Web 表單:終極指南
已發表: 2022-09-14你是去年在美國網上購物的 2.66 億人中的一員嗎? 如果是,那麼您很有可能熟悉 Web 表單。
您不僅使用 Web 表單從在線商店接收信息、商品和服務,而且它們對於創建它們並將其嵌入到其網站的企業也至關重要。

營銷人員出於多種原因使用 Web 表單 — 完成訂單、跟踪客戶的個人信息或收集潛在客戶信息。
Web 表單可以對企業產生強大的影響。 28% 的營銷人員表示,正確的表單字段有助於提高潛在客戶評分,這意味著更多合格的潛在客戶。 據 Venture Harbor 稱,精心設計的多步驟表單將 53% 的網站訪問者轉化為潛在客戶。
Web 表單還通過引導潛在客戶流程來幫助企業提高轉化率。 當有人訪問您的網站並提交他們的信息以換取某些東西(例如產品、服務或免費試用)時,就會發生這種情況。 一旦潛在客戶提交了他們的網絡表單,它就會被發送到服務器進行處理。
Web 表單的長度、格式、內容類型和外觀各不相同——沒有“一刀切”。 它們應該只適合您的業務需求,並幫助您從潛在客戶那裡收集所需的信息。
這也意味著沒有單一的方法可以創建 Web 表單。 稍後我們將回顧一些創建 Web 表單的工具,但首先,讓我們深入了解為什麼應該創建 Web 表單。
為什麼要創建 Web 表單?
Web 表單允許您輕鬆有效地收集和管理信息。 它們直接嵌入到您的網站中,這使您的潛在客戶可以輕鬆地共享他們的信息。 一旦潛在客戶在您的網站上填寫表格,他們的信息就會被存儲,直到準備好進行分析。 Web 表單是企業從潛在客戶那裡獲取所需信息的重要工具。
Web 表單的用例
您可以通過多種方式使用 Web 表單,例如:
- 收集聯繫信息
- 收集運輸信息
- 調查您的客戶
他們可以幫助您從潛在客戶那裡獲得所需的任何信息,並以您認為合適的任何方式對其進行分析或管理。
我們將在下面討論各種類型的 Web 表單,這將使您更好地了解特定用例以及哪些表單最適合某些情況。
讓我們討論如何構建 Web 表單。 當您按照以下步驟操作時,請考慮您真正需要從潛在客戶那裡獲得哪些信息。
如果您的網絡表單對您的潛在客戶沒有意義——如果它很複雜或要求提供太多信息——潛在的潛在客戶可能會失去興趣並離開您的網站。 考慮表格末尾的報價價值多少,並相應地調整您的網絡表格。
創建 Web 表單首先要確定其用途。
1. 明確表格的目的。
明確您的網絡表單的目的至關重要。 您的潛在客戶應該確切地知道您的網絡表單的用途以及他們填寫表單的原因。 這裡有一些方法可以做到這一點。
包括簡單的標題。
直截了當的標題讓您的潛在客戶確切地知道如何填寫您的表格。 標題有助於避免混淆,並確保您的潛在客戶在表單上花費最少的時間。

圖片來源
簡單標題的示例包括:
- “聯繫我們”
- “名”
- “首選聯繫方式”
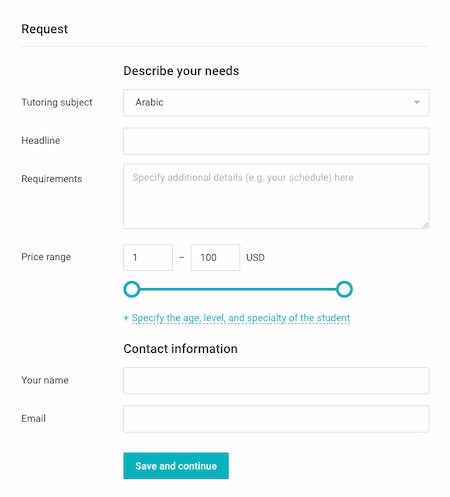
給出明確的指示。
用盡可能少的詞清楚地傳達您對潛在客戶的需求。

