什麼是 Favicon 解釋(附示例)
已發表: 2022-12-27今天,我將解開網站圖標的含義,並解釋為什麼網站圖標對您的網站、博客或在線業務至關重要。
Favicons 很少得到應有的關注。 您不能再忽視這個微小但重要的圖標,因為您會以這種方式失去在線品牌資產。 我將一路為您提供網站圖標設計技巧和示例,以便您了解它是如何完成的。
外觀漂亮的網站圖標可以增強您的品牌價值。
讓我們直接跳進去!
目錄:
什麼是網站圖標? Favicon 含義解釋
網站圖標是與特定網站關聯的小方形圖標。
關於來源,favicon 一詞結合了兩個詞:“收藏夾”和“圖標”。
因此,網站圖標是您公司最喜歡的圖標。 它是代表您的品牌或網站的符號。
網站圖標是您網站標識的重要組成部分,與您的網站標題、標語和徽標一起。
網站圖標出現在哪裡?
Favicons 出現在網絡上的許多地方。
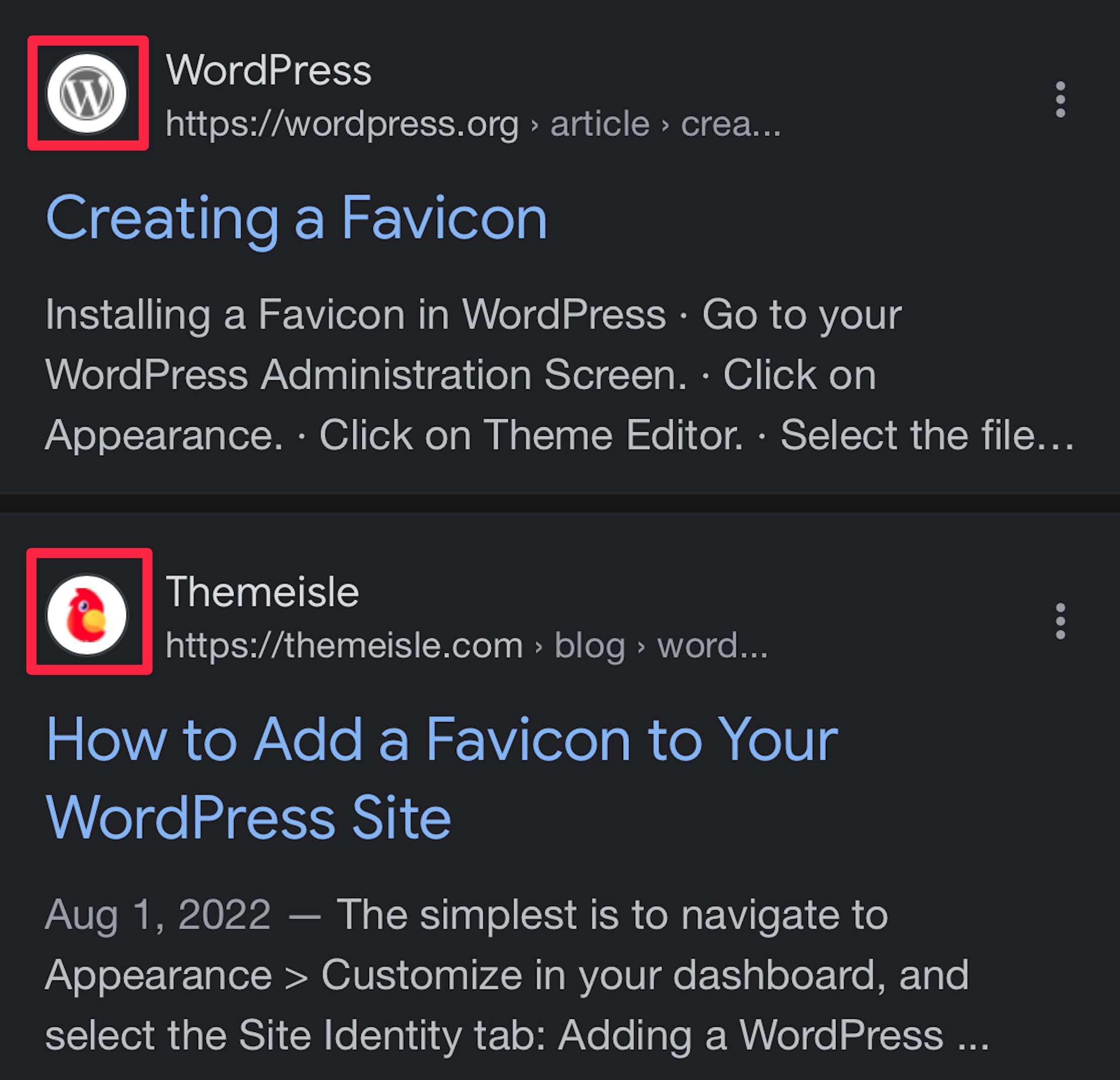
最重要的是,網站圖標出現在谷歌移動搜索結果中的網站旁邊,因此網站圖標可以幫助您的網站在谷歌搜索結果頁面中脫穎而出(儘管僅限移動設備):

