過去的 32 個熱門網站是什麼樣的
已發表: 2022-11-07自從互聯網問世以來,網站設計趨勢(和最佳實踐)發生了巨大變化,這已經不是什麼秘密了。 反思懷舊網站並將它們與現在的網站進行比較是理解為什麼更新您的網站如此必要的極好方法。


在 Wayback Machine 的幫助下,我們可以看到過去幾年我們最喜歡的網站是什麼樣子的。 無論您是計劃重新設計網站並需要一些靈感,還是喜歡回顧懷舊網站,我們都收集了 32 個網站供您細讀。
1)谷歌
.jpg)
雖然谷歌基本上通過其彩色徽標和主頁上的空白來維護其品牌,但該網站的其他方面今天看起來完全不同。 在 1990 年代,谷歌在搜索欄下方提供了獨特的產品。 如今,該公司傾向於通過為用戶經常訪問的網站添加書籤來為用戶創建個性化主頁。
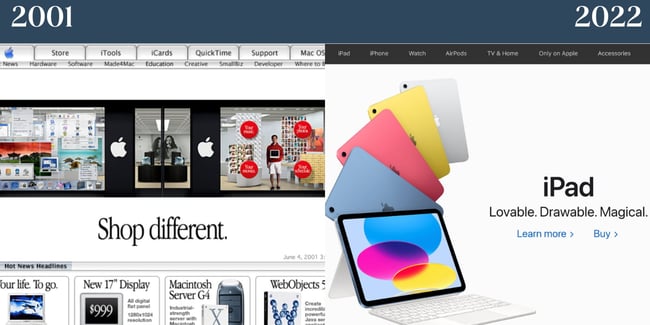
Apple 的主頁始終採用以產品為中心的方法。 即使在 2001 年,您也會注意到公司的項目是該網站的主要焦點。 2022 年,Apple 選擇保持品牌最小化但又與眾不同。 它僅以一種產品為特色,成為主頁的中心焦點。 當前的主頁也證明了引人注目的副本; 僅用三個形容詞,Apple 就完整地描繪了為什麼您應該購買 iPad。

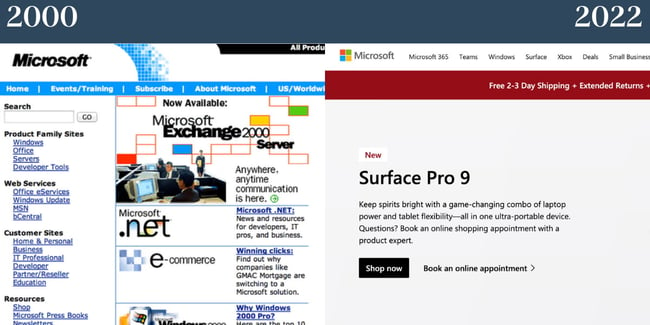
2000 年,Microsoft 的網站笨拙且過於復雜。 網站上的大量文字和空白的缺乏造就了壓倒性的用戶體驗。 今天,Microsoft 的網站從 Apple 那裡得到啟發並以其產品為中心。 因此,該網站對訪問者來說不那麼令人眼花繚亂,更容易消化。

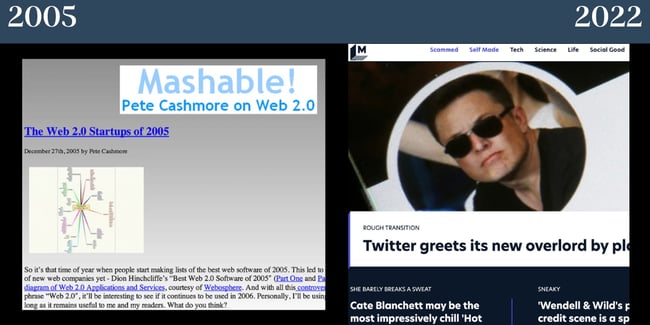
曾幾何時,Mashable 有一個漸變背景——更不用說嚴重缺乏圖像了。 現在,該網站平衡了視覺效果和文字。 公司品牌也不再佔據中心位置,而是專注於特色故事。

