什麼是網站建設者? 初學者如何使用?
已發表: 2023-01-25你想知道什麼是網站建設者嗎? 您是否渴望學習如何使用它來創建網站? 那麼,您來對地方了。
簡單地說,您可以將網站建設者理解為一個平台,讓您無需學習大量代碼和技術技能即可創建網站。 這些平台帶有拖放式編輯器、預設代碼、設計和許多其他功能。
因此,這消除了網站創建過程中許多繁瑣的階段。 此外,為您提供了一種快速建立和運營專業網站的簡便方法。
在本文中,您將了解網站構建器是什麼、它是如何工作的,以及如何使用各種網站構建器來設計網站。 我們將在本文中介紹您需要了解的有關網站建設者的所有信息。
和我們在一起直到最後。 事不宜遲,讓我們開始吧!
什麼是網站建設者? (舉例說明)
現在,讓我們在本文的這一部分詳細探討什麼是網站構建器。
網站建設者正是它聽起來的樣子; 它是一種可以讓您創建網站的工具。 準確地說,它有一個用戶友好的界面,具有許多拖放功能、預設樣式和網站設計選項。
編碼在後端執行。 同時,前端是平台的接口,具有易於理解的特性。 這使您可以使用預製結構從頭開始創建網站。

此外,您無需成為技術專家即可獨立創建在線住所。 所有這些都需要一點時間投入和一些有針對性的教程。
今天有各種一流的網站建設者,這使得創建網站變得輕而易舉。
一些最受歡迎的網站建設者是:
- WordPress.org 作為最強大和最靈活的 CMS 平台之一。
- Shopify 作為最簡單的電子商務網站建設者之一。
- Wix 作為初學者最簡單的網站建設者之一。
此外,還有其他網站建設者,如 WordPress.com、Jimdo、Squarespace 等。 這些網站建設者平台同樣能夠讓您無需成為技術專家即可創建網站。
事實上,許多網站建設者甚至提供使用網站子域的免費計劃選項。 例如,Wix 允許您在其子域下創建和託管一個免費網站。 它看起來有點像這樣: “yourwebsitename.wixsite.com”。

更重要的是,如果您想擁有一個沒有子域的網站,那麼您可以輕鬆升級到其任何一個可用計劃。 此外,每月的費用遠低於聘請專業的網絡開發人員。
您會發現網站建設者可以通過一種簡單易懂的方式發揮巨大的創造力潛力。
因此,任何想要快速、廉價且沒有重大財務承諾的人都應該使用網站構建器。 這包括小型企業、自由職業者和其他任何人。
使用建站神器有什麼好處?
如今,許多知名網頁設計師使用 WordPress 等建站工具創建網站。
當然,該網站可能需要大量編碼、複雜的功能和高級安全性。 在這種情況下,傳統的網站構建器可能不是最佳選擇。
但是,如前所述,對於大多數小型企業和新公司而言,網站建設者是理想的解決方案。 以下是使用網站建設者的一些主要理由:
i) 立即建立網站
小型企業通常只需要一個有用、有吸引力且易於使用的網站。 網站建設者可以瞬間做到這一點。 在幾個小時內,網站建設者可以創建一個有吸引力、可行且可用的網站。

如前所述,要使用網站構建器,您甚至不需要了解 HTML 或成為圖形設計或 Web 開發方面的專家。
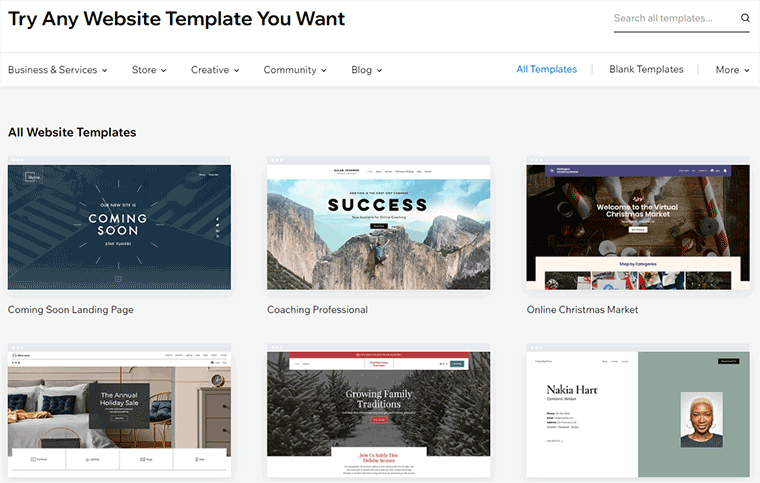
網站建設者提供的模板庫是其重要功能之一。 這些模板具有清晰的設計、實用的技術和內置的色彩理論。 他們執行大部分任務,因此可以節省大量時間和精力。
您是否想知道一般建立網站的估計時間? 然後,查看有關構建網站需要多長時間的文章以獲取指導。
ii) 負擔能力
使用網站構建器創建網站並不需要花費很多錢。 有許多不同的高級和免費計劃可用。
與聘請專業協助相比,網站建設者仍然非常便宜,即使是付費計劃。 此外,許多網站建設者提供免費的託管和域名。

因此,使用智能網站構建器要好得多也就不足為奇了。 而不是支付網絡開發人員代表您完成工作。 此外,還可以為您節省大量資金。
iii) 減少誤差範圍
您知道網站建設者是使用預編碼構建的嗎? 這意味著錯誤的空間更小。
您添加、分層和構建的組件將作為一個整體發揮作用,因為它們是相互補充的。
因此,在這裡您並不是在設計全新的“網站部分”,希望它們能夠無縫結合。 相反,您正在合併已經過廣泛測試的組件。
iv) 易於維護
網站構建器中的網站佈局已經預先編碼。 因此,這意味著不需要太多維護或維護。
然而,您絕對應該定期使用新信息更新您的網站。 這樣您的觀眾就可以與之互動。

但是,您真的不必花費精力和金錢來維護您的網站。 特別是在您網站的安全性、性能、速度和其他技術部分方面。
v) 持續的技術支持
在建設網站時,許多小企業主或品牌設計師更喜歡自己動手。 他們希望完全控制創作過程是有道理的。

事實上,您可以找到大量有關操作指南的資源和文檔指南,它們可以為您提供幫助。
同時,Wix、Shopify、BigCommerce 等建站平台提供技術支持。 因此,如果需要,您只需一個電話即可獲得技術專家的持續技術支持。
網站建設者如何工作?
到目前為止,您知道網站構建器的簡單性允許任何人,從新手到經驗豐富的設計師,都可以快速開發整個網站。 全部通過使用拖放編輯器完成。
儘管如此,每個網站構建器的功能都略有不同。 您應該探索提供商提供的教育資源。 以便了解使用您選擇的特定網站構建器的細節。
但當今市場上大多數流行的網站建設者都具有一些功能特徵。 那麼,現在讓我們仔細看看網站建設者實際上是如何在以下基本基礎上工作的。
使用它的免費版本或訂閱它的計劃
每個網站都有自己獨特的需求,以使其成為一個功能齊全的網站。
因此,一旦您決定使用網站構建器,就必須訂閱其任何計劃。 大多數網站建設者提供各種計劃。 因此,這些計劃向您保證您不會為未使用的資源付費。

網站建設者計劃有不同的價格範圍,但通常從每月 8 美元到 40 美元不等。
如果您的預算緊張,那麼您還可以使用不同網站構建器平台提供的各種免費版本。 但是,它有其自身的缺點。 比如沒有獨立的域名,帶寬有限,能力不強等等。
選擇模板並開始設計
一旦您訂閱了任何網站建設者的計劃,接下來,您將獲得大量的主題模板選擇。 例如,您可以根據電子商務、博客、時尚等細分市場找到各種主題模板選項。
有了它,您所要做的就是選擇滿足您對網站的所有需求的最喜歡的模板。 之後,開始使用可用的自定義選項進行設計。 通過這樣做,您可以為您的網站賦予獨特的風味和品味。