圖片來源
在表格的頂部,包含一兩句話,說明您將向潛在客戶詢問什麼。 您還可以包含一個簡短的聲明,說明您為什麼需要該信息以對您的潛在客戶保持透明。
例如,始終說明表單字段的用途。 他們可能會說,“此網絡表單將用於獲取有關您的更多信息,以便我們可以根據您的背景、經歷和興趣定制我們的時事通訊內容。”
通過確保您的網絡表單的目的明確,您可以在您的業務和領導之間建立可信度和信任。
考慮表單的外觀。
通過使您的表單保持井井有條、有吸引力和乾淨,您還將為您的潛在客戶提供簡單的端到端體驗。
沒有人願意浪費時間閱讀長段文字來找到他們正在尋找的東西,而且雜亂的文字看起來不專業。
使用精心設計的表單,您的潛在客戶將在幾秒鐘內知道您是否花時間精心創建表單。
為什麼要提高 Web 表單的可用性?
- 您創建一個簡單的事務。
- 你會建立信任。
- 你會顯得更專業。
- 你會增加轉化。
讓您的訪問者確切地知道他們需要填寫哪種表格以及您提出具體問題的原因,使他們更有可能參與其中。 無論是運輸表格、註冊表單、調查還是測驗,您都希望訪問者的體驗簡單。
當您訪問另一家公司的網站時,該網站以“客戶至上”的方式設計,您可能會覺得該業務是專業和周到的。 Web 表單也是如此。
當您提高 Web 表單的可用性並創造積極的用戶體驗時,您的業務將獲得更多轉化。 例如,根據 HubSpot 的研究,減少表單字段的數量可以提高轉化率。
如果您使表單易於使用、清晰且視覺上令人愉悅,您的潛在客戶將希望完成它並成為客戶。
通過提高 Web 表單的可用性並優先考慮表單的設計和上下文,您將增強用戶體驗。 這將使網站訪問者對完成您的表格和轉換感到興奮。
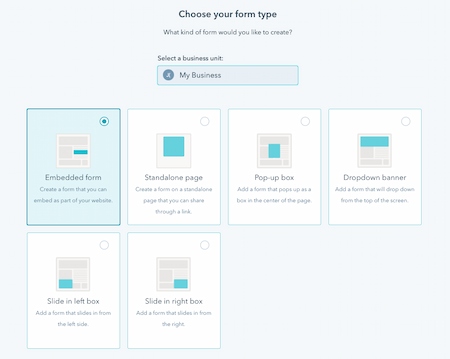
2. 選擇您的網絡表單類型。
您的網絡表單的目的是告知您應該使用什麼類型,以及要問哪些問題以及您應該如何格式化您的回复。
以下是一些需要考慮的常見 Web 表單類型。 (我們將很快回顧每種類型的 Web 表單的示例。)
聯繫表
聯繫表格可讓您的潛在客戶向您的企業提問、表達疑慮,甚至解釋他們需要退款。 這些 Web 表單通常包含要求潛在客戶列出其姓名、聯繫信息和訂單號的字段。 他們還可能有一個下拉或文本輸入字段供潛在客戶解釋他們聯繫的原因和他們首選的聯繫方式。
潛在客戶生成表格
這些網絡表單將您的網站訪問者轉化為潛在客戶。 他們通常需要個人信息,例如姓名、公司、電子郵件地址、電話號碼,有時還需要用戶名和密碼才能回訪該網站。
訂單
訂單表格完全符合您的預期——它們允許您的網站訪問者下訂單。 他們還為客戶提供了一種支付物品的方式,並讓他們直接發送他們訂購的產品。 訂單可能包括多個步驟,因為它們通常需要信用卡、運輸和賬單信息以及您的聯繫信息。
報名表格
如果潛在客戶想要註冊您的服務,他們將填寫註冊網絡表格。 這在 Craigslist、Ebates 和 eBay 等網站上很常見。 如果潛在客戶希望在其中一個網站上列出項目,他們將填寫註冊表以創建一個帳戶,然後發布該項目。
調查表格
調查 Web 表單可能包括多項選擇、填空和長表單響應。 它們可以幫助您更多地了解客戶對您的產品和服務的體驗。 它們還可以幫助您改善未來與客戶的互動,並向潛在客戶宣傳您的業務可以幫助他們的方式。
3. 添加您的表單字段。
當您開始創建表單字段時,請考慮您需要從潛在客戶那裡獲得什麼響應。
從您需要的答案開始。 然後,您將能夠決定如何為表單字段命名、要問什麼問題以及您實際上需要訪問者填寫哪些類型的字段。
無論您向訪問者提出什麼要求,您都應該始終要求提供他們的基本聯繫信息(例如姓名和電子郵件地址),以便識別個人提交的內容。
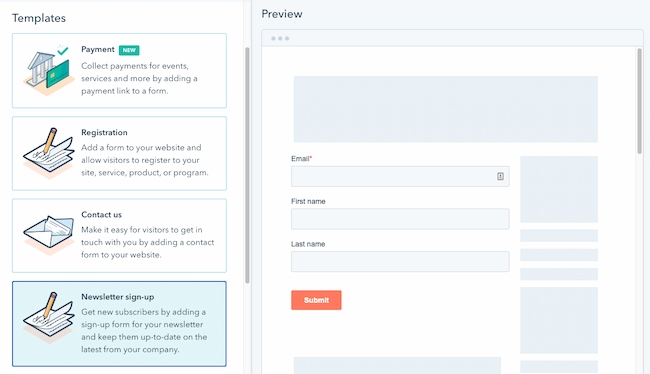
接下來,選擇合適的軟件來創建您的 Web 表單。
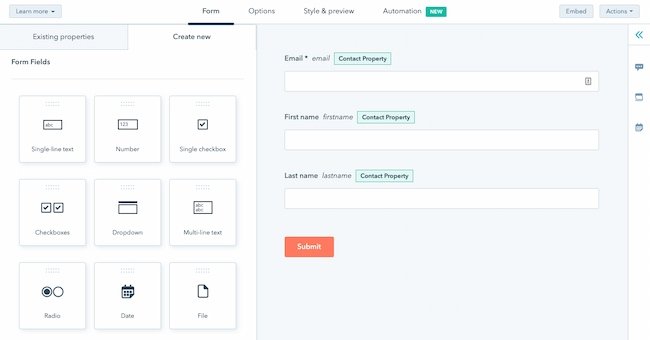
在 HubSpot 中,拖放功能可以輕鬆構建您想要的表單。 表單字段是預定義的。 這意味著您有多個選項可供選擇並添加到您的表單中。

