WordPress 6.4 的新功能(功能和螢幕截圖)
已發表: 2023-10-03WordPress 6.4 測試版最近發布。 我們一直在密切關注開發並對其進行測試。
這將是 2023 年的第三個主要版本,並將帶來重要的新功能、錯誤修復和效能改進。
在本文中,我們將透過詳細資訊和螢幕截圖向您展示 WordPress 6.4 中的新功能。

以下是 WordPress 6.4 中的變化的快速概述:
注意:使用 WordPress Beta Tester 插件,您可以在電腦或臨時環境中試用 Beta 版本。 請記住,測試版中的某些功能可能不會出現在最終版本中。
《二十二十四》是新的預設主題
每年新增一個新的預設主題是 WordPress 的傳統。 通常,它隨今年的最後一個版本一起提供。
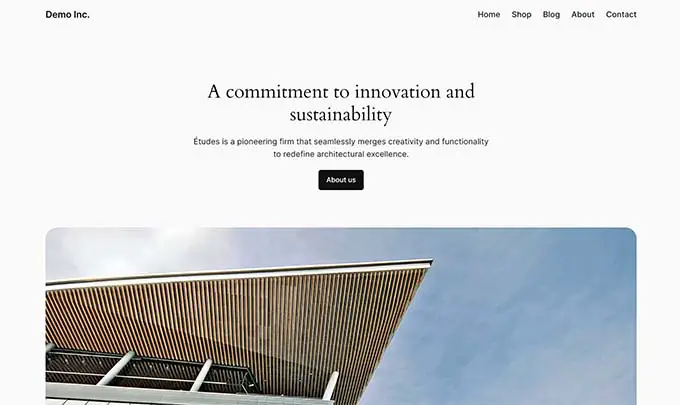
WordPress 6.4 將附帶「二十二十四」作為新的預設主題。
保持先前的預設主題(二十二十三)的設計理念,新主題將採用開箱即用的極簡佈局。

但是,不要讓它簡約的外觀欺騙您。 這個強大的主題充滿了功能。
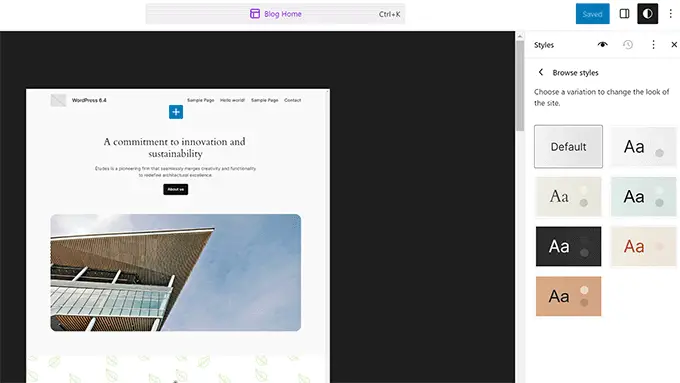
它與網站編輯器配合良好,並提供 6 種風格變體可供選擇。

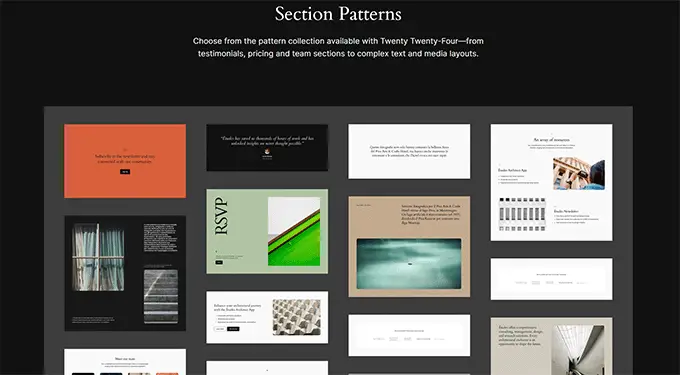
它還包括數十種 WordPress 區塊模式,可與網站編輯器一起使用或在編寫貼文和頁面時使用。
這些模式包括多種部分模式,可協助您快速將整個部分新增至頁面或範本。

