什麼是網站圖示以及如何建立網站圖示?
已發表: 2024-10-07什麼是網站圖示?網站圖示是出現在網頁瀏覽器中的網站圖示或小圖像。精心設計的網站圖示對於幫助您的網站在網路上脫穎而出至關重要。
因此,創建和使用網站圖標對品牌塑造有很大幫助。因此,我們隨時幫助您提高品牌認知度和使用者體驗。
本文總結了有關網站圖示的所有內容。此外,它還展示了創建網站圖標並將其添加到網站的過程以及基本指南。
廢話不多說,我們直接進入正題吧!
A.什麼是網站圖示?
網站圖標(favorite icon 的縮寫)是一個小的、通常為16×16 像素的圖標,用於在網頁瀏覽器上直觀地表示您的網站。它顯示在多個位置,包括瀏覽器標籤、搜尋列結果和書籤。
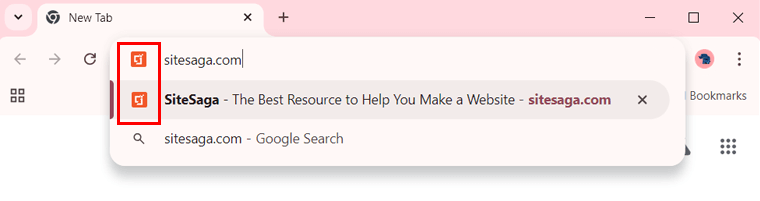
例如,下圖是我們網站 SiteSaga 的圖示。

網站圖示的主要目標是幫助使用者識別網站,即使開啟了多個瀏覽器標籤也是如此。所以,這個小圖形就是您網站的視覺表示。它可以讓您的受眾快速發現並透過它返回您的網站。
事實上,網站圖標與徽標不同。但它們是相關的,因為企業有時會使用其徽標的一部分來創建網站圖標,以保持品牌一致性。這可以是簡單的設計或一些文字字元。
現在,讓我們看看您會看到網站圖示的不同位置。
B.在哪裡可以看到網站圖示?
網站圖示位於識別您網站的關鍵位置。其中包括網頁瀏覽器標籤、書籤欄、最常被存取的應用程式、歷史記錄結果、搜尋欄及其推薦。
讓我們直觀地查看這些位置上網站的圖示。在這裡,我們參考的是 Chrome 瀏覽器。
1. 網頁瀏覽器標籤
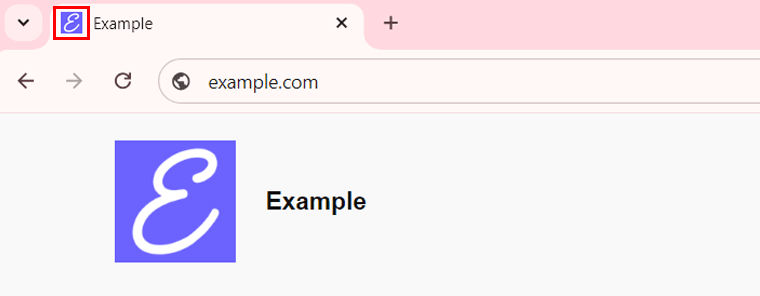
您可以在瀏覽器標籤上的網頁名稱之前找到網站的圖示。

2. 書籤欄
網站的圖示出現在書籤清單中網頁名稱之前。

3.訪問量最大的應用程式
此外,Chrome 上的「最常造訪」應用程式或「捷徑」部分中會顯示一個大圖示和網站名稱。在其他瀏覽器上,這可能會出現在「工具列」部分中。

4. 瀏覽器歷史記錄
如果您查看瀏覽器歷史記錄,那麼除了特定的網頁名稱之外,您還可以找到網站的圖示。

5. 搜尋欄及其推薦
此外,假設您嘗試在瀏覽器的搜尋欄上搜尋網站或網頁。在那裡,您還可以在搜尋欄上找到網站圖標和網站 URL 或其建議,以幫助您快速打開它。

由於許多地方都使用了網站圖標,您可能想知道使用它們的優點是什麼。接下來就知道了!
C.使用網站圖示的好處
如前所述,網站圖示對您的網站有益。但如何呢?讓我們來看看:

- 建立品牌知名度:網站圖示可以顯著幫助您在瀏覽器、書籤和搜尋結果中增強品牌形象。徽標匹配的圖標更容易被用戶識別。
- 增強用戶體驗:如果用戶透過網站圖示識別您的網站,那麼它會提供流暢高效的瀏覽體驗。
- 最大化點擊率(點擊率):搜尋引擎結果中可識別的圖示可以提高網站吸引力,從而提高點擊率。因此,它可以提高您網站的知名度。
- 增加信任:精心設計的網站圖示可以提高使用者的可靠性。這是因為與那些沒有完善的網站相比,這個完善的網站是值得信賴的。
- SEO 表現:您的網站圖示不會直接提高您的網站效能和 SEO。然而,其他因素也可能導致這種情況。
有了這些好處,您現在想要建立一個網站圖示並將其新增至您的網站。不是嗎?但在此之前,這裡有一些需要遵循的基本準則。
D.建立網站圖示的基本準則
精心設計的網站圖標對於對網站的品牌認知度產生最大的正面影響至關重要。因此,您的網站圖示在建立過程中必須符合以下準則。
事不宜遲,讓我們來認識他們吧!
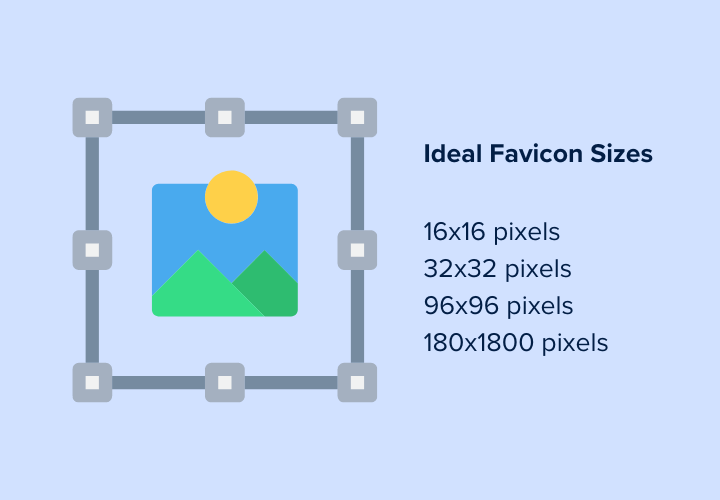
1. 選擇合適的尺寸
首先,選擇合適的尺寸對於確保網站圖示在不同平台上準確顯示非常重要。因此,您的網站圖示可以採用最常見且建議的尺寸16×16 像素。

為什麼?這是因為瀏覽器標籤、網址列和書籤清單使用此標準尺寸。因此,如果您選擇這個最安全的尺寸,所有主要的網頁瀏覽器都將支援您的網站圖示。
你猜怎麼著?您也可以出於各種目的創建多種尺寸的網站圖示。例如:
- 工作列捷徑的32×32 像素。
- 桌面捷徑的96×96 像素。
- Apple Touch 圖示為180×180 像素。
如果您以這些不同的尺寸建立網站圖標,那麼它們將適當縮放。最終,網站圖示在各種螢幕和裝置上都將看起來清晰。
2. 選擇相容的檔案格式
展望未來,您還必須為您的網站圖示選擇正確的文件格式。這將確保它在所有瀏覽器上看起來清晰並正常運作。
你可知道?最推薦和最常用的圖示格式是ICO 和 PNG 。原因如下:
- 最廣泛支援的網站圖示是ICO格式。這是因為它可以在文件內包含多種大小和解析度。因此,您可以將它們用於不同的平台。另外,它們也與各種瀏覽器相容。
- PNG格式因其高影像品質、透明度支援和無損壓縮而適合。總體而言,您將獲得清晰的視覺效果。

否則,您可以使用SVG格式,因為無論大小如何,它都具有可擴展性、快速且高品質。其他一些選項是 GIF 和 JPEG。
然而,ICO 和 PNG 是最受青睞的,因為其他格式的影像品質相對較低或不透明。
3. 選擇合適的顏色
您的網站圖示的顏色可以幫助您脫穎而出並在不同平台上被識別。為什麼?這是因為網站圖示很小,而且其強烈的對比色使它們一目了然。
因此,請確保為您的網站圖示選擇正確的顏色,以保持可見度和清晰度。以下是使用正確顏色時的一些提示:
- 根據多種背景顏色檢查您的網站圖示。根據廣泛使用的瀏覽器和平台,它可以是灰色、白色或黑色。
- 顏色最好與您的品牌相匹配,以便用戶可以識別它們。
4. 很少甚至沒有文字
接下來,由於網站圖示尺寸較小,因此最好在網站圖示上使用很少或不使用文字。如果您選擇包含文本,請僅保留一到三個字元。
這可以是您品牌名稱的首字母或縮寫。此外,文字必須清晰且整潔。
例如,Quora 網站使用其第一個字母“Q”作為其圖示。

同樣,許多品牌使用其企業名稱的單個字母來使他們的網站圖標易於識別。因此,如果您想要一個有影響力的網站圖標,您也可以使用您品牌的首字母。
5.透過標誌展示品牌形象
或者,您始終可以部分或全部使用您的徽標建立網站圖示。這是展示您的品牌形象的最佳方式之一。
例如,WordPress 的標誌和圖示都帶有一個首字母。這也可以是您對網站圖示的選擇。

如果您的商標很短,例如“Wix”,那麼您可以將其用作網站圖示。否則,進行調整,使其在小尺寸下工作。

這怎麼可能?只需使用徽標的關鍵元素即可。除了使用單首字母外,您還可以使用可識別的形狀。您徽標中的標誌性符號可以透過令人難忘的圖標有效地代表您的品牌。
例如,HubSpot 在其網站圖示中使用了其標誌中的創意「o」形狀。太棒了,不是嗎?

