什麼是滾動講述? 以及 4 個真實的滾動插圖
已發表: 2022-11-02瀏覽一些滾動插圖?
如果你用數字內容完成工作,你可能已經聽過“scrollytelling”。 話雖如此,這種參與佈局應用還是比較新的。 因此,您可能想知道它是如何工作的以及哪些網站可以應用該系統。
幸運的是,滾動條非常清晰,各種網站所有者都可以使用它來吸引用戶的注意力。 此外,大量 WordPress 主題可讓您在自己的網頁上進行設置。
“Scrollytelling”是一種電子敘事機器,它垂直講述故事,需要消費者滾動。 這種互聯網設計熱潮在過去幾年開始受到關注:

我們將在下面分享一些額外的滾動示例,但通常認為它通常包含大量引人注目的全寬圖片和圖形。 最重要的是,它可能具有創新的設計和样式,例如視差滾動、GIF 和動畫。
單頁網站通常使用滾動系統,但沒有理由不能在多頁網站上使用它。 例如,如果您想發布一份與您的其他書面內容分開的臨時工作,這可能是可行的。
滾動講述最重要的好處是它可以創造一種極具參與性的用戶體驗 (UX)。 這在當今的數字環境中至關重要,在這種環境下,網絡用戶通常會依賴更多和更優質的多媒體內容。
此外,滾動敘述特別適合特定應用。 例如,它非常適合長篇大論的社論故事,這在期刊選項中很普遍。
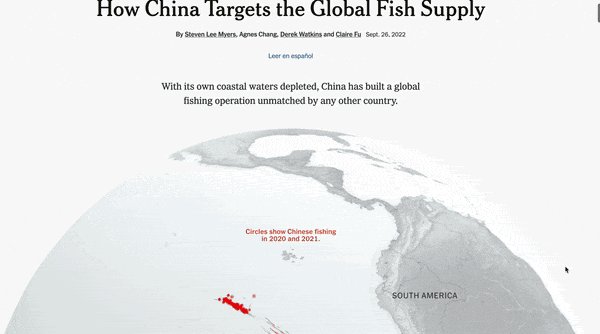
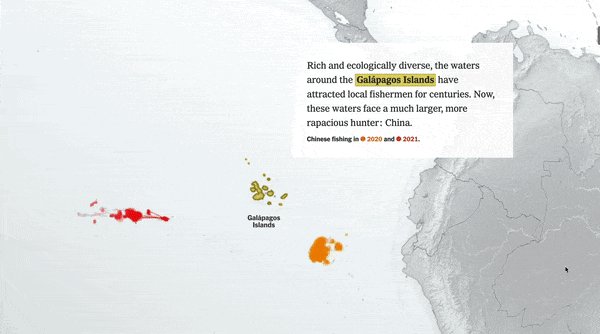
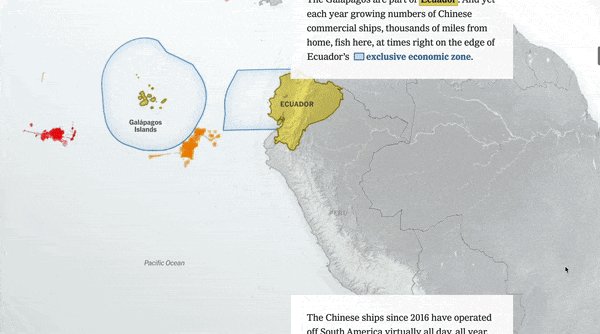
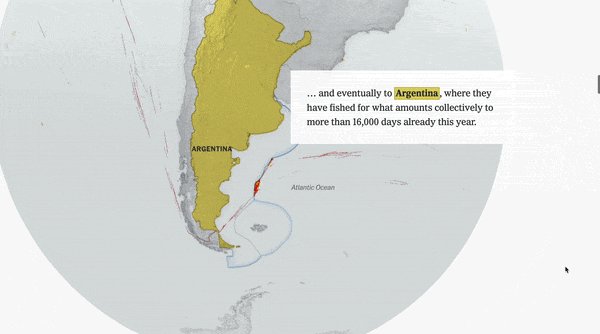
它也經常與交互式信息圖表和數據可視化一起使用。 這將使 scrollytelling 非常適合以可獲得和參與的方式呈現複雜研究的發現:

此外,更緊湊的網站也可以從使用滾動條中獲益。 這是展示混合媒體藝術、企業歷史或“關於”網站上引人入勝的故事的絕妙方法。
在收費和實用性方面,滾動式網站涵蓋了整個範圍。 如果您有需要和資源,您可以聘請平面設計師和動畫師團隊來為精心製作的滾動講述項目創作第一篇文章。
另一方面,許多 WordPress 主題都具有滾動功能。 此外,WordPress 插件使您能夠將大量功能整合到您的網站中。 因此,使用 scrollytelling 的好處作為 WordPress 初學者是完全可以實現的。
四張滾動插圖
既然您對這種講述故事的創新方式有所了解,我們將分享一些滾動的例子來鼓勵您! 為了使事情變得簡單,我們將探討四種不同形式的網站,它們可以從採用滾動式講述中受益,並分享每種風格的真實示例。
- 刊物
- 品牌推廣
- 非營利性公司
- 足智多謀/以藝術為中心
一、刊物
正如我們之前所說,滾動式敘述最適合廣泛類型的敘述。 因此,它開始在解釋性新聞和創意出版物中越來越普遍。
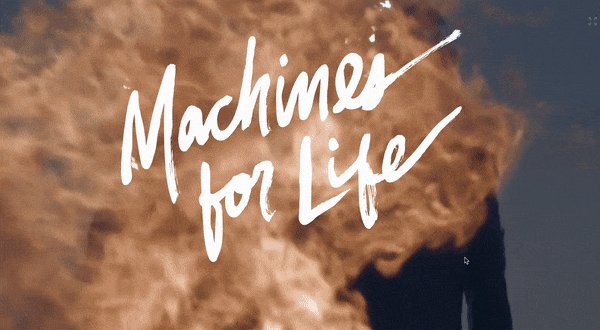
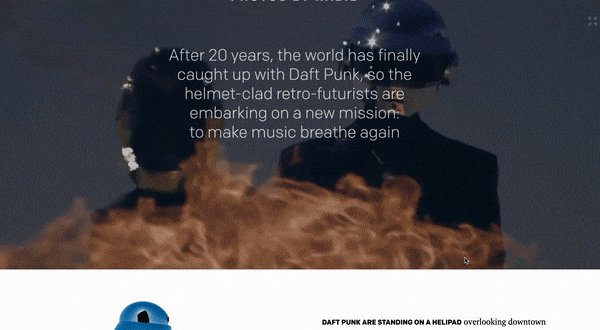
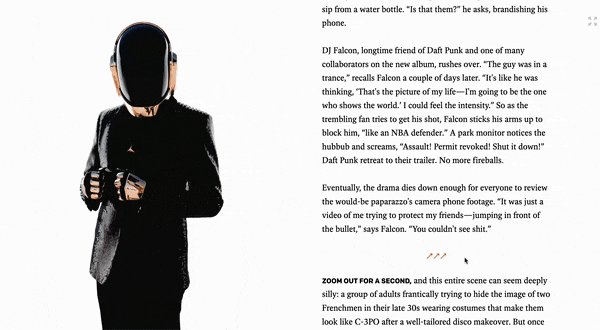
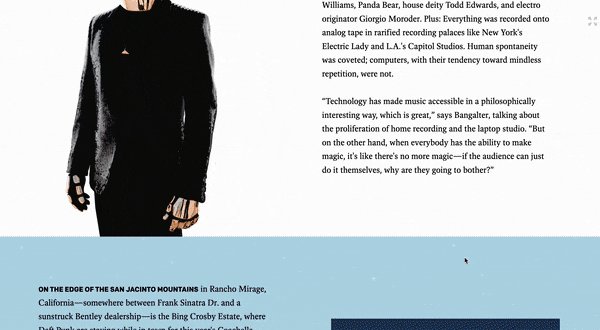
例如,廣受認可的音樂雜誌 Pitchfork 通常會在其回顧故事中使用壯觀的圖形和動畫:

前面提到的關於 Daft Punk 的故事的數字模型通過 GIF 迅速抓住了你的注意力。 然後,您可以看到到處都是藝術家的視覺效果。 此外,它利用兩個簡單的柱子來構建一個華麗的設計。
