什麼是核心網路生命力? (+如何改進你的)
已發表: 2023-10-04「核心網路生命力」—您可能聽說過數位行銷中流行的這個短語。 但核心網路生命力是什麼? 將它們想像為支援網站效能的三大支柱。

三連勝包括頁面速度、反應能力和視覺穩定性。 將他們想像為您網站的接待團隊,確保一切都快速、友好且視覺上令人愉悅。 如果他們失敗了,他們預計告別的用戶數量可能會增加 32%。 時間不等人。

但別擔心。 我們支持你! 本文旨在成為您的指南,幫助您駕馭這些數位水域。
我們將向您展示如何改善核心網路生命力、提高網站效能,以及這些小調整如何顯著影響 Google 的搜尋排名。
繼續閱讀以了解如何建立更好、更明亮、SEO 增強的網站。
核心網路生命力到底是什麼?
雖然它是瞬時的,但線上頁面會分段加載,這意味著表單、照片和標題出現在不同的時間,每個元素的速度都會影響整體加載時間。
了解頁面效能對於安撫不耐煩的使用者和符合 Core Web Vitals 標準至關重要。
為了實現您的目標,您必須先了解構成 Core Web Vitals 的指標。
改良最大內容油漆 (LCP)
最大內容繪製 (LCP) 追蹤頁面主要內容的載入速度。 Google 建議在大約 75% 的頁面載入中將 LCP 保持在 2.5 秒以內,以確保最佳的使用者體驗。
案例研究:增強新聞網站上的 LCP
考慮一個包含專題文章和圖像的新聞網站。
當使用者點擊新聞報導時,LCP 會測量主要標題或照片的載入時間。 該網站可以優化圖像大小、使用延遲加載並提高伺服器回應時間以滿足 LCP 閾值。
這樣,該網站就可以提供快速且引人入勝的用戶體驗。
優化首次輸入延遲 (FID)
FID 評估頁面對使用者操作的回應能力。
這是從使用者互動(例如點擊連結或按鈕)到瀏覽器回應所花費的時間。 為了獲得積極的用戶體驗,Google 建議將 75% 的頁面載入速度的 FID 保持在 100 毫秒以下。
案例研究:提高電子商務網站上的 FID
以一個電子商務網站為例,客戶可以在其中將產品添加到購物車中。 如果使用者點擊「加入購物車」按鈕,FID 會測量網站回應此操作所需的時間。
網站可以盡量減少第三方腳本,優化JavaScript執行,並採用非同步載入來滿足FID閾值。 這種做法可以帶來更順暢的購物體驗。
最小化累積佈局偏移 (CLS)
CLS 衡量網頁的視覺穩定性。 它的得分介於零(表示沒有佈局變化)和正值(表示佈局變化)之間。
意外的佈局變更通常會導致糟糕的使用者體驗,因此保持較低的 CLS 至關重要。 Google 建議 CLS 分數為 0.1 或更低。
案例研究:減少部落格網站上的 CLS
部落格在內容中包含廣告。
當廣告動態載入時,可能會導致版面配置發生變化,從而取代文字。 該網站可以透過保留廣告空間和使用佔位符來減少佈局變化。
這種方法可帶來穩定、讀者友善的體驗,滿足 CLS 閾值。
根據 Google 的說法,當您滿足核心要素時,使用者放棄頁面載入的可能性會降低 24%。 您可以在 Google 的文章「建立核心網路生命指標閾值」中找到基礎研究。
如何改善核心網路生命力
