它們是什麼,如何使用它們
已發表: 2023-02-23考慮為 WordPress 使用自適應圖像?
如果您想讓在線用戶繼續關注您網站的內容,那麼使用大量高質量的視覺效果是必不可少的。 但是,如果您不小心,沉重且固定的圖像文件可能會影響您網站的性能,並在某些設備上造成糟糕的用戶體驗 (UX)。 反過來,這會阻止訪問者在您的頁面上花費時間。
好消息是您可以使用適用於 WordPress 的自適應圖像來防止這種情況發生。 當您使用自適應照片時,您的靜態視覺效果會根據每個訪問者的設備動態調整大小並可能進行裁剪。 此外,您將始終獲得最佳文件大小,以幫助您的網站始終完美運行。
WordPress自適應圖像概述
在我們向您展示如何為 WordPress 創建自適應圖像之前,了解它們是什麼很重要。 簡而言之,“自適應”是指圖像能夠調整和適應任何設備。
WordPress 自適應圖像插件可以幫助您自動執行以下操作:
- 根據訪問者的設備調整每個圖像的大小。 例如,在 4K 桌面屏幕上瀏覽的人會看到比在智能手機上瀏覽的人更大尺寸的圖像。
- 根據用戶的設備優化壓縮圖像的文件大小,以確保您的網站保持快速。
- 根據訪問者的屏幕尺寸裁剪圖像以優化其焦點(這是可選的,如果您不需要,則無需啟用此自適應功能)。
根據您配置 WordPress 自適應圖像插件的方式,您可以根據訪問者的設備提供不同尺寸的相同圖像。 或者,您也可以從上面設置某種類型的“智能裁剪”功能,以根據訪問者的屏幕尺寸自動裁剪圖像。
那麼——什麼是自適應智能裁剪?
