什麼是 Web 推送通知以及它們如何工作? (解釋)
已發表: 2022-01-12我們的讀者經常會問,什麼是網絡推送通知,它們是如何工作的?
Web 推送通知是您可以在人們訂閱並授予權限後發送到他們的 Web 瀏覽器的消息。 推送通知是一種強大的營銷策略,可以幫助您將用戶帶回您的網站,從而提高您的流量、銷售額和轉化率。
在本文中,我們將解釋什麼是 Web 推送通知以及它們是如何工作的。 我們還將討論如何將網絡推送通知添加到您的網站。

- 什麼是 Web 推送通知?
- Web 推送通知如何工作?
- 使用 Web 推送通知的優缺點
- 誰需要為其網站提供 Web 推送通知?
- 如何將 Web 推送通知添加到您的網站
- 向訂閱者發送 Web 推送通知
- 優化 Web 推送通知以獲得更高的轉化率
什麼是 Web 推送通知?
Web 推送通知是帶有鏈接的自定義消息,您可以將其作為通知發送到用戶的 Web 瀏覽器。

用戶可以選擇接收來自網站的這些推送通知。
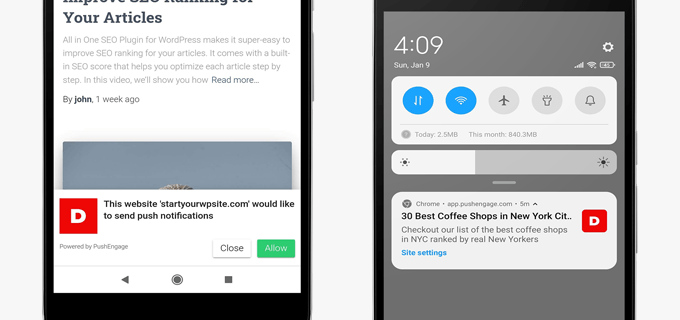
訂閱者可以在移動和桌面瀏覽器上獲取通知。 這就是為什麼網絡推送通知也稱為瀏覽器通知的原因。

也許使用網絡推送通知的最佳部分是用戶不需要在您的網站上接收推送通知。 與電子郵件通訊不同,您不必等待訂閱者查看他們的電子郵件。
這些通知可以定制、個性化和及時,這使得它們在提高用戶參與度方面非常有效。
Web 推送通知與應用程序推送通知有何不同?
Web 推送通知使用現代瀏覽器內置的技術。 市場上幾乎所有頂級瀏覽器都支持網絡推送通知。
當用戶打開他們的網絡瀏覽器並且他們在移動和桌面設備上工作時,它們是由網絡請求發送的。
另一方面,應用推送通知使用智能手機操作系統(如 Android OS 或 iOS)的內置通知技術。 使用這項技術,應用程序可以在不連接到互聯網的情況下發送通知。
用戶需要安裝應用程序才能接收基於應用程序的推送通知。 另一方面,他們不需要安裝任何額外的應用程序來接收網絡推送通知。
Web 推送通知如何工作?
幾乎所有現代瀏覽器都內置了對推送通知的支持。
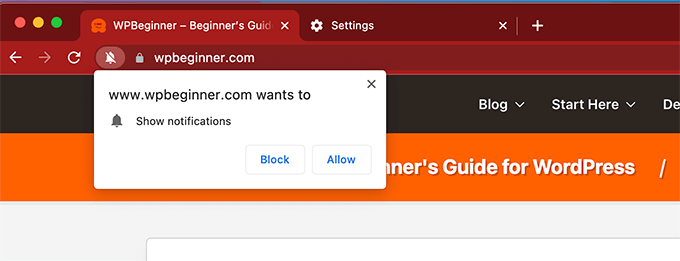
這種支持允許像您這樣的網站所有者請求訪問者允許向他們發送網絡推送通知。