首先也是最重要的,您需要網站的基準指標。 請依照以下步驟確定您的起點:
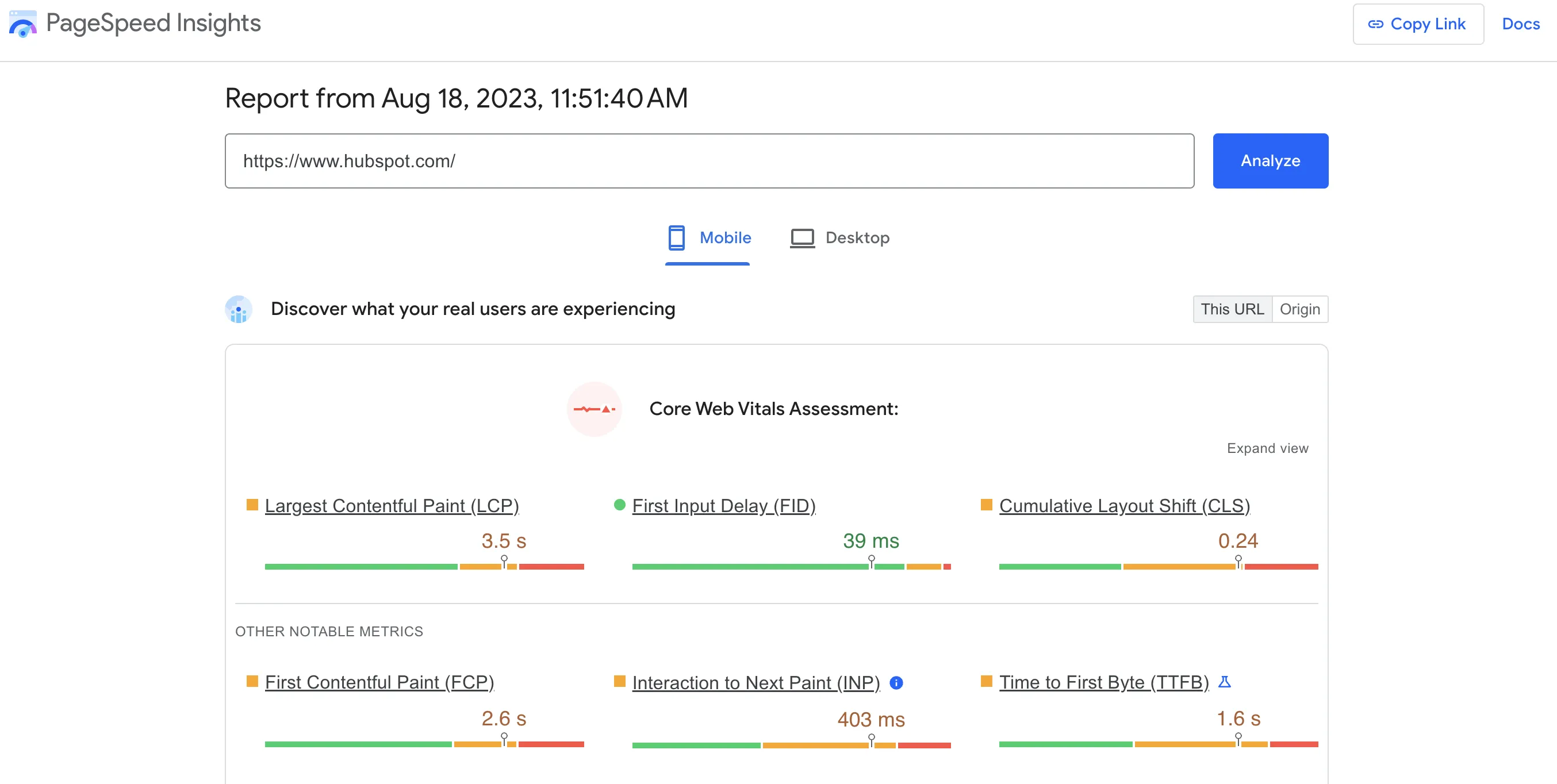
- 在 Google PageSpeed Insights 中輸入您的 URL。
- 選擇“分析”。
- 檢查你的表現。 您的 URL 在行動裝置和桌面裝置上都被標記為「不好」、「需要改進」和「優秀」。 在頁面左上角在兩者之間切換。
這是我進行 HubSpot 分析時的情況。
 圖片來源
圖片來源
桌面版本的效能優於行動版本,這是典型的。
在一項500 萬頁的研究中,Backlinko 發現,與桌面設備相比,網頁在行動裝置上的載入時間平均要長87.84%,影響速度的重要因素包括:CMS、CDN 和託管的類型以及頁面重量。
如果您的 URL 沒有足夠的數據來支援特定的 Core Web Vitals 指標,您將不會在報告中看到該指標。 但是,一旦您的 URL 具有足夠的數據,您的頁面狀態將反映表現最差的指標。
衡量的核心網路生命線
除了三個主要的核心 Web 生命(最大內容繪製、首次輸入延遲和累積佈局偏移)之外,您還可以衡量其他指標,以更全面地了解網站的效能和使用者體驗。
雖然這些指標不屬於 Google 定義的核心集的一部分,但它們可以提供有價值的見解。 以下是一些需要考慮的其他網路要素。

第一個字節的時間 (TTFB)
TTFB 測量使用者的瀏覽器在發出請求後從伺服器接收回應的第一個字節所花費的時間。 它反映了伺服器的回應能力,並且會影響整個頁面載入時間。
互動時間 (TTI)
互動時間 (TTI) 衡量載入的網頁開始回應使用者操作所需的時間。 它分析頁面在 JavaScript 執行、渲染和資源載入方面的有用性。
總阻塞時間 (TBT)
TBT 測量頁面載入期間主執行緒被阻塞且無法回應使用者輸入的總時間。 它考慮了阻塞主線的任務,例如長時間的 JavaScript 執行,並且可能影響互動性和回應能力。
首次內容繪製 (FCP)
為了衡量內容載入的速度,FCP 會追蹤初始渲染完成所需的時間。 它有助於計算消費者的初始視覺印象。
首次有意義繪製的時間 (TTFMP)
TTFMP 測量第一個有意義的內容顯示在螢幕上所需的時間,表明使用者何時認為該頁面有價值且資訊豐富。
雖然這些指標超出了 Core Web Vitals 的核心範圍,但監控和優化它們可以有助於更全面地了解網站的效能,並有助於提供更好的使用者體驗。
最大內容塗料 (LCP)
此指標衡量網頁的載入效能。 2.5 秒以下是很高的 LCP 分數。 LCP 可以使用 PageSpeed Insights、Lighthouse 或 Chrome 使用者體驗報告等工具進行測量。
首次輸入延遲 (FID)
稱為「首次輸入延遲」(FID) 的指標衡量網站的回應能力和互動性。 小於 100 毫秒的 AAnAnID 時間被認為是可接受的。 FID 可以使用 PageSpeed Insights、Chrome 使用者體驗報告或 Google 開發的 JavaScript 函式庫等工具來測量。
累積佈局偏移 (CLS)
