切換 WordPress 主題時會發生什麼?
已發表: 2022-10-06您想知道切換 WordPress 主題時會發生什麼嗎?
有這麼多很棒的 WordPress 主題可用,切換到新主題可能很誘人。 但是,在切換之前需要記住一些事項。
在本文中,我們將回答當您切換 WordPress 主題時會發生什麼,因此您知道會發生什麼。

如果您更改 WordPress 中的主題會發生什麼?
當您考慮更改 WordPress 網站的主題時,可能很難知道您的主題負責哪些特性和功能。
那是因為一些 WordPress 主題簡單且簡約,不包含基本設計之外的許多功能。 其他 WordPress 主題是多用途的,包括許多不同的模板、自定義選項和功能,可幫助您自定義您的網站。
根據您的主題附帶的功能,您可能擔心更改它會導致您丟失內容甚至刪除您網站上的所有內容。
幸運的是,情況並非如此。 如果您切換主題,您不會丟失所有網站內容。
儘管如此,您可能會失去比您想像的更多的東西。 這就是為什麼了解切換主題時會發生什麼以及如何在不丟失內容的情況下更改 WordPress 主題很重要。
話雖如此,讓我們帶您了解切換 WordPress 主題時會發生什麼。
主題菜單將隨著新的 WordPress 主題而改變
WordPress 有一個內置的導航菜單系統。 每個 WordPress 主題都有不同的顯示和使用這些菜單的方式。

這就是為什麼當您切換 WordPress 主題時會有新的菜單位置。
如果您之前已將菜單分配給某個主題位置,則需要在主題更改後重新分配。
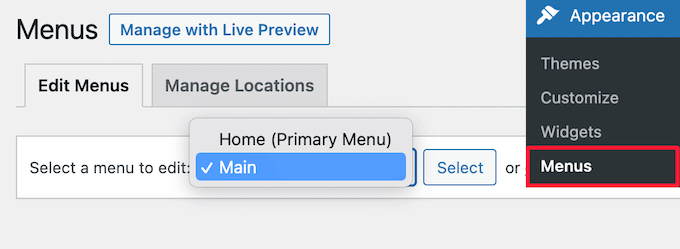
要更改菜單位置,只需轉到外觀 » 菜單並從下拉菜單中選擇您的菜單。

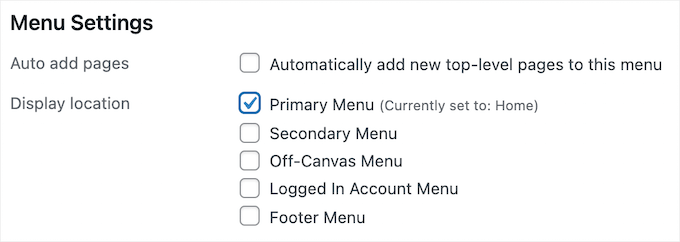
然後,選中要顯示菜單的位置的複選框。
您可以為單個菜單選擇多個位置。

有關更多詳細信息,請參閱我們的初學者指南,了解如何在 WordPress 中添加導航菜單。
WordPress 小部件設置將有所不同
小部件讓您可以將不同的元素添加到您的 WordPress 主題側邊欄、頁腳和其他小部件就緒區域。
當您更改 WordPress 主題時,這些小部件區域將被替換,並且您的活動小部件將被停用。
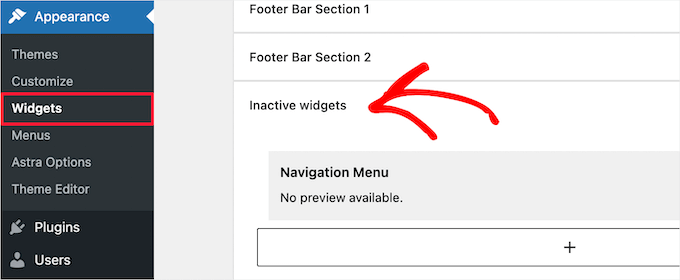
您可以通過轉到外觀»小部件並轉到“非活動小部件”部分將它們添加回您的站點。

