它是什麼,以及您需要了解的 8 項最佳實踐
已發表: 2023-10-13圖片是讓頁面更具吸引力的好方法。 然而,透過應用一些巧妙的圖像搜尋引擎優化技術,您可以從它們中獲得更多價值。 透過這種方式,您可以讓搜尋引擎(和人們)更容易找到您的內容。
為了幫助您入門,我們整理了 WordPress 的最佳圖片優化策略清單。 例如,您將學習如何選擇正確的文件格式以加快交付速度,以及如何添加替代文字以幫助搜尋引擎理解您的內容。
為什麼要優化 WordPress 圖片?
優化圖像最明顯的原因之一是幫助搜尋引擎理解您的內容。 搜尋引擎擁有的有關您的圖像的資訊越多,他們就越容易將您的圖像呈現給合適的人。
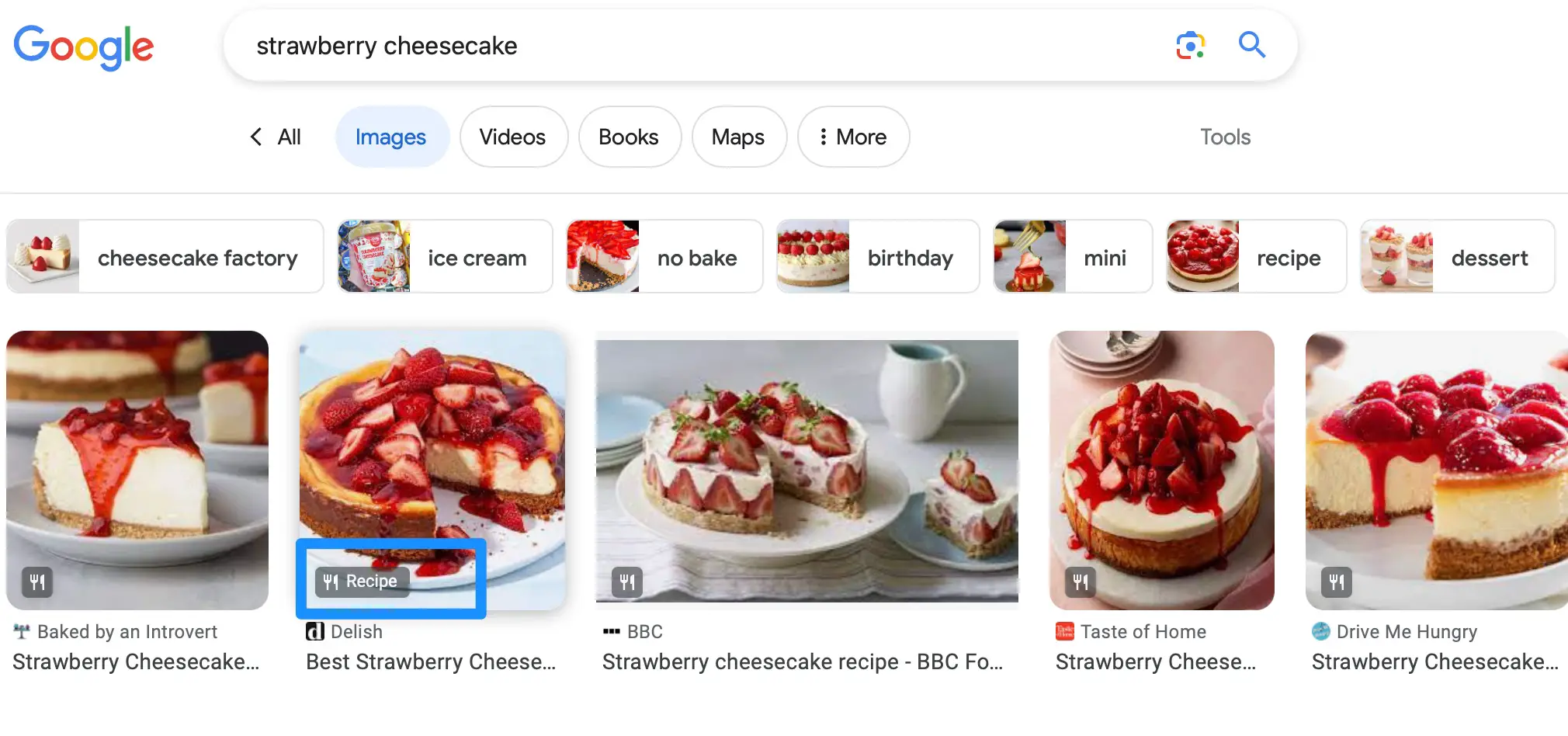
例如,當您存取 Google 圖片時,您會看到該頁面顯示篩選器、元資料和屬性。 因此,透過應用一些搜尋引擎優化技術,您可以讓Google更輕鬆地顯示您的圖像,從而提高您的搜尋排名。
此外,雖然圖像使您的網站看起來更具吸引力,但媒體檔案通常非常大,這可能會減慢您的網站速度並破壞您的用戶體驗 (UX)。 因此,您可以使用圖像 SEO 策略來加速您的網站並改善內容交付。
如何優化 WordPress 中的圖片