CLS 衡量網頁的視覺穩定性,確保頁面上的元素不會意外移動。 任何低於 0.1 的 CLS 值都被認為是優秀的。 PageSpeed Insights、Lighthouse 或 Chrome 使用者體驗報告等工具可以幫助衡量這一點。

與下一個油漆的互動 (INP)
即將取代 FID 的 INP 測量使用者頁面互動和瀏覽器回應時間之間的時間。 Google 將在今年稍後將 INP 納入 Core Web Vitals 報告中,以便網站所有者和開發人員開始衡量他們的新 INP 分數。
如何解決核心 Web Vitals 中的問題
當然,讓我們探討一下可以採取的一些實際步驟來解決核心 Web Vitals 中的問題。 請記住,改進這些指標可以提高您的核心網路生命週期搜尋引擎優化 (SEO) 並增強用戶的整體瀏覽體驗。

第 1 步:分析您的網站效能。
首先,使用 Google 的 PageSpeed Insights 或 Web Vitals Extension 等工具來評估網站的效能。 這些工具提供有關您的核心網路生命體的寶貴數據,幫助您確定需要改進的領域。
第 2 步:優化影像。
大的高解析度圖片會減慢網站的載入時間,從而對頁面速度得分產生負面影響。 透過壓縮圖像、根據網路適當調整圖像大小以及使用 WebP 等現代格式來優化圖像。
步驟 3:啟用瀏覽器快取。
瀏覽器快取將網站的部分內容儲存在使用者的瀏覽器中,因此他們不需要在每次造訪時從頭開始載入所有內容。 因此,快取過程可以顯著提高頁面載入速度。
第 4 步:最小化 CSS 和 JavaScript。
過多的 CSS 和 JavaScript 可能會使您的網站陷入困境。 相反,使用為此目的設計的工具或插件來最小化這些元素。 另外,請考慮「延遲載入」您的 JavaScript 以進一步增強回應能力。
步驟 5:地址佈局轉變。
為了解決視覺穩定性問題,請避免在頁面上現有內容之上添加內容,除非它是為了回應使用者操作。 此外,指定影像和影片的尺寸以防止佈局變化。
第 6 步:按標籤對問題進行排序。
從任何標有“差”的東西開始。 最後,根據影響最重要數量的關鍵 URL 的大規模問題來確定您的工作優先順序。 其次,「需要改進」的指定也存在問題。
第7步:列清單。
為站點升級團隊制定優先任務清單。 新增以下常見頁面修復以供日後參考:
- 將頁面大小減少到 500KB 以下。
- 為了獲得最佳行動效能,請將每個頁面的資源控制在 50 個。
- 考慮使用 AMP 來優化頁面以實現快速載入。
第 8 步:分享常見修復。
有十幾種方法可以提高每個 Core Web Vitals 統計資料的閾值。 下面,我描述了「不良」狀態的主要原因以及如何補救。
緩慢的伺服器回應時間、客戶端渲染、阻塞渲染的 JavaScript 和 CSS 以及緩慢的資源載入時間都會影響 LCP 的改進。 您可以透過增強以下網站元素來增強 LCD:
優化 FID 需要衡量網站對使用者操作的回應速度。
例如,您希望改善人們對某個頁面的負面第一印象。
首先,使用 Chrome 的 Lighthouse 工具進行效能審核,以了解如何提高 FID 閾值以及人們如何與您的網站互動。