一旦一個人選擇加入,他們的網絡瀏覽器將能夠接收來自該特定網站的網絡推送通知。
但是,為了發送網絡推送通知,您需要註冊網絡推送通知服務。
推送通知服務將允許您根據您定義的標準向用戶的瀏覽器發送推送通知。 例如,您可以根據用戶的時區在特定時間向用戶安排推送通知。
發送消息後,您的推送通知服務會將其發送到用戶的瀏覽器,然後瀏覽器將通知顯示到用戶的屏幕上。
根據用戶使用的設備類型或瀏覽器,這些通知可能看起來有些不同,但消息是相同的。
為您的網站使用 Web 推送通知的優缺點
在將 Web 推送通知添加到您的站點之前,明智的做法是考慮使用它們的優缺點。
優點:
- Web 推送通知是一種向其設備上的用戶發送及時和有針對性的消息的簡便方法。
- 他們可以在移動設備和桌面設備上工作。
- 與社交媒體或電子郵件營銷不同,用戶無需訪問特定網站或打開其他應用程序即可查看通知。
- 它們非常有效,平均打開率高達 50%。 這使得它們對於在您的網站上建立參與度非常有用。
缺點:
- 如果使用不當,網絡推送通知可能會讓您網站上的用戶感到沮喪或煩惱。
- 您的一些用戶可能已經在他們的瀏覽器設置中禁用了網絡推送通知,這可能會限制您的覆蓋範圍。
考慮到這些因素,只要使用得當,Web 推送通知的優點多於缺點。 僅高參與率就是將它們添加到任何網站的充分理由。
誰需要為其網站提供 Web 推送通知?
網絡推送通知在將用戶帶回您的網站方面非常有用。 這使它們成為各種網站的必備品。
例如,如果您創建了一個博客,那麼網絡推送通知可以幫助您快速建立忠實的追隨者並獲得更多的重複訪問者。
對於在線商店,網絡推送通知可以幫助您帶回現有客戶,同時促使新訪問者進行購買。
對於典型的商業網站,推送通知可以幫助您讓客戶參與新的優惠,並可以幫助您產生更多的潛在客戶和銷售。
話雖如此,讓我們看看如何輕鬆地將網絡推送通知添加到您的網站。
如何將 Web 推送通知添加到您的網站
首先,您需要註冊 PushEngage,這是市場上最好的網絡推送通知服務。

PushEngage 允許您輕鬆安排消息、觸發基於事件的通知、發送購物車放棄通知等。
注意: PushEngage 還有一個免費的網絡推送通知計劃,僅限 200 個訂閱者和最多 30 個活動。
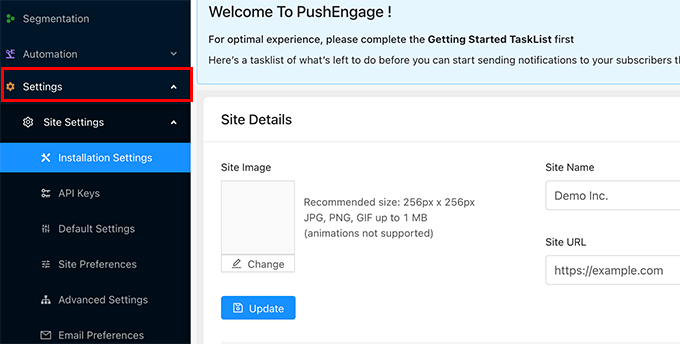
註冊後,您將訪問您的 PushEngage 帳戶儀表板。 從這裡,您需要轉到設置»站點設置»安裝設置頁面。

首先,您需要提供您的網站標題和 URL,然後上傳網站徽標。 之後,不要忘記單擊“更新”按鈕以保存您的設置。
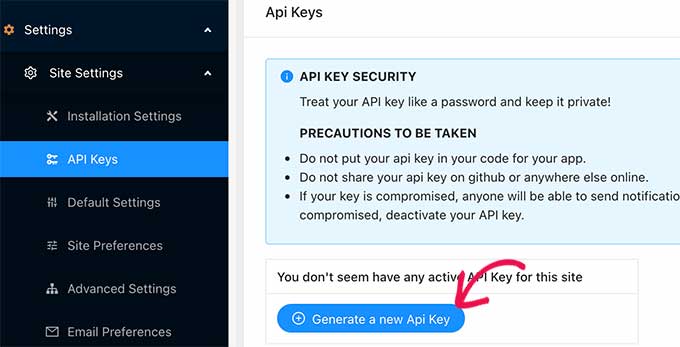
接下來,您需要生成 API 密鑰。 這些密鑰將允許您的網站與您在 PushEngage 網站上的帳戶進行通信。
只需轉到 PushEngage 儀表板中的設置 » 站點設置 » API 密鑰頁面,然後單擊“生成新的 API 密鑰”按鈕:

PushEngage 現在將向您顯示 API 密鑰,它是由字母、符號和數字組成的字符串。 您需要將此 API 密鑰複製並粘貼到文本編輯器中。
您現在已準備好將 PushEngage 連接到您的網站。
首先,您需要切換到 WordPress 網站的管理區域,然後安裝並激活 PushEngage WordPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
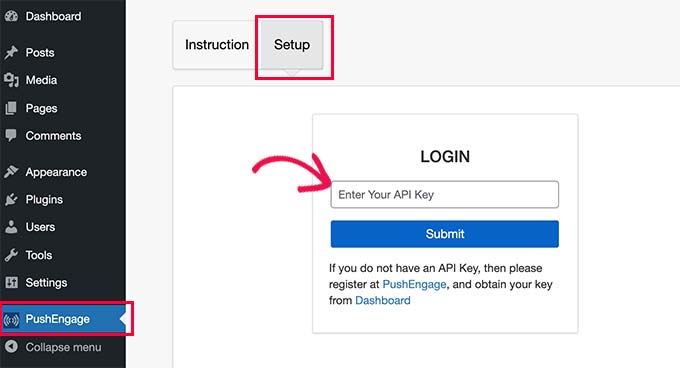
激活後,單擊 WordPress 管理側欄中的 PushEngage 菜單,然後切換到設置選項卡。
在這裡,您需要復制並粘貼您在前面步驟中復制的 API 密鑰,然後單擊提交按鈕。

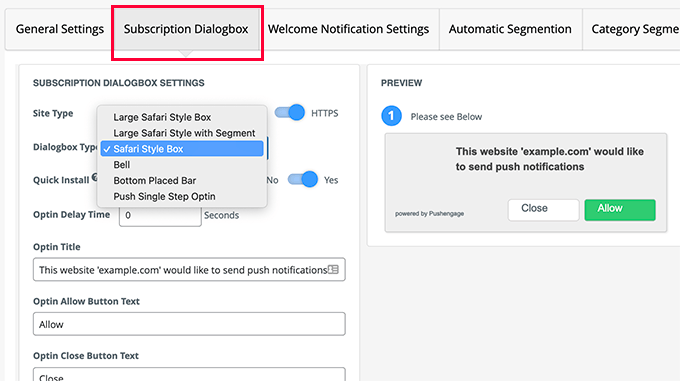
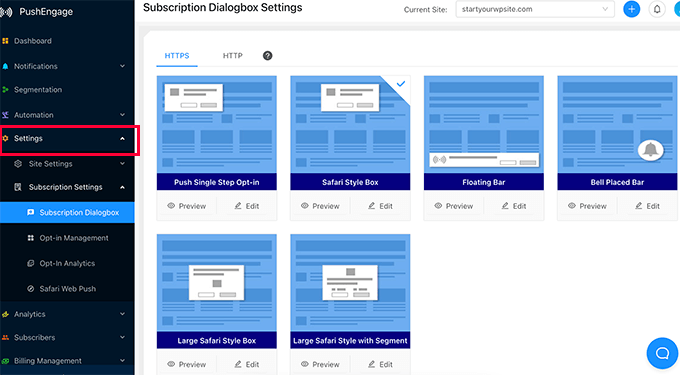
PushEngage 現在將連接到您的 WordPress 網站。 您現在可以切換到訂閱對話框選項卡來配置插件設置。