現在您知道為什麼優化 WordPress 圖片很重要,以下是如何透過八種方式提高網站上的圖片 SEO:
- 選擇正確的文件格式
- 使用相關的檔案名
- 壓縮影像
- 細化影像尺寸
- 新增替代文本
- 安裝影像優化插件
- 使影像適合行動裝置
- 新增結構化數據
1.選擇正確的文件格式
改進影像搜尋引擎優化的最簡單方法之一是選擇正確的檔案格式。 有很多流行的文件格式,但在正確的情況下使用它們很重要。
例如,JPEG 最適合大圖像或插圖,因為您將產生檔案大小相對較小的清晰圖片。 或者,如果您想顯示具有透明背景(例如徽標或圖示)的圖片,PNG 和 SVG 也是不錯的選擇。
同時,WebP 和 AVIF 等下一代格式可以產生更小的文件,同時保留高品質的影像。 然而,考慮瀏覽器相容性以改善圖像搜尋引擎優化也很有用。
例如,AVIF 目前受 Chrome、Safari 和 Firefox 支持,但與 Edge 不相容。 因此,如果您知道大多數受眾使用特定瀏覽器,則可以相應地調整文件格式。
2.使用相關的檔名️
當您建立螢幕截圖或下載免版稅圖片時,您會注意到檔案名稱通常包含隨機的字母和數字字串。 相反,您可以在 WordPress 中重新命名圖像檔案以改進圖像 SEO(「如何為 SEO 命名圖像:WordPress 指南」佔位符連結)。
