WordPress 中的內邊距 (Padding) 和邊距 (Margin) 之間有什麼變化?
已發表: 2023-08-16你想知道 WordPress 中 padding 和 margin 的區別嗎?
在 WordPress 中,內邊距是內容和區塊內邊框之間的位置,而邊距是兩個獨立區塊之間的空間。
在這篇文章中,我們將向您介紹涉及填充和邊距的變體以及如何在 WordPress 中使用它們。

WordPress 中的填滿是什麼?
WordPress 網站上的填滿屬性用於在區塊內產生空間。
為了便於說明,您可以增加文字區塊內的位置,使其佈局在視覺上更具吸引力,並防止文字看起來太靠近區塊的邊界。

您也可以使用填充來處理內容在 WordPress 部落格上的流動方式。 例如,如果您在文字區塊的頂部和底部插入填充,則可以使訪客更輕鬆地閱讀書面內容。
WordPress 中的保證金是什麼?
邊距是 WordPress 區塊及其周圍元素的邊界周圍的空間。
這可以幫助您插入包含兩個不同區塊的空間,為您的網站建立更寬敞、更乾淨的佈局。

例如,您可以在文字內容區塊的前導和底部添加邊距,以便即使在調整螢幕大小時它仍然可見。
此外,您還可以使用邊距來增加印象和文字內容區塊之間的位置,以使您的網站在視覺上更具吸引力並且更易於人們訪問。
WordPress 中的 Padding 和 Margin 有什麼大差別?
這裡列出的是 WordPress 中內邊距和邊距之間變化的快速清單:
| 填充 | 利潤 |
|---|---|
| 填充通常意味著包括文章之間的位置和區塊的邊界。 | 邊距功能提供了塊邊界外部的位置。 |
| 使用填充不會影響網站上的其他區塊。 | 使用邊距會對網站上的其他區塊產生影響。 |
| 填充可以在區塊周圍形成一個緩衝區。 | 邊距可以在兩個不同的區塊之間留出空間。 |
如何在 WordPress 中使用填充
預設情況下,WordPress 完整網站編輯器 (FSE) 附帶填滿元素。
不過,請記住,如果您不使用依賴區塊的主題,那麼除非您使用個人化 CSS,否則您將無法在 WordPress 網站中新增填充。
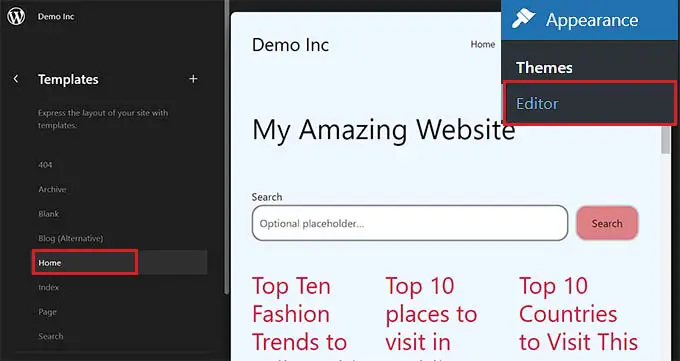
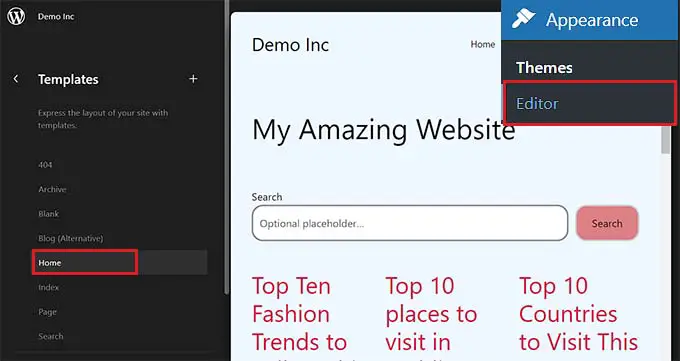
首先,您需要從 WordPress 管理側邊欄存取實體外觀 » 編輯器頁面才能啟動完整的網站編輯器。
當您到達那裡時,只需從左側的“模板”側邊欄選擇您想要在區塊中包含填充的網站頁面模板即可。 此側邊欄將顯示您網站上獨特網路頁面的所有範本。

