什麼是 WordPress 中的著陸頁? + 如何創建?
已發表: 2022-12-15您想知道什麼是 WordPress 中的登錄頁面嗎? 或者您打算為您的 WordPress 網站創建一個登錄頁面? 然後,您就到了了解這一點的最佳地點。
毫無疑問,將您的網站訪問者轉化為潛在的潛在客戶是創建可持續業務的完美方式。 但是您只能使用優化的著陸頁來做到這一點。
簡而言之,著陸頁是您網站上經過良好優化的頁面,旨在以銷售或聯繫信息的形式捕捉用戶對您的產品或服務的興趣。 因此,如果您正在開展任何營銷活動,那麼著陸頁可以幫助您實現目標並產生更多轉化。
在本文中,我們將解釋您需要了解的有關登陸頁面的所有信息,並指導您完成 WordPress 網站上的登陸頁面。
讓我們開始!
A.什麼是 WordPress 中的登陸頁面? 為什麼需要著陸頁?
登陸頁面是一個獨立的頁面,主要用於電子郵件、社交媒體或營銷活動。 您可以使用此頁面來宣傳您的產品或服務。 任何引人入勝的登陸頁面都可以輕鬆地將網站訪問者轉變為客戶和訂閱者。
同樣,著陸頁在製作時考慮了明確的號召性用語 (CTA) 目標。 因為它們可以產生比常規博客文章或網站頁面更高的轉化率。
因此,著陸頁的目標是讓您的網站訪問者在訪問您的網站時採取某種行動。 該操作可能是從您的在線商店購買特定產品、訂閱您的電子郵件列表或填寫表格。

因此,當訪問者點擊橫幅、定向廣告、電子郵件通訊、搜索廣告等時,他們就會“登陸”到登陸頁面。所有這些登陸頁面都是針對小眾受眾的廣告活動的一部分。
登陸頁面在任何業務發展中都扮演著非常重要的角色。 任何著陸頁都必須包含精美的文字內容以及賞心悅目的設計和佈局。 儘管如此,它也應該首先服務於產生潛在客戶的目的。
同時,著陸頁可以是現有多頁站點的一部分,也可以是沒有網站的獨立網頁。 而如果您選擇它作為一個獨立的網頁,那麼它需要有一個單獨的唯一 URL。
因此,作為一項規則,著陸頁必須至少有一個號召性用語。 為了讓你的訪問完成至少一個動作,而不是強迫他們做出選擇。 因此,將許多選項強加到您的頁面上會使您更難做出決定。
在市場上,您可以找到多個登錄頁面託管和集成選項。 因此,設置著陸頁並不是什麼難事。 但是,您應該注意著陸頁結構。 您需要確保您的著陸頁實際上與常規網站頁面不同,並且應該對您和您的客戶都有利。
為什麼需要著陸頁?
與其他頁面不同,著陸頁高度關注特定的短期目標,以便您獲得想要的結果。 除了增加轉化率和產生新的受眾洞察之外,著陸頁還有助於:
- 產生潛在客戶——毫無疑問,著陸頁主要關注轉化率,而不是教育和信息。 它有助於為您的業務創造潛在客戶並增加銷售額。
- 增加流量——著陸頁不僅有助於產生潛在客戶,還可以增加網站流量。 通過登錄頁面,您可以提高品牌知名度並讓潛在客戶更多地了解您的業務。
- 提升您的可信度——精心設計的著陸頁帶有清晰簡單的信息,可以解釋您所提供產品的價值。 這樣,您的訪問者就會欣賞您的產品和業務,並對您表現出興趣。
- 強化品牌——如今,打造數字品牌勢在必行。 當您擁有清晰而強大的品牌標識時,您可以從中受益。 因此,著陸頁可以幫助您的客戶日後記住您,甚至將您推薦給他們的朋友。
因此,著陸頁對於您的營銷策略至關重要。 您擁有的目標網頁越優化,您期望的結果就越好。
B.主頁和登陸頁面有什麼區別?
至此,簡要介紹什麼是 WordPress 中的登錄頁面。 您可能會產生一個疑問,即著陸頁和主頁是否相同。
老實說,就內容而言,這兩個頁面大部分看起來都一樣。 但是,它們每個都有獨特的功能和目的。 現在讓我們在下面談談它們的區別。
主頁是訪問者在瀏覽器中輸入域名後看到的第一個網頁。 它是應用程序首次打開時顯示的網站主網頁。
每當訪問者訪問您的網站時,主頁應立即告訴訪問者您是誰以及您做什麼。
另一方面,著陸頁更像是一種促銷工具。 訪問者在點擊橫幅或電子郵件、廣告或社交媒體帖子中的鏈接後將登陸此頁面。