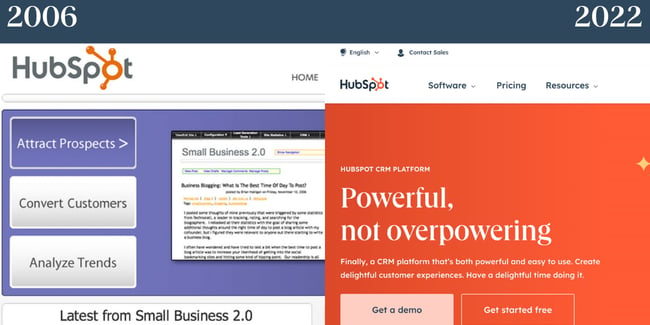
2006 年,技術和營銷界非常關注在 Web 2.0 世界中的生存和成功。 小型企業在世界範圍內如雨後春筍般湧現,而 HubSpot 的網站專注於展示該產品如何為這些公司增加價值。 今天,HubSpot 仍然迎合小型企業以及中型企業的需求。 現在,我們的網站更加關注產品,並且比最初具有更多的顏色。

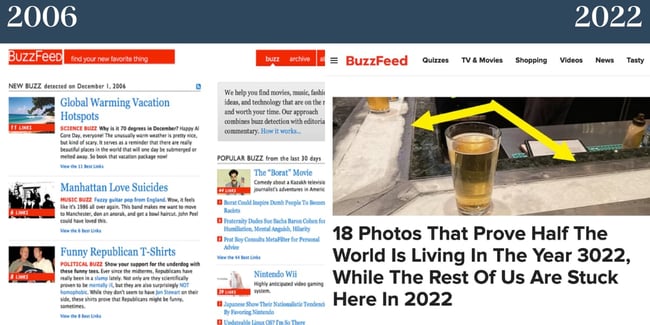
BuzzFeed 的創建是為了幫助用戶找到他們喜歡的東西,包括電影、音樂、時尚、創意和技術。 該站點仍然通過更加直觀和交互的方法實現了這一點。 今天,該網站更加無縫地平衡了圖像和文本,但該網站的整體感覺仍然完好無損。

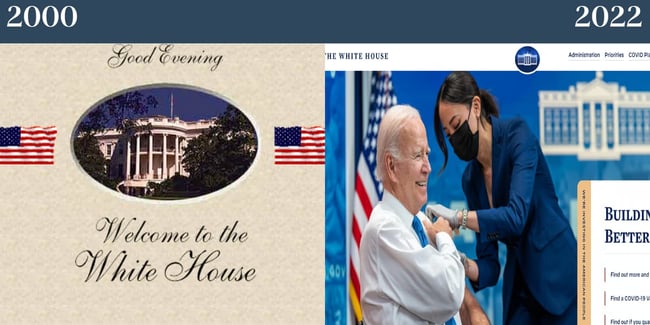
2000年,比爾·克林頓擔任美國總統,阿爾·戈爾擔任副總統,白宮網站的外觀和感覺截然不同。 然後,該網站採用了獨立宣言式的腳本字體,並沒有強調圖像 - 或講故事,考慮到文本只是歡迎訪問者訪問該頁面。 當您今天訪問該站點時,您會注意到一個大圖像和一個著重於當前計劃的副本。 我們也喜歡更新後的網站如何通過更改文本對比度和大小的選項來關注可訪問性。
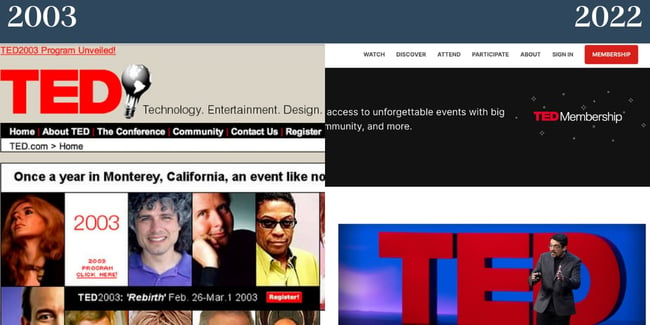
儘管 TED 2003 年的網站以今天的標準看來仍然過時,但它已經領先於時代,大部分主頁都以視覺內容為特色。 到 2022 年,他們的網站仍然以各種圖片為特色,但也平衡了副本——首屏上只有一張主圖片。 與過去幾年相比,今天該網站的整體感覺不那麼局促和壓倒性。

