WordPress 6.2 中的新功能(功能和屏幕截圖)
已發表: 2023-02-27WordPress 6.2 Beta 幾天前發布,預計將於 2023 年 3 月 28 日發布。這將是 2023 年的第二個主要版本,並將帶來重要的新功能和改進。
我們一直在密切關注開發並在我們的測試站點上試用新功能。
在本文中,我們將通過詳細信息和屏幕截圖讓您先睹為快 WordPress 6.2 中的新功能。

注意:您可以使用 WordPress Beta Tester 插件在您的計算機或暫存環境中試用 Beta 版本。 請記住,測試版中的某些功能可能不會出現在最終版本中。
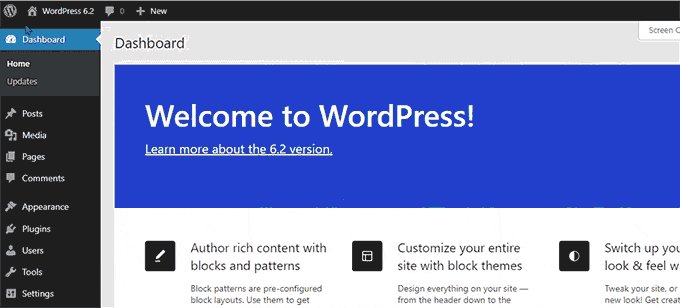
以下是 WordPress 6.2 中即將發生的變化的快速概述:
全站編輯器結束測試
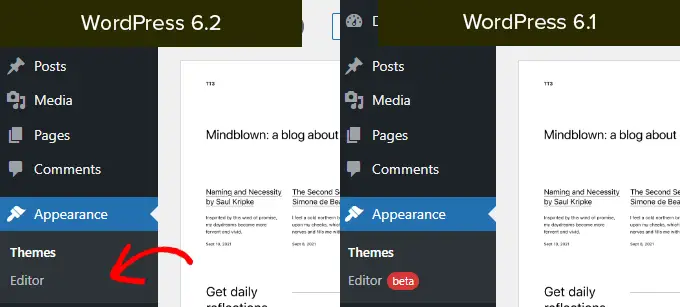
WordPress 中新的完整站點編輯器功能將隨著 WordPress 6.2 的最終版本推出測試版。

這完成了 WordPress 開發路線圖的重要部分。
站點編輯器功能現已穩定供社區創建基於塊的主題並試驗他們自己的 WordPress 網站、插件或主題。
注意:完整的站點編輯器可用於支持此功能的塊主題。 即使您使用的是具有啟用塊的主題的舊版經典編輯器,您也可以嘗試一下。
瀏覽並選擇要編輯的模板
以前,站點編輯器默認加載主題的主頁模板。 這讓許多初學者想知道他們需要編輯哪個模板或模板部分。
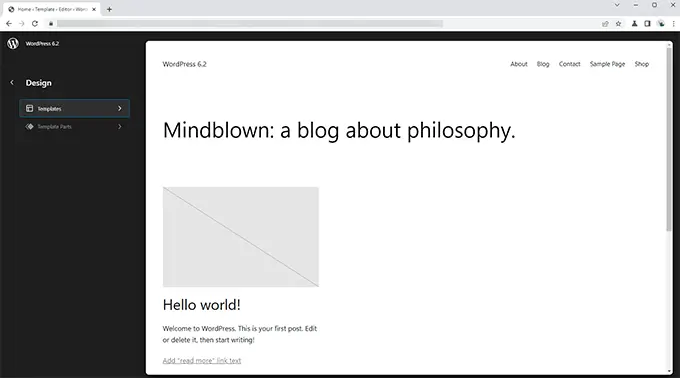
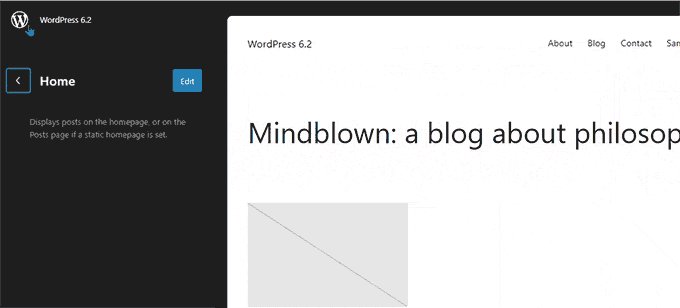
在 WordPress 6.2 中,站點編輯器將首先加載模板預覽窗口。 從這裡,您可以瀏覽不同的模板並預覽其外觀。