一個好的主頁帶有一個有吸引力和誘人的網站設計。 這將鼓勵您的訪問者與您的 WordPress 網站互動。 例如,瀏覽其他頁面、瀏覽產品或註冊您的電子郵件通訊。
同樣,如上所述,著陸頁專門用於營銷或廣告活動目的。 除此之外,它主要鼓勵您的訪問者做出購買決定或分享信息,作為潛在客戶生成策略的一部分。
不僅如此,一個網站只能有一個主頁,而您可以根據需要創建任意多個登錄頁面。
以下是主頁和登錄頁面之間的更多差異。
主頁
- 主頁使用您的根域; 例如 www.yourwebsite.com。
- 您收到的大部分流量來自有機搜索。
- 您會找到指向您網站上所有其他重要頁面的鏈接。
- 它讓您的訪問者全面了解您的業務。
- 此外,它還使用廣泛的號召性用語,例如聯繫我們和了解更多信息。
登陸頁面
- 著陸頁是您網站上的二級頁面; 例如,www.yoursite.com/landingpage。
- 在這裡,您將主要通過付費營銷活動(例如搜索廣告、社交廣告和電子郵件營銷)獲得流量。
- 在著陸頁上,您可以在整個頁面中專注於特定主題或報價。
- 此外,它還使用特定的號召性用語,例如註冊和立即購買。
但是,有時同一頁面可以同時用作主頁和登錄頁面。 一些小型產品構建了一個單頁網站,在其中添加信息和號召性用語元素。
也就是說,在下一節中,我們將研究如何在 WordPress 中創建漂亮的自定義登錄頁面。
C.什麼造就了出色的著陸頁?
好的,在我們進入其他內容之前,應該記住,有時您的主頁也可以作為您的著陸頁。 您應該讓您的客戶進入一個頁面,以吸引他們利用您向他們承諾的任何特別優惠。 這樣,您的著陸頁將有更好的機會在更長的時間內吸引註意力。
但是,當您開始構建著陸頁時,需要考慮幾個關鍵組成部分。
- 有重點的內容和設計:著陸頁的內容應該重點突出,不要讓人分心。 它應該實現最終目標,即在完成號召性用語事件的同時為訪問者提供他們想要的東西。
- 在構建著陸頁時,請確保通過定制的活動對您的客戶群進行細分並定位特定的消費者。 通過這種方式,您可以吸引特定群體的注意力並為未來培養這些潛在客戶。
- 一個好的著陸頁應該能夠收集有關您的潛在客戶的特定信息。 在收集人口統計數據時,它不應只包括姓名和電子郵件地址。
- 您永遠不應將冗長的表格合併到您的著陸頁中。 這將是一項艱鉅的任務,您可能會失去幾代人的領導機會。 相反,將您的表單分解成更小的部分,讓用戶確切地看到他們在流程中的位置。
- 登錄頁面應提供訪問其他營銷渠道的媒介。 除了交易之外,您還可以提供指向其他優惠的鏈接、您的社交媒體資料或電子郵件列表註冊。
- 包括具有令人賞心悅目的設計和最少措辭的強烈號召性用語。 您應該了解您的目標市場,並以此為基礎吸引您的潛在客戶。
- 一個好的著陸頁後面必須有一個感謝頁面。 這不僅是一種良好的姿態,而且他們也會感到感激。 它還將向客戶保證他們已完成註冊或購買過程。
毫無疑問,我們生活在一個數字連接的世界中。 因此,開展數字營銷活動是您為企業做出的最佳投資之一。 因此,包含一個登陸頁面來構建您的數字營銷工具箱是明智之舉,您和您的客戶都可以從中受益。
也就是說,在下一節中,我們將研究如何在 WordPress 中創建漂亮的自定義登錄頁面。
D.如何在 WordPress 中創建登陸頁面?
現在,我們只了解了著陸頁與其他網頁的不同之處。 我們希望您現在清楚什麼時候以及為什麼要為您的 WordPress 網站使用登錄頁面。
話雖如此,讓我們來看看如何在 WordPress 中創建漂亮的登錄頁面。
- 方法 1. 使用 Stackable Blocks 創建 WordPress 登陸頁面
- 方法 2. 使用 Elementor Page Builder 在 WordPress 中創建登陸頁面
方法 1:使用可堆疊塊創建著陸頁
我們要在 WordPress 中創建登錄頁面的第一種方法是使用 Stackable 塊。
Stackable 是一種流行的 Gutenberg 塊頁面構建器,可讓您使用 Gutenberg WordPress 編輯器構建動態網站。 它是使用自定義塊、現成設計、全局設置和高級自定義選項構建動態網站的一體化解決方案。
現在,讓我們看看創建令人驚嘆的著陸頁需要遵循的步驟。
第 1 步:安裝並激活 Stackable 插件
第一步是登錄到您的 WordPress 儀表板,我們將從那里安裝插件。
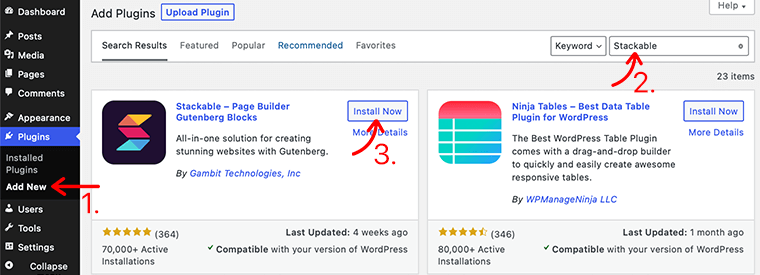
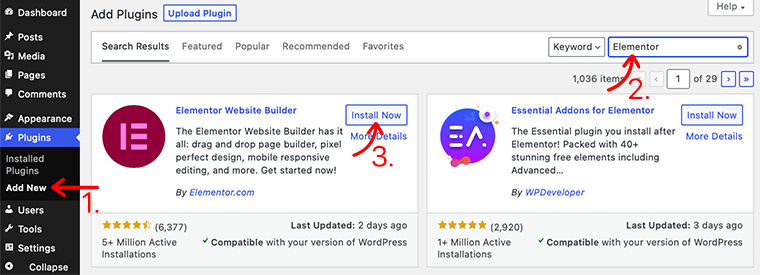
之後,在儀表板的左側欄中,轉到“插件”部分並單擊“添加新”按鈕。

之後,在儀表板右上角的搜索字段中輸入Stackable插件。 找到插件後,單擊“立即安裝”按鈕。
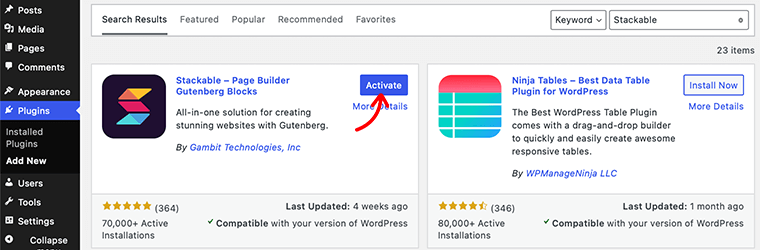
完成安裝後,您會看到激活按鈕,如下所示。 單擊按鈕激活它。

您現在已經成功安裝了 Stackable 插件的免費版本。 但是,如果您想要更高級的功能,您可以購買其高級版本。
第 2 步:創建新的著陸頁
接下來,在成功安裝插件後,您需要創建一個登錄頁面。
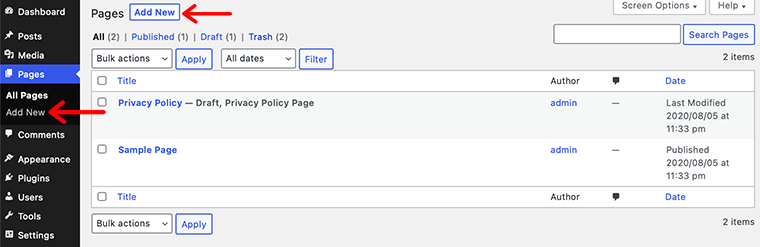
為此,請轉到您的 WordPress 儀表板,導航至頁面 > 添加新頁面,然後它將帶您到 WordPress 編輯器頁面。 現在從這裡開始,您可以開始創建您的著陸頁。