故事中的不同因素也突出顯示了拉價,突出了藝術家最引人注目的觀點。 這種結構在雜誌滾動式敘述中很常見,因為這些價格使更多時間故事更容易瀏覽,並允許讀者更快地獲得“外賣”信息。
2.品牌
如果你想被認可,為你的公司開發一個可靠的視覺模型是至關重要的。 一般來說,當您擁有獨特的圖形時,您的業務會變得更加令人難忘和令人嚮往。 這可以帶來更多的收入和穩固的地位。
由於滾動條允許創造性的適應性,這也是讓您的品牌脫穎而出的好方法。 沒關係,您的領域可能會遇到一種獨特的方式,以可滾動的結構傳達您的故事。
例如,豪華酒店企業 BelArosa Chalet 就非常恰當地使用了滾動條:

正如您所看到的,這個令人驚嘆的網站儘管使用了大量令人興奮的圖像,但仍然保持著復古和簡約的風格。 此處列出的 BelArosa Chalet 描述了消費者在選擇與他們同住時的感受。 這種設計和風格產生了相當多的相冊效果。
該網站似乎還使用了一個縮小然後消失的粘性標題。 這樣,您就更有可能記住製造商名稱和標誌。

3. 非營利性公司
簡而言之,滾動是一種很好的方法,可以在您想要創建一個有趣的故事或傳達一些必要的記錄時使用。 這有助於使其成為試圖影響其受眾捐贈或分享歷史事件的非盈利公司的絕佳解決方案。
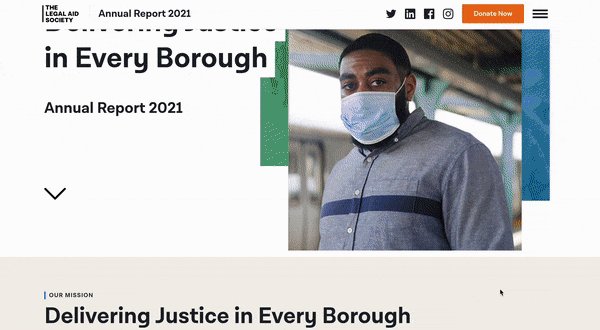
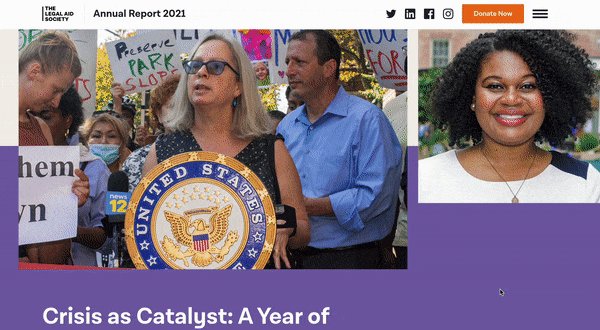
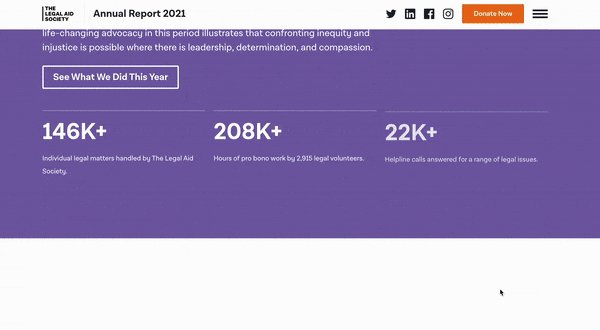
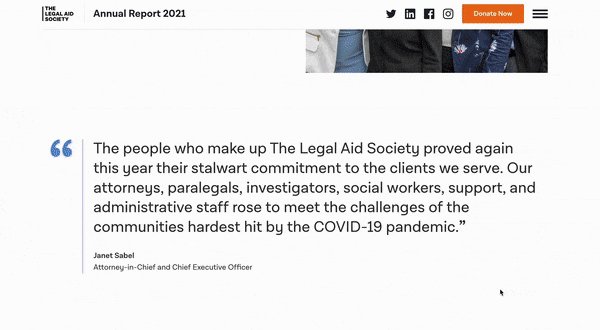
更重要的是,它非常適合一些與非營利組織相關的典型文書工作,例如時間表和年度研究。 例如,紐約法律援助文化在其 2021 年年度報告中使用了滾動條[1] :

這個簡單但時尚的案例展示了一些插圖或照片、基本統計數據等。 此外,鑑於這是一份報告,該網站將許多按鈕歸為更多信息。
