什麼是 Svg Filr
已發表: 2023-02-19SVG 是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。SVG 圖像及其行為在 XML 文本文件中定義。 這意味著它們可以被搜索、索引、編寫腳本和壓縮。 作為 XML 文件,SVG 圖像可以使用任何文本編輯器創建和編輯,但更常見的是使用繪圖軟件創建。
Svg 文件的用途是什麼?

.VNG 文件可用於顯示二維圖形、圖表和插圖,是最流行的文件格式之一。 此外,作為矢量文件,它可以按比例放大或縮小而不會損失任何分辨率。
可縮放矢量圖形 (SVG) 是由矢量而非像素構成的圖形。 因此,它們可以縮放為任何尺寸而不會降低其質量。 除了具有更小的文件大小之外,這些圖像通常比基於像素結構的圖像更小。 由於它們在現代瀏覽器中的廣泛支持,它們在電子郵件營銷和廣告中越來越受歡迎。
儘管某些瀏覽器可能仍支持它,但不建議在網絡上使用 SVG,因為它比位圖消耗更多資源。 JPG 文件可以放大到任意大小而不會降低質量; 但是, SVG 文件需要更大的文件才能顯示圖像的放大版本。 由於較小的文件在瀏覽器中加載速度更快,因此這些文件可以提高網站的頁面性能。
Svg 文件與 Png 文件相同嗎?

PNG 能夠處理非常高的分辨率,但它們不是可以無限擴展的。 另一方面,矢量文件完全由來自線、點、形狀和算法的複雜網絡的數學線、點、形狀和算法組成。 無論它們有多大,它們都可以擴展到任何尺寸而不會失去分辨率。
您可以使用 SVG 文件使用切割機輕鬆切割 3-D 圖像。 永遠不需要跟踪 SVG 文件; 相反,您的機器將在發送文件進行剪輯時自動讀取文件的行。 Silhouette 和 Cricut 機器都可以處理這兩種文件類型。 什麼是 PNG 文件? 便攜式網絡圖形 (PANG) 一詞指的是可移植的圖形。 與 SVG 文件不同,PNG 文件不包含任何切割線。 當您將其發送到剪輯時,圖像將具有輪廓,而不是單獨的圖層。
它沒有層(你不能改變它的任何東西)所以你不能用不同的顏色切割,因為它沒有層。 並排查看它們時,很容易看出 PNG 和 SVG 文件之間的區別。 使用 PNG 文件對於打印和剪切和粘貼項目以及數字藝術很有用,而 PNG 模型是數字藝術的理想選擇。 在 SVG 文件格式上使用 PNG 的主要原因之一是 SVG 文件格式中的圖層和元素處理不當。 每個月,Club Chaos 都會發布全新的 SVG 文件和項目教程。 下圖描述了我們俱樂部為昇華製作的 PNG 文件示例。 因為您會在保存之前拼合圖像,所以您可以使用這種類型的文件創建大量圖層。 製作時,這兩個文件在切菜板上都有一席之地。
Svg 比 Png 更清晰嗎?
使用 Svg 文件創建徽標、圖標和簡單圖形非常簡單。 您不會注意到網站的外觀有任何差異,因為它們比 PNG 文件中的小得多。
Svgs 比 Png 重嗎?