第 3 步:使用可堆疊塊將元素添加到您的著陸頁
現在您的著陸頁已準備就緒,是時候開始構建您的頁面以包含您想要的元素了。 在本指南中,我們將向您展示如何使用Stackable Design Templates將元素添加到您的著陸頁。
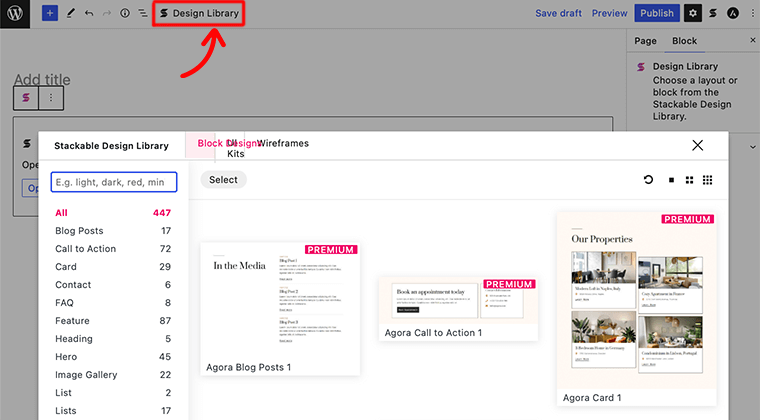
在這個設計模板中,您將獲得一個巨大的不同塊的設計模板庫。 您可以通過單擊 WordPress 編輯器頁面頂部的設計庫按鈕來訪問這些設計模板。

例如,您可以首先將英雄部分添加到您的著陸頁。
一世。 添加英雄部分
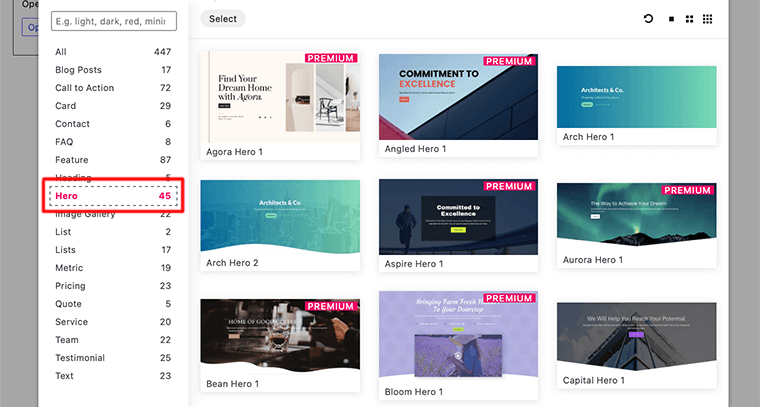
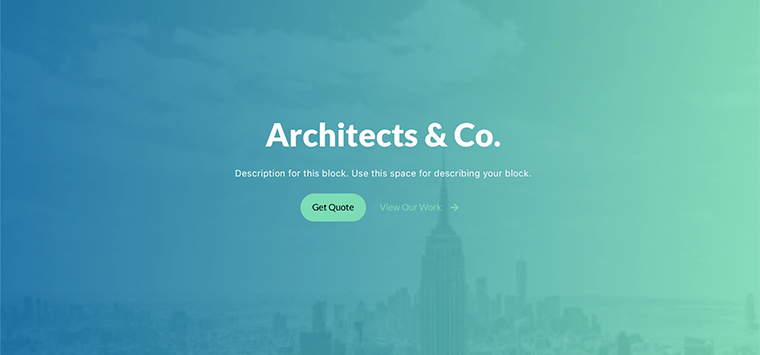
您要添加到目標網頁的第一件事是英雄部分。 在這裡,在Stackable Design Templates中,單擊Hero塊選項。 它將顯示與英雄塊相關的所有模板,如下圖所示:

從模板庫中,選擇並單擊您要使用的模板。 之後,Stackable 會將該設計應用到您的登錄頁面,並將您帶到 WordPress 編輯器。

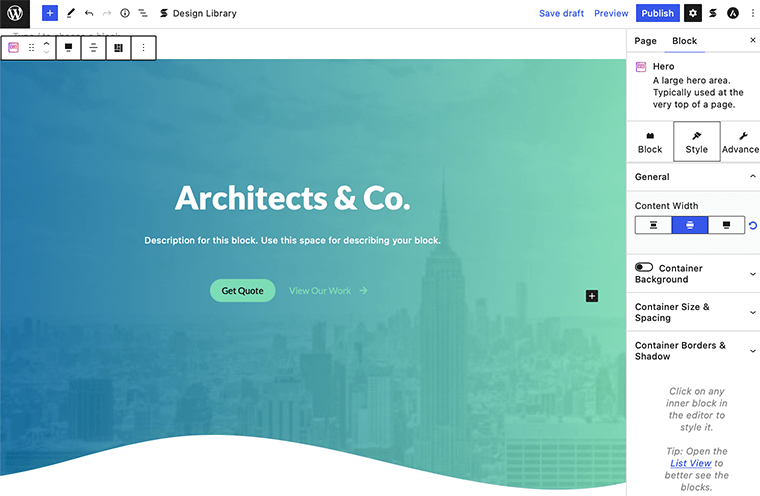
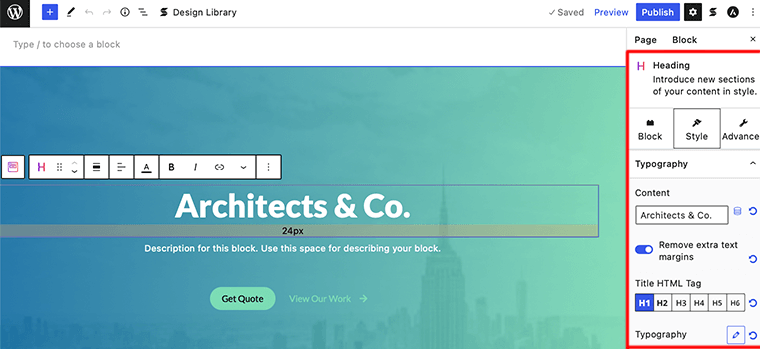
要編輯模板的任何元素,請單擊該特定元素。 您會在設置菜單上找到該特定塊的設置面板。
例如,在我們使用的模板中,如果我們單擊標題部分,我們將在右側獲得與其相關的所有設置選項。 您現在可以按照自己喜歡的方式選擇自定義。 您可以在那裡更改文本、文本顏色、大小等。