通過在這種情況下選擇滾動講述,非增益有助於使其一年一度的摘要更具可讀性和可訪問性。 因此,消費者可以快速全面地掌握年度熱點,並點擊任何他們感興趣的主題領域。 繼續記住,滾動條也可以特別方便地出現在關於或使命聲明網頁上。
4. 以創意/藝術品為目標
儘管滾動講述非常有用,但它也具有相當大的實驗性。 由於這些類型,富有想像力的網站可以從使用這種方法中受益。
從投資組合網站到畫廊,如果您希望您的萬維網頁麵包含大量媒體,滾動條通常是可行的方法。 這樣,您就不會局限於任何特定模型,並且可以更快地展示藝術品或藝術供應商等要點。
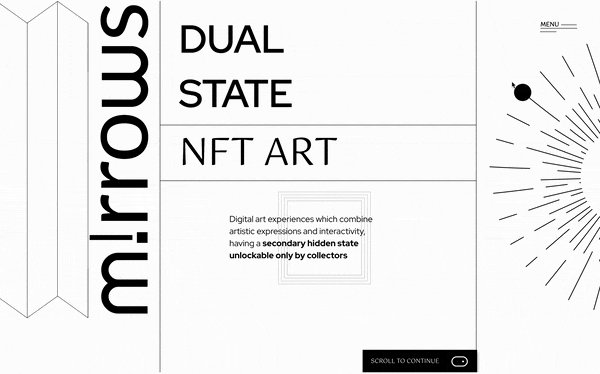
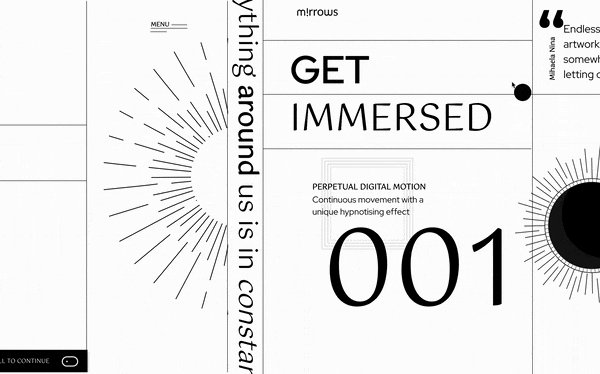
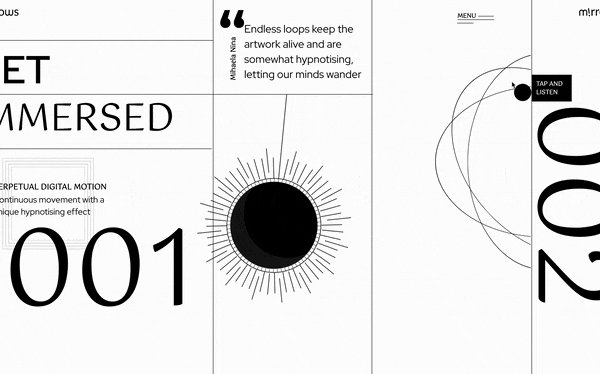
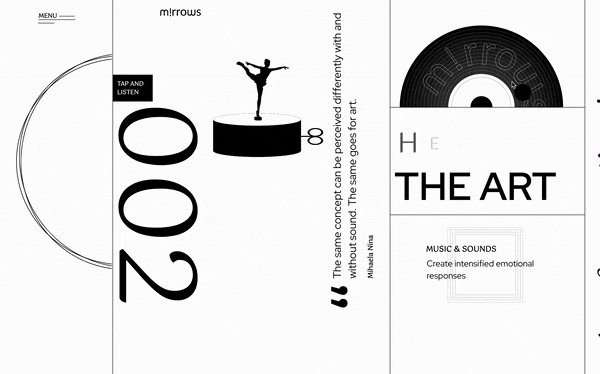
Mirrows 網站是一個典型的例子:

這個 NFT 藝術品網站處於萬維網設計和風格的前沿。 您可能首先看到的是它以水平滾動代替了常規的垂直方式。 雖然這並不常見,但它可以立即產生令人難忘的消費者工作體驗。
Mirrows 網站可能會讓人覺得很大膽,但它在確保其用戶永遠不會被激進的風格和設計所迷惑方面也做得很好。 它具有指示人們滾動的獨特信息,這對於任何可滾動格式都是值得推薦的。
此外,其頁面頂部的菜單似乎處於無限循環中,通過網站為您的旅程註冊。 這是一種享受效果,但更重要的是,固定的菜單按鈕使您可以非常輕鬆地訪問其他網站的網頁。
您可以使用哪些 WordPress 主題進行滾動講述?
