WordPress 6.1 中的新功能(功能和屏幕截圖)
已發表: 2022-09-26WordPress 6.1 Beta 幾天前到貨,預計將於 2022 年 11 月 1 日發布。這將是 2022 年的最後一個主要版本,將帶來許多新功能和改進。
我們一直在密切監視開發並在我們的測試站點上嘗試新功能。
在本文中,我們將通過功能和屏幕截圖讓您先睹為快 WordPress 6.1 中的新功能。

注意:您可以使用 WordPress Beta Tester 插件在您的計算機或臨時環境中試用 Beta 版本。 請記住,測試版中的某些功能可能不會進入最終版本。
新的默認主題:二十二十三
根據 WordPress 的傳統,今年的最後一個版本將附帶一個名為二十二十三的新默認主題。

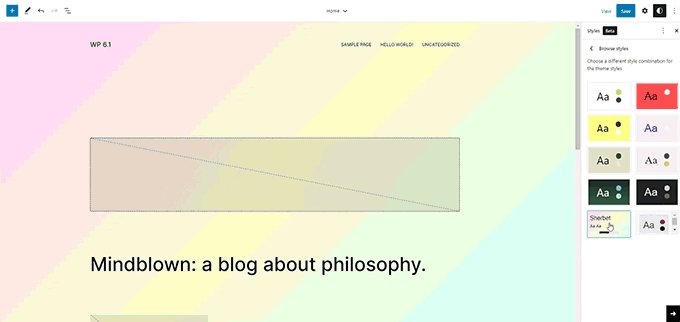
二十二十三具有極簡風格,是具有完整站點編輯功能的塊主題。
它將帶有十種樣式變體,用戶可以在站點編輯器中選擇。