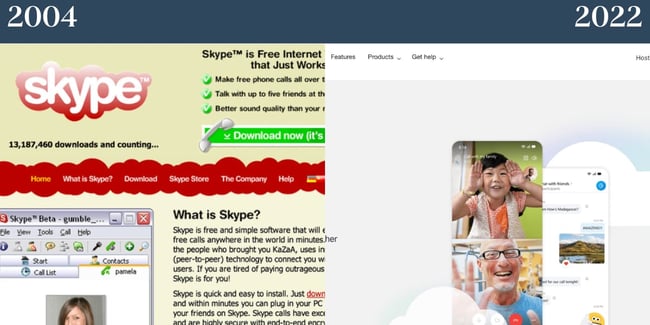
在 2000 年代初期,Skype 的主頁有多種顏色且缺乏層次感。 (誰知道視頻通話平台曾經有一個紅色標誌?)今天,微軟擁有 Skype,而後者從更大組織的外觀和感覺中得到了啟發。 該站點具有空白、出色的視覺層次結構,並提供了引人注目的產品運行圖像。

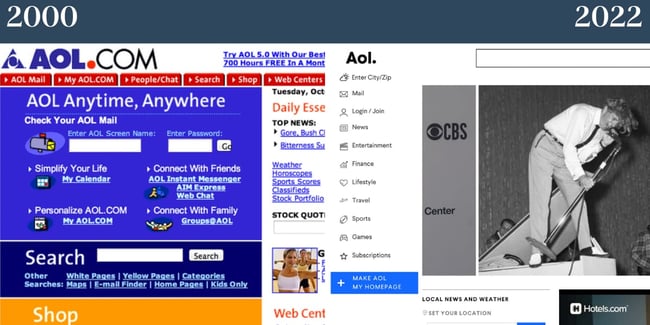
2000 年,AOL 的網站有多種顏色,沒有凝聚力,最終使網站顯得雜亂無章。 今天,該網站有足夠的空白來平衡它擁有的副本和圖像的數量。 我們也喜歡該網站的新字體,因為它具有視覺吸引力且易於閱讀。

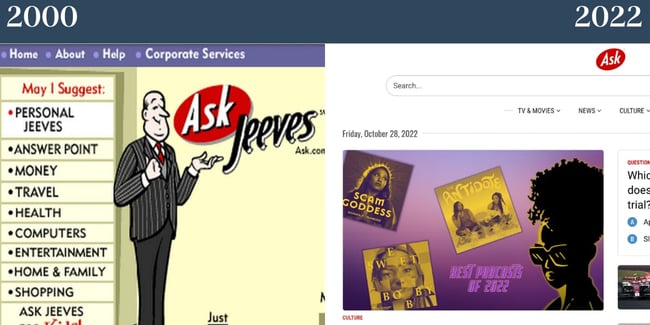
Ask Jeeves 更名為 Ask。 2000 年,該網站沒有空格,而是以一個角色為特色——這是該網站獨特品牌的一部分。 由於刪除了名稱的後半部分,該網站的主頁上不再有字符。 如今,該網站看起來更像是一個新聞或出版網站,而不是一個提問和快速獲得答案的平台。

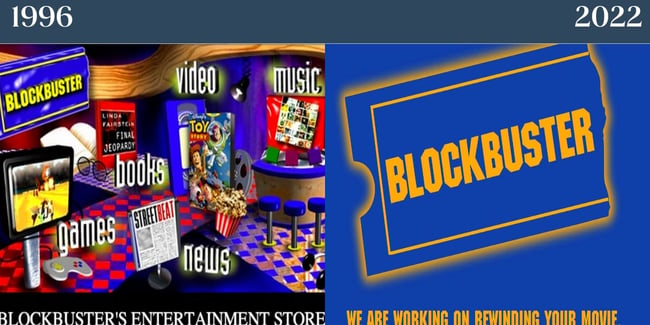
還記得過去去 Blockbuster 挑選電影並吃點零食的美好時光嗎? 我們當然會。 Blockbuster 1996 年的網站在層次結構方面有所欠缺,但在個性方面得到了彌補。 今天,Blockbuster 的網站已停止運行——並且有一個厚顏無恥的說明,該公司正在努力倒帶你的電影。