完成後,您選擇的範本將立即在顯示幕上開啟。
從這裡,點擊「編輯」按鈕開始在綜合網站編輯器中自訂您的網站頁面範本。

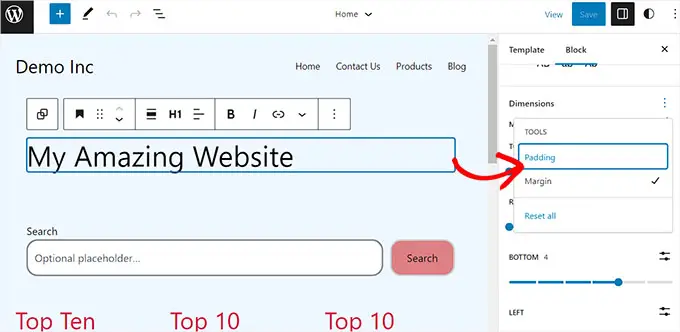
接下來,決定要新增填充的區塊。 請記住,這意味著您將在內容和區塊的邊界之間產生空間。
這將在顯示器右側的區塊面板中開啟區塊的配置。
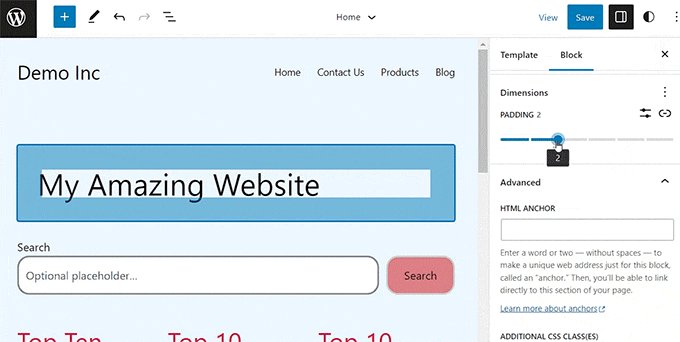
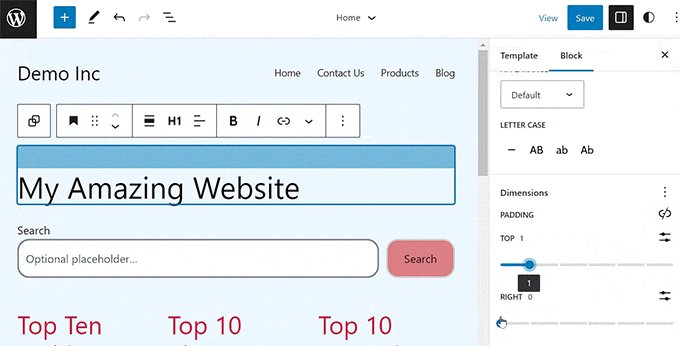
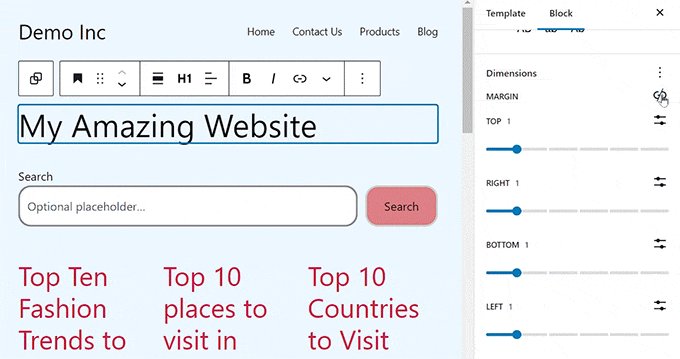
從這裡,您需要向下捲動到“維度”部分,然後點擊三點選單。 這將打開一個提示,您需要在其中選擇“填充”選項。