選擇 Web 表單模板後,查看預定義的表單字段並開始創建表單。

如果您向潛在客戶詢問需要詳細答案的問題,您可以創建短文本或長文本輸入字段,接受一個句子到一兩個段落。

您還可以在表單中包含其他幾種字段輸入類型,包括:
- 多項選擇
- 下拉菜單
- 複選框
- 單選按鈕
4. 將您的 Web 表單嵌入您的網站。
創建 Web 表單後,就可以發布表單並將其嵌入您的網站了。 這是您的網站訪問者訪問您的表單的方式。 首先確定您希望表單在網站上的位置。
決定在哪裡嵌入您的表單。
確定您網站的哪個頁面應包含 Web 表單。 一些常見的問題包括:
- 您希望您的電子郵件註冊位於主登錄頁面的底部嗎?
- 如果您有聯繫表格,您的網站上是否有專門供想要聯繫您的訪問者使用的頁面?
- 如果有人購買了某件商品,您的 Web 表單是否按合理的順序排列(首先發貨,然後是賬單和付款)?
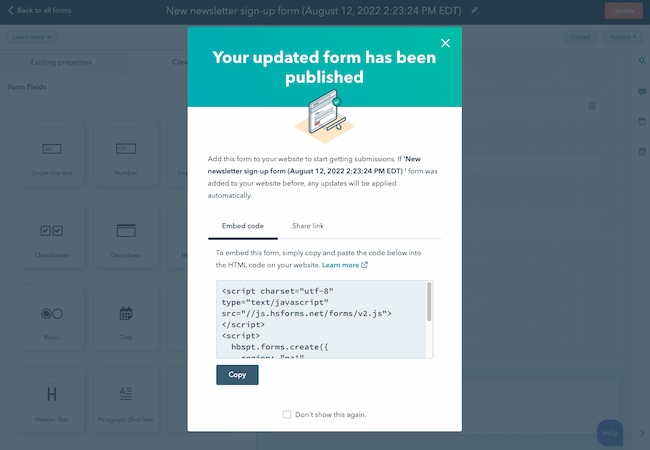
如何嵌入您的表單
要嵌入您的表單,請將表單的代碼複製並粘貼到您網站上的所需位置。

嵌入並發布 Web 表單後,網站訪問者就可以開始填寫和提交表單。 接下來,您將開始接收有關潛在客戶的數據,這對於維持健康的業務至關重要。
如果您使用的是網站創建者或外部網站,您仍然可以將來自 HubSpot 表單構建器的代碼嵌入到您網站的源代碼(用於構建您的網站的代碼集合)中。
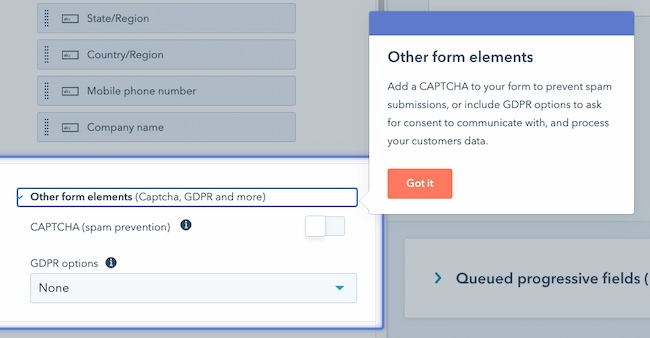
5. 確保您的 Web 表單安全。
數據保護已成為企業和消費者的重中之重。 安全的網絡表單可確保您保護潛在客戶的數據。 這將導致更多的提交。 使用 HubSpot 的表單生成器,為您的業務和潛在客戶創建安全表單很容易。
表單構建器通過電子郵件地址驗證過程阻止垃圾郵件提交。 這可確保只有真實的電子郵件地址才能在您的 Web 表單中提交。
HubSpot 還允許人們添加驗證碼,這是表單末尾的問題,要求人們確認他們不是機器人。 這些作為防止垃圾郵件的第二層保護。