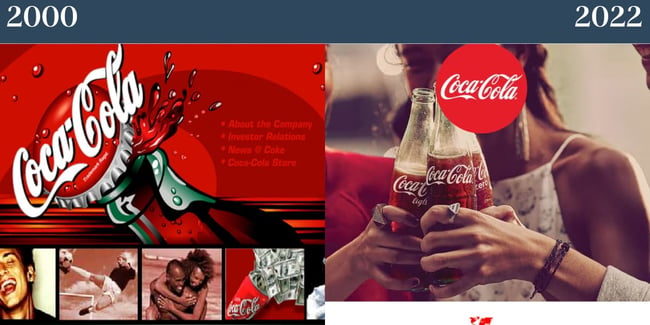
我們會把它交給可口可樂:他們的品牌是永恆的。 與此列表中的許多過時網站相比,可口可樂 2000 年的網站看起來並不算太破舊。 該品牌在 2000 年就明白了視覺內容和簡約的重要性,時至今日仍然如此。 到 2022 年,他們的網站將更多地關注圖像,並且比過去少了紅色,但它仍然感覺與他們的其他品牌有凝聚力。

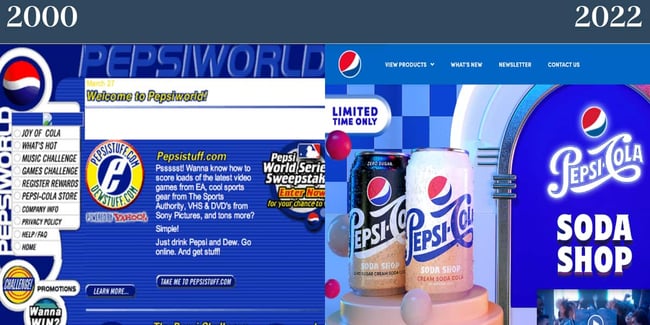
2000 年百事可樂的網站雜亂無章,缺乏視覺層次,而且有太多的事情要做。 今天,我們是百事可樂懷舊主頁的忠實粉絲。 它具有易於閱讀的字體,而且網站不會讓人覺得太混亂。 此後,該公司還將其菜單移至頁面頂部,並減少了選項卡的數量,這從用戶體驗的角度來看要好得多。

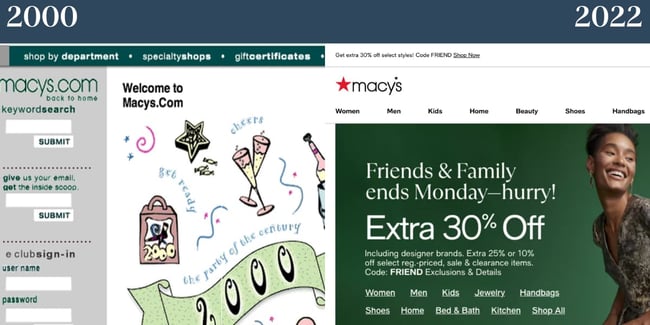
雖然 Macy's 2000 網站不符合今天的標準,但我們很欣賞這些顏色的凝聚力。 有趣的是,產品並不在梅西百貨懷舊網站的最前沿。 然而,今天,梅西百貨的網站講述了一個截然不同的故事。 該網站有一個整齊有序的菜單和出色的視覺層次結構。


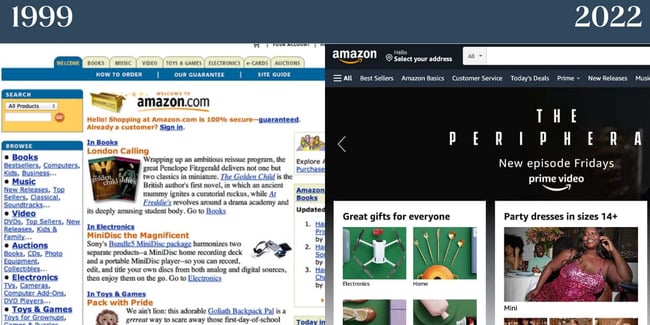
1999 年,亞馬遜網站上的文字非常多,讓人看得眼花繚亂。 垂直菜單也很混亂,難以消化。 今天,亞馬遜的菜單出現在頁面的頂部,儘管它仍然在為各種產品做廣告,但該網站似乎已經不那麼擁擠了。