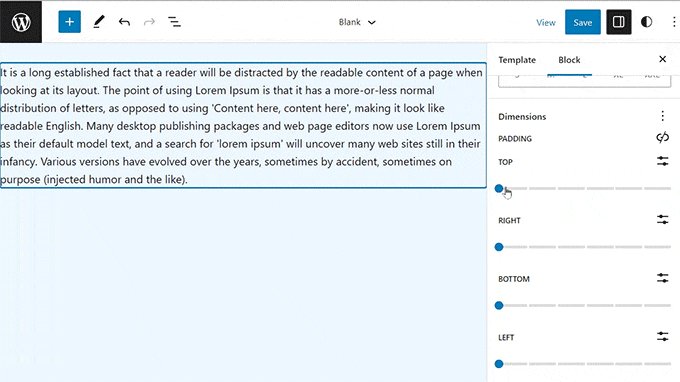
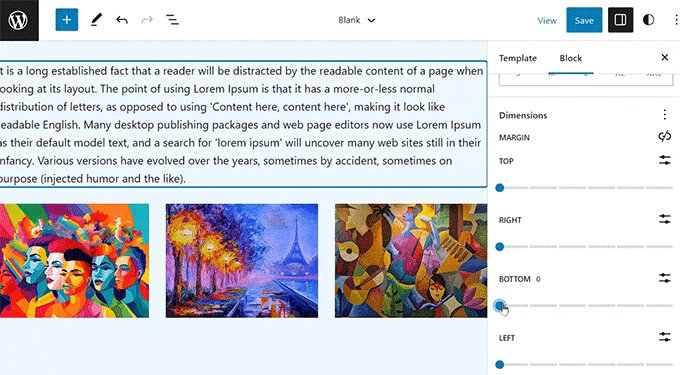
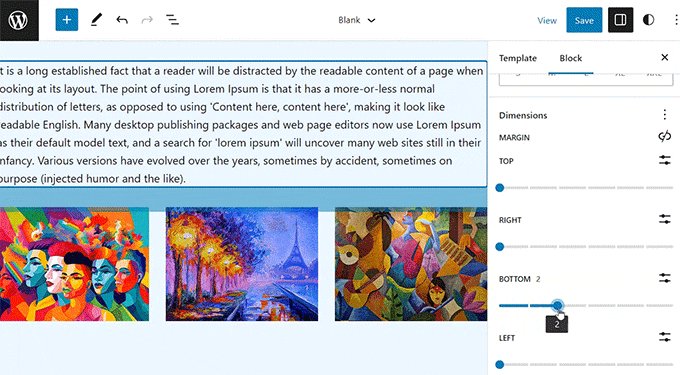
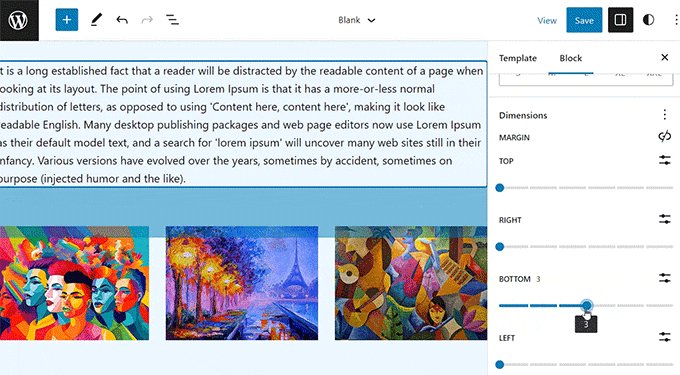
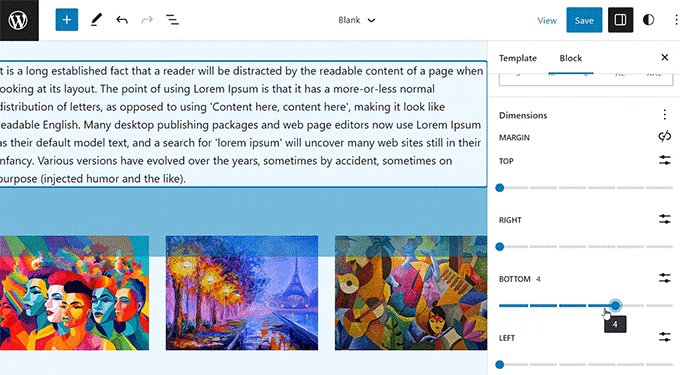
