什麼是一個好的網站? (2023 年最終清單)
已發表: 2023-04-19您是否在尋找構建優秀網站的終極清單? 如果是,那麼您已經走上了正確的道路。
每個人都希望自己的網站功能強大、吸引人且易於使用,對嗎? 精心設計的網站有助於吸引訪問者並讓他們參與您提供的內容。
那麼,究竟是什麼造就了一個好網站? 考慮的因素太多,不知從何入手。
好吧,牢記這些顧慮,我們已經提出了最終清單來製作一個好的網站。 因此,您可以創建一個不僅外觀漂亮而且性能完美的網站。
現在,讓我們開始吧!
為什麼需要一個好的網站?
在我們繼續之前,讓我們探討一下為什麼必須擁有一個好的網站的一些主要原因。 它們被提及如下:
- 打造專業形象:一個好的網站可以讓您的企業看起來專業且值得信賴。 因此,人們更信任你。
- 提高知名度:當您擁有一個精心打造的網站時,它就會得到適當的搜索引擎優化 (SEO)。 因此,您的網站對潛在客戶來說變得更加可見。
- 增強的用戶體驗:當人們可以輕鬆地在網站上找到他們需要的東西時,他們就會感到滿意。 這會帶來更好的用戶體驗。
- 提高客戶參與度:一個體面的網站恰好提供了與您的業務聯繫的方式。 此外,促進建立聯繫。
- 增加銷售額:擁有一個好的網站可以讓人們很容易地從您的網站在線購買東西。 因此,這可以幫助您銷售更多。
- 競爭優勢:經過良好優化的網站可以使您的網站與在線業務薄弱或根本不存在的競爭對手區分開來。
製作好網站的終極清單
在這裡,我們準備了一份全面的清單,可確保您擁有一流的網站。
特此通知您,為方便起見,我們將核對清單分為幾個部分。 涵蓋整個網站的幾個方面,例如設計安全性、可用性等。
我們相信,遵循這些清單將使您能夠立即開發出出色的網站。
A.內容質量
內容質量是一個體面的好網站微妙而重要的方面之一。 由於您的網站內容擁有成就或破壞用戶體驗的力量。

當然,高質量的內容可以促進用戶參與並建立可靠性。 此外,同時提高您網站的搜索引擎排名。
相反,低質量的內容會導致參與度低、跳出率高、評論惡劣等。
因此,在評估網站的內容質量時,您應該考慮以下因素:
面向目標受眾的原創和有價值的內容
首先,您應該確認您的網站內容是獨一無二的和原創的。 更明確地說,除事實和數據外,不得從任何其他來源複製。 由於被盜內容會損害您網站的形象,並可能導致法律問題。

值得慶幸的是,有各種抄襲檢測工具和網站可以幫助您創建原創內容。 他們之中有一些是:
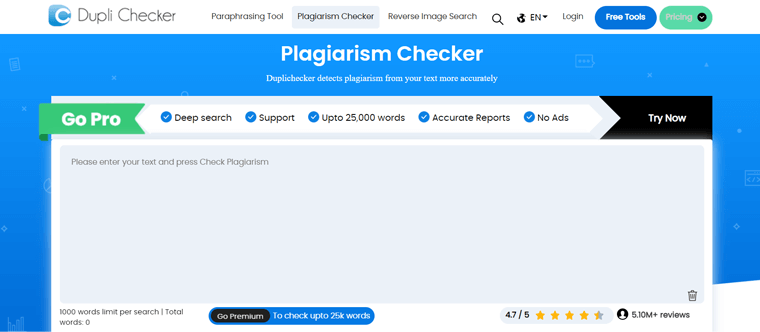
- 重複檢查器
- Grammarly 的抄襲檢查器
- 小型 SEO 工具抄襲檢查器

