在您的 WordPress 網站上使用的 5 個最新網頁設計趨勢
已發表: 2018-07-05網頁設計總是在不斷發展。 幾年前看起來很棒的網站可能會讓人覺得今天訪問它的人過時了。 但是,如果您不跟上最新趨勢,則可能很難知道何時該更新您的網站設計。
幸運的是,這個問題可以通過一些研究來解決。 然後,一旦你知道你想要什麼,就很容易使用 WordPress 更新你的網頁設計。 在大多數情況下,只需選擇正確的主題即可幫助您實施更改。
在本文中,我們將討論為什麼您應該考慮重新設計您的 WordPress 網站。 然後我們將討論網頁設計的五個最新趨勢,解釋它們的優點,並為您提供一些關於如何實施它們的技巧。 讓我們來看看!
為什麼您可能需要重新設計您的 WordPress 網站
不時更新您的網站有很多原因。 在某些情況下,您的網站甚至可能需要進行全面改造。 一些最常見的原因包括:
- 您希望獲得更多轉化。 如果您像我們一樣,您不會信任看起來過時的網站。 在網上花錢時,信任起著重要作用,因此您的網站必須顯得現代和專業。
- 您想改善用戶體驗。 重新設計網站不僅僅是外觀。 更流線型的設計可以幫助改善整體用戶體驗,並使您的訪問者想要停留更長時間。