最後,HubSpot 允許您阻止您確定不需要接收提交的特定電子郵件提供商和域。
6. 測試您的網絡表單並分析您的結果。
創建 Web 表單並將其嵌入您的網站後,運行一些分析並確保其正常工作。 從訪問者的角度考慮問題。 他們是否有足夠的空間來回答短文本輸入字段中的問題? 如果沒有,請嘗試切換到長文本輸入字段,看看他們的反應如何變化。
如果您從網站訪問者那裡反複收到相同的反饋,請嘗試更改表單或添加不同的表單字段以改善潛在客戶的體驗。
當涉及到您的所有營銷策略(包括您的網絡表單)時,您的客戶和潛在客戶應該是您的首要任務。
如果您在 Web 表單創建軟件上設置了電子郵件通知,您應該仔細檢查這些功能是否正常工作。
您可以通過訪問您網站上的 Web 表單,作為潛在客戶完成它,並確保您收到有關已完成表單的電子郵件通知來做到這一點。 如果它不起作用,請嘗試重新設置電子郵件通知。
恭喜! 您剛剛完成了 Web 表單的創建。 現在,讓我們回顧一些可以增強 Web 表單的用戶體驗的設計技巧。
網頁表單設計技巧
在創建和查看 Web 表單時,請考慮以下一些設計技巧。 這些將使您的表單易於使用、有效且對您的業務和潛在客戶都有幫助。
直截了當。
通過盡可能直接地保持您的網絡表單,您可以為您的潛在客戶提供更好的體驗。 您還將避免任何可能的混淆。 更直接地說,您可以創建 Web 表單標題,使用清晰的表單字段標題,將 Web 表單放置在您網站上有意義的位置,並刪除不必要的措辭。
使用正確的表單域。
使用對您的潛在客戶有意義的表單字段並為您提供您正在尋找的答案。 如果您的潛在客戶需要以段落格式向您提供該信息,請包括長文本輸入字段。 如果他們只需要寫幾個單詞或一句話,請包括簡短的輸入字段。 對於諸如調查之類的事情,請添加多項選擇響應,對於可能有多個答案的任何問題,請使用複選框或單選按鈕。
使用輸入約束。
考慮對特定表單字段使用輸入約束。 例如,如果您知道在簡短輸入表單字段中只需要一個句子,請添加一個約束以確保您的潛在客戶只能輸入一個句子。 這將為您的潛在客戶和表單審閱者節省時間。
添加表單提交按鈕。

圖片來源
通過添加表單“提交”按鈕,您的網站訪問者將能夠完成 Web 表單並將其發送到服務器,而不會猶豫或混淆。 這也將使他們確信您和您的同事將收到他們的意見並聽取他們的意見。
整理表格。
如果您有一個又長又詳細的網絡表單,請將所有內容放在一列中,以使其易於閱讀和完成您的潛在客戶。 唯一需要將表單字段保持在同一行的情況是當它對讀者有意義時。
例如,將日期(日、月和年)等信息保留在一行中。 通過將所有其他表單字段保留在一個列中,您將避免您的領導感到不知所措或被問題轟炸。
使您的表格具有視覺吸引力。
您是否知道網站訪問者平均需要 50 毫秒才能查看您網站的目標網頁並決定是否要留下來?

圖片來源
Web 表單的第一印像也很重要。 在創建 Web 表單時,請牢記這些設計技巧:
- 為您的表格打上烙印,使它們看起來很專業
- 符合貴公司的審美,以確保一致性並提升外觀
- 考慮顏色、文本字體和大小以及佈局
- 保持物品整潔有序
使用智能字段。
想像一下,您已經在一個網站上擁有一個帳戶,並且您正在同一個網站上填寫不同的 Web 表單。 如果該表單域問您一些與以前的 Web 表單相同的問題,您會不會覺得自己在浪費時間?

智能字段是一項很棒的功能,可以讓您的潛在客戶不必做任何不必要的工作。 HubSpot 使用智能字段來刪除客戶或潛在客戶之前提交的表單字段。 智能字段通過為您的潛在客戶或客戶提供順暢的流程,使您的業務和網站看起來更專業。 他們還消除了多次填寫相同信息的挫敗感。
使用智能默認值。
您是否曾經開始填寫網絡表單,該表單會根據您當前的位置自動填寫您的郵政編碼? 這是一個聰明的默認設置。 此功能還加快了 Web 表單完成過程並創建了無縫的用戶體驗。
包括錯誤消息。
當潛在客戶完成您的網絡表單時,您應該告訴他們他們是否正確地完成了它。 如果他們不小心輸入了不存在的區號、將他們的狀態添加到“城鎮”字段或超出字符限制,請包含錯誤消息。
同樣,這不僅可以為您的潛在客戶節省時間,還可以在您需要查看提交的內容時讓事情變得簡單。
使用這些提示創建對您的客戶有意義的錯誤消息。
解釋你為什麼要求特定的內容。
想像一下,您正在另一家公司的網站上填寫一份網絡表格,當您沒有購買任何東西時,您注意到一個詢問您信用卡信息的問題。 你可能會發現自己在想,“嗯,這很粗略。” 或“我是否會在不知情的情況下被收費?”
這是失去領先地位或損害您的信譽的簡單方法。
為避免這種情況,請在您的 Web 表單中包含說明您為何要求提供特定信息的信息。 通過預測您的潛在客戶可能會遇到的問題,您會顯得專業、周到且以客戶為導向。
Web 表單示例
示例是獲得靈感和改進您自己的營銷實踐的好方法。 以下是一些示例,顯示了上述五個 Web 表單類別中的每一個。
聯繫網絡表格
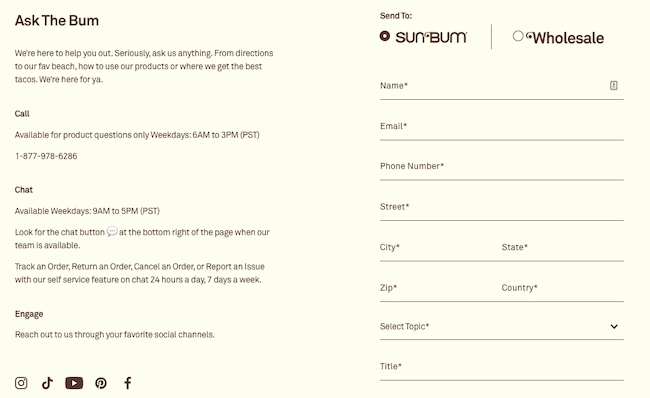
孫班