使用描述性術語來幫助搜尋引擎理解內容至關重要。 另外,您可以保持檔案名稱簡短並堅持使用小寫字母,因為大多數系統都區分大小寫。
此外,搜尋引擎將連字符解釋為空格,因此如果您的檔案名稱包含多個單詞,最好用連字符將它們分隔開。 同時,您可以使用關鍵字填充文件名,以使您的內容更容易被發現。
首先,您需要使用 Google Keyword Planner 等工具來識別一些關鍵字詞。 然後,將這些術語包含在您的檔案名稱中。
3. 壓縮影像
儘管圖像是改善頁面外觀的好方法,但媒體檔案往往非常大。 這可能會減慢您的網站速度並擾亂您的用戶體驗。 因此,最好在將圖片上傳到 WordPress 之前對其進行壓縮。
較精通技術的使用者可以使用 Photoshop 等軟體壓縮影像。 但是,您也可以找到簡單的線上工具(例如 TinyPNG)來快速完成此操作:

您所需要做的就是將 PNG、JPEG 或 WebP 映像拖放到頁面上,該工具就會立即開始運作。 這樣,您最終會得到一個使用更少頻寬且加載速度更快的圖像。
4. 細化影像尺寸
雖然壓縮影像有助於改善影像搜尋引擎優化,但您也可以調整影像大小,使其體積更小。 這很重要,因為即使您選擇以較小的比例顯示圖像,瀏覽器仍然需要加載整個圖像。
