什麼是網站標題? (示例+如何找到完美的標題)
已發表: 2023-02-13您對什麼是網站標題感到好奇嗎? 或者想知道如何為您的網站找到一個完美的標題? 如果是,那麼您來對地方了。
網站標題簡要描述了您的網站內容。 此外,當用戶在搜索引擎結果頁面 (SERP)上查看它時,它是您網站最明顯的元素。 因此,它可以將您的潛在讀者變成潛在客戶。
因此,您必須為您的網站使用完美和正確的網站標題。 但是,您應該如何創建網站標題? 不用擔心!
在本文中,我們解釋了網站標題的含義、重要性和示例。 之後,您就會知道如何查找和編寫優化的網站標題。
所以,準備好上路吧!
什麼是網站標題? 它與文章標題有何不同?
網站標題是您網站的基本標識。 當用戶在互聯網上搜索您的網站時,您的網站標題是最先出現的最突出的內容。
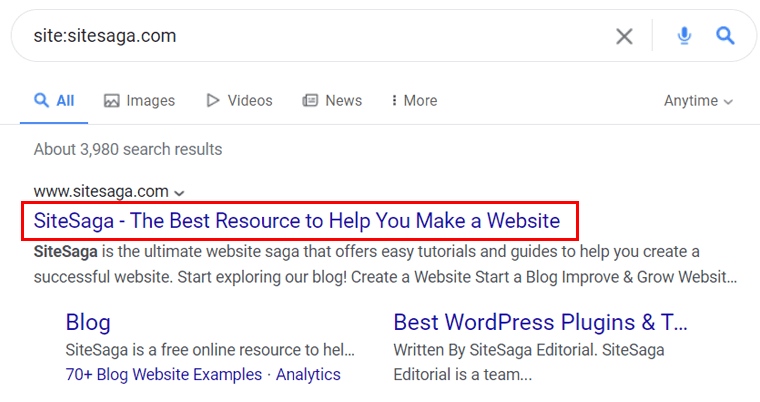
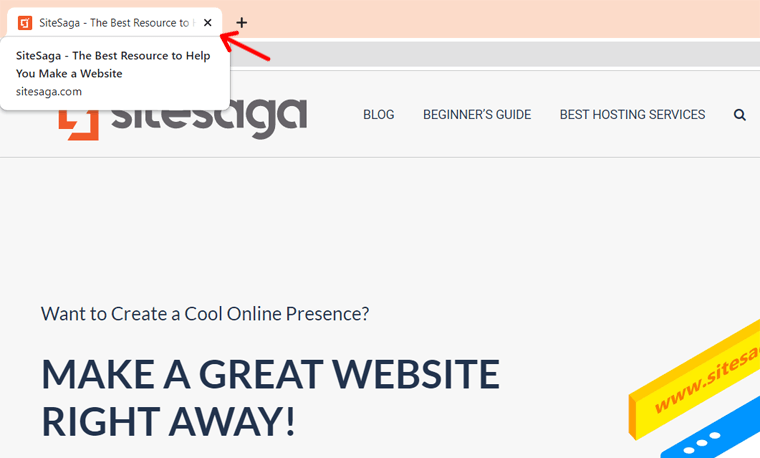
就像下面顯示我們網站 SiteSaga 的網站標題的屏幕截圖一樣。