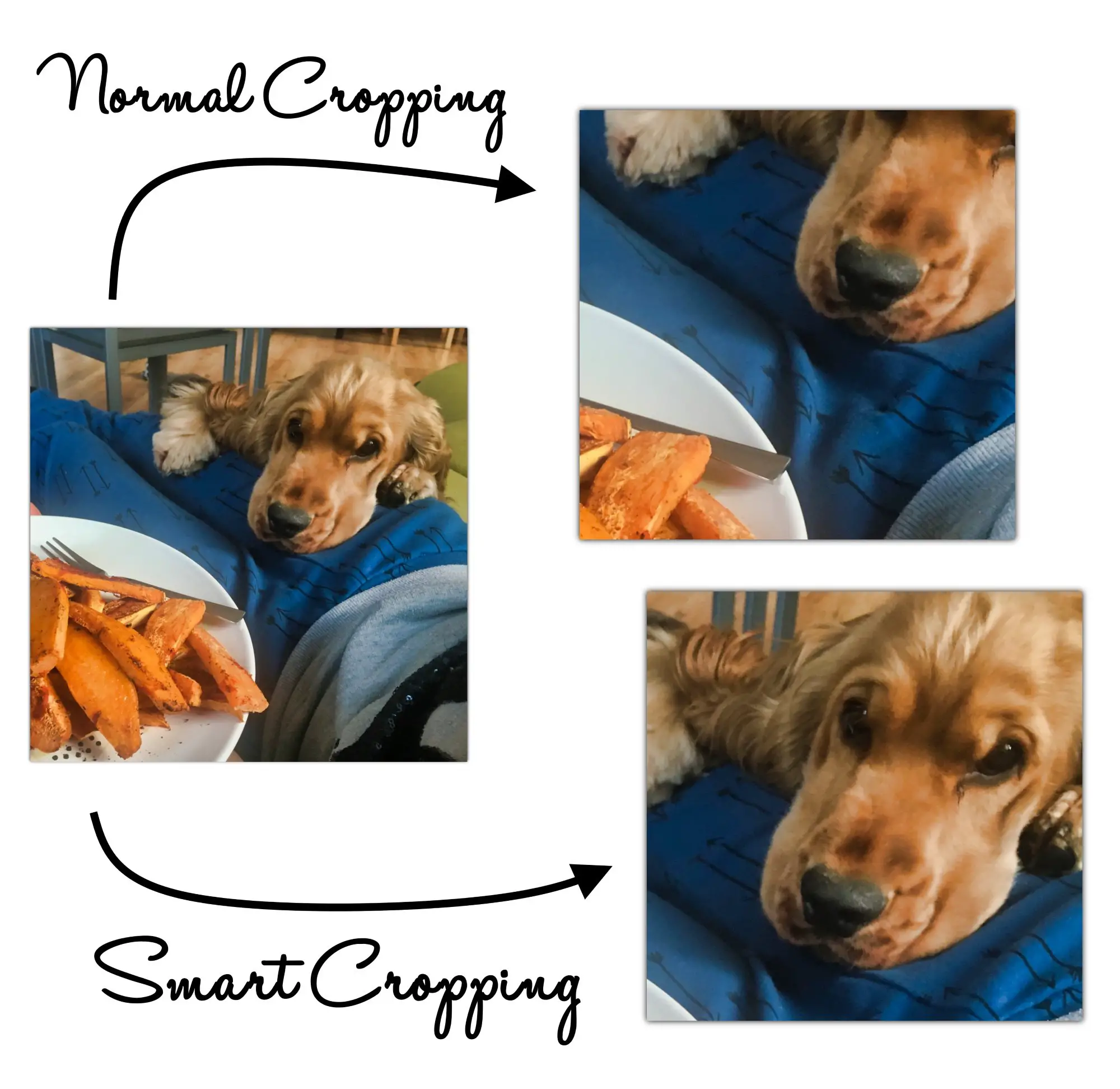
好吧,對於“常規”或“非自適應”裁剪,圖像通常只會被裁剪以聚焦在中心,這可能會導致尷尬的情況。
但是,通過智能裁剪,您可以自動裁剪圖像以聚焦最重要的部分。
下面是自適應智能裁剪的示例,如果您啟用它:

同樣重要的是要注意自適應圖像是響應式設計的核心元素。 然而,這並不意味著“自適應”和“響應”是一樣的。
響應式圖像將簡單地在不同的屏幕尺寸上縮放。 相比之下,自適應圖片會自動更改文件大小和裁剪,以提供更好的視覺體驗。
為什麼 WordPress 的自適應圖像很重要
正如我們之前提到的,為 WordPress 使用自適應圖像至關重要。 這是因為美國超過一半的在線用戶使用移動設備瀏覽互聯網[1] 。 更重要的是,這個數字似乎在逐年增長。