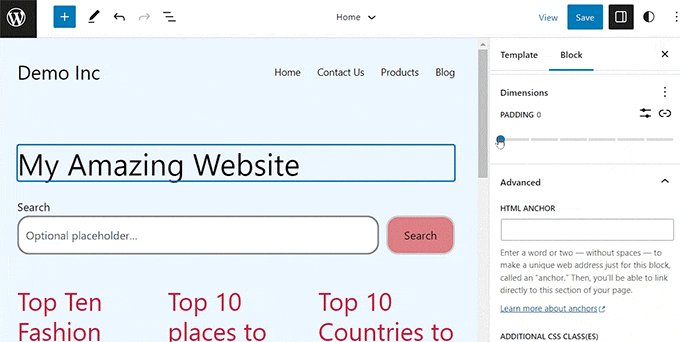
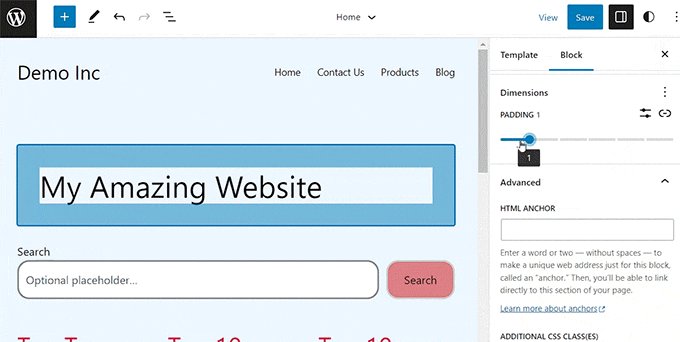
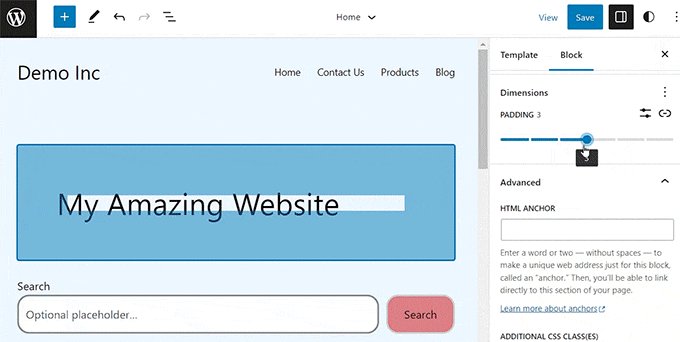
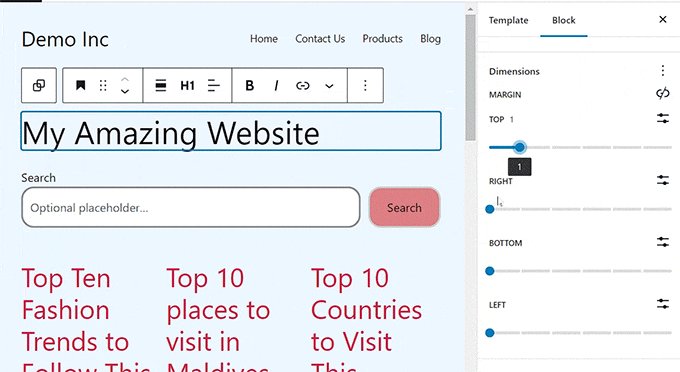
接下來,只需使用滑桿將填充插入到區塊中即可。
在 head 中維護該屬性將為區塊的所有邊添加填充。