二. 添加號召性用語塊
現在您已經添加了英雄部分,是時候向您的著陸頁添加號召性用語塊了。 這是一個很棒的部分,因為它可以讓您引起訪問者對您的產品和交易的注意。
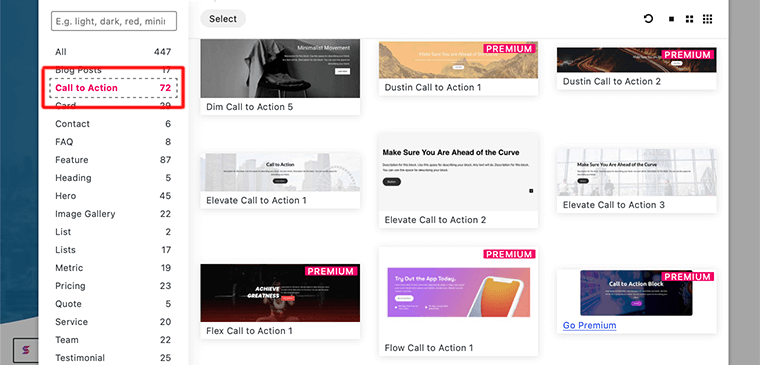
就像添加英雄塊一樣,單擊設計庫並蒐索“號召性用語”塊,如下圖所示:

添加塊後,您會在左側的內容區域看到號召性用語部分。
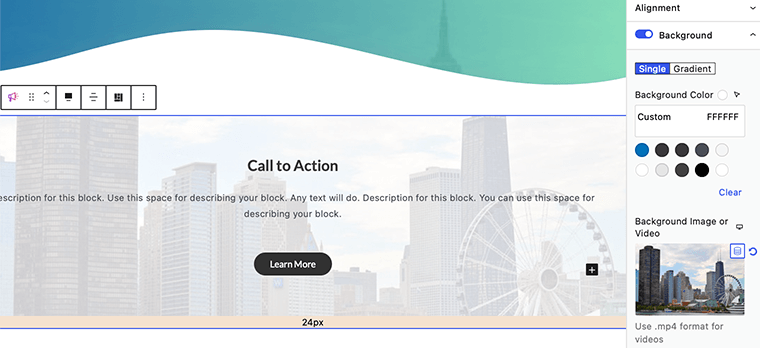
在下圖中,我們可以看到包含其他三個塊的 CTA 塊組——標題、文本和按鈕。 確保更改標題、文本、按鈕背景等。如果您還想為塊設置樣式,則可以在右側欄中找到設置面板。

三. 添加功能塊
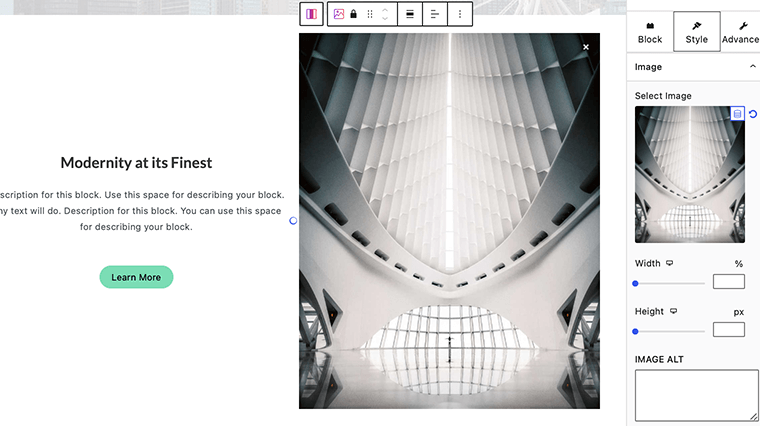
我們要添加到登錄頁面的下一個元素是功能部分。 您可以使用這種類型的塊來顯示產品功能或您想要的一切。
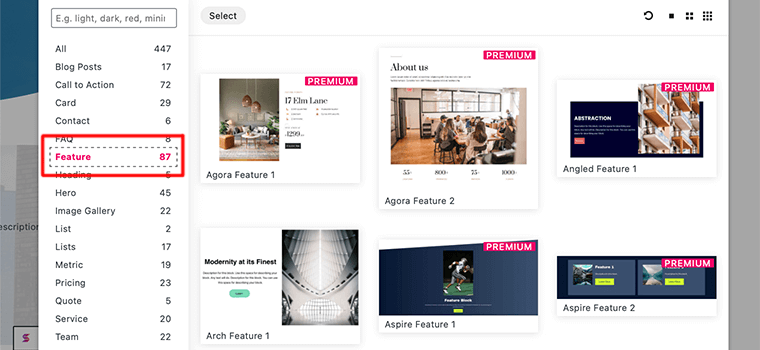
在Stackable Design Templates中,單擊Feature塊,它將顯示與該功能塊相關的所有模板。

完成後,此塊將允許您添加圖像以及文本和按鈕。
您可以同時列出產品的功能和圖像。 確保您不要忘記添加號召性用語按鈕以促使他們購買產品。

四. 添加其他元素塊
根據您的要求,確保將適當的塊添加到您的目標網頁。 在本指南中,我們只展示了幾個要添加到您的著陸頁的塊。
但是,就像那些塊一樣,您可以向著陸頁添加更多塊。 例如優惠券、帖子輪播、推薦、最新帖子等。
第 4 步:發布您的著陸頁
在這最後一步中,一旦您將所有元素放在一起,請確保進行預覽。 在預覽的同時,還要檢查所有 CTA 按鈕,看看它們是否傳遞了它們的事件。