PushEngage 帶有很多對話框樣式可供選擇。 這是您的用戶將看到的提示訂閱您的網絡推送通知的內容。

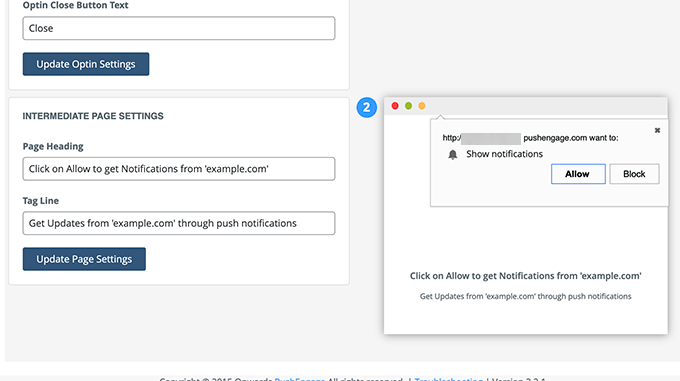
在此下方,您可以更改用戶首次單擊“允許”後出現的頁面上顯示的消息。

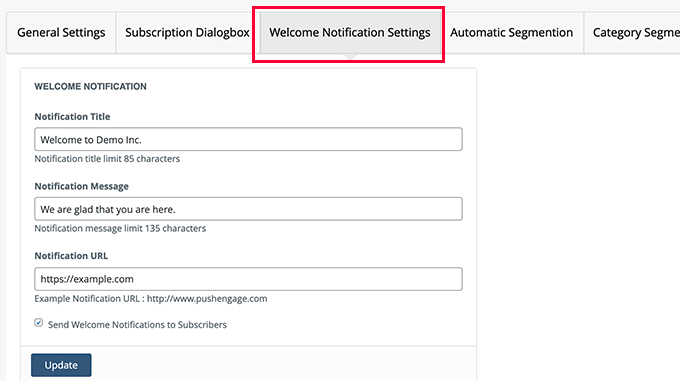
之後,您可以切換到歡迎通知設置。 這是用戶訂閱您的推送通知後看到的通知。

不要忘記單擊更新按鈕以保存您的設置。
向訂閱者發送 Web 推送通知
PushEngage 讓向您的訂閱者發送網絡推送通知變得非常容易。
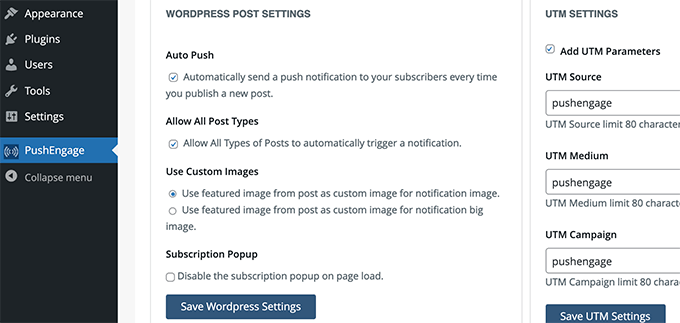
首先,您可以在您的網站上配置 WordPress 插件,以自動發送網絡推送通知,以通知訂閱者有新帖子。
只需單擊 WordPress 管理區域中的 PushEngage 菜單,然後切換到常規設置選項卡。 從這裡,您需要向下滾動到“WordPress 帖子設置”部分。

您還可以手動編寫自定義通知並安排它們或立即發送它們。
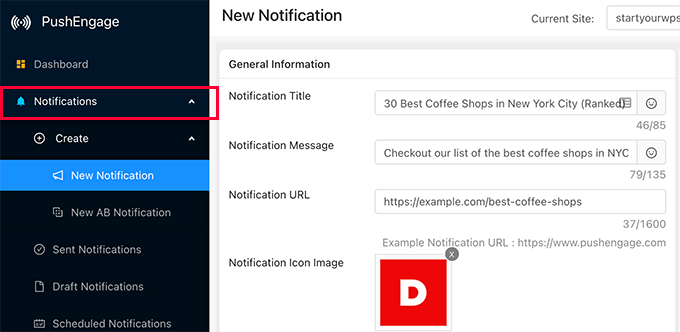
為此,您需要切換到 PushEngage 儀表板並單擊通知 » 創建 » 新通知菜單。

從這裡,您需要提供標題(標題)、消息和 URL。 此 URL 是您希望用戶在單擊或點擊通知時轉到的位置。
默認情況下,將使用您的站點徽標,但您可以將其替換為您想要的任何自定義圖像。
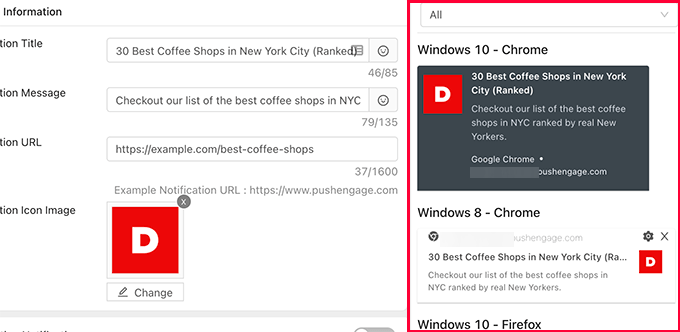
您將在右欄中的不同瀏覽器中看到通知的實時預覽。

