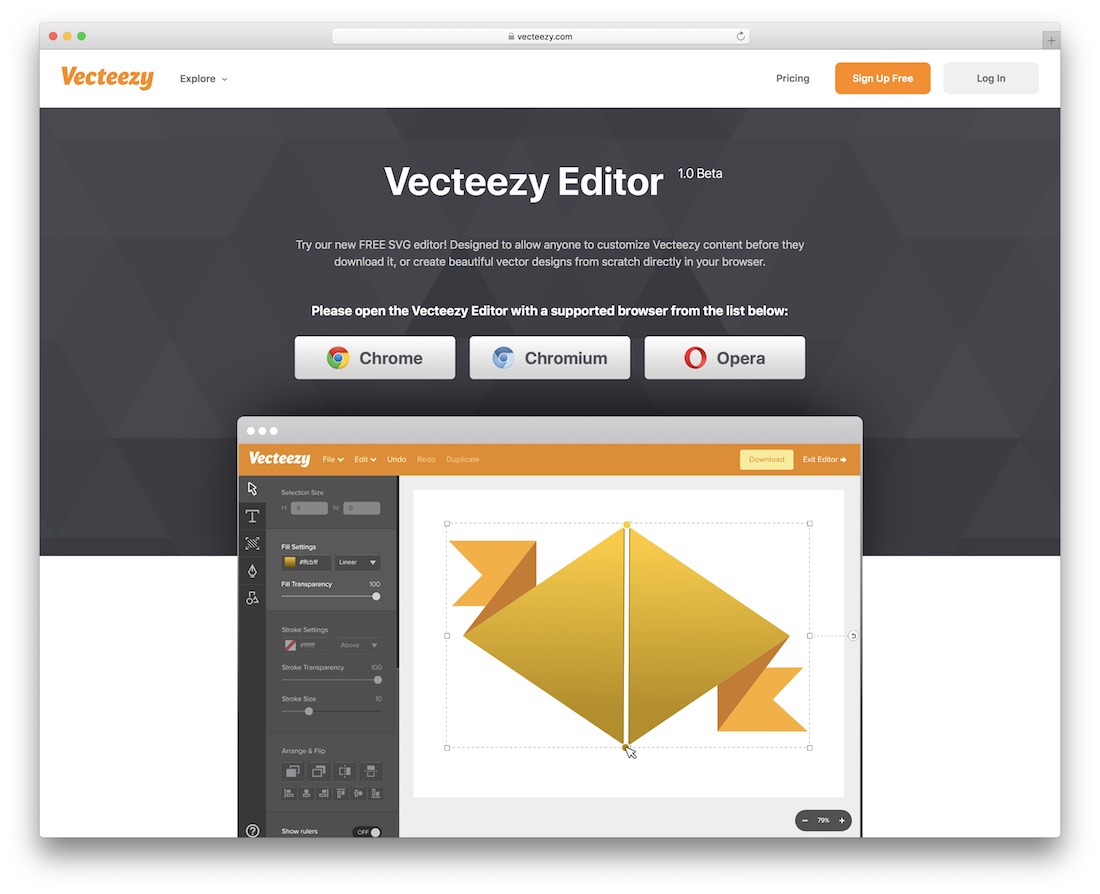
Vecteezy:如何下載完成的設計
已發表: 2022-12-23當您準備好從 Vecteezy 下載完成的設計時,請單擊右上角的下載圖標。 這將打開下載窗口,您可以在其中選擇您喜歡的文件格式(JPEG、PNG 或 SVG)和大小(小、中、大或特大)。 做出選擇後,單擊“下載”按鈕,您的文件將開始自動下載。
選擇文件...,然後導出...,最後命名您的文件並選擇您想要的格式。 單擊“導出”後,看起來您將要保存圖像,但無法更改選項。 按下該按鈕時,將在保存文件之前打開一個新窗口。
Vecteezy 有 Svg 文件嗎?

SVG 也可用於創建矢量插圖。 如果您使用的是 Adobe Illustrator、Inkscape、CorelDRAW 或任何其他基於矢量的程序,則可以將您的設計和插圖保存為 .VNG 格式。
Svg 和矢量文件是一回事嗎?