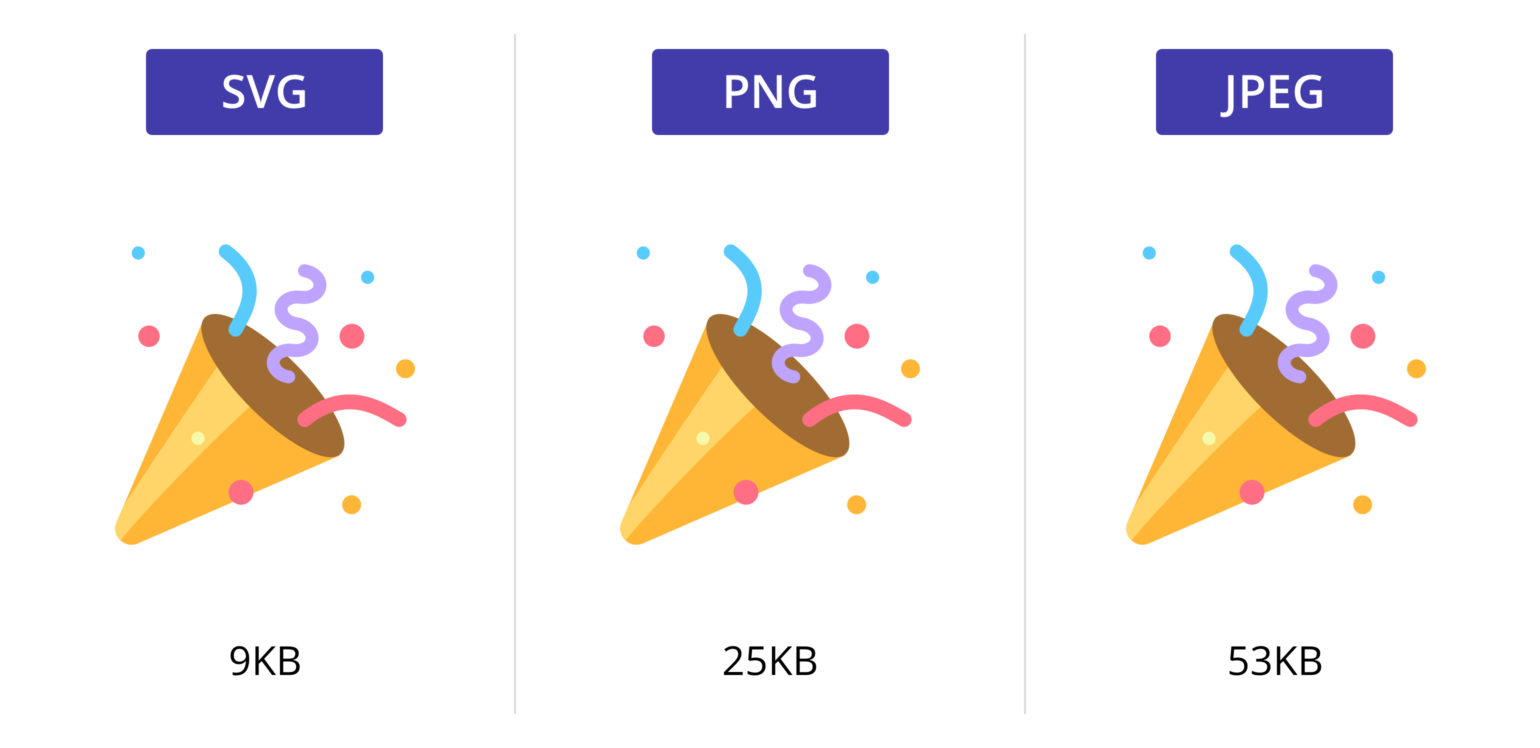
為了確保我們擁有比等效的 PNG @1x 圖像更大的 SVG 文件大小,選擇了複雜圖像。 過去,複雜圖案的文件大小有時會大於其等效的光柵圖像。 它的大小為 171KB,大約是 PNG 大小的 56.3KB 的 3.5 倍。
什麼程序可以打開 Svg 文件?
Chrome、Firefox、IE、Opera,除了Google Chrome、Firefox、IE、Opera,都支持SVG圖像的渲染。 還有許多支持矢量圖形的其他文本編輯器和高端圖形編輯器。
術語“可縮放矢量圖形”用於描述矢量圖形。 sva 文件,也稱為圖像文件,是使用該標準的計算機文件。 它們可以縮放以滿足各種應用的需求,而不會損失其清晰度或質量。 它們可以保持任何大小,因為它們與分辨率無關。 您需要一個支持SVG 格式的應用程序才能創建或編輯 SVG 文件。 可以將圖稿保存為 .VNG 格式的兩個免費程序是 Adobe Illustrator 和 Inkscape。 或者,您可以使用免費的在線轉換器(如 SVGtoPNG.com)將 SVL 轉換為光柵格式。
如果您想使用 SVG 文件,您可以使用支持這些文件的 Web 瀏覽器。 Chrome、Edge、Firefox 和 Safari 都支持 HTMLV 查看。 您可以在其中一個瀏覽器中查看 sveiw,方法是轉到“文件”>“打開”並選擇要查看的 SVG。 查看預覽窗格時,將出現 SVG 文件的預覽。 在您可以看到縮略圖預覽之前,您可能需要重新啟動計算機。
如何查看 Svg 文件
重要的是要記住所有瀏覽器都支持 SVG 文件,無論您是否使用不同的軟件來查看它們。 所有平台都支持打開和查看 SVG 文件。
各種圖像文件(如 sva 文件)是製作逼真的插圖或圖形的好方法。 由於有合適的軟件,您可以輕鬆打開和編輯 svg 文件。
Svg 比 Png 好嗎?