此外,當您打開網站時,網站標題會出現在網絡瀏覽器的頂部。 此外,當有人在社交媒體上分享您的網站時,社交網站也會顯示它。
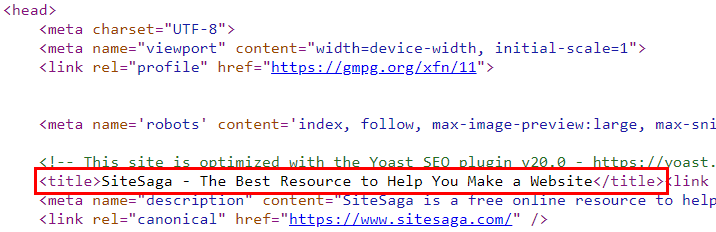
此外,網站標題還可以用作網站 HTML 文檔標題標籤中的 HTML 元素。 證明它合理的片段如下所示:
<頭>
<title>您的網站標題</title>
</頭>
那麼,我們如何定義它呢? 通常,網站標題是您的網站名稱和標語的組合。 網站名稱是您網站的品牌名稱。 標語是它的簡短描述。 它可以解釋您網站存在的原因、目的以及用戶從中獲得的好處。
因此,站點名稱是描述您的網站內容的關鍵元素。 它包括您網站的本質,以引起網絡用戶和搜索引擎的特別關注。
- Web Users – 因為它準確地描述了您的網站內容,供用戶決定並點擊訪問該網站。
- 搜索引擎– 搜索引擎從網站標題檢查您網站及其內容的相關性。 因此,他們會在搜索結果中對您的網站進行排名。
網站標題與文章標題有何不同?
網站標題和文章標題完全不同。 讓我們看看如何:
- 網站標題描述了您的整個網站。 搜索引擎使用您的網站標題來了解網站內容並在搜索結果中對其進行排名。 當網絡用戶了解您的網站的內容時。
- 而文章標題解釋了您網站上的特定網絡帖子。 您使用文章標題來幫助該文章在搜索引擎上排名。 此外,它還引導用戶了解他們將要閱讀的文章。
因此,讓用戶和搜索引擎都知道您的內容。 一個用於整個網站,另一個用於您網站上的特定文章。 這就是主要區別。
例如,我們知道 SiteSaga 的網站標題。 它是“SiteSaga – 幫助您製作網站的最佳資源”。
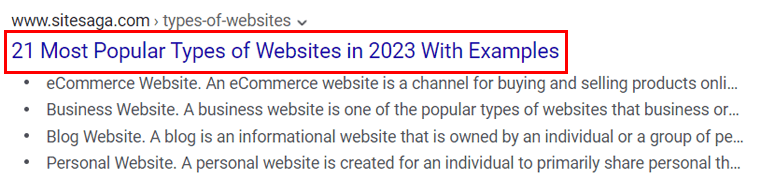
但是 SiteSaga 中一個受歡迎的博客的文章標題是“2023 年 21 種最受歡迎 的網站類型以及示例”。 您可以從下面的屏幕截圖中看到:

為什麼網站標題對 SEO 很重要?
網站標題是網站的入口點。 它們是您可以輕鬆控制的重要搜索引擎排名因素。 因此,您必須編寫適當的網站標題才能吸引更多用戶訪問您的網站。
此外,您可能已經了解為什麼網站標題對於 SEO(搜索引擎優化)至關重要。 但這裡有深入的理由提到網站標題對 SEO 的重要性:
- 網站標題有助於搜索引擎了解網站的內容。 它們幫助搜索引擎找到與用戶的搜索查詢相匹配的站點。 因此,它可以幫助提高您在搜索結果中的排名。
- 此外,用戶將通過閱讀網站標題了解網站是否提供了他們正在尋找的信息。 因此,站點標題可以幫助用戶識別站點內容。
- 如果網站標題沒有傳達有關該網站的相關信息,那麼該網站的排名就不會很好。 而且,用戶也會對網站產生錯誤的印象。
- 具有吸引人的網站標題,讀者可以在搜索結果中單擊它來閱讀內容。 因此,這會提高您網站的點擊率。
- 此外,網站標題也有助於加強您品牌的知名度。 因為它包含了讓人記住的品牌名稱。
因此,網站標題在 SEO 和用戶體驗方面都起著重要作用。 總的來說,這是使您的網站排名更高的關鍵因素,從而提高知名度和流量。
什麼是一些很棒的網站標題示例?
下面的列表顯示了一些來自流行網站的最佳網站標題示例。 那麼,讓我們來認識一下他們吧。
1. SiteSaga – 幫助您製作網站的最佳資源
SiteSaga 是一個免費的在線資源,可指導您創建網站。 這正是它的網站標題所說的。 因此,它為您提供網站建設的教程、文章、指南、評論等。
此外,它的博客頁面是主要部分,您可以在其中找到使您的網站成功的所有內容。 另外,您可以訂閱其時事通訊並填寫聯繫表格進行聯繫。
2. WPBeginner – WordPress 初學者指南
WPBeginner 是一個擁有超過 100 万讀者的大型免費 WordPress 資源網站。 它特別針對嘗試使用 WordPress 的初學者。 與其網站標題相同。
此外,它還包含針對小型企業、博主和網站所有者的教程、技巧、技巧和各種資源。 您還會發現 WordPress 產品的超值優惠和優惠券。
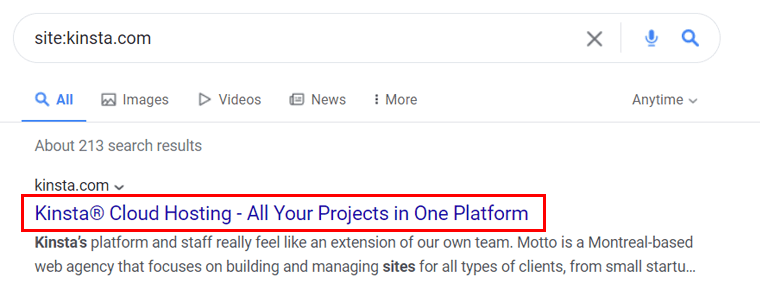
3. Kinsta Cloud Hosting——一個平台上的所有項目
Kinsta 是著名云託管公司 Kinsta Inc. 的商業網站。該公司提供卓越管理的 WordPress 託管服務,滿足您網站的所有必要要求。