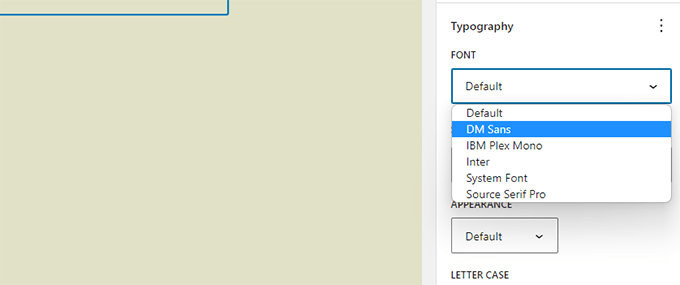
它還將附帶四種不同風格的字體。 您也可以在撰寫文章和頁面時選擇這些字體。

總體而言,二十二十三提供了一個漂亮的畫布,可以使用站點編輯器中提供的設計工具創建一個網站。
塊編輯器改進
WordPress 用戶大部分時間都在使用塊編輯器為他們的網站創建帖子和頁面。
每個 WordPress 版本都對編輯器進行了大量改進。 WordPress 6.1 將包括從 13.1 到 14.1 的 Gutenberg(塊編輯器項目的代號)版本中引入的更改。
這些 Gutenberg 版本的主要重點是為不同塊的設計工具的可用性帶來一致性。
以下是塊編輯器中一些更明顯的變化
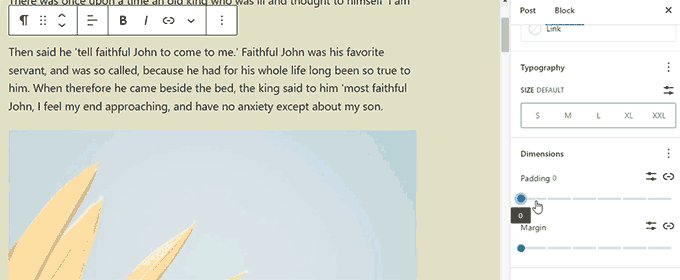
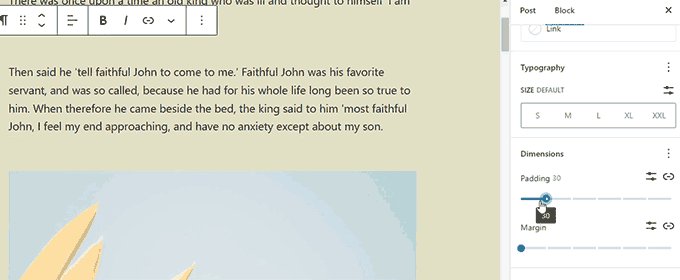
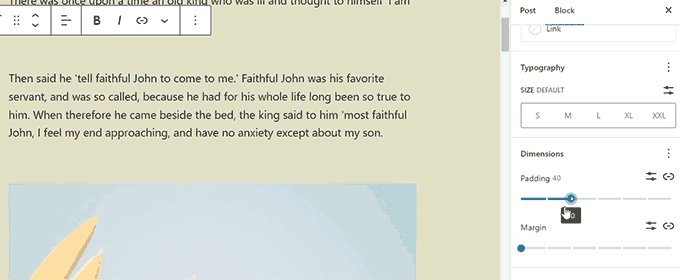
更多塊中的尺寸
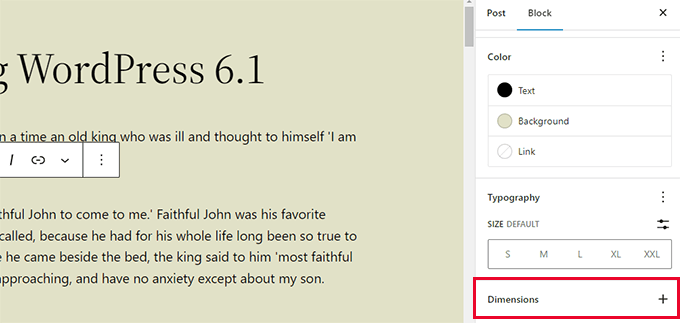
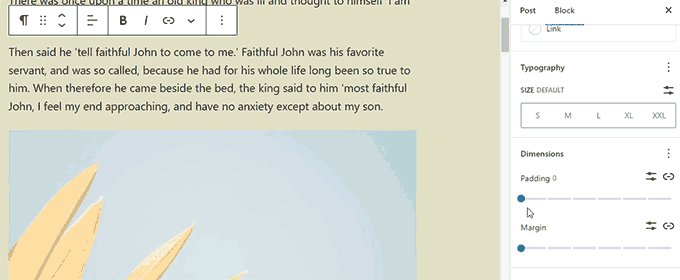
WordPress 6.1 將為段落、列表、列、表格等更多塊帶來維度。

這將允許用戶為更多塊設置填充和邊距,並對設計和佈局進行更精細的控制。
它還將幫助用戶在調整塊的填充和邊距時可視化更改。

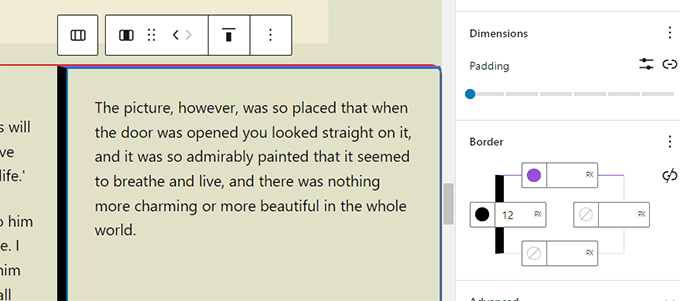
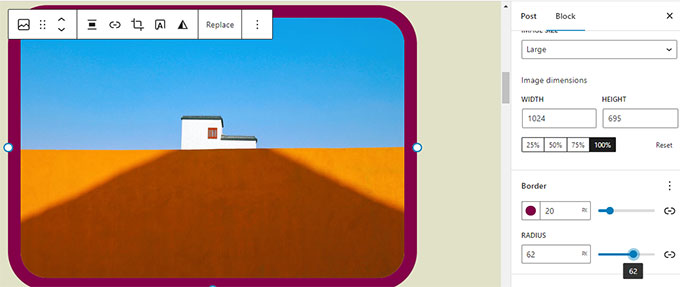
改進的邊框選項
使用 WordPress 6.1,用戶可以為更多塊添加邊框。 他們還可以分別調整頂部、右側、底部和左側邊框。

以前只允許您選擇邊框半徑的圖像塊現在也允許您添加實際邊框。

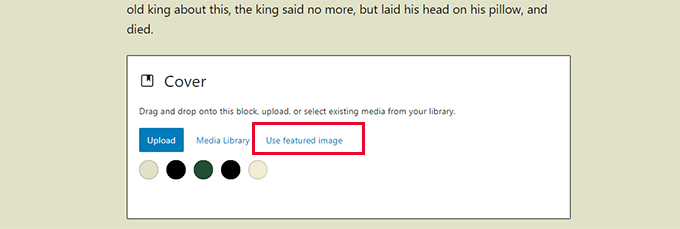
封面中的特色圖片
我們的用戶經常詢問 WordPress 中特色圖片和封面塊之間的區別。 許多用戶希望使用封面塊作為他們網站的特色圖片。
WordPress 6.1 將允許用戶選擇他們的特色圖片作為封面塊。 然後,用戶只需設置特色圖像,它就會開始出現在封面內。