例如,您可能會選擇以 1000 x 400 的尺寸顯示 WordPress 圖片。但如果圖片實際上是 2500 x 1500,則瀏覽器將需要載入該尺寸的圖片。
因此,在將圖片上傳到 WordPress 之前調整圖片大小是一個很好的做法。 大多數作業系統都提供內建用於影像修改的工具。
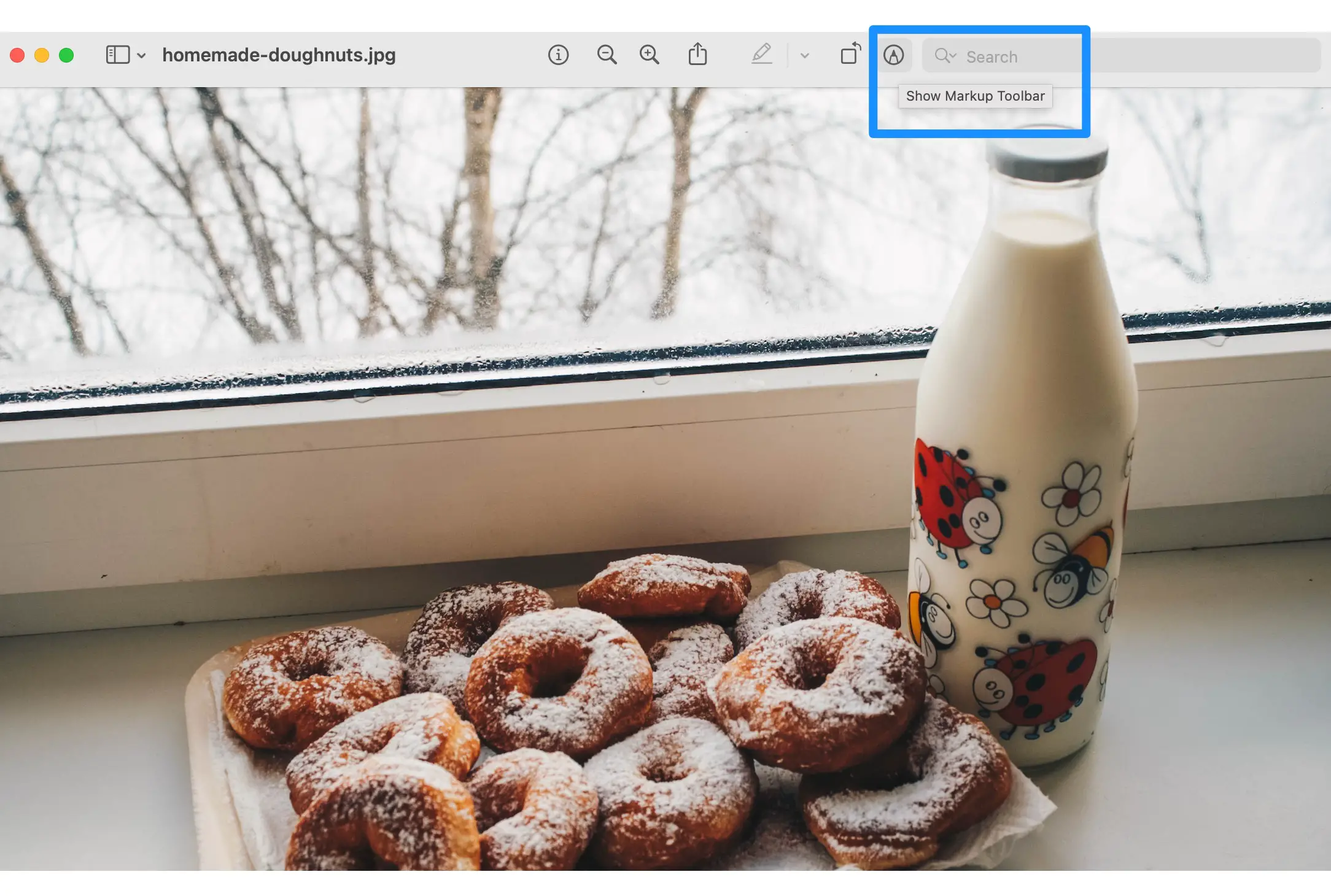
例如,如果您在 Mac 上開啟圖像,則可以按一下「顯示標記工具列」 :

然後,選擇調整大小並輸入新的影像尺寸。
5. 新增替代文本
Alt 文字代表“替代文字”,如果圖像載入失敗,將顯示該文字。 此外,替代文字還可以讓無法查看網頁上圖像的使用者更輕鬆地訪問您的網站。
但是,您也可以使用 SEO 友好的替代文字來優化圖像。 為此,最好選擇準確描述圖像的文本,以便搜尋引擎可以更好地理解您的照片。
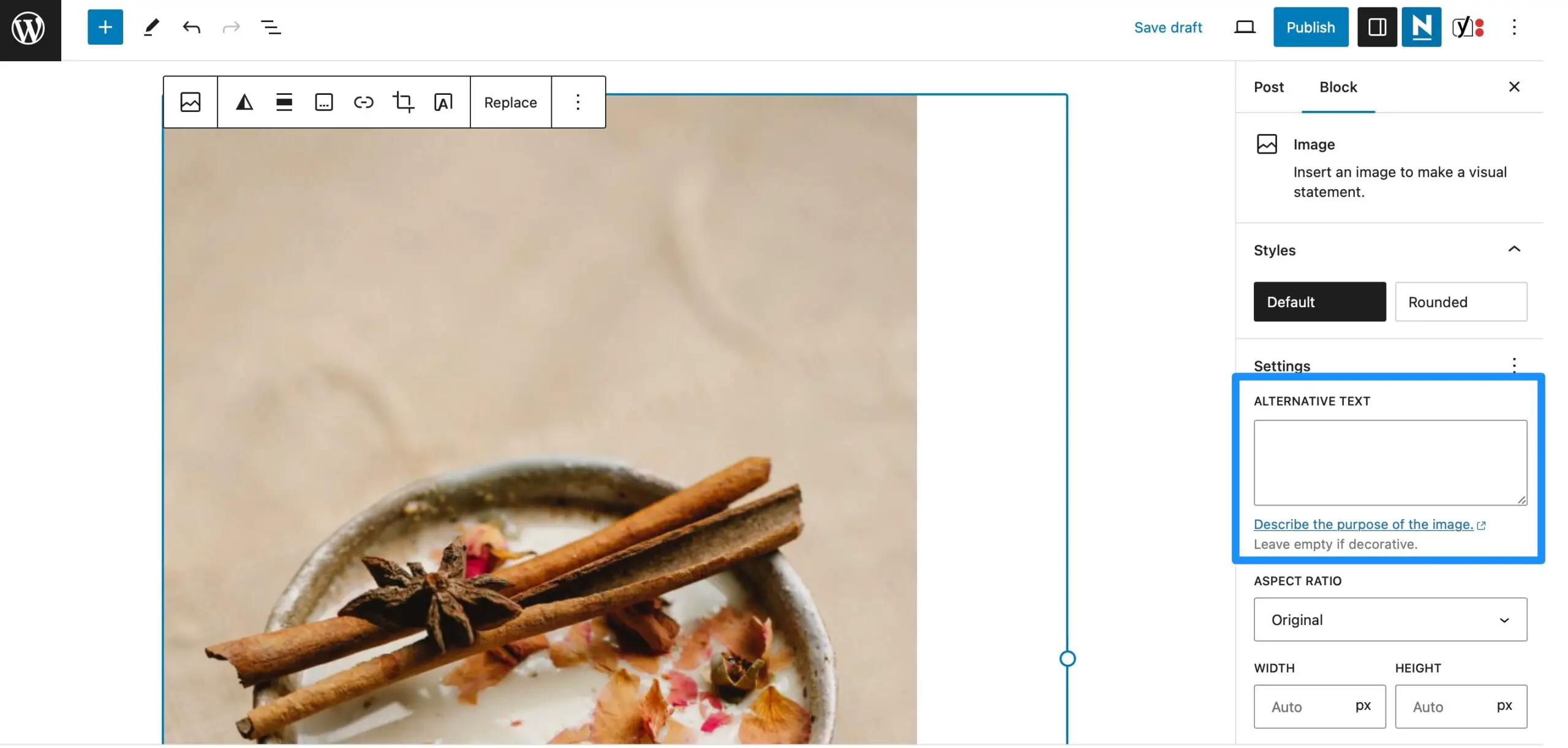
您可以在 WordPress 區塊設定中套用替代文字:

此外,您可以在 alt 標記中實施關鍵字,但重要的是要避免關鍵字填充,因為這可能會將您的頁面標記為垃圾郵件。
6.安裝影像優化插件
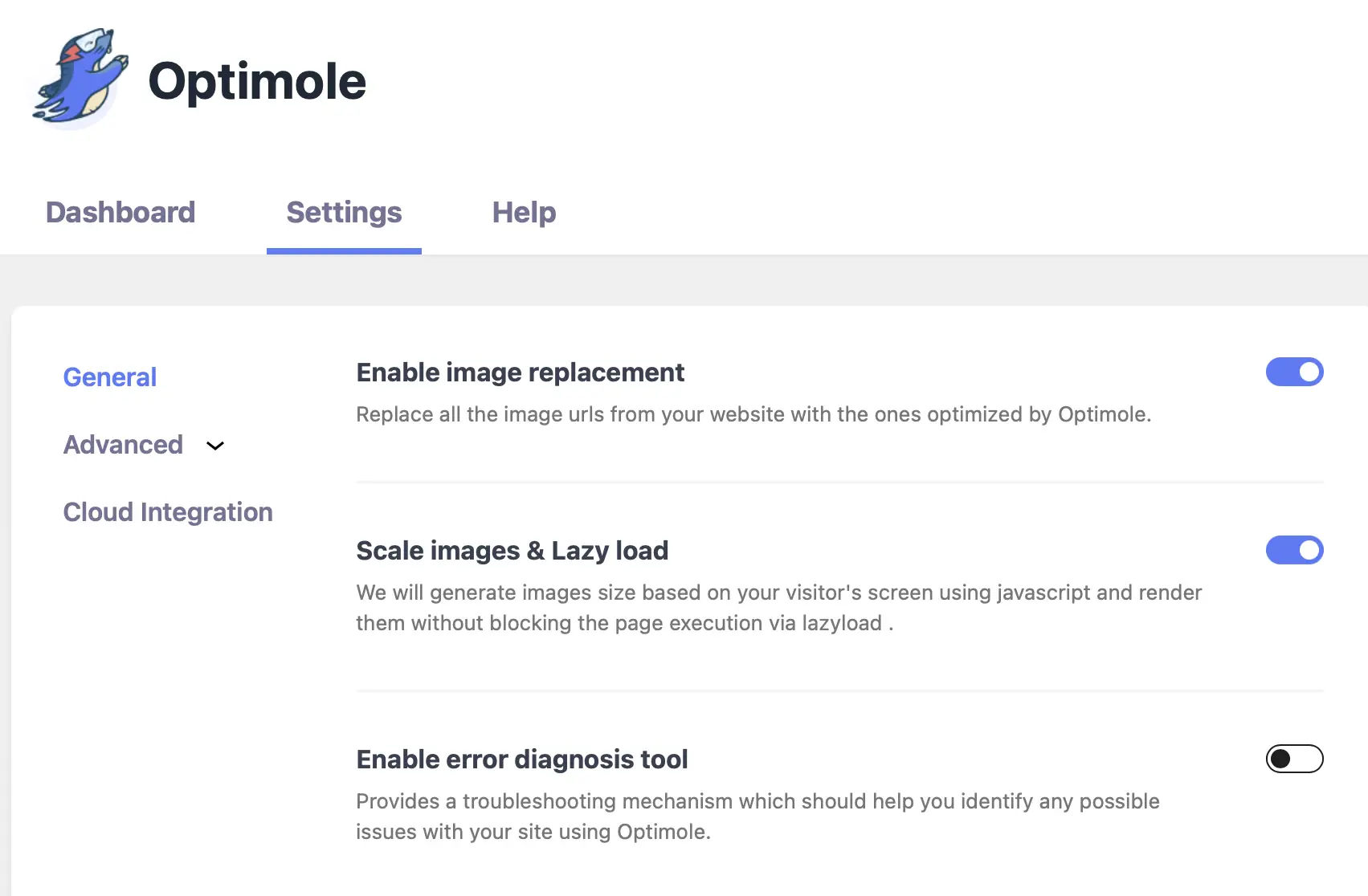