在決定哪種格式最適合特定圖像時,需要考慮一些事項。 兩種最常見的格式是 PNG 和 SVG。
PNG 最適合顏色數量有限的圖像,例如線條圖、徽標或顏色很少的基本圖形。 對於需要經常編輯的圖像,它也是一個不錯的選擇,因為它很容易在圖像編輯軟件中使用。
SVG 最適合包含大量詳細信息的圖像,例如具有多種顏色的地圖或插圖。 對於將在網站上使用的圖像,它也是一個不錯的選擇,因為它可以縮放到任何尺寸而不會降低質量。
許多文件格式都可以在 Photoshop 和其他編輯程序中使用,它們之間的差異可能會令人困惑。 當瀏覽器讀取 XML 文件時,文件會轉換為矢量圖像。 稱為 SVG 的基於數學算法的文件旨在無限縮放圖像而不會降低質量。 可以使用像 Photoshop 這樣的照片編輯器來編輯 PNG 文件。 您可以將它們作為矢量圖像進行編輯,從而在 Photoshop 中將它們渲染為光柵圖像。 使用 SVG 文件,您可以將其放置為任意大小,而不會降低其質量或使其模糊不清。 因為它們不包含像素,矢量文件無法提供與 PNG 文件相同級別的細節。
SVG 文件的細節不會像 PNG 文件那樣詳細; 它可以盡可能多,但不會那麼詳細。 如果瀏覽器需要閱讀的信息多於它們可能消化的信息,它們可能會在加載您的文件時遇到問題。 PNG 文件比其他類型的圖像文件具有更高的顏色範圍。
PNG 缺乏與 SVG 相同的多功能性。 例如,PNG 不能用於生成漸變。 因為它們可以以多種方式使用,所以 svegas 比其他類型的圖形更通用。 PNG 也與圖標和小圖形不兼容,因為它們不能與它們一起使用。 儘管它們更小,但 SVG 看起來仍然不錯。
根據圖形的用途,它可以以多種方式使用。 如果您僅將 PNG 用作網站上的圖形或徽標,則它非常適合。 如果你打算用它來製作圖標或類似的東西,你可能想使用 an.VS
設計中的文字效果
文本對象借助文本動畫、文本陰影和文本對齊等文本功能。
符號和圖像的背景圖像。
什麼是 Svg 文件用於
SVG 文件用於多種用途,包括矢量圖形、徽標、插圖和圖標。 它們可以在任何矢量編輯軟件中創建,例如 Adobe Illustrator、Inkscape 或 Sketch。
看到設計和開發人員社區採用和改編 SVG 是我最喜歡的事情之一。 例如,一個 SVG 文件包含以下內容:該文件的大小為 250 像素寬,並且有一個藍色方塊。 例如,JPG、PNG 和 GIF 是包含一定數量像素(或光柵圖像類型)的位圖圖像類型。 無論分辨率如何,圖形都將保持清晰並無限縮放。 通過使用 gzip 壓縮它們,您可以減小 SVG 文件的大小。 通過配置 gzip 壓縮,將需要從服務器或 CDN 發送更少的字節。 基於 XML 的關鍵字標籤和描述使內容在搜索引擎中顯得更加突出,並且可以包含在 SVG 中。

位圖圖像符合 SEO,因為 title 和 alt 屬性僅在使用位圖圖像時可用。 您還可以使用 SVG 使用 CSS 更改該圖像的樣式。 因為 SVG 可以在文本編輯器的幫助下製作動畫,所以您可以輕鬆地直接編輯它們。 如果你正在緩存你的 HTML 頁面,你將能夠緩存嵌入的 s vo 如果你正在尋找照片,你絕對應該使用位圖圖像。 舊的 SVG中有很多垃圾,而且它們的維護成本要高得多。 最流行的工具之一是用於優化植被的 Node.js 工具。 圖標是此文件格式的整個概念的焦點所在。