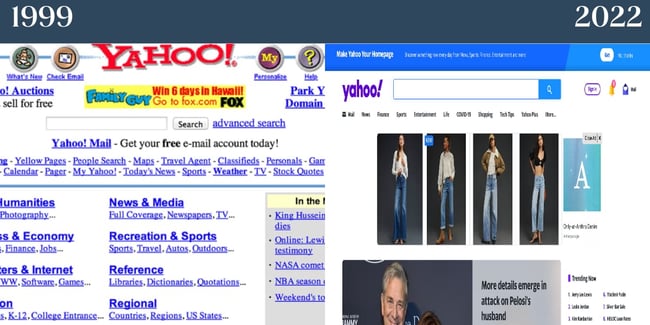
1999 年,雅虎的網站主要以文字為主,沒有圖像。 今天,當您訪問該平台的網站時,會講述一個截然不同的故事。 因為雅虎是一個新聞網站,所以每個故事都有圖片,以及閱讀文章時的預期內容摘要。 我們還喜歡網站右側的趨勢欄,因為它使用戶一眼就能輕鬆了解新聞中的內容。

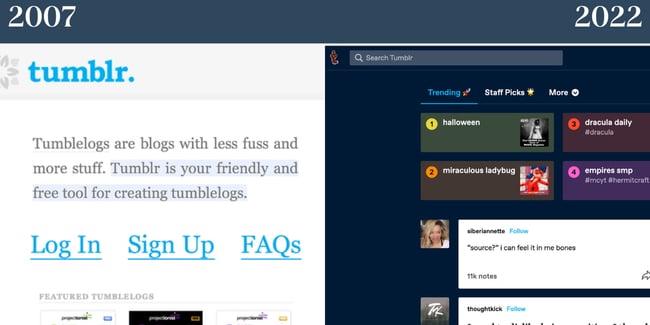
在其初期,Tumblr 將博客稱為 Tumblelogs,並擁有一個以文本為中心的網站。 今天,如果您在未登錄的情況下訪問 Tumblr,您將看到一個模擬儀表板,向訪問者展示如果他們創建帳戶後他們的儀表板會是什麼樣子。 今天的 Tumblr 網站也更加註重圖像。
還記得 Pinterest 是只接受邀請的嗎? 從 2010 年 Pinterest 網站的屏幕截圖中可以看出,該平台的徽標完全不同,外觀也不那麼時尚。 如果您今天訪問 Pinterest,您可以立即創建一個帳戶——無需請求。 此外,該平台還具有可快速更改但加載速度很快的實時圖像。 副本簡單但引人注目。

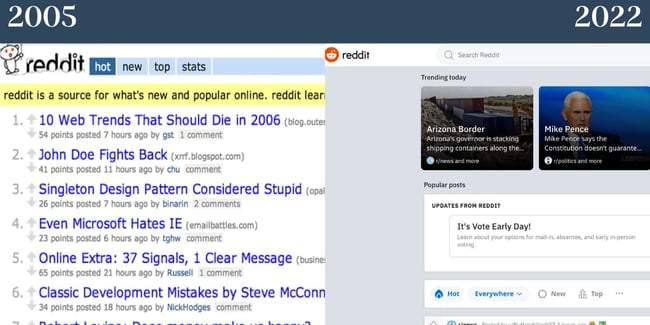
2005 年,Reddit 完全是關於文字的。 Reddit 仍然比大多數現代網站更注重文本。 但是,它確實具有平衡的圖像。 我們喜歡 Reddit 今天使用的字體仍然是半懷舊的,但比過去更容易閱讀。 該網站在視覺上也更具吸引力,因為它看起來更像一個新聞網站。