除了創建原創內容之外,您還必須確保您的網站內容相關且簡單。 它應該為您的目標受眾提供價值。 您的網站讀者應該準確地獲得他們在您的網站上尋找的信息。
您可以採用以下實用方法來確保您網站的內容對您的目標受眾有益:
- 研究您的目標受眾。 您可以通過了解他們的需求、興趣和情有獨鍾來做到這一點。 並相對編寫或修改您的內容。
- 通過調查、社交媒體監控等方式進行適當的市場研究。這有助於您創建能夠聯繫並使您的受眾受益的內容。
- 使用可靠的來源,並在撰寫內容時謹慎註明來源。 因此,您可以避免剽竊問題。 此外,讓您的寫作更加真實。
- 不要只是總結來自其他來源的數據。 相反,提供獨特的觀點。 因此,您的內容脫穎而出並彰顯您的理解力。
通過遵循這些技術,您可以製作出自動向目標受眾傳達大量信息的內容。 最終,它使您的站點成為可靠且值得信賴的信息資源。 這是高質量網站的一個很好的標誌。
可讀性
簡單地說,您可以將“可讀性”理解為讀者理解您的書面內容的難易程度。 因此,它肯定有可能影響您的用戶參與度和體驗。
令人高興的是,有幾種方法可以測試您的網站內容是否可讀。
其中之一是使用可讀性分析工具。 有些是免費提供給你的。 與此同時,對於某些人來說,你必須付出代價。
不過,這裡有一些您可以依賴的工具來檢查您的 Web 內容的可讀性。
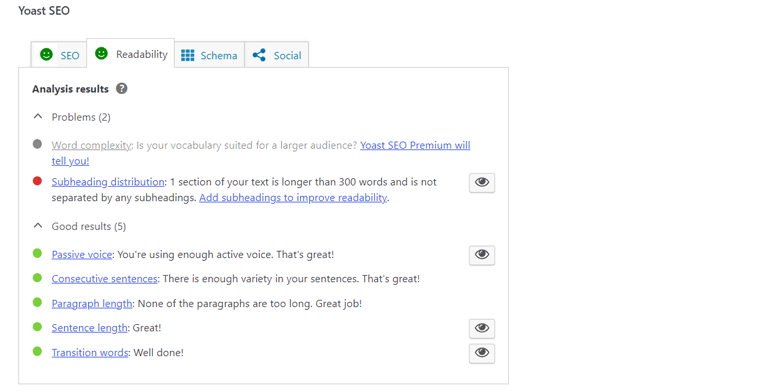
- Yoast 可讀性分析
- 可讀網
- WebFX 可讀性測試
- 海明威

不用說,您可以使用像 Grammarly 這樣的在線工具來發揮自己的優勢。 只需安裝瀏覽器擴展程序。 而且,它會自動檢查您的網頁是否存在語法錯誤、拼寫錯誤、不必要的短語等。

此外,您可以將以下技術應用到您的 Web 內容策略中,以提高可讀性。 如下:
- 不要用行話、技術短語或複雜的詞彙來混淆你的讀者。
- 嘗試使用讀者最熟悉的詞。 例如,您可以使用術語“刪除”而不是“根除”。
- 與被動語態相比,主動語態更清晰易讀。 因此,只要有可能,請使用主動語態來讓您的內容引人入勝。
- 在適當的地方使用標題和副標題。 這有助於您將內容分成更易於管理和更小的部分。
- 最後但同樣重要的是,將你的句子限制在 20 個字以內。 因為長句子和段落比短句子更難閱讀和理解。
因此,您可以使用這些方法提高網站內容的可讀性。 讓讀者更容易瀏覽和理解您所說的內容。
高質量圖像和多媒體(視覺內容)
圖片和多媒體,即視覺內容,無疑是您網站上的寶貴資產。 同時,您的圖像應該是高質量的。 這樣您的訪問者更有可能被吸引到您的網站並與之互動。

您應該在網站上使用高質量圖像和視覺內容的一些關鍵原因是:
- 圖片可幫助您在簡短的課程中最好地描述複雜的主題。 這樣,您就可以說明概念、展示產品、分解文本等。
- 通過持續使用圖標、徽標等高質量視覺效果來創建強大的品牌標識。
- 視覺效果消除了長文本的單調感。 因此,這會使您的網站充滿歡樂和樂趣。
- 人們更有可能在社交流中分享視覺上吸引人的網站。 這有助於您提高網站的知名度和覆蓋面。
因此,一個體面的好網站必須包含高質量的圖像和多媒體。
儘管如此,圖像和視覺內容確實在您的網站上佔用了大量空間。 此外,降低站點速度並引起各種緩衝問題。
因此,這裡有一些建議可以幫助您確保您的站點具有迷人的多媒體和高質量圖像。 同時擁有流暢無縫的體驗。
i) 優化圖像
要在不降低速度的情況下製作具有高質量視覺效果的好網站,最好的辦法是優化圖像。