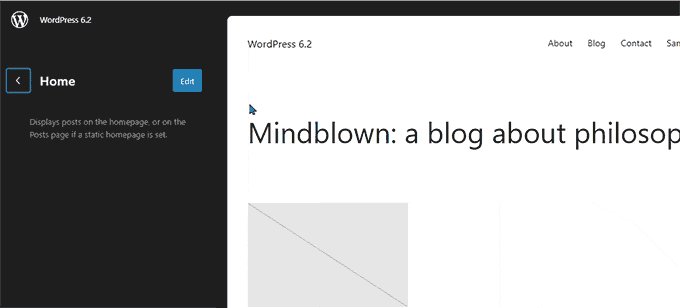
然後您只需單擊“編輯”按鈕即可開始處理所選模板。
完成模板編輯後,不要忘記單擊“保存”按鈕以使更改生效。
之後,您可以單擊屏幕左上角的 WordPress 徽標以恢復模板瀏覽器側邊欄。

現在如果您需要編輯不同的模板,那麼您可以從這裡選擇它。 否則,您只需再次單擊 WordPress 徽標並退出站點編輯器即可。
將自定義 CSS 添加到您的主題或特定塊
在最近的幾個 WordPress 版本中,站點編輯器隱藏了“主題定制器”,這使得用戶很難將自定義 CSS 添加到他們的主題中。
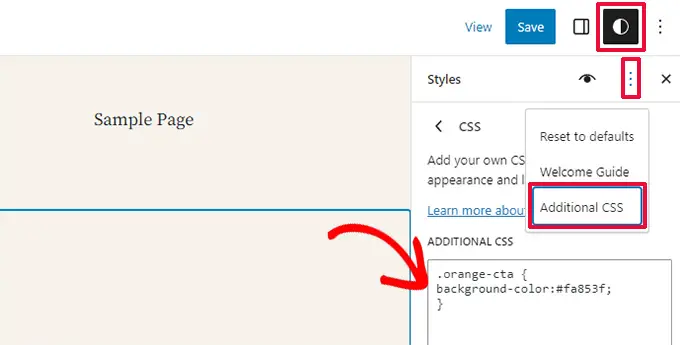
WordPress 6.2 將允許用戶切換到樣式面板並從菜單中選擇自定義 CSS。

從這裡,用戶將能夠保存適用於他們整個主題的自定義 CSS。
如果您想保存僅應用於特定塊的自定義 CSS 怎麼辦?
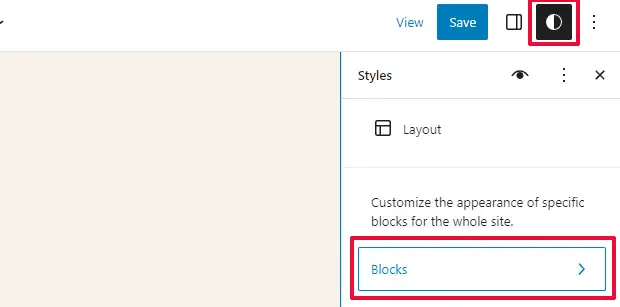
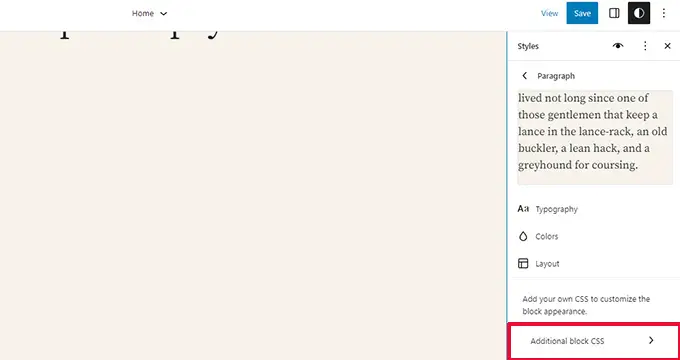
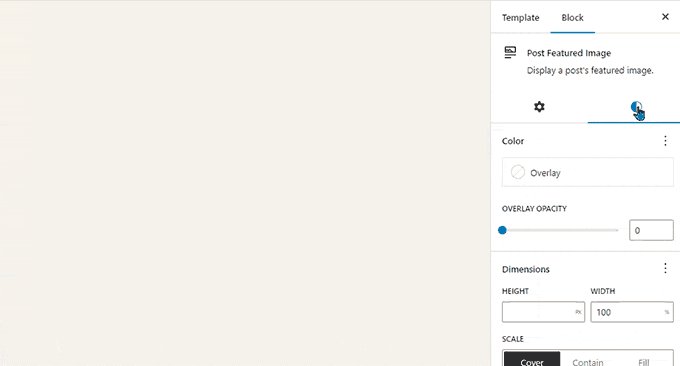
WordPress 6.2 還允許您為特定塊添加自定義 CSS。 在“樣式”面板中,單擊“塊”菜單。