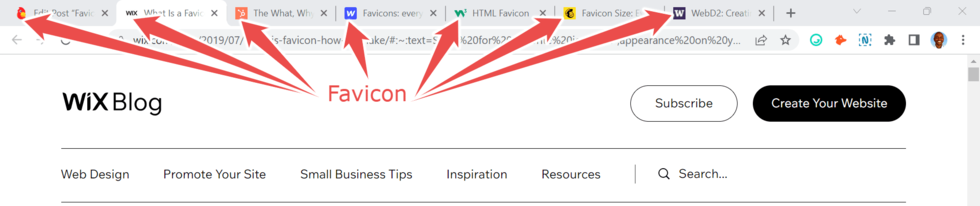
其次,網站圖標在網頁標題旁邊的網絡瀏覽器頂部的打開選項卡中很顯眼。 它們通常出現在頁面標題的左側,如下所示:

此外,瀏覽器選項卡中的網站圖標可幫助用戶在打開多個選項卡後快速導航至正確的網站。
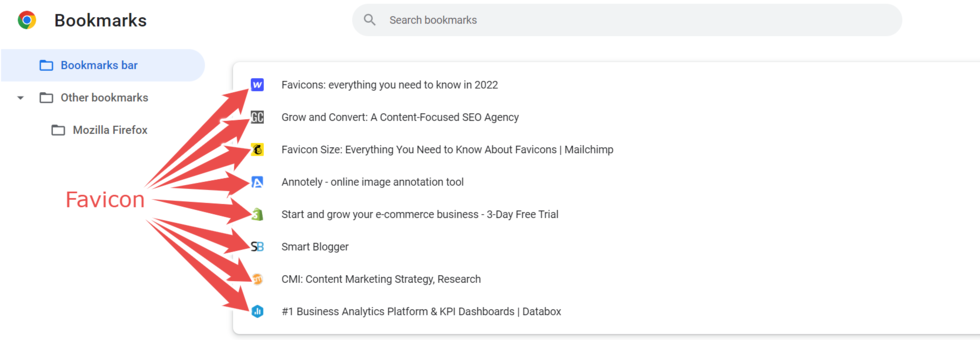
接下來,您可以在瀏覽器書籤欄中看到網站圖標。 瀏覽器圖標使用戶可以輕鬆返回到他們標記的特定頁面:

此外,您將在網絡上看到網站圖標的其他地方是:
- 地址欄
- 工具欄
- 瀏覽器歷史
- 智能手機應用程序/啟動器圖標(如果用戶將您的網站保存到他們的應用程序屏幕)
網站圖標有什麼用?
網站圖標有三個用途:
- 它是一種強調品牌獨特性的品牌推廣工具。
- 它通過幫助用戶更快地查找網頁來增強用戶體驗。 ️
- 它增加了一點專業性,從而建立了對用戶的信任。
網站圖標與徽標相同嗎?
簡短的回答? 不。
雖然這兩個圖標都代表您的品牌,但它們是不同的。
首先,網站圖標比徽標小得多。 一些品牌使用較小版本的徽標作為網站圖標,但這並不總是有效。 因為網站圖標很小,所以它們沒有足夠的空間來放置大多數徽標中使用的視覺效果和文字。 他們主要通過視覺效果和最小字符來傳達品牌標識。
最後,網站圖標可以在線使用,而徽標可以在線和離線使用。
如何通過五個步驟創建網站圖標
現在您了解了網站圖標的含義及其重要性,我將向您展示創建有影響力的網站圖標的五個步驟:
- 把事情簡單化
- 包括您的品牌顏色
- 使用最少的文字,如果有的話
- 不要強迫你的整個標誌進入你的網站圖標
- 選擇合適的格式和尺寸
1. 保持簡單
首先,要確定您的網站圖標設計,請保持簡單。
遵循達芬奇的格言:簡單是終極的複雜。 複雜的概念不適用於網站圖標,因為它們對於復雜的設計來說太小了。 因此,使用過多的圖形和文字使您的網站圖標超載會導致設計繁忙。
此外,人們不會看到細節,因為它會很擁擠。
Copyblogger 是簡單而有效的網站圖標的一個很好的例子。
簡單的網站圖標示例:Copyblogger

Copyblogger 使用其公司名稱的第一個字母作為網站圖標。 白色字母“C”之所以突出,是因為它位於黑色背景上。 用戶很容易看到它。
簡化您的網站圖標:
- 將您的徽標剝離到最基本的要素。 如果您要刪除徽標中的所有內容並保留一件事,那會是什麼? 圍繞那一件重要的事情建立一個圖標。
- 使用您公司名稱的縮寫。 使您的網站圖標更簡單的另一種策略是使用您公司名稱的首字母。 因此,如果您的品牌名稱是 Boston Bangles,您的網站圖標將採用字母 BB。 十分簡單。
- 僅使用您的徽標圖像。 如果您的徽標既有圖像又有文字,請刪除文字並使用圖像作為您的網站圖標。 由於您的徽標圖像捕捉了您公司的精髓,因此您的網站圖標仍將在品牌上。
2.包括你的品牌顏色
您知道嗎,跨渠道使用您的標誌性顏色可以將品牌認知度提高多達 80%?
當您想到可口可樂時,您會想到哪種顏色? 紅色,對吧? 因為每當我們在線上和線下媒體上看到可口可樂的廣告或通訊時,他們都會讓我們接觸到紅色,所以它現在已經深深地根植於我們的心中。 這就是色彩心理學的力量。
這就是為什麼在設計網站的圖標時必須堅持使用品牌顏色。 一致性會產生熟悉感。
對於其網站圖標,快餐巨頭麥當勞堅持使用黃色,這是其主要顏色之一。
品牌顏色網站圖標示例:麥當勞

值得注意的是,該公司並沒有在全新設計中使用這種顏色。
它去掉了紅色背景,但保留了熟悉的大“M”黃色字母。 結果? 即時品牌識別,因為人們已經知道著名品牌標誌中的黃色字母。
簡而言之,為了保持一致性和品牌知名度,製作網站圖標時請堅持使用品牌的原色。
3.使用最少的文字,如果有的話
第三,最好在設計網站圖標時保持文本最少。
這就是為什麼。
將文字塞進你的小圖標會導致兩個主要問題:
- 可見性:人們不會清楚地看到您擁擠的圖標。
- 易讀性:用戶將無法閱讀您的網站圖標副本。
無法看到或閱讀您的網站圖標的人將無法識別您的網站。 因此,當他們打開多個頁面時返回到您的網頁將需要大量工作。 他們最終會去別處。 您將失去流量和潛在客戶。
最好的網站圖標大多只有圖像或融合了最少文本的圖像。 這種方法導致清晰、簡單和易讀。

