什麼是子域以及它如何影響您網站的 SEO?
已發表: 2022-07-02瀏覽 Internet 時,您可能會注意到當您從一個站點單擊到另一個站點時 URL 會發生變化。 有時您有一個簡單的 URL,例如 www.mysite.com。 或者,您可能會看到像 www.shop.mysite.com 這樣的網站之前添加的字詞。
在這種情況下,“shop”一詞是一個子域,用於區分兩個網站。
在本指南中,您將了解什麼是子域、如何使用它們以及它們是否會影響 SEO。
什麼是子域?
子域是對 URL 字符串的添加,用於分隔和組織網站上的內容。
使用子域可讓您從網站的主要區域劃分網站區域,例如博客或商店。
每次看到 URL 時,基本上都包含三個主要部分:

1.頂級域或TLD :這是最後的擴展名。 例如,.com、.org 或 .io。

2. 二級域或 SLD :這是域的創意部分。 在 Neilpatel.com 中,Neilpatel 將是二級域。

3. 子域:在這種情況下,子域可以是“neilpatel”之前的任何內容。 例如,如果您訪問 app.neilpatel.com,則 URL 的“app”部分將引導您訪問關鍵字研究工具 Ubersuggest。 在這種情況下,“app”將是子域,它有助於將工具與站點的其餘部分分開。
許多站點使用它來創建用於組織和用戶體驗目的的不同部分。

如果我們查看上面來自 Wikipedia 的示例,您會發現他們使用一種來區分其網站中的語言。 子域有很多用途,但它們都用於使用戶的體驗更輕鬆、更快捷。
現在您有了“什麼是子域”的答案。 讓我們學習如何創建子域。
如何創建子域
學習如何創建子域非常簡單,您可以通過您的網絡託管服務提供商來完成。
讓我們以 HostGator 為例。
第 1 步:登錄到您的帳戶
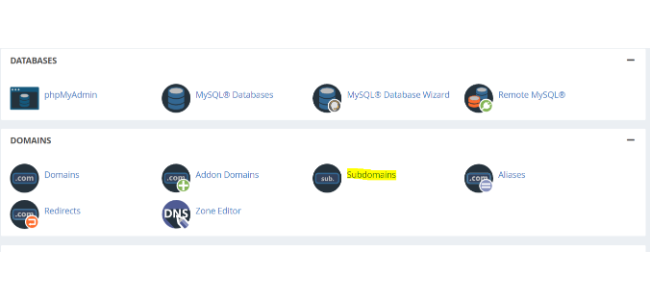
您將首先登錄到您的後端並向下滾動一點,直到找到域部分。

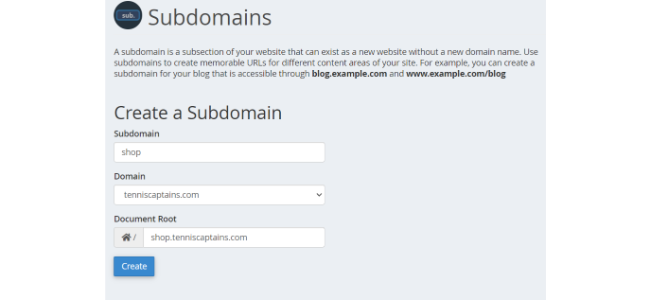
第 2 步:創建子域
在這裡,您將輸入您的子域的名稱以及您想要將其附加到的域。 在這種情況下,我以網球場地為例。

步驟 3:更新 DNS 記錄
創建子域後,您需要添加新的域名系統記錄或 DNS。 更改更新並在您的網站上實施可能需要 1 小時到 24 小時不等,因此不要指望立即重新加入。
子域與子目錄
最大的誤解是子域和子目錄的區別。 以下是子域的示例:
現在,這是一個子目錄的示例:
在子目錄的情況下,添加到您的 URL 仍然是主域的一部分。 它是整個網站的一部分,並沒有告訴谷歌它有什麼不同。
另一方面,子域打算獨立存在,並希望 Google 將它們視為一個單獨的站點。
子目錄總是在後面,子域總是在前面。
子域與子目錄辯論的大問題是,哪個更適合 SEO?
要理解的最重要的事情是,Google 將子域視為一個單獨的實體——這意味著您所做的一切都與主站點無關。 所有鏈接和內容均未計入您的主域的整體域評級。
這可能是好事也可能是壞事,這取決於您的目標。
如果您在子域上做一些完全不同的事情,可能會損害父域的聲譽,那麼這可能是一件好事。 如果您的子域與父域完全相關,並且您在站點的該區域獲得所有鏈接和內容,那麼這可能是一件壞事。
由於客戶體驗是今年企業最重要的驅動因素之一,我可以理解為什麼子域看起來很受歡迎,但谷歌先生本人曾說過:
我們確實必須學習如何單獨抓取[子域],但在大多數情況下,這只是最初幾天的形式。 ——約翰·穆勒,谷歌
在大多數情況下,兩者之間的差異非常小,因此您最好專注於內容審核和移動優化等其他事情。
什麼時候應該在您的網站上使用子域?
既然您了解了子域和子目錄之間的一些區別,那麼您應該在此時使用其中的一個。
從您的主站點分離
在某些情況下,您想在您的網站上創建內容或做某事,但您不希望它與主頁相關聯。
將商店添加到您的網站就是一個很好的例子。