除此之外,您還可以找到博客、網絡研討會、知識庫等資源。 正如其網站名稱一樣,它確實是滿足您項目需求的單一平台。
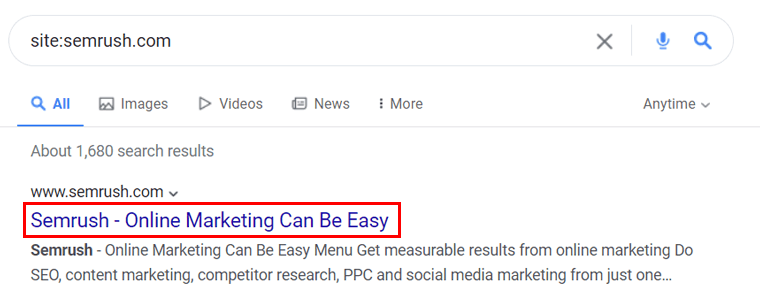
4. Semrush – 在線營銷可以很容易
Semrush 是一個功能強大的網站,提供一系列在線營銷工具。 借助其工具,您可以提高網站的搜索引擎排名、社交媒體影響力等。

此外,所有工具都非常易於使用。 如果有任何混淆,您也可以找到幾個指南。 另外,您可以使用免費計劃開始使用它。 因此,它實際上是每個人的終極在線營銷平台。
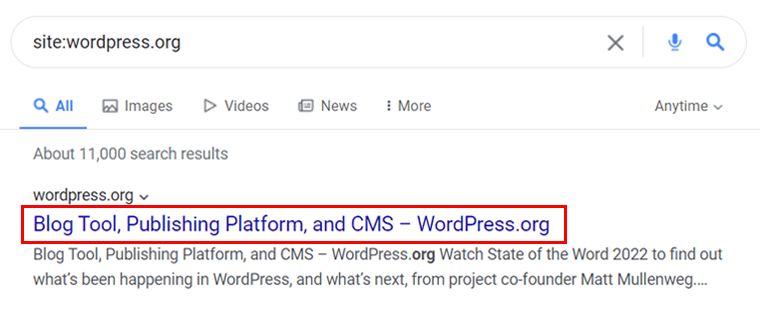
5. 博客工具、發布平台和 CMS – WordPress.org
WordPress.org 是互聯網上最受歡迎的網站建設者的網站。 它最初是為了讓您構建博客網站而構建的。 現在,您可以使用此 CMS(內容管理系統)發布任何類型的網站。
此外,它是一個面向所有人的免費平台。 因此,包括初學者在內的所有用戶都可以輕鬆使用其網站存儲庫中提供的插件和主題來創建他們的網站。
在哪裡可以找到網站標題?
現在,我們知道為什麼網站標題對於網站的發展至關重要。 同樣,我們為您提供了理想網站標題示例的列表。
但是,您可以在編寫自己的網站標題之前瀏覽更多網站標題。 那麼,讓我們看看人們可以在哪些地方找到網站標題。 開始了!
1.瀏覽器窗口頂部
當您在瀏覽器中打開網站時,其網站標題會出現在瀏覽器窗口的頂部。 但是瀏覽器選項卡很小,所以您無法查看完整的站點標題。 因此,您可以將鼠標懸停在瀏覽器窗口選項卡上以查看完整的站點標題。

