什麼是 Svg 地圖
已發表: 2023-01-05SVG 地圖是一種使用可縮放矢量圖形 (SVG) 格式創建的地圖。 SVG 格式是一種矢量圖形格式,受到現代網絡瀏覽器的廣泛支持。 SVG 地圖是通過將地理數據轉換為矢量圖形格式創建的。 SVG 地圖與傳統的光柵地圖相比有很多優勢。 可以以任何分辨率創建 SVG 地圖,因此可以輕鬆地縮放和平移它們而不會丟失任何細節。 SVG 地圖也可以以任何分辨率打印,因此它們是為印刷出版物創建高質量地圖的理想選擇。 SVG 地圖的另一個優點是它們可以交互。 SVG 地圖可以嵌入到網頁中並與 JavaScript 交互。 這允許用戶平移和縮放地圖,並單擊地圖要素以顯示有關它們的信息。 SVG 地圖是為網絡創建地圖的強大工具。 如果您有要在網站上顯示的地理數據,SVG 地圖是實現此目的的好方法。
它指定了使用服務平台在WWW 上執行SVG 地圖的方法。 它是地圖服務互操作性的基礎。 它充分集成了Web服務的基本結構,即超文檔。 超文檔是 Web 製圖平台最重要的功能,對它們的成功至關重要。 以下是在不使用動態服務器的情況下執行的地圖服務的重要功能。 除了SVG Map之外,通過使用Tiling and Layering Module,SVG Map的規格非常緊湊。 最初的實施只是一個地圖數據文件,但這項技術的全部潛力將在 Web 瀏覽器本機實施中得到展示。
SVG 文件格式是一種圖像格式,可用於在您的網站上顯示二維圖形、圖表和插圖。 作為矢量文件,它也可以放大或縮小而不會丟失任何分辨率。
它是一種網絡標準,指定如何在網頁上顯示基於矢量的圖形。 SVG 標準使用 XML 為視口中的路徑、形狀和文本生成標記。 標記可以直接嵌入到 HTML 中或另存為 HTML 文件。 將圖像插入 svg 文件就是這麼簡單。
這是一種可縮放矢量圖形的圖形。 可以使用諸如 SVG 之類的矢量圖形來創建 Web 圖形。 XML 使用 SVG 定義圖形。 在SVG 文件中,每個元素和屬性都可以是動畫的。
矢量文件可以顯示任何比例的圖像,而位圖需要更大的文件來放大圖像——每個像素佔用更多空間。 因為較小的文件在瀏覽器中加載速度更快,所以這提高了網站的性能。
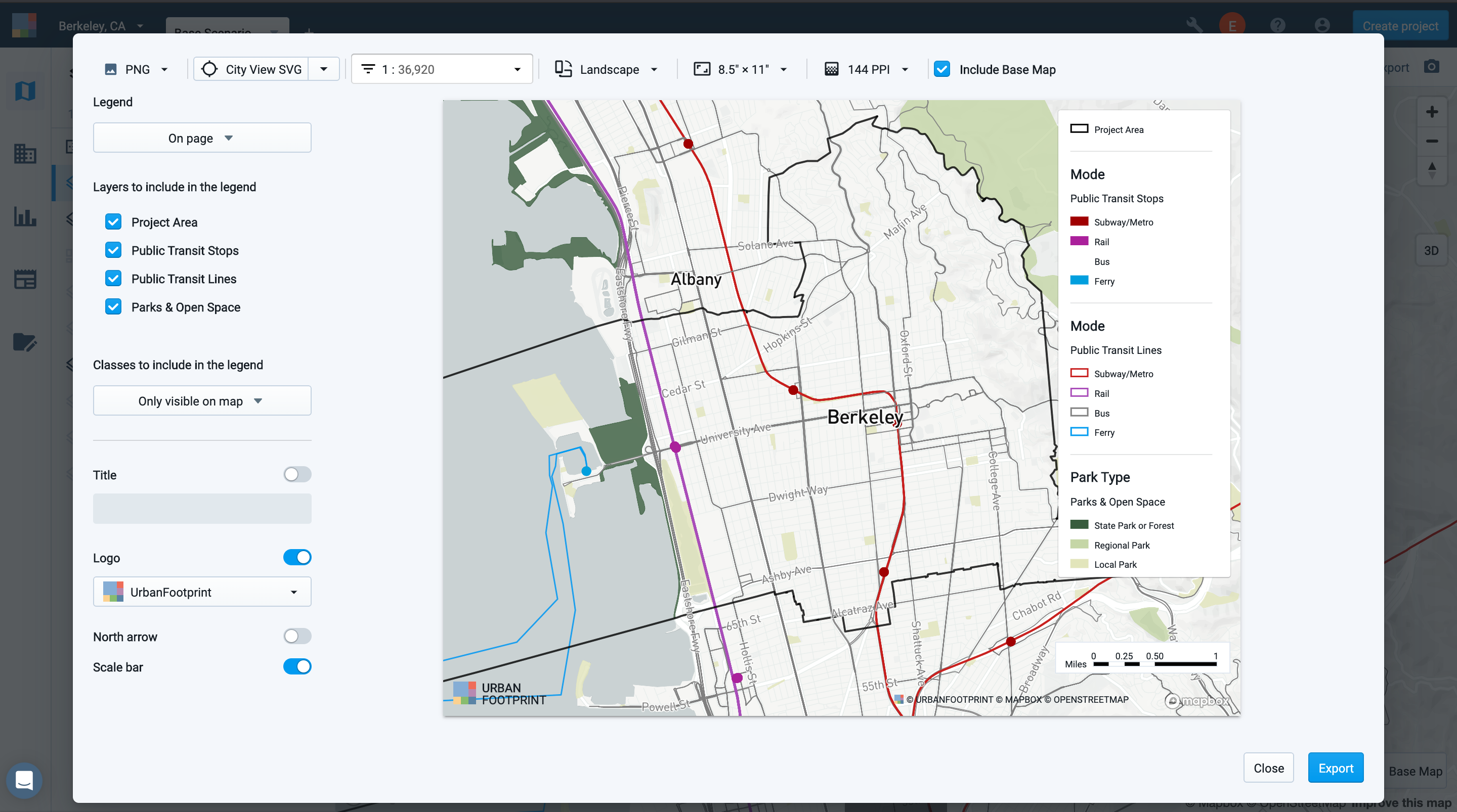
將地圖導出為 Svg 的目的是什麼?