不再需要可以使用各種顏色和大小的圖標。 這不僅簡化了設計和開發過程,還節省了資金。 我決定查看使用 SVG 圖標集而不是位圖版本可以收回的文件大小。 使用 SVG 而不是 PNG 時,總體上可以節省大量空間。 它們更易於使用和管理,尤其是在圖標集方面。 我們沒有使用 HTTP 請求來加載每個 SVG 文件,而是從 SVG 文件夾生成一個 sprite,它只能在頁面加載時加載一次。 它更易於管理,您的網頁加載速度更快,並且您無需定期更新軟件。 您無需使用 Photoshop 或抄寫工具即可快速輕鬆地製作動畫和修改圖像。
SVG 圖像格式是一種使用代碼來描述屏幕上像素位置的圖像格式。 這意味著無論用戶運行何種操作系統,他或她都可以在任何瀏覽器中查看 SVG 文件。 它是徽標、圖標和其他不需要那麼多細節的圖形的絕佳選擇。 另一方面,SVG 文件格式不適用於包含大量精細細節和紋理的圖像。 大量的小元素可以快速放大 SVG 文件,例如,使編輯照片變得困難。 此外,由於 SVG 是基於矢量的程序,因此很難讀取圖形對象的各個部分,只能讀取部分。 如果你這樣做,你的速度會明顯減慢。 作為一般規則,SVG 是用於簡單圖形的出色工具。 雖然它可能不是具有復雜細節的圖像的最佳格式,但它仍然被許多企業廣泛使用。
什麼是 Svg 文件
SVG 文件是可縮放矢量圖形文件。 它們經常被 Adobe Photoshop、Illustrator 和 Inkscape 等設計程序使用。 它們也被一些切割機使用,比如 Cricut。
Cricut 上有許多可用的文件格式,包括 PNG、JPG 和 GIF。 Cricut DesignJet 平台的用戶選擇可縮放矢量圖形 (SVG) 格式。 矢量格式允許您在不損失質量的情況下放大 2D 設計。 在本節中,我們編制了一份下載免費 SVG 項目文件的最佳站點列表。 可以下載 2,000 多種免費設計,並將其用於您最小的切割機。 確保您知道這些文件僅供個人使用,不能用於任何商業環境。 Bird 的 SVG 非常適合用於說明和創建有關鳥類的項目。
Love Paper Crafts 網站是獲取免費 SVG 文件的理想場所,可用於紙製工藝,包括剪貼簿和卡片製作。 HelloSVG 最顯著的特點是其簡單而程式化的輪廓。 如果您正在為 Cricut 項目和其他手工項目尋找免費的 SVG 文件,您可以在 Love Paper Crafts 找到它們。 該站點提供近千種免費圖形,從藝術牆到熱壓轉印設計。 從萬聖節到外太空,這份清單上的每個人都能找到適合自己的東西。 有數百種免費的 Creative Fabrica 設計可供選擇。 它還允許您在註冊後 24 小時內免費下載內容。 該站點還有大量付費選項,但您可以輕鬆地將它們縮小到免費選項。
Svg 格式
SVG 是一種矢量圖形圖像文件格式,允許無損圖像壓縮並支持無限可擴展性。 GIF 和 JPEG 最適合包含多種顏色的照片或圖像,而 SVG 則是基於矢量的圖形、徽標、插圖和圖標的理想選擇。
本文中的圖像可以使用圖像生成器創建,該圖像生成器使用稱為 SVG 的數字格式。 它針對搜索引擎進行了優化,它們可以顯示動態動畫,通常比其他格式小。 在本指南中,我將介紹這些文件是什麼、何時使用它們以及如何開始創建 svg。 因為 aaster 圖像具有固定的分辨率,尺寸越大,圖像越不准確。 使用矢量圖形格式時,圖像可以顯示為一組點和線。 XML 是一種允許交換數字信息的標記語言,是用於創建這些格式的語言。 在 SVG 文件中,您可以指定構成圖像的所有形狀、顏色和文本。
在 XML 代碼中查看時,它不僅在視覺上很吸引人,而且還為 Web 應用程序和網站提供支持。 可以在不降低質量的情況下將 SVG 放大或縮小到任意大小。 對於sva 圖形,圖像大小和顯示類型之間沒有區別。 與更詳細的光柵圖像相比,SVG 沒有這樣的細節。 SVG 的外觀深受設計師和開發人員的影響。 它是由萬維網聯盟創建的一種網絡圖形文件格式。 當程序員使用文本文件(如 SVG)查看 XML 代碼時,他們可以快速輕鬆地理解它。