值得慶幸的是,有幾個圖像優化平台,如 TinyPNG、TinyJPG、Compressor.io 等。使用它們,您可以在不影響質量的情況下優化圖像。
另外,您是否正在使用 WordPress 創建您的網站? 然後,您可以選擇功能強大的圖像優化插件,如 Smush、Imagify 等。這可以幫助您壓縮圖像並加快網站速度。
ii) 使用正確的圖像格式
確保您在網站上使用了適當的圖像格式。 一些受歡迎的格式是:
- PNG 格式:最適合具有透明背景的圖形和圖像。
- JPEG 格式:最適合用於展示您的產品和服務的普通照片。
- SVG 格式:最適合可縮放矢量圖形。
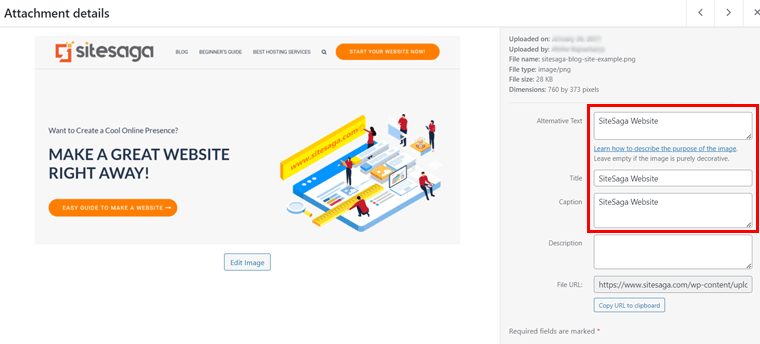
iii) 驗證每張圖片的 Alt 和標題標籤。
請記住查看每張圖片的標題和 alt 標籤。 這些標籤有助於 Google 和其他搜索引擎了解您的圖片的全部內容。 因此,您的圖像在搜索引擎結果中的排名更高。

因此,具有高質量視覺效果且速度很快的內容可幫助您將普通網站轉變為真正優秀的網站。 這同樣看起來很棒,可以給人留下良好的第一印象並吸引訪問者進行更多探索。
最新信息
當一個網站提供最新信息時,它被認為是有效的。 這樣,用戶就會知道您的網站在不斷更新。 重要的是,他們覺得你在為他們提供一些有價值的東西。
相反,如果您的網站包含過時的信息,那麼它會對您的信譽產生負面影響。
例如,假設您的網站提供有關已淘汰產品或服務的信息。 現在,這會導致惱怒和不滿。 因此,您的用戶可以在其他地方尋找信息。
值得慶幸的是,有多種策略可以定期更新網站內容。 他們之中有一些是:
- 撰寫反映新興趨勢、當前發現和與您網站相關的其他利基市場的博客文章。
- 您可以隨時返回並更新您以前的內容。 例如,將產品描述修改為當前的相關性和事實。
- 在您的網站上創建新頁面,詳細介紹您提供的最新商品和服務。
- 通過添加新鮮的照片、視頻和其他媒體來提高網站的美感和可用性。
- 在您的網站上使用社交媒體提要來說明您的網站是活躍的並與觀眾交流。
因此,這些是您在查看網站內容時必須考慮的核心內容質量主題。 因此,這可以幫助您使網站內容有價值、有趣且真實。 最終,幫助您創建高質量的網站。
話雖如此,讓我們繼續討論一個好的網站清單的下一個方面。
B.網站設計
我們通常認為一個有效或好的網站主要取決於它的設計。 因為它在很大程度上控制著您網站的感覺、外觀和工作方式。

因此,一個設計良好的網站可以對一個人在您的網站上的體驗產生積極的影響。 因此,訪問者、互動和銷售量可能會增加。
同時,複雜的網站設計最有可能讓訪問者感到沮喪。 因此,這會導致失去前景、低營業額和高跳出率。
因此,在檢查您網站的設計時,您應該考慮以下因素。
網頁的流暢導航和正確配置
網站設計在很大程度上受到導航和網頁正確配置的影響。 因此,您必須確保您的站點具有順暢的導航和正確的網頁配置。
作為參考,您可以查看我們自己的網站SiteSaga 。 您可以找到網頁的精確位置和流暢的導航。