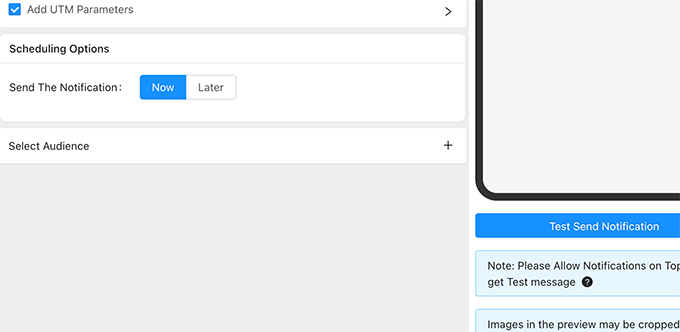
您還可以向自己的瀏覽器發送預覽通知。
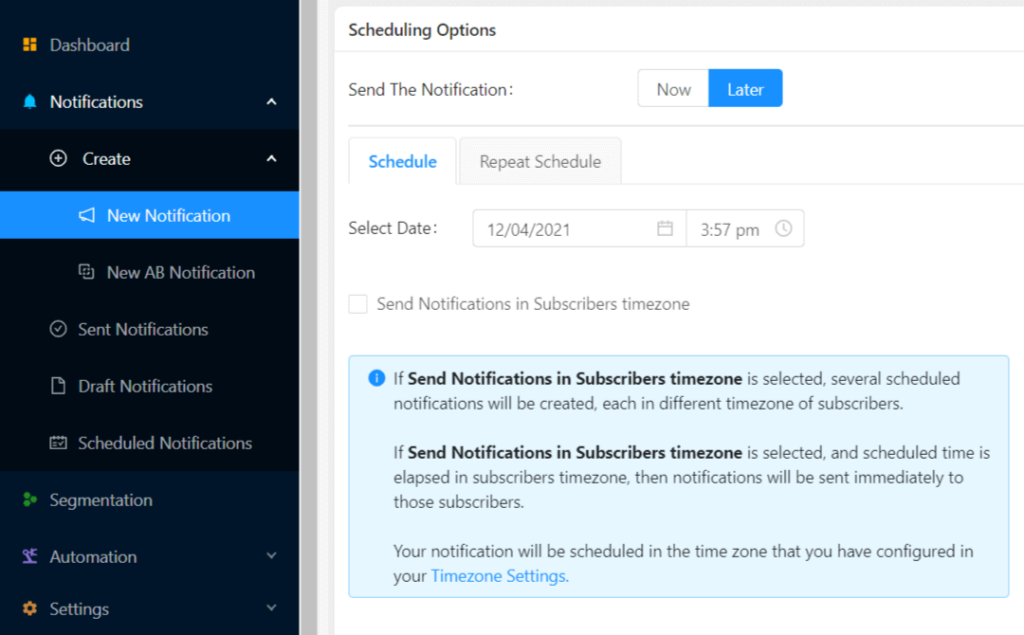
對通知感到滿意後,您可以繼續發送或安排稍後發送。

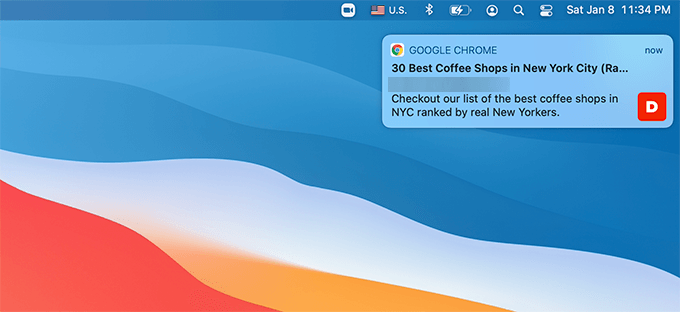
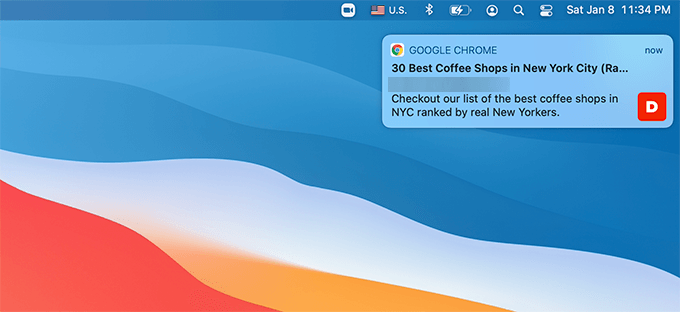
這是使用 macOS 和 Google Chrome 在我們的計算機上的外觀。

優化 Web 推送通知以獲得更高的轉化率
網絡推送通知非常有助於為您的網站帶來更多回訪者。
但是,只需對您的廣告系列、訂閱框和設置稍作調整,您就可以進一步提高推送通知的點擊率。
以下是一些經過測試的提示,可幫助您優化 Web 推送通知。
1.嘗試不同的對話框類型
PushEngage 帶有很多訂閱對話框選項。 其中一些可能比您網站上的其他一些更有效。
通常,單一選擇加入選項適用於許多網站。 但是,缺點是一旦用戶單擊阻止按鈕,它就會存儲在他們的瀏覽器設置中,並且他們可能很長時間都不會重置這些設置。
嘗試不同的風格以了解它如何影響您的選擇加入率是明智的。

