使用 Elementor 模板創建虛擬會議網站的最簡單方法
已發表: 2020-09-29
創建虛擬會議網站現在是熱門話題之一。 因為它更容易在沒有任何中斷的情況下在線進行會議、會議和其他類型的活動。 您可以完全控制整個事件。 但是從頭開始創建網站總是既昂貴又耗時。 這就是為什麼一個完全準備好的模板解決方案是最好的開始。 在此博客中,您將了解有關此的詳細信息。
目錄
 為什麼要創建虛擬會議網站?
為什麼要創建虛擬會議網站?
為了在全球範圍內連接,虛擬會議現在比以往任何時候都流行。 在當前這種大流行的情況下,現在遠程工作最受讚賞。 它可以有效地創建全球通信並在麻煩的高速公路上進行。
例如,許多組織所有者住在外面。 或者作為活動策劃者,您必須組織一次研討會,以便在虛擬會議中聯繫知名人士。 您必須確保獲得一個交互式網站。 然後,您可以在無錯誤的過程中進行營銷促銷,以收集您的目標受眾。
一個美觀、功能齊全的網站是您在線進行虛擬會議的唯一解決方案。 這就是為什麼企業主和個人現在正在創建一個虛擬會議網站。
它可以幫助他們在一個有組織的地方進行商務會議、研討會、活動等。 他們可以完全控制誰加入或不加入。 這使得虛擬通信順暢而高效。

夏令營
Elementor 的虛擬會議模板包
獲取訪問權限如何使用 Elementor 模板構建虛擬會議網站?
WordPress 最受歡迎的頁面構建器 - Elementor ,讓您無需添加任何一行代碼即可創建虛擬會議網站。 它帶有許多現成的模板集合,可以輕鬆為您製作一個。 您只需要在準備好的情況下添加您的內容並進行一些自定義。 就是這樣! 您可以隨時發布。
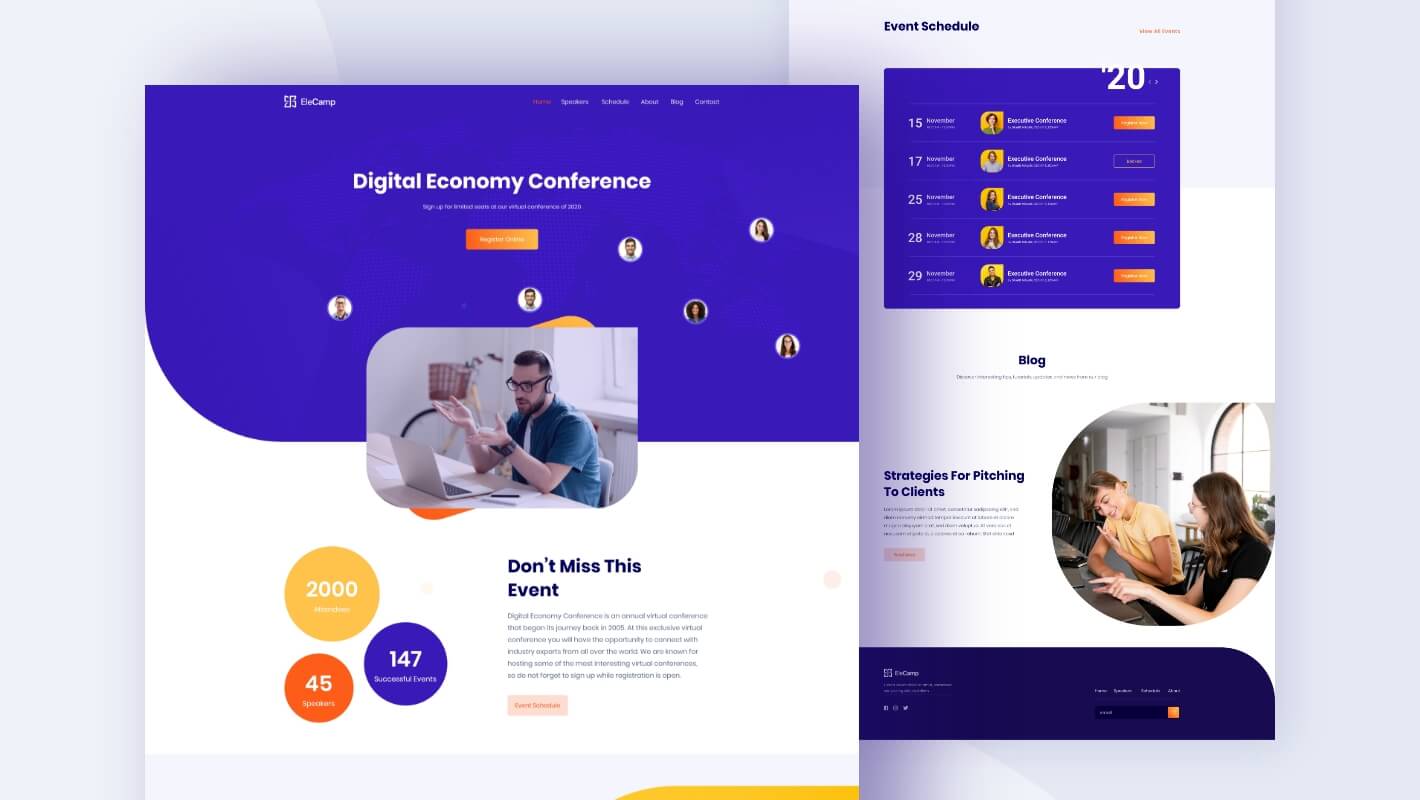
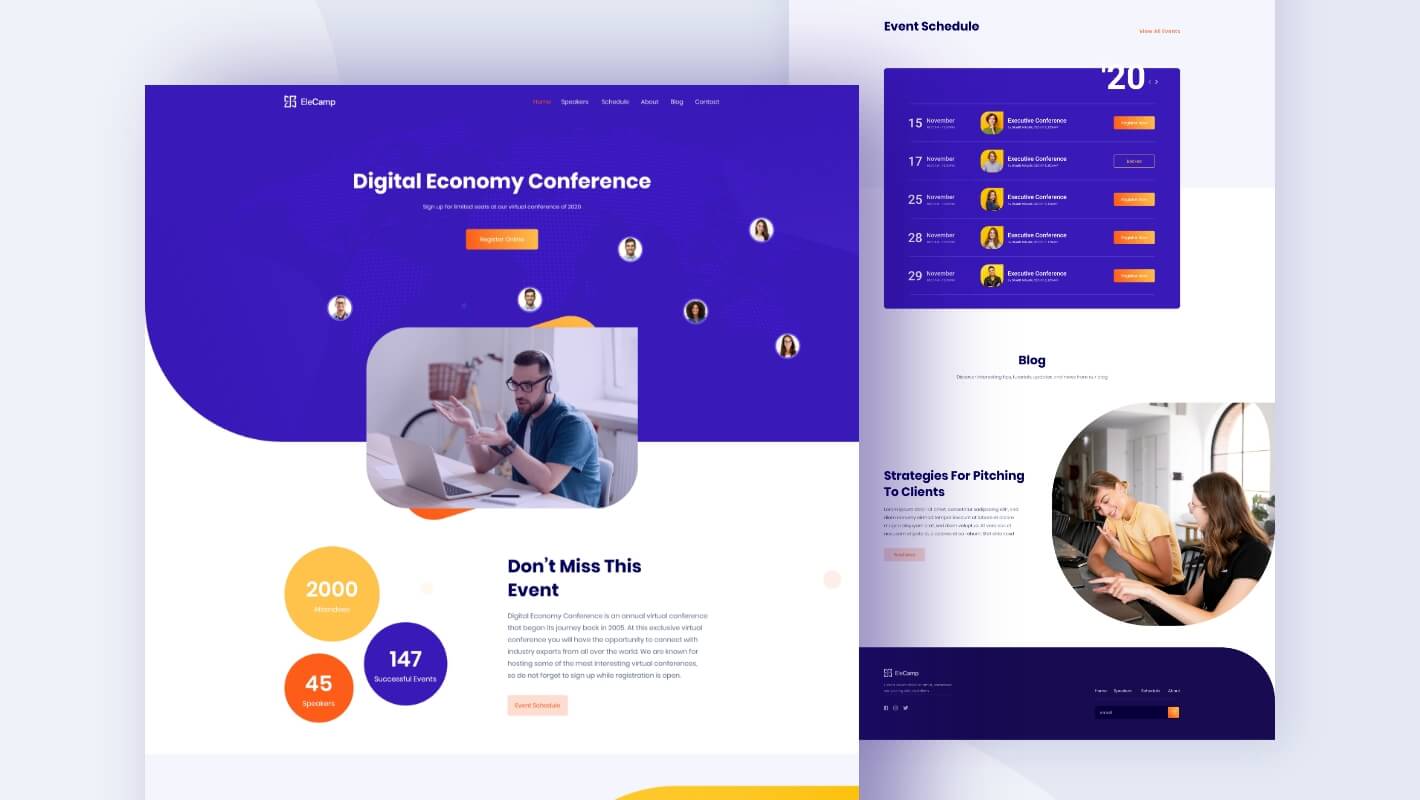
