20個有用的網站設計靈感
已發表: 2022-08-16如果您沒有註意到,我們正生活在創意網頁設計的黃金時代。 我將其中一些原因歸結為 Web 開發的流行度飆升。 但事實上,在創造流行的設計時,品牌願意承擔很大的風險。
設計是由插圖驅動的? 你知道那是一回事。 在頁面上創建華麗的用戶旅程的動畫序列? 是的,它們越來越受歡迎。 然後你有多個設計風格的子集,比如新擬態、新野獸派和一些復古卡通風格的方法。
與您在網頁設計方面的經驗無關,很高興看到其他人在做什麼。 因此,對於本文,我將列出我最喜歡的網站,您可以在其中找到網頁設計靈感。 也許你已經知道其中一些,也許其中一些對你來說是新的——把它們放在你的書籤文件夾中以供將來參考不會有什麼壞處。
Web、移動、效果、模型等
我將在這篇文章中介紹很多種類。
包括專注於移動設計的畫廊,展示“特殊”效果示例的畫廊,以及一些專注於設計模型的資源。 最終,這些網站的目的是在您尋找靈感時瀏覽,特別是在構建網站的情況下。
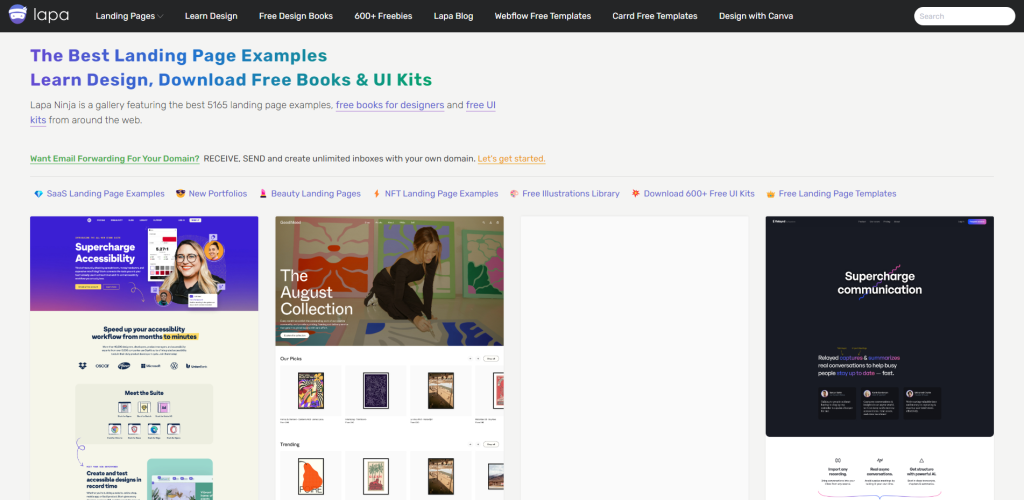
1. 拉帕忍者

自從 7 年前在 Product Hunt 上首次推出以來,我的書籤欄中就有 Lapa Ninja。 如今,該網站已經發展到包含大量設計資源,但其突出最佳著陸頁設計的核心目的保持不變。
該網站目前有超過 5,000 個提交的主頁。 您可以通過查看最新提交或按類別過濾來瀏覽它們。 如果您正在尋找與您即將推出的/現有設計具有相同配色方案的設計,您還可以按顏色進行過濾。
拉帕忍者
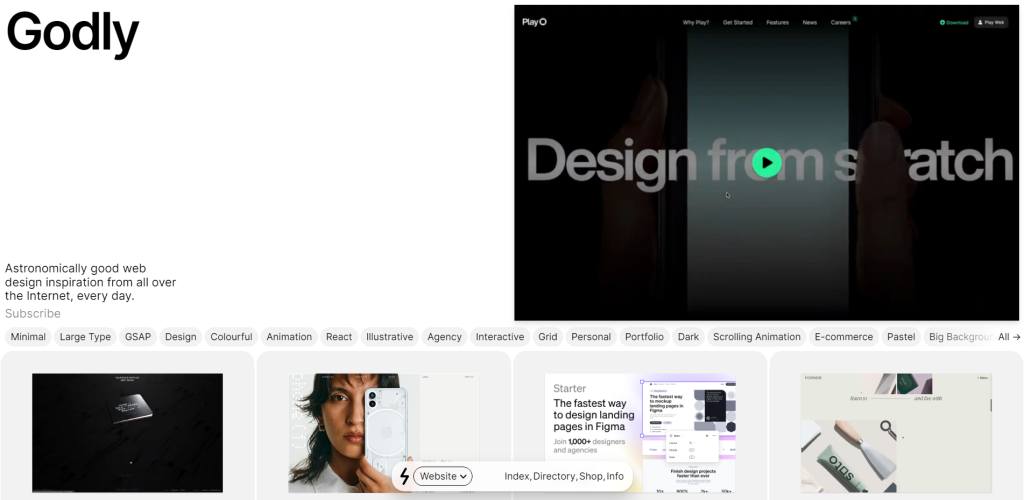
2.敬虔