如果您正在尋找一種更簡單的圖像搜尋引擎優化解決方案,您可以隨時安裝一體化圖像優化外掛程式。 有很多可用的工具,但 Optimole 是一個很好的選擇:
您可以開始使用免費插件,也可以升級到付費方案以在多個網站上使用該插件。 然後,只需建立免費帳戶並輸入您的 API 金鑰即可。
此時,您將可以存取自己的專用 Optimole 儀表板,您可以在其中查看優化的圖像、平均壓縮率和每月流量。
另外,如果切換到「設定」選項卡,您可以配置一系列有用的 SEO 功能,例如圖片替換和延遲載入:

同時,進階設定使您能夠透過 Optimole 自己的內容交付網路 (CDN) 提供 CSS 和 JavaScript。 而且,您可以啟用 AVIF 轉換,並限製影像尺寸以保持影像小而輕。
7. 使影像適合行動裝置
全球超過 60% 的網路人口使用行動裝置上網[1] 。 因此,讓您的影像適合行動裝置以提供出色的使用者體驗是關鍵。

好消息是,如果您使用 WordPress,您的圖片將自動適應不同的螢幕尺寸。 但是,如果您使用不同的系統,請確保您的照片具有「 srcset 」屬性。
這使您能夠為不同的螢幕尺寸提供不同的影像。 另外,如果您希望圖片輕鬆縮放,請將 CSS 寬度設為100% ,將高度設為auto 。
8.添加結構化資料️
