圖像中的虛線是什麼意思?
已發表: 2023-02-22如果您曾在 Adobe Illustrator 等矢量編輯程序中打開過圖像,您可能會注意到圖像中有一些奇怪的線條。 這些線稱為指南,它們用於幫助對齊圖像中的元素。 但是,當出現虛線而不是實線時,這意味著什麼? 虛線通常用於指示不應打印的元素。 這可能是因為它是稍後將添加的文本的佔位符,或者因為它是將在圖像的最終版本中刪除的元素。 在某些情況下,虛線也可能表示選擇了一個元素。 當您使用鋼筆工具圍繞對象繪製路徑時,通常會出現這種情況。 因此,如果您在圖像中看到一條虛線,它很可能是為了特定目的而存在的。 注意線條的上下文和圖像中的其他元素,以弄清楚該目的是什麼。
line> 元素是一個SVG 元素,用於創建連接兩點的線。
Svg 中的路徑 D 是什麼?

svg中的path d是用來繪製路徑的命令。 該命令有六個參數:前四個定義起點,後兩個定義終點。 路徑是從起點到終點繪製的,使用到達那裡所需的任何其他點。
路徑元素的 sd 屬性起初很小。 但是一旦你習慣了它,你就會開始理解它。 因為D3有這麼大的幫助,我們不需要直接去處理。 路徑元素有多種可能性。 我們擁有的信息量足以理解。
可以使用“linearGradient”或“radialGradient”元素創建路徑。 這些元素可用於創建漸變圖案或用顏色填充區域。
除了文本之外,路徑還可以用來表達想法。 'textPath' 元素使您能夠創建特定於文本的路徑。 TextPath 是編寫字母、單詞甚至整個段落的主要方法。
路徑可用於生成任何類型的形狀。 由於它們易於使用,因此可用於創建複雜的圖案或用文本填充區域。 借助元素 *path 的力量,您可以無限發揮創造力。
Svg 的力量
SVG 是一種複雜的繪圖語言,矢量繪圖語言,可用於創建各種形狀和圖像。 它可用於生成可使用 HTML 嵌入網頁中的圖形。
Svg 上的中風是什麼?

筆劃是定義形狀輪廓的路徑。 換句話說,它是一條圍繞形狀邊緣的線。
2015 年 4 月 9 日,即本文件發布之日。 SVG 筆劃的第一個公共工作草案已經發布。 本規範旨在定義一些改進的 SVG 描邊技術。 請在此處提交評論,讓其他人知道您對本文檔的看法。 將本文檔稱為“進行中的工作”是不恰當的,除非它與項目相關。 其他文檔可以替換此文檔。 該規範定義了一組屬性,這些屬性會影響圖形元素的描邊方式和外觀。
它具有油漆、厚度、位置、破折號的使用以及連接和封蓋等特徵。 在 SVG 2 中,筆劃和筆劃的屬性被本規範所取代(筆劃屬性部分也是如此)。 由於其“筆劃對齊”屬性,作者可以將筆劃沿當前對象的輪廓對齊。 'M 10,10 L 10,000'、'M 20,20 H 0'、'M 30,30 Z' 是零長度子路徑的示例。 添加以下段落應該是多餘的,因為筆劃形狀計算要求也適用於此。 當在子路徑上執行筆劃時,'stroke-linecap' 指定打開子路徑末端的形狀。 當子路徑沒有長度時,該子路徑的筆劃將僅由邊長等於筆劃寬度的正方形組成。
通過查看“路徑”元素實現說明找出零長度子路徑的切線。 'stroke-miterlimit' 屬性用於限制路徑筆劃構造中使用的破折號和間隙的模式,負責控製筆劃。 “arcs”的值是通過沿著與兩條線段相交並通過連接端點的點相切的線相切圓弧來計算的。 如有必要,線連接將被一條平行於該弧的線剪裁,其斜接長度等於“筆劃”斜接限制乘以筆劃寬度的值。 重複破折號圖案中虛線之間的距離指定了筆劃破折號的起點。 如果列表中的所有值都為零,則筆劃被渲染為好像它不是一個值。 如果角破折號位於帶圓角的形狀上,角破折號的放置將很困難,因為它也將位於形成圓角的圓弧和直線段之間的點處。