我喜歡 Godly 的一件事是它真正專注於尖端設計。 正如我在一開始所說的,現在網頁設計的主要趨勢之一是動畫。 Godly 在突出實現這些趨勢的最佳設計方面做得很好。
您也不必訪問每個站點,因為 Godly 嵌入了 15-20 秒的視頻來展示每個設計背後的核心概念。 例如,如果有什麼東西引起了您的注意——那麼您就可以參觀它。
敬虔的網站
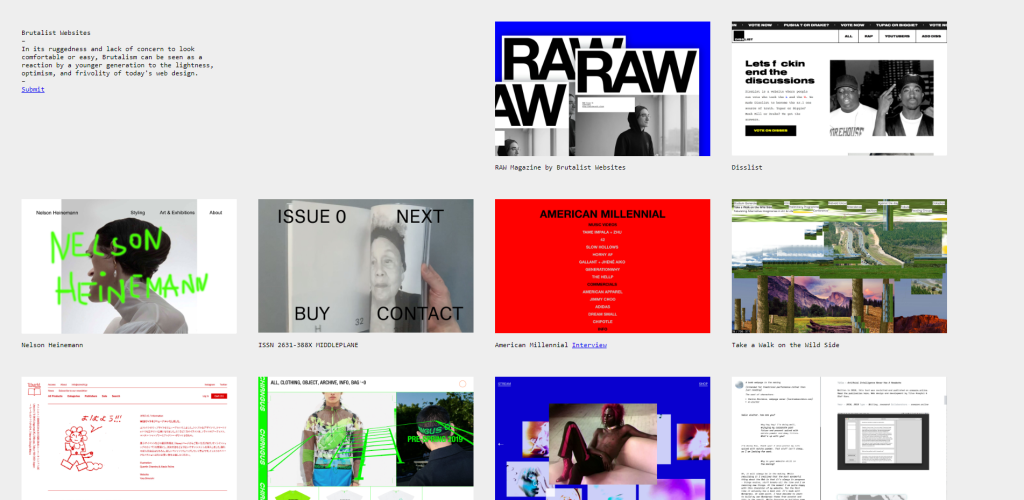
3.野獸派網站

什麼是設計中的粗野主義? 正如凱特·莫蘭 (Kate Moran) 雄辯地指出的那樣, “數字設計中的粗野主義是一種有意嘗試看起來原始、隨意或樸素的風格。 它與 1990 年代早期風格的網站相呼應(想想 Craigslist 和 Drudge Report)。 有時,野蠻主義的這一方面被表達為帶有藍色鏈接和單色等寬文本的幾乎赤裸裸的 HTML 網站。”
至於我,我喜歡極簡主義的設計方法,這也恰好是許多野獸派風格的網頁設計所實現的元素之一。 唯一的“警告”是所有設計都在主頁上一次列出。 我想,堅持整個野獸派的想法。
野獸派網站
4. UI 罐子

UI Jar 做了一些事情。 首先,它是一個手工策劃的鼓舞人心的網頁設計集合,您可以按顏色、樣式和行業進行過濾。 但是,此外,您還可以探索品牌部分,該部分展示了基於產品的品牌設計。 而且,UI Jar 還包含一個 Collections 部分。 集合致力於展示特定類別中的最佳設計,例如作品集、排版等。
uijar.com
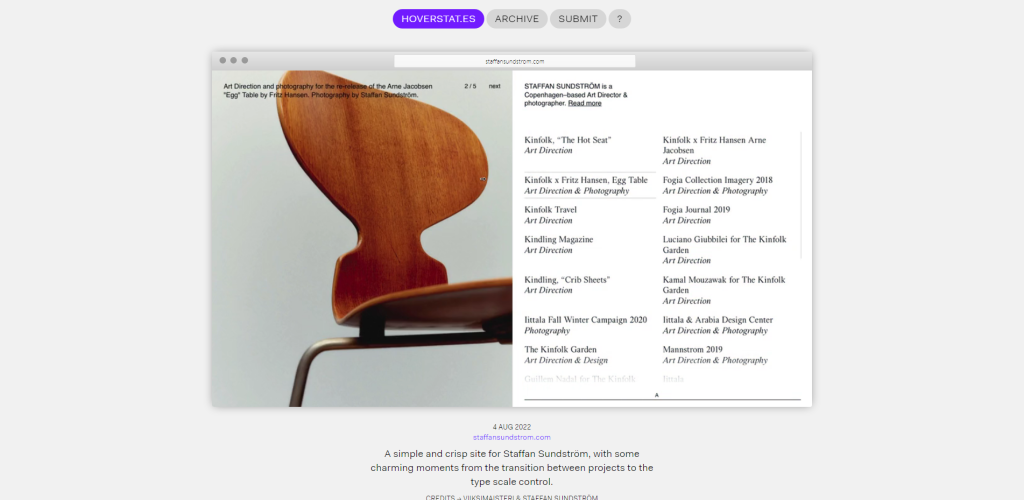
5. 懸停狀態. ES