我們正在向您介紹 Templately 提供的 Elementor 高級完整模板包EleCamp模板。 使用其現成的設計,您可以製作一個引人注目的網站,而無需編碼,只需點擊幾下。 讓我們在下面了解它的內容:
觀看視頻教程
EleCamp 為您提供什麼?
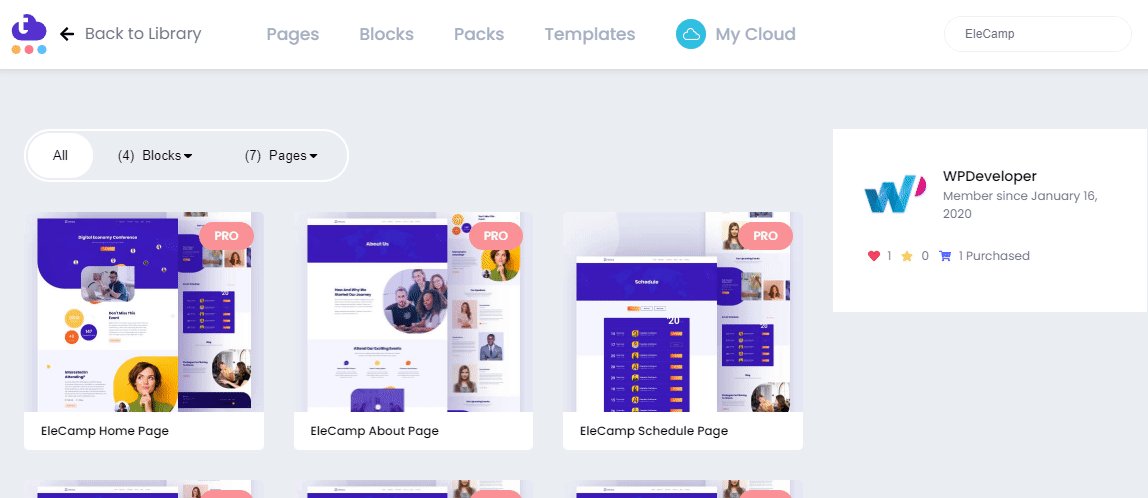
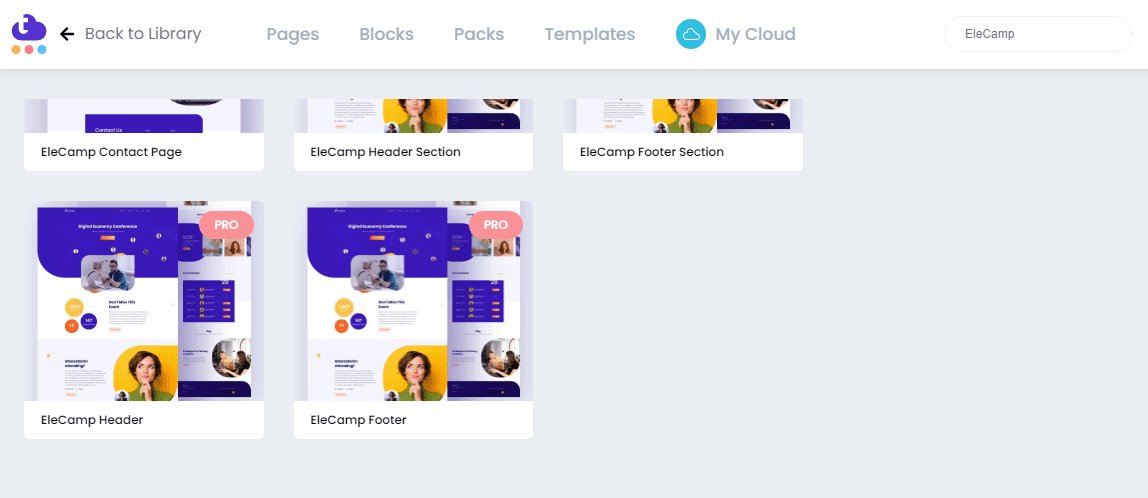
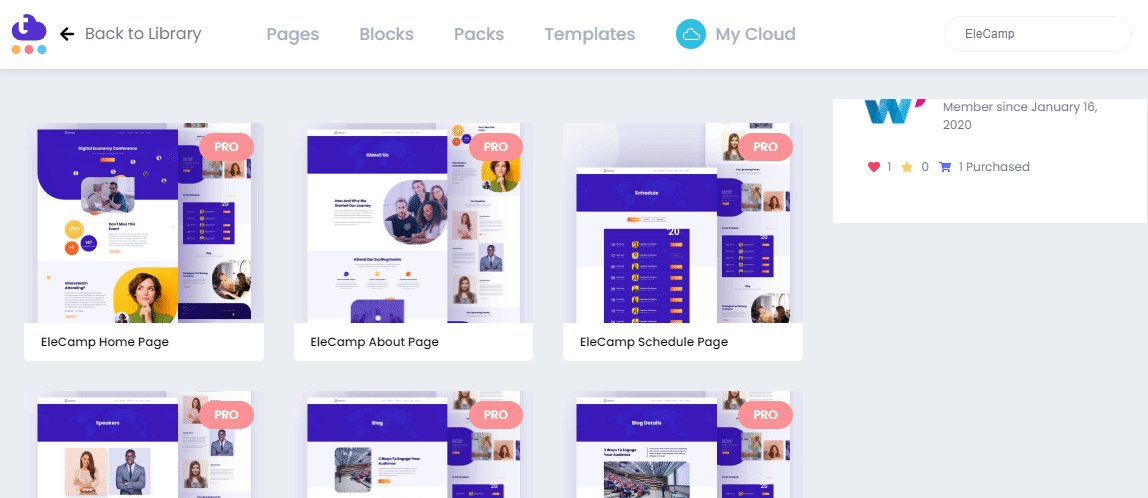
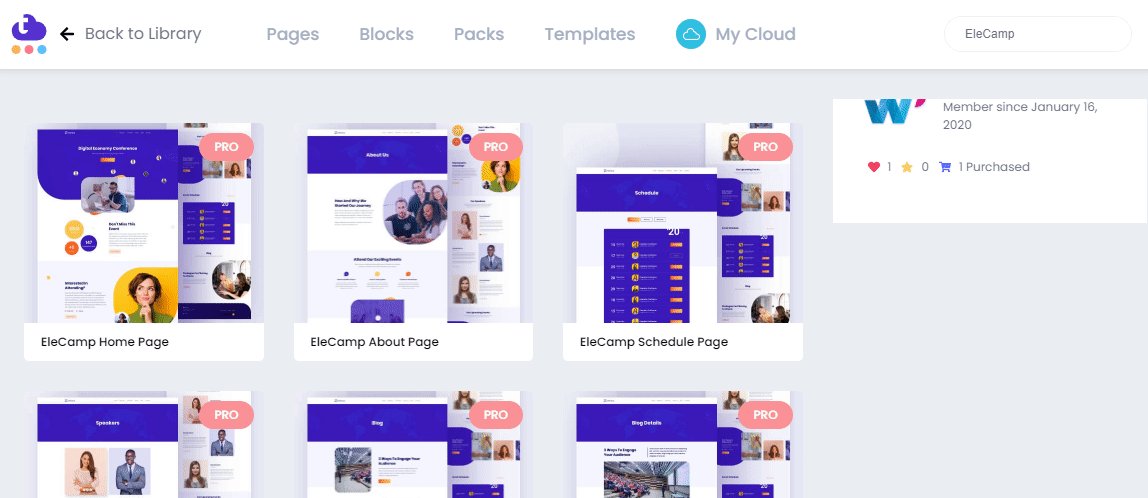
EleCamp帶有七個現成的頁面和四個交互式塊來構建一個外觀漂亮、功能齊全的網站。 它由創意部分、動畫小部件、整個網站的平滑滾動效果等組成,使其脫穎而出。
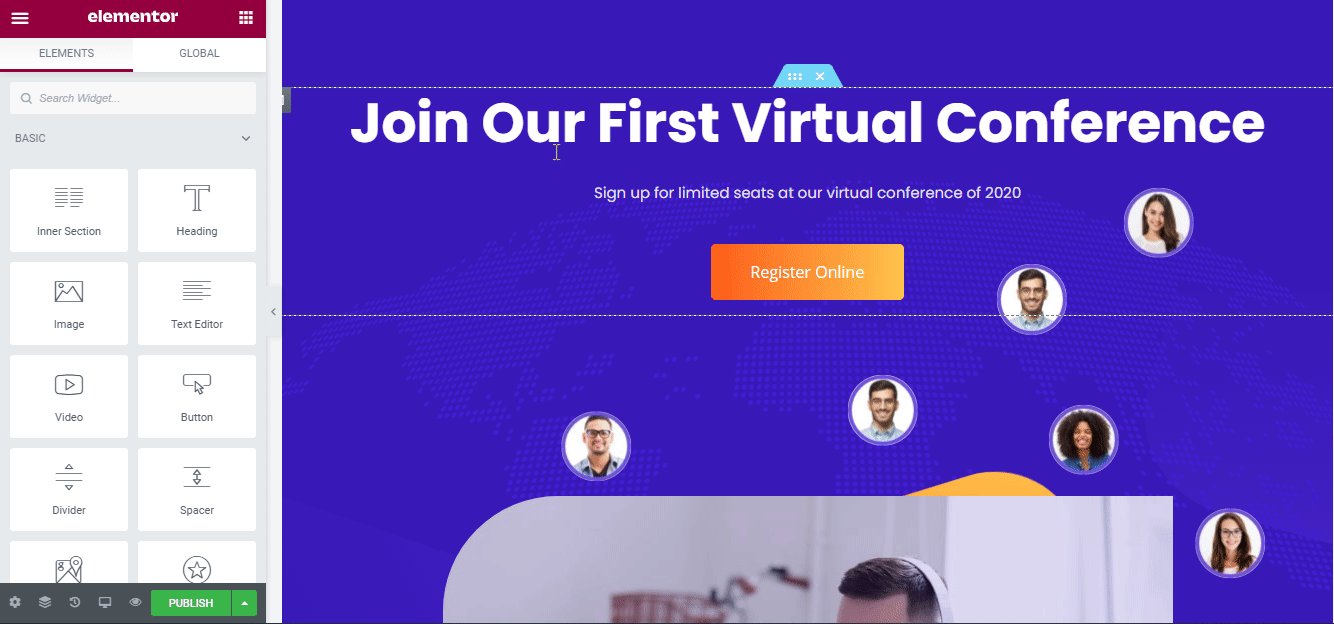
主頁: EleCamp 就緒主頁設計帶有創意部分,可立即構建交互式登錄頁面。