- 您想使用一些新技能。 在很多情況下,當你建立你的第一個網站時,你對自己在做什麼並不了解。 一旦您有了一點經驗,重新訪問您網站的設計並查看您是否可以改進它可能是一個好主意。
這些都是非常實際的論據。 但是,我們不應該忽略這裡的主觀因素。 如果您對網站的外觀不滿意,這就是重新設計所需的全部藉口。 您只需確保所做的任何更改都能改善用戶的整體體驗。
當然,許多人推遲重新設計他們的網站,因為這看起來像是很多工作。 即使是小型網站也往往有多個頁面,您需要重新設計所有頁面以保持您的設計一致。 但是,作為 WordPress 用戶,您有一個優勢,因為在創建新頁面和重新設計它們時,有一些工具可以讓您的生活更輕鬆。
例如,我們自己的 Uncode 主題包括一個專用的頁面構建器,它使用模塊來幫助您更有效地創建網站。 使用此主題,您將能夠自定義每個頁面,使其看起來幾乎是您喜歡的任何方式。 此外,它還提供了廣泛的現代模板集合,您可以使用它們來啟動您的設計。
使用我們的模板之一開始的優勢是我們緊跟網頁設計的最新趨勢。 這意味著您的網站將看起來毫不費力地現代,您所要做的就是添加一些個人風格。 但是,如果您想最大限度地提高成功機會,那麼了解網頁設計領域的最新動態仍然是一個明智的主意。