使用封面將允許用戶在他們想要的任何地方顯示特色圖像。
注意:根據您的主題,如果未正確使用此選項,則您的特色圖像可能會在屏幕上出現兩次。
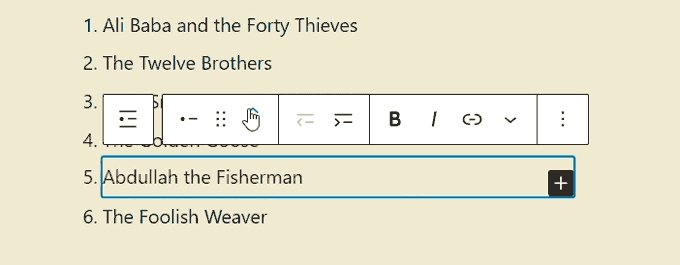
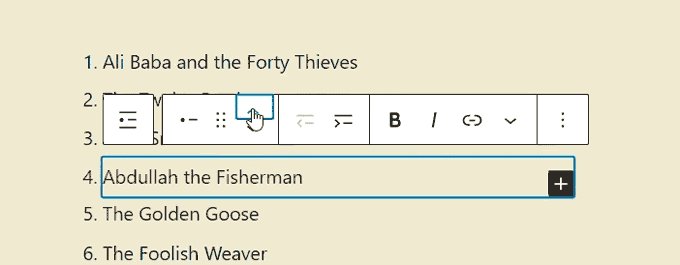
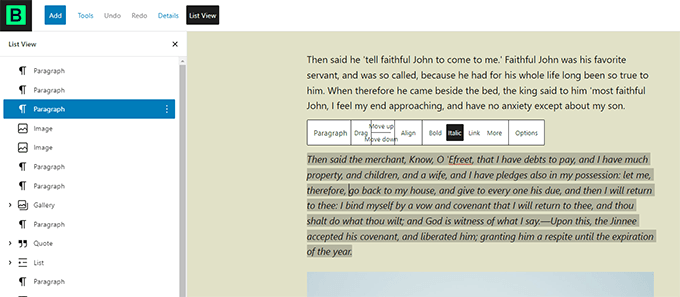
使用內部塊引用和列出塊
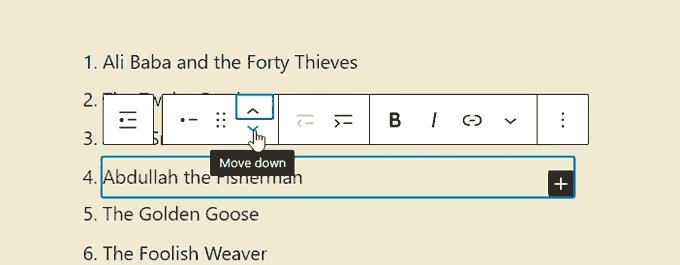
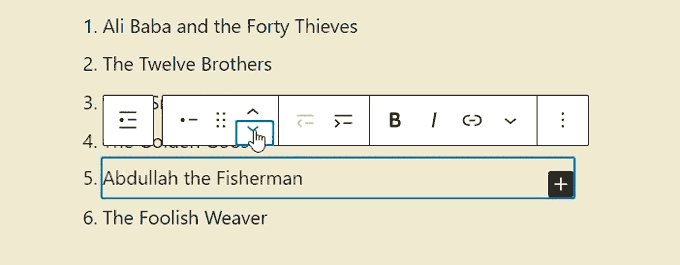
曾經想在項目符號列表中向上或向下移動項目而不實際編輯它嗎?
WordPress 6.1 將為 List 和 Quote 塊引入內部塊。
例如,列表塊中的項目將是它們自己的塊。 這將允許您簡單地上下移動它們而無需編輯。