總的來說,使用網站徽標的一部分可以在您的品牌和受眾之間保持牢固的聯繫。
6.使用完美的網站圖示產生器工具
你猜怎麼著?您可以使用線上圖示產生器工具之一輕鬆建立自訂圖示來補充您的品牌。這些工具可以輕鬆地將您的設計轉換為各種瀏覽器和平台所需的正確格式和尺寸。
下面的清單列出了一些推薦的網站圖示產生工具:
| 網站圖示產生工具 | 描述 |
| Favicon.io | Favicon.io 是一個功能強大的工具,可以從圖像檔案、連結或文字產生網站圖示。您只需建立網站圖標,然後下載必要的文件即可。接下來,您可以透過複製提供的連結標籤將這些網站圖示圖像插入到您網站的 HTML 程式碼中。 |
| 帆布 | Canva 是一款使用者友善的設計工具,可輕鬆建立自訂圖示。它提供了廣泛的模板、圖標和設計元素。設計準備好後,以相容的格式下載,例如 PNG。 |
| 真實網站圖示產生器 | 另一個可讓您自訂和產生網站圖示的圖示產生器工具是 RealFaviconGenerator。它確保您的網站圖標在所有設備上看起來都很好。 |
| 網站圖示產生器 | 展望未來,Favicon Generator 讓您預覽您的設計在不同瀏覽器上的顯示方式。這可以幫助您輕鬆完成完美的網站圖示。 |
| Favicon.ico 和應用程式圖示產生器 | 最後,這個工具允許您上傳圖像並將其轉換為 ICO 格式。否則,您可以從圖示庫中選擇預製的設計選項。 |
我們強烈建議您使用 Canva 或 Favicon.io 作為您的網站圖示。然而,所有這些工具都可確保您的網站圖示針對所有情況進行精心設計和最佳化。
您打算使用哪些工具?在評論中提及它們。
7.定期更新或改進
與其他網站組件類似,您的網站圖示可能需要與您的品牌一起進行更改、更新或改進。因此,您必須定期更新或增強您的網站圖標,以配合您當前的品牌形象。
此外,瀏覽器和設備技術的進步可能還需要對網站圖示進行必要的改進。這是因為幾年前有效的網站圖標今天可能不再那麼有效。

因此,請定期針對新的螢幕解析度優化網站圖示。這確保了它在大多數設備和平台上保持清晰可見。
另外,測試網站圖標並進行必要的更新也至關重要。這使您的網站圖示符合現代簡約的設計,與您的用戶產生共鳴。
E.如何為您的網站建立網站圖示?
您已經到達本指南中最令人興奮的部分。現在,我們將向您展示如何建立網站圖示並將其新增至您的網站。是的,你沒看錯!
那麼,讓我們開始「Example.com」網站的流程。我們可以?
第 1 步:建立網站圖標
首先,您必須使用我們之前提到的生成器工具之一來建立網站圖示。它也可以是您喜歡的任何其他工具。
在這裡,我們將使用 Favicon.io 和 Canva 展示該過程以供參考。
1.使用Favicon.io
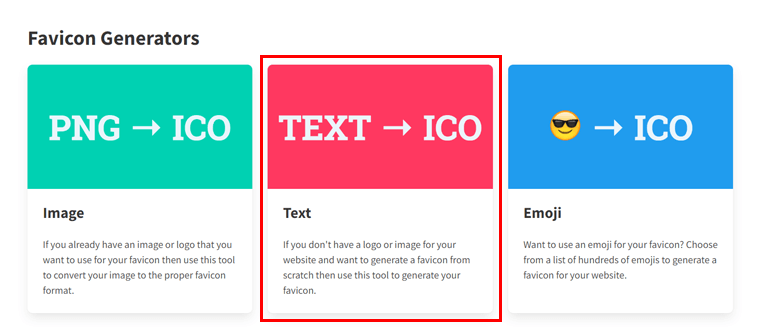
首先,請造訪 Favicon.io 網站。在主頁上,您將找到用於產生網站圖示的三個選項。
- 影像
- 文字
- 表情符號
其中,讓我們選擇「文字」 。