Sun Bum 在其網站上有一個聯繫表格,可以增強用戶體驗。 該表格位於聯繫人登錄頁面上。 他們甚至有一個獨特的聯繫表格名稱“Ask The Bum”,該名稱與他們的品牌相吻合,並與用戶產生共鳴。
為什麼我們喜歡這樣的 Web 表單:它看起來乾淨且有條理,並且表單字段對錶單的用途很有意義。 用戶可以選擇他們聯繫 Sun Bum 的原因以及他們希望如何联系。 然後他們可以輸入他們的聯繫信息,選擇一個主題,然後給公司寫一條消息。 表單上的文案語氣也提醒用戶他們正在與一家有個性的公司交談。
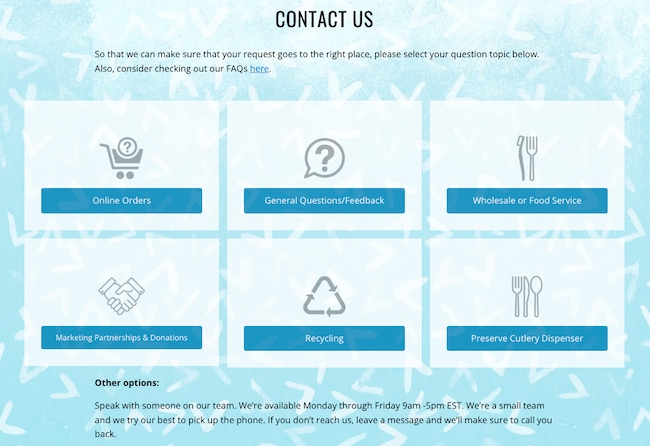
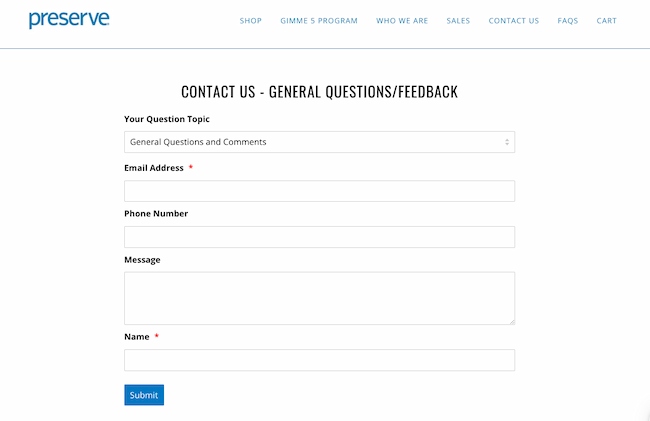
保存

Preserve 的聯繫體驗始於一個易於掃描的頁面,該頁面可幫助用戶確定他們的問題屬於哪個主題,以便將問題發送給正確的人。 簡單的圖標和清晰的直接複製幫助用戶了解公司的規模和重點。

單擊某個主題後,會彈出他們的 Web 表單。 無論您有快速請求還是需要提出更複雜的問題,它都可以快速掃描和完成。
為什麼我們喜歡這個 Web 表單:使用多個 Web 表單可以讓客戶一步一步地做事。 兩步流程還向用戶展示了快速為客戶提供正確答案的重要性。 此 Web 表單還通過突出問題的主要主題和副本來設定明確的期望,這些主題和副本討論了他們的小團隊的可用性。
潛在客戶生成 Web 表單
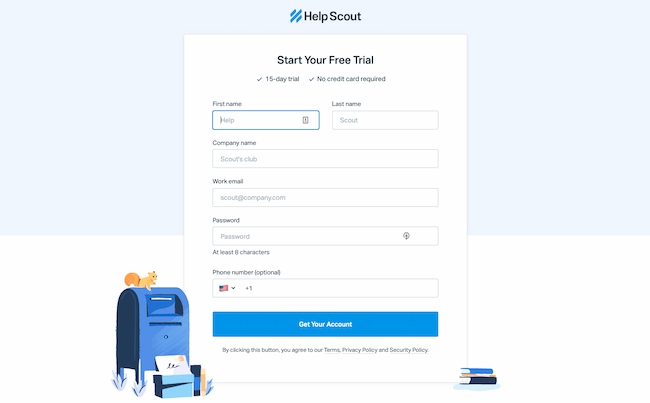
幫助偵察