那麼,您的網站是否也擁有流暢的導航和適當的網頁配置? 快速檢查一下。
如果沒有,那麼仍然沒什麼大不了的。 以下是您可以遵循的一些快速提示,以實現流暢的導航和精確的網頁配置。
- 減少菜單選項的數量並合理安排它們。 在每個頁面上貼上標籤,清楚地描述內容。
- 確保所有頁面都有統一的佈局。 因此,您的訪問者不會在您的網站上迷路和困惑。
- 不要忘記在文本和圖像之間使用大量的空白。 這使您的網站更易於瀏覽。
- 檢查您的站點是否已正確配置所有網頁。 如主頁、產品頁面、聯繫頁面、關於我們頁面等。
因此,當您擁有輕鬆的導航功能時,您的站點訪問者可以快速找到他們正在尋找的信息。 因此,這可以延長他們在您網站上的停留時間。 最終,這會提高轉化率。
此外,如果您的網頁具有清晰簡單的導航系統,搜索引擎機器人會發現它很容易抓取和索引您的網頁。 這會提高您的網站在搜索結果中的地位。 最終,這表示您的網站是好的。
乾淨且視覺上吸引人的佈局
接下來,檢查它是否具有整潔且視覺上吸引人的佈局,看看它是否合格。
準確地說,您的網站應該具有適當的結構和適當的內容管理基礎。 此外,您必須檢查它是否具有不妨礙人眼的良好配色方案。

如果您的網站檢查了所有內容,那麼您可以給訪問者留下真實而積極的印象。 這可以建立客戶的信心。
最終,您可以說服他們按照您喜歡的方式使用該網站。 例如下訂單或填寫聯繫表。
您可以考慮以下 3 個關鍵提示,以獲得整潔宜人的佈局。
- 以極簡主義和簡單的設計為目標。 刪除任何多餘的雜亂或不需要的元素以獲得整潔乾淨的設計。
- 選擇一個很好的配色方案,與網站的品牌融為一體,並且容易吸引眼球。 避免使用太淺或太深的顏色。
- 對整個站點的內容使用統一的排版、合適的字體大小和样式。
因此,一個網站要被認為是好的,它必須有一個整潔美觀的佈局。 因為它增強了參與體驗,提升了可信度等等。 這使得它成為製作一個好的網站的清單上的一個關鍵要素。
響應式設計
簡而言之,響應式設計是指您的網站動態修改其內容和佈局的能力。 根據用戶指定的屏幕尺寸,無論他們使用的是台式機、平板電腦還是手機。

出於各種原因,您的網站必須採用響應式設計。 首先,它保證您的所有用戶都可以訪問您的網站並與之互動。 無論他們使用什麼設備。
最重要的是,像谷歌這樣的搜索引擎在搜索結果中更喜歡適合移動設備的網站。 這也意味著如果您的網站沒有響應,您可能會失去大量流量和知名度。
這裡有一些簡單的方法來檢查您的網站是否響應。 如下:
i) 恢復您的瀏覽器
首先在瀏覽器中打開您的網站,然後單擊恢復按鈕。 接下來,縮小屏幕以查看它在較小的顯示器上的顯示效果。 它看起來和以前一樣好嗎? 如果是,那麼恭喜! 您的網站響應迅速。
ii) 使用各種在線工具
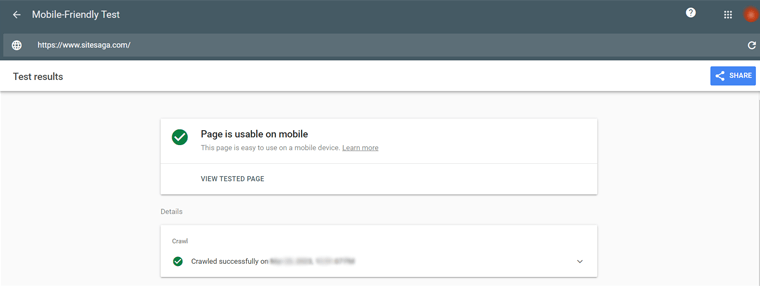
同樣,還有各種在線工具,例如 Google 的移動設備友好測試或 BrowserStack。