考慮到這一點,每個網站所有者都會明智地優先考慮移動設計。 如果過大或加載緩慢的圖像正在損害移動體驗,則對您的網站(和您的業務)來說可能是災難性的。
糟糕的移動體驗可能會損害您的聲譽和信譽。 或者更糟的是,它可能會導致用戶放棄您的網站,從而導致銷售和轉化率下降。
儘管如此,即使您決定採用“移動優先”的設計方法,將您的台式機和筆記本電腦用戶拋在後面同樣可能是災難性的。 這就是為什麼適應是你最好的選擇。 這樣,您就不必犧牲任何一個人口統計數據,並且可以覆蓋盡可能多的人。
默認情況下,許多 WordPress 主題都是“響應式”的。 這意味著將調整菜單和圖像等元素以適應特定屏幕。 但是,這些主題通常無法裁剪或優化圖像以使其真正具有自適應性。
如何為 WordPress 創建自適應圖像
對於為 WordPress 設置自適應圖像的最簡單方法,您可以使用免費增值 Optimole 插件:
️ 以下是 Optimole 的一些主要功能:
- 自適應圖像的完全自動化
- 自動圖像壓縮
- 基於用戶設備的優化
- 由 Amazon CloudFront 提供支持的內置內容分發網絡 (CDN)
- 支持所有圖像類型
- 優化圖像文件大小
- 智能裁剪
- 延遲加載
這些只是亮點,但如果您升級到高級 Optimole 計劃,您將獲得更多功能。 現在讓我們看看如何使用此插件為 WordPress 創建自適應圖像:
第 1 步:連接到 Optimole
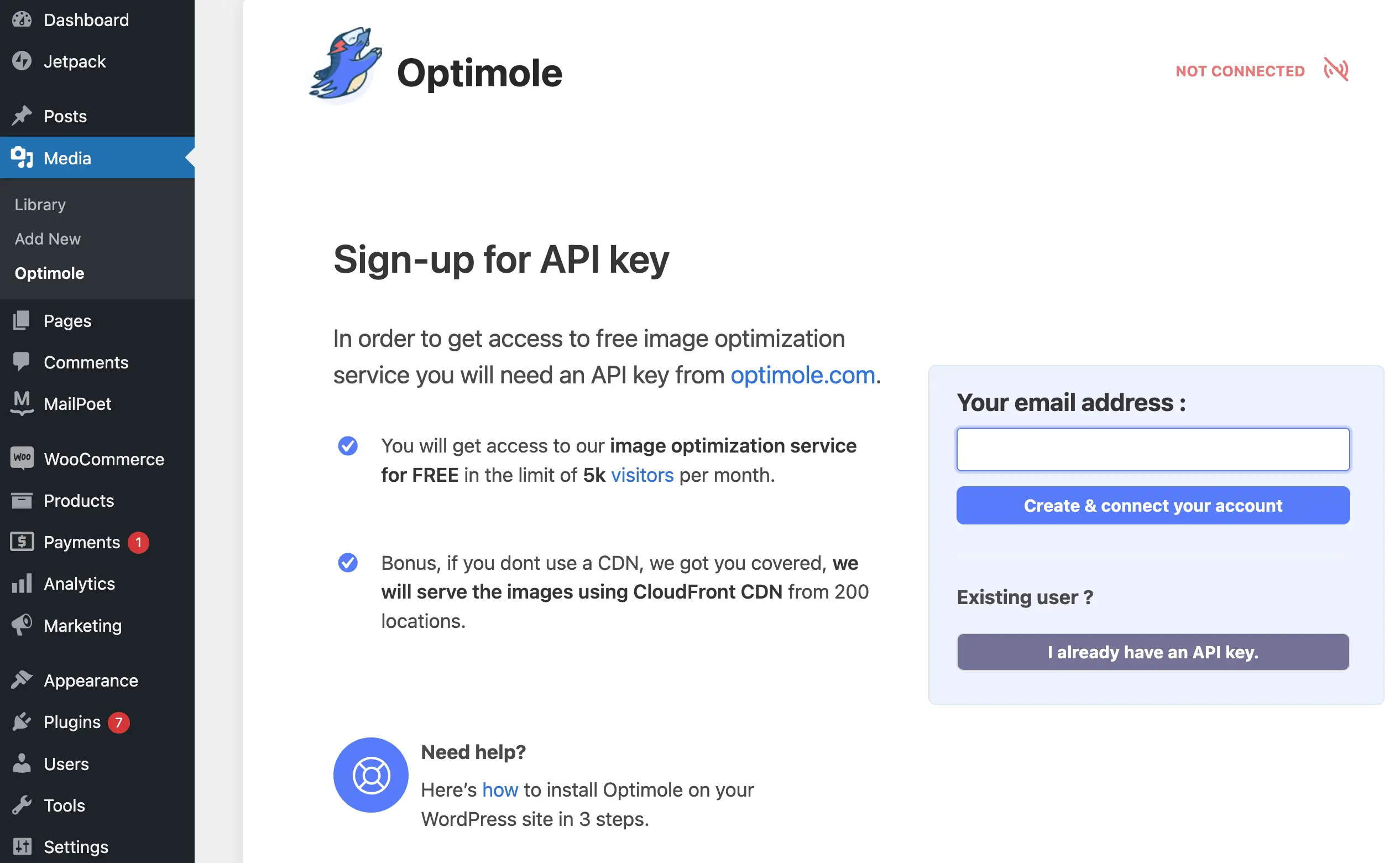