關於我們頁面: EleCamp 就緒主頁設計帶有創意部分,可立即構建交互式登錄頁面。
活動安排頁面:使用此活動安排頁面,您可以使用這個現成的設計立即安排任何會議。
演講者頁面:您可以在此演講者頁面模板中以交互方式展示您的網絡研討會演講者,以吸引您的網站訪問者並讓他們參與進來。
博客頁面:如果需要,您可以使用這個現成的博客頁面模板顯示任何博客、重要通知和其他類型的新聞組織。
博客詳細信息頁面:博客詳細信息頁面將重定向您的受眾,以詳細了解您的博客或帖子。
聯繫頁面: Ready EleCamp“聯繫頁面”將幫助您在與其他創意部分的交互式表單佈局中顯示您的詳細聯繫信息。
 在創建虛擬會議網站之前必須獲得的東西
在創建虛擬會議網站之前必須獲得的東西
在使用Templately的“EleCamp”高級模板包創建虛擬會議網站之前,您必須先完成一些事情。 讓我們看看下面需要的必要插件:

- Elementor :安裝 WordPress 最好的頁面構建器之一 Elementor 以使用這個方便的虛擬會議網站包。
- Essential Addons :之後,激活 Elementor 的 Essential Addons – 最好的元素庫,擁有 700K+ 滿意的用戶和 70 多個全功能小部件。
- Templately :要使用 Templately 的“EleCamp”模板,您必須註冊一個帳戶並在您的 WordPress 網站上安裝“Templately”以完成設置過程。
 開始使用模板創建令人驚嘆的虛擬會議網站
開始使用模板創建令人驚嘆的虛擬會議網站
激活上述所有插件後,您現在可以按照以下一些簡單的步驟指南在您的 Elementor 站點中使用EleCamp 模板包:

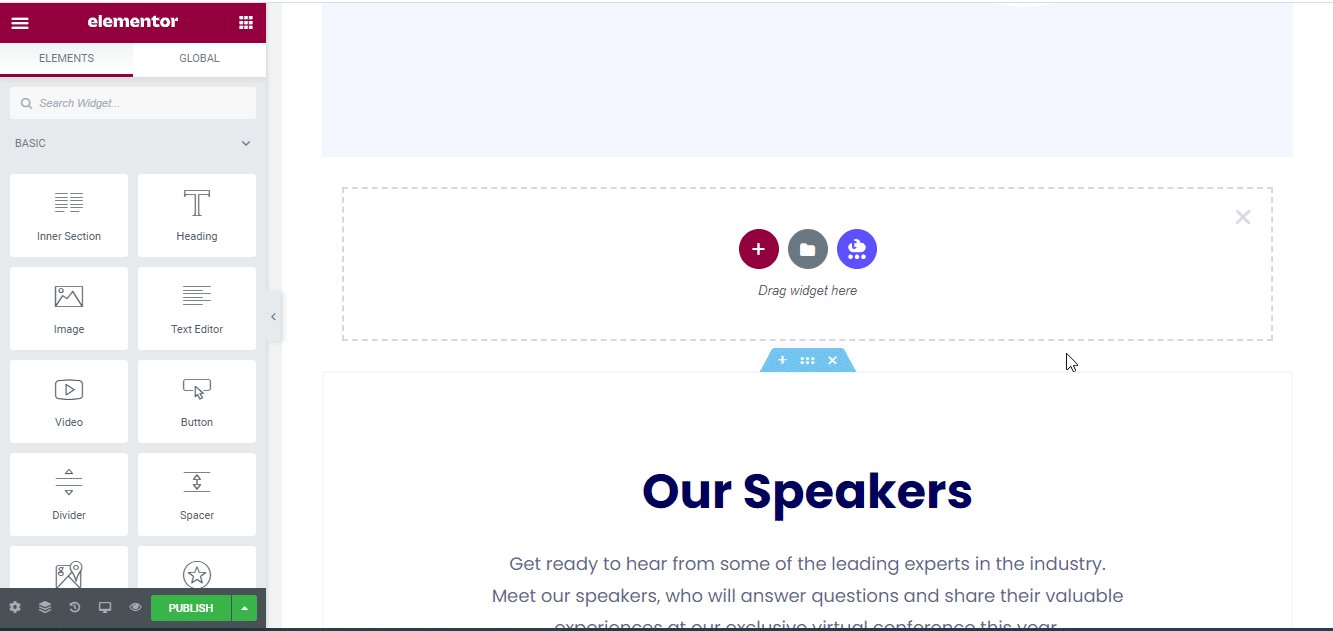
