什麼是 WordPress 麵包屑以及如何將它們添加到您的網站?
已發表: 2022-08-28不要被這個不尋常的名字嚇到,因為麵包屑實際上是一個非常有用的工具,它可以顯著改善您網站的用戶體驗和 SEO。 借助自定義代碼或插件,啟用它們非常簡單。
在今天的文章中,我們將詳細介紹 WordPress 麵包屑以及它們的工作原理。
什麼是 WordPress 麵包屑?
麵包屑是出現在頁面或帖子頂部的導航鏈接。 他們將向訪問者展示引導他們到所需內容的更高級別的類別,並將他們導航到以前的頁面。
麵包屑創建一個引導用戶回家的路徑,因此得名。 對於在線商店或博客尤其有用,用戶可以在帖子、產品頁面和類別之間移動。
麵包屑如何工作?
WordPress麵包屑主要分為三種類型:
- 基於層次結構:它們向用戶顯示他們在站點結構中的確切位置。
- 基於屬性:主要用於電子商務網站,它們顯示用戶搜索過的屬性,這些屬性將他們引導到他們正在查看的產品。
- 基於歷史:當用戶瀏覽不同的頁面時,他們將被引導回到他們來的方式。
每種類型的麵包屑可用於不同的目的。 然而,所有這些都可以改進導航和擴展用戶體驗。
它們在搜索引擎優化方面也非常有益,並將顯示您網站不同內容之間的關係,這使搜索引擎機器人更容易理解您網站的結構。
這有助於更準確地索引您的網站。 搜索引擎還可以在結果列表中顯示您網站的麵包屑,從而為用戶提供有關他們正在尋找的主題或產品的附加信息。
如何將 WordPress 麵包屑添加到您的網站?
只需幾個簡單的步驟,您就可以將麵包屑添加到您的網站,無論您是專業人士還是 WordPress 初學者。
Yoast 搜索引擎優化

這是一個流行的插件,可以幫助用戶優化他們的內容並估計他們的搜索引擎排名。 它包括一些附加功能,例如使用麵包屑提高您的網站可見性。
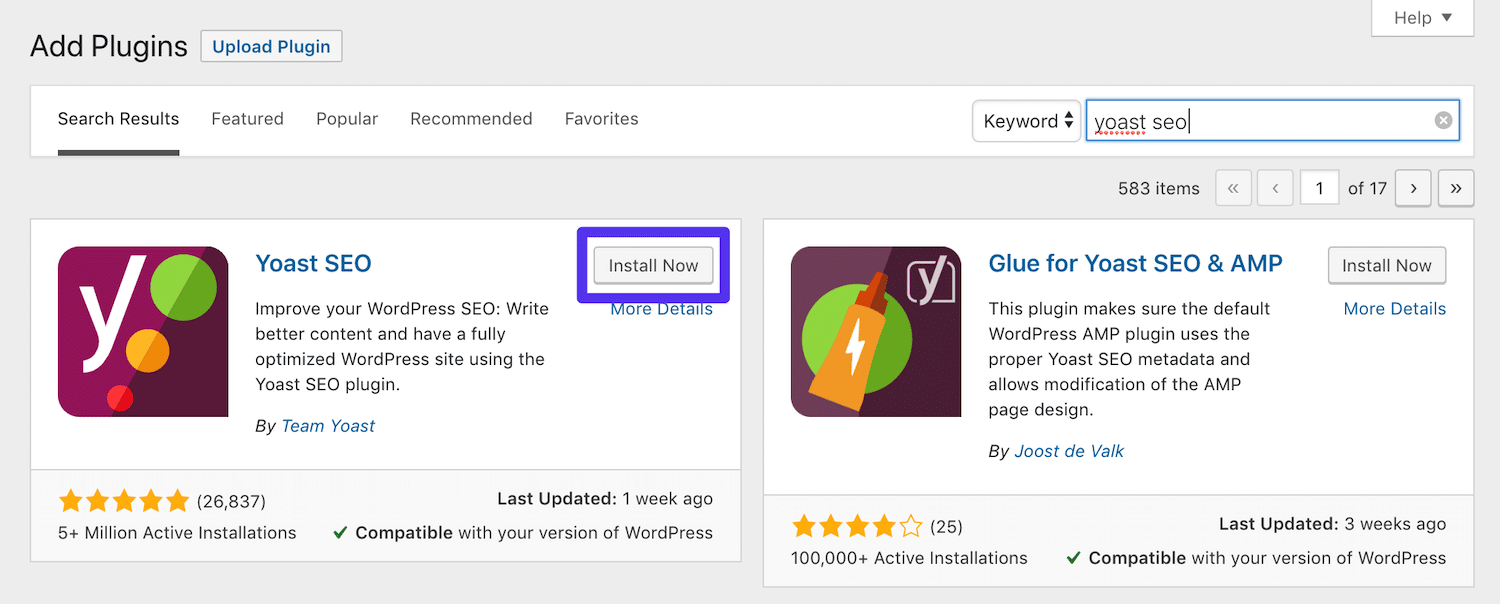
安裝可以通過您的儀表板完成:
在下一步中,您需要添加以下代碼:
<?phpif (function_exists('yoast_breadcrumb')) {yoast_breadcrumb('<p>','</p>');}?>如果您希望將麵包屑添加到您的博客文章中,可以在您的 single.php 模板文件中完成。
您也可以將其粘貼到 header.php 文件的末尾,這會將麵包屑添加到您的整個網站。
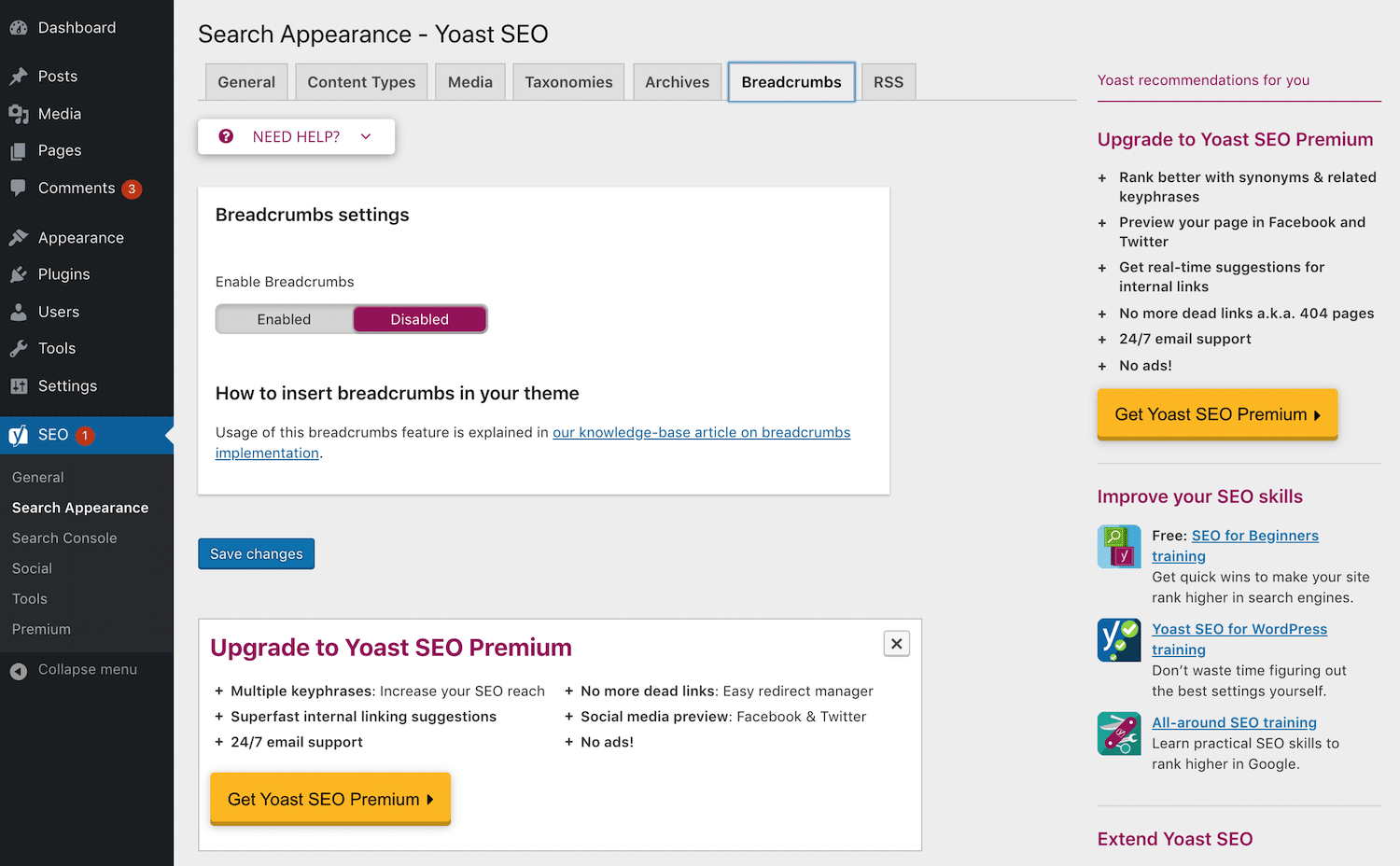
請記住,任何未來的主題更新都可能會覆蓋代碼。 在這種情況下,最好聯繫您的主題開發人員以獲取有關如何避免這種情況的更多信息。 放置代碼後,轉到 SEO - 搜索外觀 - 麵包屑:

將設置設置為啟用、保存和發布。
WordPress 麵包屑插件
如果您已經將 Yoast 用於 SEO 目的,則可以真正召集使用它添加麵包屑。 但是,如果您更喜歡可以優化您的內容的不同插件,這裡有一些有用的建議:
麵包屑導航
這是向您的網站添加麵包屑的最受歡迎的選擇。 它為您提供了一個麵包屑小部件,可以添加到任何小部件區域,例如頁腳或工具欄。 它非常可定制,並且使您能夠選擇要在跟踪中顯示的類別和頁面。 它還包括用於 SEO 改進的模式標記。

靈活的麵包屑
Flexy Breadcrumb 是目前用於添加 WordPress 麵包屑的評價最高的插件。 下載並激活後,您可以藉助簡碼將麵包屑添加到您的網站。 這使您在希望軌跡出現的位置方面具有更大的靈活性。 您還可以更改顏色、字體大小和圖標。
WooCommerce 麵包屑
對於所有在線零售商來說,這是用戶瀏覽您網站的產品頁面的簡單選擇。 如果您使用的是 WooCommerce 插件,這可能是您的最佳選擇。 您可以激活產品頁面的麵包屑,從而改善客戶體驗。
麵包屑
Breadcrumb 是一個非常輕量級的插件,可讓您使用簡碼添加麵包屑。 它為您提供了一個代碼片段,可以將其添加到您的模板文件之一併合併到您的頁腳、頁眉或其他地方。
使用帶有麵包屑的主題
主題的主要思想是控制您網站的外觀,但除此之外,它們還會影響其功能。 可以做到這一點的方法之一是在頁面中添加麵包屑。
不利的一面是,此過程涉及更改您網站的外觀。 如果您已經擁有很高的品牌知名度和成熟的影響力,那麼它可能不是您的最佳選擇,最好使用插件。