有關更多詳細信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的指南。
如果您使用的主題帶有自己的小部件,那麼當您切換主題時,這些小部件將不可用。
WordPress 主題設置將消失
所有 WordPress 主題都有不同的自定義選項。 有些主題將僅依賴於 WordPress 主題定制器,但其他主題將通過主題選項面板進行控制。
主題選項面板可以控制您網站的許多方面,例如:
- 網站標誌
- 網站圖標圖片
- 頁眉和頁腳
- 背景圖片
- 字體選擇
- 和更多
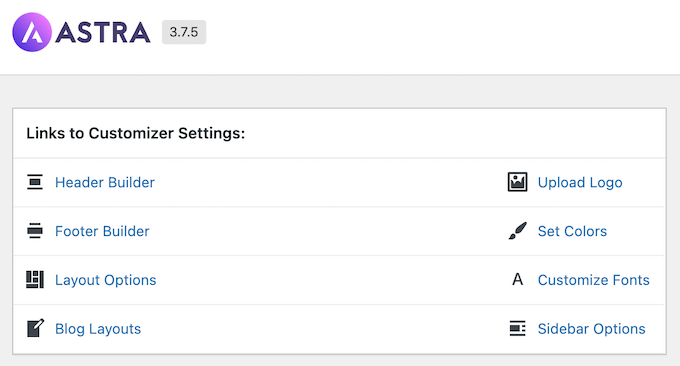
下面是 Astra 主題選項面板的示例。

它還可以包括您直接添加到選項面板的任何 WordPress 分析、廣告和其他跟踪代碼。
通過主題的選項面板完成的所有這些設置都將消失。
如果您在切換主題之前製作了 WordPress 主題更改列表,那麼您可以嘗試使用新主題設置相同的設置。 但是,您的新主題可能具有一組不同的功能。
在大多數情況下,丟失設計設置不會影響您的網站速度和性能或搜索引擎排名。
但是,如果您的主題在主題選項面板中捆綁了分析或 SEO 設置,那麼您將需要使用插件來安裝 Google Analytics 並優化您的 WordPress SEO。
對於分析,我們建議使用 MonsterInsights,這是 WordPress 最好的分析插件。 通過使用插件而不是主題設置,您在切換主題時不會丟失任何數據。
對於搜索引擎優化,我們推薦使用 AIOSEO,因為它是市場上最好的 WordPress SEO 插件,被超過 300 萬個網站使用。

它可以讓您輕鬆地針對搜索引擎優化您的網站,而無需學習任何復雜的技術技能。
有關更多詳細信息,請參閱我們的指南,了解如何正確設置 WordPress 的多合一 SEO。
functions.php 中的代碼片段不起作用
許多網站所有者通過向 WordPress 添加代碼來自定義其主題的功能。
如果您直接將代碼添加到您的 functions.php 文件或其他主題文件,那麼當您切換主題時將不會使用此代碼。
請務必記下您已添加到這些主題文件中的所有代碼片段,以便您可以將它們添加到您的新主題中。