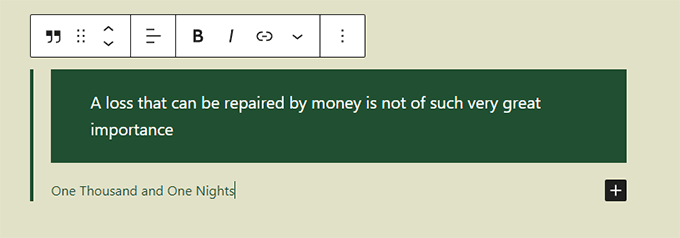
同樣,當使用 Quote 塊時,用戶可以設置不同的引用和引用塊樣式。

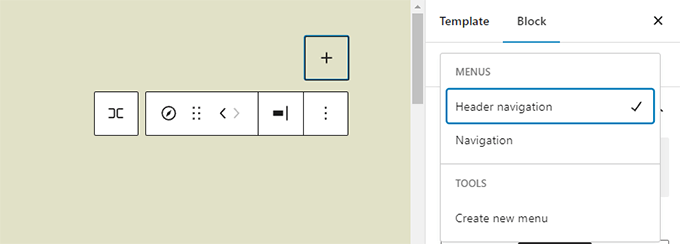
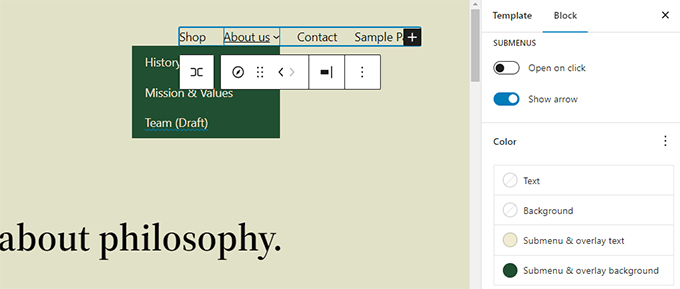
改進的導航塊
WordPress 6.1 帶有改進的導航塊,使您可以輕鬆地從塊設置中創建和選擇菜單。

用戶還可以為子菜單使用設計工具,並將它們的樣式與父菜單項不同。

編輯器設計增強
WordPress 6.1 還將對編輯器屏幕設計進行一些更改。 這些更改將改善塊編輯器屏幕上的用戶體驗。
以下是其中一些增強功能:
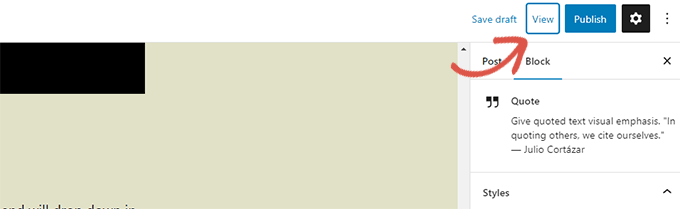
預覽按鈕現在標記為視圖
預覽按鈕現在稱為查看。

在站點編輯器中,“查看”按鈕現在還包含一個鏈接,用於在新選項卡中查看您的網站。


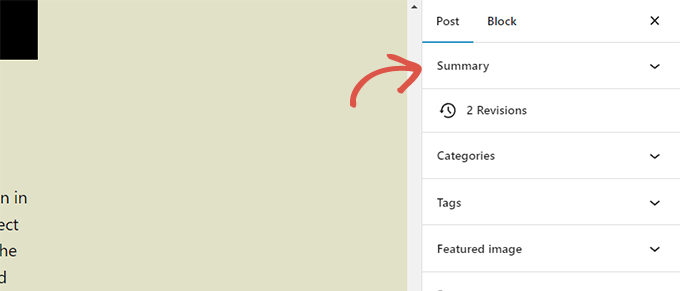
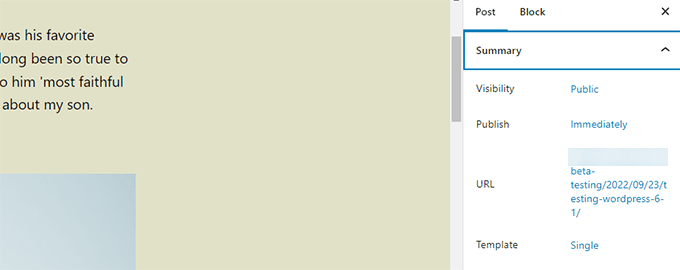
狀態和可見性面板現在稱為摘要
發佈設置下的狀態和可見性面板將重命名為摘要。