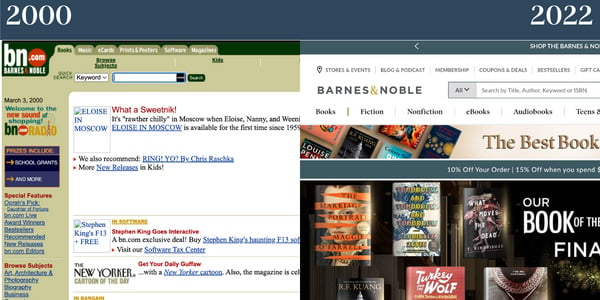
此時您可能開始注意到一個主題:過去幾年的網站以文本為中心。 巴諾書店也不例外。 2000 年,這家書商有一個密集的、視覺上不吸引人的垂直菜單。 圖像需要很長時間才能加載——如果加載的話。 也缺乏視覺層次,因此訪問者很難決定去哪裡看。 如今,該公司的網站更易於消化。 它平衡了空白與圖像和文本,設計師清理了菜單。
.jpg)
我們會把它交給 Dunkin':他們幾十年來一直忠於他們的標誌性配色方案。 這張在 2000 年代從他們網站上截取的屏幕截圖是我們在此列表中的最愛之一。 它的極簡主義令人震驚,並且具有當時不標準的圖像。 如今,Dunkin' 有大量的空白,以具有凝聚力的品牌為特色,並平衡了圖形與副本。 該網站還有一個簡單易懂的菜單,包括公司醒目的粉紅色和橙色。
.jpg)
2000 年,星巴克做了幾件事:他們的菜單簡單明了,並且在他們的網站上展示了圖片,儘管他們沒有加載。 (附言:如果您的頁面“繁重”,這些插件可以幫助確保您的內容快速加載,這樣您的網站就可以避免類似的命運。)您還會注意到它們一致的徽標。 2022 年,星巴克毫不費力地在其網站上提供了一種流行色彩,而不會壓倒訪問者。 該網站採用星巴克的標誌性字體,並包含一張宣傳最近與另一家公司合作的圖片。 圖像本身也有品牌感。 我們還想在頁面頂部調出星巴克稀疏但有效的導航。

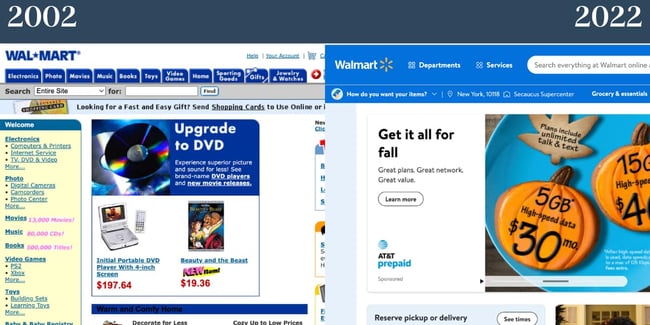
就當時而言,2002 年沃爾瑪的網站相當成功。 它以圖片和文字為特色,這些圖片和文字至今仍主導著該網站。 此外,與我們研究過的其他一些示例相比,它具有更好的視覺層次結構。 與 Dunkin' 類似,沃爾瑪做得非常出色的一件事是將其著名的配色方案轉化為其網站。 2022 年,沃爾瑪的網站上有大量圖像和簡潔的文案,可以增強圖形效果。

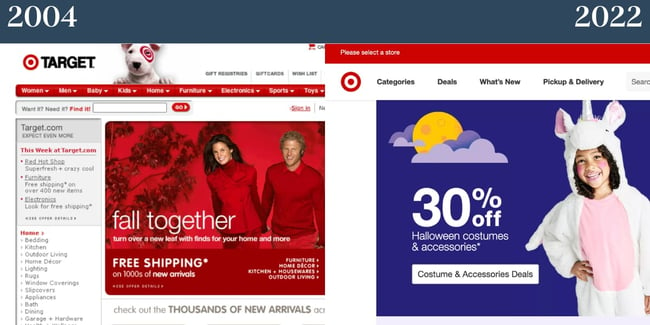
Target 在 2004 年也做對了很多事情。首先,該品牌使用了其著名的配色方案。 該網站也以圖片為特色,其品牌仍然基本相同。 到 2022 年,Target 的網站將更加重視視覺效果而不是文本。 品牌極簡但有效,該網站有一個簡單的菜單,當訪問者點擊它時會展開。