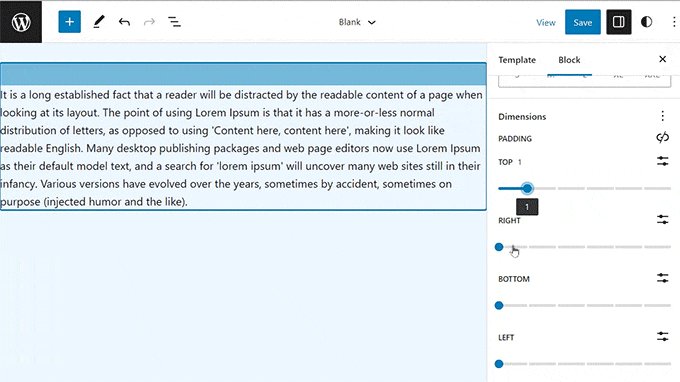
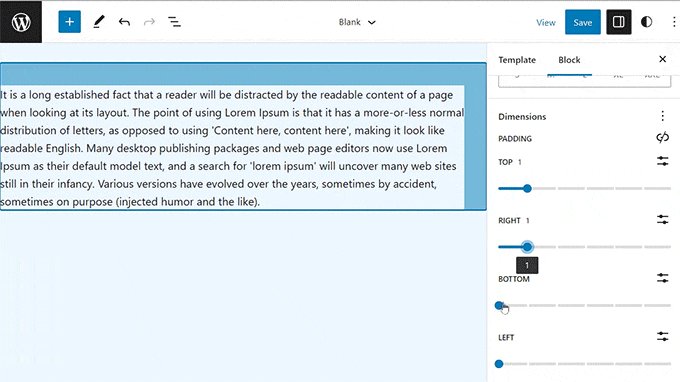
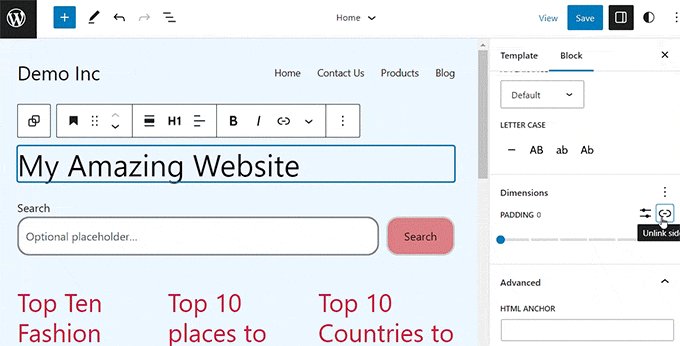
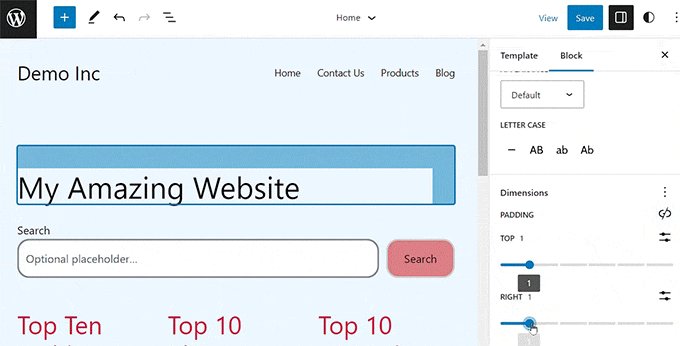
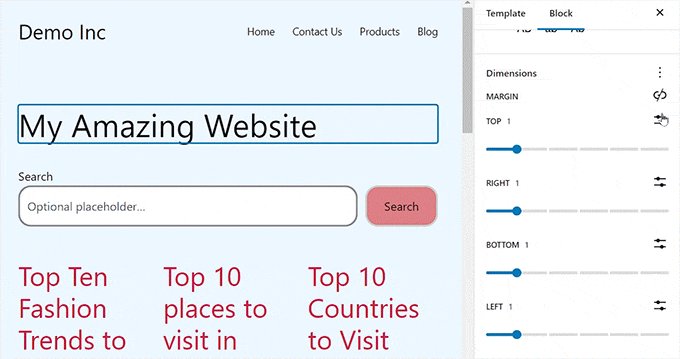
儘管如此,如果您只想將填充合併到區塊的頂部或底部,那麼您也可以透過點擊「填滿」選項旁邊的「取消連結側面」圖示來實現。