另外,請記住,其他人可能正在使用構建器的相同給定網站模板。 這可能會導致設計衝突。
因此,您可以使用不同的設計選項對其進行修改,以創建一個獨特的網站。 同時,這對避免與任何其他網站的設計重複大有幫助。
添加內容並配置網站
一旦您的設計準備就緒,您就可以高效地開始添加您的內容。
- 如果您正在創建博客網站,那麼您可以添加與您關注的領域相關的文章和帖子。
- 同樣,如果您正在構建電子商務網站,則可以添加產品圖片、描述、名稱等。
- 同樣,如果你正在製作一個作品集網站,那麼你可以添加你的相關作品。 這完全取決於您創建的網站類型。
添加完內容後,您可以使用各種工具和外部第三方應用程序來配置您創建的網站。 通過這樣做,您可以為您的網站添加更多功能。
令人高興的是,大多數網站建設者都提供各種第三方應用程序和擴展程序以進一步增強功能。
發佈網站
成功完成上述步驟後,網站開發就大功告成了。 並準備好發布您的網站。
但是,我們建議您從上到下瀏覽您的網站一次。 只是為了確保一切正常,並且您的網站上沒有錯誤。 此外,這是為了確保您的訪客擁有美妙的體驗。

畢竟,網站是您品牌擴展和信譽的基礎。
以下是您可以執行的操作的快速列表:
- 校對你寫的任何東西,因為有時在寫作過程中可能會漏掉小錯誤。
- 檢查圖像是否優化良好、加載速度快且看起來很棒。
- 您還可以使用帶有各種工具的網站構建器來檢查剛剛創建的網站的速度。
- 確保您的網站在所有主要瀏覽器和設備上都能正常運行。
- 查看您的網站構建器的設置是否正確。 要獲得嚴格的指導,請探索相關網站構建器平台的資源。
好極了! 您已經完成了自己使用網站構建器構建網站的過程。 最後但並非最不重要的一點是,您可以按所選網站構建器上的“發布”按鈕來讓您的網站上線。
監控統計數據並繼續改進
一旦您的網站正式上線,它將準備好處理網站流量。 並為遊客提供各種服務。
但您作為網站所有者的責任並不止於此。 您需要了解啟動網站只是一個起點。

因此,您應該繼續推廣和改進您的網站,同時密切關注其統計數據。
您還可以查看我們關於網絡分析對企業的好處的文章,以更深入地了解它。
話雖如此,讓我們繼續本文的以下部分。
Website Builder 與 CMS – 有什麼區別?
安靜的時候,您可能同時聽說過很多關於網站建設者和 CMS(內容管理系統)的信息。 所以,你可能會有這樣的問題:
- 術語“建站神器”和“CMS”是否具有相同的含義?
- CMS 與網站建設者的確切區別是什麼?
- 如果它們是獨立的平台,哪一個更可取?
好吧,你會了解所有的。 因此,我們在這裡向您介紹網站構建器和 CMS 之間的主要區別。 看一下下表:
| 基礎 | 網站建設者 | 內容管理系統 (CMS) |
| 描述 | Website Builders 是多合一平台,旨在使構建網站的過程更加高效和快速。 | CMS 是一種在 Web 服務器上運行的軟件程序,使您能夠在數據庫中創建、存儲、搜索和管理信息。 |
| 例子 | Wix、Shopify、Squarespace 等平台是著名的網站建設者。 | WordPress.org、Joomla、Drupal 等是一些廣泛用於創建網站的 CMS。 |
| 便於使用 | 如果您想要一個具有基本功能的最小網站,它通常是最簡單的選擇之一。 | 準確地說,CMS 為您提供了複雜的定制可能性。 因此,您需要具備一點技術知識。 |
| 包裝類型 | 您將在建站神器訂閱計劃中獲得託管、域和其他支持功能。 | CMS 不附帶託管域或任何其他支持功能。 意思是,您必須單獨購買它們。 |
| 特性和功能 | 網站建設者俱有有限的特性和功能。 您可以使用的第三方擴展的數量非常有限。 | CMS 為您提供了很大的增長和可擴展空間。 因為您可以使用大量插件、工具和其他軟件來增強網站的功能。 |
| 移民 | 使用網站構建器構建的網站需要更多的努力才能從一個主機遷移到另一個主機。 | 您可以隨時使用 CMS 切換主機、更改域名以及對站點進行其他更改。 |
| 成本 | 一些網站建設者提供免費選項,但其中大多數都有明顯的品牌和其他限制。 但是,隨著站點的增長,您最終可能會升級到高級包以獲得更多功能。 | 從表面上看,CMS 通常比網站建設者成本更低。 儘管 CMS 通常是免費的,但您仍然需要為域、託管、第三方應用程序等付費。 |
| 適應性 | Website Builders 更適合個人博主、投資組合創建者和小型企業主。 | 如果您想在擴展網站時將其擴展到更高的視野,那麼 CMS 就是您的不二之選! |
有了這個,讓我們看看如何在本文的後續部分中選擇最佳的網站平台。
如何選擇最佳的建站平台?
個人目標的差異極大地決定了在一個體面的網站建設者中尋找的東西。 因為一個 Web 開發人員認為“好”的東西對另一個人來說可能不一樣。
然而,網站建設者有一些共同的基本特徵表明他們的卓越。
主要特徵如下:
i) 用戶友好性
使用網站構建器的全部目的是為了方便使用。 因此,您應該選擇一個用戶友好的網站構建器平台。
大多數網站建設者都具有“拖放”界面。 因此,只需點擊幾下即可重新定位頁面上的預編碼項目。 更重要的是,它們基於所見即所得的概念。 那指的是“所見即所得”。
因此,所有這些都有助於將您的注意力轉移到內容開發和推廣上,而不是停留在現場開發上。
ii) 定價
選擇合適的建站工具時要考慮的另一個重要因素是其定價。 或者,說與使用相關網站構建器相關的成本。

如今,由於市場競爭激烈,大多數網站建設者都提供物超所值的服務。 因此,您應該檢查它是否提供免費服務,如域、SSL、企業電子郵件、電子商務功能等。
如果沒有,那麼您將不得不計算與小企業主相關的額外成本。
iii) 主題模板和定制可能性
確保您選擇的網站構建器平台為您提供廣泛的設計可能性。 更準確地說,您應該檢查它是否具有:
- 一個完全可配置的設計套件,涵蓋圖形設計、分層、顏色和字體。
- 為用戶提供範圍廣泛的模板以供選擇,您可以在其中對每個模板進行一定程度的修改。
- 一個集成的圖像編輯器,使您網站上的視覺效果引人注目且身臨其境。
- 通過適應移動格式,使移動用戶的內容可讀且美觀。
所有這些都可以幫助您為您的網站添加不同的設計風格。
iv) 分析和 SEO 工具
監控網站的在線性能是其發展的關鍵方面之一。 今天,您可以監控潛在買家在您網站上的每一次接觸。 所有這些都使用精確的分析和 SEO 工具。

你能明白:
- 分析工具:大多數網站都希望在谷歌等搜索引擎上排名更高。 因此,您應該驗證 Google Analytics 是否已完全集成到您的網站中。
- SEO 工具:大多數知名網站建設者都有內置的 SEO 工具,可幫助您優化網站以提高搜索引擎排名。 這包括一個簡單的關鍵字生成器、元數據集成等。
因此,請確保您選擇的網站構建器涵蓋這些組件,以便您有未來增長的潛力。
v) 額外功能
那麼,您是否打算建立一個更複雜的網站,例如電子商務網站? 然後,確保您的網站構建器包含額外的功能,例如:
- 支持來自各種流行支付網關的支付集成,如 PayPal、Stripe 等。
- 包括購物車、廢棄的購物車恢復和其他功能,使電子商務流程順暢。
- 提供後端,以便您可以從一個位置跟踪您的庫存和庫存。
- 快速加載您的網站,以便訪問者可以輕鬆訪問內容和服務。
- 它應該非常靈活,以便您可以構建一個完全滿足您需求的網站。
- 可擴展性也是一個關鍵因素,因為您需要能夠隨著網站的成功發展而發展。
上述功能是您電子商務網站的基石。 因此,訣竅是選擇一個可以毫不費力地整合每一個的網站建設者。
vi) 客戶支持
最後但並非最不重要的一點是,您在構建網站時可能會遇到任何類型的問題,這是非常令人愉快的。 在這種情況下,客戶支持起著至關重要的作用。