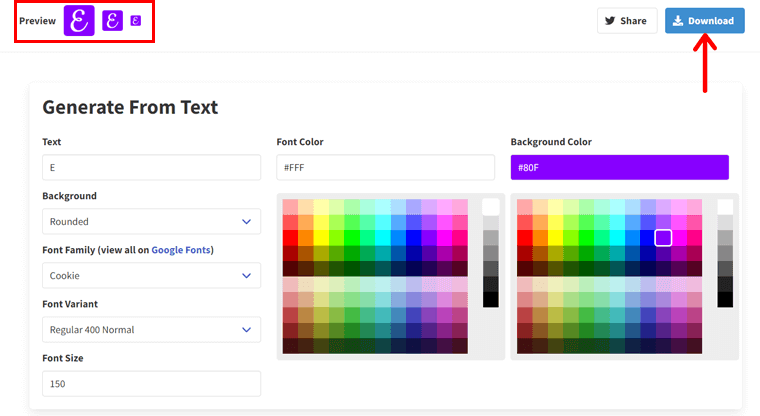
在下一頁上,輸入或選擇文字、字體顏色、背景顏色、背景類型、字體系列、字體變體和字體大小。

查看設計的網站圖示的頂部預覽後做出正確的選擇。確定後,按一下“下載”按鈕。

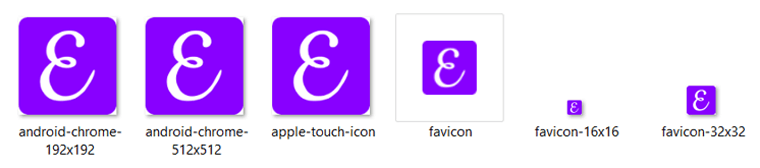
就這樣!稍後我們將展示如何使用或添加為各種設備和平台生成的這些圖標。

現在,先使用下一個工具。
2. 使用畫布
使用 Canva 建立網站圖示也很簡單。首先,請確保您已設定 Canva 帳戶(無論是免費帳戶還是高級帳戶)。
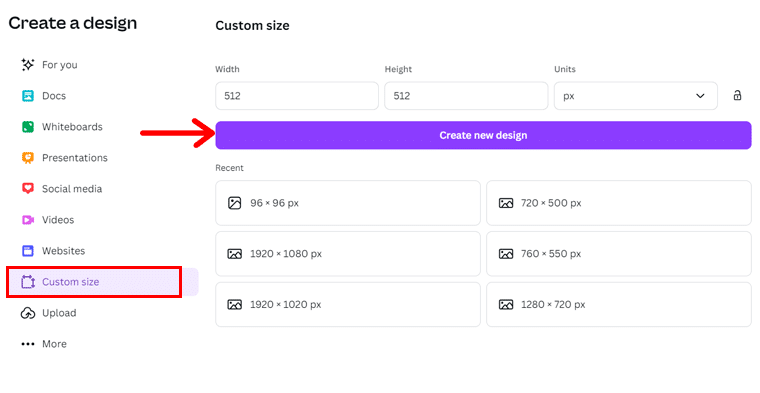
現在,按一下「建立設計」按鈕,然後按一下「自訂尺寸」選項。
在那裡,輸入圖像的高度和寬度。我們選擇512×512 像素。然後,按“建立新設計”。

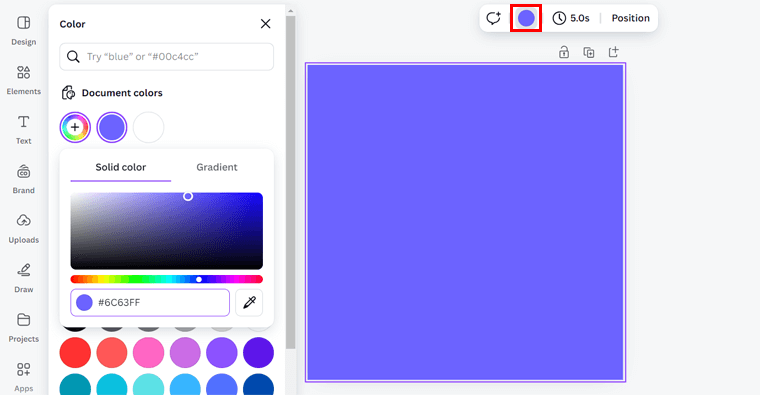
接下來,您可以先更改圖示的背景顏色。只需選擇圖示空間並點擊“背景顏色”。然後,選擇合適的顏色。