在下一個屏幕上,您將看到一個塊列表。 只需單擊要應用自定義 CSS 的塊。
在塊樣式下,單擊其他 CSS 選項卡。

如果您想有條件地添加 CSS 或將您的自定義樣式保留在主題特定設置之外,那麼我們建議使用免費的 WPCode 插件。
新的和改進的導航菜單
在完整的站點編輯器中添加導航菜單對用戶來說有點困難。 WordPress 6.2 將嘗試通過改進用戶在使用網站編輯器時創建和管理菜單的方式來解決這個問題。
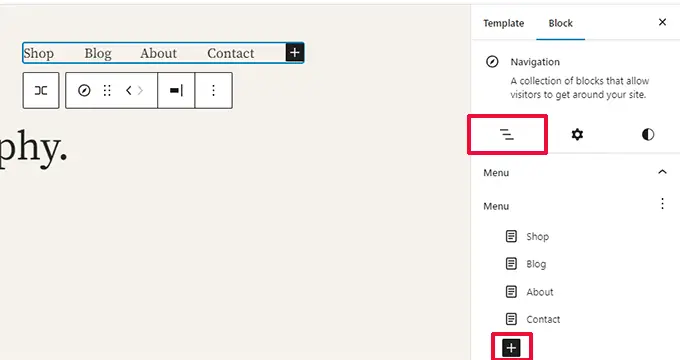
首先,您現在可以在導航塊下的子麵板中添加、刪除和編輯菜單項,而不是直接編輯菜單項。

從這裡,您可以通過單擊添加塊 (+) 按鈕來添加新的菜單項。 您也可以只拖放菜單項來重新排列它們。
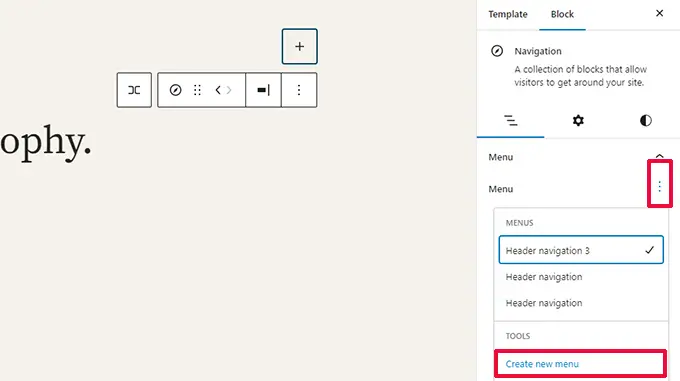
想要創建一個新的空白菜單或重新加載舊菜單? 只需單擊三點菜單,然後選擇您之前創建的菜單或創建一個新菜單。