Help Scout 在他們的網站上有一個潛在客戶生成表格,允許潛在客戶快速創建一個帳戶。 Web 表單標題說明了表單的用途,並且只需要一些個人信息(公司、姓名、密碼和工作電子郵件)來創建帳戶。
為什麼我們喜歡這個 Web 表單:這個 Help Scout Web 表單為用戶提供了一個很好的佈局,並將所有字段包含在一個框中。 表單字段的佈局也很有意義——潛在客戶的名字和姓氏字段是並排的,其餘的是列格式,這有助於訪問者逐步完成表單。
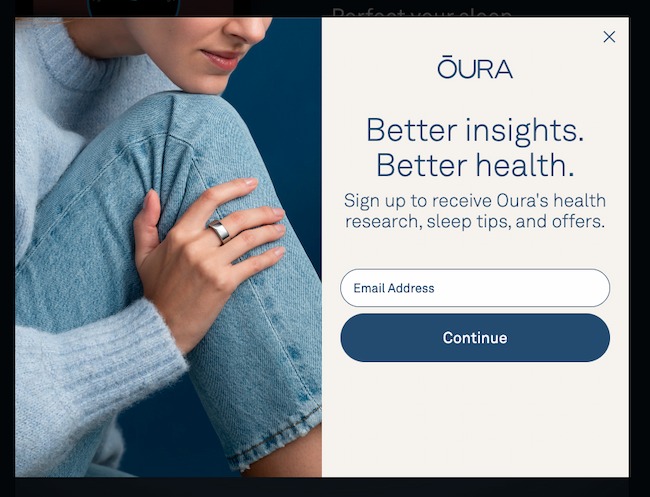
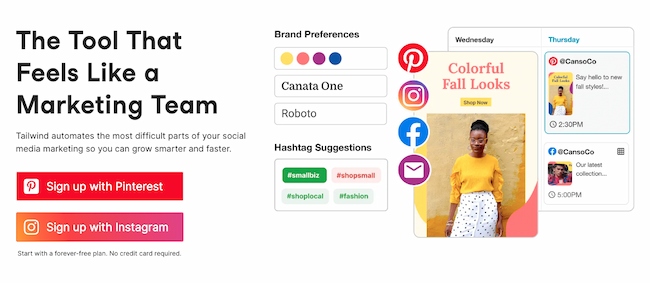
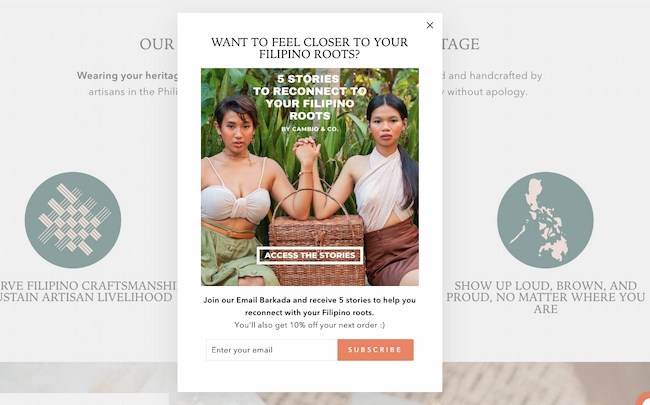
坎比奧公司

這種潛在客戶生成表格以引人入勝的標題、醒目的圖像和兩個報價的快速概述而脫穎而出。 第一個優惠強化了他們的品牌故事,讓用戶有機會聯繫,第二個優惠是誘人的折扣。
為什麼我們喜歡這樣的 web 表單:這個彈出式 web 表單將很多價值打包到一個表單中。 該副本簡潔但有用,它只需要一個表單字段,即電子郵件地址,即可開始使用。
訂購單
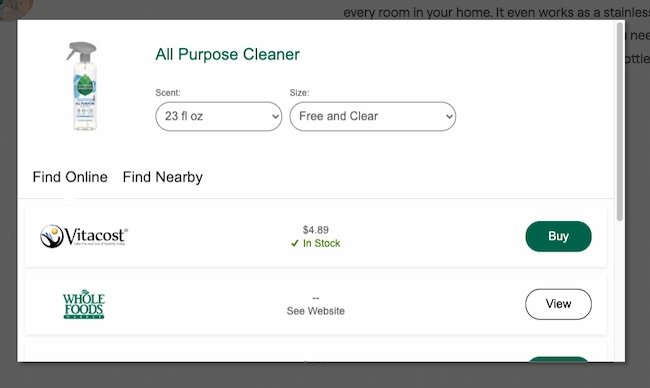
第七代

客戶可以在許多不同的地方購買第七代產品。 因此,例如,當您在線搜索玻璃清潔劑之類的產品時,您可能正在尋找可以購買該清潔劑的本地商店,或者您可能想購買並發貨。 此 Web 表單預期多個用戶需求並將它們全部放在一個簡單的表單中。
為什麼我們喜歡這個 Web 表單:這個表單清晰易懂。 它讓您有機會選擇他們產品的不同尺寸和版本,並提供一系列現場和在線購買地點。
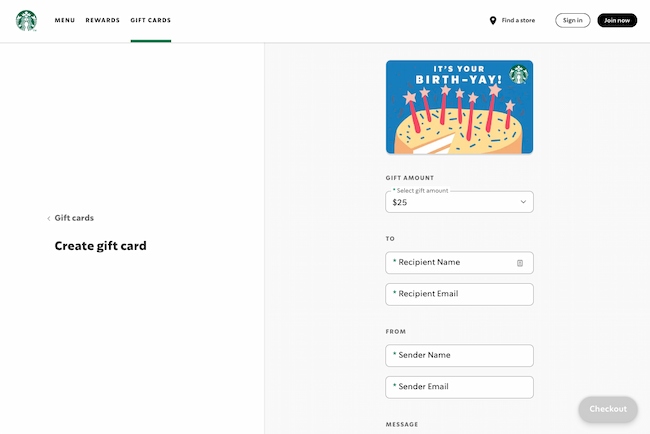
星巴克