您所要做的就是輸入您網站的 URL 以獲得即時答复。 這樣,您就可以評估網站的響應能力。 此外,您還會收到有關需要修復的任何問題的反饋。
如果您的網站沒有響應,您可以適應以下步驟。
- 使用響應式設計框架,例如 Bootstrap 或 Foundation。 這些框架提供預構建的響應式設計組件。
- 聘請具有響應式設計經驗的網頁設計師或開發人員。 協助您提出獨特的解決方案。
無障礙就緒設計
簡而言之,可訪問性就緒設計是設計對殘障人士友好的網站的實踐。 因此,任何有視覺、聽覺、精神或任何其他身體障礙的人都可以輕鬆瀏覽您的網站。

一個網站被認為是好的網站需要可訪問性就緒的設計有幾個原因。 例如:
- 首先,這是符合 ADA(美國殘疾人法案)合規性的道德要求。 該法律規定,能力不同的人必須能夠無障礙地使用所有信息技術。
- 其次,可訪問性使所有用戶受益,而不僅僅是殘疾人。 例如,較大的文本大小可以幫助年長的讀者。
- 傳達您對受眾的關注,並通過可訪問性就緒設計創造更好的互聯網形象。 這可以提升您的品牌形象並培養客戶忠誠度。
一些流行的在線工具可以確定您的網站是否具有可訪問性設計:
- Google 的 Lighthouse 無障礙審核
- WAVE 網頁無障礙評估工具
您是不是發現您的網站還沒有準備好無障礙功能? 您可以採用以下幾種方法來改進它:
- 使用語義 HTML 構建您的網站內容。 這使得看不見的用戶可以更輕鬆地使用屏幕閱讀器等特殊工具來了解網站上的內容。
- 不要忘記為圖像編寫替代文本。 由於看不見的網站訪問者需要文字才能知道圖片中的內容。
- 有些訪客無法使用鼠標。 因此,確保他們可以使用鍵盤瀏覽您的網站並訪問不同的頁面。
- 將視覺文本添加到您的視頻和音頻中。 這有助於有聽力問題的用戶看到屏幕上的文字以理解所說的內容。
- 對於色盲用戶,請使用可見顏色。 此外,提供替代品來表達只能用顏色表達的信息,例如圖案或形狀。
另外,你是 WordPress 用戶嗎? 如果是,這是個好消息。 您可以在您的網站上使用各種輔助功能插件,使其具備輔助功能。 要了解它們,請查看我們關於最佳 WordPress 輔助功能插件的文章。
然而,重要的是要記住,創建可訪問性就緒的設計需要不斷的努力。 由於技術和可訪問性指南總是在變化。
但是,在網站的設計和開發過程中,您必須始終優先考慮可訪問性。 確保每個人都能順利使用您的網站。
C.用戶體驗
接下來,我們將用戶體驗列在構成優秀網站的最終清單上。
事實上,它是一個蓬勃發展的網站的基礎。 因為,最終,用戶體驗決定了您的網站是否簡單、有益和令人愉快。

同時,糟糕的用戶體驗會對您的品牌認知產生不利影響。 此外,導致更高的跳出率、低參與度和負面的用戶評論。
那麼,您如何知道您的網站是否具有良好的用戶體驗? 您可以為您的網站考慮以下因素。
頁面加載速度
您的網站頁面加載速度直接影響人們如何看待您的網站好壞。


加載緩慢的網站可能會讓您的訪問者感到惱火。 另一方面,如果您的站點具有快速的頁面加載速度,那麼它會導致更多的用戶交互。
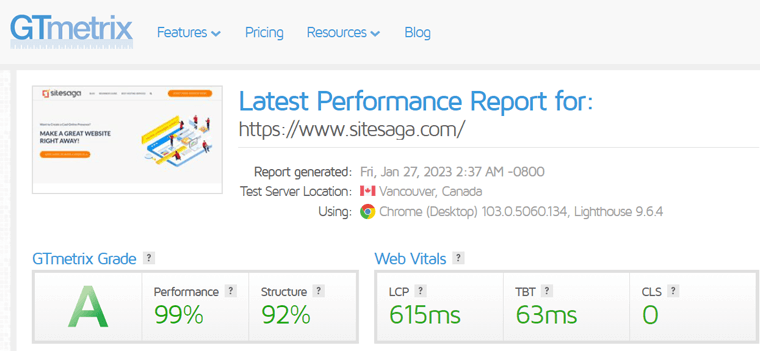
您可以使用各種在線工具來測試您的網站是否具有良好的頁面加載速度。 一些值得注意的是:
- 谷歌 PageSpeed 洞察力
- GTmetrix
- 平國
- 網頁測試