此外,在瀏覽器窗口中顯示網站標題也是有利的。 因為它可以幫助用戶在打開多個選項卡時轉到他們想要的網站。
2.搜索引擎結果頁面(SERP)
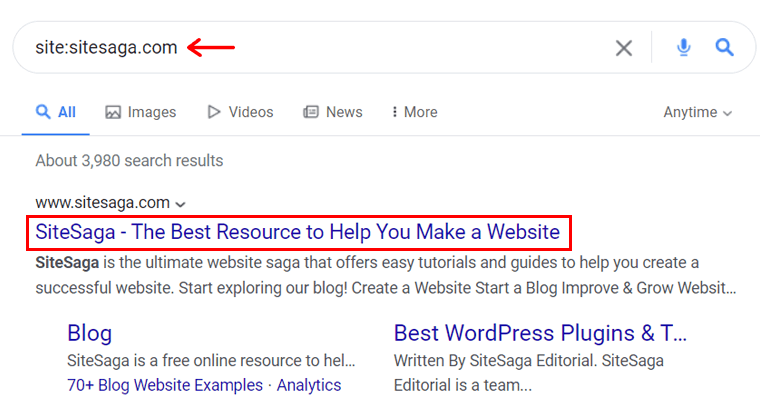
此外,您還可以在搜索引擎結果頁面 (SERP) 中搜索網站時查看網站標題。
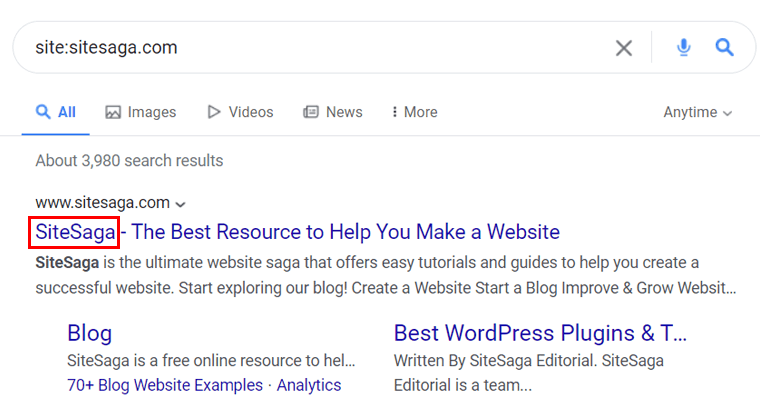
這是找出答案的最佳方法! 您需要做的就是複制其域名的最後一部分。 例如,從我們的網站域名“https://www.sitesaga.com/”複製“sitesaga.com ”。
然後,在新瀏覽器的搜索欄上,在寫完'site:'後粘貼它。 這樣它就變成了'site:sitesaga.com' 。 最後,按鍵盤上的回車鍵進行搜索。
最終,您可以在搜索結果中找到 SiteSaga 的網站標題。 下面的屏幕截圖顯示了網站標題在 SERP 上的顯示方式。

同樣,您可以像這樣對任何其他網站執行相同的操作並找到他們的網站標題。
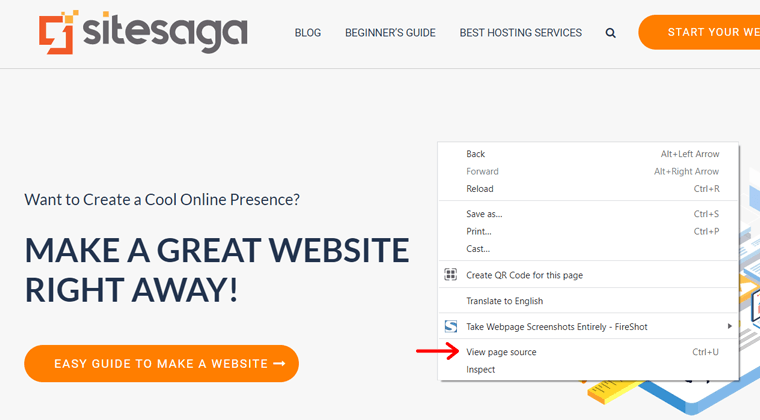
3.頁面源碼
另一種查找網站標題的方法是檢查頁面源代碼。 頁面源代碼是網站背後的基本 HTML 編程。
所以,你可以先在瀏覽器上打開網站。 然後,在站點的任意位置右鍵單擊鼠標。 接下來,單擊“查看頁面源代碼”選項。

這將打開站點的頁面源代碼。 在那裡,您可以搜索位於<head> 標籤內的<title> 標籤。 在 <title> 標籤內,您可以找到網站標題。

4.社交媒體網絡
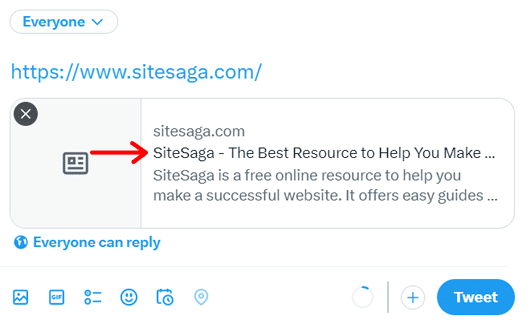
當您複製網站鏈接並將其粘貼到任何社交平台上時,您會注意到自動生成的網站預覽。 甚至在您分享網站鏈接之前和之後。
此預覽顯示網站的網站標題和元描述。 因此,您可以從社交媒體網絡查看網站標題。
例如,您可以嘗試在您的 Twitter 頁面上分享您網站的鏈接。 粘貼鏈接後,您可以在預覽中看到網站標題。 在 Twitter 上發布後,您的朋友和關注者也可以查看網站標題。