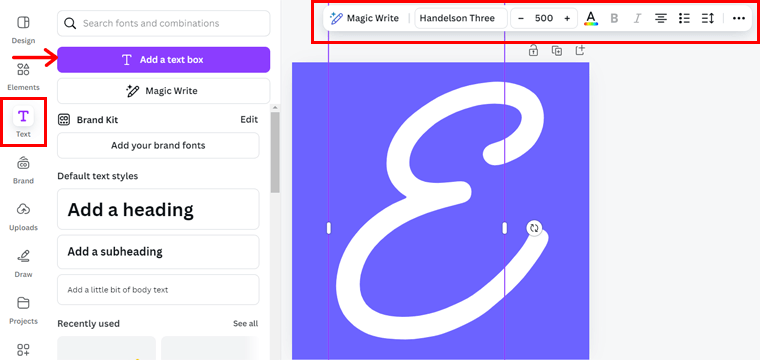
例如,讓我們新增一個品牌的單字母。因此,按一下“文字”選項,然後按一下“新增文字方塊”按鈕。
現在,輸入圖示圖示的第一個字母並開始自訂它。這包括使用工具列中的選項,包括字體系列、字體大小、字體顏色等。

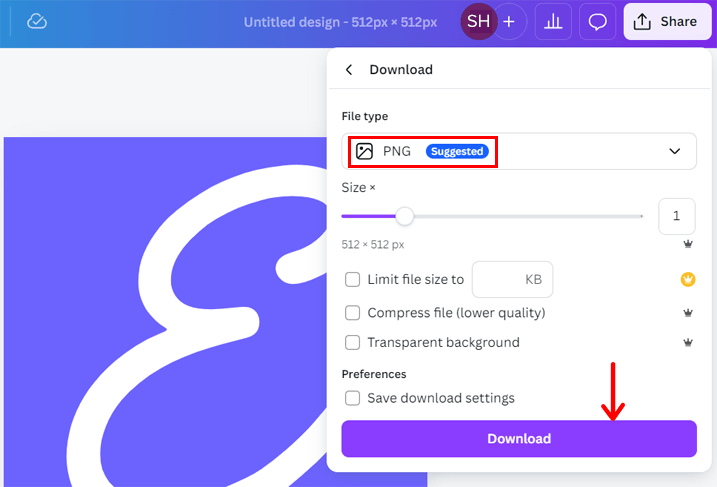
完成後,點擊右上角的「分享」按鈕。然後,按一下「下載」 。在那裡,確保檔案類型為“PNG” ,然後按“下載”。

同樣,您可以添加徽標並創建獨特的網站圖標。現在您已經有了新的網站圖示!

第 2 步:新增至網站
一旦您完成了您的網站圖標,就可以將其添加到您的網站了。根據網站圖示建立方式的不同,將其新增至網站的過程可能會有所不同。
讓我們先透過 HTML 程式碼新增網站圖示。
1. HTML
首先,告訴瀏覽器和其他平台找到您的網站圖示。為此,您必須在 HTML 檔案的 <head> 部分插入一行程式碼。
為什麼?這是因為可以透過程式碼在 <head> 部分中建立指向 favicon 的指標。瀏覽器讀取該指令並顯示找到的圖示。
如果您使用 Canva 等工具建立了單一網站圖標,那麼假設您將 PNG 檔案儲存為「favicon.png」。據此,在您的 <head></head> 標籤之間新增此程式碼。
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>注意:確保您將網站圖示上傳到網站的根目錄。如果您將其保存在其他位置,請在 href 屬性中正確提及它。
假設您將其儲存到名為“images”的子資料夾中。然後,您的 href 值必須是「images/favicon.png」。
創建了多個網站圖標尺寸?如果您使用 Favicon.io 等工具,那麼您將獲得多個不同大小的網站圖示。在這種情況下,您可以透過在 <head> 部分中新增每個圖示的程式碼來將它們載入到您的網站上。
必須使用唯一的檔案名,並在程式碼中包含“大小”屬性。
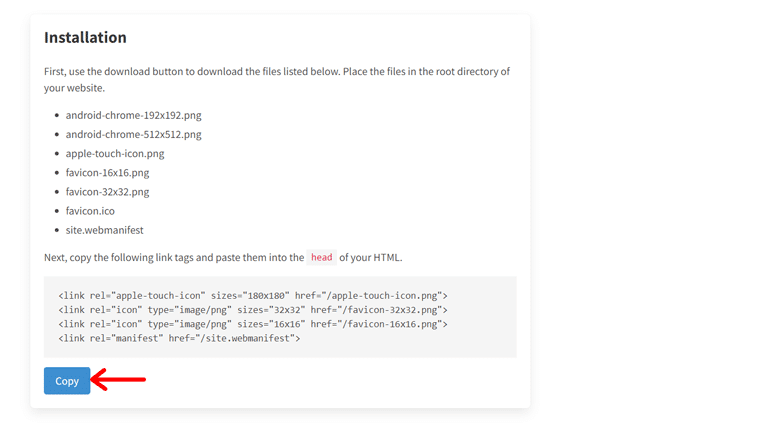
假設您使用了 Favicon.io。下載資料夾時,您會在其網站底部找到“安裝”部分。