可縮放矢量圖形(SVG) 文件格式除了對 Web 友好之外,還是 HTML 的本機文件格式。 與基於像素的光柵文件(如 JPEG)相比,矢量文件存儲有基於網格上的點和線的數學公式。
Svg 比 Eps 好嗎?
EPS 或SVG 文件的文件大小也很重要。 它比 EPS 小,但只包含代碼。 它通過使用 XML 編程允許更快的加載時間和更好的性能。 由於 EPS 文件包含有關圖像大小和顏色的更多信息,因此它們要大得多。
如何保存 Svg 文件?

從菜單中選擇文件 > 導出 > svg (svg)。 使用畫板將允許您將畫板的內容導出為單獨的 SVG 文件。 從菜單中選擇導出。
XML(可縮放矢量圖形)用於生成矢量圖形。 有兩種創建和編輯文件的方法:通過 JavaScript 工具或直接。 如果您無法訪問 Illustrator 或 Sketch,Inkscape 是一個可行的選擇。 有關創建 SVG 文件的更多信息,請參見以下部分。 按下 SVG 代碼按鈕時,將生成文件中的文本。 當您打開它時,它將出現在默認的文本編輯器中。 您甚至可以使用此工具將文本複制並粘貼到最終文件中。
XML 聲明和註釋將從文件頂部刪除。 如果您使用 CSS 或 JavaScript,將您的形狀組織成可以一起設置樣式或設置動畫的組非常重要,無論您的形狀是動畫的還是設置樣式的。 Illustrator 不太可能用您的圖形填充整個畫板(白色背景)。 在保存圖形之前,請確保畫板正確適合圖稿。
JPG 到 SVG 轉換器是一個簡單的工具,用於將 JPG 圖像轉換為矢量文件或創建臨時 SVG 文件。 SVG 文件是為您的網頁創建圖形的理想工具,因為它可以使用文本編輯器輕鬆編輯,並且可以使用多個 JavaScript 庫動態生成。
在 Inkscape 中將 Svg 保存為 Jpg
將 SVG 另存為 JPG 以減小圖像大小並仍然保持矢量圖形的質量。 這個任務可以在 Inkscape 的幫助下完成,Inkscape 是一個提供最先進的矢量繪圖並且是開源的程序。
什麼程序可以保存 Svg 文件?
有多種程序可以保存 svg 文件。 一些常見的程序包括 Adobe Illustrator、Inkscape 和 Sketch。
Slant 由社區提供支持,可幫助您做出明智的決定。 請讓我們知道您熱衷於什麼,以便接收個性化的提要並幫助他人。 Inkscape 1.0 beta 2 for Mac 受到了一些關注,似乎對深色主題的支持更好,並且已經從 X11 列表中刪除,這太棒了。 該軟件的功能令人印象深刻。 根據您安裝的字體數量和導入的文件類型,Inkscape 最多可能需要 30 秒才能啟動,並且它可能無法始終確定您導入的文件類型。 此 Windows 應用程序可用於為草圖製作動畫。 除了圖標和照片外,此應用程序還附帶圖標、照片、插圖和 UI 套件。 您的圖像將託管在 CDN 服務器上,您將能夠在 HTML 中包含一個 URL。 您沒有看到要使用的選項?

與 .NET 文件相反,SVG 文件是矢量插圖和 Web 圖形的絕佳選擇。 這種格式易於編輯和縮放,使其成為高質量圖形的絕佳選擇。
由於它們的矢量性質,您可以創建複雜而詳細的設計而不會降低質量。 此外,它們還可用於多種用途,包括徽標和按鈕、插圖和信息圖表。
如果您想使用通用且易於使用的圖形格式,您應該考慮使用 SVG。 如果您想嘗試一種新的文件類型,請查看如何使用這種文件來改進您的設計和工作流程。
如何保存矢量圖文件?