但是,這並非在所有情況下都有效。 默認情況下,您可以在社交媒體網絡上看到您網站的標題。 但是,如果您為社交平台配置網站標題,那麼新的標題將出現在這些平台上。
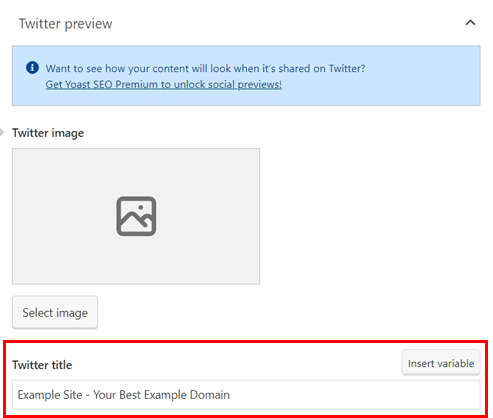
例如,您可以使用 Yoast SEO 插件在 WordPress 編輯器中將Twitter 標題添加到您的網站。 在這種情況下,將顯示新標題而不是 Twitter 上的實際標題。


同樣,許多 WordPress 插件可讓您自定義出現在社交媒體上的網站標題。 在這種情況下,站點預覽會根據您的配置而有所不同。
有了這個,讓我們繼續下一步。
如何寫一個優化好的網站標題?
在這裡,我們將指導您為您的網站編寫完美的標題。 這樣您的網站就可以在搜索引擎上表現良好,並為受眾提供更好的體驗。 現在,讓我們開始吧!
1.使其長度合適
首先,您必須以正確的長度寫下您的網站標題。 不能太短或太長。
谷歌沒有指定標題標籤應該有多長。 但是,大多數 SEO 插件建議50-60 個字符或 10-13 個單詞。
這就是理想的網站標題長度。 如果您寫的網站標題較長,那麼它會在搜索結果中被截斷。
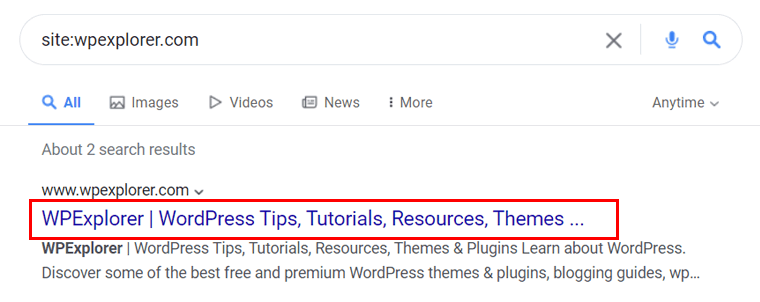
例如,WPExplorer 的站點標題比常規長度長。 因此,您不會在搜索結果中看到完整的網站標題。 您會看到它為“WPExplorer | WordPress Tips, Tutorials, Resources, Themes …',如下圖所示。

因此,您必須盡量避免為您的新網站標題出現這種情況。
2.添加您的品牌名稱
當您在搜索引擎上搜索企業時,其網站會顯示在搜索結果中。 一種可行的方法是因為他們在網站標題上使用了自己的品牌名稱。
因此,您必須將您的品牌名稱添加到網站標題中。 我們的網站 SiteSaga 將其品牌名稱添加到網站標題中。 所以,你也應該!