在 WordPress 中改進圖像 SEO 的最後一種方法是為照片添加結構化資料。 這樣,您就可以提高在 Google 豐富搜尋結果中獲得推薦的機會。
然而,它也有助於搜尋引擎呈現更充實的圖像清單。 例如,如果您經營一個美食博客,您可以添加結構化數據,以便訪問者知道您的圖像屬於食譜:

您還可以將結構化資料添加到產品圖片和影片中,儘管 Google 確實提供了您需要遵循的嚴格指南。 例如,圖像需要與其所在的頁面相關。
同時,結構化資料中指定的URL必須是可爬行和可索引的。 您可以使用 URL 檢查工具來檢查這一點。
結論
雖然圖像可以改善頁面的外觀,但它們可能會使您的網站變得臃腫且緩慢。 由於速度是 Google 的排名因素,因此應用圖像 SEO 技術以獲得更高的搜尋排名至關重要。
回顧一下,您可以透過以下一些方法來優化圖像以獲得更好的排名:
- 選擇正確的文件格式。
- ️ 使用相關的檔案名稱。
- 壓縮影像並調整影像大小以使其更小。
- 細化影像尺寸。
- 使用適當的替代文字使您的內容更易於存取。
- 安裝 Optimole 等影像優化外掛程式來改善內容交付。
- 使影像適合行動裝置。
- ️ 新增結構化數據,以便您的搜尋引擎清單包含更多資訊。
您對 WordPress 中的圖片 SEO 有任何疑問嗎? 請在下面的評論中告訴我們!