指示正在編輯的模板部分的顏色
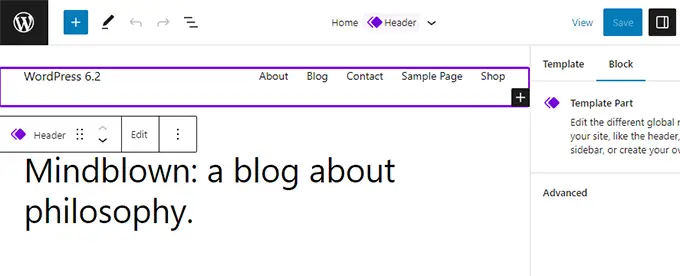
WordPress 6.2 還將突出顯示您正在編輯的模板部分,並且將在全球範圍內進行更改。
該元素將以一種顏色作為邊框,並附有一個模板部件圖標。

這將幫助用戶意識到他們現在正在編輯模板部分,而不是編輯特定頁面或帖子,並且此更改也會影響他們網站上的其他頁面。
查看樣式書中所有塊的樣式
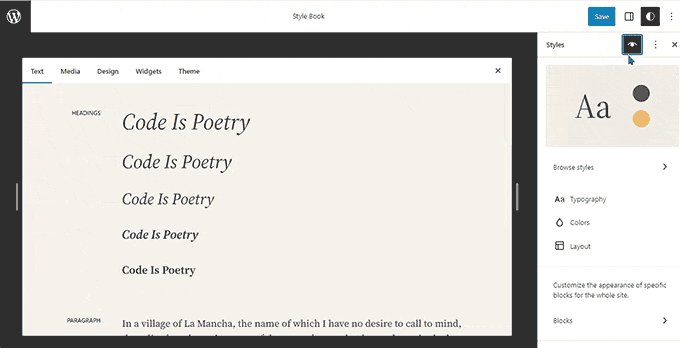
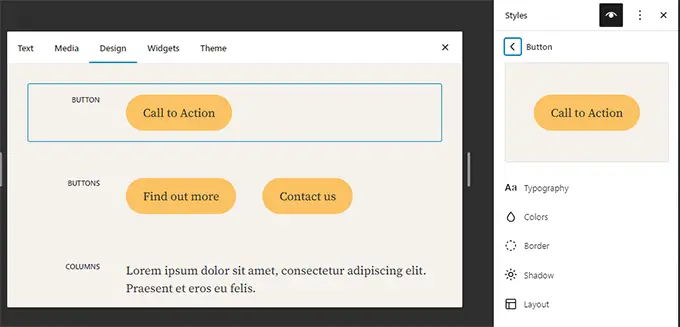
WordPress 6.2 中的站點編輯器將附帶一本“風格手冊”。 只需切換到“樣式”面板,然後單擊樣式簿圖標。
這將向您顯示所有塊,以及它們在您的主題中的樣式。

您可以通過這種方式更快地定位塊,然後單擊以直接對其進行編輯。
之後,您可以更改其外觀和样式並根據自己的要求進行自定義。

複製和粘貼塊樣式
現在編輯塊樣式和外觀變得如此容易,需要輕鬆複製和粘貼這些樣式。

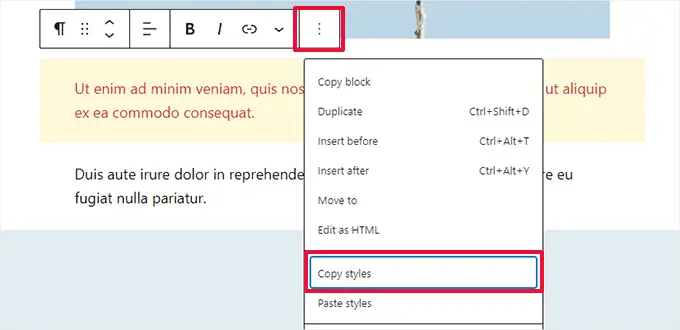
WordPress 6.2 將允許您通過單擊塊選項然後選擇“複製樣式”來簡單地複制塊樣式。