在您的 WordPress 網站上使用的 5 個最新網頁設計趨勢
開始新的網頁設計工作總是有點嚇人。 在全部完成之前,您永遠不會完全知道所有部分將如何組合在一起。 這就是為什麼從其他設計中汲取靈感如此有效的原因——你看到你喜歡的東西並嘗試複製它,在這個過程中添加你自己的調整。
考慮到這一點,這裡有五個我們最喜歡的當前網頁設計趨勢,讓您自己的創意源源不斷!
1. 不對稱佈局
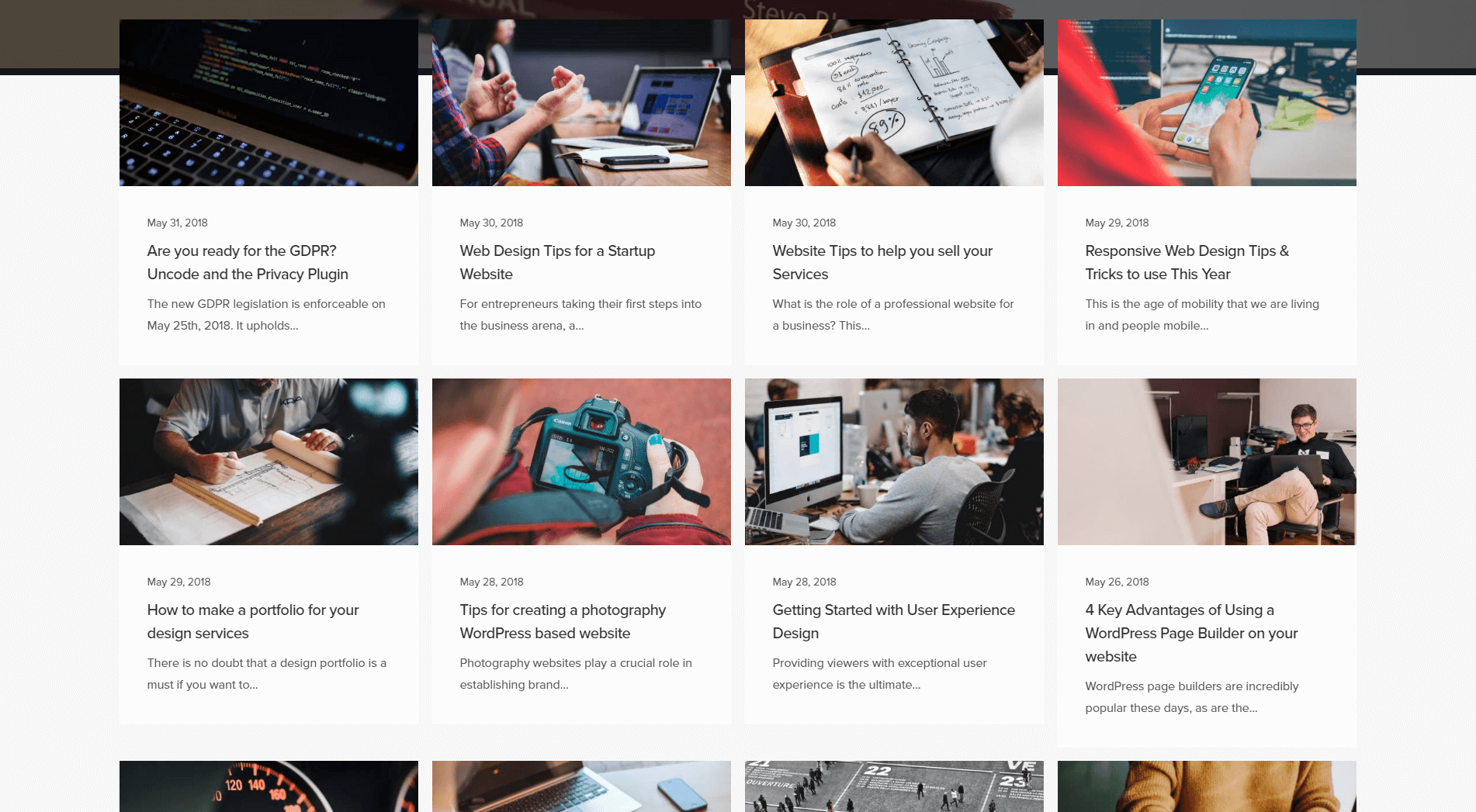
如果你注意的話,你會注意到很多網站的佈局都使用了相當對稱的設計。 以我們的博客為例——我們使用對稱網格為每篇文章賦予相同的權重。 在這種情況下,目標是確保每個元素獲得相似的訪問者關注份額:

當然,還有其他因素會影響哪些帖子脫穎而出,例如它們的標題和特色圖片。 但是,關鍵是您的佈局為鼓勵人們瀏覽您的網站奠定了基調。
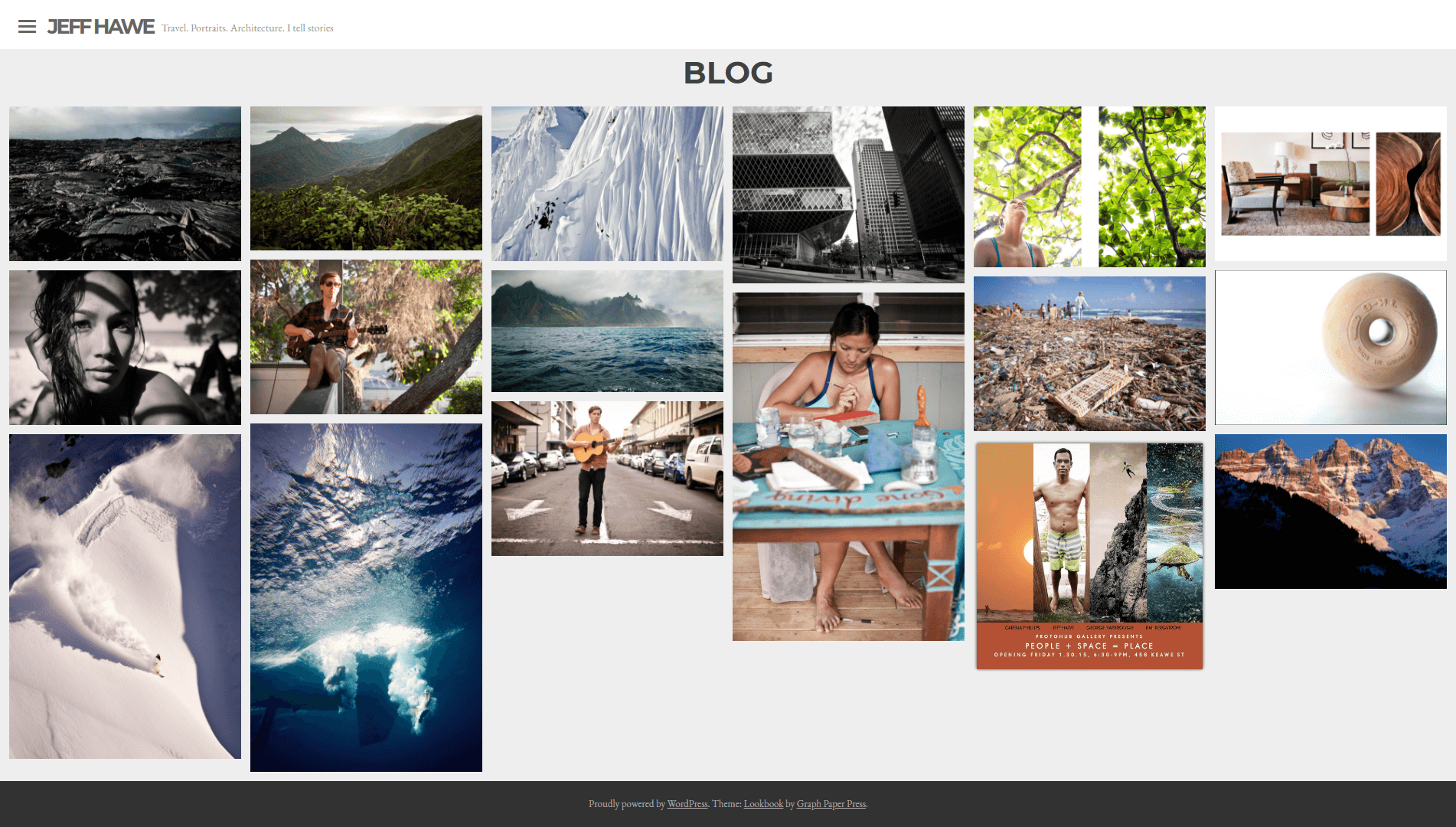
現在,讓我們看一個使用更不對稱佈局的博客示例:

這也是一種基於網格的佈局,但某些元素被賦予了比其他元素更大的權重。 不對稱佈局是一種簡單的技術,可讓您將訪問者的眼睛吸引到特定部分。 例如,如果您發布了一篇想要展示的文章,那麼不對稱網格就是一種完美的方式。
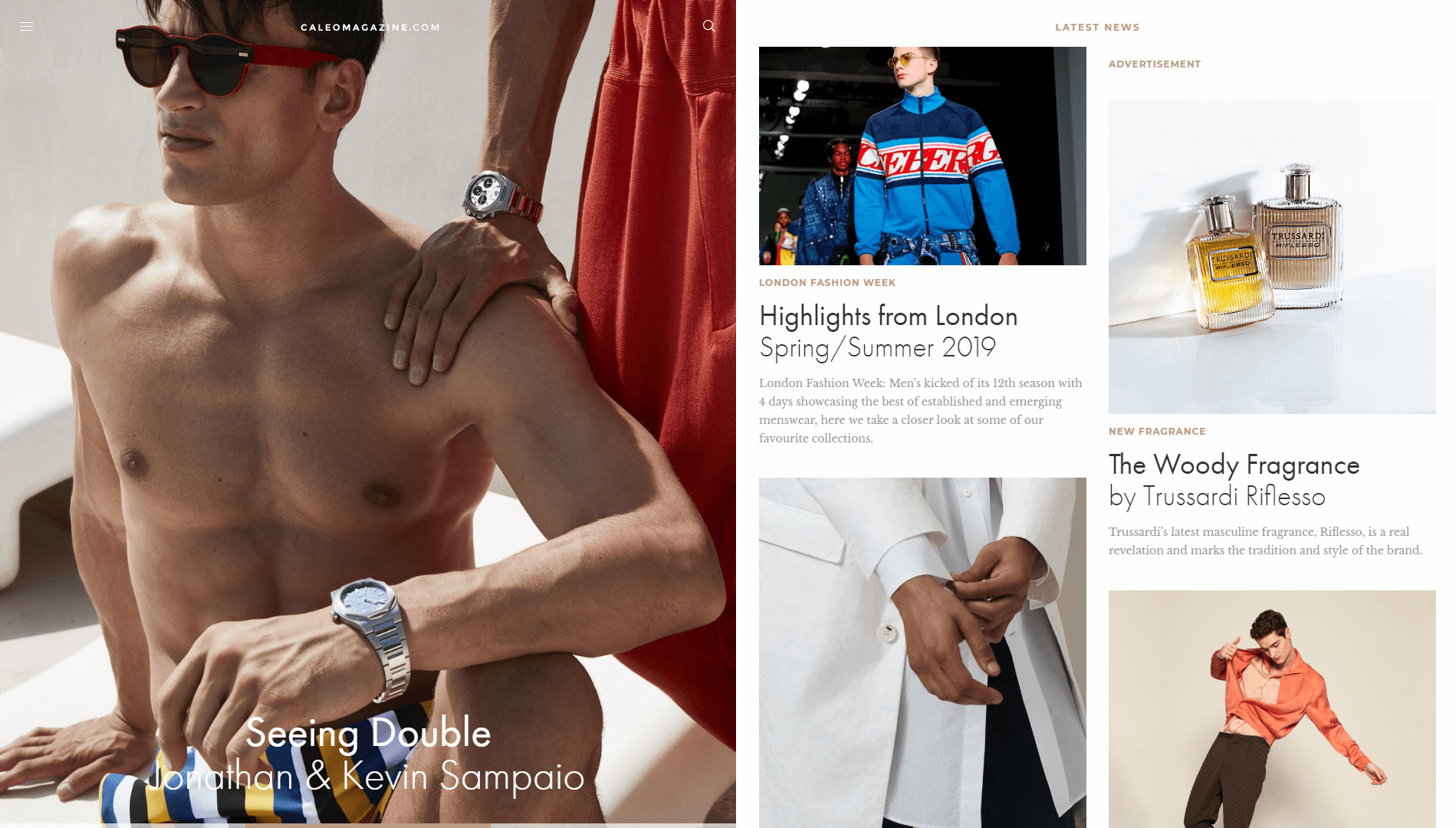
但是,即使您不使用網格,也有很多其他方法可以實現非對稱佈局。 以這個網站為例:

乍一看,它看起來很隨意,因為它沒有使用標準佈局。 但是,您可以看到每個元素都被賦予了不同的大小,這有助於您的大腦為其分配一個重要級別。 這就是不對稱設計的核心——使用視覺層次來突出重要的東西。
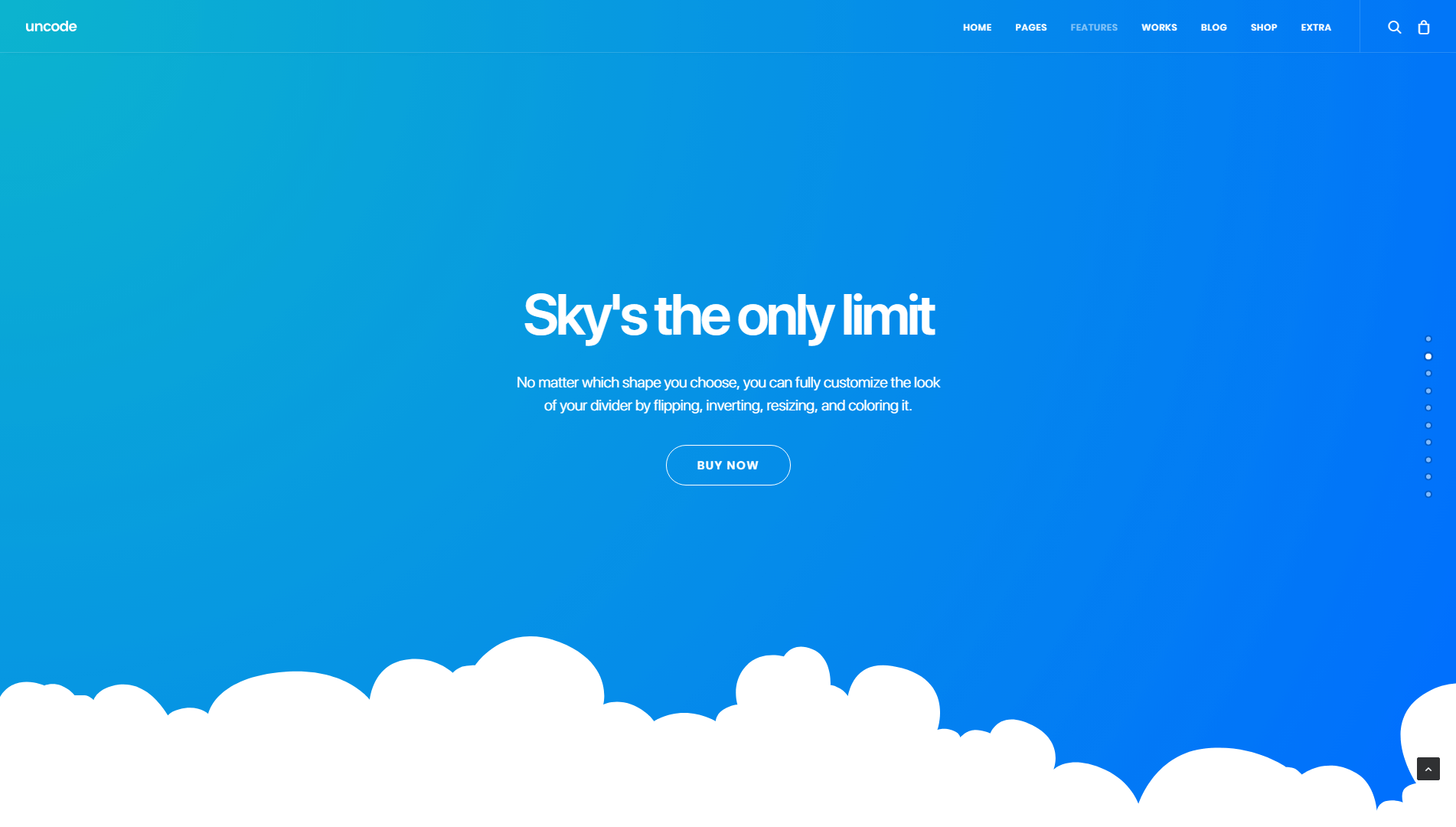
如果您想嘗試這種類型的設計,Uncode 提供了一些工具來幫助您入門。 例如,您可以使用砌體畫廊來實現不對稱網格設計。 還有一個稱為Shape Dividers的功能,它為您提供了廣泛的分隔符,您可以使用這些分隔符以創造性的方式拆分部分:

您可以選擇的許多分隔器在設計上都是不對稱的。 例如,您可以使用基於雲的分隔符和對角線,這兩者都可以讓您在經典網格中度過一個愉快的假期。
2.不尋常的調色板