使用 CSS 和 JavaScript,您可以實時更改 SVG 的外觀。 可縮放矢量圖形在各種情況下都很有用。 使用圖形編輯器創建圖形既簡單又通用。 每個程序的局限性和學習曲線都是獨一無二的。 您可以嘗試幾個選項,然後在承諾免費或付費計劃之前決定哪一個適合您。
由於可以考慮多種原因,PDF 文件可以轉換為 .sva。 由於其矢量性質,它是一種更好的格式,適用於必須具有適應性和可擴展性的設計。 大多數瀏覽器使用 PNG 作為默認圖像格式,但這比 EXIF 數據渲染速度更快。
如果您只想在瀏覽器中查看文件,則不需要轉換它。 啟動瀏覽器時,選擇要查看的文件。 當您打開它時,它將顯示在您的瀏覽器中。
Svg 優於 PNG 的好處
PNG 文件可以處理非常大的分辨率,但它們並不是無限適應的。 矢量文件由一組數學線、點、形狀和算法組成,類似於 SVG 文件中的那些。 無論尺寸如何,它們都可以擴展而不會失去分辨率。 我應該在什麼程序中打開 thesvg 文件? 以下流行的瀏覽器可以生成 SVG 圖像:Google Chrome、Firefox、IE 和 Opera。 也可以在 CorelDRAW 等高端圖形編輯器中使用 SVG 文件。 如何創建 svg 文件? 此外,您可以使用文本編輯器通過打開 SVG 文件來創建和編輯它們。 您可以使用其他svg 形狀和路徑來匹配 svg 元素,例如圓形、矩形、橢圓形或兩個元素之間的路徑。 此外,您可以使用各種 JavaScript 庫來繪製 SVG 文件並在您的網頁上操作它們。
Svg 剪切文件
SVG 剪切文件是數字文件,可用於使用切割機創建各種項目。 這些文件可用於創建貼花、貼紙甚至衣服等內容。 SVG 剪切文件的優點在於它們可以調整大小並再次使用,因此非常適合各種項目。
使用 Silhouette Cameo 或 Cricut 從頭到尾創建剪切文件。 您可以使用多種圖像格式來轉換您的設計,例如 PNG、SVG、DXF 和 JPEG。 談到 SVGS,大多數人認為他們指的是剪切文件。 我不知道有任何其他免費的電子切割機或刺繡軟件。 Cricut 設計空間包含一個允許您刪除背景空間的功能。 DXF 的每個部分都由引擎單獨切割。 這是分層設計的最佳材料。
儘管如此,設計切割文件的選項有很多。 Canva、PicMonkey、Adobe illustrator 等。 我的圖像使用 INKSCAPE 程序轉換為 SVG(和 DXF)。 使用前,您必須在計算機上下載該應用程序。 如果您僅將這些用於個人用途,則只需創建一個文件夾並保存它們即可。 如您所見,有兩種選擇。 剪切文件應直接上傳。
上傳 5 個文件後,您就可以在 Etsy 上出售它們。 每個 PNG、JPG、svg 和 DXF 文件都將單獨上傳。 壓縮文件佔用的存儲空間更少,可以更快地發送到收件人的計算機,並且可以在發送前再次壓縮。 剪切文件後,可以將其保存為 zip 文件。 您的文件將被壓縮 (zipped) 並通過 Google 雲端硬盤下載到您的計算機。 通過電子郵件發送它們,您可以將它們包含在您的下載、網站等中。
什麼是 Svg 剪切文件?
什麼是 sva 切割文件? 切割機可以使用切割文件,它是設計並保存的數字圖像。 SVG 文件格式,代表可縮放矢量圖形,是切割文件使用最廣泛的文件格式。
Svg 的好處
因此,如果您想要一種可以放大或縮小而不損失質量的圖像格式,SVG 是您的不二之選。 如果您已經在使用支持 SVG 的切割機,則沒有理由切換到另一種文件格式; 您的文件看起來會更好,工作也會更好——無需更改。