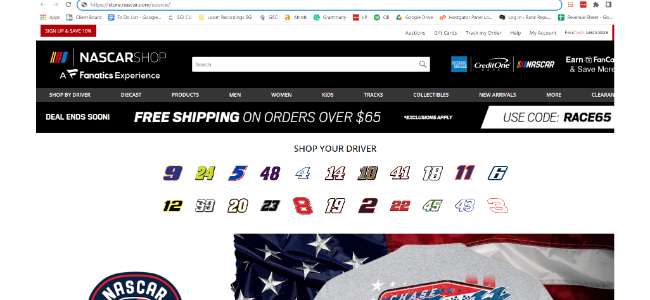
如果我們查看上面來自 Nascar 的圖片,我們會看到他們使用子域作為他們的商店。 如果您將 Nascar.com 的實際用途與與 Nascar 相關的電子商務商店進行比較,這是有道理的。
Nascar.com 正在嘗試對有關比賽和車手的時效性新聞進行排名,而該商店則針對想要購買 Nascar 裝備和服裝的人。
雖然它們相似,但每個 URL 都有其自己的目的,應單獨處理以用於 SEO 目的。
改善組織
谷歌告訴我們,頁面體驗很重要,消費者也很重要。 如果您的網站組織得不好並且難以導航,人們就會離開,就這麼簡單。

子域通過限制站點上的信息量來幫助您組織站點。 沒有人願意從幾十頁中篩選出一個他們正在尋找的簡單答案。 為您的客戶提供高質量的用戶體驗取決於您,子域和子目錄都可以幫助您做到這一點。
按語言分隔站點
如果您在全球不同國家/地區經營多家公司,您可能希望為每種語言使用一個子域。
我給了你上面的維基百科例子,但是很多國際品牌都用它來改善網站組織,同時也讓谷歌當時專注於為你的受眾提供正確的語言。
什麼時候不應該使用子域?
如果您使用 SEO 作為為您的網站生成流量的主要方式,您可能希望避免使用子域。 您希望在整個品牌中建立凝聚力,這包括您網站的各個方面。
您沒有理由不將關鍵字豐富的內容也放在銷售和產品頁面上。 通過將您的商店視為與您的博客分開的站點,Google 不會將鏈接汁和關鍵字豐富度傳遞給您的主站點。
請記住,谷歌不會因為你做這些事情而懲罰你,但它對你也沒有任何好處。
我認為重點應該放在製作高質量和相關的內容上,作為為您的網站提供 SEO 提升的主要手段。 您仍然可以以適合所有人的方式組織您的網站,而無需使用子域。
使用子域的 SEO 好處是什麼?
到目前為止,我們已經討論了很多關於為什麼子域不應該成為 SEO 的主要關注點,但讓我們討論一下它們實際上對您有益的原因。
改善現場體驗
Amazon Web Services 進行的一項大規模用戶體驗研究發現,如果體驗不佳,88% 的在線購物者不會返回網站。
這並不奇怪。 有很多選擇可以購買和閱讀您想要的任何內容,您為什麼還要費心回到您不喜歡的網站?
記住這一點,我們的工作是重建店內體驗,但要在網上進行。 如果你在一家商店轉了兩個小時,卻找不到你要找的東西,沒有人幫助你,你會回到那家商店嗎?
相同的規則適用於在線。
提升您的域權限
域權限是一種評級,基本上說明了您在提供搜索者正在尋找的內容方面的可信度。 您的網站越好、越舊,它的評分就越高。
首次創建網站時,它會自動獲得 1 分。
如果您要發布高質量的內容、產生流量並讓人們在您的網站上停留一段時間,那麼分數就會上升。 如果您使用黑帽 SEO 技術,您的分數可能會下降。
使用子域來增加域權限的一種好方法是在兩個域之間進行鏈接。
例如,您可以在博客上創建一段內容,其中包含指向您商店中產品的鏈接。 只要您不過度使用,這種類型的來回鏈接對於 SEO 來說看起來不錯。
根據 Brian Dean 的說法,只有 2.2% 的內容會從多個網站獲得鏈接,因此您採取的每一步都會有所幫助。
更好地組織您的內容
我已經談了很多關於用戶體驗和內容組織的內容,但重要的是要理解為什麼這很重要。
當您的內容井井有條時,人們不僅可以更輕鬆地找到它,還可以讓 Google 更輕鬆地抓取您的網站。 這可以幫助 Google 更快地找到您想要排名的關鍵字,如果 Google 可以輕鬆瀏覽該網站,那麼用戶也可以。
允許您在 URL 中包含相關關鍵字
截至 2018 年,John Mueller 表示 URL 中的關鍵字與排名或用戶體驗幾乎沒有關係。

