什麼是彈出通知以及如何在 WordPress 中設定它
已發表: 2023-10-26適時的彈出通知可以是一個強大的工具。 它可以幫助您行銷新產品、擴大您的電子郵件清單等等。 但是,如果您不熟悉 WordPress 網頁設計,您可能不確定如何建立一個。
儘管 WordPress 沒有提供一種簡單的方法來製作開箱即用的彈出通知,但您可以使用Otter Blocks等免費工具來完成這項工作。 然後,您所要做的就是使用直覺的無程式碼編輯器自訂彈出區塊。
在向您展示如何在 WordPress 中建立彈出通知之前,我們先討論一下使用彈出通知的一些好處。 簡而言之,彈出通知是吸引人們注意力、讓他們留在您的網站或鼓勵他們轉換的絕佳方式。
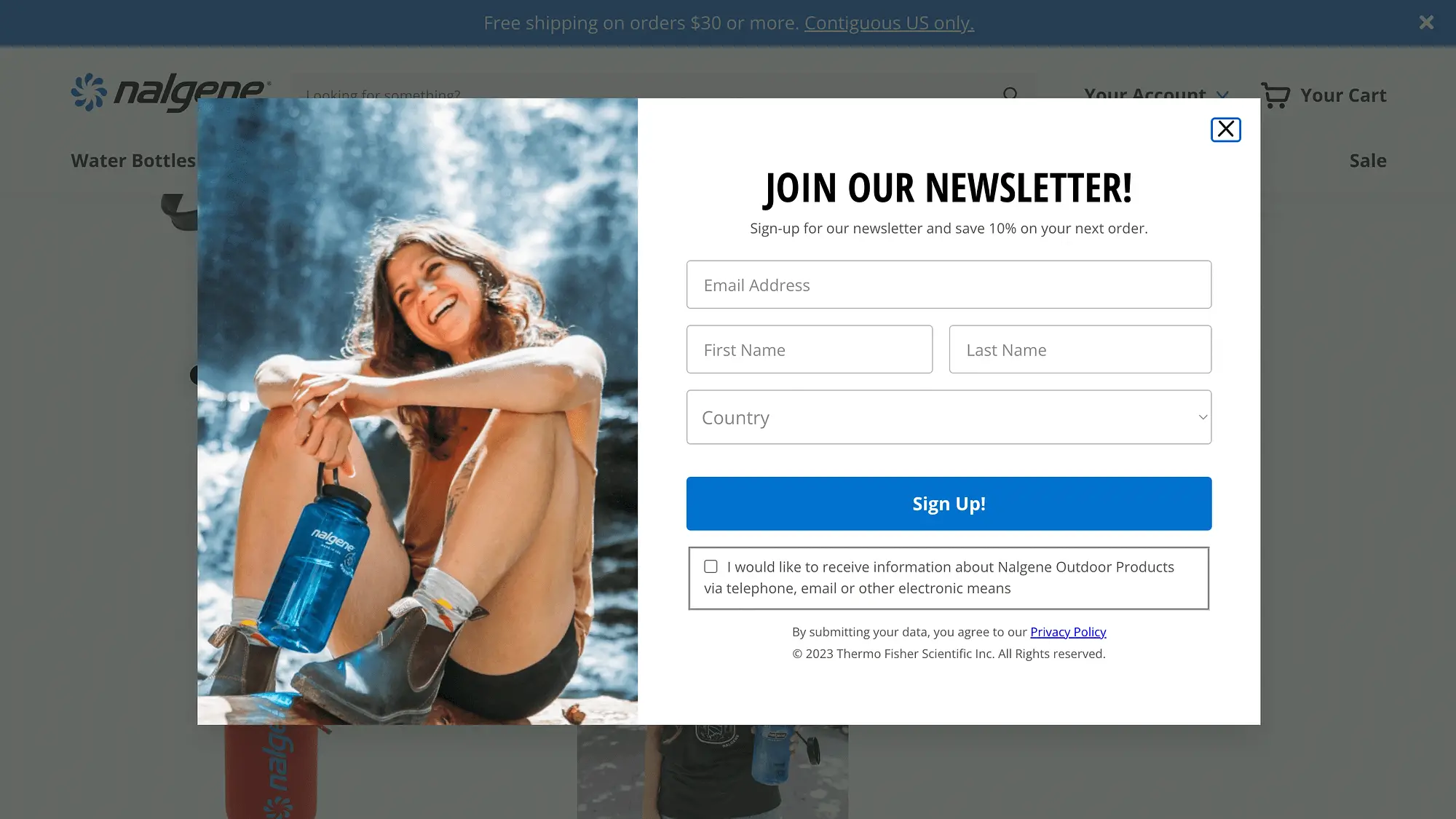
您可以使用彈出通知來幫助您收集潛在客戶、宣傳調查、收集時事通訊註冊、推廣社交媒體帳戶、折扣、宣布新產品或功能以及透過互動式內容吸引用戶:

良好的彈出通知可以成為您的電子郵件行銷策略不可或缺的一部分。 此外,如果您經營一家電子商務商店,您甚至可以使用彈出視窗來行銷新產品、時間敏感的交易等等。
總體而言,彈出通知在改善用戶體驗 (UX) 和幫助您實現目標方面具有很大的潛力。
現在我們已經介紹了在 WordPress 中使用彈出通知的主要好處,我們將向您展示如何透過四個簡單步驟建立一個彈出通知!
第 1 步:安裝並啟動 Otter Blocks 插件
正如我們所提到的,預設情況下,WordPress 不包含建立彈出視窗的簡單方法。 儘管它的區塊列表很大,但它缺少這個選項。
幸運的是,您可以使用 Otter Blocks 這樣的免費工具來獲得此功能:
顧名思義,該外掛程式可讓您使用高級、可自訂的區塊來擴展網站的功能。
它是單一解決方案彈出插件的絕佳替代品,因為它將為您提供 23 個以上的區塊。 除了彈出建構器區塊之外,它還提供動畫、黏性元素、產品評論等選項。
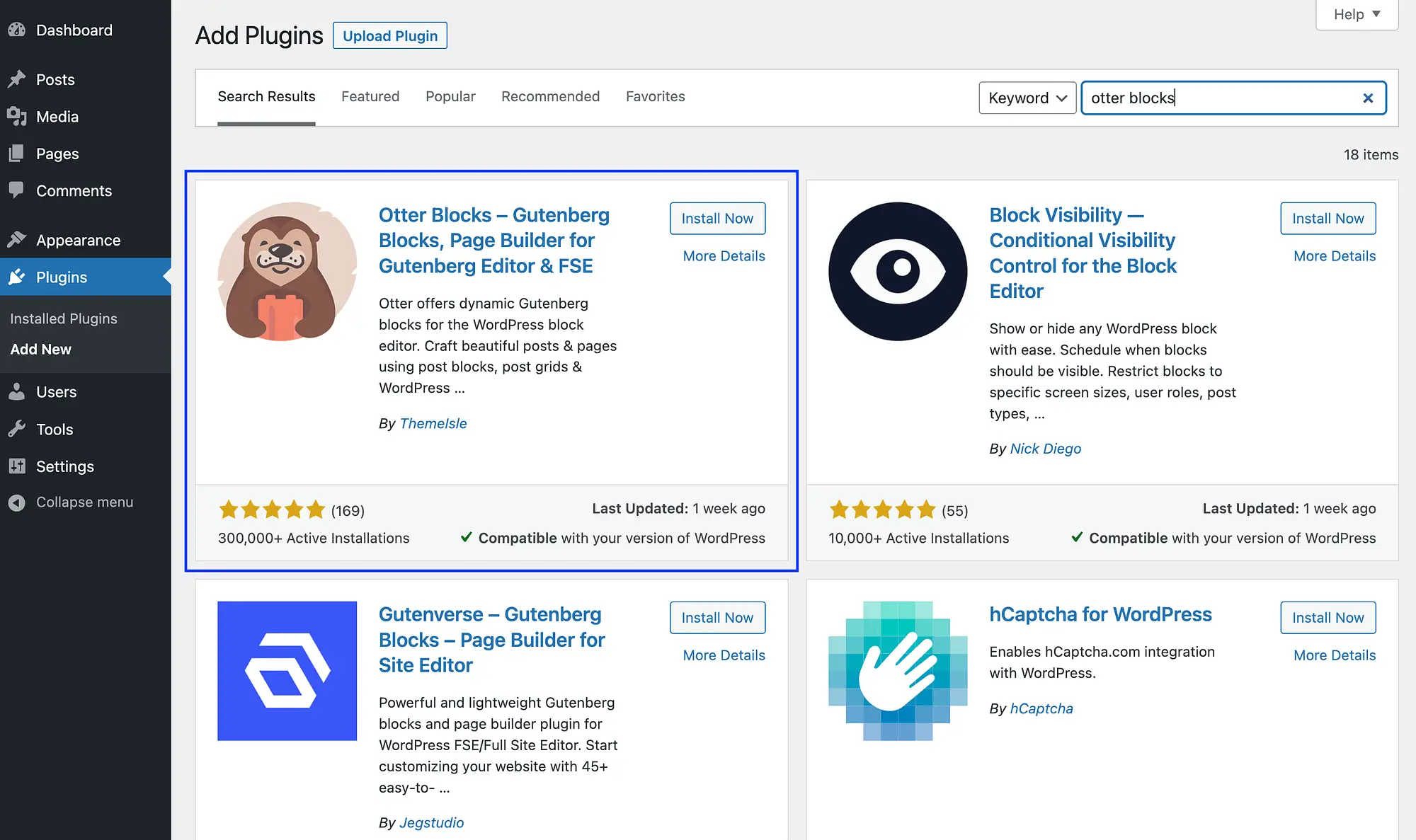
要開始使用插件,請導航至您的 WordPress 儀表板。 前往外掛程式→新增外掛程式並蒐索該工具:

找到它後,只需按一下「立即安裝」 ,然後按一下「啟動」 。
步驟 2:向您的貼文或頁面新增彈出框️
安裝並啟動 Otter Blocks 外掛程式後,下一步是將彈出塊新增至您所需的頁面或貼文。
如果您使用的是 WordPress 區塊主題,則可以使用網站編輯器將其新增至頁面。 或者,您需要將彈出塊新增至小工具區域。 無論您的主題類型如何,您都可以將其添加到任何帖子中。
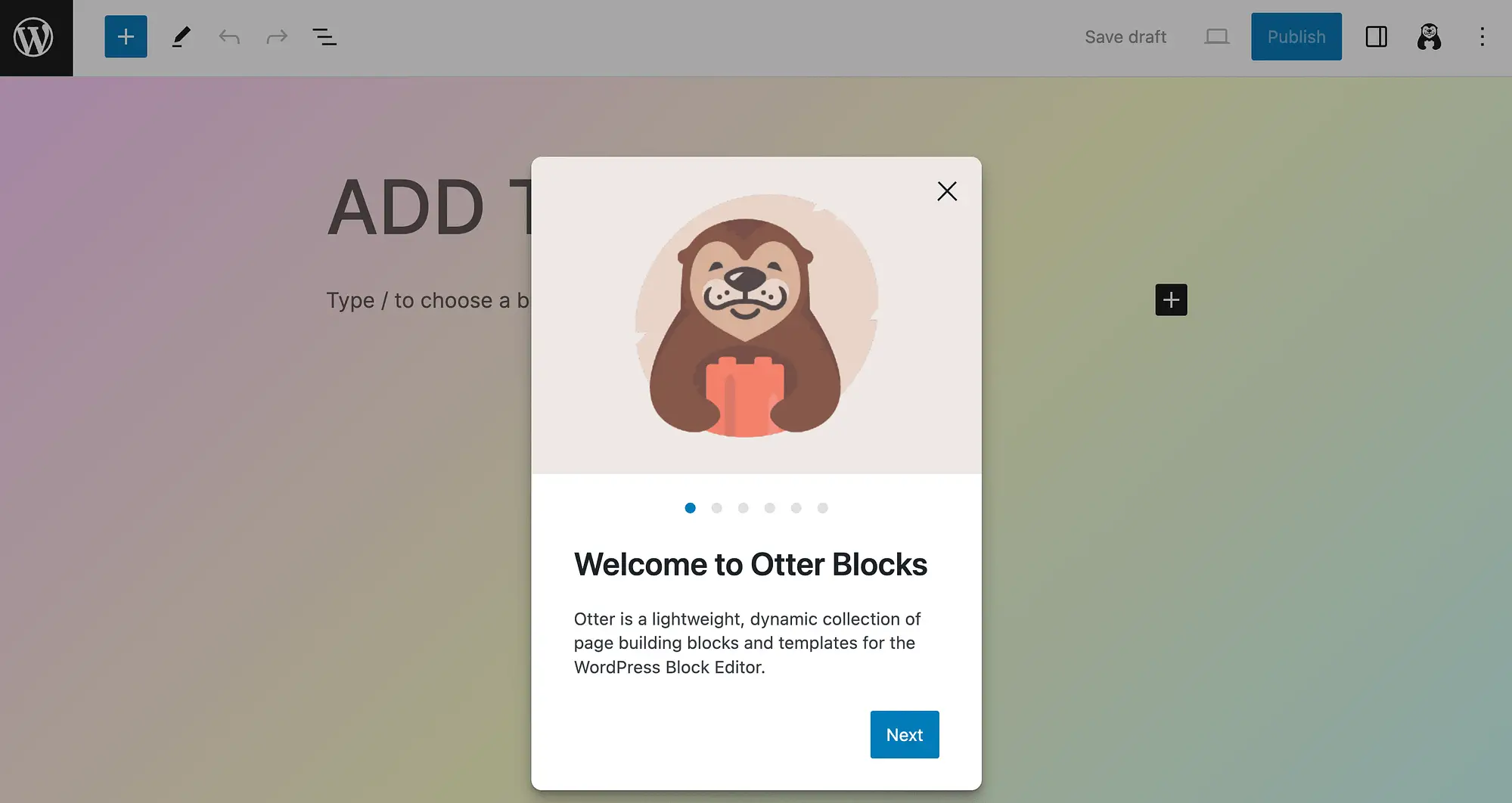
在本教程中,我們將使用帖子。 安裝 Otter Blocks 後首次開啟區塊編輯器時,將出現以下歡迎訊息:

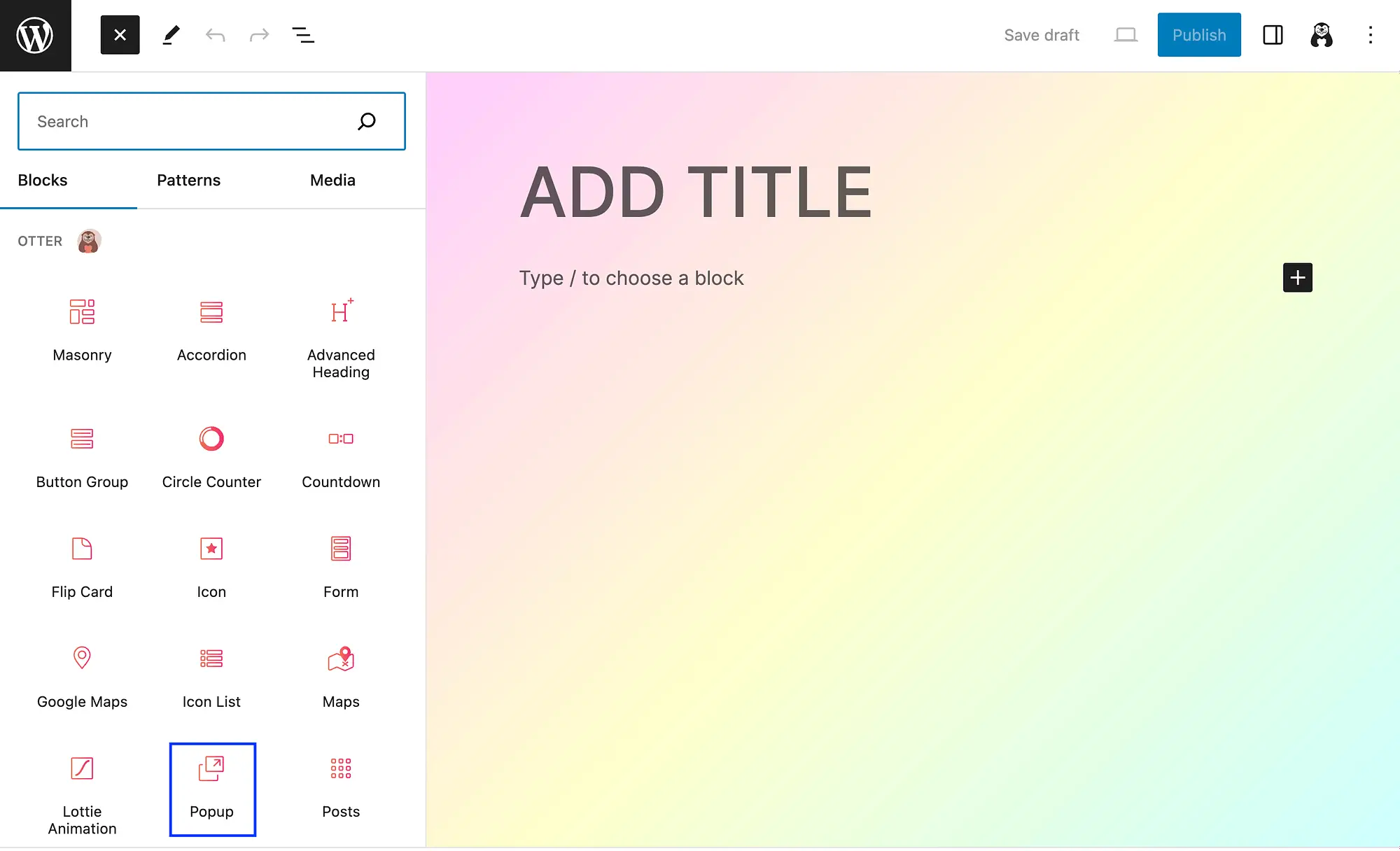
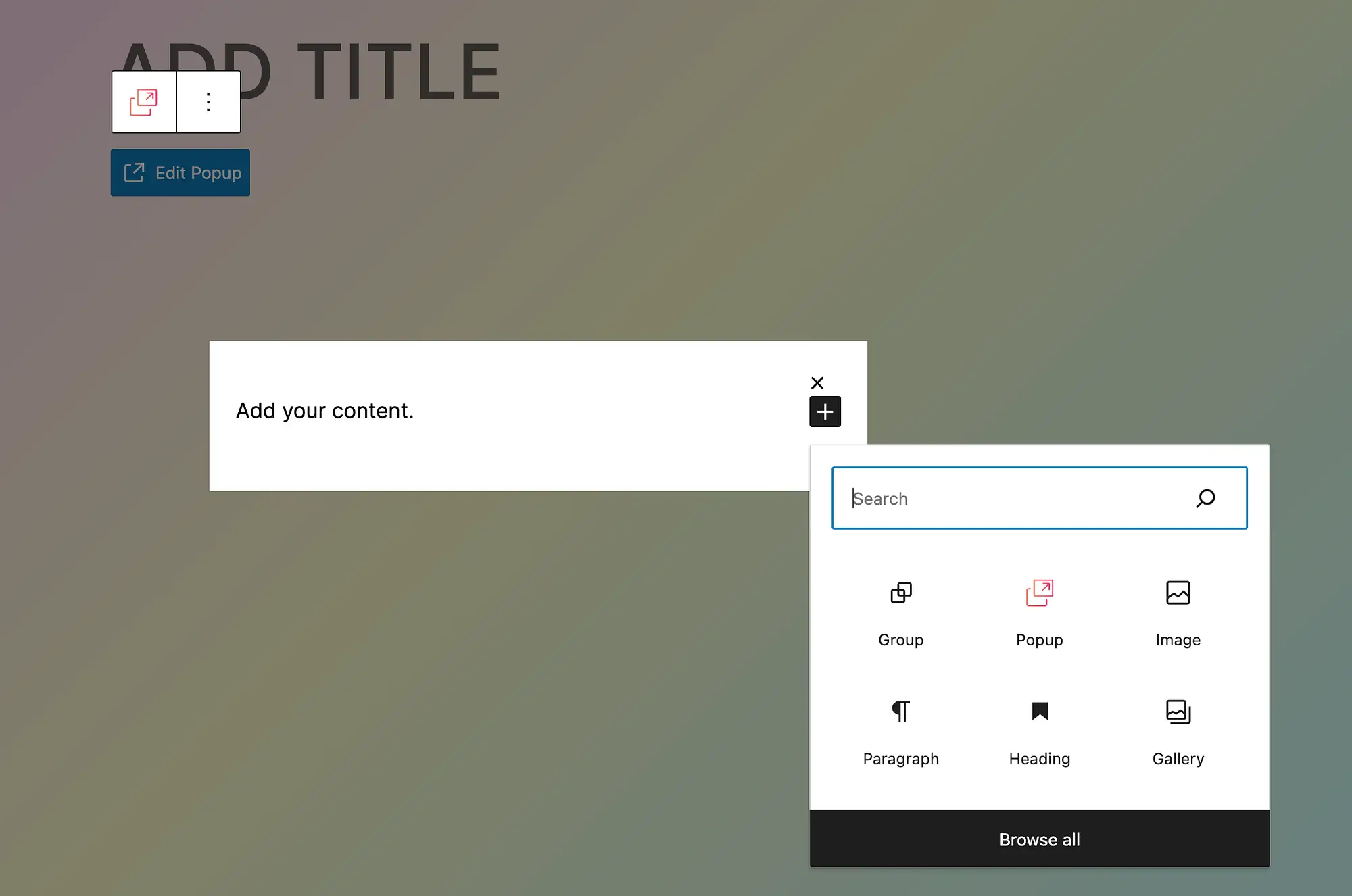
您可能需要按一下提示以獲取簡要介紹。 否則,點擊加號圖示查看新的水獺塊:

然後,點擊彈出視窗區塊將其添加到您的帖子中。
步驟 3: 選擇彈出區塊變體
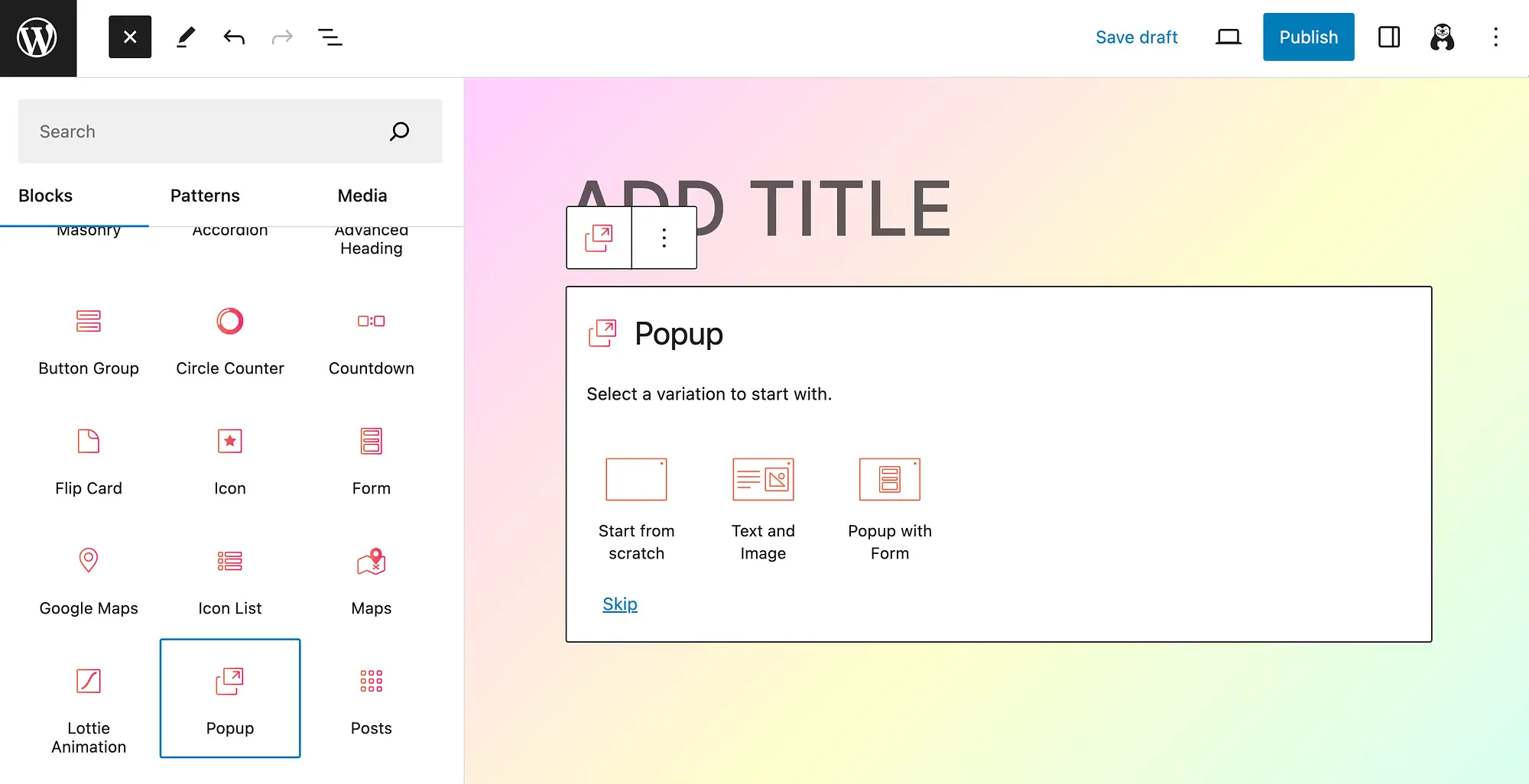
將彈出區塊新增至頁面或貼文時,您需要選擇一個彈出區塊變體。 這基本上決定了彈出通知的佈局。 有以下三種選擇:

如您所見,您可以選擇從頭開始、使用Text 和 Image或使用 Form 建立 Popup 。
讓我們看看每個選項是什麼樣子的。 當您從頭開始時,您將得到以下結果:

只需點擊編輯彈出視窗即可開始:

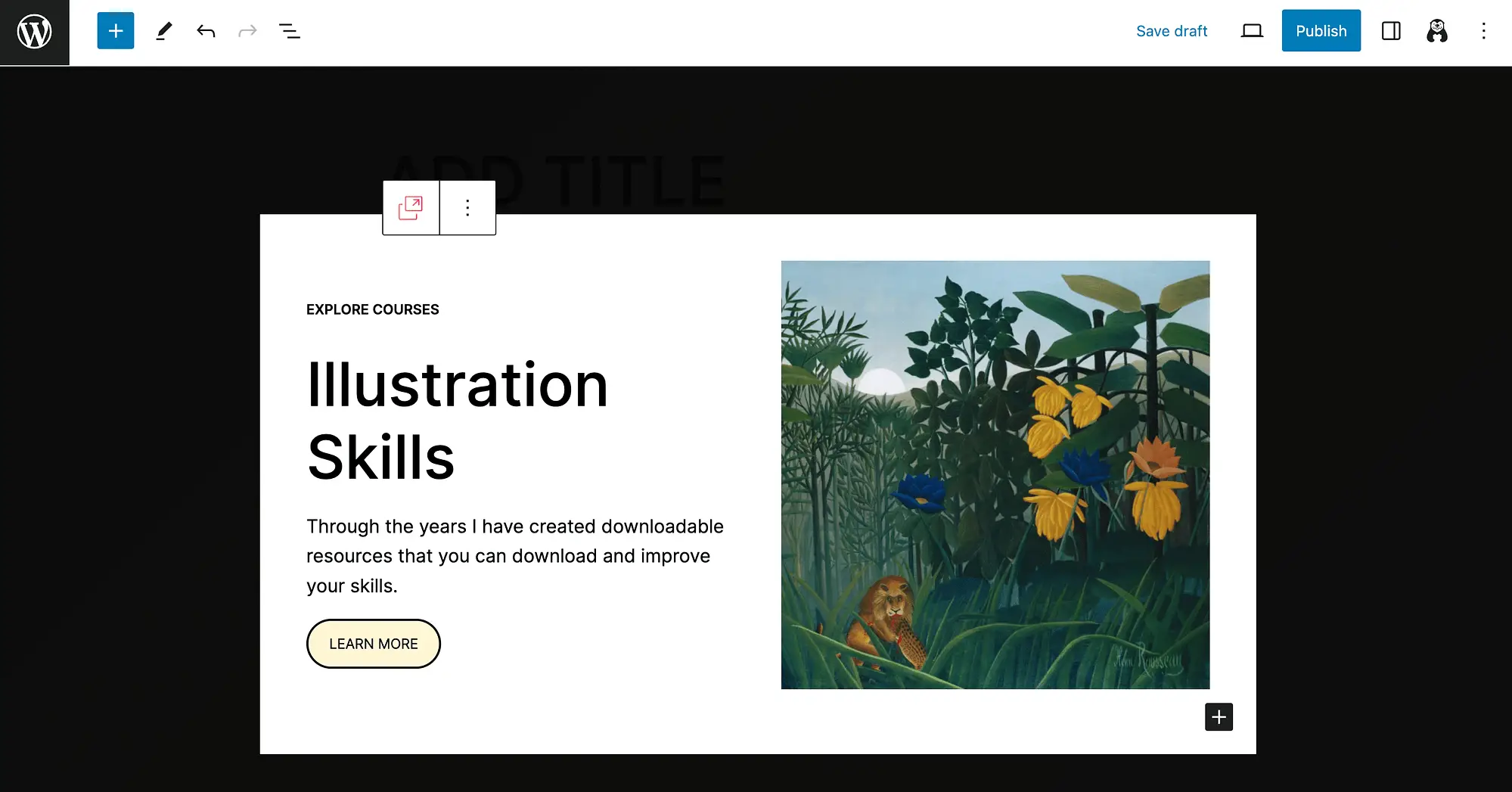
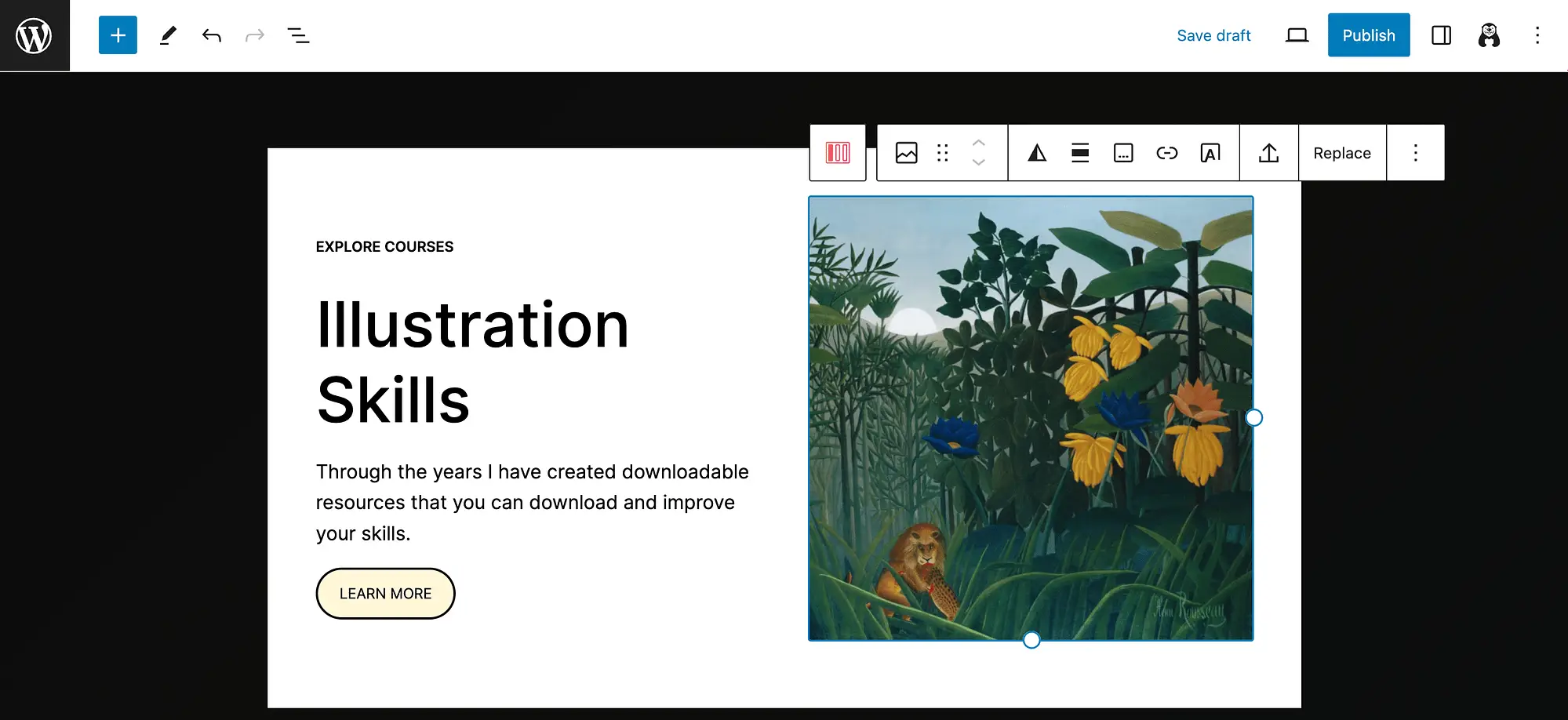
Otter Block 的彈出視窗建構器可讓您將任何您喜歡的區塊新增至彈出視窗。 現在,透過選擇“文字”和“圖像”,您將得到以下結果:

彈出視窗有一些佔位符內容,因此您可以了解各種可能性。 只需單擊任何元素即可對其進行修改:

如您所見,如果您想推廣線上課程,這是一個很好的範本。 但如果您想宣傳電子書等免費贈品,它也很有用。
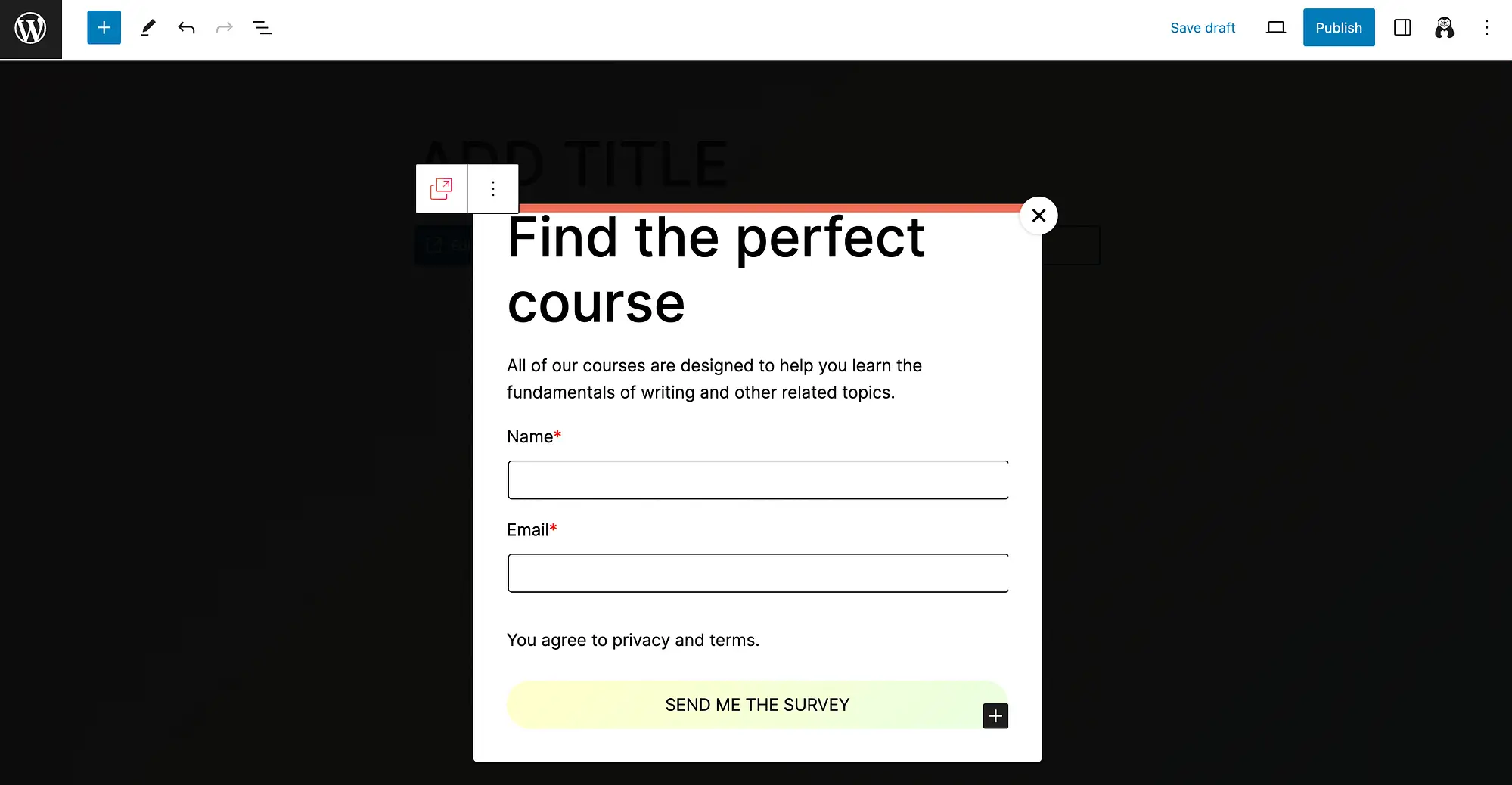
現在,讓我們看看我們的最後一個選項,帶有 Form 的 Popup :