有了它,您將獲得有關您網站頁面加載速度的完整報告以及建議。
好吧,您想知道好的網站速度是多少? 研究表明,如果加載時間超過 3 秒,50% 的用戶會立即離開網站。 因此,它必須優於那個。
例如,典型的網站加載時間為 2.9 秒。 因此,如果您的網站加載速度比這快,那麼您的表現就會好於平均水平。
另外,您知道最快的網站可以在 0.8 秒或更短時間內加載嗎? 這些站點通常非常簡單且經過優化。
想知道更多關於如何優化您的網站以獲得最佳性能的信息嗎? 然後,一定要瀏覽我們關於如何加快網站速度的文章以獲得嚴格的指導。
清晰的號召性用語
顧名思義,號召性用語只是指提示用戶採取特定行動的按鈕或鏈接。 例如:
- 進行購買
- 註冊通訊
- 在社交媒體上分享
- 註冊帳戶

因此,您的網站是否具有明確的號召性用語 (CTA) 是非常必要的。 這樣您就可以正確地引導訪問者進行所需的操作。 最終,幫助您實現站點目標。
想知道如何確定您的網站是否有明確的號召性用語? 一些廣受歡迎的技術是:
i) 進行用戶調查
調查可以揭示您的用戶對您網站上的 CTA 的看法。 你會知道他們是否在指導用戶採取必要的行動。

您所要做的就是創建一個調查表並將其放在您的網站上。 請放心,如果您的 CTA 正在發揮作用,調查回复肯定可以告訴您足夠的信息。
請查看最好的 WordPress 調查插件,以在您的 WordPress 網站上創建調查表。
ii) A/B 測試
同樣,A/B 測試是一種使用 CTA 比較 2 個不同版本的網頁的簡單技術。 看看哪個性能更好。

您可以使用 Google Optimize 360 等各種平台對您的 CTA 進行 A/B 測試。 這有助於您了解您的 CTA 是否清晰有效。
聯繫信息
您的網站是否包含詳細的聯繫信息或聯繫頁面? 現在檢查一下! 因為它是如此微妙和重要,以至於你可能會錯過。
事實上,用戶經常使用網站上的聯繫頁面與企業取得聯繫。 特別是如果他們對您的商品或服務有任何疑問或擔憂。

因此,聯繫頁面是獲得用戶信任的有效方式之一。 通常,您的聯繫頁麵包括:
- 您公司的實際地址(如果有)
- 聯繫電話
- 電子郵件地址
- 鏈接到您的社交媒體資料
- 聯絡表格
- 與您取得聯繫的其他相關信息
因此,請確保您在您的網站上提供所有提到的聯繫方式,以使其良好和體面。
查看我們的詳細教程文章,了解如何將聯繫表單和頁面添加到您的 WordPress 網站。 此外,您可能喜歡探索精心挑選的最佳聯繫表單插件列表。
用戶友好的表格
通常,表單是從用戶那裡收集信息的主要工具。 例如他們的聯繫方式、偏好和選擇。

您可以或可以在您的網站上嵌入各種形式。 例如聯繫表、捐贈表、調查表等等。 因此,當您的表單易於使用時,您的訪問者可以快速輕鬆地完成此過程。
以下是一些表示您的表單可能不便於用戶使用的指標。 喜歡,
- 高放棄率
- 表單提交錯誤
- 低完成率
您可以堅持下面提到的一些最佳做法,使您的表單更加用戶友好。 他們是:
- 只需詢問對於簡短、簡潔的表格絕對必要的信息。
- 專注於添加易於理解的標籤和快速準確的說明。
- 使用星號或工具提示等視覺信號來突出顯示必填字段。
- 為用戶提供即時反饋,例如錯誤通知,以防需要更正。
- 確保您的表單具有響應能力並完美適應所有屏幕尺寸。
您是否正在尋找簡單的方法來為您的網站創建用戶友好的表單? 然後,瀏覽我們關於最佳 WordPress 表單插件的文章,幫助您輕鬆做到這一點。
因此,您可以通過確保已遵循清單中的這些做法來改善網站的整體用戶體驗。
話雖如此,讓我們繼續進行一個好的網站清單的下一個方面。
D.安全
網站安全只是為您和您的用戶維護網站的安全。 它涉及用於保護網站安全的方法及其一般網站保護策略。

