它是什麼以及如何啟用它?
已發表: 2023-06-21ImageMagick 或 Imagick 是 WordPress 用於優化網站圖像的庫之一。 但是,通過生成更高質量的圖像,它們也會增加圖像文件的大小。 這可能會減慢您的網站速度並導致糟糕的用戶體驗。 那麼,如何正確處理WordPress Imagick呢?
長話短說,您可以使用易於使用的插件來啟用 WordPress Imagick。 然後,您可以確保 WordPress 每次都使用 Imagick(而不是其他圖像庫)。 同時,您可以配置 WordPress Imagick 設置以優先考慮質量或大小,以加快加載時間。
WordPress Imagick 簡介
您可能不知道,當您將新圖像上傳到 WordPress 時,平台會自動為您優化圖像。 為此,WordPress 依賴於兩個 PHP 庫:
- 廣東圖書館
- Imagick(使用 Image Magick 的 PHP 擴展)
它們都是已安裝在您的服務器(大多數主機)上的 PHP 模塊。
任何人都可以使用 GD Library 和 Imagick 來調整圖像大小、裁剪、壓縮和優化圖像。 此外,您還可以使用它們來更改圖像的對比度、增加亮度以及向圖片添加文本疊加。
儘管這些庫的工作原理相似,但如果您的服務器上安裝了這兩個模塊(從 WordPress 3.5 開始),WordPress 通常更喜歡使用 Imagick 而不是 GD 庫。