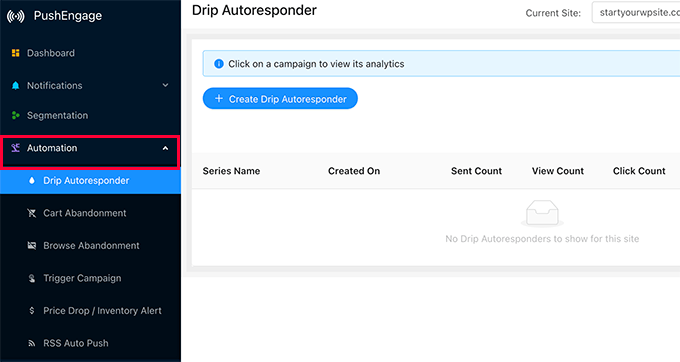
2. 利用自動化功能
PushEngage 帶有出色的自動化工具,可自動向您的訂閱者發送推送通知。 這包括購物車放棄通知、滴灌自動回复、瀏覽放棄、觸發器等。

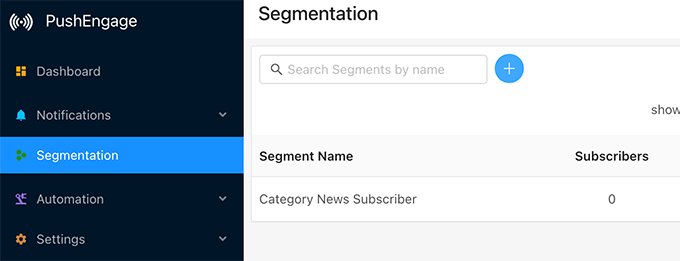
3. 細分您的受眾以獲得更個性化的推送通知
使用 PushEngage,您可以創建細分受眾群,從而為您的用戶自動創建自定義的個性化體驗。 PushEngage 允許您根據用戶訂閱的頁面、他們在您的網站上查看的頁面、他們的設備類型、位置等自動細分用戶。

4. 為 Web 推送通知消息設置一個穩定的頻率
通知可能非常有用,但如果它們被過度使用,它們很容易成為您的訂閱者的麻煩。 確保每週設置穩定的網絡推送通知頻率。 沒有太多會惹惱用戶,也不會太少以至於用戶完全忘記你的品牌。

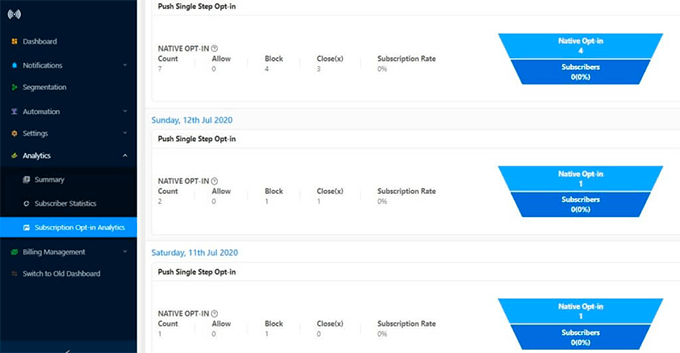
5. 跟踪 Web 推送通知分析和轉換
一旦您開始獲得推送通知訂閱者,您將需要密切關注他們的轉換方式。
您要跟踪的指標是點擊率,查看有多少訂閱者點擊了通知和轉化,以查看他們在登陸您的網站後是否進行了購買或轉化。

PushEngage 帶有用於選擇加入、用戶參與和目標跟踪的內置分析。 它還可以與 WooCommerce 集成以跟踪轉化。
然而,獲得全貌的最佳方式是使用 MonsterInsights。 它是 WordPress 的最佳 Google Analytics 插件,可讓您輕鬆在 WordPress 中安裝 Google Analytics。
我們希望本文能幫助您了解更多關於網絡推送通知及其工作原理的信息。
您可能還想查看我們的指南,了解如何吸引更多訪問者訪問您的網站,以及如何提高自然點擊率以獲得更多來自搜索引擎的免費流量。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
帖子什麼是 Web 推送通知以及它們如何工作? (解釋)首次出現在 WPBeginner 上。
