什麼是 WebP 以及如何在 WordPress 中使用 WebP 圖像
已發表: 2022-07-27webP 圖像格式是 WordPress 網站的真正幫助。 簡而言之,這是一個允許您在不損失圖像質量的情況下減輕圖像重量的尺寸。
網站的視覺優化是直接影響網站加載速度的最重要的事情。 我們多次說過優化圖像非常重要! 我們已經發布了許多關於圖像的博客:
- 電子商務網站速度的圖像優化
- 為您的網站製作 Retina 圖像
- 如何使所有用戶都可以訪問圖像?
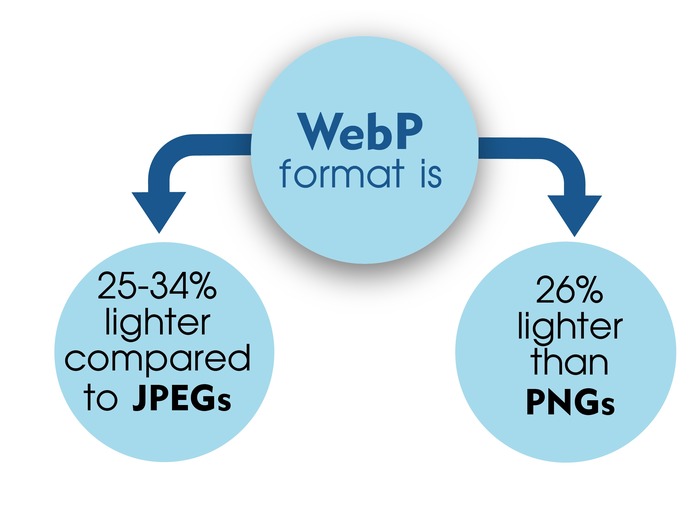
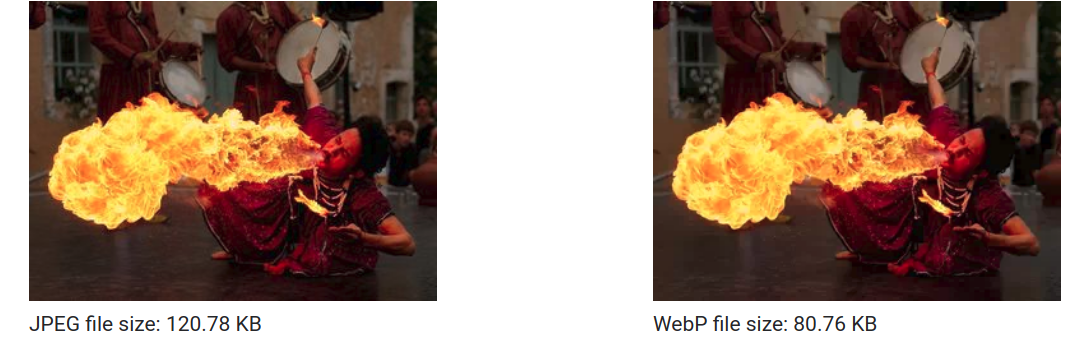
這不是全部清單。 因此,今天我們 Wishdesk 想討論 WebP Google 格式,並向您展示如何在不降低質量的情況下將圖像減少 25-35%。
此外,現在您可以以較低的成本使用我們的服務,只需聯繫網絡開發機構。
什麼是 .WebP 文件?
WebP 文件是一種不會使您的網站超載的圖像格式。 WebP 由 Google 於 2010 年開發。使用 WebP 文件是 WordPress 網站的絕佳解決方案。
這種格式允許您避免限制站點上的圖像數量。 您可以同時獲得一個快速且具有視覺吸引力的網站。
與所有其他格式(例如 JPEG、PNG、JPG)相比,WebP 文件是一個很好的選擇。
WebP 與 JPEG 或 PNG 圖片格式的區別

- JPEG
JPEG 圖像是具有鮮豔色彩的高質量圖像,但它們通常太大。 PNG 格式比 JPEG 圖像小 25%。

- PNG
PNG 格式非常適合徽標,即不包含大量數據的圖像。 webP 圖像格式比 PNG 小 26%。

哪些 Web 瀏覽器原生支持 WebP?
在看到 WebP 的好處之後,您可能會問:
如果 WebP 格式這麼酷,那為什麼不是每個人都用呢?
答案很簡單——WebP 並不兼容所有瀏覽器。 但每年都有更多的瀏覽器擴展對 WebP 格式的支持。