此外,添加您的網站名稱不僅僅可以幫助您提高網站排名。 它還在品牌推廣中起著至關重要的作用。 因為搜索者可以通過網站標題在搜索引擎中看到他們將要閱讀的內容背後的人是誰。
3.使用你的目標關鍵詞
您可以在每個網頁或博客文章中插入目標關鍵字,以便它們在搜索引擎上的排名更高。 同樣,它也可以為您的網站主頁完成。
此外,如果您在網站標題上使用目標關鍵字,那麼它也可以排名更高。 但請記住以下幾點:
- 最好在網站標題的開頭或結尾添加您的關鍵字。
- 不要過度使用網站標題上的關鍵字,使其變得毫無意義。
- 關鍵字應與您網站的內容相匹配。 在大多數情況下,主頁的關鍵字是其站點名稱。 所以,很容易包含它。
4.確保它是相關的和超具體的
此外,您的網站標題必須相關且非常具體。 因為網站標題應該具體描述您的網站是關於什麼的。 此外,標題應該讓瀏覽器知道這個網站是否滿足他們的需求。 這樣,合適的受眾就會開車到您的網站。
例如,SiteSaga 的站點標題是“SiteSaga – 幫助您建立網站的最佳資源”。 實際上,我們的站點提供了有關創建站點的各種教程、指南、評論等。 因此,我們的網站標題是相關且具體的。 你的也必須如此!
5.創建一個獨特的標題
網站標題是對您網站的準確描述。 因此,您應該編寫一個獨特的標題,將您的網站與其他網站區分開來。
如果您的網站標題是唯一的,那麼 Google 和人們就可以在互聯網上區分您的網站。 這就是為什麼您必須嘗試編寫一個獨特的網站標題。
6.使用正確的拼寫和大寫
你見過搜索結果上的網站標題全是大寫字母嗎? 很少看到大寫字母的網站標題排名靠前。
另外,用大寫字母寫網站標題也沒有錯。 但是,它可能會影響閱讀,導致排名較低。
因此,最好的方法是用大寫字母寫單詞的第一個字母。 在這裡,單詞可以是名詞、動詞、代詞、形容詞、副詞或任何 3 個以上字母的單詞。 不是別人。
例如,WordPress.org 的網站標題是“Blog Tool, Publishing Platform, and CMS – WordPress.org”。 在這裡,您可以看到所有以大寫字母開頭的單詞。

最重要的是,確保用正確的拼寫書寫。 因為網站標題很關鍵!
這就是編寫優化良好的網站標題的所有技巧。 現在,讓我們跳到下一個話題。
創建網站標題時應避免哪些錯誤?
除了優化網站標題的提示外,您還應該避免犯以下錯誤:
- 沒有標題的網站:網站標題可以幫助搜索引擎找到您的網站。 因此,擁有一個沒有標題的網站變得毫無用處。
- 關鍵字堆砌:當您用關鍵字過度飽和您的網站標題時,它會導致關鍵字蠶食。 這會降低網站質量,搜索引擎不會優先考慮您的網站排名更高。
- 來自其他網站的重複標題:如果您從其他網站複製您的網站標題,那麼 Google 將無法區分它們。 這也妨礙了網站排名。
- 停用詞、特殊字符和標點符號的過度使用:搜索引擎看不到停用詞、特殊字符和標點符號。 所以,最好不要過度使用它們。
到現在為止,我們了解了有關網站標題、示例和編寫網站標題的所有技巧。 現在,讓我們幫助您將一個添加到您的網站。
如何在您的 WordPress 網站上添加網站標題?
這些是將網站標題添加到您的 WordPress 網站的 5 種不同方法。 對於初學者來說,WordPress 是互聯網上超過 43% 的網站使用的排名第一的建站工具。
因此,如果您正在創建一個 WordPress 網站,那麼您可以使用這些方法中的任何一種來插入您網站的標題。 所以,讓我們開始吧!
方法 1:使用常規設置
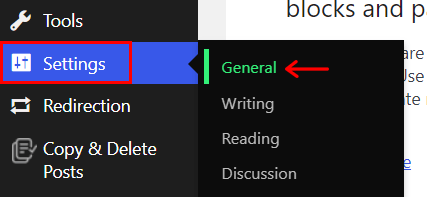
第一種方法是使用儀表板上的默認 WordPress 設置。 因此,您必須登錄到您的 WordPress 儀表板。 然後,導航至“設置”>“常規”菜單。

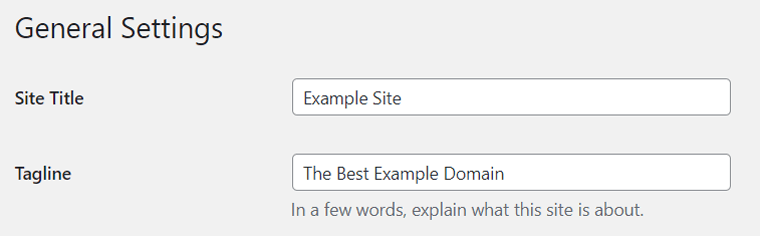
在那裡,您可以在頂部找到 2 個選項: Site Title和Tagline 。 現在,輸入您的網站標題並單擊“保存更改”按鈕。 就是這樣!