它還附帶四種字體,您可以在網站上工作時使用。 這為我們帶來了預計在 6.4 中發布的下一個令人興奮的功能,即字體庫。
使用字體庫管理整個網站的字體
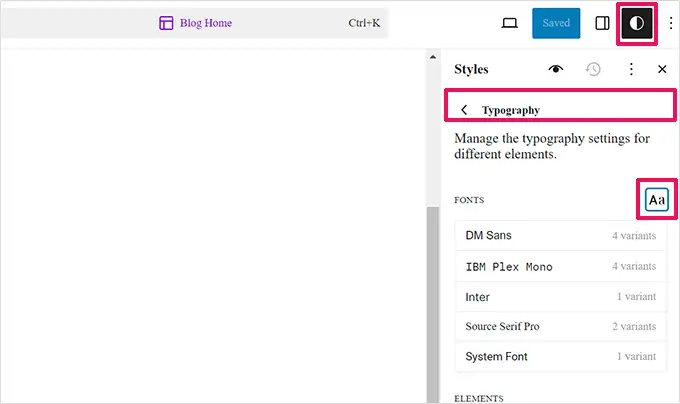
WordPress 6.4 將包含新的字型庫功能。 這將允許用戶管理其 WordPress 主題和整個網站中使用的字體。
使用者將能夠在網站編輯器的「樣式」面板下查看字體庫。 他們還可以在其網站上新增或刪除字體。

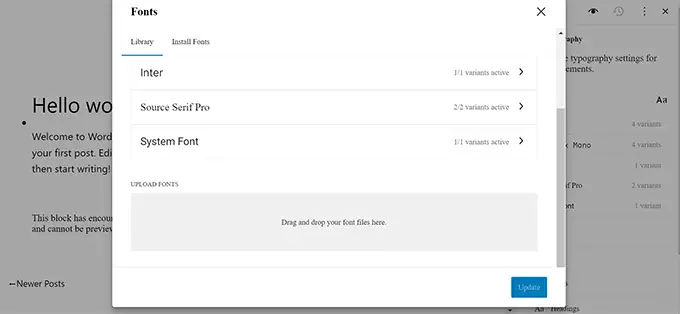
點擊面板上的字體圖示將顯示字體庫。
從這裡,您可以直接從電腦上傳字體。

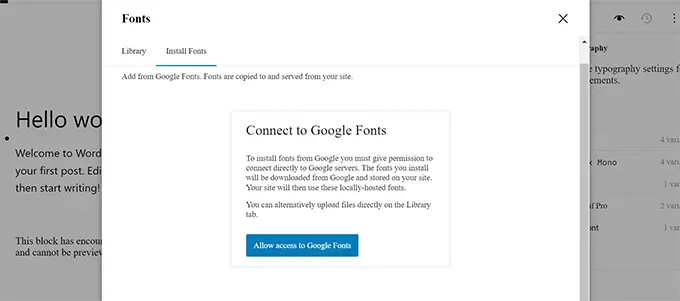
想在本地使用 Google 字體嗎? 字型庫將允許用戶在其 WordPress 網站上下載並安裝 Google 字型。
這將僅連接到 Google 伺服器一次以下載字型檔案。 之後,字體將從您自己的伺服器提供。

使用燈箱彈出視窗放大影像
想要在燈箱彈出視窗中開啟 WordPress 圖片嗎?
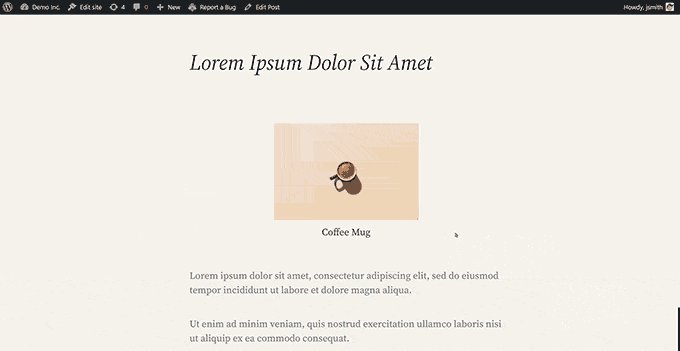
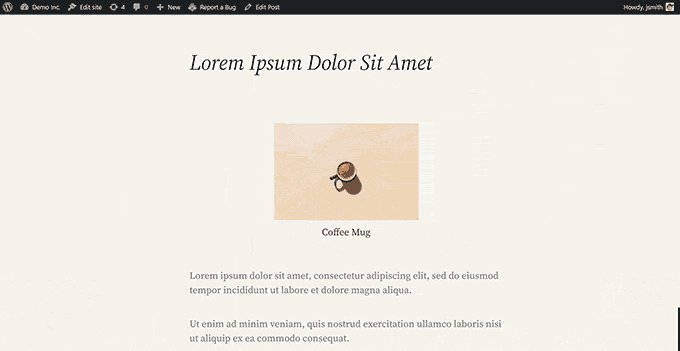
WordPress 6.4 將允許使用者為其貼文和頁面中的圖片啟用燈箱彈出視窗。