hoverstat.es 專注於非正統、創造性和實驗性的設計類型。 它也是一個很好的資源來檢查瀏覽器中的可能性。 該站點自 2012 年以來一直在運行,因此有大量的站點目錄可供探索。 也就是說,hoverstat.es 偶爾發布一次,但這主要是為了縮小其對真正獨特和令人興奮的設計的關注。
懸停狀態.es
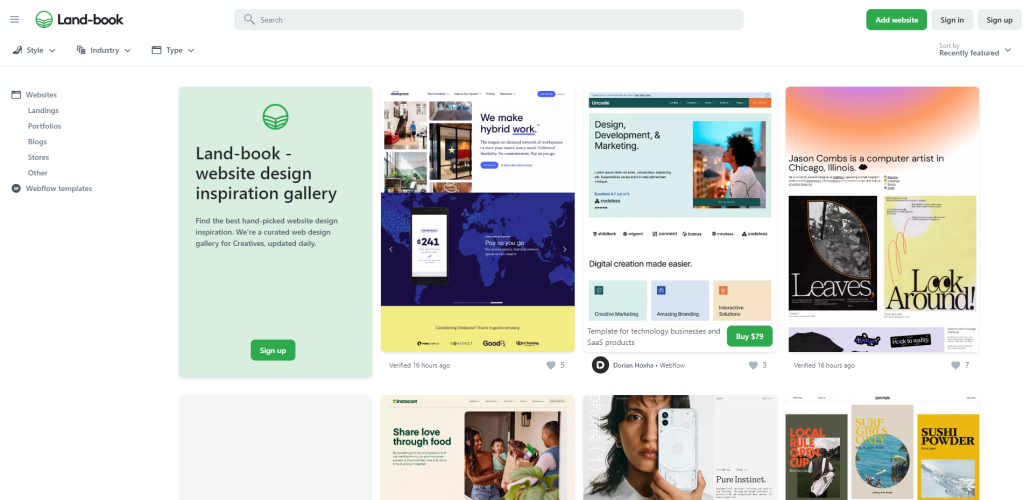
6.土地簿

關於 Land-book,我最喜歡的功能是其廣泛的過濾系統。 您可以將搜索範圍縮小到網站類型,例如投資組合或電子商務,然後您可以進一步應用樣式、行業和類型等過濾器。
我最不喜歡 Land-book 的功能是您必須創建一個帳戶。 當然,這不會破壞交易,您可以通過 Google 或 Twitter 連接在幾秒鐘內創建一個。 註冊意味著您可以查看所有設計,還可以將它們保存在單獨的目錄中以供將來參考。
地書網
7. 一頁愛

Rob Hope 於 2008 年推出 One Page Love,如果有的話,該網站絕對是當前設計趨勢和了解十年前設計的寶庫。
所有列表都有一個全尺寸的屏幕截圖,這對於較舊的設計會派上用場,因為有些網站可能已經完全重新設計,或者已經被擱置了。 也就是說,One Page love 有一個極好的分類界面。 您還可以使用 RSS 訂閱更新,或註冊時事通訊——這將使您隨時了解最新的 10 個單頁設計。
onepagelove.com
8. 欣賞網絡

Admire The Web 擁有 130 多頁鼓舞人心的網頁設計,提交的內容可以追溯到 11 年前。 你可以通過點擊他們的名字(而不是圖片)來預覽列表,但據我所知——截圖只展示了網站的第一個視口。
有很多標籤可供查看,特別是如果您正在尋找特定主題的靈感,例如大頁腳或視差效果等。
佩服theweb.com
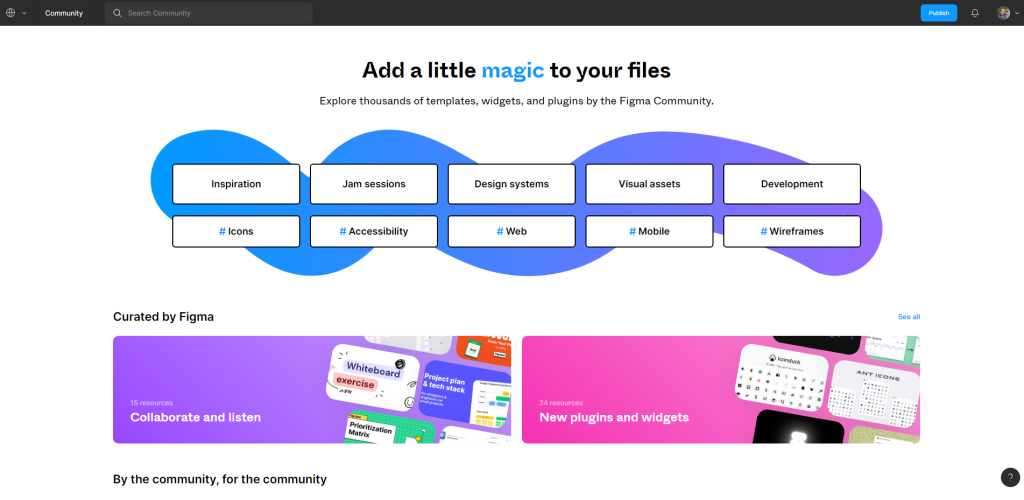
9. Figma 社區