最後,如果一切都按照您創建的方式看起來很棒,請單擊“發布”按鈕。 通過這種方式,您可以使用 Stackable Blocks 為您的 WordPress 網站構建登陸頁面。
方法 2:使用 Elementor 創建登陸頁面
現在我們已經了解了第一種方法,讓我們看看如何使用頁面構建器創建登錄頁面。

要創建我們的著陸頁,我們將使用Elementor及其可視化拖放界面。 在市場上,您會發現許多 WordPress 頁面構建器插件,它們允許您使用簡單的拖放工具創建漂亮的登錄頁面。
但是,Elementor 是最好的頁面構建器,可讓您訪問功能強大的可視化拖放式設計編輯器。 除此之外,它還為您提供了專用的登錄頁面管理區域。 此外,它還帶有專業設計的登錄頁面模板,您可以根據自己的需要進行自定義。

但是,Elementor 允許您使用 Elementor 模板或從頭開始構建登陸頁面。 在本文中,我們將研究這兩種可能性,以便更輕鬆地為您選擇最佳的一種。
有了這些,您準備好使用 Elementor 構建您的第一個登錄頁面了嗎? 按照以下步驟使用 Elementor 頁面構建器插件創建一個高度轉換的登錄頁面。
使用 Elementor 模板構建登陸頁面
首先,讓我們看看如何使用 Elementor 模板在 WordPress 中創建登陸頁面。 現在,如果您想在幾分鐘內構建一個登錄頁面怎麼辦?
在這種情況下,我們建議使用 Elementor 頁面構建器提供的現成 Elementor 登陸頁面模板。 由於 Elementor 附帶了許多用於構建登錄頁面的令人驚嘆的 Elementor 模板。
以下是使用 Elementor 登陸頁面模板構建登陸頁面的方法:
第 1 步:安裝並激活 Elementor 插件
但在我們開始構建登陸頁面之前,第一步是安裝 Elementor 網站構建器插件。
第一步是登錄到您的 WordPress 儀表板,我們將從那里安裝插件。
然後,在儀表板的左側邊欄上,轉到“插件”部分並單擊“添加新”按鈕。

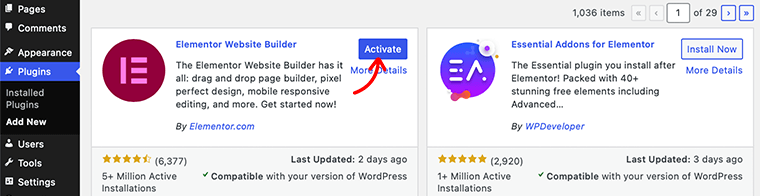
現在,在儀表板右上角的搜索字段中鍵入Elementor插件。 找到插件後,單擊“立即安裝”按鈕。
完成安裝後,您會看到激活按鈕,如下所示。 單擊按鈕激活它。

您現在已經成功安裝了 Elementor 插件的免費版本。 您會在左側導航區域中找到Elementor菜單。
但是,要獲得更高級的功能,您必須購買其高級版本。 購買後,您可以將其上傳並安裝到您的 WordPress 網站。 要了解有關如何安裝插件的更多信息,請查看我們關於如何安裝 WordPress 插件的完整指南。
第 2 步:創建新的著陸頁
在第二步中,我們將為我們的 WordPress 網站創建一個新的登錄頁面。
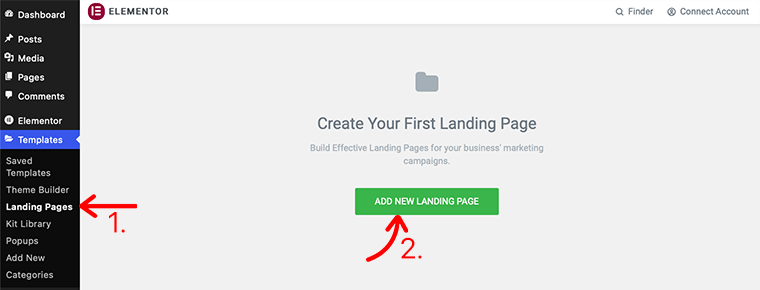
要創建您的第一個登陸頁面,請在您的 WordPress 儀表板中導航至模板 > 登陸頁面,然後單擊添加新登陸頁面按鈕。

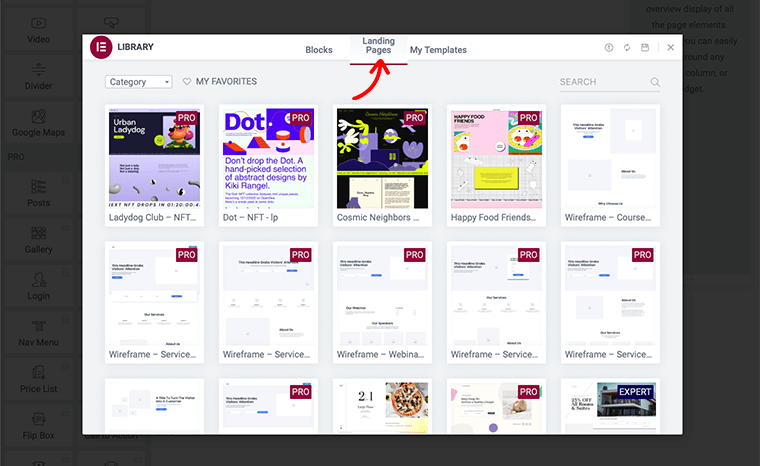
之後,它將帶您進入 Elementor 編輯器頁面。 但在此之前,它會彈出一個Elementor 模板庫。 您可以選擇其中一個預製的著陸頁模板來構建您的著陸頁。

但是,您會注意到 Elementor 附帶免費和高級登錄頁面模板。 因此,請確保您可以根據自己的需要和預算進行選擇。 儘管如此,兩種類型的著陸頁模板都針對設備和 SEO 進行了高度優化。
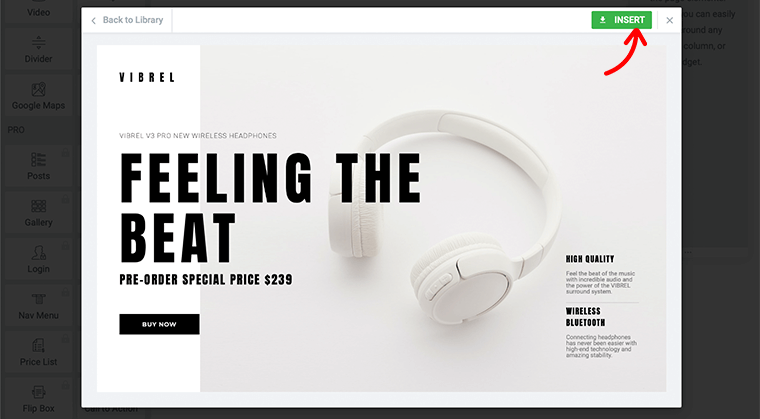
現在,一旦您為您的網站找到了完美的登錄頁面,請單擊“插入”鏈接。 之後,Elementor Builder 將該設計應用到您的登錄頁面,並將您帶到 Elementor 可視化編輯器。