因此,選擇一個網站構建器,它可以通過專門的團隊提供體面的客戶支持。 這可以幫助您處理網站建設過程中的任何緊急情況。
話雖如此,讓我們看看如何在接下來的部分中使用一些最受歡迎的網站建設者。
初學者如何使用建站神器?
早些時候,我們已經探討了網站建設者的實際工作方式。 現在,讓我們看看一些最受歡迎的網站建設者。 以及本節中如何為絕對初學者使用它們。
在我們指導您完成此過程時堅持我們。
1. Elementor Cloud – WordPress 網站生成器
Elementor Cloud 本質上是一個 WordPress 網站構建器,它將 Elementor 網站構建器與雲虛擬主機相結合。 因此,這有助於您從一個位置託管、開發和管理您的 WordPress 網站。

簡而言之,您可以使用 Elementor 託管來託管您的 WordPress 網站,並使用 Elementor Pro 對其進行編輯。 並通過其用戶友好的儀表板控制一切。
對於其他 CMS 平台,您通常需要購買域名、找到託管公司並使用 CMS 進行託管。 但是使用 Elementor Cloud,您可以在一個位置獲取所有內容,而無需知道如何編碼。
主要特徵
- 全面簡化設置和維護 WordPress 網站的過程。
- Google Cloud Platform 用於構建其基礎架構。 因此,這使其成為市場上非常真誠和可靠的託管服務。
- 購買 Elementor Cloud 時,可以訪問稱為 Elementor Pro 的高級 WordPress 頁面構建器。
- 提供快速託管設置選項。 購買計劃,輸入一些信息,即可享受插件、模板和其他功能的訪問權限。
- 創建 Elementor 帳戶後,WordPress 會立即安裝在您的 Elementor Cloud 網站上。
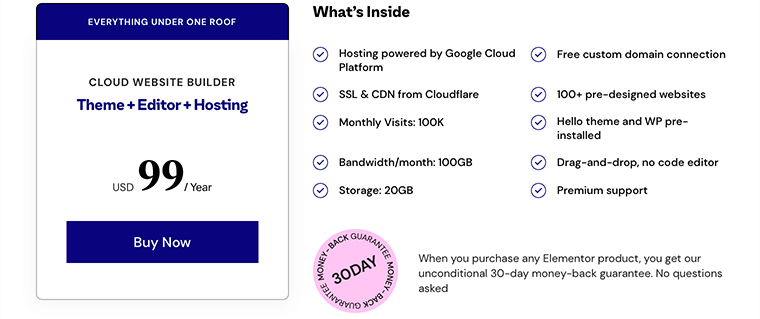
- 包括 100 GB 帶寬和每月 10 萬次網站訪問量。 因此,您可以穩步提高網站的商業收入。
成本
談到成本,Elementor Cloud 的定價為每年 99 美元。 您可以通過訂閱獲得所有內容,包括 Elementor Pro 功能和內置託管。

最好的部分是,一旦您購買了它,就無需購買其他託管計劃或 Elementor Pro 許可證。
但是,每個訂閱僅支持 1 個網站。 因此,如果您想擁有多個網站,則必須為每個網站購買 Elementor Cloud。
如何使用它來建立網站?
您可以毫不費力地使用 Elementor Cloud 來構建您的網站。 跟隨我們,我們將指導您完成以下步驟。
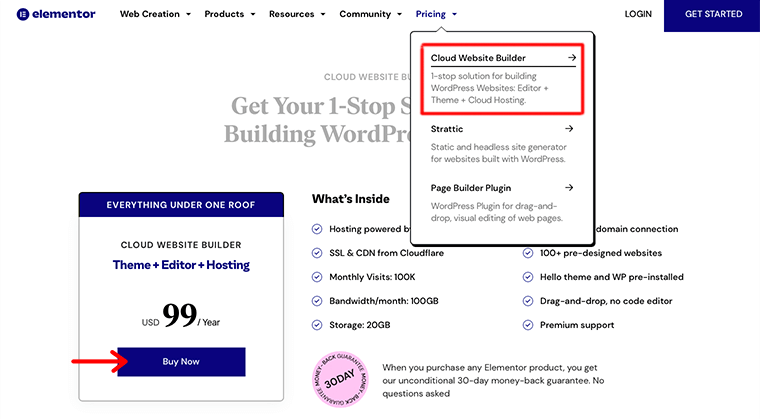
第 1 步:購買 Elementor Cloud Website Builder 計劃
轉到 Elementor 網站,將鼠標懸停在導航菜單上的“定價”部分,然後單擊 Cloud Website Builder。
現在,您需要單擊“立即購買”按鈕購買設置 WordPress 站點的計劃。

之後,您所要做的就是創建一個帳戶並填寫您的賬單信息和其他詳細信息。 然後完成購買流程。
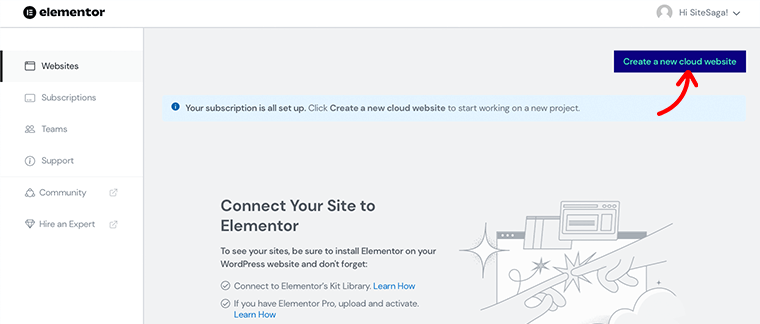
第 2 步:登錄 Elementor Cloud 儀表板以創建新的云網站
購買過程成功完成後,您將在電子郵件帳戶中收到Elementor Cloud 儀表板的登錄憑據。
使用它,登錄到您的 Elementor Cloud 儀表板。 這樣,您就可以在左側導航欄中找到各種菜單。

同時,您還會找到“創建新的云網站”選項。 只需單擊它即可開始使用 Elementor Cloud 創建新網站的過程。
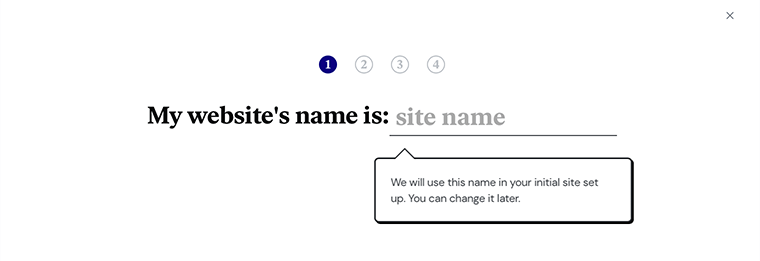
第 3 步:設置網站域並指定您的網站詳細信息
接下來,系統會提示您“為您的網站選擇合適的名稱” 。

之後,它會根據您的網站名稱為您設置網站域名。 但是,您可以稍後根據需要更改和調整它。

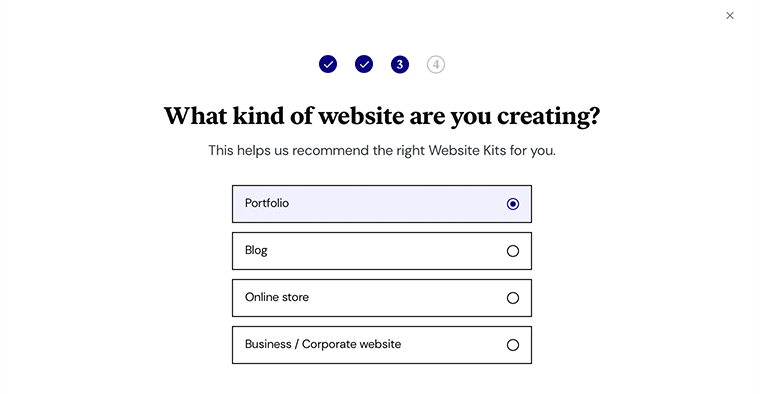
在線下,系統會要求您“選擇您正在構建的網站類型” 。 基本上,您可以看到 4 個選項。 即,投資組合、博客、在線商店和商業/公司網站。