所有的設計都是從 Figma 開始的,對吧? 好吧……無論如何,在您選擇的設計應用程序中。
只是 Figma 真正擁抱了社區方面,將來自世界各地的設計師聚集在一個統一的平台上。 它正在工作。
如果不是社區資源,Figma 還以其廣泛的插件集合而聞名,這極大地改善了圖形設計師的工作流程。 您可以通過單擊獲取副本按鈕從其頁面中獲取任何資源(文件、模板或插件),您就完成了!
figma.com/community
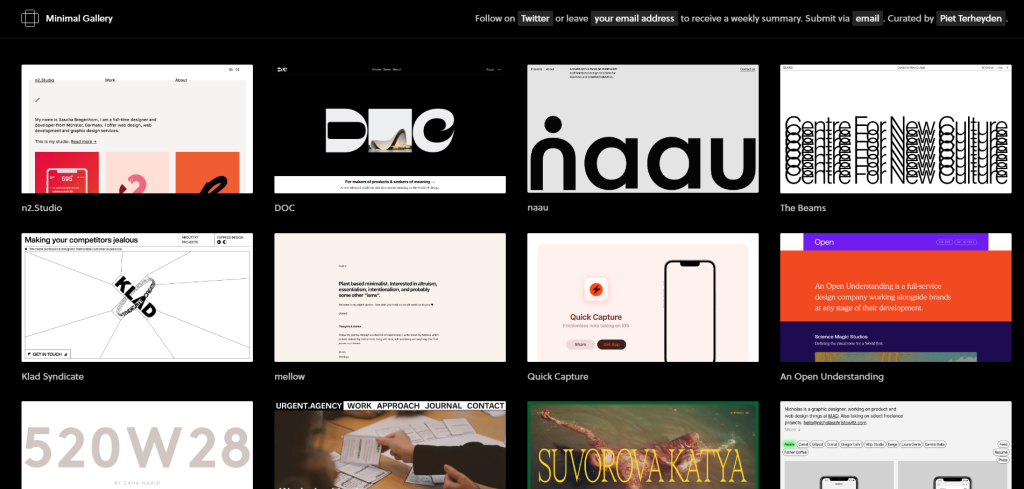
10. 最小畫廊

網頁設計中的極簡主義就是讓空白和排版完成繁重的工作。 這個畫廊展示了您可以探索和檢查的最佳最小網頁設計。
該網站由 Piet Terheyden 策劃,在此畫廊中提交的設計沒有任何“限制”。 您可以找到從品牌重新設計到創意個人作品集的所有內容。 換句話說,只要設計堅持極簡主義,它就有機會出現在這個網站上。