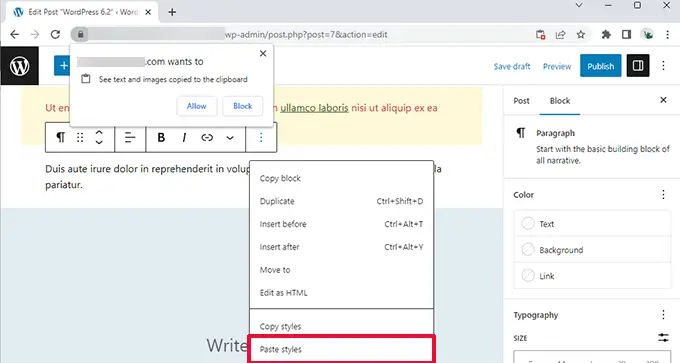
之後,您可以單擊以編輯不同的塊並從塊選項中選擇“粘貼樣式”。
您的瀏覽器將請求允許您的網站查看剪貼板內容的權限。 您需要單擊“允許”才能繼續。

經典小部件作為塊主題中的模板部件導入
具有經典小部件主題的用戶在切換到塊主題時會丟失其舊小部件。 WordPress 6.2 將通過在切換主題時將遺留小部件轉換為特殊的模板部件來提供一個很好的回退。
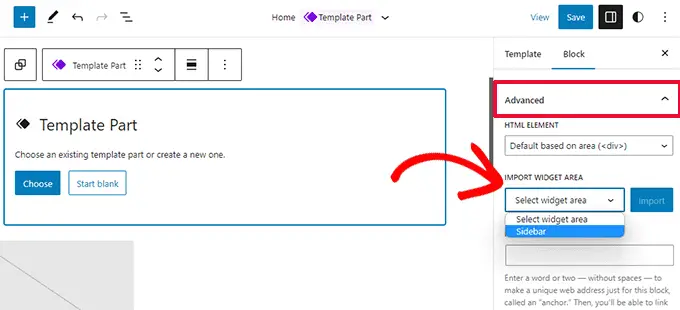
您需要進入站點編輯器並編輯要導入小部件的模板。 之後,通過單擊“添加新塊”按鈕 (+) 創建一個新的模板部件。

在模板部分設置面板中,單擊“高級”選項卡將其展開,您會找到從以前的主題導入小部件區域的選項。
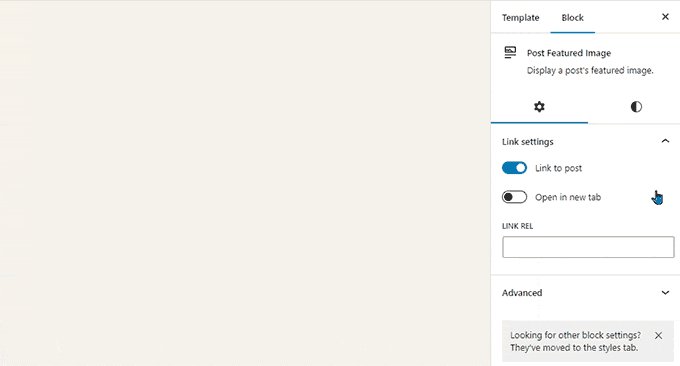
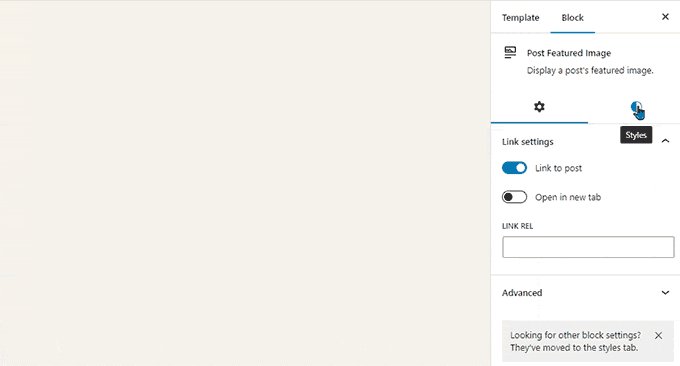
塊設置和样式的單獨子麵板
使用 WordPress 6.2,編輯器將為一個塊顯示兩個子麵板。 一個用於塊設置,另一個用於樣式。
這將幫助用戶了解如果他們想要更改塊的外觀他們需要查看的位置。