第 3 步:編輯和自定義模板
在 Elementor 可視化編輯器中,您會發現它已經用實時前端編輯器完全取代了基本的 WordPress 編輯器。 這樣,您就可以直觀地創建複雜的設計佈局,而無需在編輯器和預覽模式之間切換。

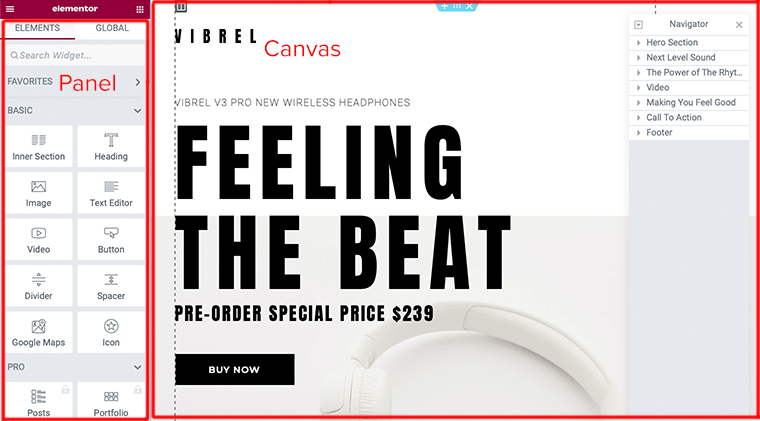
現在,您可以開始編輯著陸頁了。 但是,您首先需要了解 Elementor 的基本結構。 因此,Elementor 編輯器由 2 個主要區域組成:面板和畫布。
- Elementor 面板 –在這裡您可以找到編輯和自定義站點所需的所有工具和設置。
- Elementor Canvas –它也稱為視覺內容區域,您將在其中創建頁面/帖子/網站部分。
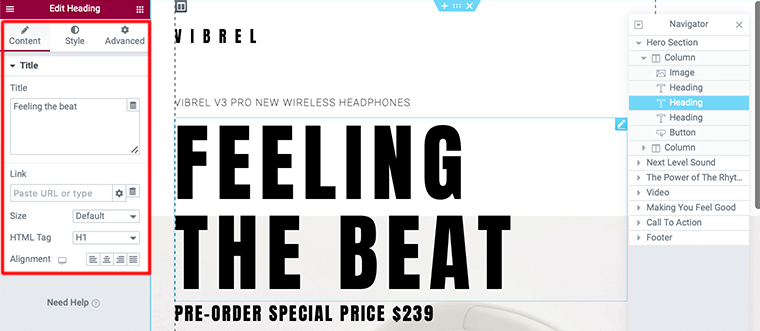
這樣,讓我們看看如何編輯模板的任何元素。 要編輯模板的任何元素,請單擊該特定元素。 這將彈出左側的編輯器面板。
當它打開一個彈出窗口時,它將包含該特定塊的所有設置。 例如,在下圖中,我們將編輯標題元素。

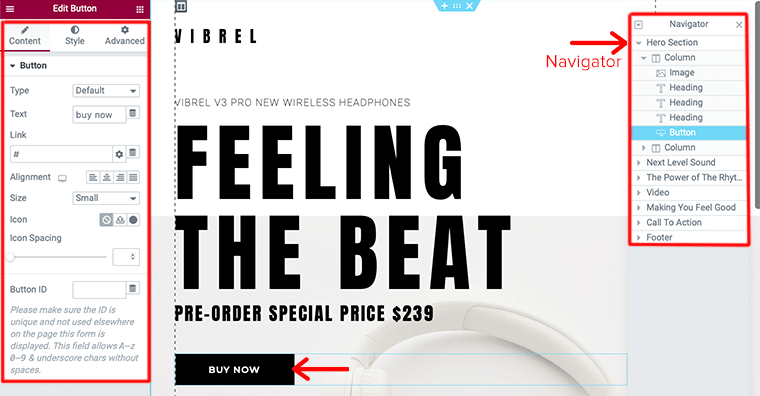
同樣,您可以根據需要編輯模板的其他元素。 但是,您可以通過導航器在模板中移動並編輯它們。
在下一個示例中,讓我們看看如何編輯模板的按鈕元素。 為此,單擊Button元素,它將為側邊欄上的按鈕打開一個編輯器面板。

在其編輯器面板上,您會找到用於添加 URL、編輯文本、大小、對齊方式和按鈕間距的設置選項。 同樣,您也可以通過單擊“樣式”按鈕來編輯按鈕的外觀和样式。
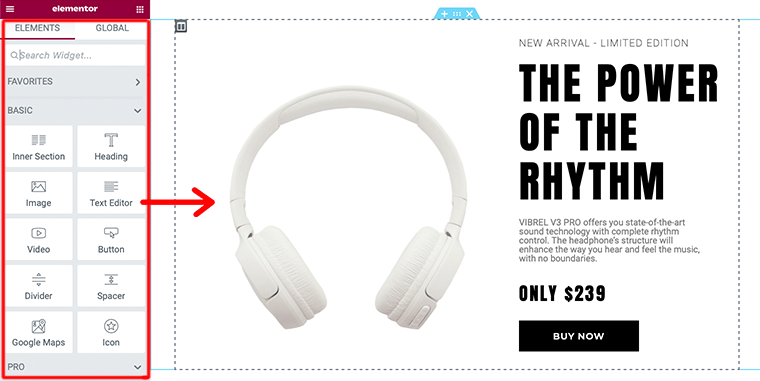
同樣,您可以通過單擊小部件圖標將更多元素添加到您的著陸頁。 之後,您會發現許多您可能想要使用的元素小部件。 要將這些小部件添加到登錄頁面,請將它們拖放到您的內容區域。