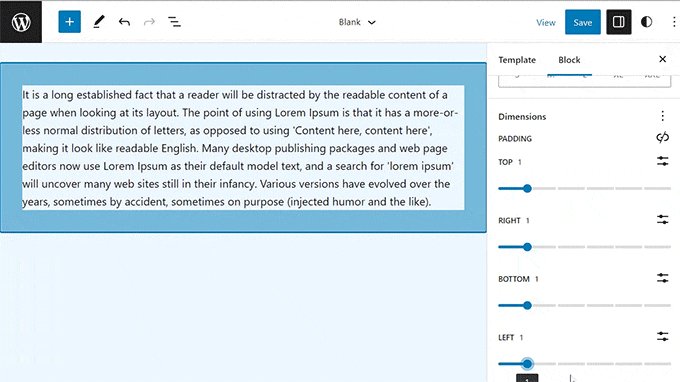
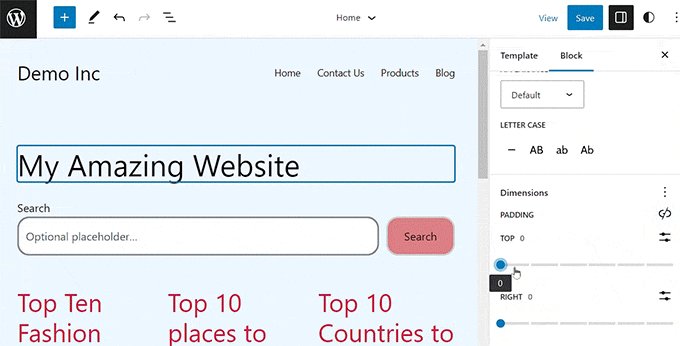
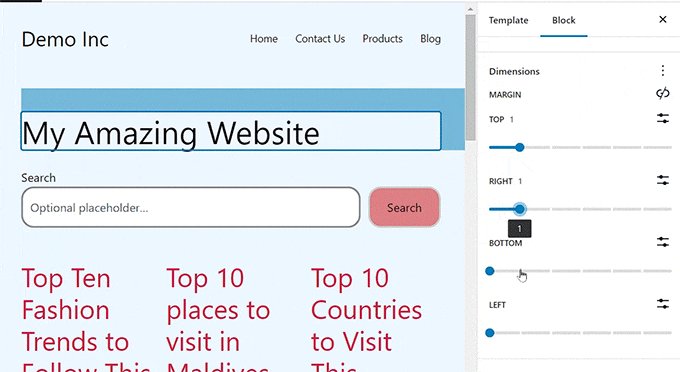
然後,您可以使用獨特的滑桿將填充插入到區塊的正確位置、左側、底部或頂部。