大多數網站以非常“安全”的方式使用顏色。 以 Facebook 和 Twitter 等主食為例。 他們都專注於藍色、白色和黑色的色調。 這些顏色搭配起來效果很好,但這種組合沒什麼好寫的:

許多網站堅持使用熟悉的調色板的原因是他們想迎合盡可能多的用戶。 但是,您有幾乎無限的顏色組合可供選擇,並且沒有理由在保持可用性的同時不能享受它們的樂趣。
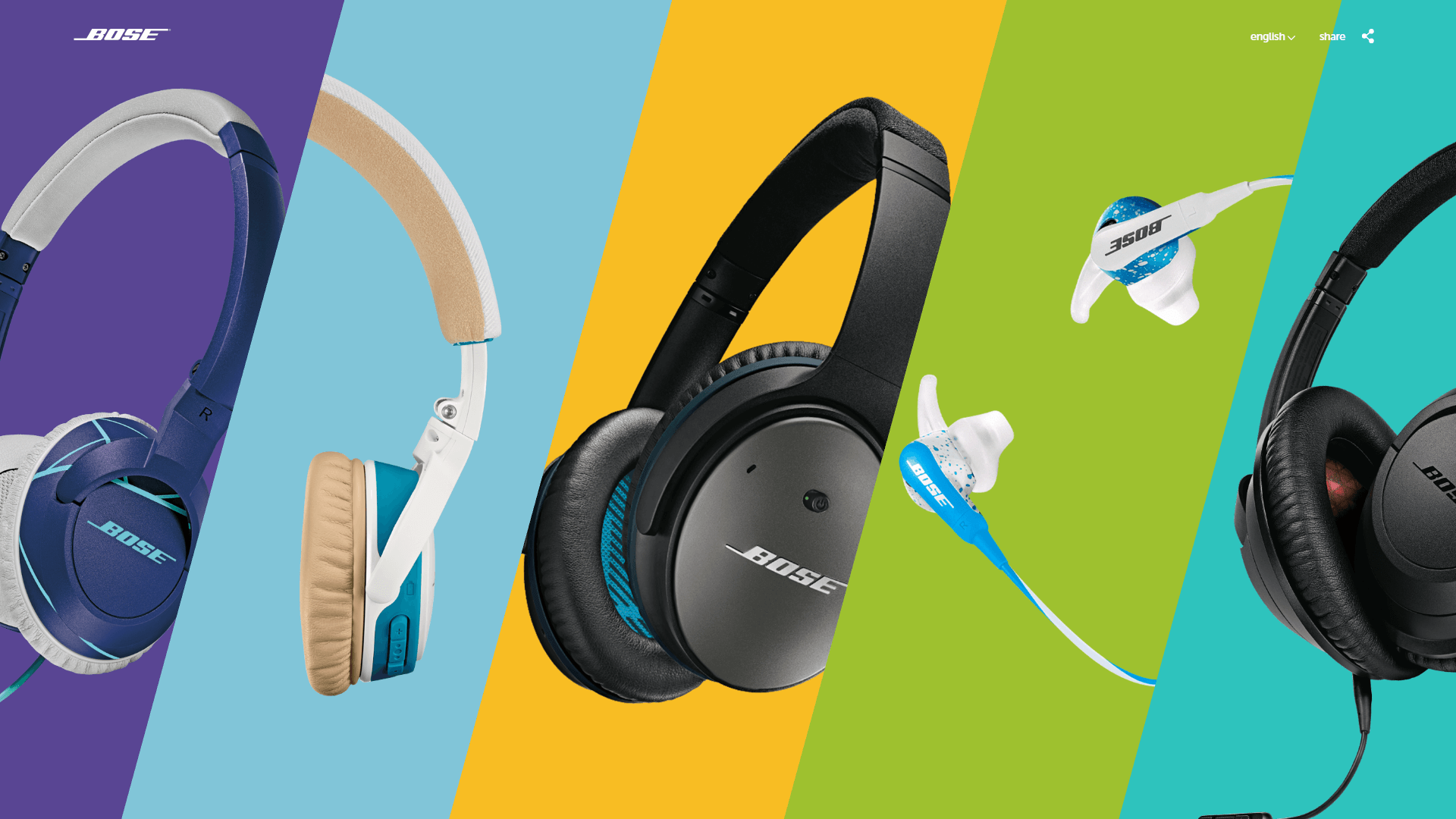
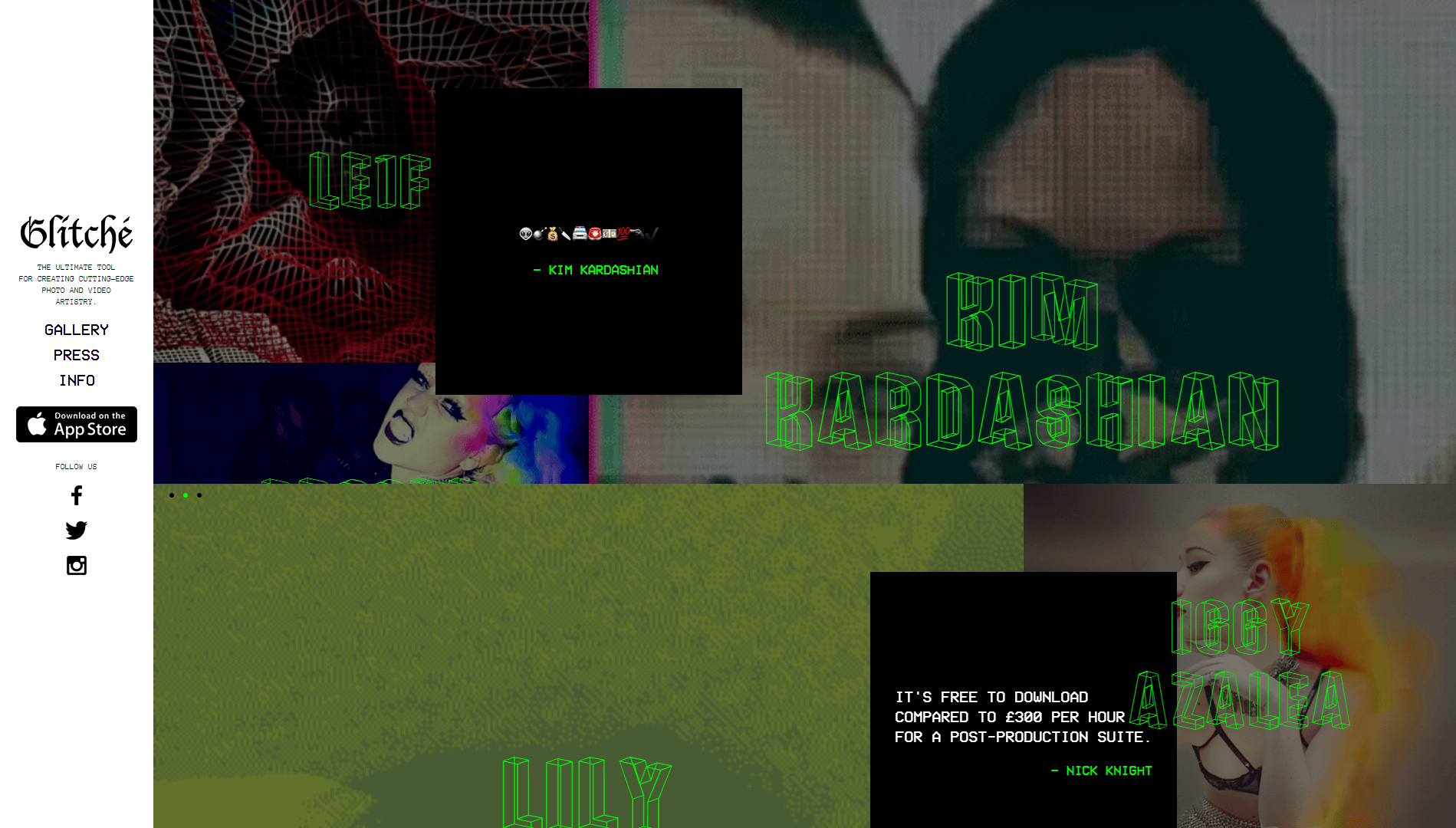
一種越來越受歡迎的趨勢是使用飽和調色板,如下例所示:


在此頁面上,您可以看到紅色、黑色和灰白色的色調。 當然,紅色搶盡風頭,而且這種特殊的色調對於一個網站來說已經足夠不尋常了,它會自動讓你注意。 但是,一旦您超越顏色選擇,您會注意到該設計在其他方面堅持基本原則,以保持一切可用。
例如,鏈接和文本是白色的,這提供了一個很好的對比,使它們很容易被發現:

總的來說,這是一個很好的例子,說明了不尋常的調色板如何幫助你不費吹灰之力地為事情增添趣味。 一個明智的起點是使用色輪來提供免費的調色板。 然後,嘗試僅更改其中一種顏色,並選擇訪問者不會期望的色調。
之後,您所要做的就是將新顏色添加到您網站的設計中。 幸運的是,Uncode 使您能夠完全自定義在單個模塊以及整個站點中使用的顏色。