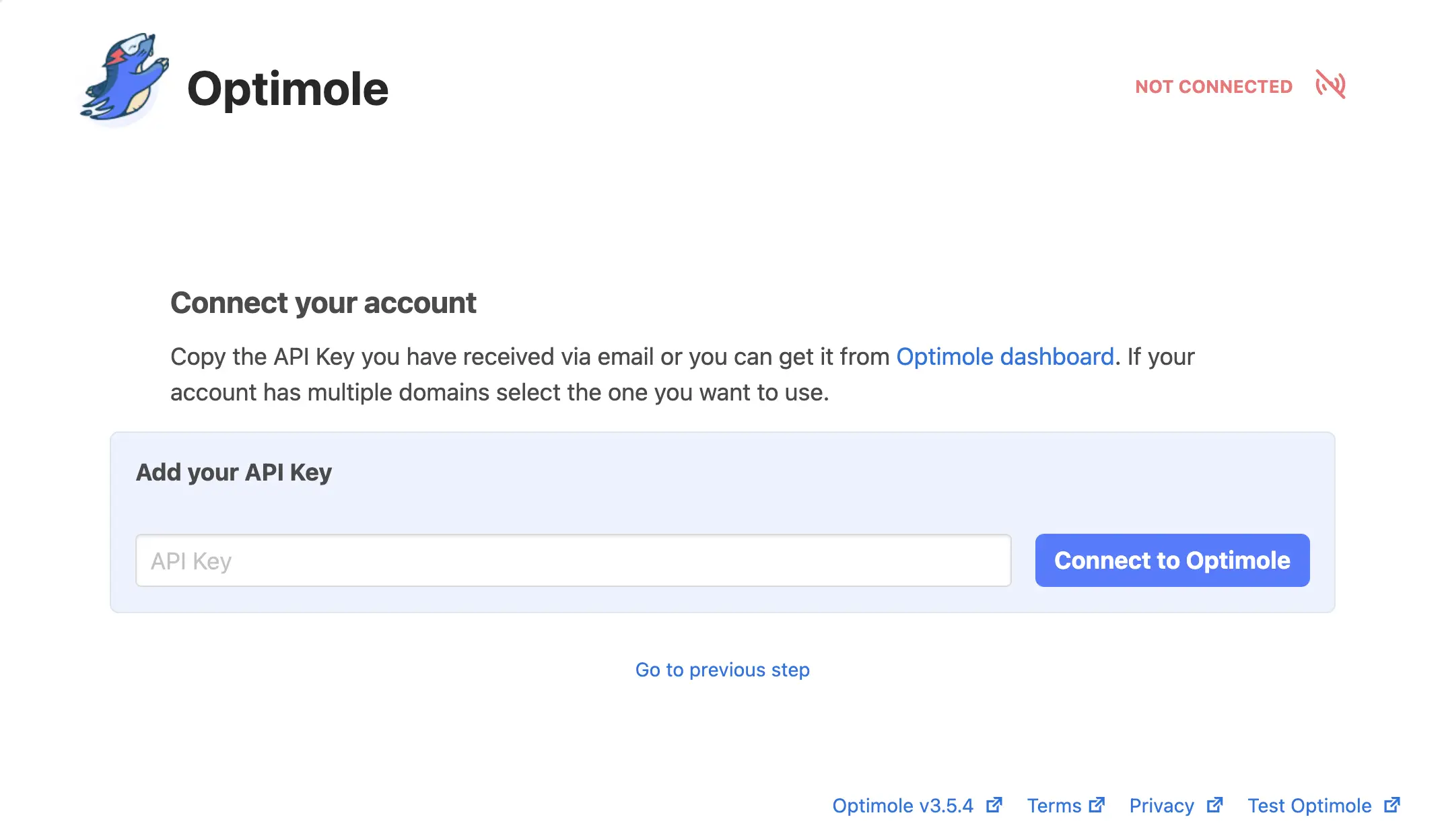
在 WordPress 儀表板中安裝並激活 Optimole 後,您應該會看到以下屏幕:

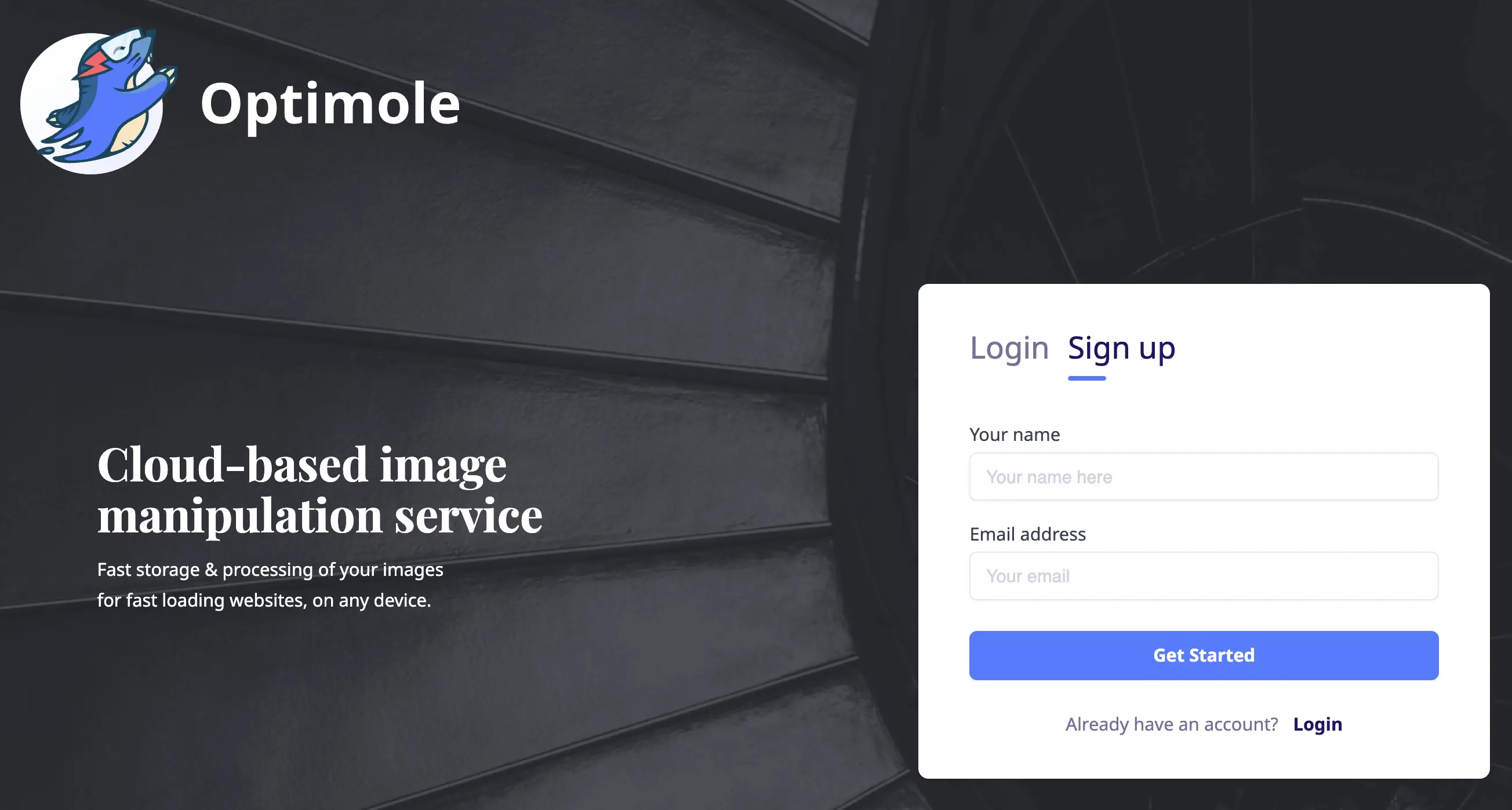
單擊創建並連接您的帳戶或通過按鈕上方的此處鏈接直接轉到 Optimole 註冊頁面:

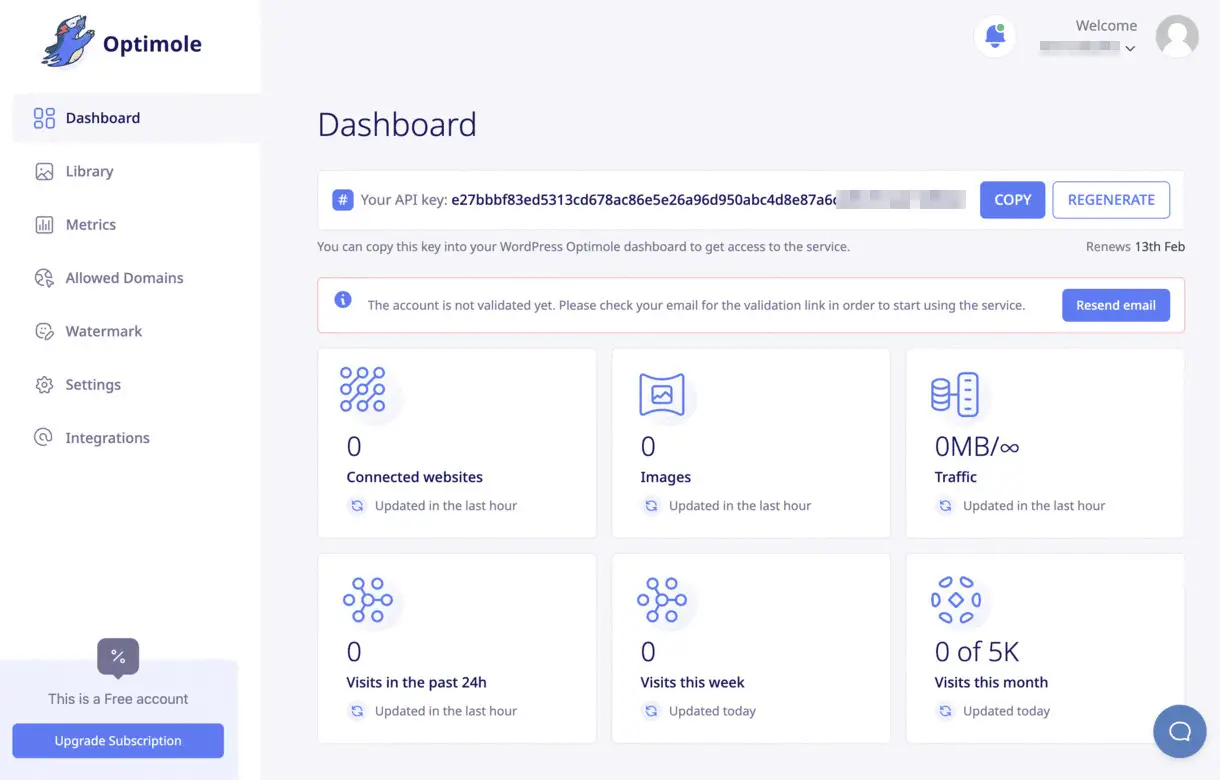
註冊 Optimole 帳戶後,您將收到一封確認電子郵件。 轉到您的收件箱以找到郵件並驗證您的帳戶。 然後您就可以訪問 Optimole 儀表板:

接下來,複製您的新 API 密鑰並返回到您的 WordPress 儀表板。 粘貼密鑰並單擊“連接到 Optimole” :