第 1 步:通過模板插入“EleCamp”主頁設計
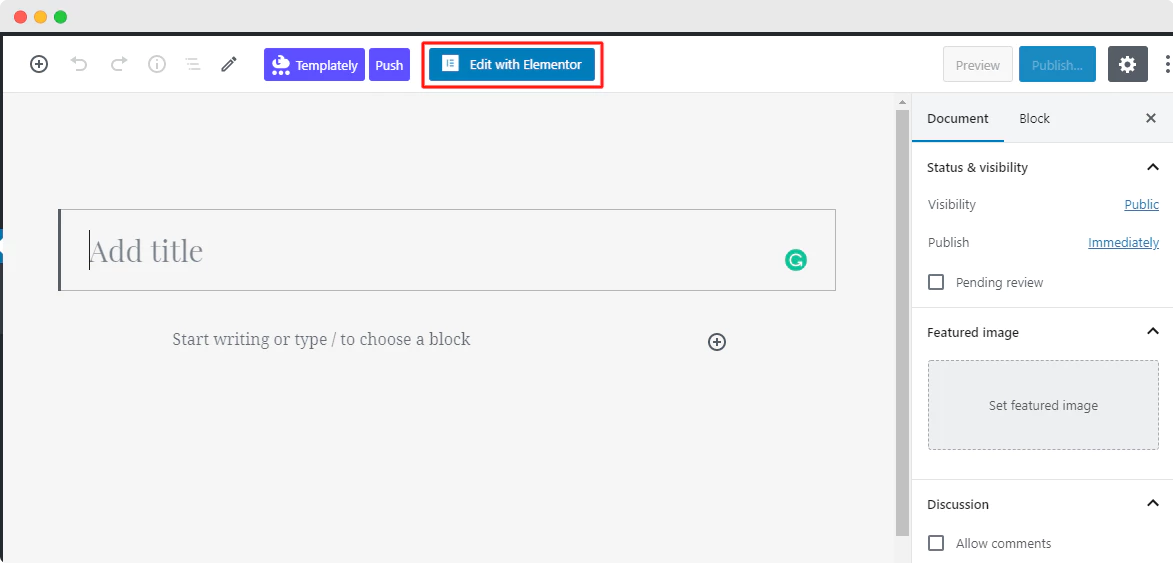
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 稍後,它將在 Elementor 編輯器中顯示一個新頁面。

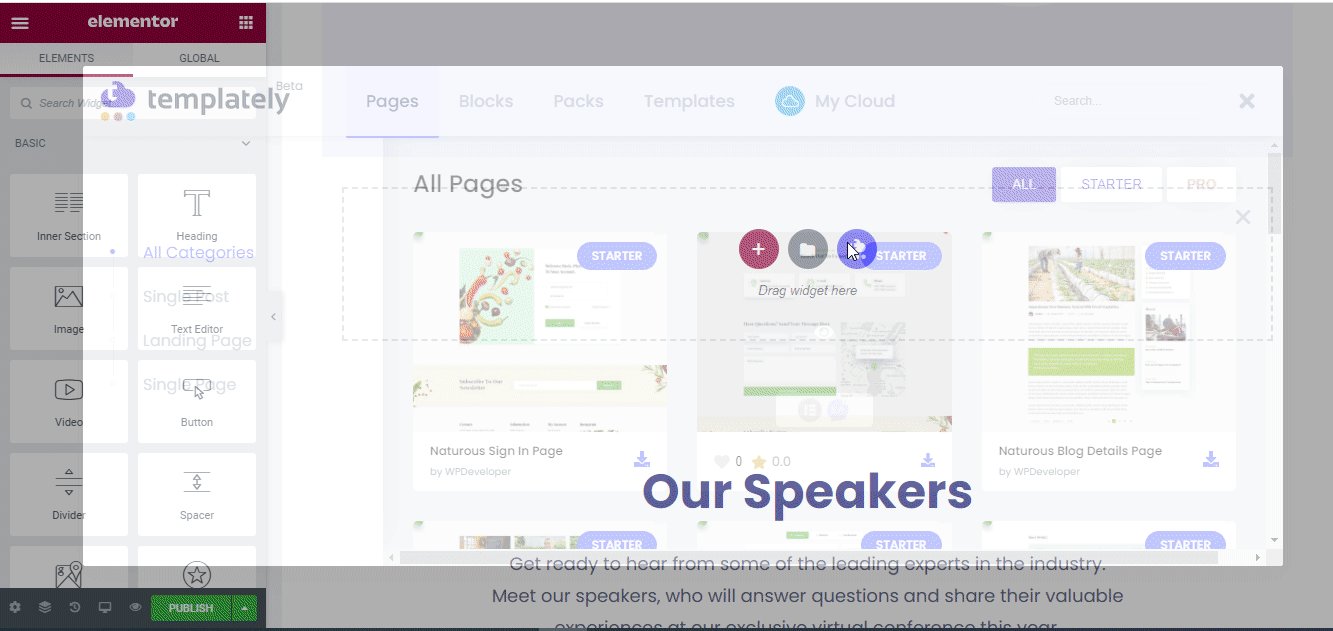
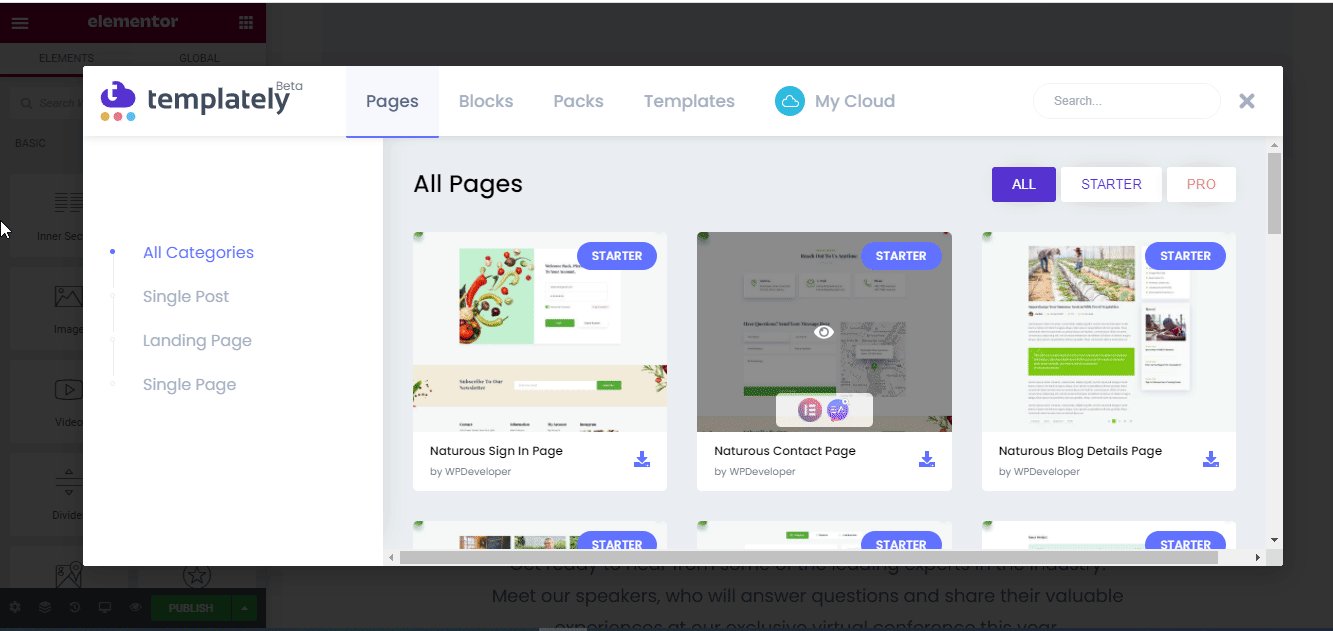
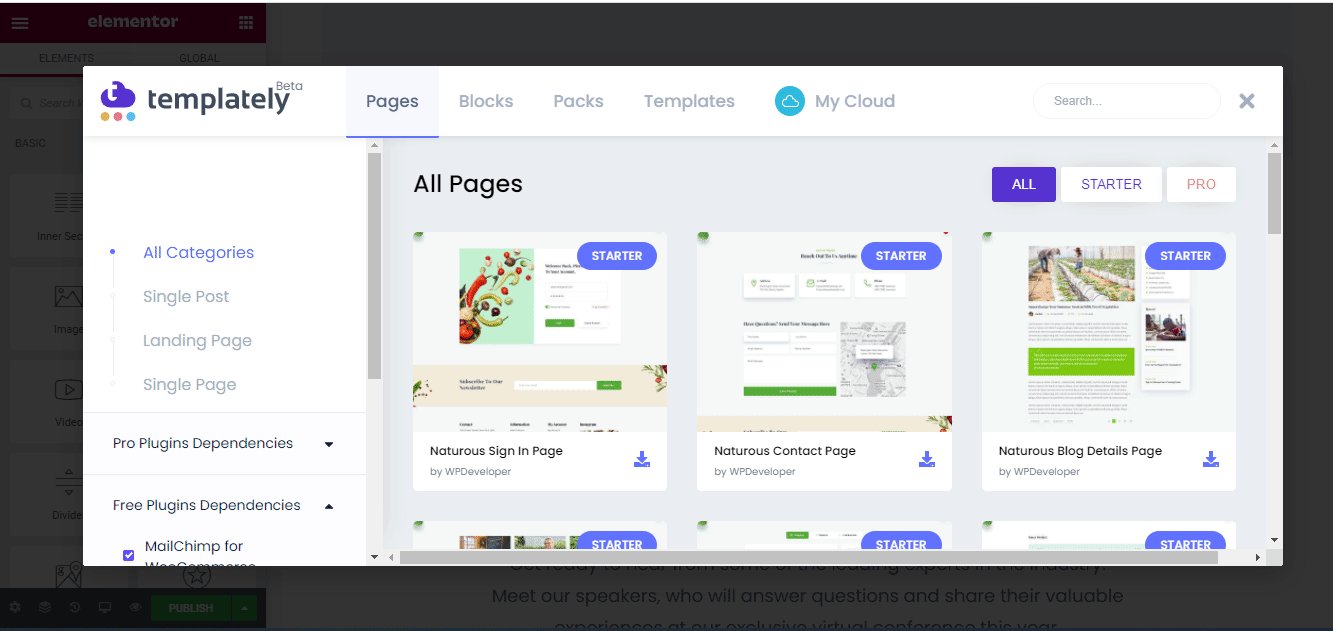
之後,您需要單擊“模板”附帶的頁面中間圖標。 它將在那裡精美地展示所有模板就緒的集合。 您必須在那裡搜索“EleCamp”。 然後它將自動顯示與其相關的所有就緒頁面和塊。

稍後,選擇“EleCamp”主頁設計,點擊“插入”按鈕,然後根據您的喜好開始修改它。