此選項還提供了一些很好的佔位符詳細資訊來幫助您入門。 而且,如您所看到的,預設情況下,該表單將與您網站的主題(顏色、字體等)相符。
步驟 4:自訂彈出通知️
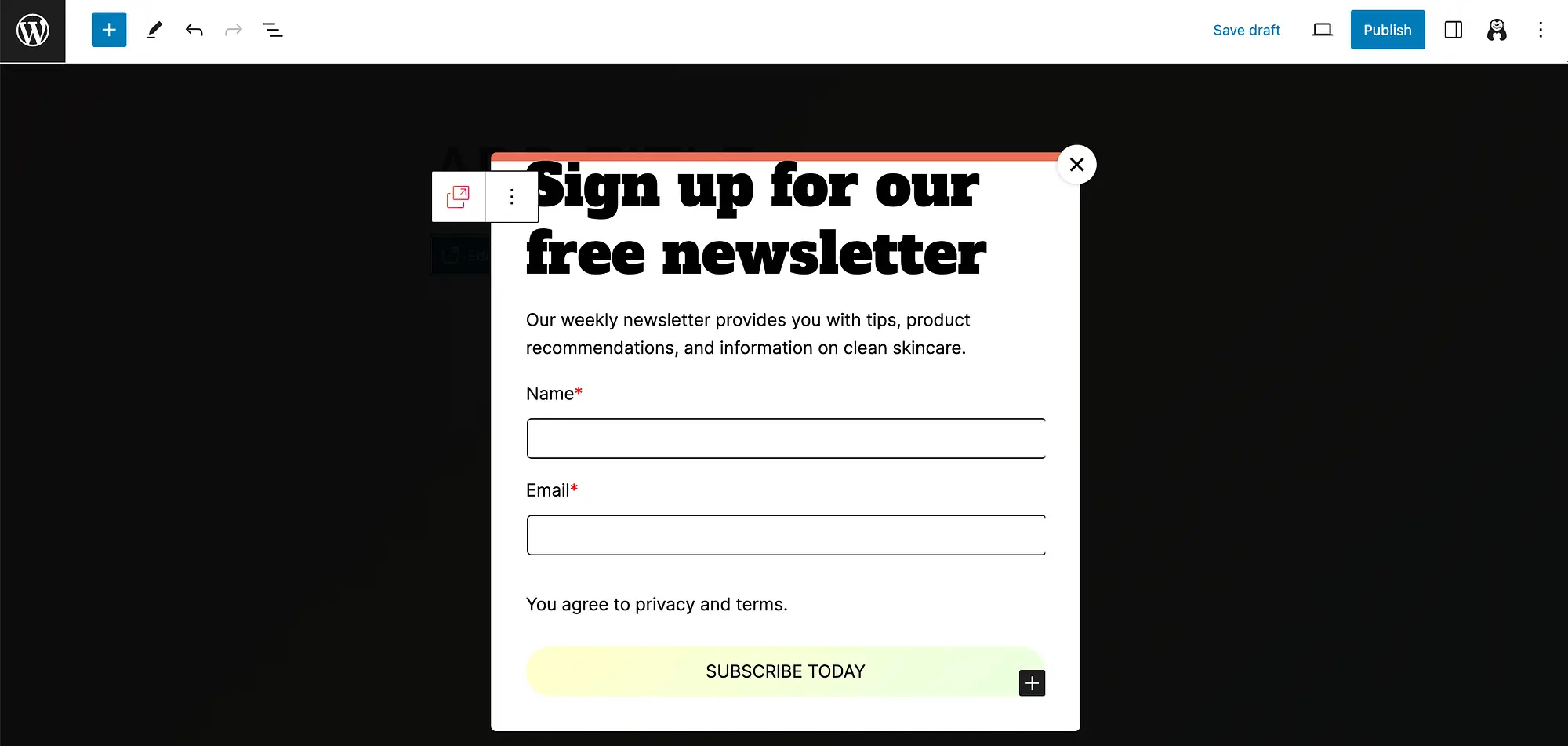
最後,讓我們看看如何自訂彈出通知。 我們將繼續使用彈出表單範例,因為這是最常見的用例之一。
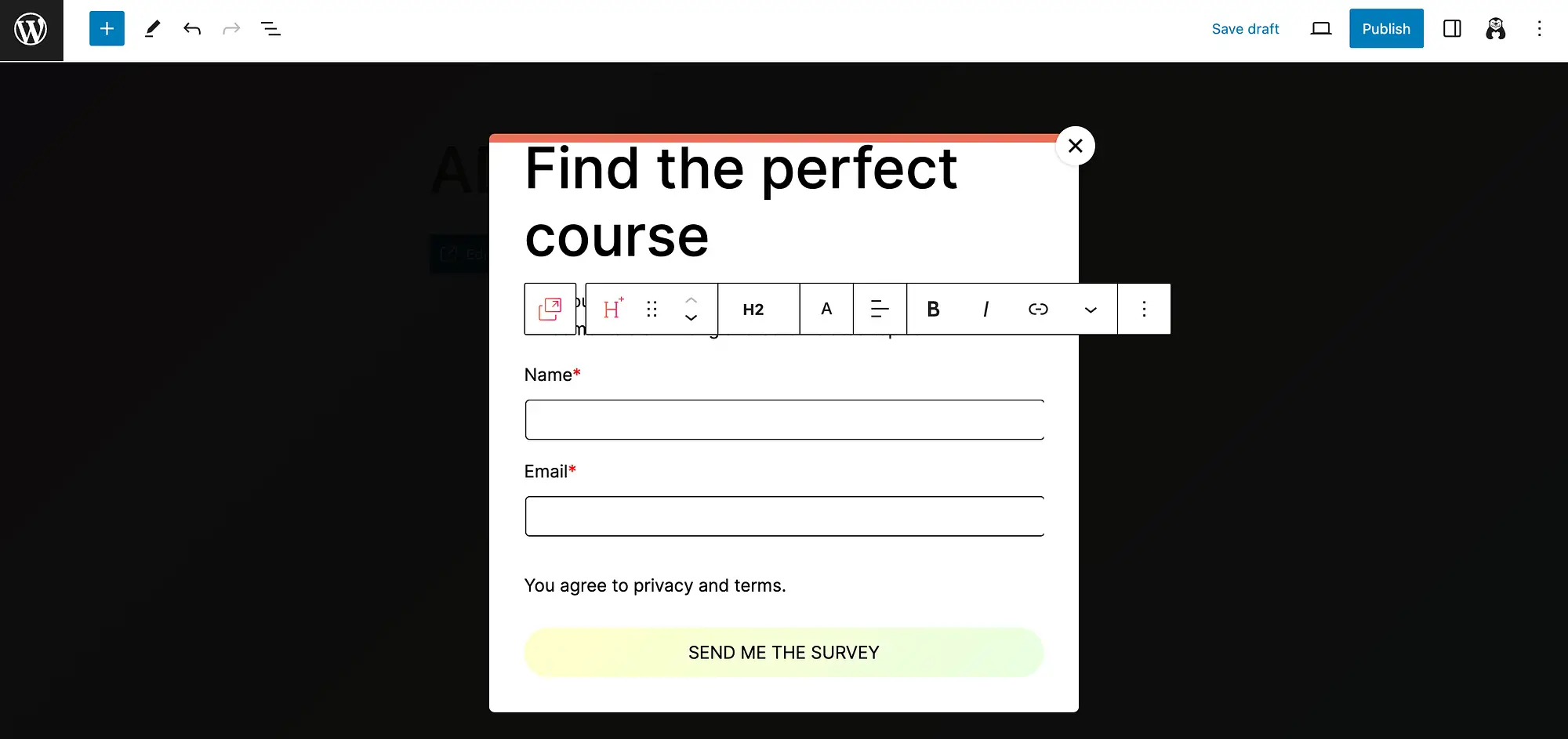
假設我們要建立一個時事通訊註冊表單。 首先,我們將點擊標題來開啟自訂選項:

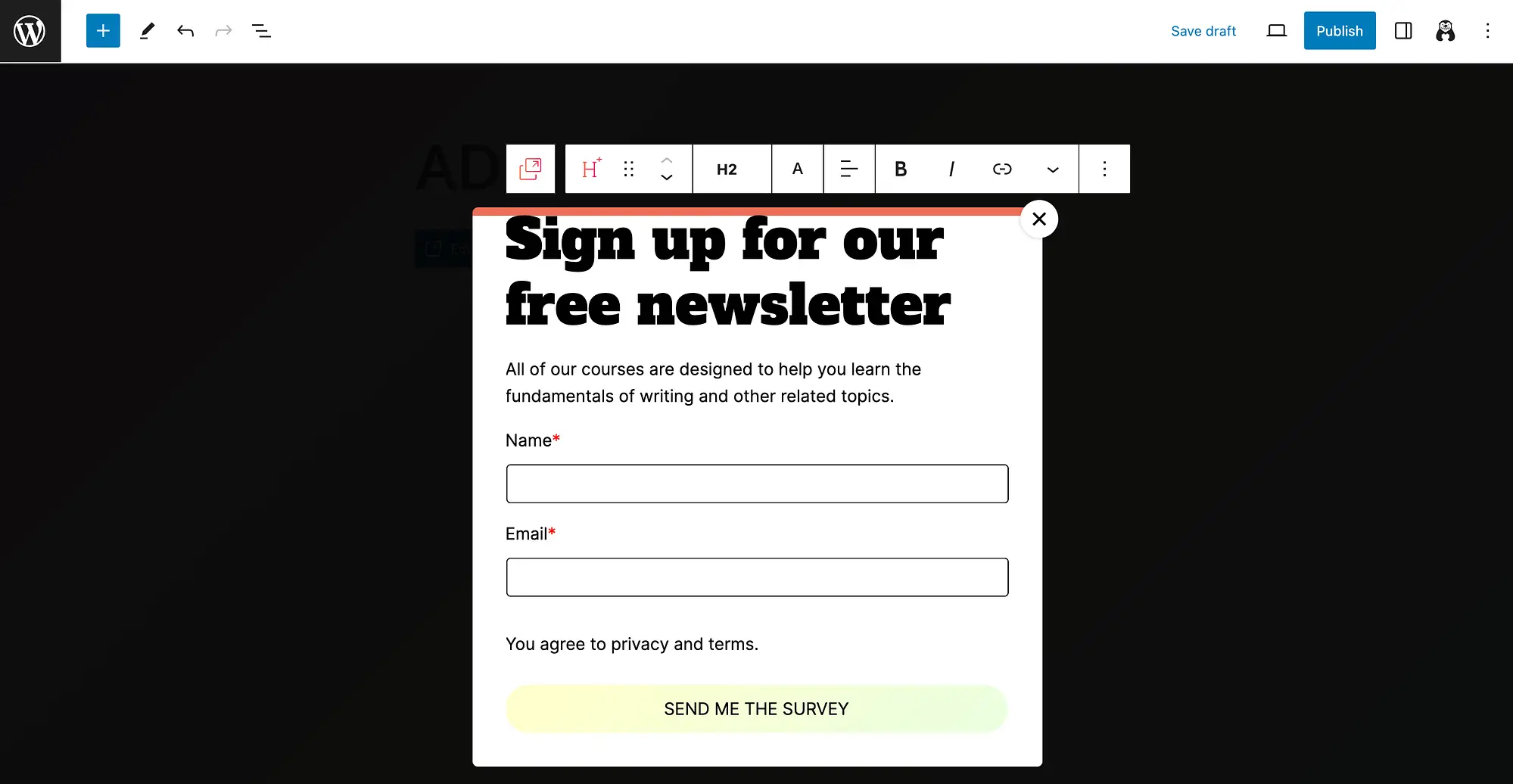
我們將更改文字和字體:

之後,我們將修改其餘文字和號召性用語 (CTA) 按鈕:

如果您還沒有這樣做,現在是在右側擴展設定的好時機。 您將看到與水平選單中相同的自訂選項,但方式稍微更加用戶友好。

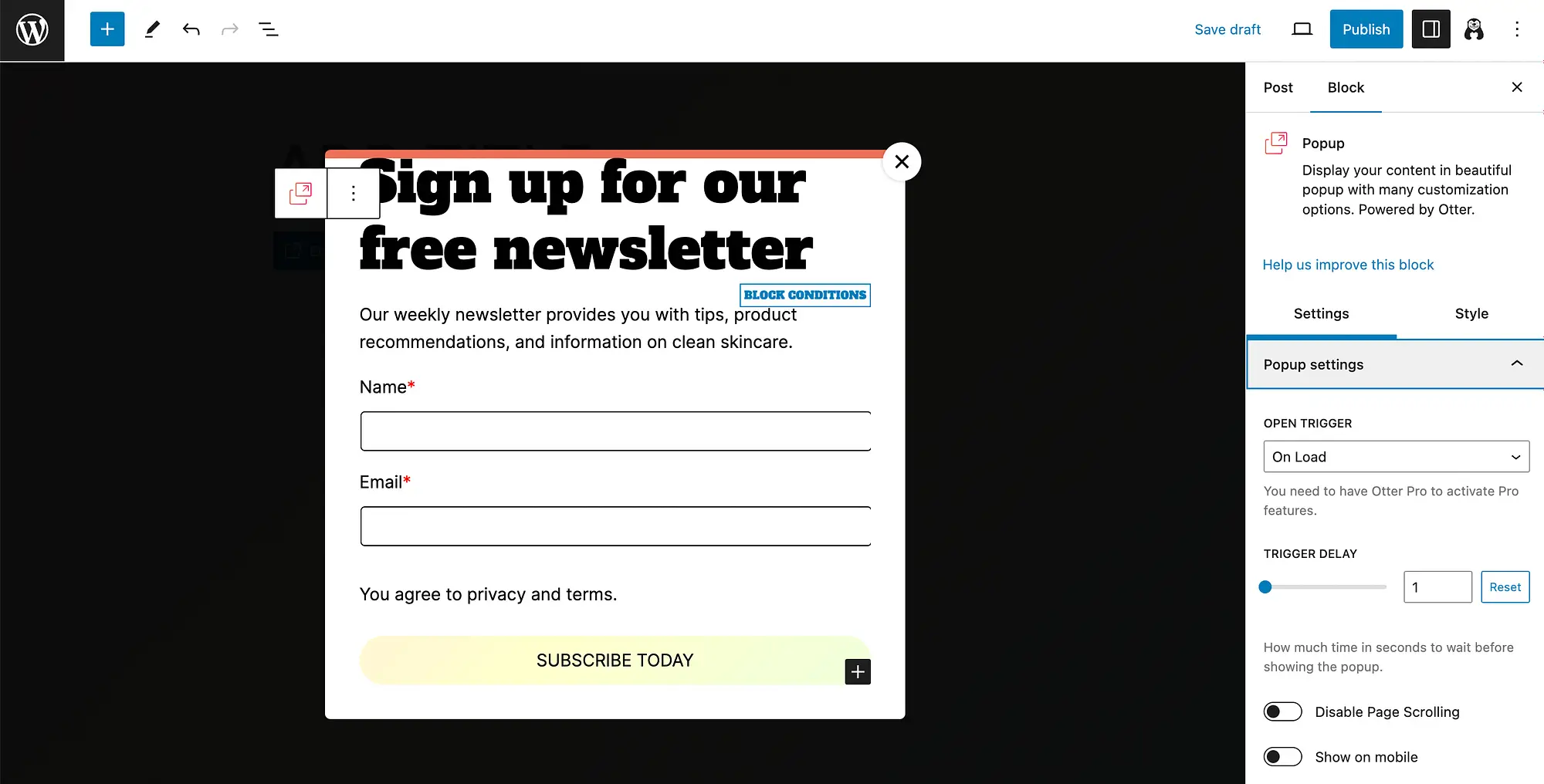
現在,我們需要存取特定於彈出視窗的設定。 為此,首先確保您已選擇整個彈出區塊(而不是其中的元素之一)。 然後,轉到彈出視窗設定:

在這裡您可以自訂您的Open Trigger 。 您將能夠選擇以秒為單位的觸發延遲、停用頁面捲動,並決定是否在行動裝置上顯示彈出視窗。
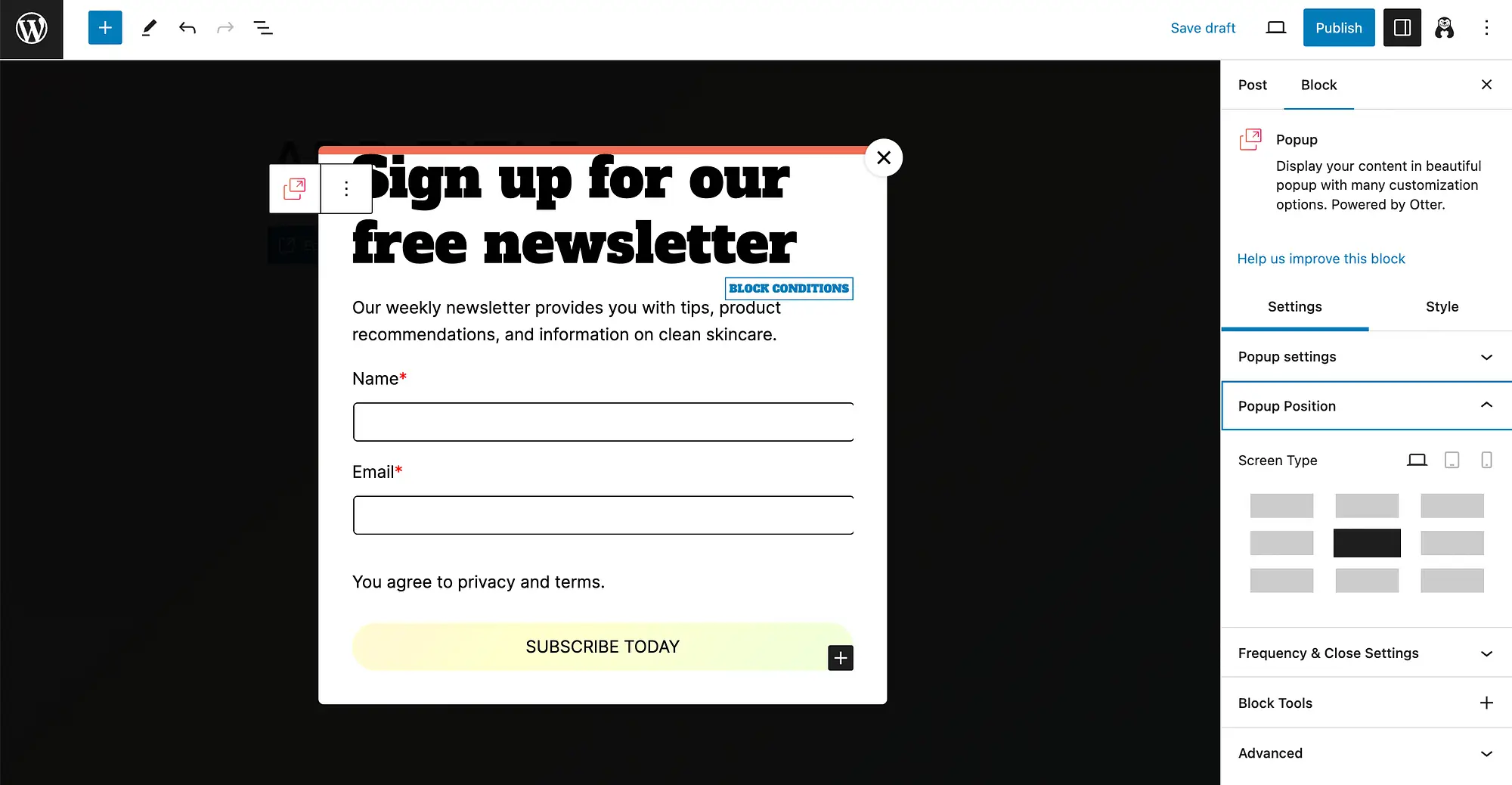
然後,繼續捲動以存取Popup Position的設定:

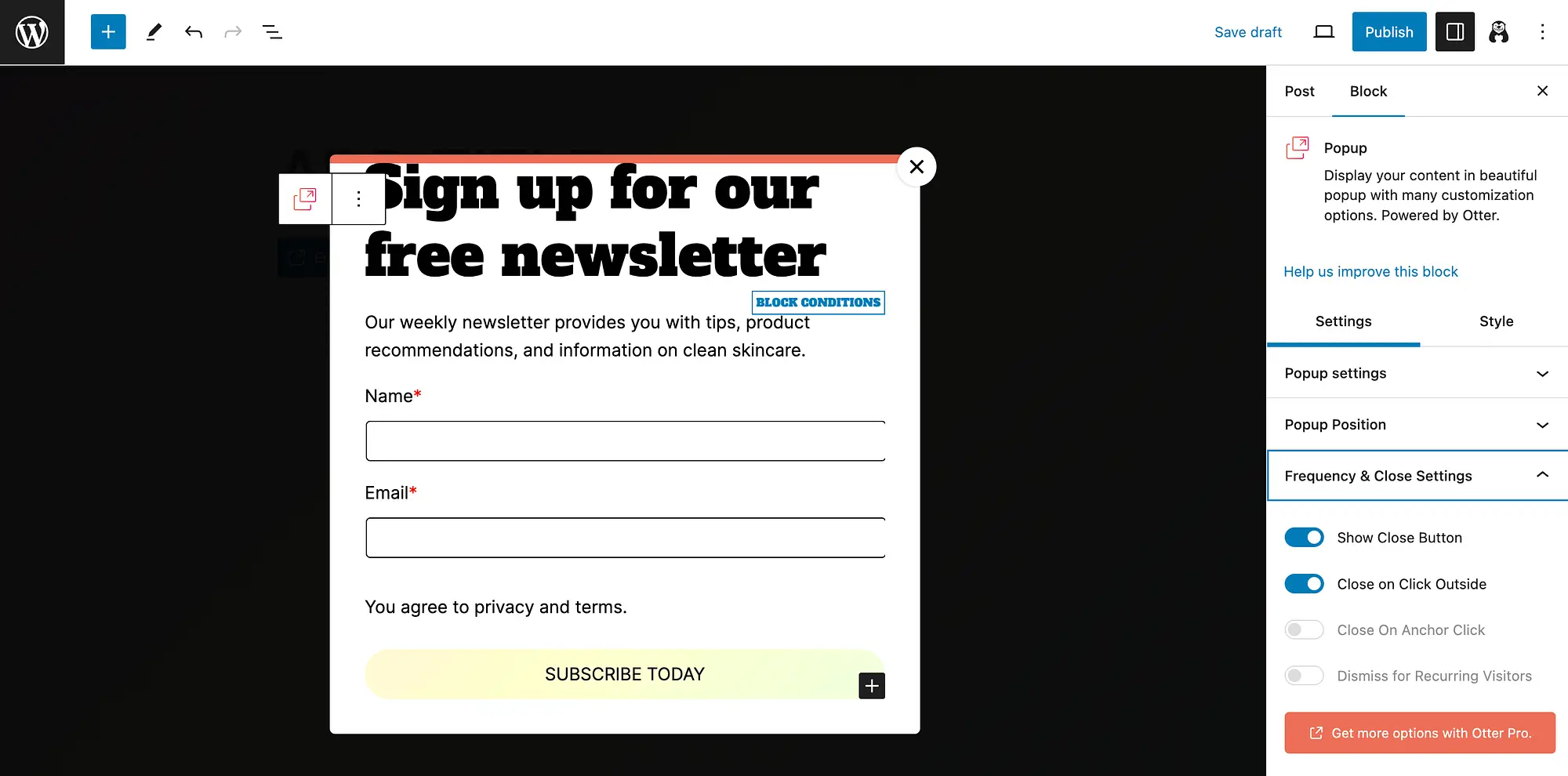
如您所見,您可以將彈出視窗配置為顯示在螢幕上的任何位置,並按螢幕類型對其進行自訂。 之後,展開頻率和關閉設定的選項:

請記住,升級到 Otter Blocks Pro 後您將獲得更多選項。 您還可以自訂其他元素,例如背景顏色、圖像位置和動畫效果。
完成更改後,只需點擊“儲存變更”或“發布”即可。
在 WordPress 中使用彈出通知的最佳實踐
現在您已經知道如何在 WordPress 中建立彈出通知,讓我們回顧一下使用它們的一些最佳實踐。
正如我們在本文開頭所提到的,彈出視窗有可能改善使用者體驗並提高轉換率。 然而,它們可能是一把雙面刃。 為什麼? 因為它們很容易讓用戶感到煩惱。
為了避免這種情況,請考慮以下提示:
- 保持簡單:彈出視窗應該簡潔,並且有清晰的 CTA(最好是按鈕的形式)。
- 為使用者提供選擇:為了避免讓使用者感到沮喪,請始終為他們提供關閉彈出視窗的選項。
- 使用視覺效果:彈出視窗可以吸引人們的注意,但相關且引人注目的圖像可以幫助保持足夠長的時間以進行轉換。
- 避免行動裝置:由於螢幕尺寸的原因,彈出視窗在行動裝置上可能會非常煩人,因此您可能需要停用此選項(或仔細自訂它)。
- 不要逾期:雖然在每個頁面上包含彈出視窗可能很誘人,但這可能會讓用戶不知所措,因此請謹慎放置彈出視窗。
- 與它們出現的頁面內容相關。 這將有助於確保用戶不會發現它們具有侵入性或無關緊要。
當您考慮到這些最佳實踐時,您將踏上成功的彈出式廣告活動之路!
結論
無論您經營的是社區為基礎的網站還是線上商店,吸引訪客的注意力都可能具有挑戰性。 彈出通知可以幫助您建立支援轉換的 CTA 或訊息。 但是,WordPress 核心預設不包含彈出功能。
好消息是,您可以使用 Otter Blocks 等免費且適合初學者的工具來創建引人注目的彈出視窗。 然後,您可以自訂它們的外觀,包括佈局、字體、顏色等。 最後,您需要仔細自訂彈出視窗的位置、時間等設定。 ️️️
您對如何在 WordPress 中製作彈出通知有任何疑問嗎? 請在下面的評論部分告訴我們!