這是因為 Imagick 支持大量圖像格式,通常會產生更高質量的圖像。
為什麼在您的網站上配置 WordPress Imagick
只要您的託管服務器安裝了 Imagick 模塊(幾乎所有 WordPress 主機都會這樣做),WordPress 很可能已經在使用 Imagick 來優化您網站的圖像。
也就是說,您無需執行任何操作即可啟用 WordPress Imagick 優化(假設該模塊已安裝在您的服務器上)。
但是,您可能想要自定義 Imagick 優化圖像的方式,要么使用更積極的優化(這可能會稍微降低圖像質量),要么使用較少的優化(這將創建更高質量的圖像,但以文件大小為代價)。
例如,如果您運營一個攝影網站,您可能需要調整 WordPress Imagick 設置以確保不會導致作品集圖像質量下降。
幸運的是,您可以使用插件根據您的喜好自定義 WordPress Imagick 設置。 然後,您可以選擇是否希望 WordPress 優先考慮速度或質量。
如何啟用 WordPress Imagick(3 個步驟)
現在,讓我們看看如何啟用 WordPress Imagick 並配置庫管理圖像的方式。
第1步:安裝並激活ImageMagick引擎️
啟用和配置 WordPress Imagick 的最簡單方法是使用免費的 WordPress 插件,例如 ImageMagick Engine。