只需選擇您願意創建的那個。
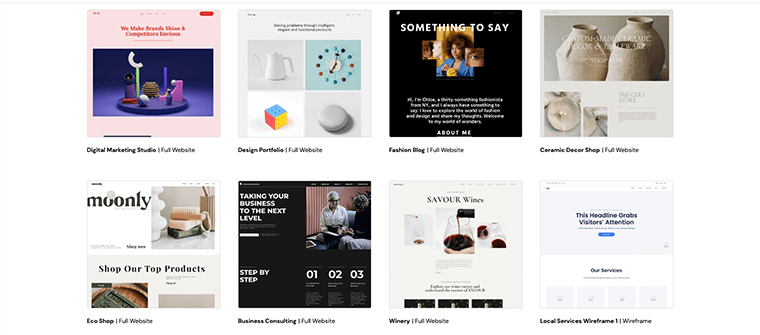
第 4 步:選擇您的網站工具包
然後,系統會提示您選擇網站工具包。 基本上,網站工具包是 80 多個預製網站設計的集合,具有 Elementor 創建的廣泛功能。

選擇您喜歡的網站工具包後,您將看到“從這個工具包開始”選項。 另外,如果您想從頭開始創建網站,還可以單擊“我寧願從頭開始按鈕” 。
第 5 步:進行進一步必要的配置
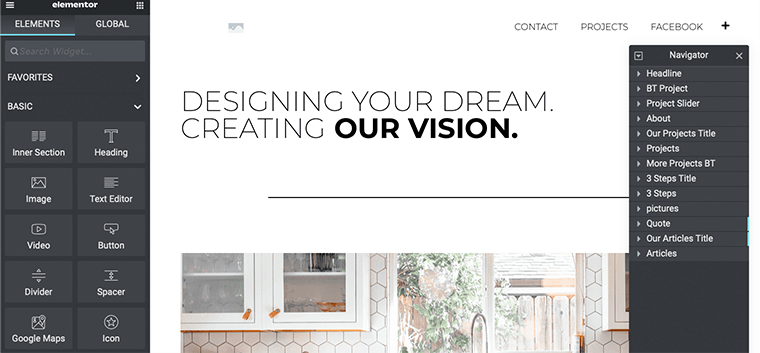
單擊您選擇的選項後,將啟動網站配置嚮導。 很快,您將被發送到您的 Elementor 儀表板,您可以在其中開始進行進一步的必要配置。

此外,您可以在完成設計、定制和其他內容添加過程後讓您的網站上線。
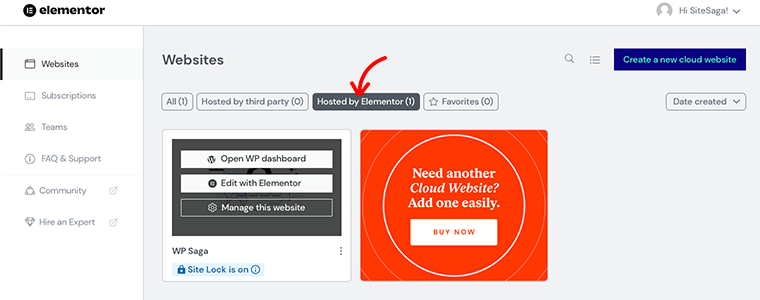
此外,您可以從 Elementor Cloud 儀表板管理您的網站。 您所要做的就是單擊“管理此網站”並進行必要的更改。

您想了解更多關於 Elementor Cloud 的信息嗎? 然後,您絕對應該查看我們關於 Elementor Cloud 評論的文章,以獲得更嚴格的見解。
2.蠟
Wix 是一個著名的網站建設者,擁有範圍廣泛的工具,可讓您完全控制如何建設您的網站。 如果您之前沒有任何技術經驗,那麼這絕對是您更好的選擇之一。

據統計,目前有超過 300 萬個網站使用 Wix。 它目前被 W3Techs 評為全球第三大最受歡迎的內容管理系統 (CMS)。
借助 Wix 的拖放式網站創建功能,任何人都可以快速輕鬆地創建創新網站。 此外,Wix 提供自己的網絡託管服務,就像任何其他完全託管的平台一樣。
主要特徵
- 提供數百個專業構建的、完全可編輯的模板。 因此,您可以構建您能想到的任何類型的網站。
- 提供自己的智能網站構建器,稱為 Wix ADI。 您所要做的就是回答幾個問題並做出選擇以完成您的網站。
- 具有拖放式 Wix 編輯器。 這意味著您可以隨心所欲地拿起和放下一個元素。
- 附帶獨家商務和電子商務套餐。 您幾乎可以獲得輕鬆創建電子商務網站所需的所有功能。
- 配備內置搜索引擎優化工具。 您可以修改網站上頁面的數據、頁面標題和描述。
- Wix 團隊處理網站安全和所有服務器級別維護的重要部分。
成本
Wix 是一個免費增值網站構建器。 您可以在免費 Wix 計劃下使用 Wix 子域免費創建網站,但您不能擁有自定義域名。
但是,如果您不想錯過任何尖端功能,則可以升級到高級版。 在 Wix 上,您可以在兩種不同的計劃類型之間進行選擇。 如下:
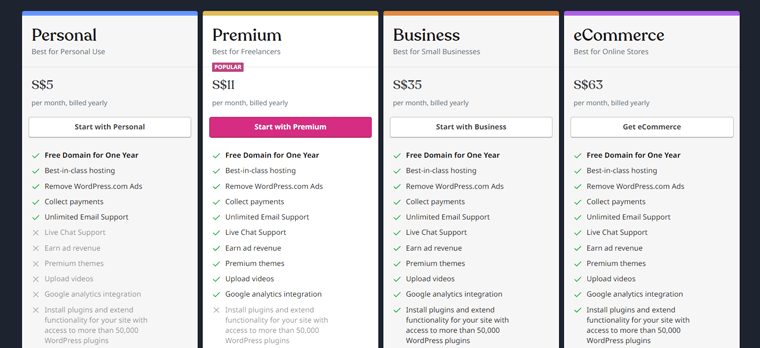
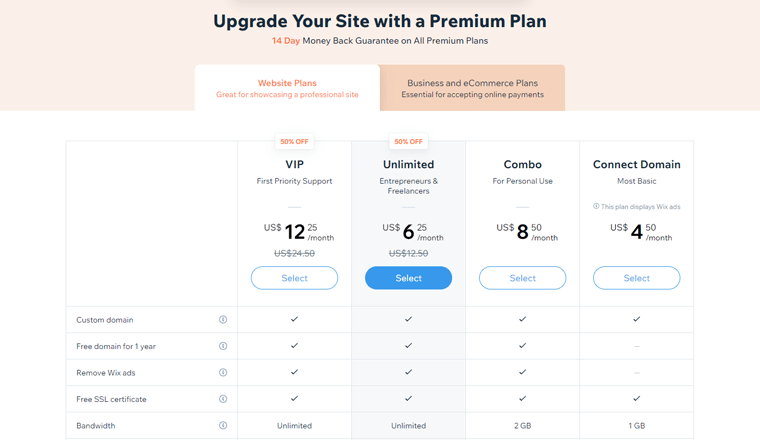
i) 網站計劃
這是創建和展示具有專業外觀的網站的最佳選擇。 在這裡,您可以根據以下定價方案升級到此計劃:

- 連接域:每月收費 4.50 美元。 您將獲得自定義域、免費 SSL 證書、1 GB 帶寬、500 MB 存儲空間、Wix 廣告和 24/7 客戶服務。
- 組合:費用為 8.50 美元/月。 您將獲得 1 年的免費域、3 GB 存儲空間、2 GB 帶寬和 24/7 客戶服務。
- 無限制:費用為每月 6.25 美元。 沒有 Wix 廣告、無限帶寬、10 GB 存儲空間等。
- VIP:每月收費 12.25 美元。 配備 35 GB 存儲空間、5 小時視頻和優先客戶服務。
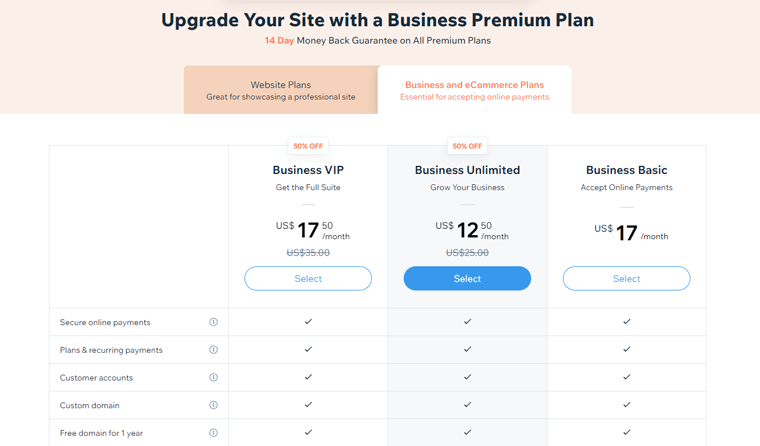
ii) 商業和電子商務計劃
如果您想啟動、發展和壯大您的公司,此計劃是合適的。 在這裡,您有以下升級到此計劃的價格選項:

- Business Basic:費用為 17 美元/月。 您將獲得 1 年的免費域名、安全的在線支付、自定義域名,並且沒有 Wix 廣告。
- 無限制:費用為 12.50 美元/月。 您將獲得自定義域、無限帶寬、1 年免費域和 35 GB 存儲空間。
- VIP:每月收費 17.50 美元。 附帶額外的無限帶寬、50 GB 存儲空間、無限視頻時間和優先客戶服務。
如果您在使用 Wix 後仍然不滿意,那麼 Wix 為您提供 14 天退款保證。
如何使用它來建立網站?
使用 Wix 建站神器創建網站非常簡單,即使對於初學者也是如此。 作為指導,我們將引導您完成接下來的幾個步驟。 按照我們引導你通過。
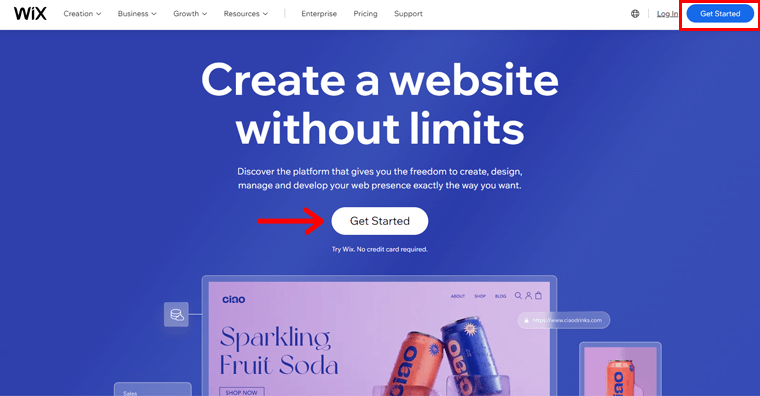
第 1 步:在 Wix.com 上註冊
首先,請訪問 Wix 的官方網站,在那裡您需要“註冊”才能開始使用免費版本。

您所要做的就是填寫要求的詳細信息,您將立即準備好製作您的網站。
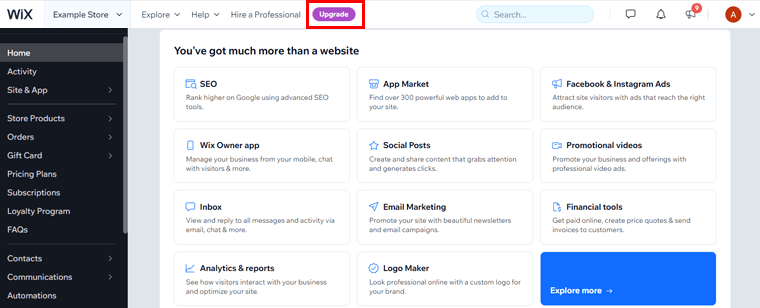
同時,如果您打算購買高級計劃,那麼您可以直接從您的網站儀表板升級它。
您所要做的就是單擊左側的“升級”按鈕。 然後,選擇您要購買的計劃類型。 那就是網站計劃或商業和電子商務計劃。

然後,輸入您的付款詳細信息並完成購買過程。
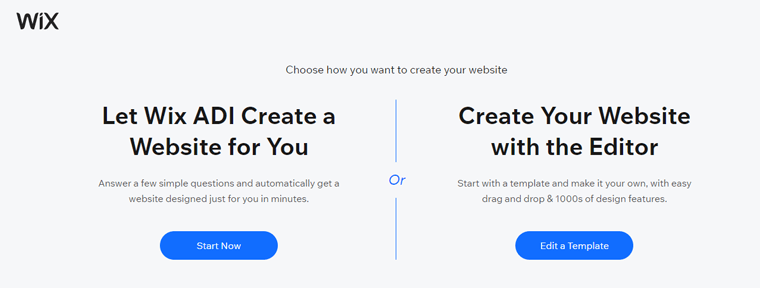
第 2 步:選擇 Wix ADI 或 Wix Editor 來創建您的網站
如前所述,Wix 為您提供了 2 種自行創建網站的方法。 一種是通過其智能網站構建器,即Wix ADI 。 另一個是拖放編輯器,即Wix Editor 。
成功註冊 Wix 帳戶後,系統會提示您在“Wix ADI”和“Wix Editor”之間進行選擇。

根據您的選擇,期待以下步驟。
第 3 步:使用 Wix ADI 構建網站
如果您正在考慮使用 Wix ADI 構建網站,則應單擊“Wix ADI”選項。
之後,系統會詢問您幾個關於您網站的內容的問題。 有了它,您可以選擇主題、主頁設計、字體顏色和其他要求的細節。

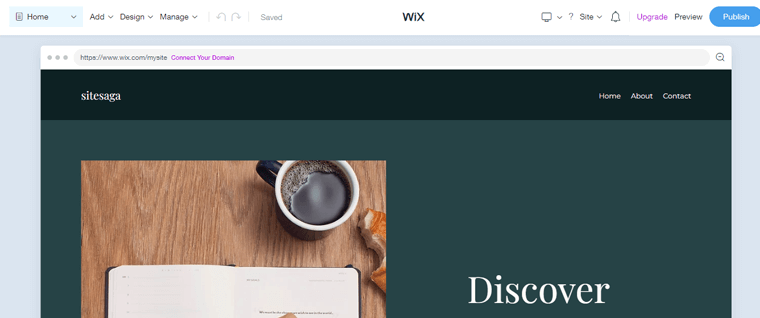
接下來,您可以開始添加幾頁。 這樣,系統將為您創建一個新網站。 此外,您還可以訪問“Wix ADI 編輯器”。 使用它,您可以進一步修改網站以滿足您的需要。