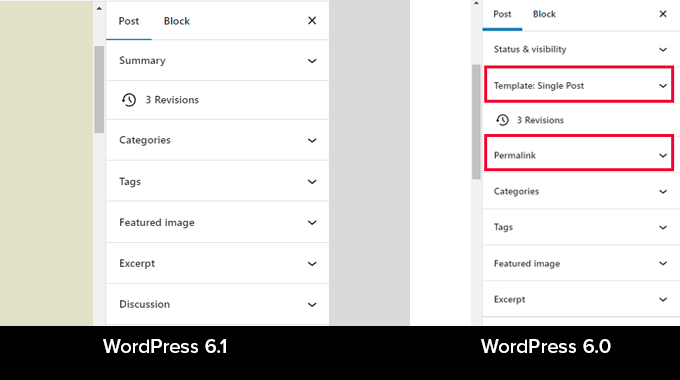
摘要面板下的永久鏈接和模板選項
固定鏈接和模板選項在帖子設置下有自己的面板。 在 WordPress 6.1 中,這些面板合併在摘要面板下。

只需單擊以展開“摘要”面板,您將找到更改“URL”(永久鏈接)並選擇模板的選項。

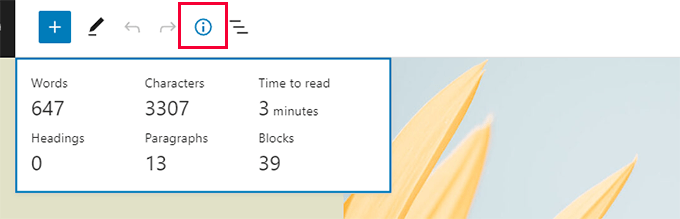
改進的信息面板
在 WordPress 6.1 中,信息彈窗還會顯示讀取信息的時間。

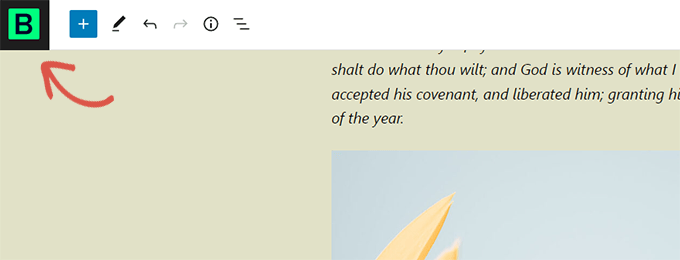
站點圖標將替換 WordPress 徽標
如果您為您的網站設置了站點圖標,那麼它將用作屏幕左上角的查看帖子按鈕。

新的首選項
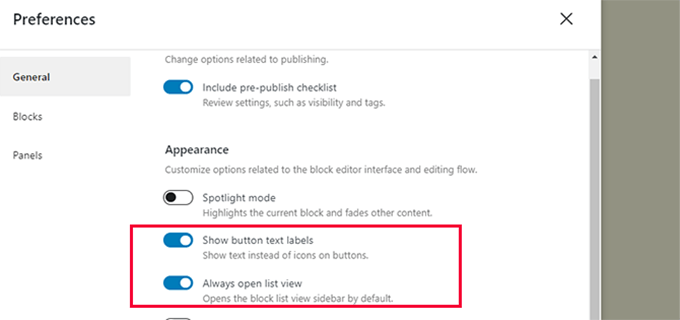
首選項面板現在包括兩個新選項。
首先,“始終打開列表視圖”允許您在編輯帖子時顯示列表視圖。

第二個新選項是“顯示按鈕文本標籤”,它顯示文本而不是按鈕上的圖標。

在站點編輯器中創建更多模板
在經典的 WordPress 主題中,用戶可以使用模板層次結構創建模板,並通過編寫代碼來擴展他們的 WordPress 主題。
使用 WordPress 6.1,用戶將能夠使用塊編輯器執行相同的操作,而無需編寫代碼。
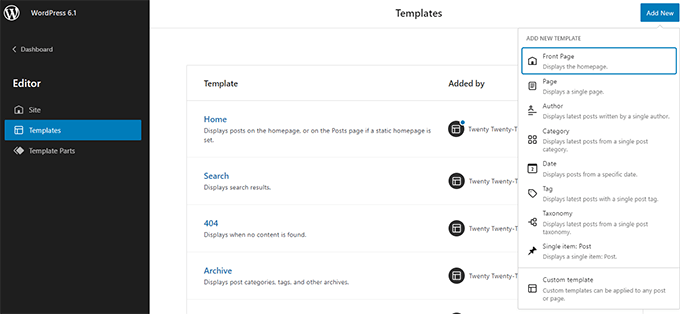
無論您使用哪個塊主題,即將發布的版本都將解鎖以下模板。
- 單頁
- 單個帖子
- 分類中的單個術語
- 個別類別
- 自定義模板(可用於任何帖子或頁面)
只需轉到外觀»編輯器,然後從左側邊欄中選擇模板。 之後單擊添加新按鈕以查看可用選項。