3. 創意排版
就像顏色一樣,很多人在為他們的網站選擇字體時會謹慎行事。 除了使您的文本易於閱讀之外,很容易假設字體並不重要。
但是,字體就像您網站上的任何其他元素一樣。 它們有助於吸引註意力、創建視覺識別等等。 為了獲得獨特的外觀,嘗試一些不同的選項是一個聰明的主意。
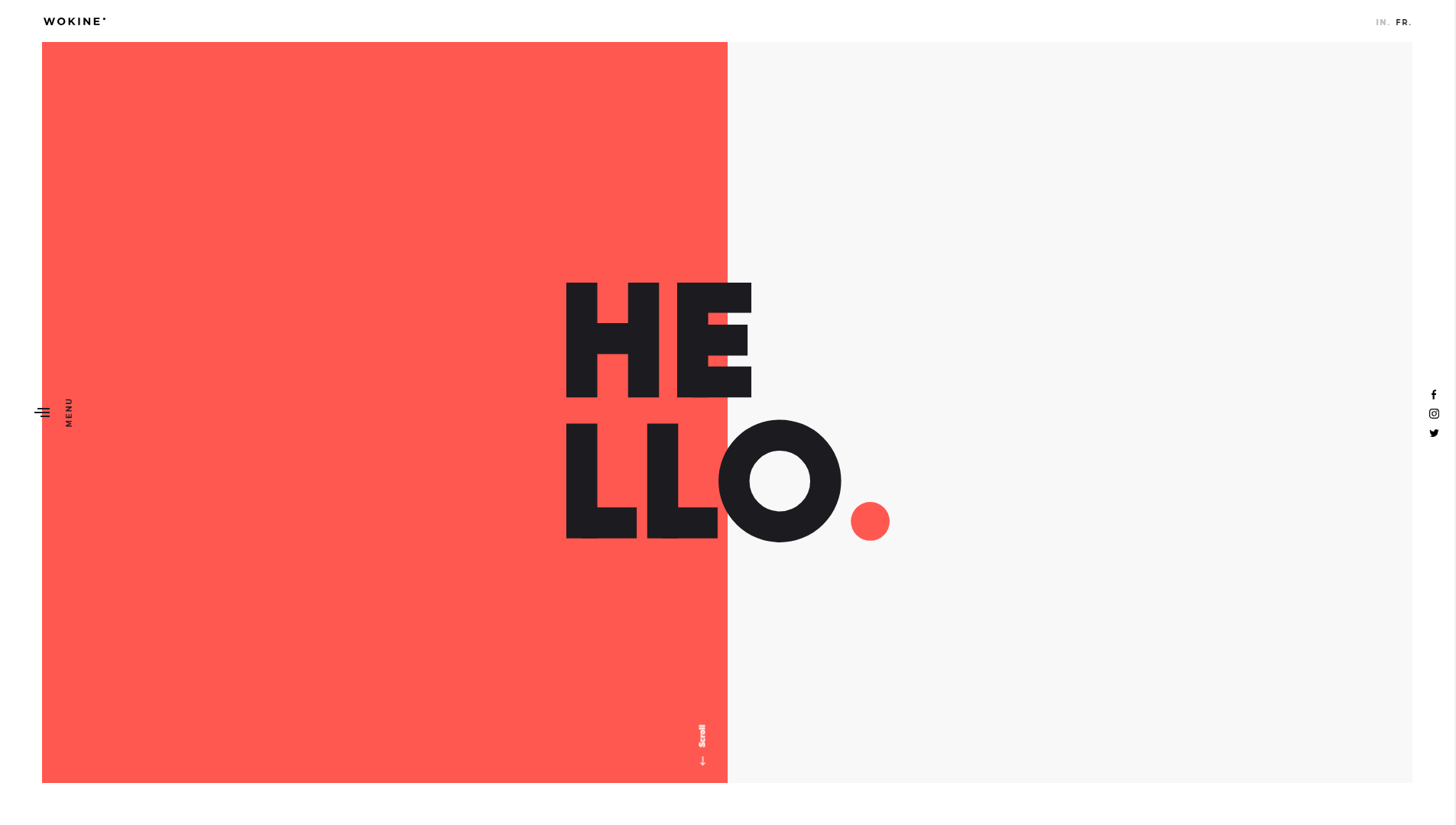
有時,發表聲明所需要的只是嘗試字體大小:

如今,大而大膽的排版非常“流行”,它為您提供了一種將重要信息傳達給訪問者的完美方式。 另外,大字體用作標題時看起來很棒。
當然,您仍然需要確保您使用的字體易於閱讀。 這是一個不太符合要求的頁面示例:

這可能看起來很有創意,但對於網絡上的文本來說,可用性是最重要的。 因此,您希望在看起來引人注目且仍然可以理解的字體之間取得平衡。
好消息是 Uncode 提供了一個內置功能,可以讓您導入字體。 您可以從 Google Fonts、Typekit 等中引入可能性。 這意味著您有數以千計的選項可供選擇,因此為您的網站找到完美的字體應該不難。
4. 微交互