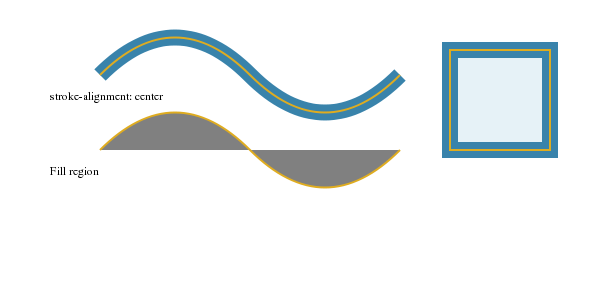
如果'stroke-dashadjust'設置為'true',元素的破折號模式將被調整,以便它沿著它的子路徑重複多次。 當拉伸或壓縮時,該因子是 0 到 1 之間的一個數字。通過按破折號模式中的一個因子按比例縮小破折號和間隙長度來計算破折號和間隙長度。 以下算法中描述的“路徑”或“基本形狀”的筆劃形狀是通過考慮筆劃的屬性來確定的。 帽形狀在子路徑上的特定點開始和結束,此信息在此處給出。 路徑用白線表示; 粗灰色區域由筆劃表示。 虛線表示與連接相切並在連接的連接點處具有曲率的圓。
在橢圓弧中,圓心將在一條垂直於距離 rc 的路徑末端距離的直線上,距離末端的外筆劃邊緣。 構造三次貝塞爾曲線的連接時,曲率將是無限的,必須使用一條線。 橢圓弧實現筆記中的公式可用於確定弧段起點或終點的參數。
Svg 中的描邊屬性
什麼是中風? stroke 屬性指定用於繪製形狀輪廓的顏色(或任何其他類型的繪製服務器,例如漸變或圖案)。 br> 是一個 SVG 屬性,可以與以下元素一起使用:altGlyph>br>。 什麼是筆劃斜接 svg? stroke-miterlimit 屬性是一個屬性,它定義了用於繪製斜接連接的斜接長度與筆劃寬度之比的限制。 此屬性可用於以下 SVG 元素:*altGlyph*。 如何更改 svg 中的筆劃寬度? 您可以通過單擊 stroke=black 根據筆劃大小(黑色 10 和白色 10)調整 viewBox。
以下哪項是 Svg 行的屬性?
SVG 線條有幾個屬性可用於自定義其外觀: 1. 'x1' 和 'x2' 屬性定義線條的起始和結束 x 坐標。 2. 'y1' 和 'y2' 屬性定義線的起始和結束 y 坐標。 3. 'stroke' 屬性定義線條的顏色。 4. 'stroke-width' 屬性定義線條的粗細。

這些屬性可用於創建簡單的形狀,如圓形或正方形,以及更複雜的形狀,如樹或插圖。 一個 SVG 元素可以有任意數量的屬性,並且可以為每個屬性分配一個值。 每個屬性的屬性值。 可以使用屬性值來標識屬性的名稱。 line's beginning 的坐標 line's beginning 的坐標是 y 坐標。 我正在嘗試獲取線末端的坐標。 直線末端的 y 坐標。 SVG 文件中的屬性用於指定應如何呈現元素的詳細信息。 可以使用屬性製作圓形或正方形等簡單形狀,而使用屬性可以製作樹木或插圖等複雜形狀。
在 Html 中創建路徑
可以通過在元素 *path 中指定坐標系和路徑數據來創建路徑。 路徑數據定義路徑的形狀,包括起點和終點、直徑以及創建路徑所需的任何其他信息。 可以使用全局 (x, y)、局部 (x, y) 或笛卡爾坐標系獲取路徑數據。 全局坐標係是默認選項,如果沒有指定具體坐標係也可以使用。 當路徑數據指定相對於當前路徑的坐標時,執行局部坐標系。 當路徑數據指定對應於世界坐標系(可以在(*)坐標元素中定義)的坐標時,使用笛卡爾坐標系。 路徑元素可以配置為以多種方式呈現路徑。 填充、描邊和破折號是三個最重要的屬性。 路徑填充區域的顏色由 fill 屬性指定。 路徑的線條邊界的顏色由 stroke 屬性指定。 可以使用屬性 dashes 指定路徑上破折號的數量。 元素也支持 beginPath 方法和 endPath 方法。 路徑數據使用 beginPath() 方法初始化,起點由方法的值確定。 endPath() 方法將設置路徑的終點。