準確地說,它包括2個東西。 他們是:
- 識別和解決安全問題
- 阻止和處理惡意攻擊。
同時,安全措施是一系列準則和技術,可確保您的網站安全。
那麼,您怎麼知道您的網站是否完全安全呢? 為此,請嚴格檢查您網站上的以下方面。
證書
使您的網站安全的第一步是確保它具有安全套接字層 (SSL) 證書。
您知道 Google Chrome 將非 SSL 網站標記為“不安全”嗎? 因此,擁有 SSL 現在變得更加重要。
基本上,SSL 是用於在 Web 服務器和瀏覽器之間安全傳輸數據的行業標準方法。 這保證了您的網站和用戶之間交換的所有數據都是安全的、加密的和保密的。
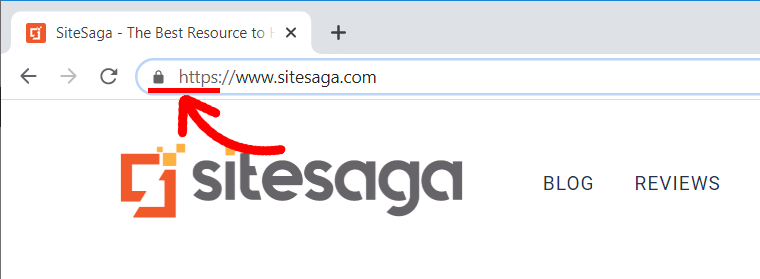
考慮如何檢查您的網站是否有 SSL 證書? 嗯,放心吧! 您所要做的就是檢查您的網站 URL。
如果 URL 以“https://”開頭,則您的站點具有 SSL 認證。 如果它只有“http://”而沒有“s”,那麼您應該立即獲取它。

事實上,大多數託管公司和域註冊商都為您提供 SSL 功能。 然而,您也可以從 Let's Encrypt 等公司免費獲得它。
安全支付網關
您是否擁有電子商務網站或您的網站是否涉及任何類型的在線交易? 如果是,那麼我們清單上的下一件事就是確保您有一個安全的支付網關。
安全的支付網關是您網站中保護數據的必要因素。 這包括個人詳細信息、信用卡號碼等。

沒有安全支付網關的網站面臨各種網絡攻擊的高風險。 例如欺詐、數據洩露和身份盜用。
但是如何在您的網站上擁有一個安全的支付網關呢? 那麼,你可以嚴格遵守以下做法。
- 驗證您的支付處理器是否符合行業標準。 例如支付卡行業數據安全標準 (PCI DSS)。
- 選擇在安全性和可靠性方面擁有良好記錄的支付網關提供商。 一些值得信賴的是 PayPal、Stripe 等。
- 在支付過程中添加雙因素身份驗證以增強其安全性。
- 密切關注您的交易,以發現任何未經授權或可疑的行為。
- 安裝防火牆以保護您的網站免受惡意攻擊和黑客攻擊。
定期更新和維護
大多數網站平台,包括 WordPress、Joomla 等,通常會提供包含安全修復程序的更新。 對於每個新版本,您會發現舊的安全漏洞已得到解決。

那麼,您的網站是否定期更新和維護? 現在通過以下方式進行快速檢查:
- 檢查您網站的變更日誌或版本歷史記錄,看看是否有任何更新隨著時間的推移進行。
- 監控網站性能指標,如頁面加載時間、跳出率和流量。 這有助於您確定是否有任何問題需要解決。
最重要的是,您必須不斷監控網站平台上是否有任何新的更新。 並立即更新您的站點以保持其性能。
瀏覽我們關於如何保護網站的詳細文章,以獲取更多指南以確保您的網站安全。
話雖如此,讓我們繼續討論一個好的網站清單的最後但並非最不重要的方面。
E.搜索引擎優化
搜索引擎優化 (SEO) 是任何成功網站的重要組成部分。 這就是為什麼如果您想擁有一個好的網站,它是必需的清單之一。