您也可以嘗試以下修改來提高您的分數。
遵循一些簡單的準則可以實現更好的 CLS 和更少的波動。 永遠杜絕橫幅盲目性和誤點現象。
- 對於照片和視頻,請新增尺寸屬性或 CSS 長寬比框。 這些值通知瀏覽器在載入時為元素保留的空間,從而避免在元件可見時進行任何重新定位。
- 不要在現有內容之上添加內容。 唯一的例外是它正在響應您期望變化的用戶操作。
- 將過渡置於情境中。 如果您要將人員從頁面的一個部分移動到另一部分,則佈局內的所有動畫和過渡都需要上下文和連續性。
解決特定問題後:
- 請參閱 Search Console Core Web Vitals 報告,以了解閾值的改進。
- 點擊「開始追蹤」開始為期 28 天的驗證會話,以監控您的網站是否有任何問題跡象。
- 如果在此期間未出現,則視為已修復。
與其他排名標準一樣,細節決定成敗。 如果您是開發人員或技術人員,正在尋找有關優化 Core Web Vitals 的更多信息,請查看 Google 的 LCP、FID 或 CSL 優化指南。
步驟9:監控和調整。
改善核心網路生命力是一個持續的過程。 定期監控您的表現並根據需要進行調整。 跟上 SEO 趨勢和 Google 不斷發展的演算法,保持領先地位。
透過執行這些步驟,您將能夠很好地改善網站的核心網路生命力、增強用戶體驗並提高搜尋排名。
改善核心網路生命力的最佳實踐

1. 優先考慮行動端優化。
Google 的行動優先索引意味著您網站的行動版本就像初始版本。 因此,請確保您的網站具有響應能力並在行動裝置上提供流暢的體驗。
2. 利用內容交付網路 (CDN)。
CDN 可以透過在不同位置儲存網站頁面的副本來減少網站載入所需的時間,以便用戶無論身在何處都可以更快地訪問您的網站。
3. 使用預載技術。
預先載入必要的資源可以幫助您的頁面載入得更快。 這種技術告訴瀏覽器在您需要之前獲取必要的資源,從而節省寶貴的時間。
4. 實作伺服器端渲染(SSR)。
SSR 透過將完全渲染的頁面傳送到瀏覽器來加快頁面載入速度,從而提高頁面速度和整體使用者體驗。
5.優化字體傳遞。
字體可能會導致視覺渲染顯著延遲。 透過在本機上託管字體、壓縮字體並使用現代格式來優化字體交付。
6.定期測試更新您的網站。
定期測試有助於識別隨著時間的推移可能出現的任何減速或瓶頸。 使用 Lighthouse 和 CrUX 等工具定期評估和改善網站的效能。
採用這些最佳實踐可以讓您的企業更好地解決核心 Web Vitals 中的問題並提供卓越的用戶體驗,從而提升您的核心 Web Vitals SEO。
核心網路生命力排名時間表
隨著從首次輸入延遲 (FID) 到互動到下一步繪製 (INP) 的最新轉變,Google 的核心 Web Vitals 經歷了開發、驗證和實施生命週期。
INP 更全面地分析運行時效能,並將於 2024 年 3 月成為 Core Web Vital。
這項進展顯示如何引入、完善指標並最終將其納入 Core Web Vitals 中。
開發人員和網站所有者應透過優化頁面來為變化做好準備,以滿足新的基準並保持高品質的使用者體驗。