最小的畫廊
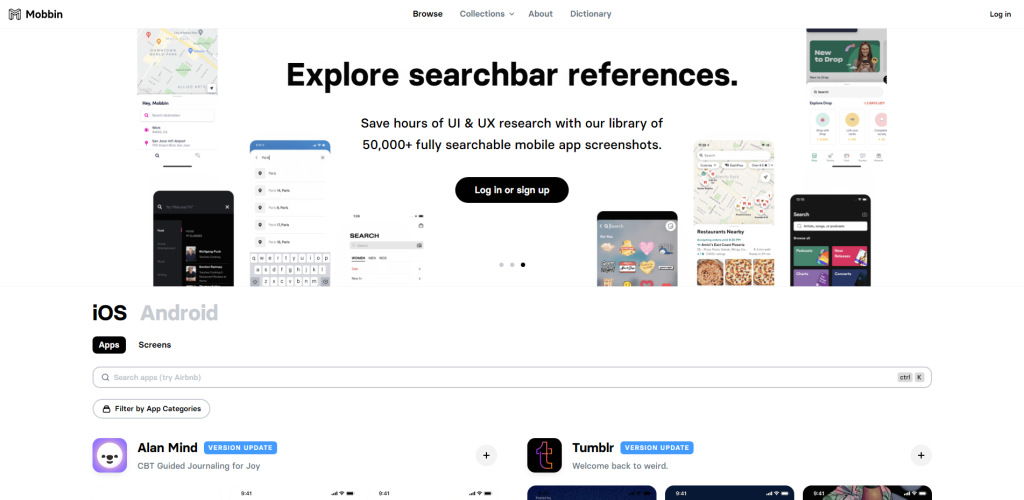
11. 莫賓

策劃網頁設計比移動要容易得多。 因此,如果您正在尋找移動設計靈感,像 Mobbin 這樣的網站是天賜之物。 很有可能,如果您正在進行網站設計/重新設計,您最終將不得不針對移動設備進行改進。
在這種情況下,Mobbin 可能提供了個人和大品牌在他們的移動設計選擇中所做的最好的概述。 即使其中大部分是移動應用程序設計,也有很多小的 UI/UX 元素可供探索和學習。
所有 Mobbin 列表(超過 500 個)都帶有數百個應用內屏幕截圖,適用於 iOS 和 Android。 他們還保留歷史,所以如果一個應用程序被重新設計——你可以回到過去看看它當時的樣子。 聽起來好得令人難以置信,對吧?
好吧,作為免費用戶,您確實有一些限制,例如您可以製作多少個收藏集(免費層為 3 個),並且您無法利用高級過濾器/搜索功能。
mobbin.com/browse/ios/apps
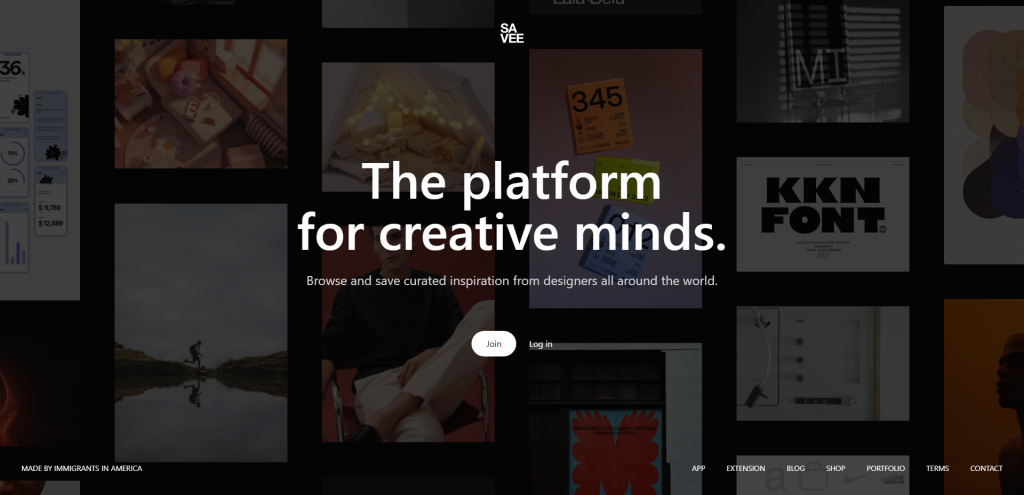
12. 保存

SAVEE 是一個設計策展平台,我想說它在這方面相當小眾。 它涵蓋了各種設計,如果您對網頁設計特別感興趣,則必須搜索它。
使用這個平台的主要原因是如果您正在尋找與眾不同的設計靈感。 像 SAVEE 這樣的平台往往會吸引更具體的人群(在這種情況下是設計師),因此設計靈感可以從實際的網絡項目到圖像和照片。
歸根結底,即使是照片在設計中也扮演著重要的角色——所以看看別人在做什麼可以成為新想法的一個很好的起點。
保存.it
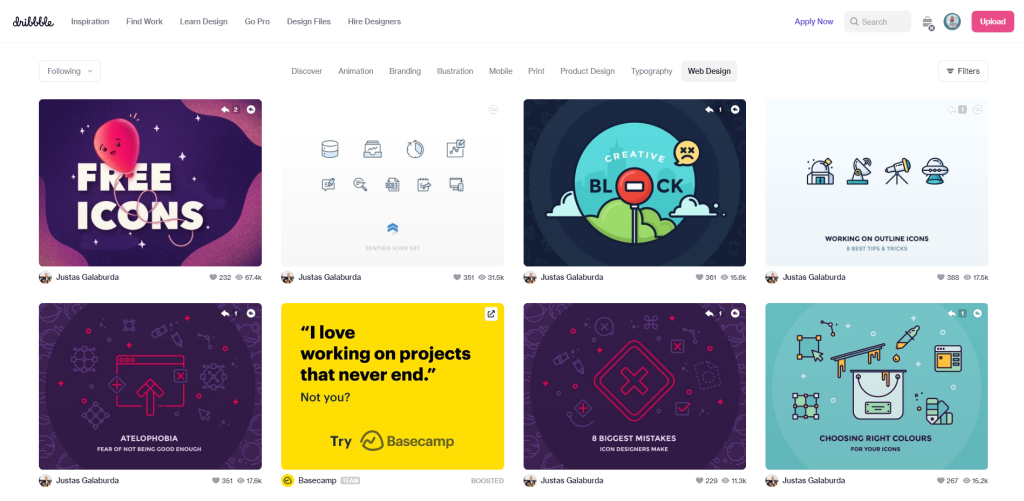
13. 運球