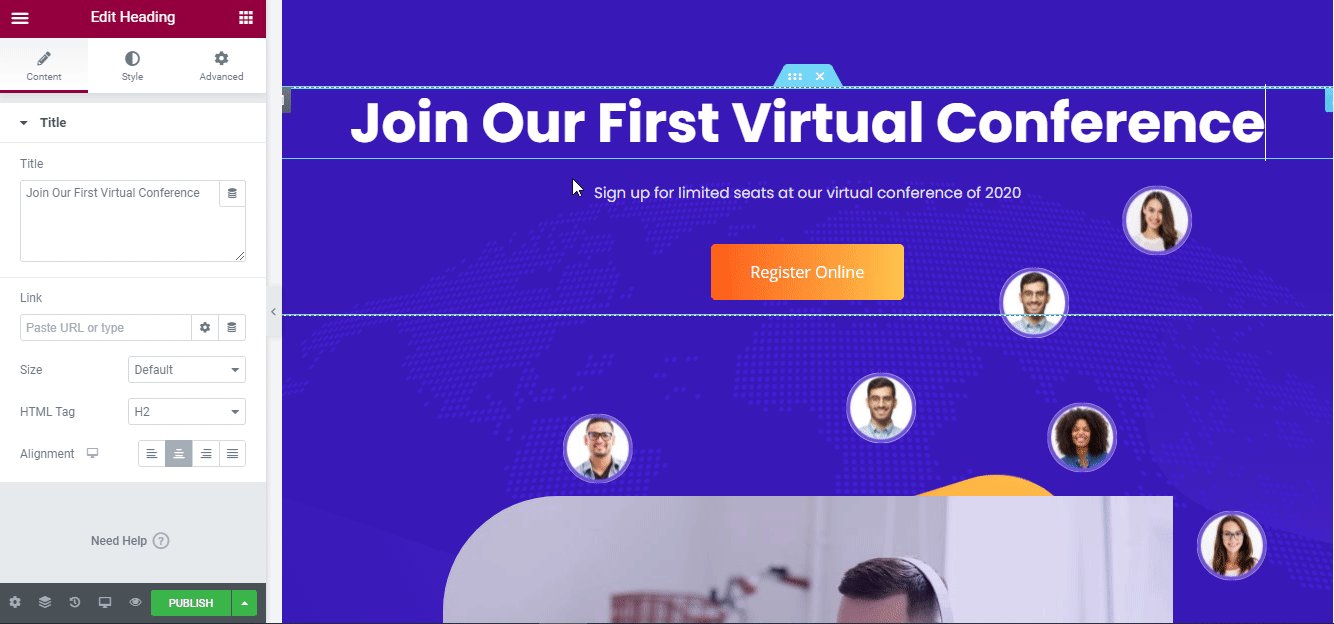
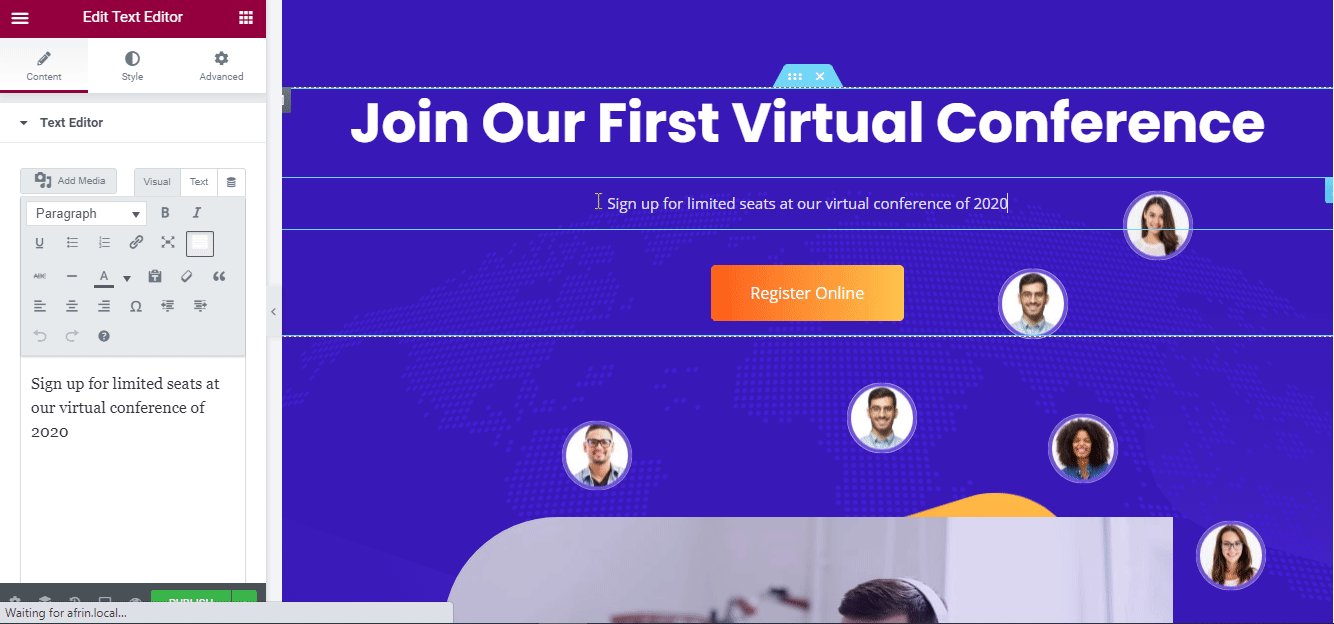
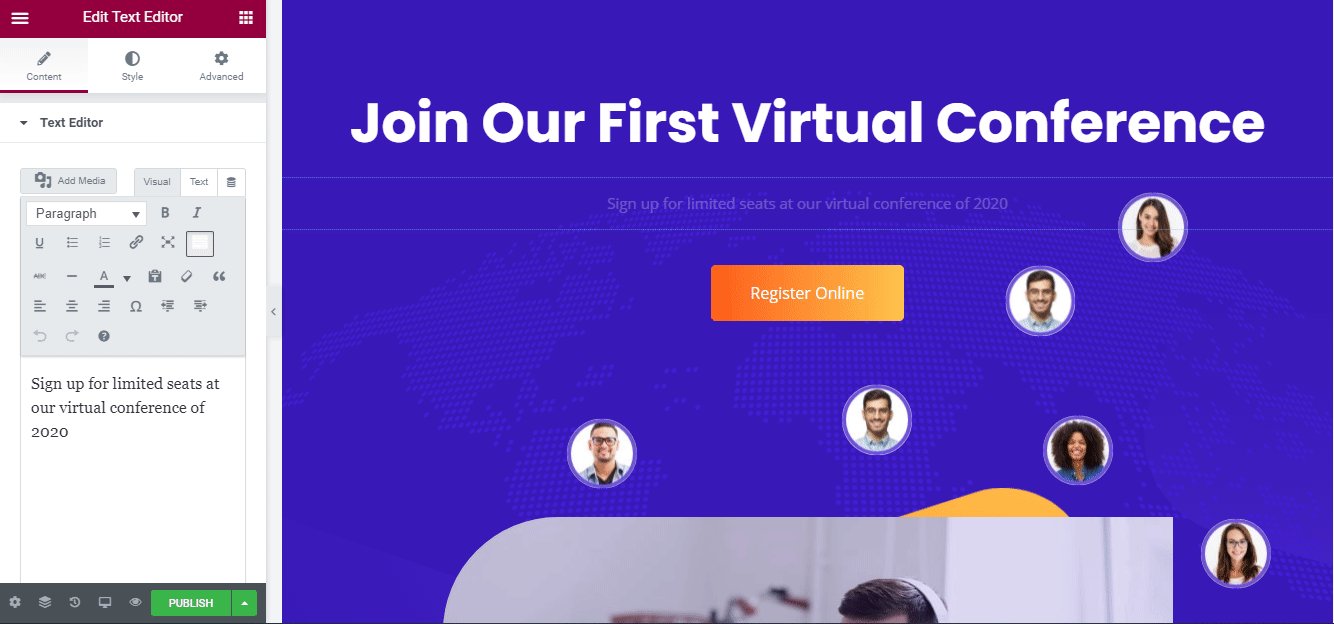
第 2 步:讓我們修改模板設計
您現在可以使用響應式、現成的模板來使用 Elementor發布您的虛擬會議網站,而無需添加任何代碼。 您可以在每個創意部分添加您喜歡的內容,將一個拖放到另一個,進行一些修改,然後它就可以完全上線了。

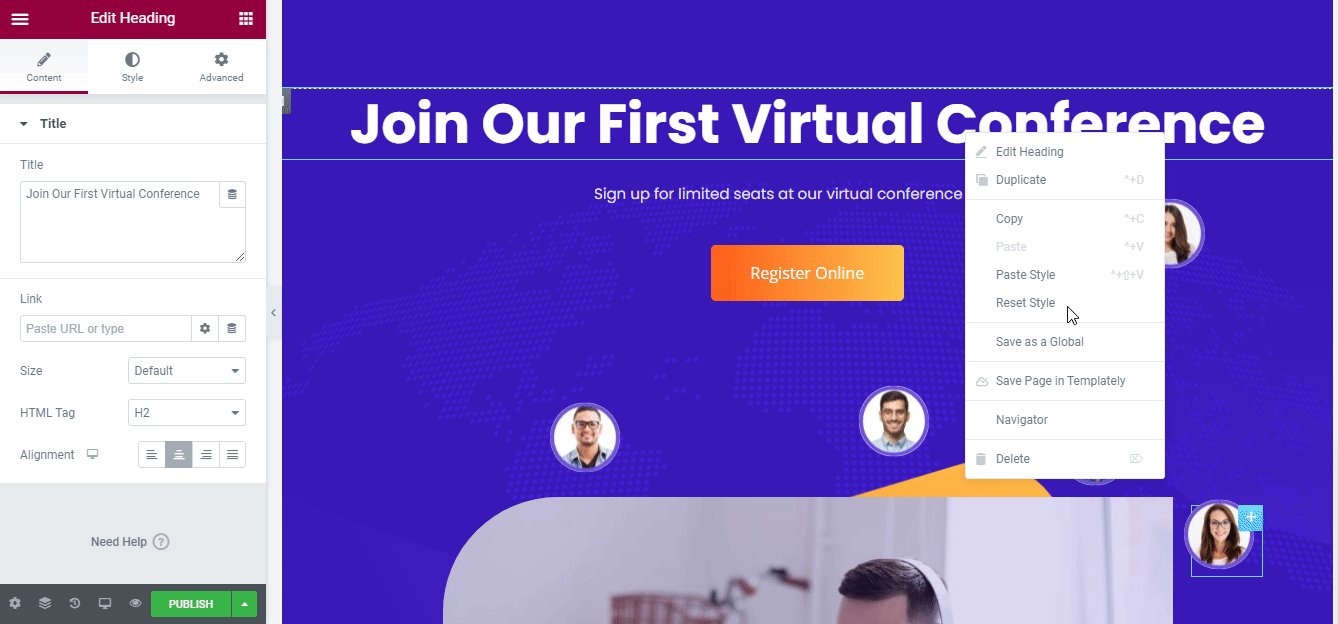
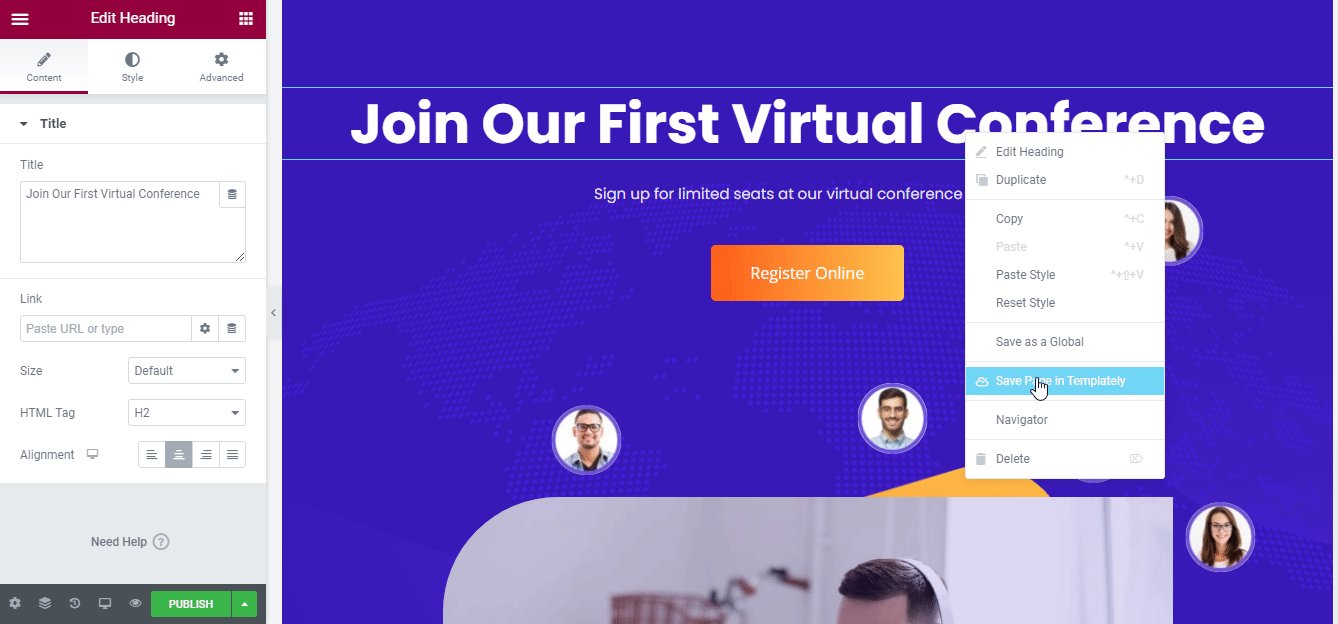
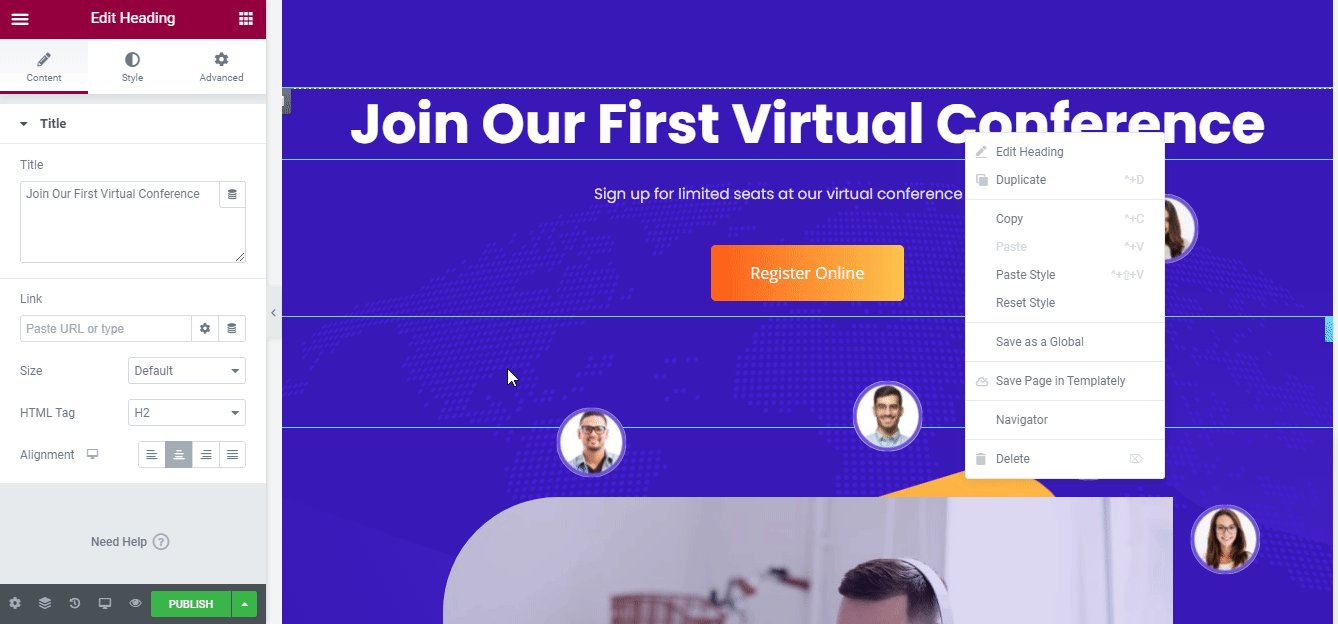
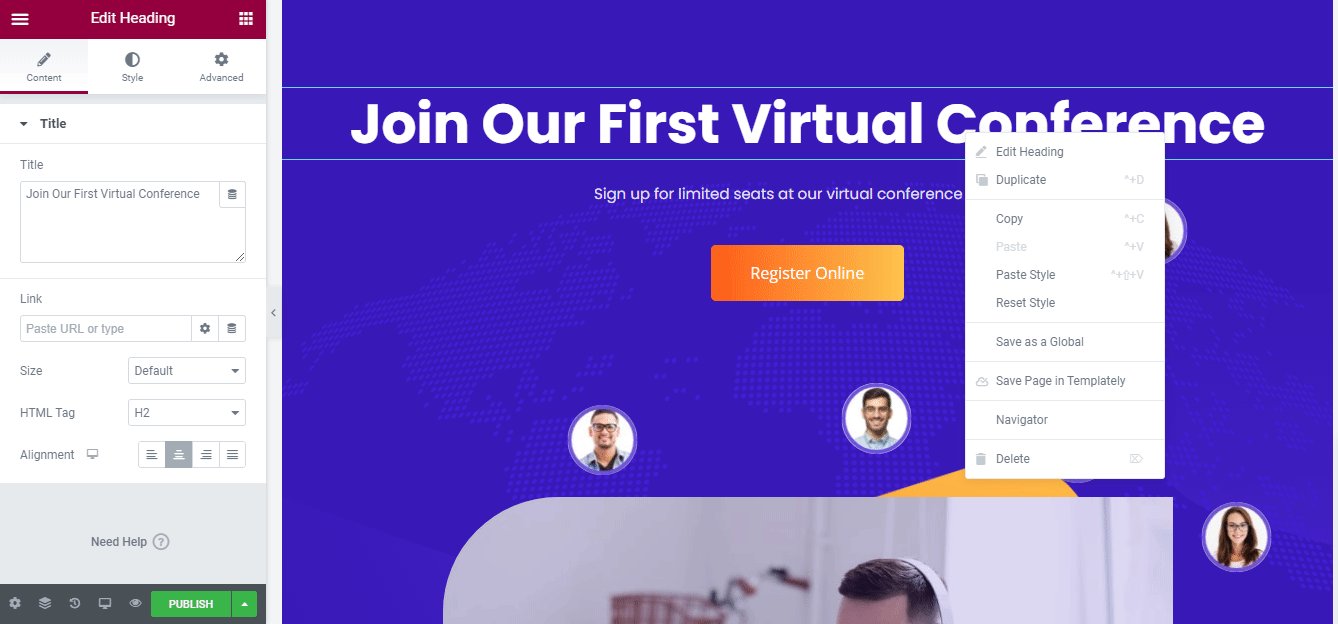
第 3 步:在雲上保護您的“EleCamp”就緒模板設計
現在,將您的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊設計並按“將頁面保存到模板”即可將其保護在雲空間中。 它可以幫助您在雲端創建備份,讓您的工作比以前更順暢。

您甚至可以根據需要多次在多個站點上重複使用您保存的模板設計。 此外,它還允許您在雲上創建無縫協作,使用Templately WorkSpace與其他團隊成員共享您的現成設計。
最終結果:
恭喜你! 最後,您已經成功使用 Templately 的“EleCamp”的交互式主頁模板設計,在短短幾分鐘內在 Elementor 中創建了您的虛擬會議網站。

還沒有使用模板準備好的模板集合嗎? 那麼現在就試一試,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何幫助,您可以隨時聯繫我們的支持團隊。