例如,Ahrefs 圖標使用最小文本圖標。
最小文本圖標示例:Ahrefs

這家公司的名字有六個字母。 所以該團隊意識到他們無法將它們全部塞進其空間不足的圖標中。 因此,他們為其選擇了鮮明的橙色首字母“A”。 它大膽且易於查看和閱讀。
這就是您想要的——讓您的網站圖標意義顯而易見。
4. 不要強迫你的整個標誌進入你的網站圖標
此外,正如我之前提到的,一些品牌使用較小版本的徽標作為網站圖標。
這種策略適用於一些品牌,尤其是那些帶有簡單標誌的品牌。 但是對於大多數品牌來說,將整個徽標強行放入您的網站圖標中將是災難性的。
這就是為什麼。
Favicons 是一口大小。 因此,您沒有足夠的空間來加載帶有復雜圖片和花哨標語的網站圖標。 因此,請使用像 Mailchimp 這樣的簡約方法。
簡約的圖標示例:Mailchimp

Mailchimp 徽標包含圖像和公司名稱。 對於它的圖標,它去掉了名稱並留下了著名的黑猩猩圖像。
結果?
一個更簡單、更清晰的圖標。
5.選擇合適的格式和大小
最後,在創建網站圖標時,重要的是正確設置圖像格式和大小。
這些是最常見的網站圖標文件格式:
- ICO :適用於所有瀏覽器(包括 Internet Explorer)的最靈活的格式。
- PNG :一種高質量格式,適用於除 Internet Explorer 之外的大多數瀏覽器。
- SVG :一種輕量級格式,但只有 Opera、Chrome 和 Firefox 支持它。
接下來,讓我們看看最新的網站圖標尺寸,以像素為單位。 網站圖標的理想尺寸是 16 x 16 像素。 也就是說,根據目的和您要上傳它們的平台,網站圖標可以更廣泛。
這是一張圖表,其中包含針對不同場景的理想網站圖標大小:
| 圖標 | 類型大小(以像素為單位) |
|---|---|
| 瀏覽器圖標 | 16×16 |
| 任務欄快捷方式圖標 | 32×32 |
| 桌面快捷方式圖標 | 96×96 |
| Apple touch 圖標 | 180 × 180 |
| Squarespace 圖標 | 300 × 300 |
| WordPress 網站圖標 | 512 x 512 |
為您定位的特定平台創建具有正確尺寸的網站圖標。 根據經驗,創建一個大尺寸的網站圖標,因為它在縮小時看起來仍然不錯。 然而,一個小的圖標在放大時會失去它的質量。
你明白網站圖標的意思嗎?
您是否掌握了品牌標識的核心?
你設計了一個獨特的圖標嗎?
您是否選擇了理想的網站圖標格式和大小?
那太棒了!
現在是時候將它上傳到您的 WordPress 網站了。
如何在 WordPress 中添加網站圖標
這是有關如何將網站圖標添加到您的網站的快速分步指南 - 如果您需要更詳細的說明,請查看我們關於如何將網站圖標添加到 WordPress 的完整指南。
第 1 步:單擊 WordPress 儀表板左側的“外觀”。
第 2 步:從出現的選項中單擊“自定義”。

第三步:點擊“站點標識”:

第 4 步:導航到“站點圖標”部分,然後單擊“選擇站點圖標”以上傳您的網站圖標。
以下是您上傳後的樣子示例:

而已。 很簡單,對吧?
現在,您網站的網站圖標將出現在網絡上的不同位置。
Favicon 含義:不僅僅是一個微小的圖標
既然您已經閱讀了本指南,就沒有必要再用谷歌搜索“網站圖標的含義”了。 您現在知道網站圖標的含義以及為什麼要將一個圖標添加到您的站點。
總而言之,網站圖標可以提高您品牌的知名度並建立信譽。 它們還可以幫助用戶快速識別在線公司並導航至正確的頁面或網站。 網站圖標很小,但它們會產生重大影響。
立即創建您的並獲得回報。
如果您對與您的網站圖標一起使用的新徽標感興趣,您還可以查看我們與 10 位最佳徽標製作者以及如何免費製作徽標的帖子。
您對網站圖標的含義還有疑問嗎? 讓我們在評論中知道!