完成後,Optimole 將自動開始優化您的圖像。
第 2 步:配置 Optimole 的設置
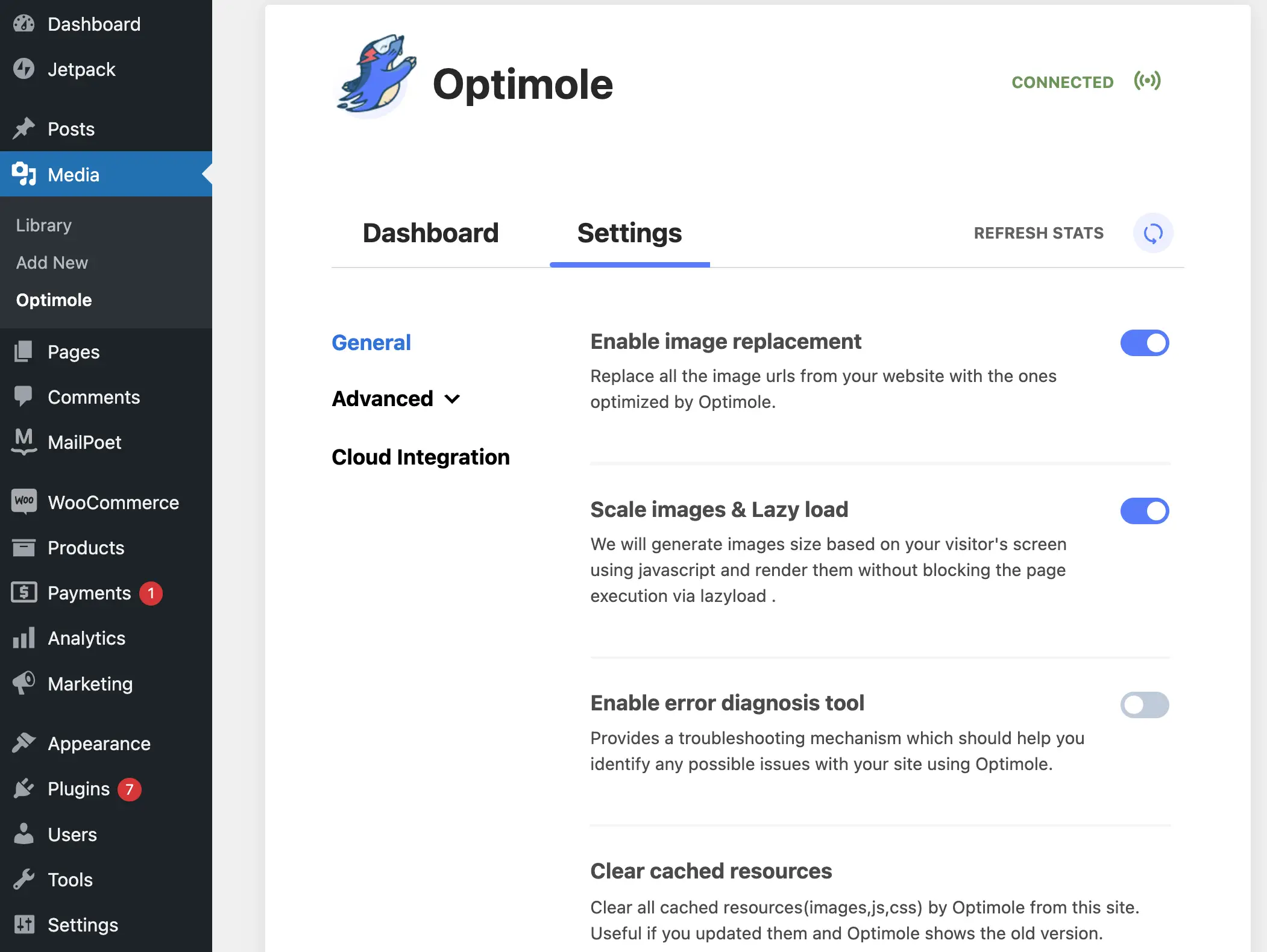
Optimole 將立即開始工作。 但是,我們建議根據您的規格配置插件。 為此,請前往 Optimole設置選項卡:

在General下,瀏覽您的選項並切換您想要啟用的任何其他設置。 單擊保存更改。

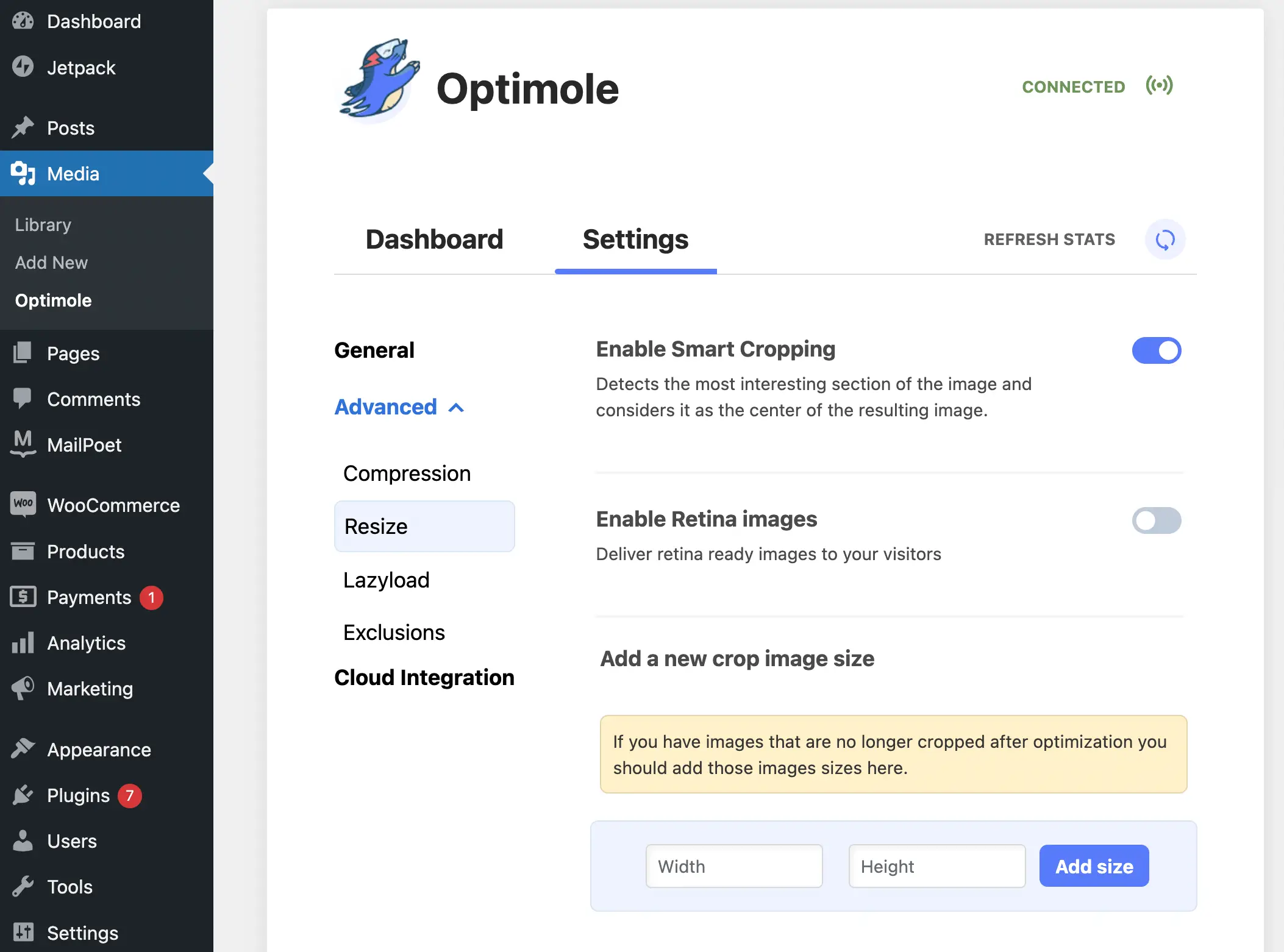
然後,轉到“高級”菜單:

在這裡,我們至少建議轉到“調整大小”選項卡以打開智能裁剪。 此功能可確保在裁剪時使用圖像的“最有趣的部分”,使其適應不同的設備。
完成所有設置後,保存它們並嘗試在不同設備上預覽您的網站。 就是這樣!
開始使用適用於 WordPress 的自適應圖像
在線訪問者可以使用各種設備訪問您的網站,包括筆記本電腦、智能手機,甚至是傳統的台式電腦。
但是,如果您的網頁具有無法適應這些不同屏幕尺寸的靜態圖像,您可能會創建糟糕的用戶體驗。
幸運的是,您可以使用適用於 WordPress 的自適應圖像來避免這種情況。 此設置將重新調整照片大小並可能裁剪照片,使它們在每台設備上看起來都很棒。 此外,您還可以優化文件大小以確保您的站點以最佳狀態運行。 更好的是,您可以使用像 Optimole 這樣的插件來自動化整個過程。
您對 WordPress 的自適應圖像有任何疑問嗎? 在下面的評論部分讓我們知道!