引入了一種新的無干擾模式
從歷史上看,WordPress 一直提供選項來隱藏帖子編輯器屏幕上的格式按鈕和工具欄。
但是,WordPress 5.4 默認使編輯器全屏顯示。 這讓用戶擁有更簡潔的書寫界面,但沒有無干擾模式。
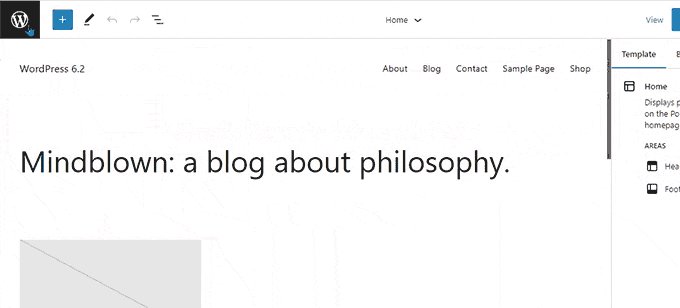
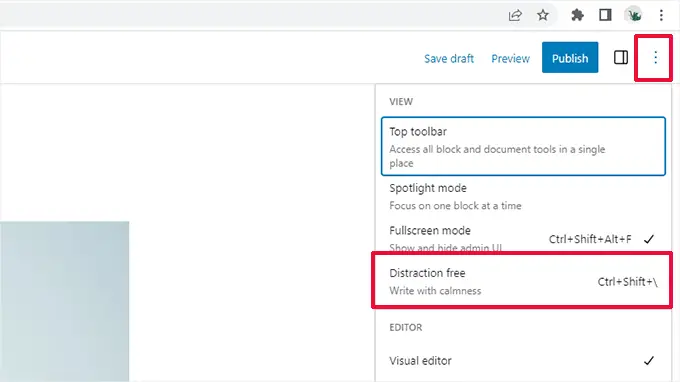
WordPress 6.2 將解決這個問題,並將提供一個完全乾淨和平靜的無干擾模式。 用戶將能夠從編輯器設置中選擇它。

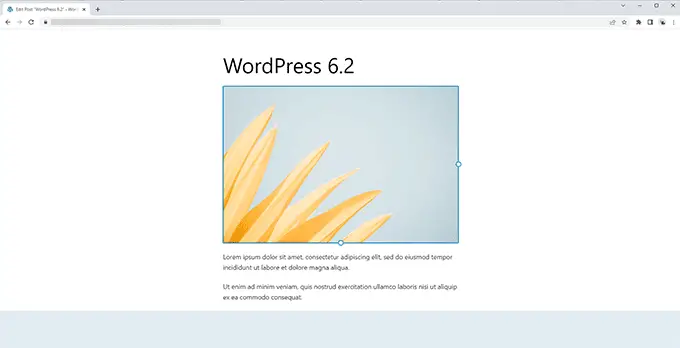
選擇後,無干擾模式會隱藏所有編輯器控制元素。
正如您在下面看到的,工具欄、側面板和頂部欄無處可見。

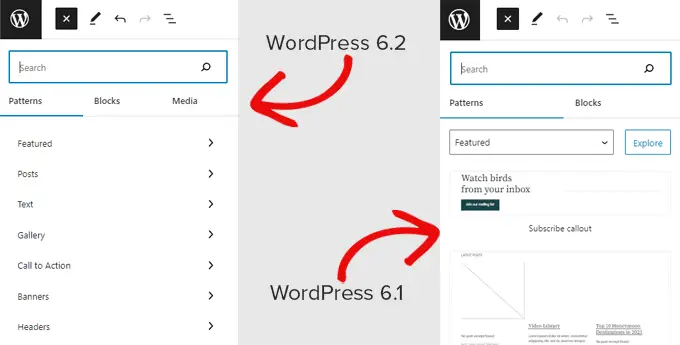
使用新類別改進模式插入
WordPress 6.2 將簡化模式插入面板。 它不會顯示預覽和類別下拉菜單,而是首先顯示類別。