第 4 步:預覽並發布您的著陸頁
在這最後一步中,在發布您構建的登錄頁面之前,請確保對其進行預覽。 作為管理員,這是重要的一步,您應該知道它在發佈時的外觀。
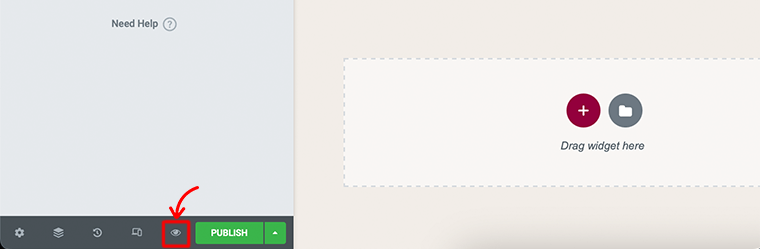
為此,您需要單擊左下方面板上的眼睛圖標。

完成預覽後,如果一切正常,請繼續發布您的著陸頁。 您會注意到左下方面板上眼睛圖標旁邊的綠色發布按鈕。
單擊“發布”按鈕後,它會將綠色的“發布”按鈕更改為灰色的“更新”按鈕。
恭喜,您現在已經為您的 WordPress 網站構建並發布了您的第一個 Elementor 登陸頁面。
從頭開始構建著陸頁
在上面的這種方法中,我們只是研究瞭如何使用 Elementor 模板構建登錄頁面。 現在,如果您想自己構建自定義登錄頁面怎麼辦?
在這種情況下,我們建議您從頭開始自行構建著陸頁。 但是,必須知道如何自己使用頁面構建器,以便可以從頭開始構建它。
以下是從頭開始在 Elementor 中構建登錄頁面的方法:
第 1 步:創建新的著陸頁
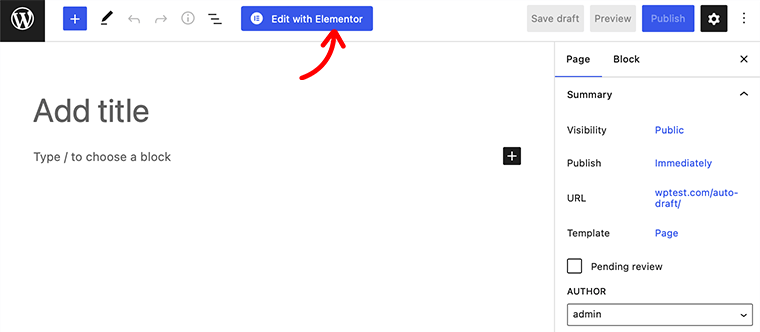
要創建您的登錄頁面,請在您的 WordPress 儀表板中導航至“頁面”>“添加新頁面” ,然後單擊“使用 Elementor 編輯”按鈕。

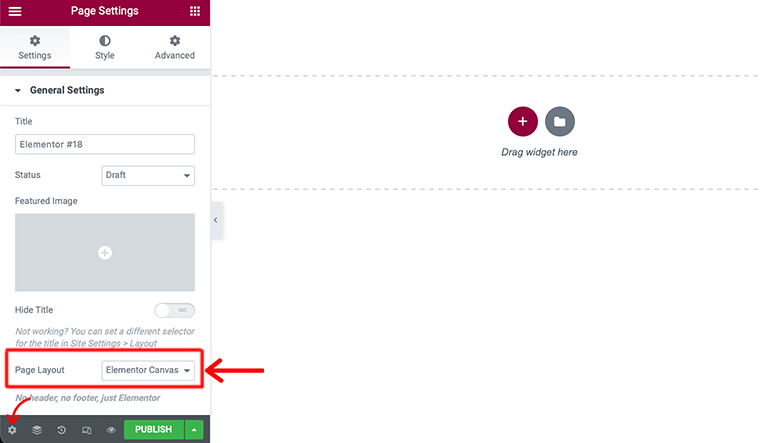
之後,它將帶您進入 Elementor 編輯器頁面。 但在我們開始構建登陸頁面之前,請轉到頁面左下角的Elementor 設置。 在那裡,將頁面佈局從默認設置為Elementor Canvas以在空白著陸頁上工作。

第 2 步:將元素添加到您的著陸頁(構建英雄部分)
在下一步中,我們將向我們自己的登錄頁面添加元素。 儘管如此,每個著陸頁都可能不同,並且您的著陸頁可能包含數十種不同的元素。
例如,讓我們看看如何將英雄部分添加到我們的著陸頁。 英雄部分是訪問者訪問您的網站時首先看到的內容。
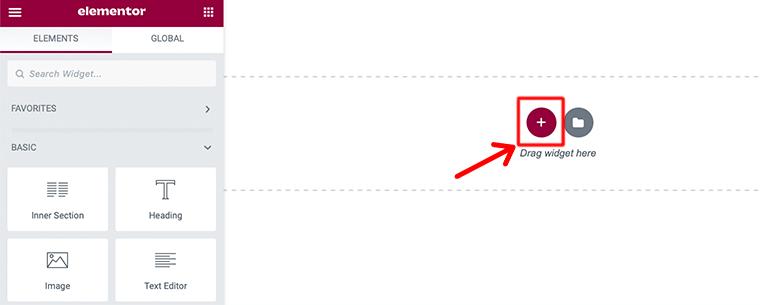
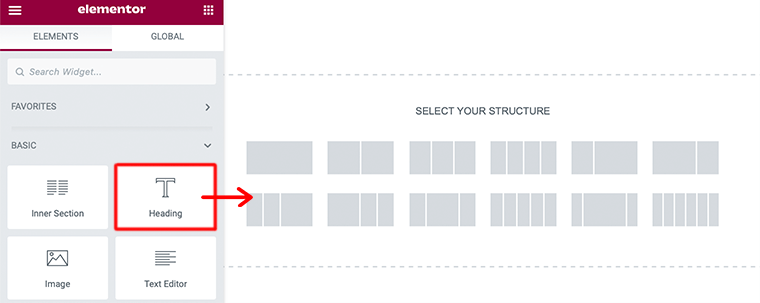
首先,單擊 Elementor 編輯器區域的“+”圖標,然後選擇目標網頁的結構。 但是,我們更喜歡兩個列部分,以幫助您並排顯示標題、副標題和圖像/視頻。