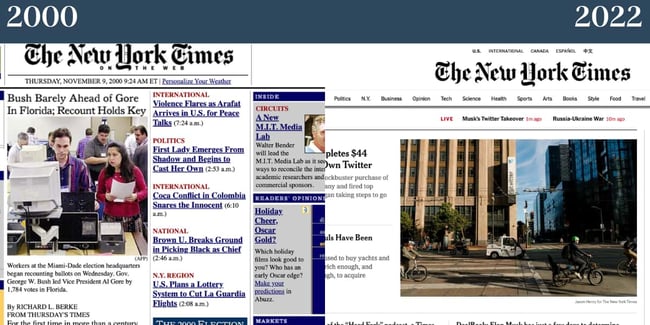
我們印象深刻:雖然紐約時報自 2000 年以來對其網站進行了改版,但該網站非常相似。 即使在 2000 年,弄清楚將注意力引向何處也很容易。 《紐約時報》之所以獲得高分,是因為它的 2022 年網站類似於報紙。 它具有視覺層次,很好地平衡了圖像和文案,我們喜歡這種字體獨特而又易於閱讀的方式。

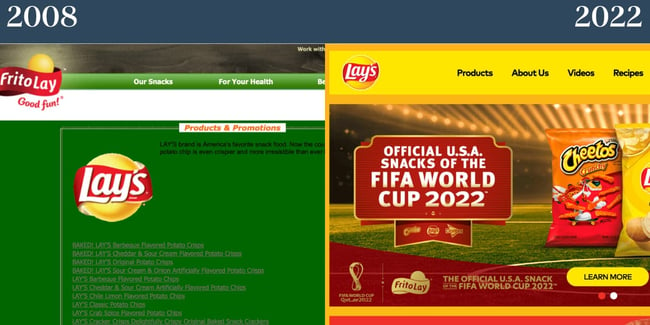
2008 年,樂事的網站是綠色的,文字顏色對比度很差。 這使得人們很難閱讀副本。 幸運的是,樂事已經重新設計了它的網站。 今天,它仍然色彩繽紛,但具有更好的對比度。 您還會注意到網站上有大量 Lay 著名的黃色。 2022 年的網站似乎比過去更具品牌特色。

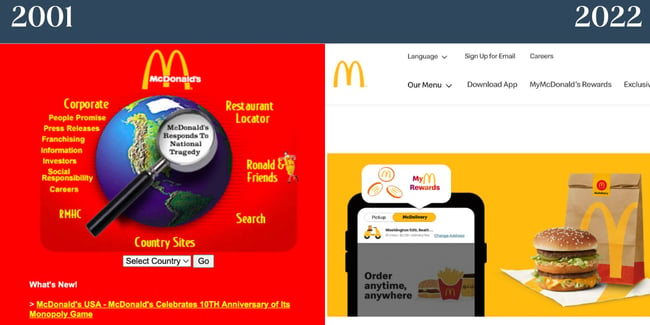
2001 年,麥當勞網站採用紅色背景和黃色文字,這對讀者來說並不是最佳選擇。 現在,麥當勞的網站是極簡主義的。 除了該品牌獨特的黃色外,它幾乎沒有其他顏色,並為訪客提供了多種選擇,供他們在菜單部分進行選擇。 然而,菜單並沒有讓人不知所措,因為網站的其餘部分非常簡單。 該品牌還為 2022 網站使用了其標誌性字體。

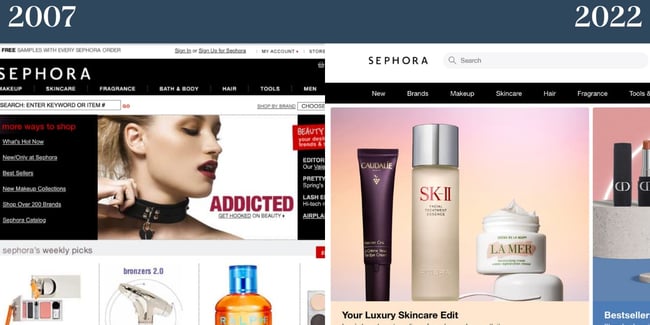
絲芙蘭在 2000 年代初期的網站以圖片和文字的平衡為特色。 在當時,它是引人注目的網站設計的一個例子。 今天,該網站遵循現代網頁設計趨勢。 它具有視覺上吸引人的大圖像,並包含簡單的副本。