有幾種不同的方法可以保存矢量圖文件,具體取決於您使用的程序。 例如,在 Adobe Illustrator 中,您可以將文件另存為 .ai、.eps 或 .pdf。
Adobe 似乎正在緩慢但穩步地從 Photoshop 中刪除矢量圖形。 比 Illustrator 更好的工具是用於創建、編輯和保存矢量圖形。 這篇文章的重點是解釋光柵圖形和矢量圖形的不同之處,所以我將在最後回顧一下基礎知識。 Adobe Photoshop 2022 採用 SVG(可縮放矢量圖形)格式作為兩種矢量格式之一。 如果要保存矢量文件,則必須啟用該選項。 矢量圖形編輯器是以後學習的有用技能,因為Adobe可能會去掉這個選項。 如果您使用 Adobe Photoshop,則可以將矢量文件導出到 Adobe Illustrator。
將矢量路徑信息導入 Illustrator 的原生 AI 格式使其更容易導出。 如果您仍然對光柵圖像和矢量圖像的含義感到困惑,那麼這是一個很好的起點。 所有類型的數字圖像文件,例如 JPEG、PNG、GIF 和 TIFF,都是光柵文件。 使用矢量圖像不像使用傳統圖像那樣簡單。 他們使用數學方程式來定義圖像的錨點、直線和曲線,而不是使用像素網格。
如何在 Illustrator 和 Coreldraw 中將文件另存為矢量
在 Illustrator 中,導航至“文件”>“另存為”或“文件”>“保存副本”以將文件另存為矢量。 然後可以選擇 AI、EPS、PDF 或 SVG。 如果您使用 CorelDRAW,您可以將文件導出為矢量格式。 在導出字段中輸入要導出的文件名。 下一步將顯示“PNG 選項”窗口。
Svg文件
SVG 文件是可縮放矢量圖形文件。 可以在 Adobe Illustrator、Inkscape 或 Sketch 等矢量編輯軟件中創建 SVG 文件。 它們可以在文本編輯器中進行編輯,通常用於網頁圖形。
使用像 SVG 這樣的數字格式可以讓圖像無論大小都顯得很漂亮。 由於這些格式的密度低,它們通常比其他格式更小,可以動態方式製作動畫,並針對搜索引擎進行了優化。 本指南將引導您了解這些文件是什麼、何時需要它們以及如何開始使用它們。 由於 aster 圖像的分辨率固定,增加它們的大小會降低它們的質量。 矢量圖形格式包含一組代表特定圖像的點和線。 XML 是一種標記語言,用於創建這些格式。 圖像文件中的所有形狀、顏色和文本均由在 SVG 文件中創建的 XML 指定。
XML 代碼在視覺上如此吸引人也就不足為奇了。 它使 SVG 對於網站和 Web 應用程序如此強大。 無需降低質量即可實現放大或縮小的 SVG。 在圖像尺寸和顯示類型方面,這沒有區別。 與光柵圖像相比,SVG 缺乏光柵圖像的深度。 SVG 允許設計人員和開發人員對其設計進行大量控制。 Web 圖形以這種由萬維網聯盟創建的文件格式存儲。 只要不以任何其他方式查看代碼,程序員就可以輕鬆理解 XML 代碼。
您可以使用 CSS 和 JavaScript 更改 SVG 的外觀。 具有多個矢量圖層的圖形在各種情況下都很有用。 它們易於學習、交互且適應性強,是學習如何使用圖形編輯器的絕佳選擇。 每個程序的學習曲線都是獨一無二的。 嘗試幾個選項,感受一下您可以免費或付費獲得什麼。
當您創建 SVG 格式的圖像時,您使用矢量圖形格式。 它們可以在質量方面按比例放大或縮小而不會失去其原始質量,並且可以使用各種軟件工具對其進行操作。 剪影圖像用於創建各種項目,包括手工藝、激光雕刻和印刷。 如果將圖像矢量化,它們將立即轉換為可縮放矢量圖形(SVG 文件)。 它們使協作更容易並節省您的時間。 以後您可以將 SVG 文件保存到 Dropbox 或 Google Drive。
PNG比。 Svg:哪種圖像格式更好?
PNG 和 sva 圖像都比彼此更可取,但也有一些缺點。 事實上,PNG 可以顯示更高的分辨率,但不能無限擴展。 另一方面,基於矢量的 SVG 是可縮放的,並且無論文件有多大都可以保持高分辨率。 它們不像 PNG 那樣被廣泛使用,也可能不那麼為人所知。 這一切都取決於您對圖像的要求和期望。