為頁眉和頁腳部分添加了兩種新的模式類別。
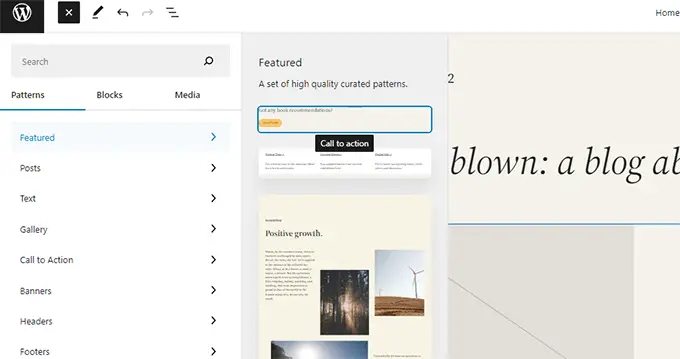
單擊一個類別將顯示您可以使用的可用模式。

然後,您只需單擊即可將模式插入模板並開始編輯它。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中使用模式的教程。
雜項變更
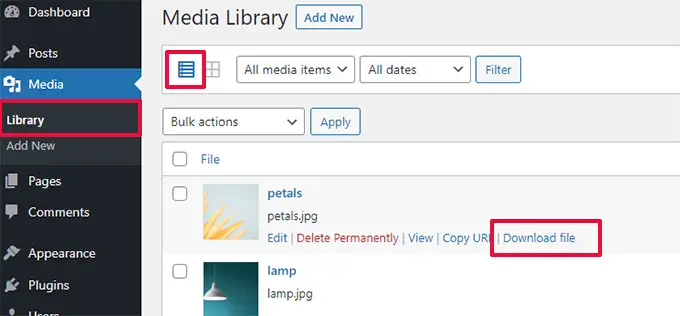
媒體文件的下載鏈接——媒體屏幕現在將在列表視圖中顯示下載文件鏈接。

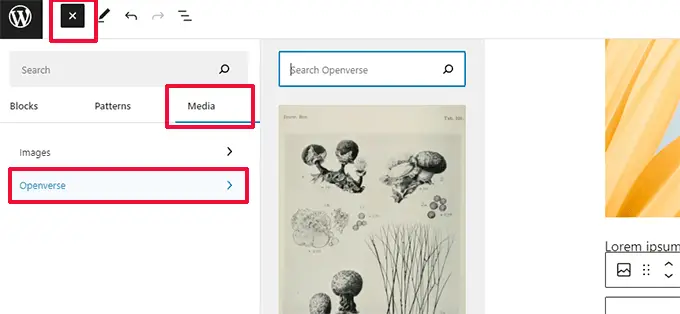
Openverse Integration to Add Free Images – Openverse 提供免版稅的開源圖像。
使用 WordPress 6.2,用戶將能夠從添加新面板中查找和添加這些圖像。

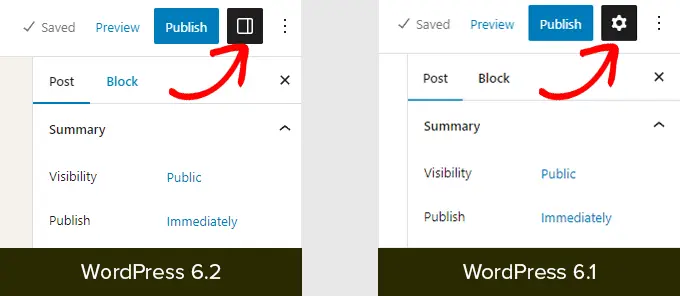
設置面板的新圖標——顯示設置面板的圖標以前使用齒輪圖標。
它現在用面板圖標表示。

引擎蓋下的變化
WordPress 6.2 中有大量針對開發人員的更改。 以下是您將在更新中發現的一些更改:
- 通過移動目錄而不是複制目錄來加快更新速度。 (細節)
- 引入了一個新的 switch_to_user_locale() 函數。 (細節)
- 僅在內容更改時創建自動保存修訂。 (細節)
- 向使用樣式變體的主題添加樣式變體標籤。 (細節)
總體而言,WordPress 6.2 beta 1 包括 292 項增強功能、354 個編輯器錯誤修復以及超過 195 個 WordPress 6.2 核心票證。
我們希望本文能讓您大致了解 WordPress 6.2 中的新功能。
請在下方發表評論,讓我們知道您對哪些功能感興趣,以及您希望在未來的 WordPress 版本中看到哪些功能!
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