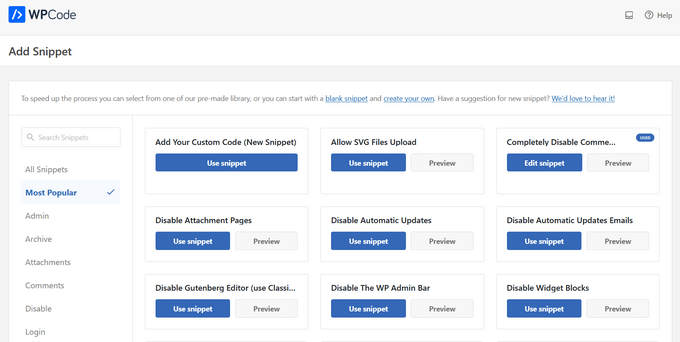
向您的網站添加代碼片段的更好方法是使用代碼片段插件,例如 WPCode。

有關分步說明,請參閱我們關於將網絡片段粘貼到 WordPress 的指南。
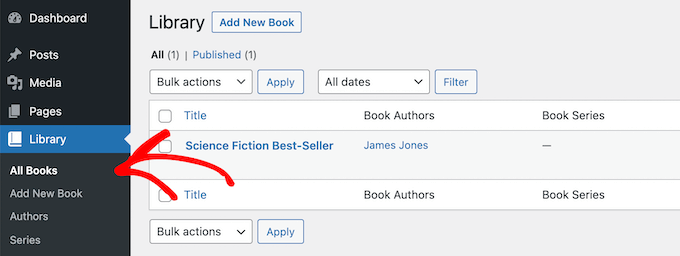
特定主題的帖子類型和分類法將消失
除了改變網站的設計之外,一些 WordPress 主題還帶有自己的自定義帖子類型和分類法。
通常這樣做是為了顯示投資組合、書籍、推薦等內容。

如果您的主題使用自定義帖子類型和分類法,那麼當您更改主題時這些將變得不可訪問。
它們仍將存儲在 WordPress 數據庫中,但您需要進行額外的自定義以使用新主題顯示它們。
這就是為什麼我們建議使用 WordPress 插件而不是主題來添加這些功能。 這樣,當您切換 WordPress 主題時,您可以繼續輕鬆地使用它們。
要找到您需要的功能的插件,您可以查看我們專家挑選的最佳 WordPress 插件,或者只需搜索 Google 並將“WPBeginner”添加到您的搜索中,以找到我們久經考驗的建議。
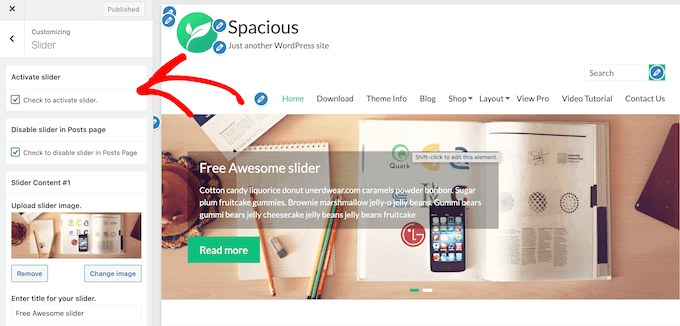
WordPress 主題特定滑塊將消失
許多 WordPress 主題都內置了用於添加全屏主頁滑塊的滑塊設置。 當您切換主題時,這些滑塊將消失。

如果您想在網站的任何位置添加滑塊,我們建議使用 WordPress 滑塊插件。 有關更多詳細信息,請查看我們對最佳 WordPress 滑塊插件的比較。
WordPress 主題特定的短代碼將消失
短代碼為您提供了一種向帖子、頁面和小部件區域添加新功能的方法。
許多流行的 WordPress 主題都有自己的短代碼來添加功能,例如:
- 鈕扣
- 圖片畫廊
- 滑塊
- 列佈局
- 和更多
當您切換 WordPress 主題時,這些簡碼將不再有效。 結果,短代碼將僅作為文本顯示在您的內容區域中。
如果您想要面向未來的主題短代碼,那麼您可以使用特定於站點的插件來添加代碼。 這使您可以使用不會更改的插件添加自定義項,即使您切換主題也是如此。
有關更多詳細信息,請參閱我們關於如何創建特定於站點的 WordPress 插件的指南。
切換 WordPress 主題時什麼保持不變?
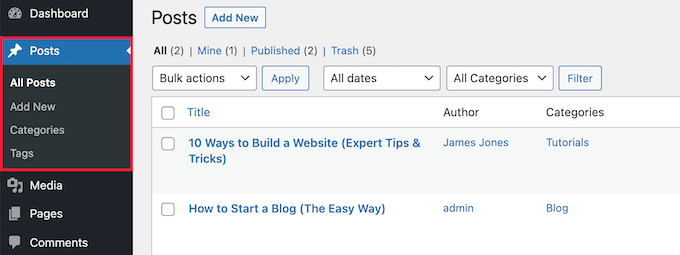
當您切換 WordPress 主題時,您的 WordPress 博客的某些部分將保持不變。 例如,您的 WordPress 帖子和頁面將不受主題切換的影響。