經過這麼多年,Dribbble 仍然很強大。 它可以說是世界上所有圖形設計的最佳平台。 Dribbble 用戶發布最終成為趨勢的設計示例並不少見。 而且由於該平台還與招聘設計師密切相關,你很清楚用戶會盡最大努力讓他們的設計脫穎而出。
dribbble.com
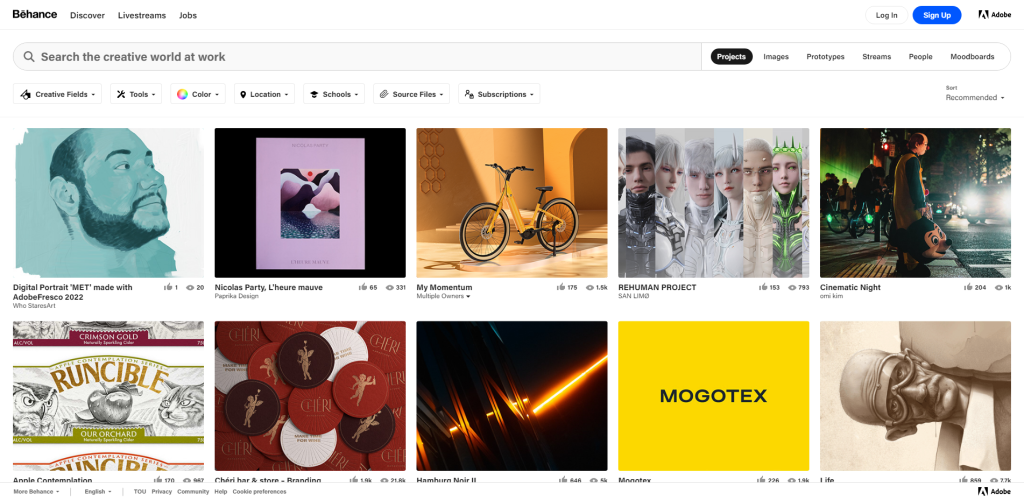
14.行為

Behance 也是那些保持強大的老前輩之一。 就像 Dribbble 一樣,這是一個面向所有類型設計師的社區驅動平台。 就個人而言,我喜歡 Behance 的地方在於它的搜索功能是多麼精緻。 您可以使用內置功能進行一些簡潔的搜索,這些功能在查找特定樣式/方案的靈感時會派上用場。
行為網
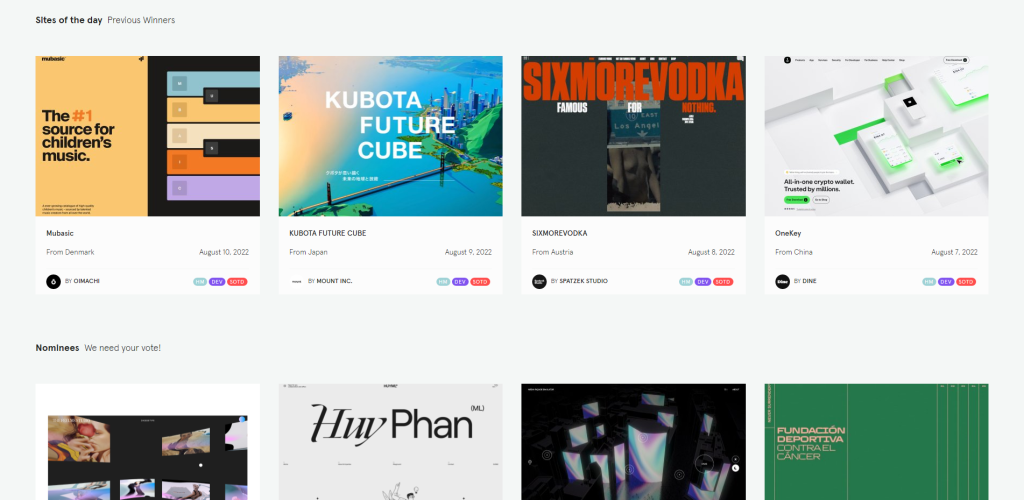
15. Awwwards

Awwwards 是一個設計/開發平台,旨在促進創新和開箱即用的網頁設計,然後由精選的專家進行評判。 這些專家,即陪審團,每年獨立選出,任何人都可以申請成為該小組的一員。
該網站自 2014 年以來一直在運行,因此有很多歷史可供探索! 對於所有列表,陪審團投票是公開的,用戶投票也是如此。 陪審團也可以選擇留下筆記,但這只是基於數字,所以沒有實際的意見。
儘管如此,Awwwards 在社區中還是很有名的,人們為在他們的網站上放置一個 Awwwards 橫幅而感到自豪。 此外,由於平台多年來已經變得如此龐大,它也是通過展示自己的技能來吸引潛在雇主的好地方!
awwwards.com
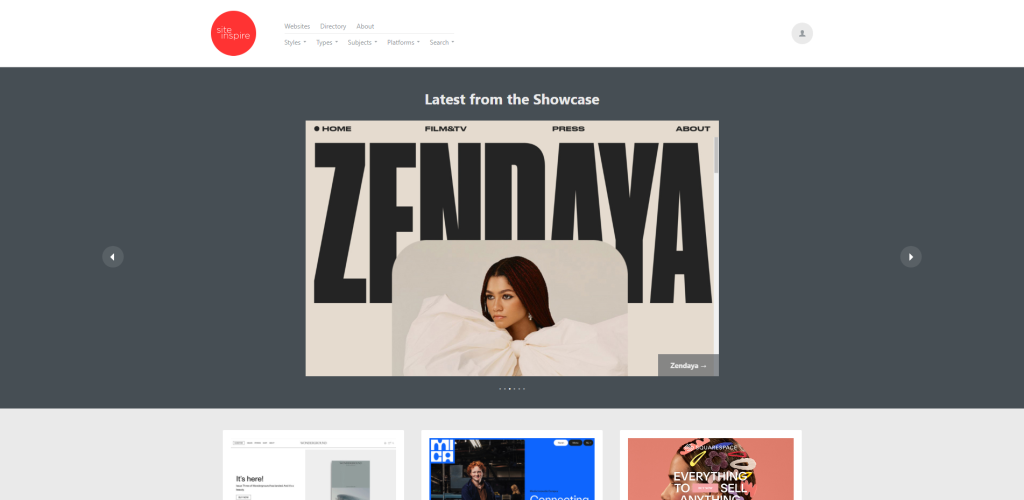
16. 網站啟發