有了這個插件,您就可以指示 WordPress 每次使用 Imagick 而不是 GD 庫。
更好的是,您可以優化不同的圖像尺寸以提高速度或質量,使其成為各種網站所有者的理想選擇。 如果您的服務器當前未激活 Imagick,這也是一個很好的解決方案,因為您可以輕鬆啟用它。
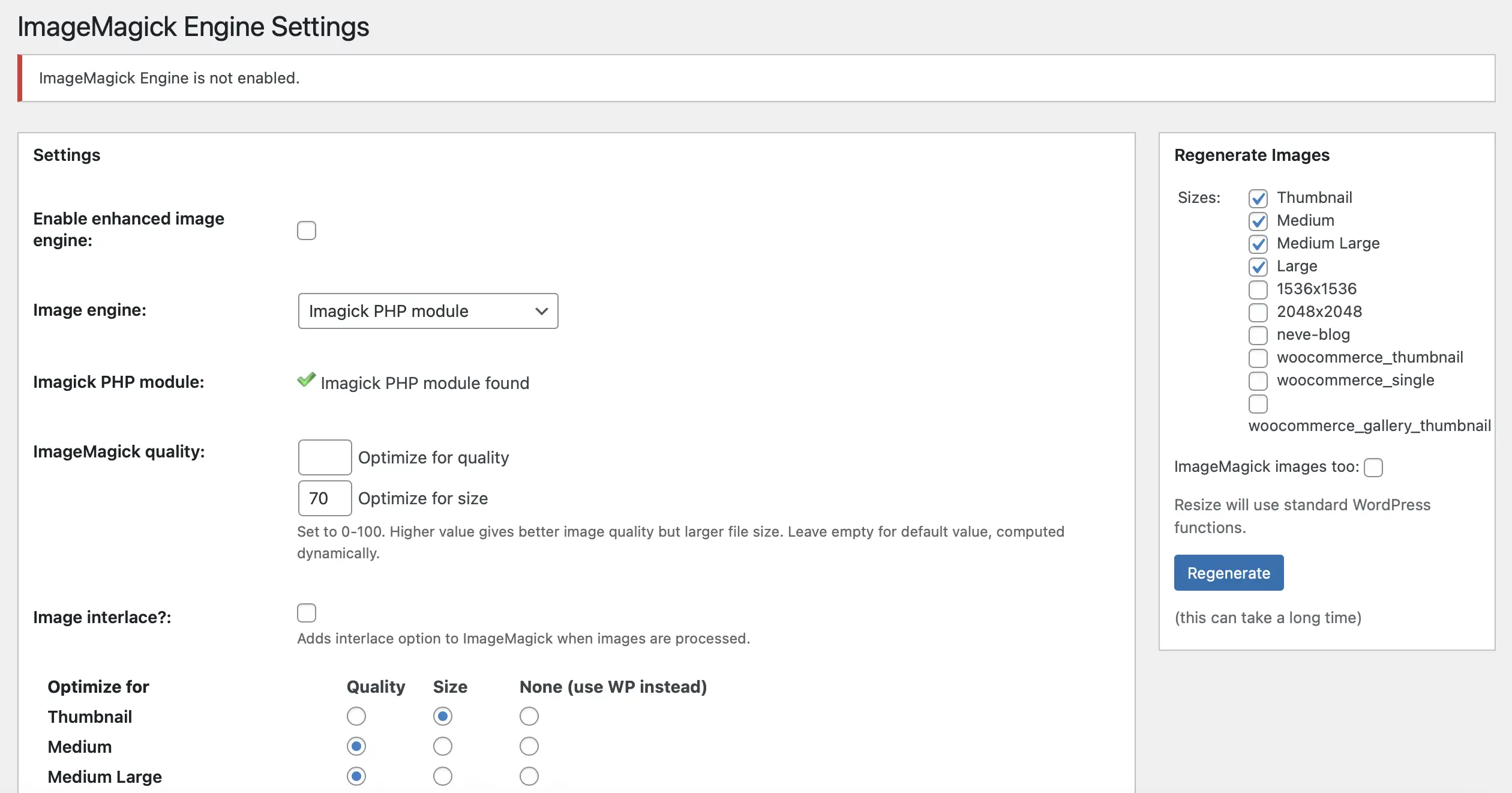
該插件完全免費,因此您可以直接在 WordPress 儀表板中激活它。 成功激活後,導航至“設置” > “ImageMagick 引擎” :

在這裡,您可能會收到一條消息,指出 ImageMagick 引擎未啟用。 如果是這種情況,您所需要做的就是勾選“啟用增強圖像引擎”框。 現在,單擊“保存更改” 。
第 2 步:自定義 WordPress Imagick 設置️
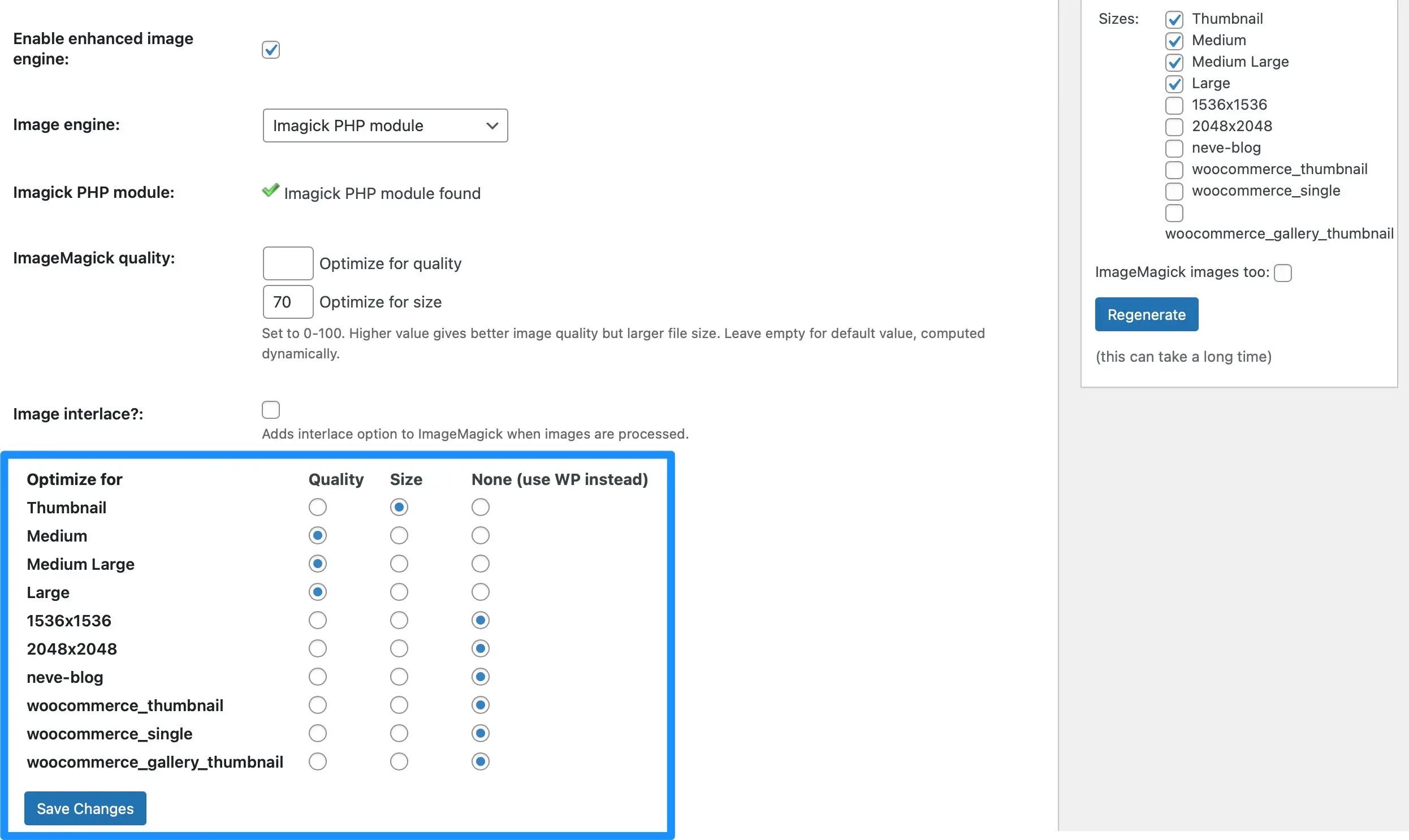
現在您已經激活了 ImageMagick Engine,您可以自定義插件的設置。 向下滾動到“優化”部分。 在這裡,您將看到 WordPress 支持的所有不同圖像格式:

您可以在此處確定是否希望 WordPress Imagick 關注每種圖像類型的圖像大小或質量。
例如,您可能想更改 Imagick 處理網站上所有縮略圖的方式。 如果選中“大小”框,這將導致文件大小非常小,但也會產生質量較低的圖像。 然而,這種質量下降可能不是很明顯,因為縮略圖無論如何都是非常小的圖像。