但是,根據您的舊主題顯示帖子、圖像、附件和頁面的方式,它們看起來可能會略有不同。
您的媒體庫也將保持不變。 但是,您的 WordPress 主題的特色圖像和縮略圖可能具有不同的圖像尺寸。
如果是這種情況,那麼您可能需要重新生成縮略圖以顯示正確的圖像大小。
您的所有常規 WordPress 設置(如永久鏈接、顯示設置等)都將保持不變。
與您安裝的其他 WordPress 插件相同,儘管它們在您的新主題中的功能可能有所不同。
如何準備切換 WordPress 主題?
在您切換 WordPress 主題之前,您應該做一些事情來確保它是一個流暢且無錯誤的體驗。
首先,使用 WordPress 備份插件創建完整的網站備份非常重要。 這會保存您的帖子、頁面、插件、媒體和數據庫的副本。
有關更多詳細信息,請參閱我們的指南,了解如何使用 UpdraftPlus 備份您的 WordPress 網站。
備份站點後,您應該花時間檢查當前的主題。 您可以記下您所做的任何自定義設置,例如自定義 CSS、小部件等可以添加到您的新主題中的內容。

有關更多詳細信息,請參閱我們的更改 WordPress 主題之前必須做的事情清單。
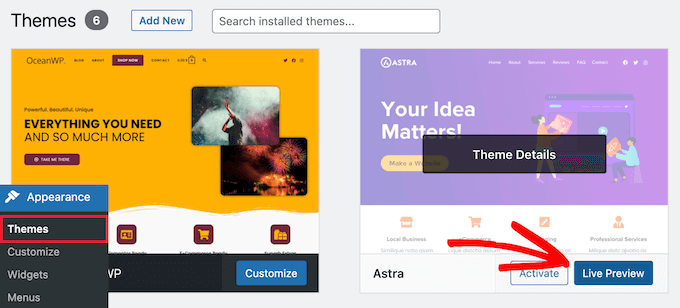
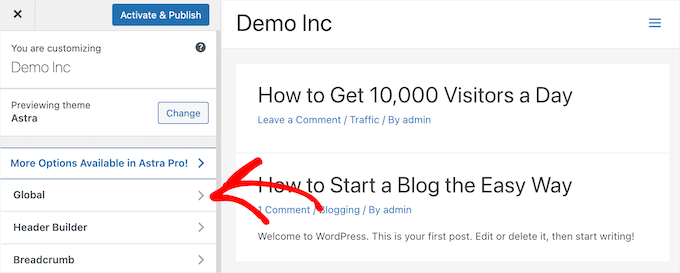
在激活您的新 WordPress 主題之前,您可以使用內置的預覽功能來查看它的外觀。 WordPress 可讓您實時安裝和預覽主題,而無需在前端激活它們
只需轉到外觀 » 主題,然後將鼠標懸停在主題上並單擊“實時預覽”按鈕即可查看它的外觀。

預覽主題時,請注意任何將生效的視覺變化。
您可以使用左側的菜單瀏覽您網站的主頁、帖子、其他頁面、檔案等。

之後,您可以確定是否可以調整新的主題設置和佈局以匹配值得保留的舊站點的功能。
有關更多詳細信息,請查看我們關於如何正確更改 WordPress 主題的指南。
我們希望本文能幫助您了解切換 WordPress 主題時會發生什麼變化。 您可能還想查看我們的指南,了解如何選擇最好的網頁設計軟件,以及我們為小型企業挑選的最佳商務電話服務。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
切換 WordPress 主題時會發生什麼? 首次出現在 WPBeginner 上。