對於使用 WordPress 的人來說,主題在網站結構中佔據了相當大的一部分。 WordPress 網站是高度可定制的,但您的主題決定了您可以使用哪一種樣式功能。 此外,許多主題出現在入門站點中,可以幫助您避免基本佈局功能所需的大量初始跑腿工作。
因此,您可能正在考慮可以使用哪些 WordPress 主題來滾動講述。 非常好的信息是,當它歸結為它時,大多數設計精美且響應迅速的主題可以容納許多非常精緻的樣式和設計方面。
您很可能需要一個快速、輕量級的主題,因為所有包含在滾動條中的媒體都會減慢您的網站速度。 更重要的是,您可能需要一個適合視差滾動的概念。 此外,如果您有興趣開發一個單頁網站來講述您的故事,那麼獲得一個只有一頁起始網站的概念可能是可行的。
如果您對滾動式講述感興趣,Neve 是一個極好的免費增值選擇:

那是因為它速度快,並且包含一些內置的視差滾動功能。 安裝並激活此概念後,您可以通過前往視覺吸引力 → Neve 解決方案 → 查看演示來簡單地預覽這些屬性。
Neve 與復雜的 WordPress 背景等視差插件無縫集成。 此外,其專業模型可讓您生成粘性標題,這通常對滾動閱讀很有用。
此外,Elementor 網站構建器在視差功能方面擁有大量機會。 由於 Neve 允許您使用 Elementor 進行編輯,因此您可以解鎖大量有價值的滾動選項。
立即考慮滾動講述
滾動條在整個互聯網設計領域變得非常普遍。 然而,當涉及到這種流暢的電子敘事策略時,有很多東西需要學習。
網站企業家可以使用滾動講述來製作有說服力的關於他們的作品的敘述,並以易於訪問的方式呈現信息。 如果您想嘗試使用 WordPress,Neve 是一個很好的職業主題。 它與視差滾動和粘性標題兼容。 此外,它的速度非常快,因此您無需在出色的圖形和多媒體方面有所保留。
您對滾動講述或這些滾動講述示例有任何疑問嗎? 在下面的評論部分讓我們知道!