執行後,只需點擊“儲存”按鈕即可儲存您的設定。
如何在 WordPress 中使用保證金
就像填充一樣,邊距功能是在 WordPress 整個網站編輯器中設計的。 然而,如果您不使用區塊主題,則將無法存取此屬性。
首先,從 WordPress 儀表板前往視覺吸引力 » 編輯器網站。
到達那裡後,請在網站範本上決定要在左側列中插入頁邊距的位置。

這將開啟您在顯示器上選擇的頁面模板。
從此處列出的內容中,只需選擇「編輯」按鈕即可開始在完整的網站編輯器中自訂您的範本。

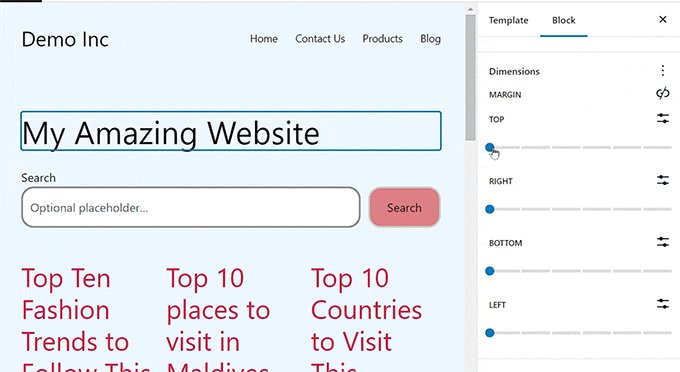
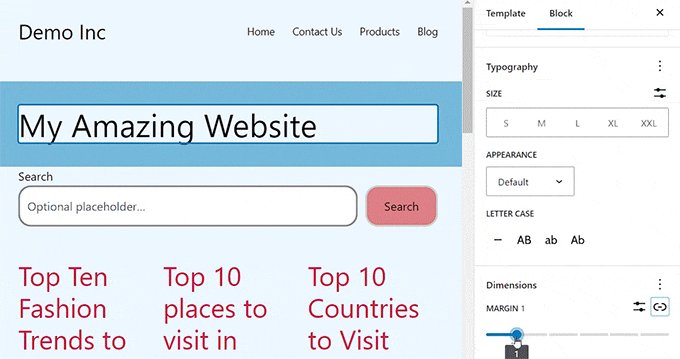
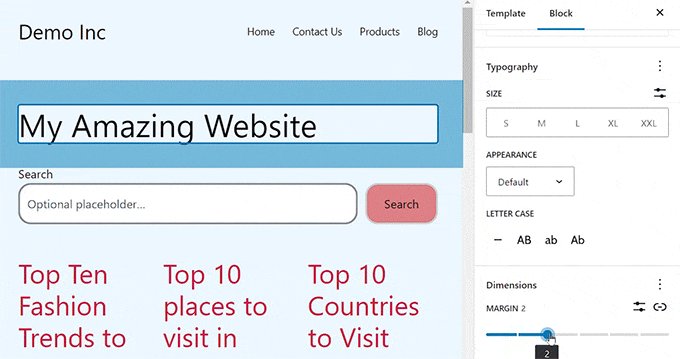
接下來,選擇要編輯的區塊,然後向下捲動到右側方塊面板中的「尺寸」區域。
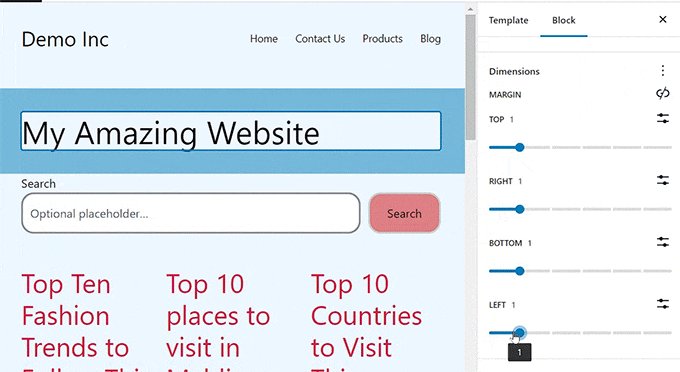
從此處列出的內容中,主要使用滑桿為區塊的最高評級、基本、剩餘和理想角設定獨特的邊距。 利用此特徵將在您選擇的街區周圍開發空間。