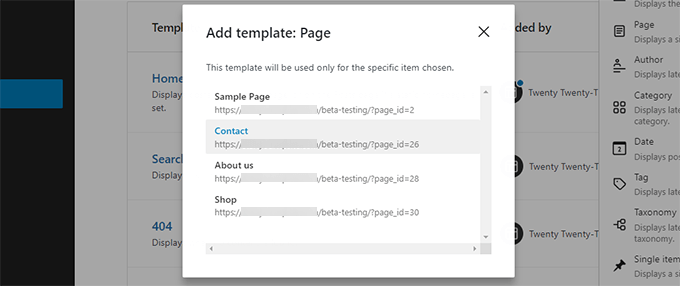
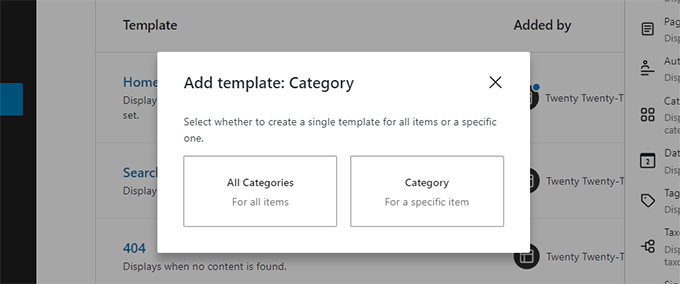
如果您選擇可以應用於單個項目的模板,那麼您將看到一個彈出窗口。
從這裡,您可以選擇要在其中使用新模板的項目。

例如,如果您選擇類別模板,那麼您會看到一個彈出窗口。
現在您可以選擇是否要將新模板應用於所有類別或特定類別。

快速搜索和使用模板部件
WordPress 6.1 還將使快速搜索和使用模板部件變得更加容易。
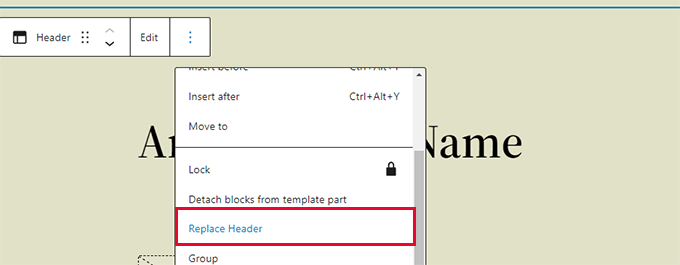
例如,如果您的主題有多個標題模板部分,那麼您可以快速找到並應用其中一個。

只需選擇單擊模板部件選項並選擇替換。
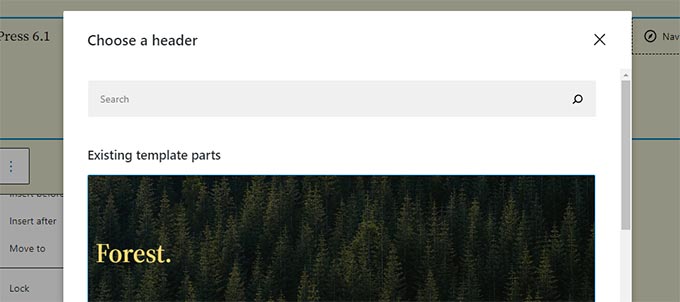
這將彈出一個模式彈出窗口,您可以在其中查找可以使用的可用模板部分。

引擎蓋下的改進
- 經典主題現在可以使用模板部件(詳情)
- 流暢的排版允許主題開發人員動態調整字體大小。 (細節)
- 帖子類型現在可以有自己的啟動模式(詳細信息)。
- 連接到 theme.json 數據的過濾器(詳細信息)
總體而言,WordPress 6.1 beta 包含超過 350 項增強功能和 350 項針對塊編輯器的錯誤修復,其中還包括 250 多張核心票。
我們希望這篇文章能讓您了解 WordPress 6.1 中的新功能。
在下面發表評論,讓我們知道您覺得有趣的功能以及您希望在未來的 WordPress 版本中看到的內容!
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