迄今為止,Siteinspire 已處理超過 7,700 份活躍的提交。 正如您所期望的那樣,它是一個使用有趣和現代網頁設計實踐的主頁畫廊。 但肯定有一些功能使這個畫廊獨一無二。 其中之一是能夠按設計師/機構過濾結果,可以從“目錄”部分訪問。
另一個功能是能夠按樣式、類型和主題對結果進行排序。 如果您創建一個帳戶,您還可以創建自己的定制集合。
siteinspire.com
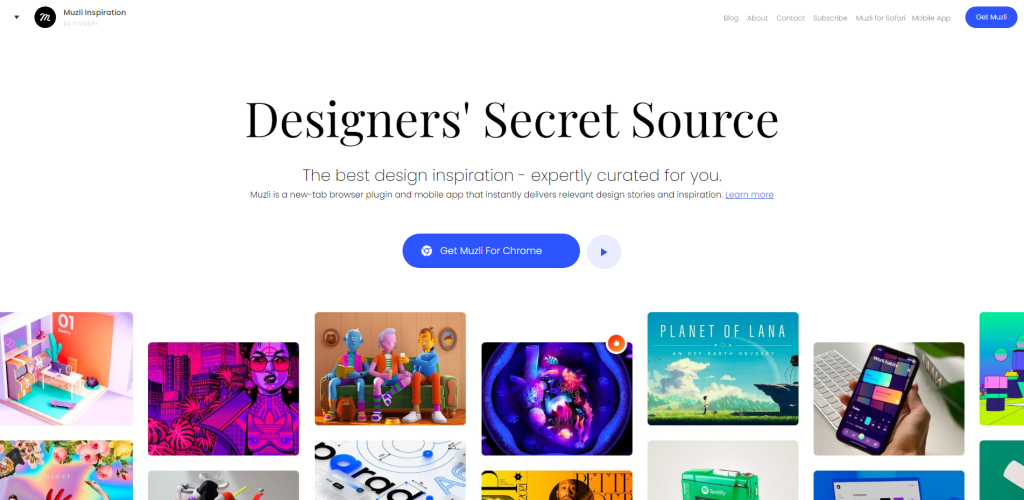
17. 穆茲利

在為前端開發人員發表了一篇關於各種 CSS 技巧的文章後,我在今年了解到了 Muzli。
幾天后,我看到了大量來自 Muzli 的訪客——我檢查了這個項目,果然,這是一個東西! 以至於 Muzli Chrome 擴展程序擁有超過 300,000 名用戶。
用他們自己的話來說,
每次在瀏覽器中打開新標籤時,Muzli 都會立即提供前沿設計項目和新聞。 發現最佳網頁設計靈感、最佳網站、最佳徽標、網絡趨勢、最佳手機網站和應用程序、極簡主義網站、野獸派網站、創新插圖、設計特色、獨特網站、攝影項目和視覺藝術,以及意見和文章來自網絡和世界各地的設計專家。
Muzli 會自動進行一些策展(來自 Dribbble 等網站以及此列表中的其他一些網站),然後用戶也可以提供自己的反饋。 基本上,它有點像類固醇的設計師/開發人員的 RSS 閱讀器。
木茲裡
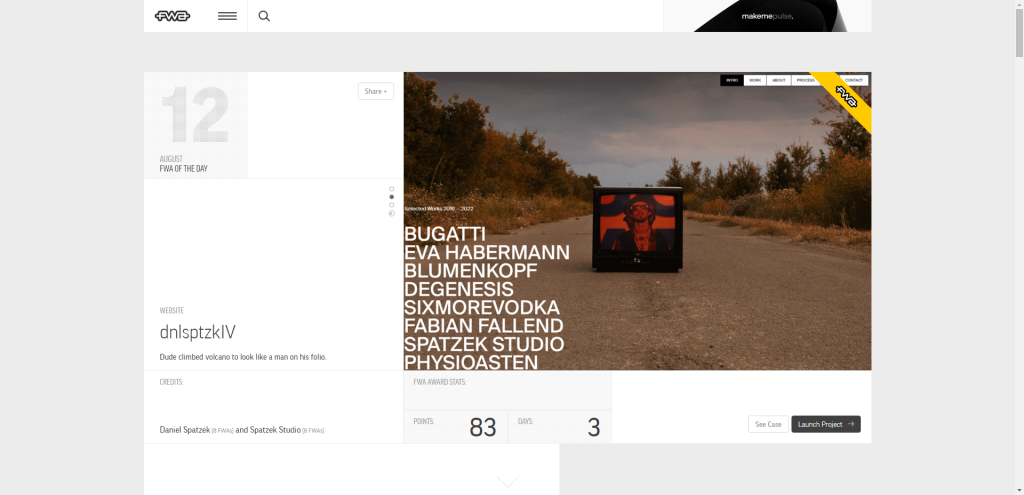
18. FWA