但是,如果您想要使用單獨的滑桿在區塊附近包含相等的邊距,請按一下「邊距」選項旁邊的「連結邊」圖示。
塊面板現在將在螢幕上顯示一個單獨的“邊距混合”滑塊,您可以使用它來構建靠近塊的等效邊距。

完成後,請不要忘記點擊頂部的“儲存”按鈕來儲存您的選項。
在 WordPress 中修改整個網站的更多技巧
除了為區塊添加填充和邊距之外,您還可以使用整個網站編輯器來自訂完整的 WordPress 主題。
例如,您可以設計和設計所有網站模板、添加您的個人自訂徽標、選擇品牌顏色、改進結構、修改字體尺寸、合併資格圖片等等。
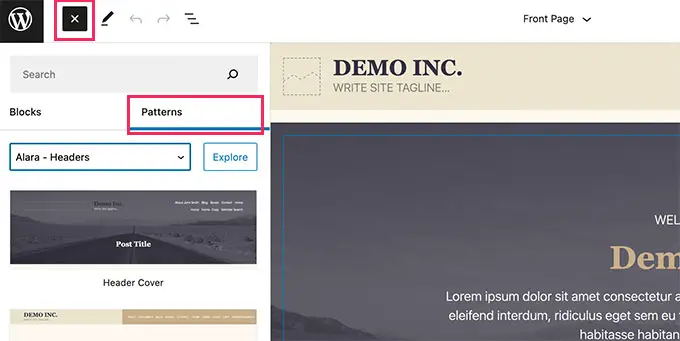
您還可以將模式和不同的區塊插入您的網站以進一步自訂它。 有關具體信息,您可能想查看我們的初學者指南,以了解如何自訂您的 WordPress 主題。

您也可以使用 FSE 將標題、導覽選單或客製化 CSS 合併到您的網站中。
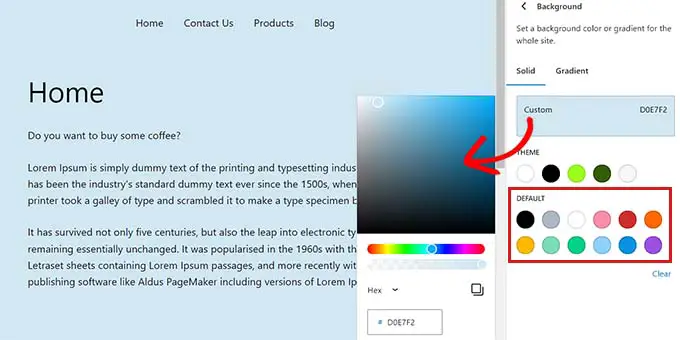
此外,您還可以使用世界設計來確保整個網站的一致性。 如需其他全面的指南,您可能需要查看我們關於如何在 WordPress 網站上個人化顏色的指南。

儘管如此,如果您不喜歡使用完整的網站編輯器,並且希望在網站的物理外觀之上添加額外的控制,那麼您可以使用 SeedProd 來創建網頁甚至完整的主題。
它是業界最好的登陸頁面建立器,具有拖放建立器,可以幫助您非常簡單地為您的網站產生精彩的主題。
有關更多方面,您可以參閱我們的教程,以了解如何輕鬆產生客製化的 WordPress 主題。

我們希望這篇文章能幫助您理解 WordPress 中內邊距和邊距的差異。 您可能還會對我們關於如何在 WordPress 中調整塊頂部和寬度的初學者手冊以及我們最有效的 WordPress 古騰堡塊插件的最佳選擇感興趣。
如果您喜歡這篇短文,請務必訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