深入挖掘,您可以將 SEO 理解為改進網站內容和結構的廣泛過程。 提高其在搜索引擎結果頁面 (SERP) 中的位置和可見性。 因此,您的網站享有更好的曝光率。 此外,這會帶來更多的流量和轉化。
所以,如果你想做一個真正好的網站,那麼你應該專門檢查以下SEO因素。
相關和優化的元內容
簡單地說,網頁的 HTML 代碼包含元標題、元描述和元關鍵字。 這稱為元內容。 因此,這有助於用戶和搜索引擎了解您網站的上下文及其全部內容。
因此,您必須驗證您的元內容是否相關並針對您網站的上下文進行了優化。
值得慶幸的是,各種 SEO 工具可幫助您了解您的網站是否具有相關且優化的元內容。 一些最受歡迎的是 Semrush、Ahrefs、Moz 等等。

這些工具可幫助您查看站點的元內容。 您還可以找到重複或缺失的元描述和標題。 連同優化建議。
您可以使用以下步驟為您的網站創建相關且優化的元內容:
- 使用關鍵字研究工具為您的網站和網站的每個頁面找到合適的關鍵字。
- 使用您的目標關鍵字創建元標題。 此外,確保每個標題都是原創的,並且準確地總結了頁面上的信息。
- 撰寫引人入勝的元描述,簡明扼要地總結您的頁面內容。
- 利用模式標記為搜索引擎提供有關您網站內容的更多信息。 例如內容類型、發布日期等。
您是否剛剛在這些列表中的每個項目旁邊打了勾? 然後,您可以確信您的元內容是相關的和優化的。
SEO 優化的 URL 結構
簡單地說,您可以將 SEO-Optimized URL 結構理解為一種 URL 格式。 這使搜索引擎更容易解釋您的網絡內容。
從本質上講,它是通過在 URL 中包含完美反映您的頁面內容的重要關鍵字來實現的。

通常,以下元素構成了可靠的 SEO 優化 URL 結構:
- 清晰簡潔:使用能夠恰當反映頁面內容的簡單 URL。 避免向 URL 添加額外的會話 ID 或參數。
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
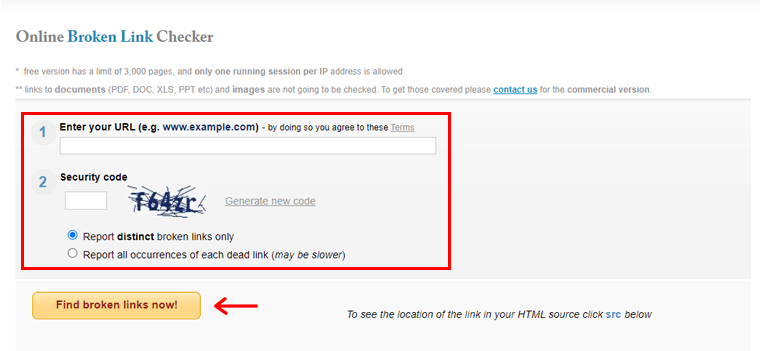
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
答:這是一種網頁設計方法,可以使網站完美適應不同的屏幕尺寸和設備。
答:SEO 是一組用於提高您的網站在搜索引擎結果頁面中的存在度的技術。
答:號召性用語是推動網站用戶執行特定操作的按鈕或鏈接。 比如購買或填寫表格。
結論
這就是所有人! 關於構建優秀網站的終極清單的文章已經結束。 希望,它對你來說是富有成果的。
一個好的網站現在是 2023 年任何有效在線存在的必要條件。我們堅信,無論您是要啟動新網站還是希望升級現有網站,此清單都會對您有所幫助。
如果您有任何疑問或困惑,請不要猶豫,在下面的評論部分聯繫我們。 我們將不勝感激。
您可能喜歡我們其他類似的初學者指南文章。 就像網站標題是什麼以及網站構建器是什麼。
此外,請與您的任何朋友和計劃共享此清單以創建或改造他們的網站。
最後,記得在我們的社交媒體處理 Facebook 和 Twitter 上點贊並關注我們,以獲取更多此類內容。