方法 2:從 WordPress 主題定制器(使用 Astra)
接下來,您可以在使用 WordPress 主題時添加網站標題。 大多數 WordPress 主題在其 WordPress 定制器上都有此功能。 因此,讓我們使用流行的主題 Astra 來查看它。
首先,確保您的儀表板上安裝了主題。 如果您不知道如何操作,那麼這裡是我們關於安裝 WordPress 主題的指南。
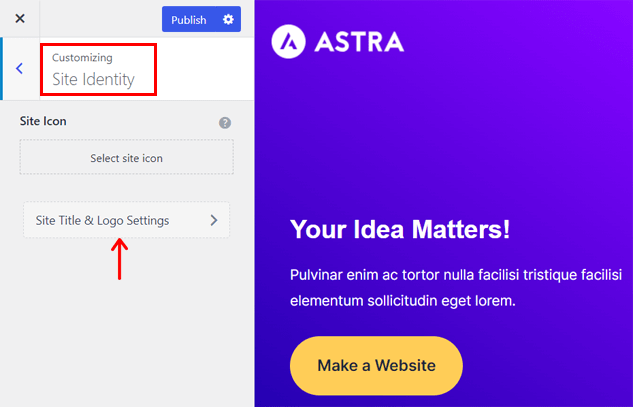
之後,導航至外觀 > 自定義菜單以打開自定義程序。 在那裡,單擊站點標識菜單。 然後,單擊“站點標題和徽標設置”選項。

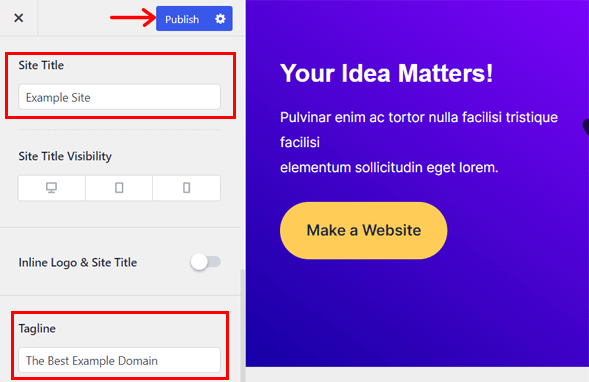
在該選項上,您可以找到添加站點標題和標語的位置。 因此,執行此操作並單擊“發布”按鈕以保存更改。 就這樣!

方法 3:使用塊主題(使用二十二十三)
從 WordPress 5.9 版本開始,用戶獲得了全站編輯 (FSE) 功能。 它允許您從同一個地方編輯和自定義整個網站,編輯器。
但是,您必須使用塊主題才能享受 FSE 功能。 這是最好的 WordPress 塊主題列表。
當您使用塊主題時,添加網站標題的過程與我們在前面的方法中學到的不同。 因此,我們將在此處查看塊主題的步驟。
對於此方法,我們使用具有 FSE 功能的最新默認 WordPress 主題。 這是二十二十三的主題。
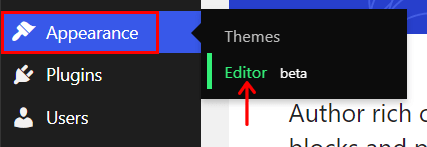
首先,轉到外觀 > 編輯器菜單。

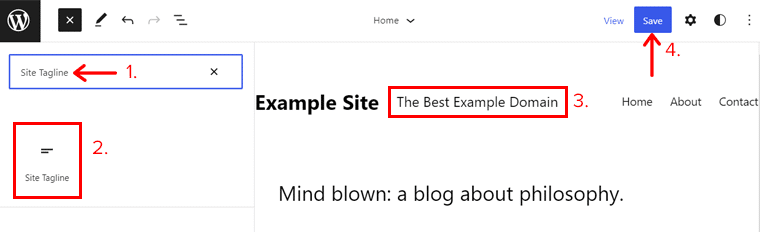
然後,在您的網站導航中插入“站點標題”塊(如果沒有)。 對於這個默認主題,已經有一個了。 因此,只需在此處輸入站點名稱即可。
同樣,添加“站點標語”塊以保留標語。 只需單擊左上角的“+”選項,搜索此塊,然後將其移至導航。 然後,輸入標語。 最後,單擊“保存”按鈕保存更改。

通過組合標題和標語,您的網站標題就準備好了。
方法 4:配置您的 WordPress SEO 插件(使用 Yoast SEO)
下一個方法使用您的 WordPress SEO 插件。 大多數 WordPress SEO 插件都允許您在網站上設置插件時添加網站標題。
強大的 Yoast SEO 插件也是如此。 因此,讓我們看看如何在配置 Yoast SEO 時添加網站標題。
首先,您必須將插件添加到您的網站。 這是我們關於安裝 WordPress 插件的完整指南(如果您沒有的話)。
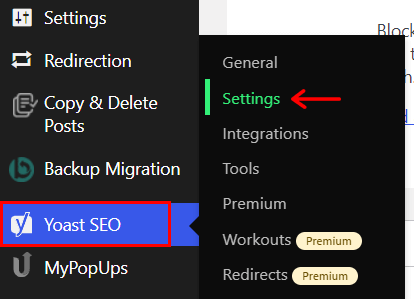
激活完成後,轉到Yoast SEO > 設置菜單。