另一方面,如果您剛剛開始一個 WordPress 網站或正在重新設計您的舊網站,那麼使用包含麵包屑的主題可能是一個節省時間的決定。 您有幾個免費選項可供選擇:
海洋可濕性粉劑
這是最受歡迎的多用途主題之一。 它包含一個短代碼,可輕鬆將麵包屑應用到您的網站。
阿斯特拉
同樣,這個主題也使得向您的網站添加麵包屑非常容易。
手動添加麵包屑
確實,主題和插件是使 WordPress 成為用戶如此受歡迎的選擇的原因。 但是,在某些情況下,它們可能會有些限制。 代碼為您提供了創意元素,並讓您可以自由地編寫自己的麵包屑。
要將它們手動添加到您的站點,您需要執行兩個步驟。
- 將函數添加到您的 functions.php 文件以啟用它們。
- 調用您希望麵包屑出現的模板文件。
請記住,這只會在您的網站上顯示麵包屑,但不會為它們設置樣式以使其適合設計。 為此,您還需要深入研究一些 CSS。
樣式化你的 WordPress 麵包屑
如果您是編寫麵包屑的人,那麼樣式化它們是絕對必要的。 如果您使用的是插件或主題,它會非常有用。 它們的默認樣式可能不適合您的網站,在這種情況下,您需要對它們進行一些調整。
您還可以添加自定義 CSS,以便在主題樣式表或附加 CSS 區域中設置麵包屑的樣式。
更改麵包屑的大小、字體和顏色是為您的網站定制麵包屑的眾多方法之一。 您還可以使用內邊距、邊距、圖標和邊框等元素。
可以在這裡看到用於樣式麵包屑的 CSS 示例:
.breadcrumb { 填充:8px 15px; 邊距底部:20px 列表樣式:無; 背景顏色:#f5f5f5; 邊框半徑:4px;}.breadcrumb a {顏色:#428bca; 文字裝飾:無;}談到 CSS,可能性是無窮無盡的。 在達到預期效果之前,可能需要一些時間和試驗。
結論
強大的 SEO 和 UX 是成功網站的關鍵要素。 為您的 WordPress 網站啟用麵包屑將改善訪問者的體驗以及他們瀏覽您的內容的方式,同時改善您的頁面索引。
與我們分享您使用麵包屑的經驗以及它們改善您在線形象的方式。