星巴克有一個在線訂單網絡表單,客戶在想要發送禮品卡時填寫該表單。 第一步是選擇代表星巴克提供的各種禮品卡的明亮圖像。 點擊禮品卡後,客戶填寫禮品卡金額、收件人、發件人和可選消息的空白短文本輸入表單字段。
提交該信息後,用戶可以登錄其在線帳戶或以訪客身份填寫表格。 然後他們會添加或更新他們的賬單信息。
為什麼我們喜歡這樣的 Web 表單:這個過程很清晰,讓原本可能很複雜的過程變得簡單快捷。 Web 表單設計和表單字段很簡單。 他們有明確的標題並說明星巴克為什麼需要某些信息,例如客戶的電子郵件和收件人的電子郵件。
登記表
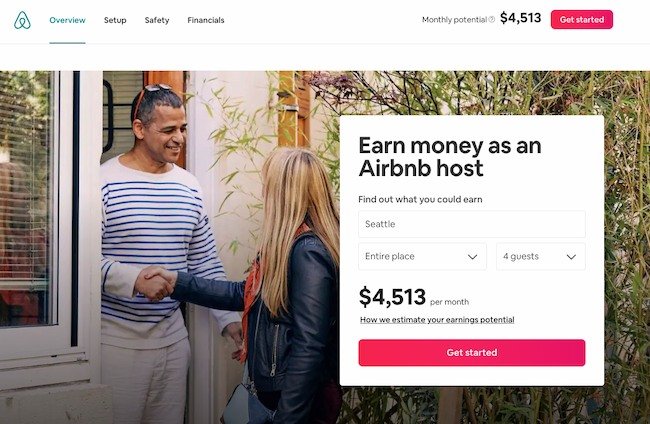
愛彼迎

當有人想在 Airbnb 上列出他們的房子時,他們首先需要註冊一個帳戶。 Airbnb 有簡單的註冊網絡表格,讓房東對在網站上列出他們的空間感到興奮——讓潛在的房東發現他們可以通過他們的列表賺多少錢。 誰不想每月多賺 4,000 美元以上?
為什麼我們喜歡這種 Web 表單: Airbnb 通過幾個 Web 表單接收潛在的房東,並允許他們按照自己的節奏完成整個過程。 Web 表單在視覺上也令人愉悅,並與公司的外觀和風格相匹配。 繼續和提交按鈕也採用粗體顏色,無論表單是在桌面還是移動設備上,都會在頁面上突出顯示。
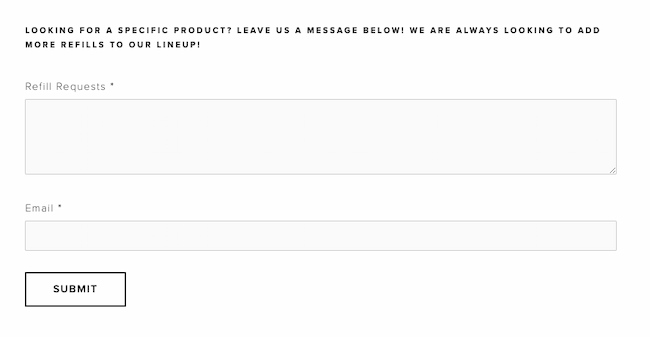
多填少垃圾

註冊您喜歡的公司的更新很容易。 但是,如果您知道註冊時將獲得的價值,那就更好了。 Fill More Waste Less 通過為具有環保意識的客戶提供洗滌劑、髮膠和洗髮水等可再填充物品來減少浪費。 該網絡表格使這些客戶有機會推薦新產品以進行補充。
為什麼我們喜歡這樣的 Web 表單:很難編寫一個號召性用語,清楚地傳達報價,同時激勵註冊。 此表單只有兩個字段,可以快速掃描。 這使得沒有找到他們正在尋找的內容的新網站訪問者更有可能提交他們的請求。
調查網絡表格
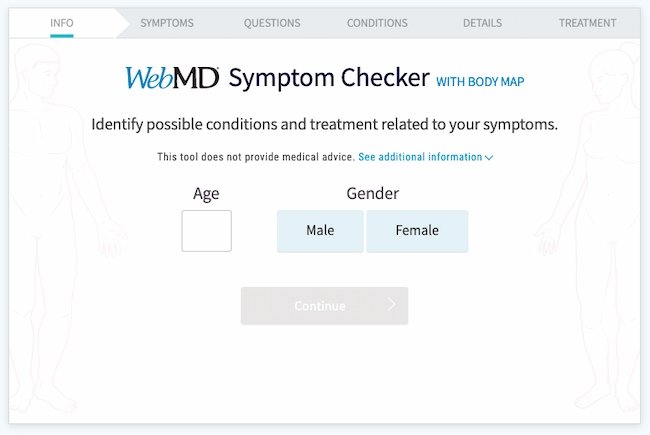
醫學博士