因此,將資料夾上傳到網站的根目錄後,複製程式碼並將其輸入到 <head> 部分。
為了您的方便,我們還提供了以下程式碼:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">現在,儲存您的 HTML 程式碼,這就是您所要做的一切。難以置信,對吧?
2.WordPress網站
假設您使用的是網站建立器平台,那麼將已建立的網站圖示新增至您的網站的過程會更加簡單。無需任何編碼,即可立即上傳。
以下是將網站圖示新增至 WordPress 網站的不同方法。
事實上,WordPress 是最受歡迎和最廣泛使用的網站建立器。是的,網路上超過43.4%的網站都是用它建構的。那麼,我們來參考一下。
該過程與其他網站建立者類似。我們走吧!
(i) 常規設定(所有主題)
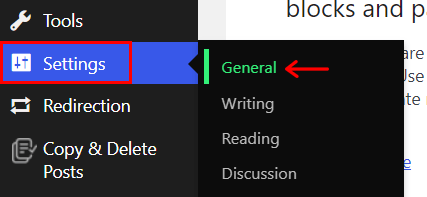
首先,登入您的 WordPress 網站並導覽至「設定 > 常規」 。

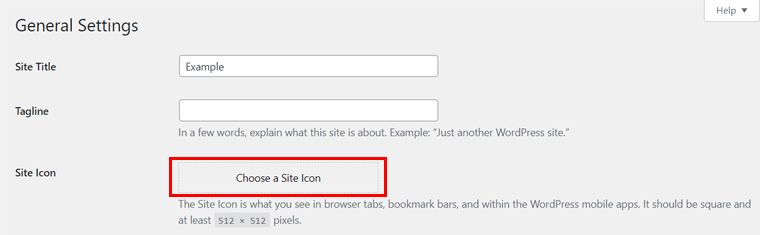
在那裡,您會找到“網站圖示”選項。因此,按一下“選擇網站圖示”按鈕。

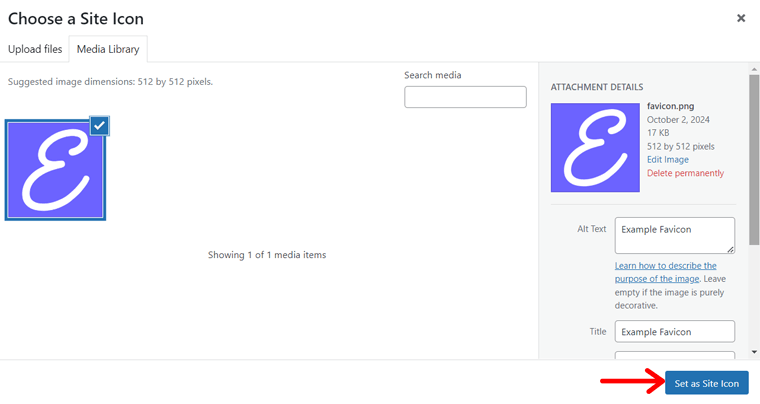
現在,上傳您的網站圖示並點擊「設定為網站圖示」 。

接下來,可能會要求您裁切影像。如有必要,請執行此操作,然後點擊“裁剪圖像” 。最後,點擊“儲存變更”按鈕儲存常規設定。
請注意,此選項適用於使用任何主題的 WordPress 網站。
(ii) 網站編輯器(區塊主題)
假設您使用的是區塊主題,例如“二十二十四”。如果您的徽標和網站圖標相同,那麼此過程非常適合您。
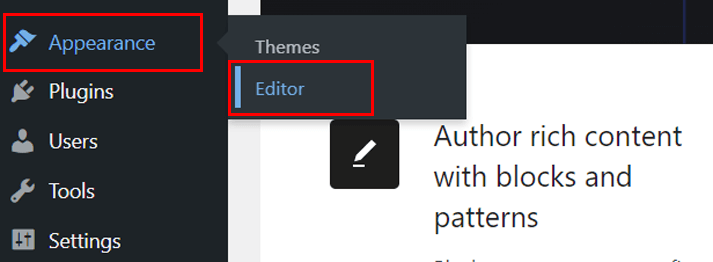
只需開啟 WordPress 儀表板並導覽至「外觀 > 編輯器」。