完成編輯後,您可以點擊“發布”按鈕讓您的網站上線。
第 4 步:使用 Wix 編輯器構建網站
現在,如果您打算使用Wix Editor構建網站,那麼您當然應該在第 2 步中單擊 Wix Editor 選項。
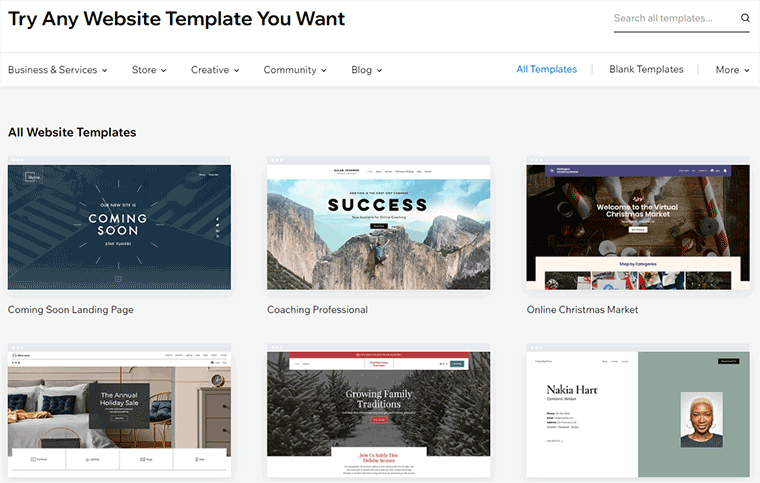
之後,您可以看到所有基於利基的模板。 此外,還有免費和高級模板。
如果您使用的是免費計劃,那麼您也可以使用免費計劃。 同時,如果您升級到高級計劃,則沒有任何限制。

此外,請確保正確預覽主題並在確定之前查看其詳細信息。 因為一旦您使用 Wix 適應了模板,您就無法更改模板。
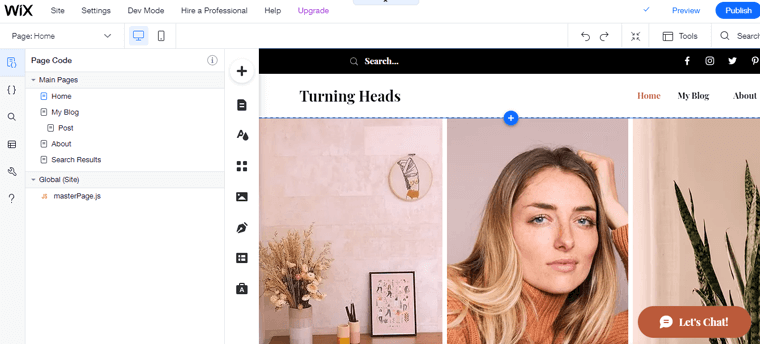
選擇主題模板後,您將進入 Wix 編輯器。 老實說,Wix Editor 比 Wix ADI 提供更多的靈活性。

使用它,您可以根據自己的選擇定制任何您想要的細節。 例如頁面背景、網站過渡等等。 一切都只是通過拖放。
完成自定義後,您可以點擊“發布”按鈕讓您的網站上線。
3.購物
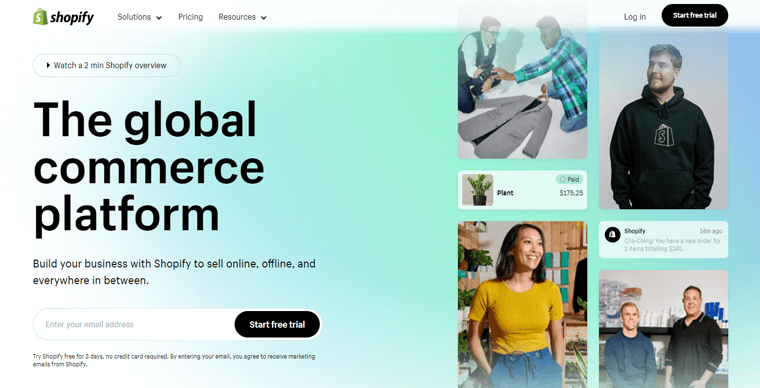
Shopify 是最受歡迎的電子商務構建器之一,可讓您建立在線商店並銷售您的商品。 這是啟動您的電子商務網站或在線商店的絕佳平台。

準確地說,它包括您可以編輯和個性化以啟動在線商店的預建在線商店。 並且,進一步,開始銷售產品和服務。
Shopify 的主要目的之一是使任何人都可以在沒有任何編碼或設計知識的情況下創建自己的在線商店。 不過,如果您非常熟悉 HTML 和 CSS,您肯定會受益匪淺。
主要特徵
- 提供來自 Shopify 主題的大量主題。 這有助於您將自己喜歡的外觀和感覺帶入您的商店。
- 集成 Shopify Payments 以接受在線支付。 此外,它還接受通過 Apple Pay、Amazon Pay 和 PayPal 等網關進行的支付。
- 您可以從 Shopify 應用商店獲取大量免費和付費應用,以增強您網站的功能。
- 允許您在許多互聯網平台上銷售您的商品,包括 Facebook、亞馬遜、Messenger、Instagram 等。
- 使您能夠訪問 Shopify Analytics 和數據,以幫助您了解您的銷售和客戶。
- 免費消息軟件 Shopify Ping。 因此,您可以從一個位置進行實時聊天並管理您所有的團隊和客戶通信。
成本
Shopify 是一個高級平台,您可以使用多個定價層。 每個計劃都不僅僅是建立電子商務網站的能力。 準確地說,您可以獲得託管、域註冊以及維護服務。
以下是 Shopify 的價格選項:

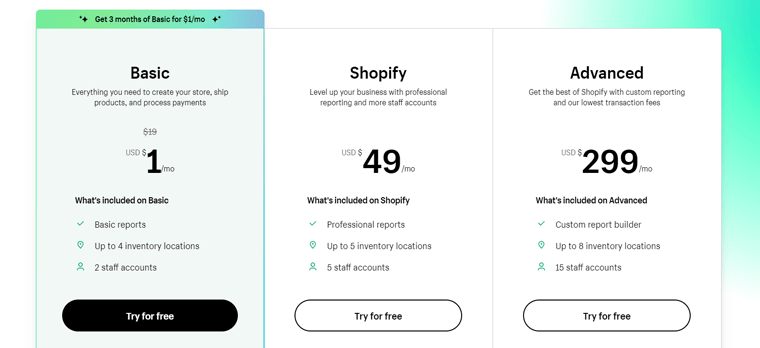
- 基本:費用為每月 1 美元(前 3 個月)以及 2% 的交易費。 附帶無限產品、2 個員工帳戶、4 個庫存位置、基本報告等。
- Shopify:每月收費 49 美元,外加 1% 的交易費。 包括所有基本功能。 加上 5 個員工帳戶、5 個庫存位置、標準報告等。
- 高級:每月 299 美元以及 0.5% 的交易費。 包括所有 Shopify 功能。 加上 15 個員工帳戶、8 個庫存位置、高級報告等。
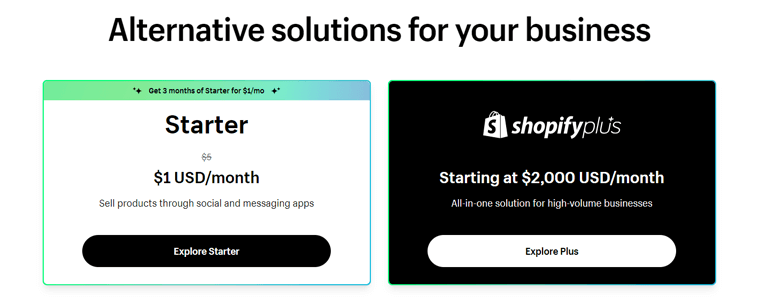
此外,您還可以找到其他 2 個單獨的計劃。 他們是:

- 初學者:前 3 個月的費用為每月 1 美元。 該計劃提供禮品卡、接受卡付款、財務報告等。
- ShopifyPlus:每月花費 2000 美元。 該計劃附帶 60% 的結帳速度、產品頁面上的 3D 媒體等。
更不用說,Shopify 還提供 14 天免費試用選項。 您可以使用此選項在不使用任何信用卡的情況下測試平台,然後再使用它。
如何使用它來建立網站?
使用 Shopify 的網站構建器,構建電子商務網站非常簡單。 我們將引導您完成以下幾個步驟以提供方向。 按照我們的指導進行操作。
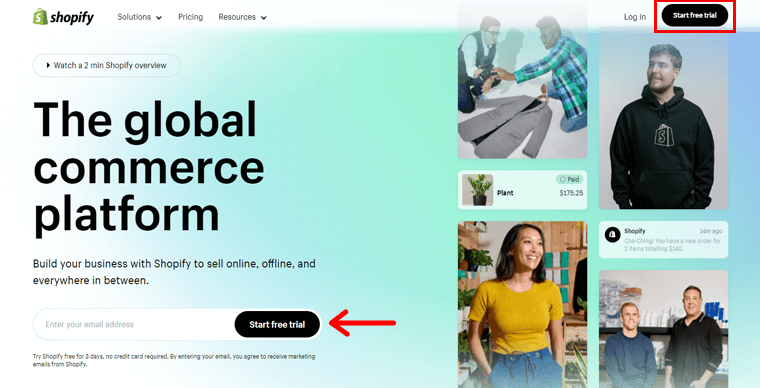
第 1 步:登錄 Shopify 帳戶
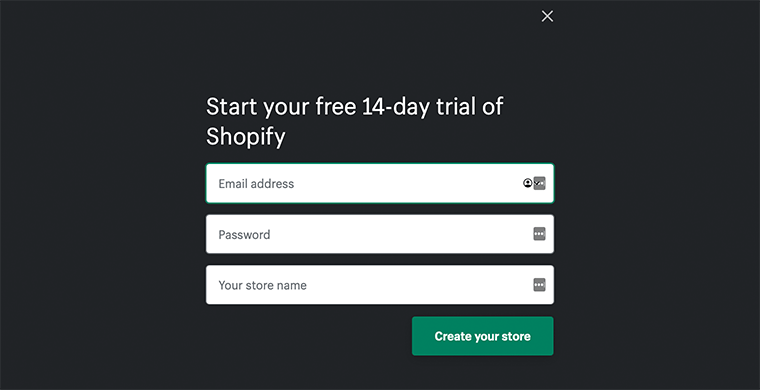
首先,請訪問 Shopify 的官方網站。 如前所述,Shopify 為每個包提供 14 天的免費試用計劃。 所以,最好去做。 為此,您只需單擊“開始免費試用”按鈕即可。

執行此操作後,將彈出一個表單,您可以在其中添加憑據和商店名稱。 然後,點擊“創建您的商店”按鈕。

之後,您必須添加一些個人和企業詳細信息才能完成註冊過程。
第 2 步:洞察 Shopify 控制面板
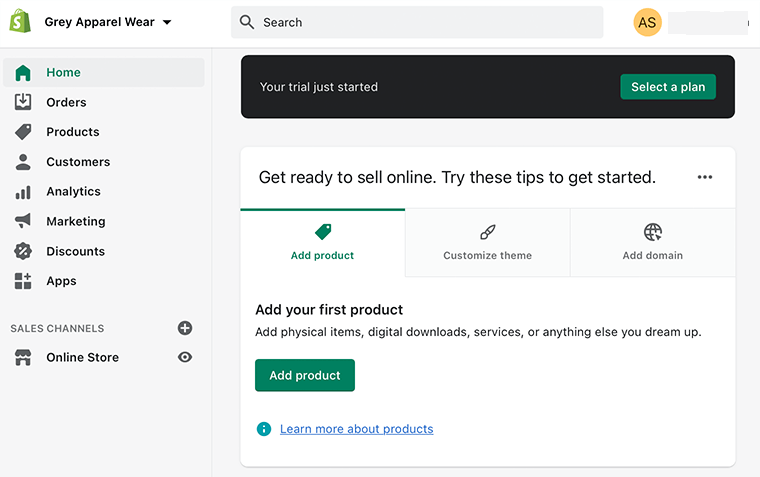
成功創建 Shopify 帳戶後,它將直接引導您進入Shopify 控制面板。
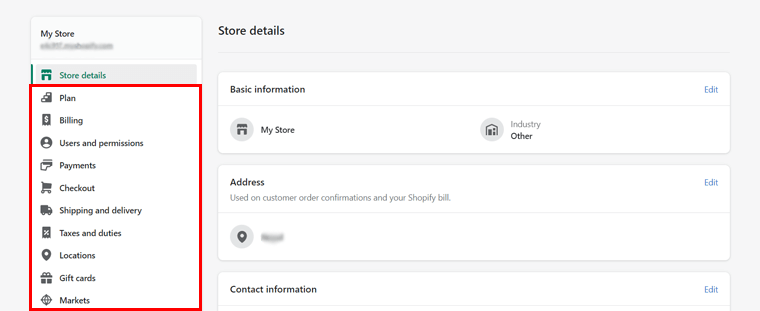
您可以看到它們具有時尚現代的界面,左側欄中列出了所有功能。 僅舉幾例,它們是訂單、產品、客戶、分析等。

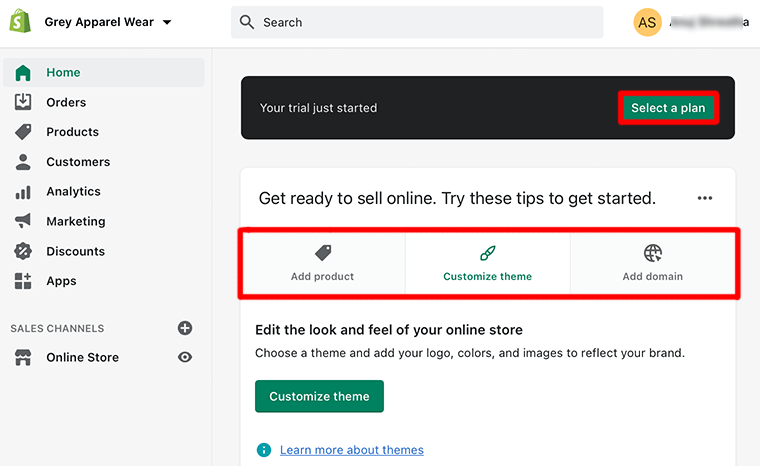
同樣,您可以在頁面右側的頂部選擇一個計劃。 從那裡,您可以根據您的業務性質選擇任何可用選項。

此外,添加產品、自定義主題和添加域等選項就位於其下方。 您可以使用這些首選選項更輕鬆地準備在線銷售。
第 3 步:選擇您喜歡的 Shopify 主題並開始自定義
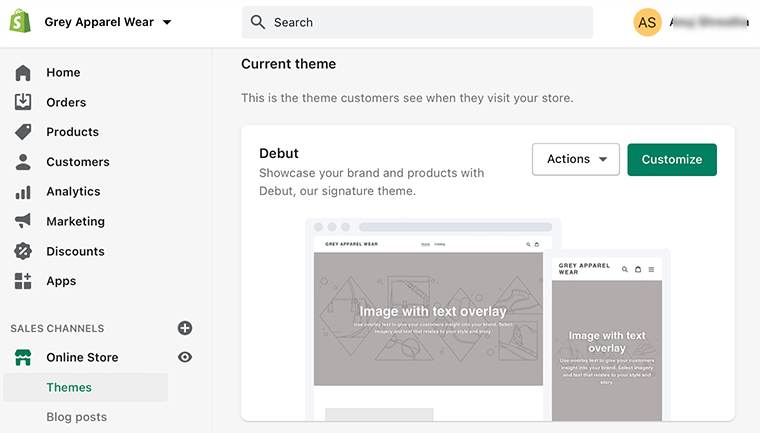
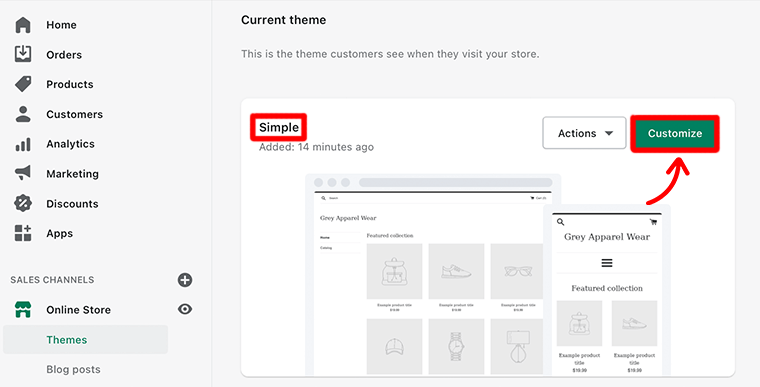
您可以從 Shopify 控制面板按照您想要的方式開始創建您的在線商店。 但是,如果您剛剛起步,最好從自定義 Shopify 主題開始。
為此,如果您想使用默認的 Shopify 主題,只需單擊“自定義主題”選項即可。