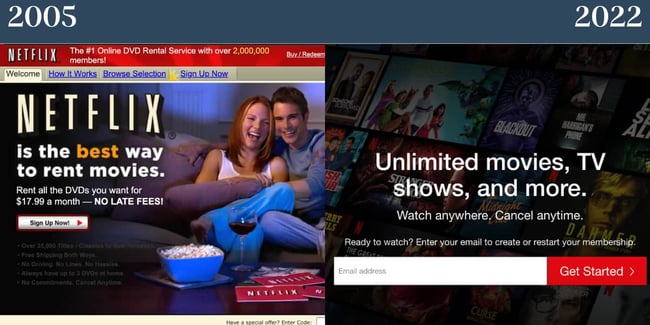
2005 年,Netflix 推出了一個以圖像為中心的主頁,這與今天大不相同。 2022 年,複製是 Netflix 主頁上的明星。 該公司還巧妙地在中心發出號召性用語,因此您將提供您的電子郵件地址並開始使用。 在 2004 年和 2022 年,主頁的主要焦點都是號召性用語,這一點值得注意。 我們喜歡背景中的圖像,文字覆蓋在背景上,因為它包含您可以通過 Netflix 訂閱欣賞的節目和電影。

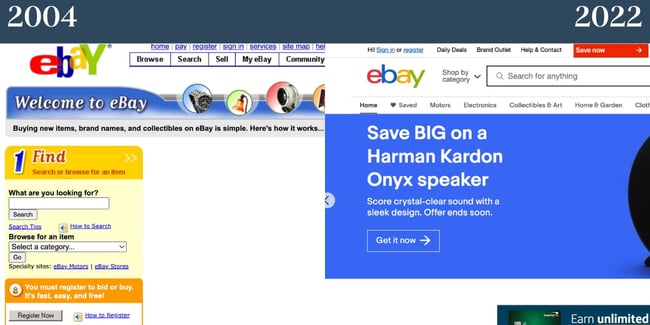
在 2000 年代初期,eBay 網站缺乏層次結構,這讓訪問者很難理解從哪裡開始。 從用戶體驗的角度來看,這也是不利的。 然而,這已經改變了。 2022 年,eBay 將在其網站首屏設置輪播。 它展示了公司目前提供的一些產品和促銷活動。 該網站還具有比過去更多的空白,並且通過比較將菜單配對。

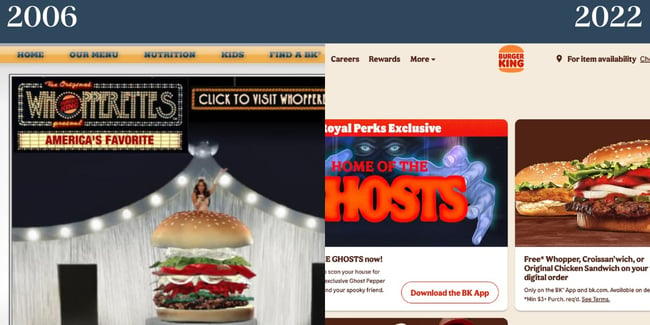
2006 年,漢堡王確實在其網站上展示了主圖片。 菜單也在網站的頂部,但字體很難看。 在 2022 年的 Today 中,漢堡王采用中性背景,並將重點放在其圖像上。 副本很少但有效。 此外,該公司使用的字體具有鮮明的個性,但又易於閱讀。
從這些懷舊網站中獲取網站重新設計靈感
如果您正在為您的網站重新設計尋找靈感,請查看這些懷舊網站以了解如何重新設計您的目標網頁。 這些懷舊網站證明,通過使用您獨特的品牌、平衡圖像和文本以及包括清晰的視覺層次結構,您的網站將在未來幾年看起來很棒。
編者註:這篇文章最初發表於 2014 年 4 月,並已更新以保證內容的完整性。
![博客 - 網站重新設計工作簿指南 [基於列表]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)