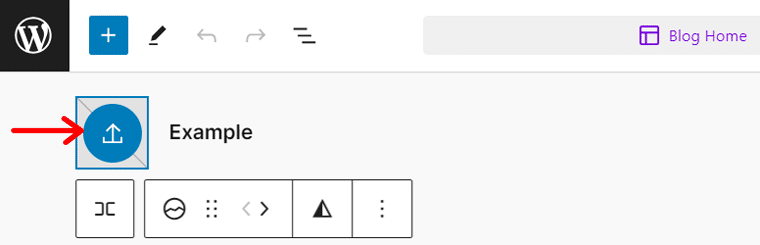
在那裡,點擊右側介面來編輯網站。在導覽中,您會發現預設新增的「網站徽標」區塊。
因此,請按一下該區塊和“新增網站徽標”選項。現在,上傳圖像並按“選擇”。

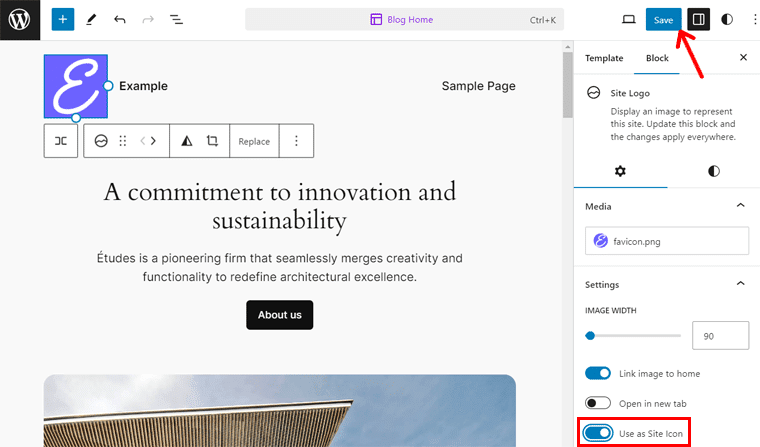
在右側區塊設定中,您將看到“用作網站圖示”選項。啟用它並點擊“儲存”按鈕。

另外,請確保透過複選標記上傳「圖示」 。如果是,請再按下「儲存」 。
簡單易行!

(iii) 定制器(經典主題)
最後,如果您使用經典主題(例如 Kadence),那麼您可以從定制器調整您的網站圖示。以下是您可以如何做到這一點。
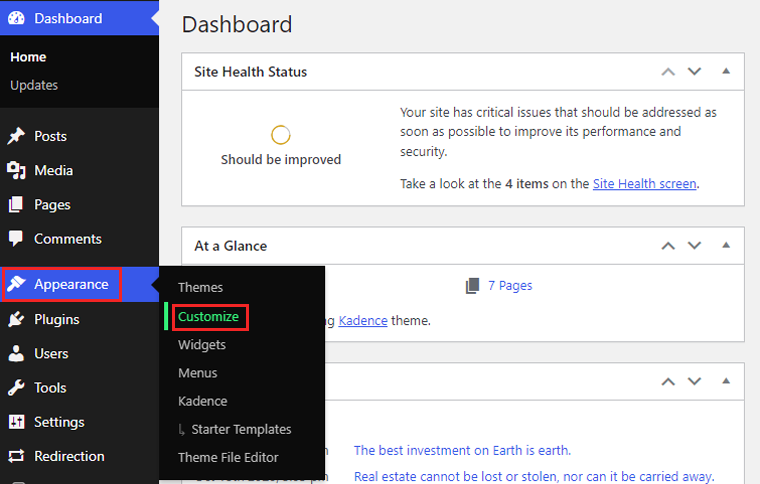
在 WordPress 儀表板上導覽至「外觀 > 自訂」。