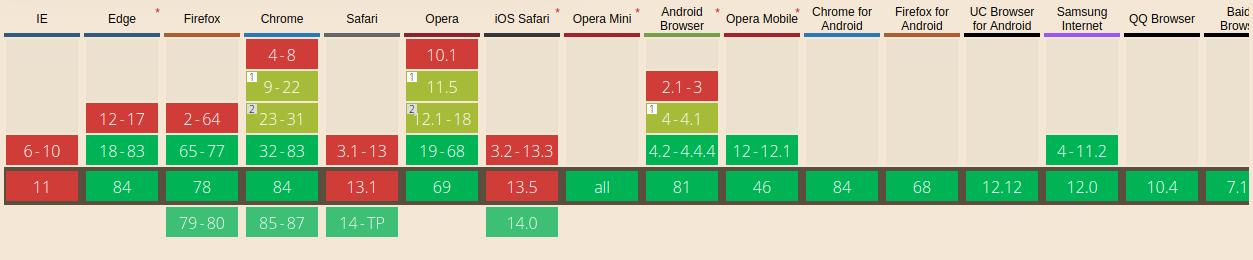
如今,以下瀏覽器支持 WebP 圖像:
- 鉻合金
- 歌劇
- 火狐
- 邊緣
- 三星互聯網
- 百度瀏覽器
今天,這些瀏覽器不支持 WebP 圖像:
- IE
- 蘋果瀏覽器
- 火狐(安卓)
- UC 瀏覽器 (Android)
如今,超過 78% 的用戶在使用支持此功能的瀏覽器時能夠使用 WebP 圖像。
如何在 WordPress 上使用 WebP 圖像
繼續這個主題,我們想補充一點,重要的是要記住那些無法查看 WebP 圖像的 22% 的用戶。 在博客的這一部分,您將了解如何在 WordPress 上使用 WebP 圖像。
對於所有使用帶有 WebP 圖像支持的瀏覽器和沒有瀏覽器支持的用戶來說,獲得出色的用戶體驗並在您的網站上查看圖像非常重要。
由於某些用戶無權訪問 WebP 格式,因此您無法以 WebP 圖像格式上傳它們並在網站上使用它們,就像 JPEG 和 PNG 一樣。 如果你這樣做,那麼這 22% 的人將看不到任何畫面。
擺脫這種情況的最好方法是使用 WordPress 插件。 這些插件允許您在 WordPress 上為瀏覽器支持的人顯示 WebP 圖像,或者為所有其他用戶以不同格式顯示相同的圖像。

5 個用於將圖像轉換為 WebP 的 WordPress 插件
1. Smush – 壓縮、圖像優化器、延遲加載、WebP 圖像
Smush – Compress、Image Optimizer、Lazy Load、WebP Images 是一個多功能插件,可讓您優化、自定義並將圖像的重量減輕為 WebP 格式。
活躍安裝:超過 100 萬
價格:免費/70 美元起
2. WebP 媒體轉換器
WebP Converter for Media 是一個插件,它通過將您的圖像從各種格式轉換為 WebP 來幫助加速您的 WordPress 網站。 很酷的是該插件不會更改圖像 URL。
活躍安裝:超過 10,000
價格: 自由
3.WebP快遞
WebP Express 可幫助您的用戶查看圖像並將其轉換為 webp,以加快您的網站速度。
活躍安裝:超過 80,000
價格:免費
4. 短像素圖像優化器
ShortPixel Image Optimizer 是一個將您的圖像轉換為 WebP 的插件。 它被認為是最容易使用的插件之一。 另一個優點是頻繁更新。
活躍安裝:超過 200,000
價格:免費
5. Optimole的圖像優化和延遲加載
Optimole 的圖像優化和延遲加載是一個完全自動化的插件,可以減輕圖像的重量,同時支持 Retina 和 WebP 圖像。
活躍安裝:超過 60,000
價格:免費
在 WordPress 網站上使用 WebP 圖像的優點和缺點
WebP 圖片的主要優勢
- 減少網站加載時間
- 節省流量
- 保持高畫質
- 支持透明度
WebP 圖像的缺點
- 並非所有瀏覽器都支持
- 尚未包含在 WordPress 核心中
我應該在 WordPress 上使用 WebP 圖像嗎?
我們認為在 WordPress 上使用 WebP 圖像是當今成功和快速網站的先決條件。 如今,最受重視的兩件事是:
- 時間
- 質量
另一個有價值的提示!
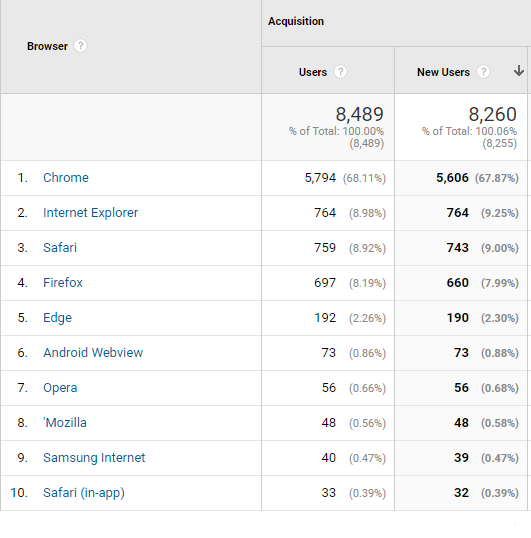
要了解使用的最佳圖像格式,只需查看訪問者使用的瀏覽器。
這是為您提供的分析示例:

正如我們在截圖中看到的,68% 的訪問者使用 Chrome,這意味著他們可以打開 WebP。 第二名和第三名分別被 Internet Explorer 和 Safari 佔據。 這意味著需要使用後備圖像選項,以便其他用戶可以打開圖像。
即使 Apple 不支持 WebP 格式,這並不意味著你不應該使用它。 WebP 有很多好處,我們建議每個人都使用它。
如果使用不支持 WebP 的瀏覽器的用戶訪問您的頁面,則 JPEG 和 PNG 格式可供他們使用。
這樣,無論瀏覽器類型如何,所有用戶都可以看到圖像。 只是那些將打開 WebP 格式的人將能夠更快地加載您的頁面。
如果你轉換 WebP 圖像,你可以用一塊石頭殺死兩隻鳥。 您在頁面上使用的圖像越小,加載速度就越快。
概括
在 WordPress 上使用 WebP 圖像是一個提高頁面加載速度同時保持圖像質量的機會。
獲得 Wishdesk 開發人員的幫助,幫助他們設置將圖像轉換為 WebP 圖像的插件。 我們重視您的時間,因此我們學會了以兩倍的速度完成您的任務,並且您可以省錢。