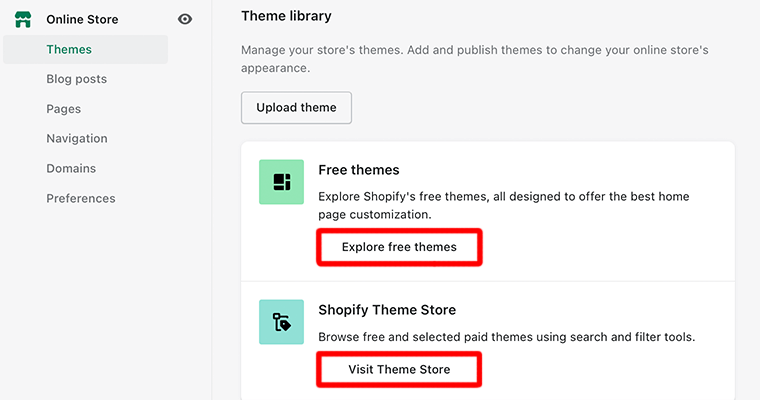
或者,您也可以從“主題庫”部分選擇您喜歡的主題。

找到喜歡的主題後,只需單擊它即可。 這將進一步打開有關該主題的其他詳細信息。 您可以選擇主題樣式並進行其他必要的更改。
此外,將其替換為默認主題並通過單擊“自定義”選項進行必要的自定義。

第 4 步:將產品添加到您的在線商店
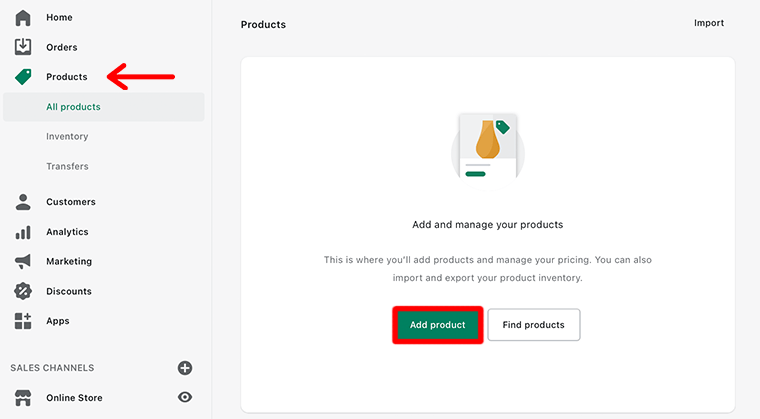
現在,是時候將產品添加到您的在線商店了。 為此,您需要轉到“產品”選項卡並單擊“添加產品”選項。

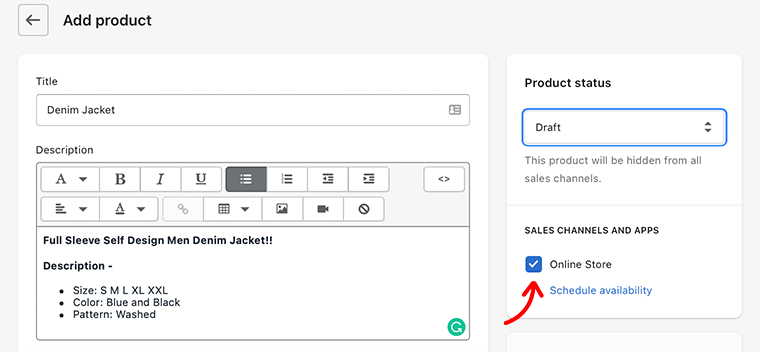
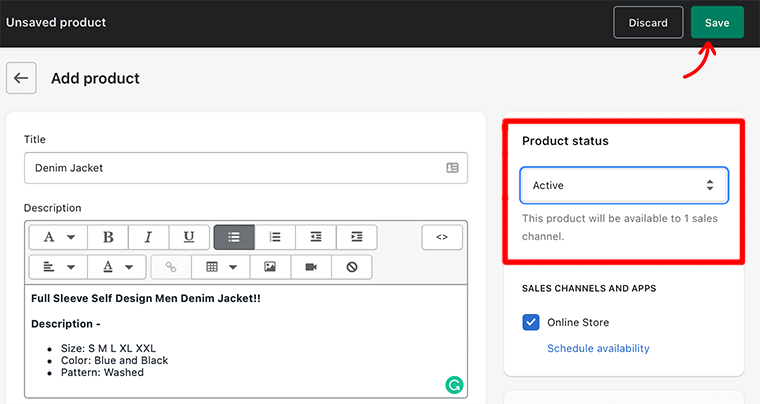
一旦你這樣做,你會看到一個“產品”頁面。 在這裡,您可以添加產品信息,例如標題、描述、價格、圖片和產品的其他詳細信息。

完成所有操作後,您可以單擊“保存”按鈕以完成商店的產品添加過程。

第 5 步:配置其他電子商務設置
接下來,您可以在“設置”選項卡上找到各種電子商務設置。 例如付款、銷售渠道、結帳等。

通過簡單地瀏覽每個電子商務設置,您可以快速進行必要的配置。
第 6 步:選擇您的域並啟動您的商店
最後但同樣重要的是,如果您想要一個看起來更專業且不包含 myshopify.com 子域的域,則必須購買新域。
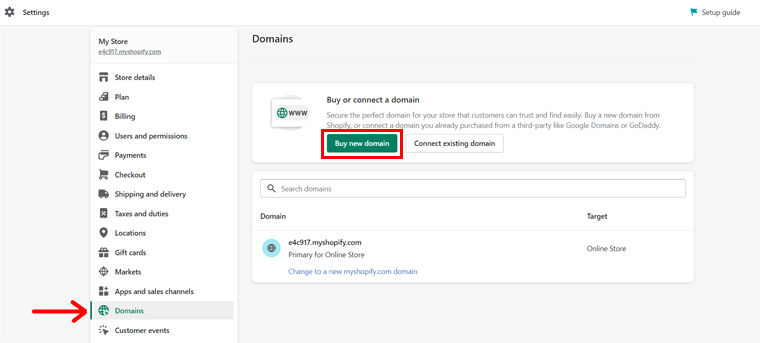
為此,請轉到“商店詳細信息”並選擇“域”選項以購買新域。

如果您對網站的結果感到滿意,您可以“發布”它並使其公開可用。 但首先,請確保您已經制定了 Shopify 計劃。 這樣,經過所有這些努力,終於到了揭開您的商店面紗的時候了。
想了解更多關於 Shopify 電子商務網站構建器的信息嗎? 然後,您應該查看我們關於什麼是 Shopify 的文章以獲得更全面的見解。
結論
這就是所有的人! 關於什麼是網站構建器以及初學者如何使用它的文章已經結束。
希望我們相信本文對您理解您需要了解的有關網站建設者的一切有所幫助。 這包括它的重要性、工作流程、選擇時要考慮的事項等等。
如果您對網站構建器域有任何疑問,請隨時在下面的評論部分留下您的想法。 我們很樂意消除您的困惑。
您可能還喜歡我們的其他類似文章,例如什麼是登錄頁面以及什麼是 Instagram 上的個人博客。
如果您覺得值得,請與您的朋友和家人分享這篇關於什麼是網站構建器以及如何為初學者使用它的文章。
最後,記得在我們的社交媒體賬號 Facebook 和 Twitter 上點贊和關注我們,以關注我們即將發布的文章。