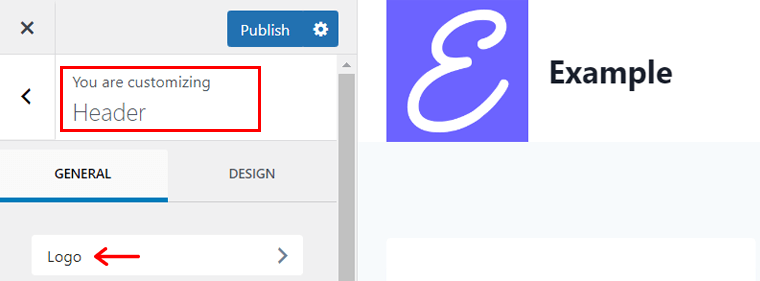
現在,轉到“標題”選單,然後轉到“徽標” 。

確保您已新增徽標。之後,按下“網站圖示”。
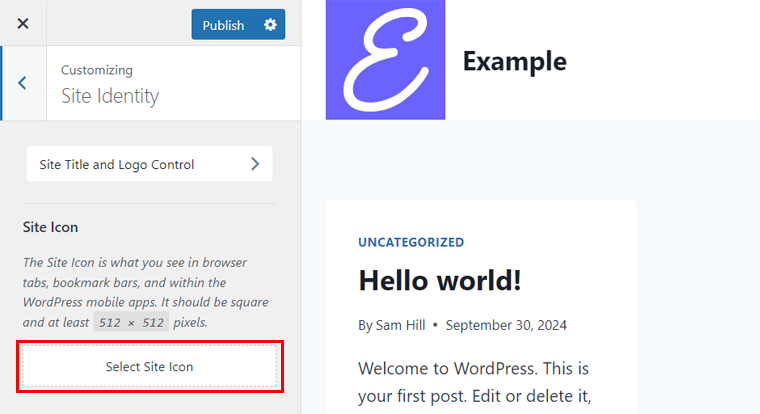
接下來,點擊“選擇網站圖示”按鈕。

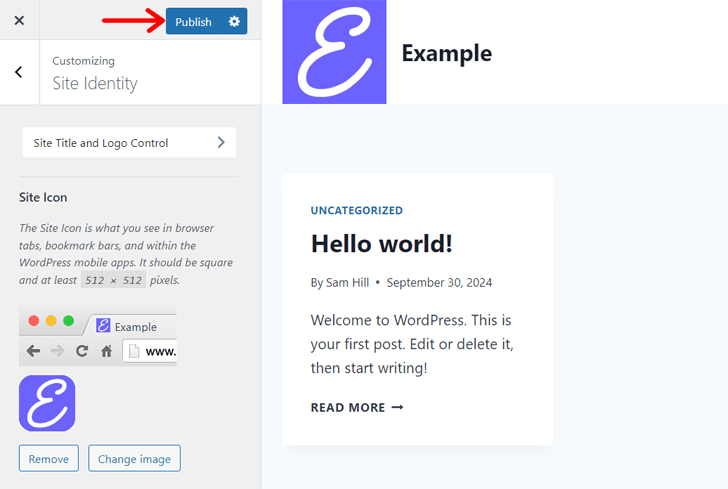
在那裡,上傳網站圖標圖像並點擊“選擇”。現在,如果 WordPress 要求,您可以「裁剪圖片」或「跳過裁剪」。
最後,按下“發布”按鈕。就這樣!

恭喜您的網站上出現了自己的網站圖示!
請務必閱讀我們有關如何製作網站的完整指南!
F.常見問題 (FAQ)
以下是您可能進一步提出的關於什麼是網站圖示的問題的一些答案。檢查一下!
1. 標誌和圖示是否相同?
網站圖標是一個小圖標,始終顯示在多個位置的網站名稱或地址旁邊。其主要目標是讓網路使用者識別您的網頁。然而,商標在所有行銷管道中都代表著品牌。
2. 網站圖示對於 SEO 有何重要意義?
網站圖示對於 SEO 至關重要,因為它可以增強用戶體驗並提高品牌認知度。總的來說,它最大限度地提高了用戶返回並參與您的網站的可能性。這可以提高您網站的搜尋引擎優化 (SEO)。
3. 我可以使用任何圖像作為網站圖示嗎?
從技術上講,您可以使用任何圖像作為網站圖示。然而,最好將其設計為小尺寸顯示。因此,請確保圖像簡單而大膽,並以相容的格式保存,以便在較小的解析度下清晰展示。
4. 網站啟動後我可以更新我的圖示嗎?
是的,當然,您可以在網站啟動後隨時更新您的網站圖示。只需替換您的伺服器或網站建立器平台上現有的圖示檔案即可。有時可能需要清除快取以加快該過程。
5. 不同的設備需要不同的圖示嗎?
總的來說,針對不同裝置使用不同大小的網站圖示是一個很好的做法。許多網站使用多種圖標大小,以確保它們在每種解析度下看起來都很清晰。
6. 使用網站圖示有哪些挑戰?
使用網站圖示的一些挑戰可能是有限的設計空間、安全性、網站速度、可訪問性和相容性問題。然而,儘管存在這些挑戰,我們還是建議添加網站圖標。
結論
這就是您要清楚什麼是網站圖示所需要知道的全部內容。
希望您了解一切並準備好創建一個。從我們的指南和步驟中取得有關建立網站圖示並將其新增至網站的協助。
如果您需要任何進一步的幫助,請在下面發表評論。我們一定會指導您!
此外,最好閱讀一些有關網站用途和網站 URL 的有用文章。
最後但並非最不重要的。在 Facebook、Twitter、LinkedIn 和 Instagram 上關注我們。