WebMD 有一個症狀調查,允許網站訪問者通過一系列問題進行自我診斷。 該調查包括幾個具有各種表單字段的 Web 表單。 最終的 Web 表單提交會將患者帶到包含可能診斷的登錄頁面。
為什麼我們喜歡這樣的 Web 表單:這些 Web 表單是患者獲得他們正在尋找的答案的一種高效且有效的方式。 該表格使用視覺輔助工具和清單來簡化將症狀與可能的條件和治療聯繫起來的過程。
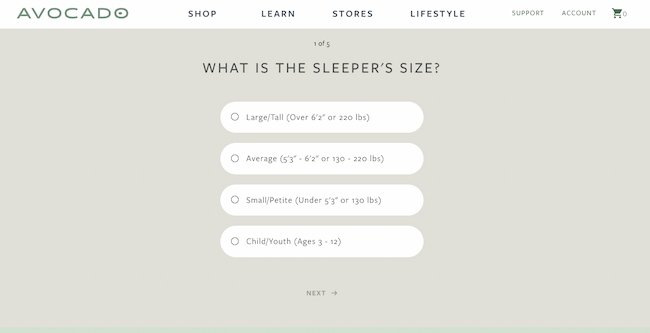
鱷梨綠床墊

選擇床墊的過程有很多變數。 這會使縮小選擇範圍變得困難。 此表格使用輕鬆周到的副本來引導購物者選擇正確的床墊。
為什麼我們喜歡這個 Web 表單:設計和文本都經過精心設計,可以快速瀏覽。 同時,問題和回答足夠詳細,使這個測驗值得填寫。 該網絡表單調查還使該公司有機會突出其獨特的賣點。
如果您正在尋找更多靈感,請查看這些網絡表單和反饋表單示例。
我們已經回顧瞭如何創建自己的 Web 表單和可以從中學習的示例。 現在讓我們回顧一些可以幫助您構建所需 Web 表單的工具和程序。
Web 表單工具和軟件程序
企業可以使用許多在線表單創建者和軟件程序從他們的潛在客戶那裡獲取信息。 有些表單構建器是免費的,有些需要訂閱費,有些具有適用於不同類型表單和業務的功能。
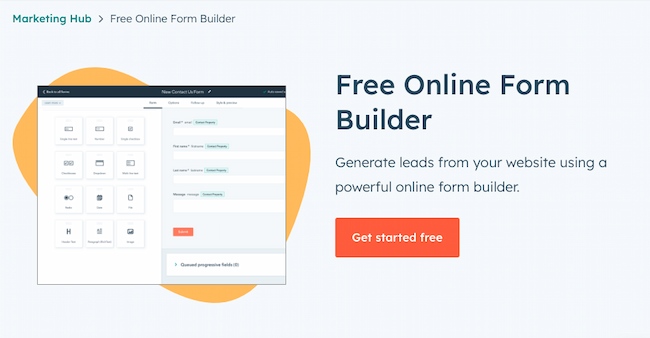
中心點

HubSpot 的表單構建器具有易於使用的拖放功能,可讓您高效地創建、嵌入和發布理想的表單。 HubSpot 的表單構建器獨有的一項功能是它使用漸進式分析。
漸進式字段可防止任何人多次填寫相同的表單字段。 這可以幫助您確保您的企業沒有收到重複的回复。 它使使用表單構建器的潛在客戶和業務盡可能簡單和專業。
表格

JotForm 是一個易於使用的網絡表單軟件。 這是一個免費的在線表單生成器,它不僅允許企業創建和嵌入他們的 Web 表單,還可以在完成表單時通過電子郵件接收通知。 使用 JotForm,任何人都可以在幾分鐘內創建他們想要的自定義 Web 表單。
表單堆棧

Formstack 允許企業構建他們的 Web 表單、跟踪它們,並使用轉換工具來分析通過表單接收到的數據。 公司可以為他們的表單打上商標,並將它們與他們可能用來控制其工作流程的其他應用程序(如 MailChimp、Google Sheets、PayPal 或 Hubspot)集成。
工作表

WPForms 是 WordPress 聯繫表格插件。 該插件具有拖放功能,可輕鬆將您的聯繫表單從插件移動到您的網站,使其成為可用的最直接的聯繫表單構建器之一。
通過多種聯繫表單模板可供選擇,企業可以創建適合其需求的表單。 該插件還會在潛在客戶完成您的表單時通知您,具有適合移動設備的設計,並與許多其他應用程序集成。
德魯巴

Drupal 是一個開源 CMS(內容管理系統),它有一個稱為 Webform 的 Web 表單創建器模塊。 該模塊允許 Drupal 用戶創建調查和表格並在電子表格應用程序上管理結果。 該模塊還具有基本的統計審查功能,因此企業可以跟踪正在運行的內容以及需要修改的內容。
打字機

Typeform 允許企業為其網站創建表單、調查、測驗等。 該軟件還具有一種複雜的方式來跟踪給定站點上所有表單的數據和結果。 這些 Web 表單不僅易於創建,而且可以快速嵌入並與所有設備兼容。
創建您自己的 Web 表單

您還可以使用 HTML、CSS、Php 或 Javascript 創建自己的 Web 表單。
創建出色的 Web 表單
Web 表單將幫助您跟踪在線潛在客戶,跟進客戶和潛在客戶,並了解有關您的買家角色的更多信息。 它們增強了用戶體驗,並為您的潛在客戶提供他們正在搜索的信息、服務和產品。
那麼,為什麼不立即開始創建可幫助您發展業務和擴展網絡的 Web 表單呢?
編者註:這篇文章最初發表於 2018 年 10 月,為了全面性而進行了更新。

![]()