添加標題——我們要添加到英雄部分的第一件事是標題元素。 在這裡,我們將從 Elementor 塊區域拖放標題小部件。
例如,在下圖中,我們拖放了兩個標題小部件。 然後,我們將 H1 標籤用於第一個標題,將 H2 標籤用於副標題。

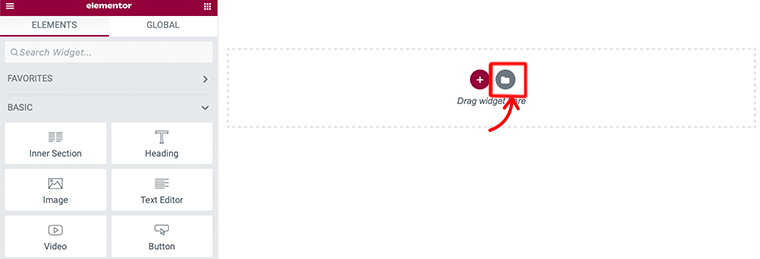
添加 CTA –接下來我們要添加到英雄部分的是 CTA(號召性用語)小部件元素。 您可以從 Elementor 塊區域拖放號召性用語小部件。
但是,要能夠使用此小部件,您必須購買其高級版本。 現在,一旦您添加了號召性用語按鈕,您就可以對內容、樣式和佈局進行任何您喜歡的更改,就大功告成了!
通過這種方式,您可以通過拖放 Elementor 小部件來手動構建英雄部分。
第 3 步:構建關於部分
接下來,我們將為我們的著陸頁構建關於部分。 以下是使用 Elementor 構建“關於”部分的方法:
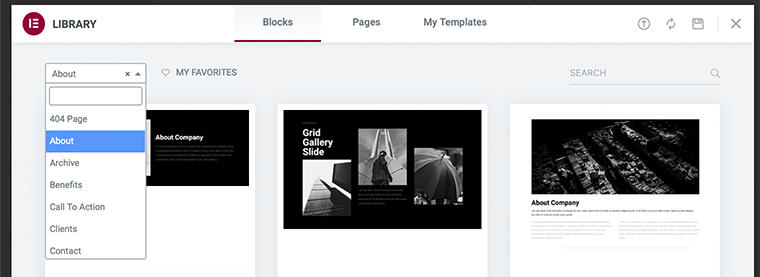
首先,單擊 Elementor 編輯器區域中的添加模板圖標。

從那裡轉到頂部欄的“塊”菜單。 之後,從下拉菜單中選擇關於類別。

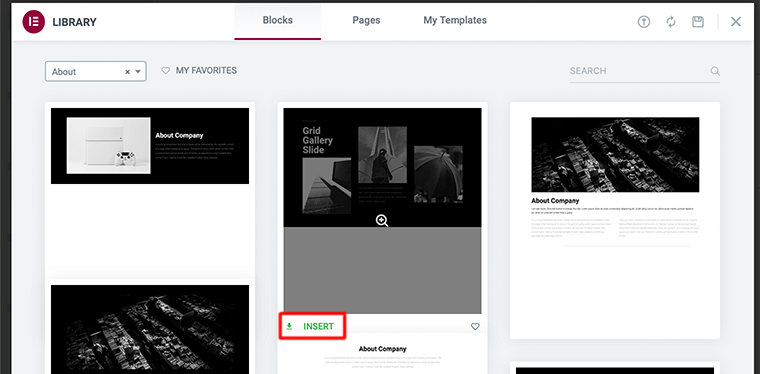
之後,您將找到關於塊模板的列表。 從那裡,您可以選擇所需的一個,然後單擊“插入”鏈接。 之後,您可以按照自己的方式進行更改和自定義。

事實上,在創建關於部分時,向該區域添加團隊照片和相關視頻是個好主意。
第 4 步:添加其他剩餘塊和部分
到目前為止,如果您一直正確執行這些步驟,那麼您幾乎已經完成了第一個登錄頁面的創建。 但是,您還可以向著陸頁添加其他元素。 例如聯繫表、廚房、功能部分等。
您可以添加這些元素,類似於我們添加到登陸頁面的其他塊。 當您購買其專業版時可以獲得更多的元素。
最後,根據您的要求將塊添加到您的著陸頁,而不會使它看起來笨拙和迷失方向。
第 5 步:預覽並發布您的著陸頁
在這最後一步中,在發布您構建的登錄頁面之前,請確保對其進行預覽。 完成預覽後,如果一切正常,請繼續發布您的著陸頁。
恭喜,您現在已經為 WordPress 網站從頭開始構建並發布了 Elementor 登錄頁面。
E. FAQ——常見問題
登陸頁面是一個獨立的網頁,訪問者在執行某些操作(例如註冊電子郵件列表、訂閱服務或購買產品)時可以登陸該網頁。
著陸頁是推動轉化、改善搜索引擎優化和建立品牌的好方法。 如今,大約 68% 的 B2B 企業使用戰略登陸頁面來獲得新的銷售線索。
一些最好的 WordPress 登陸頁面主題是 Astra、Kadence、GeneratePress、Neve、Mesmerize、PopularFX、OceanWP 等。
當我們說潛在客戶生成 WordPress 插件時,我們實際上是指幫助您創建和增加潛在客戶的 WordPress 插件。 一些最好的潛在客戶生成插件是 SeedProd、Leadpages、OptinMonster、WPForms、Icegram 等。
結論
好吧,現在就這些!
在本文中,我們展示瞭如何在 WordPress 中創建登陸頁面。 我們希望這能幫助您了解在 WordPress 網站上創建登錄頁面的所有步驟。
因此,如果您對本文有任何疑問或建議,請在下面的評論中告訴我們。 此外,您還可以分享您在 WordPress 中創建登陸頁面的經驗。
您還可以查看我們關於如何創建電子郵件活動的完整指南。 有了這個,您可能還想查看另一篇關於適合您的小型企業的最佳 SEO 工具的熱門文章。 確保你通過它們!
如果您喜歡這篇文章,請與您的朋友和同事分享。 另外,不要忘記在 Twitter 和 Facebook 上關注我們。