矢量地圖導出文件包含地圖的所有圖層,以與地圖導出視圖中相同的方式表示它們。 然後,您可以設置要素樣式並包含其他地圖元素,以根據您的喜好創建您自己的地圖佈局。
Svg 文件:Web 圖形的多功能工具
分辨率獨立性:圖像可以按比例放大或縮小而不會丟失任何細節。 可以在各種設備上查看和編輯Adobe SVG 文件,無論它們運行的是什麼操作系統或軟件。 易於導出——使用文件 > 導出選擇 > SVG (svg),您可以導出設計的特定部分或組件,而不是整個畫板 br>。 這種文件格式是在網絡上顯示圖形和插圖的理想工具。 它們具有高分辨率,可以按比例放大或縮小以滿足不同平台的需要。 此外,您可以導出設計的特定部分或部分而不是整個畫板。

我如何從谷歌地圖下載 Svg?

這個問題沒有明確的答案,因為從 Google 地圖下載 SVG 文件的過程會因您使用的軟件版本而異。 但是,一般來說,從谷歌地圖下載 SVG 文件的過程涉及在谷歌地圖應用程序中打開地圖,然後從菜單中選擇“下載”選項。 下載文件後,可以在矢量編輯程序(如 Adobe Illustrator)中將其打開。
Svg 貼圖生成器
網上有許多不同的 svg 地圖生成器。 這些生成器允許您創建任何大小或形狀的自定義地圖,然後將其導出為 svg 文件。 然後可以在各種不同的軟件程序中使用該文件來創建各種不同的效果。
谷歌地圖到 Svg
Google Maps to SVG 是一種實用程序,允許用戶將他們的 Google Maps 轉換為可縮放矢量圖形 (SVG)。 出於多種原因,這非常有用,包括能夠在不損失質量的情況下調整地圖大小,以及能夠以比光柵圖像更高的分辨率打印地圖。
A.svg 不是可以在 Google 地圖中用作標記的圖像。 無論您嘗試什麼,該標記都不會在地圖上顯示。 如果您想減少 Google Maps 標記圖像中的冗餘,您可以在 Maps API 中嵌入一個 .sva 文件的圖像。
可點擊的 Svg 地圖
可單擊的 SVG 地圖是一種交互式地圖,允許用戶單擊地圖的不同部分以了解有關該特定區域的更多信息。 這種類型的地圖通常用於提供有關不同國家或地區的信息,並且可以成為用於教育目的的寶貴工具。
使用 Raphal.js 和 Flash 實現該過程非常簡單。 區域路徑是否神秘,我不確定它是否是錯誤代碼? 儘管如此,有一種相當簡單的方法可以實現這一點。 使用文本編輯器,我剛剛將法國地區的SVG 圖像作為法國地圖上傳到維基百科。 您可以像操作 DOM 元素一樣使用 SVG 操作圖形。 該地圖在當前狀態下可能沒有用,因為如果您單擊一個區域,您可以將用戶重定向到另一個 URL。 如果您將 href 屬性添加到您的區域,它將返回所需的結果。 您可以單擊它來訪問它。