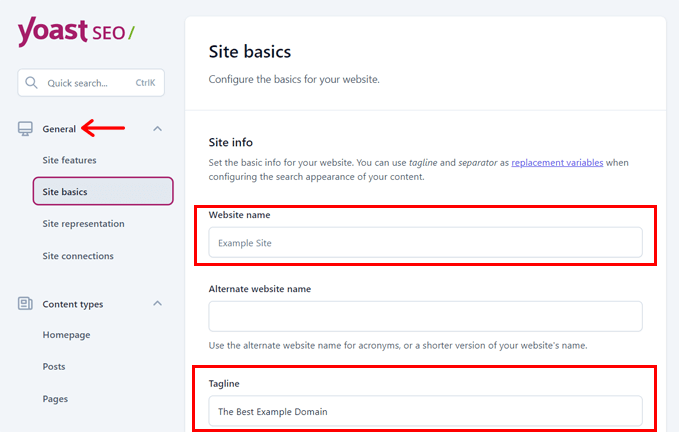
在那裡,導航到“常規”>“站點基礎”選項。 現在,您可以在表單上添加網站名稱和標語值。

最後,請點擊底部的“保存更改”按鈕。 這就是您在配置用於添加站點標題的 WordPress SEO 插件時所要做的全部工作。
方法 5:使用 WordPress SEO 插件
最後但並非最不重要的。 您還可以在主頁上使用 WordPress SEO 插件來添加網站標題。 那麼,讓我們看看如何。
首先,檢查您的網站上是否有主頁。 主頁是您網站的主頁,當用戶訪問該網站的 URL 時會打開該頁面。 它包括您站點上資源的摘要。
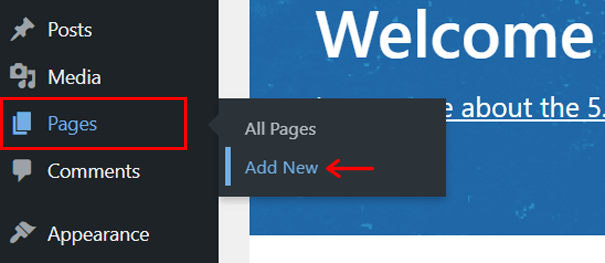
現在,讓我們言歸正傳。 打開您網站的主頁。 只需導航到“頁面”>“所有頁面”菜單。 在那裡,單擊您的主頁以打開 WordPress 編輯器。

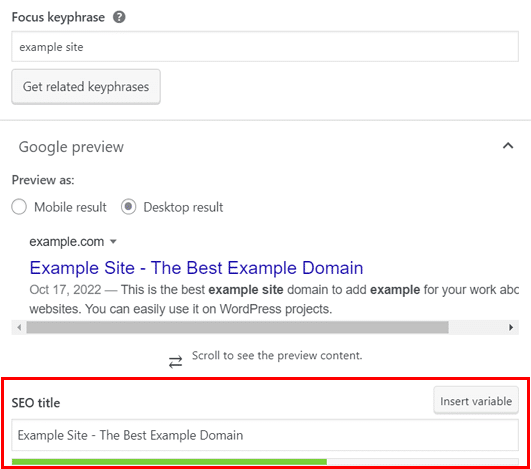
在底部,您會找到Yoast SEO設置。 因此,您可以添加您的關鍵字、別名等。此外,您還可以填寫SEO 標題,這是您網站的網站標題。

執行此操作後,單擊“更新”按鈕以保存更改。 就是這樣!
因此,這些是您可以添加網站標題的所有不同方式。 無論您在設置網站時使用哪種方法,請為您的網站添加相同的標題。
結論
這就是這次短暫而有益的旅程的結束! 希望您了解有關網站標題的所有內容。 另外,您也可以清楚地向其他人解釋什麼是網站標題。
總而言之,網站標題向搜索引擎和用戶描述了您的網站內容。 這使得它對於網站的 SEO 至關重要。 因此,您必須按照我們提供的所有提示為您的網站添加一個完美的標題。
因此,如果您喜歡這篇文章,請與您的同事和朋友分享。 但如果有任何混淆,請發表評論。 我們將幫助您解決您的疑問。
同樣,您必須閱讀我們其他引人入勝的博客。 它們是什麼是 WordPress 中的登錄頁面以及如何在 WordPress 上創建“關於我”頁面。
最後,請在 Facebook 和 Twitter 上關注我們。 因此,您可以在以後的帖子中與我們聯繫。