Svg 虛線
SVG 虛線是使用“stroke-dasharray”屬性創建的。 此屬性採用逗號分隔值列表,這些值指定破折號和間隙的長度。
在 HTML 編輯器中,您編寫的任何內容都可以包含在基本 HTML5 標籤中。 可以從 Internet 上的任何樣式表將 CSS 用於 Pen。 在必須訪問的屬性和值上使用供應商前綴是一種常見的做法。 您可以使用任何 Web 瀏覽器從任何計算機將腳本添加到您的筆中。 我們將在此處添加 URL,然後再添加 JavaScript,這將按照您指定的順序進行。 當您鏈接到具有與預處理器相關的文件擴展名的腳本時,它將在應用之前進行處理。
Stroke-dasharray 屬性
通過使用 stroke-dasharray 屬性,通過分配一組破折號(或其他形狀)形成形狀的輪廓。 破折號長度和破折號偏移量是使用定義每個值的值數組來定義的。 數組的第一個值,第二個值,第三個值等等都是第一個破折號的長度。 dashoffset 指定第一輛和第二輛汽車之間的距離。
SVG線
SVG 線條用於在 Web 上創建基於矢量的線條圖形。 它們由起點和終點定義,可以使用 CSS 設置樣式。
Svg 中的中風是什麼?
stroke 屬性可以用作 CSS 屬性來指定用於勾勒形狀輪廓的顏色(或任何其他繪製服務器,例如漸變或圖案)。 注意:因為這是一個表示屬性,所以可以將顏色指定為 CSS 屬性。 以下 SVG 元素可用於實現此屬性:*altGlyph。
Svg 虛線生成器
有幾種不同的方法可以用 SVG 生成虛線。 一種方法是在元素上指定 stroke-dasharray 屬性。 stroke-dasharray 屬性的值是以逗號分隔的長度列表,它定義了破折號的模式。 例如,值 5,5 將創建一個 5 個單位的破折號,後跟一個 5 個單位的空格。
您可以將 Strokedashoffset 屬性用作以下 Svg 元素的 Css 屬性
通過使用以下元素,可以在任何 SVG 中使用此屬性:altGlyph> circle> br>。 是否可以使用 strokedashoffset?
strokedashoffset 屬性可以用作 CSS 屬性來進行展示。 可以應用元素列表,但只能應用具有以下效果的元素:altGlyph、circleGlyph、ellipseGlyph、pathGlyph、lineGlyph、polygonGlyph、polylineGlyph
Svg 線不顯示
svg 行可能未出現的潛在原因有幾個: - svg 文件可能未正確鏈接到 HTML 文件。 - 線路本身的代碼可能有問題。 -瀏覽器可能無法正確呈現svg 文件。 如果該行未出現,請檢查以確保 svg 文件鏈接正確並且代碼中沒有錯誤。 如果問題仍然存在,請嘗試使用不同的瀏覽器。
Svg 填充和描邊類型
SVG 中的填充和描邊有三種類型:線性漸變填充、徑向漸變填充和 alpha 漸變填充。
在線性漸變填充中,填充顏色在漸變的一端,描邊顏色在另一端。 與用圍繞對象的圓圈表示的徑向漸變填充相反,徑向漸變填充由線性填充表示。 Fill and stroke with alpha 是一種填充類型,可讓您自行設置填充和描邊顏色。 如果您希望對像上的顏色為藍色但筆劃上的顏色為黑色,請將其設置為藍色和黑色。