在這裡,我們有The FWA——另一個專注於獎項的畫廊式網站。 與 Awwwards 不同——FWA 的評審團由來自世界各地的 500 多名設計師和開發人員組成。 與 Siteinspire 一樣,FWA 也有一個最佳機構和個人目錄。
thefwa.com
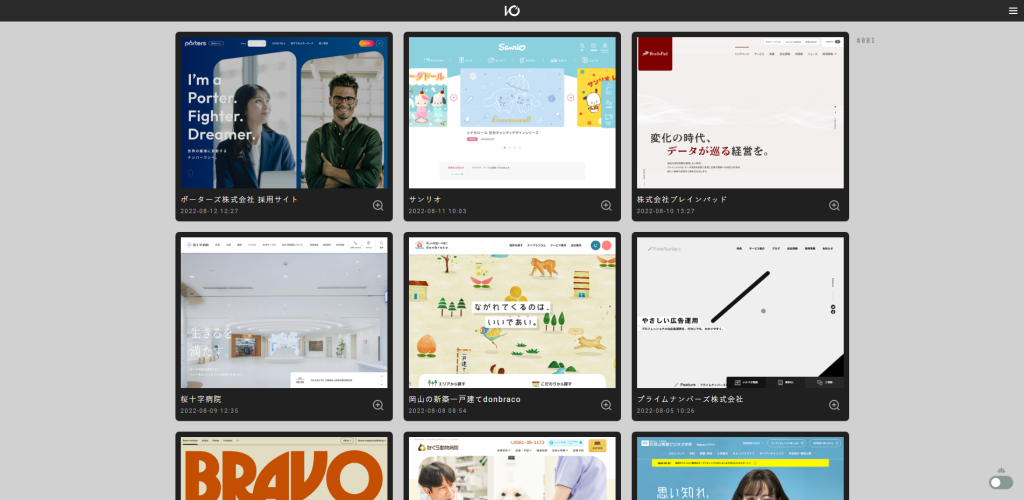
19. 輸入/輸出 3000

好的,所以,聽我說這個。 眾所周知,設計方法因地區而異,對於日本等國家來說尤其如此。 在過去的幾個月裡,我一直被強烈的好奇心所淹沒,探索日本的網頁設計方法。
特別是日本設計師,或者在這種情況下,博客作者,如何設計他們的博客頁面並為讀者創造獨特的體驗。 據我所見,日本設計師更熱衷於創造交流的用戶體驗。 這是為了設計元素來引導用戶使用特定的解決方案或突出重要功能的特定元素。
I/O 3000 畫廊專注於日本和西方的設計。 如果你覺得可以,我強烈建議你看看海外的人在做什麼! 是的,這是雙關語。
io3000.com
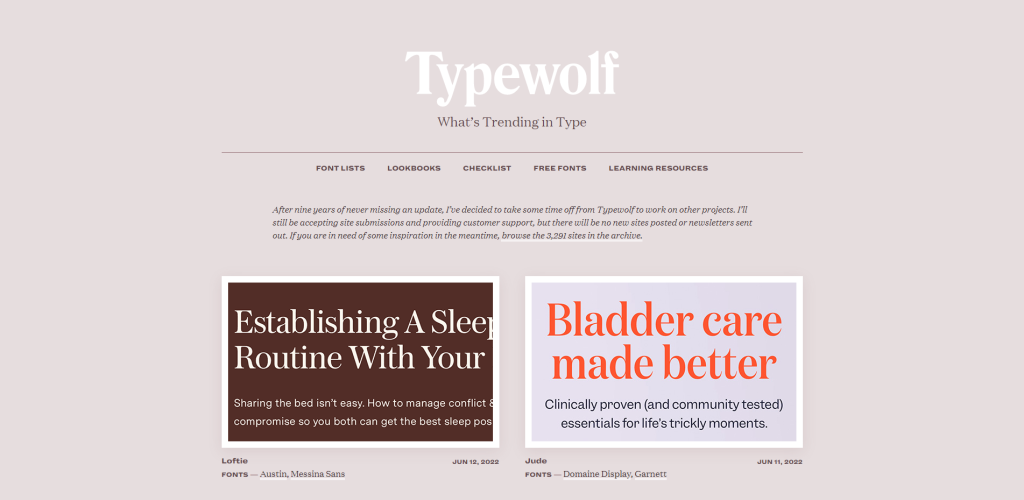
20.Typewolf

我們一直在研究許多專門展示完整網站的網站/畫廊,Typewolf 在某種程度上也是如此。 但不僅僅是平面設計,Typewolf 還專注於排版的最新趨勢。 Typewolf 確實使用“每日站點”系統,但您也可以找到大量文章和資源來了解更多關於類型如何影響您正在創建的整體設計的信息。
如果您曾經查找過字體配對,那麼 Typewolf 很可能是您登陸的網站之一。
typewolf.com