在過去,發現整個網站都是動畫的並不罕見。 在某些情況下,這可能看起來不錯,但它使這些網站難以使用且加載緩慢——這兩者都是您不想要的。
從那時起,網站上的動畫有了很大的發展。 通常,它們採用“微交互”的形式。 這些是響應特定用戶操作的簡單動畫,例如單擊字段、提交表單或將鼠標懸停在元素上。 這是一個簡單的例子:

微交互的好處在於它們讓您的網站感覺充滿活力,而不會減慢一切速度或壓倒您的訪問者。 當然,如果您沒有編碼背景,則實現任何類型的動畫都可能很困難。
但是,使用 Uncode,您可以將動畫添加到多種模塊。 例如,轉換是最常見的微交互類型之一。 Uncode 提供了幾種過渡樣式,您可以通過其幻燈片滾動功能使用它,該功能可讓您將任何頁面變成引人注目的演示文稿。
5.極簡主義
極簡主義網頁設計已經風靡幾年了。 然而,現在它鮮為人知的妹妹正在敲門。 “極簡主義”是關於過度的。 它避開了白色空間和傳統的調色板,以創造出壓倒感官的設計。
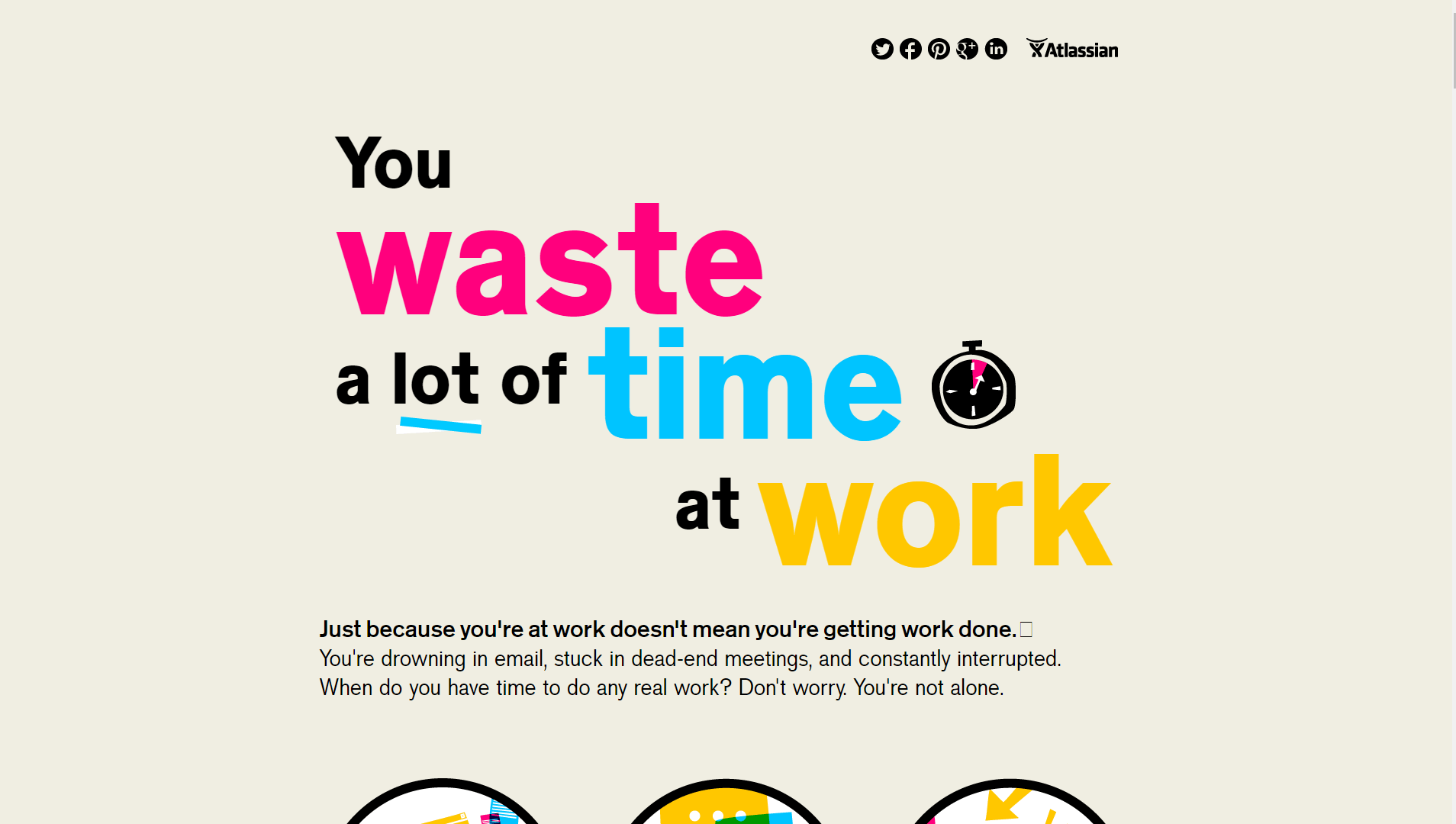
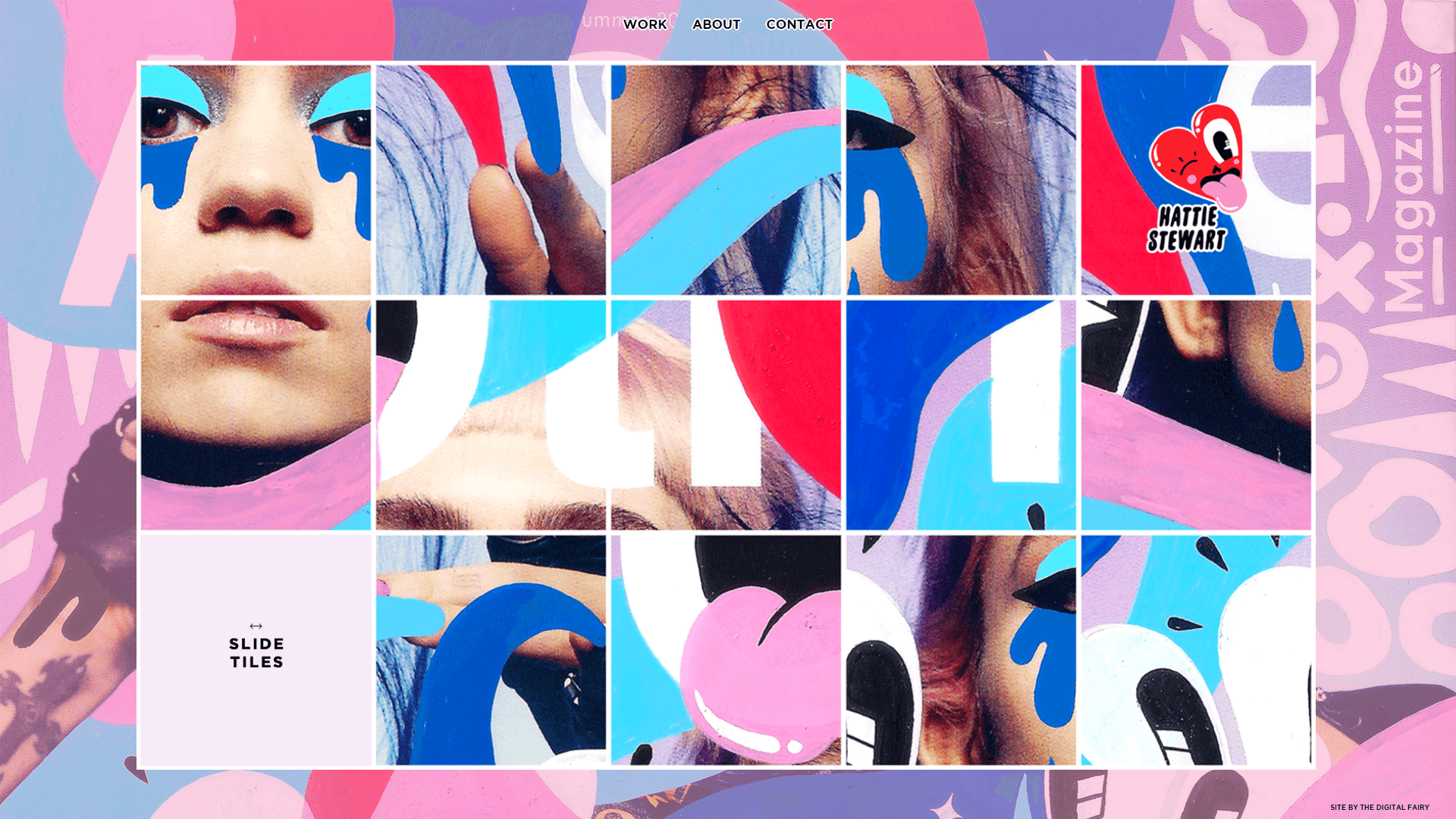
下面是一個我們稱之為 maximalist 的網站示例:

在許多情況下,如此大膽的設計是在眾多千篇一律的網站中脫穎而出的完美方式。 然而,在混亂中應該總是有一點秩序,這樣最大化主義才能正常工作。 例如,使用模式或網格可以幫助用戶區分您網站的各個部分:

此外,您仍然需要確保您的網站易於使用。 這意味著,至少,您應該堅持簡單的導航方案,並確保訪問者可以找到他們想要的信息。 使用高對比度的顏色是實現此效果的好方法,您仍然可以將調色板調整為您想要的粗體。
當談到極簡主義時,最好的開始方式是從頭開始。 打開 Uncode 頁面構建器,開始進行新設計,而不使用佈局作為基礎。 此外,不要害怕使用每個模塊的設置來讓您的設計恰到好處。
結論
每個網站都需要偶爾進行一次改造。 儘管您的網站現在看起來不錯,但任何設計都可能在短短幾年內過時。 幸運的是,如果您使用的是 WordPress,您只需使用正確的主題就可以改變您網站的外觀。
例如,Uncode 為您提供了大量工具來幫助您在創紀錄的時間內設計現代頁面。 如果您正在尋找入門的靈感,您可以效仿網頁設計的新趨勢。 特別是,不對稱的佈局和大膽的排版值得在您自己的網站上嘗試。
您對如何使用 Uncode 重新設計您的網站有任何疑問嗎? 在下面的評論部分詢問!