在我看來,它們很容易產生負面影響,但要產生積極影響要困難得多。
也就是說,將關鍵字作為總體子域來幫助組織內容可能會對您的 SEO 產生積極影響。 同樣,它使網站更容易抓取,但它也立即告訴谷歌你網站的那個部分是關於什麼的。
使用子域的 SEO 缺點是什麼?
以下是子域會對您的網站產生負面影響的一些方式。
子域可以稀釋您的 SEO
這是一個很好的類比。
你有兩個要裝水的桶,當一個桶裝滿時,你可以從桶裡喝水。 但是,在至少一個桶裝滿之前,你不能喝一杯。
如果你快要脫水了,最好的策略是平均裝滿每個桶還是專注於一個桶?
擁有一個不必要的子域會將您的 SEO 工作分散到兩個站點,而不是專注於一個站點。 這意味著如果您只關註一個域,則可能需要雙倍的鏈接和內容才能獲得相同的結果。
如果您在子域上有博客,後果可能會更糟。 擁有博客的公司獲得的入站鏈接增加了 97%,因此這些鏈接不會使您的主站點受益,它們只會使您的博客子域受益,而您的主 URL 會被擱置。
他們不會幫助內部鏈接
指向子域的鏈接被視為外部鏈接。 SEO 中的任何人都會告訴您,內部鏈接是最重要的排名因素之一。
如果您從子域鏈接到主頁,則它不算作內部鏈接,並且可能會迫使 Google 將您的網站視為弱或“瘦”。
谷歌抓取難度更大
在文章的前面,我談到了 Jon Mueller 是如何說算法需要學習單獨抓取子域的,但這並不是永遠持續下去的。 由於子域是一個單獨的站點,因此您需要驗證它們並分別在 Search Console 和 Analytics 中跟踪所有內容。
所有這些因素加在一起可能會使谷歌在一開始就抓取網站變得更具挑戰性,希望在後端有更好的體驗。
關於子域對 SEO 影響的常見問題
子域對 SEO 有什麼好處?
如果使用得當,子域可以改善現場體驗,如果您在兩個站點之間進行鏈接,可以提高您的域權限,並且可以幫助您更好地組織內容。
如何設置子域?
您將登錄到您的 cPanel,查找子域,創建子域名,將其附加到主域,並更新您的 DNS。 預計最多需要等待 24 小時才能進行更改。
子域和子文件夾有什麼區別?
子域位於 URL 之前,而子文件夾位於 URL 之後。 子域被視為與主 URL 完全不同的站點,而子文件夾只是主域上的新頁面。 s
使用子域有什麼缺點?
主要缺點是您將 SEO 工作分散在多個網站上,這使得內部鏈接更加困難。 如果您沒有正確組織所有內容,它們還會使您的網站更難以抓取。
結論:什麼是子域?
現在您知道子域是什麼了——那麼您現在打算做什麼? 您認為子域是您網站的正確選擇嗎?
雖然他們當然有自己的時間和地點,但我建議謹慎行事,只有在絕對必要時才使用它們。 就整體 SEO 排名因素而言,這非常接近底部。
相反,專注於組織您網站上的內容,填寫您的內容日曆,並努力改善您的現場搜索引擎優化。
您對子域有何看法? 您認為它們對 SEO 是好是壞?

了解我的代理機構如何為您的網站帶來大量流量
- SEO – 釋放大量 SEO 流量。 看到真實的結果。
- 內容營銷——我們的團隊創建了可以分享、獲取鏈接和吸引流量的史詩內容。
- 付費媒體– 具有明確投資回報率的有效付費策略。
預約電話