但是,對於大圖像,顯示清晰、清晰的圖片可能更有利,因為它們更容易可見。 因此,除了Large之外,您還可以選擇Quality 。
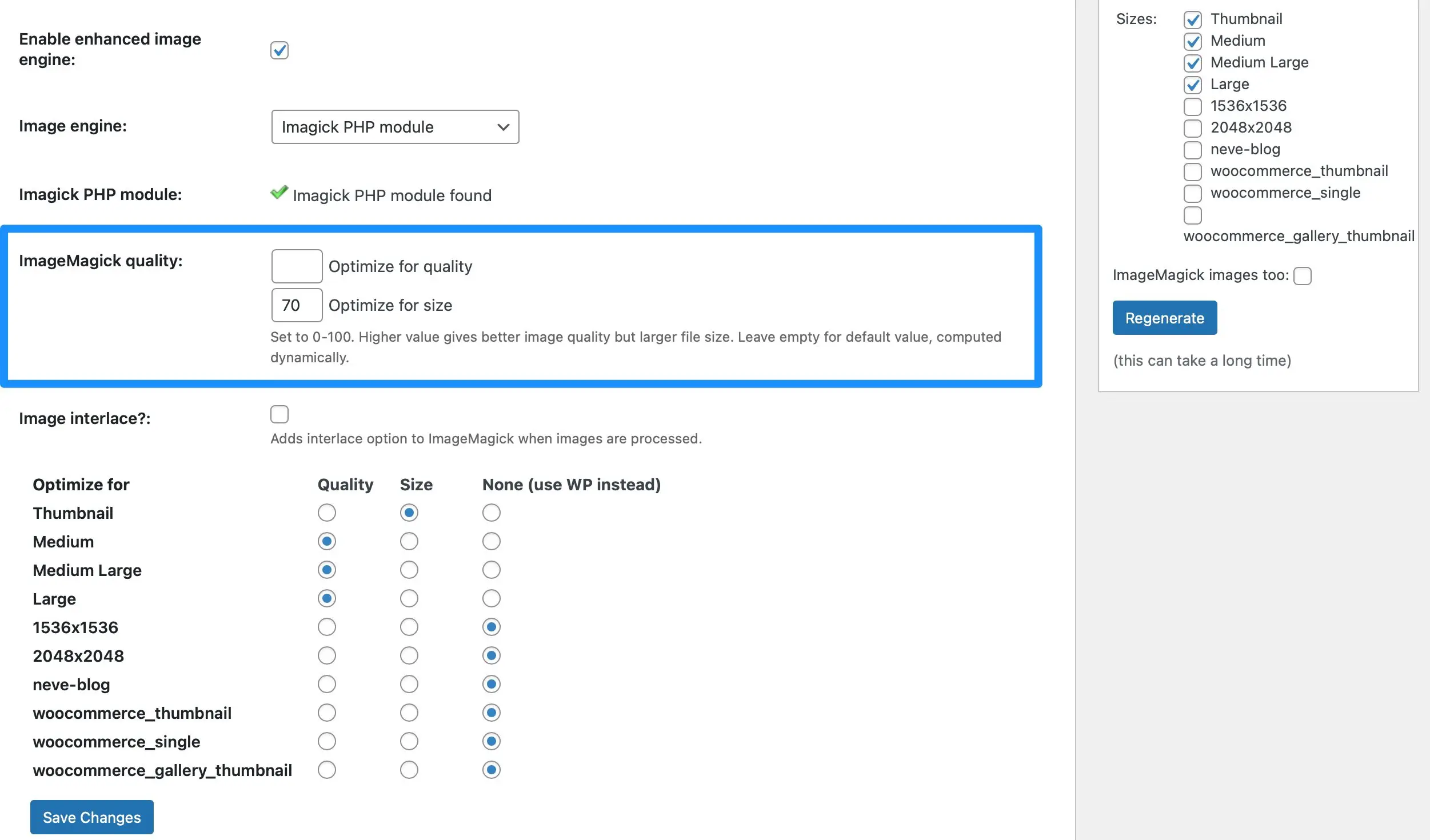
此外,您可以在ImageMagick 質量部分嘗試不同的尺寸和質量設置:

只需在優化質量和優化尺寸框中輸入 0 到 100 之間的數字即可。 請務必注意, “優化質量”框中的值越高,圖像文件越大。
如果您還不確定想要實現什麼,可以將這些框留空,ImageMagick 將自動確定。 現在,單擊“保存更改”以更新您的 WordPress Imagick 設置。
第 3 步:將 WordPress Imagick 設置應用到現有圖像️
此時,ImageMagick 引擎插件只會將您配置的 WordPress Imagick 設置應用於您上傳的新圖像。 但是,您可能希望將 Imagick 設置應用於站點上的現有圖像。
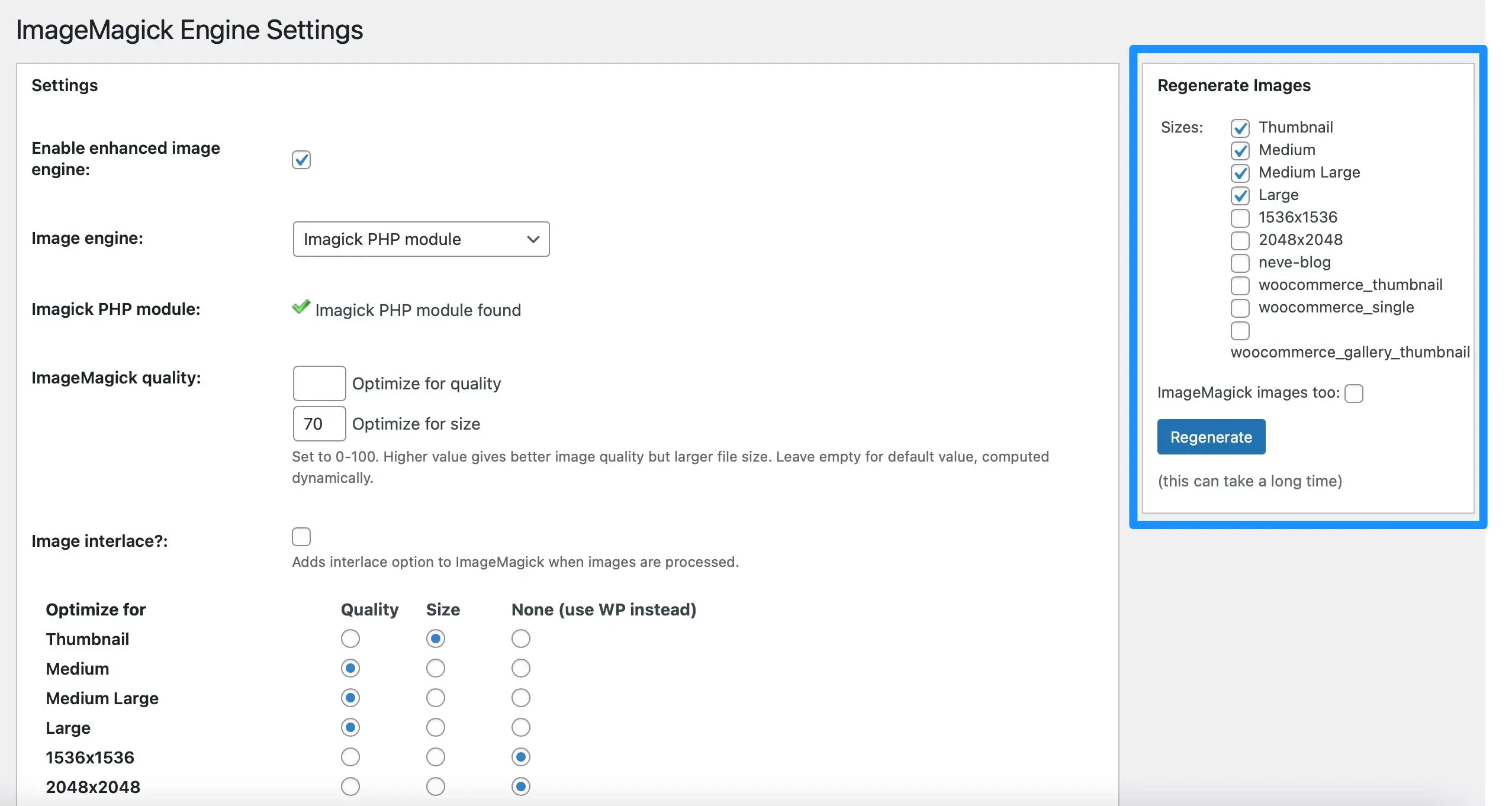
為此,您需要重新生成現有圖像。 您可以通過轉到“設置” > “ImageMagick 引擎”來執行此操作。 然後,前往屏幕右側的“重新生成圖像”部分:


在這裡,也檢查您想要應用 ImageMagick 設置的所有圖像類型。 然後,單擊“重新生成” 。 現在,您網站上的所有圖像都將遵循您的特定 WordPress Imagick 要求。
看到“ImageMagick PHP 模塊未找到”消息?
如果您在插件設置中的Imagick PHP 模塊行旁邊看到“ImageMagick PHP 模塊未找到”消息,則意味著您的服務器上未安裝 Imagick 模塊。
不幸的是,解決這個問題有點棘手。
如果您使用的是 WordPress 託管提供商,我們建議您向他們尋求幫助,並看看他們是否可以為您安裝該模塊。
否則,您需要輕鬆地通過 SSH 連接到服務器並使用命令安裝模塊。 通常,它類似於sudo apt-get install php-imagick 。
更好地控制 WordPress Imagick
默認情況下,WordPress 使用 Imagick 來優化您上傳到媒體庫的所有圖像。 但是,您無法控制優化的工作方式。
因此,最好啟用 WordPress Imagick 並自定義設置以提高網站性能。
回顧一下,啟用 WordPress Imagick 的三個步驟如下:
- 安裝並激活 ImageMagick 引擎插件。 ️
- 自定義 WordPress Imagick 設置。 ️
- 將您的 WordPress Imagick 設置應用於現有圖像。 ️
您對 WordPress Imagick 有任何疑問嗎? 請在下面的評論部分告訴我們!