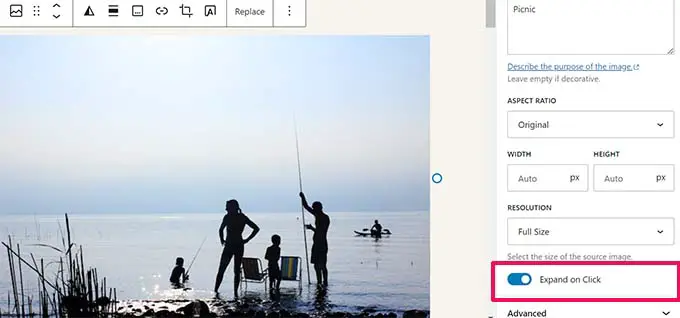
新增影像後,您可以切換區塊設定下的「點擊展開」選項,以在燈箱彈出視窗中將其開啟。
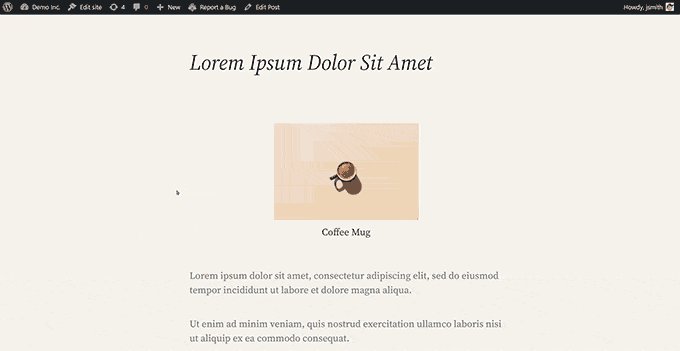
這個簡單的圖像彈出視窗將讓您的用戶無需離開頁面即可放大圖像。

它仍然非常基礎並且處於開發的早期階段。 例如,對於圖庫區塊,您必須為每個單獨的圖像而不是整個圖庫設定它。
如果您需要美麗的圖片庫帶來更好的使用者體驗,我們建議使用 Envira Gallery 或 NextGen。
這些是適合攝影師和作品集網站的最佳 WordPress 照片庫插件,具有漂亮的燈箱彈出視窗、動畫、幻燈片、畫廊風格等。
改進的命令面板
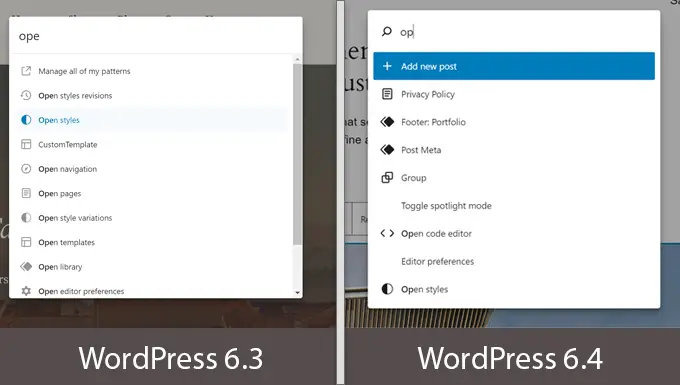
WordPress 6.3 附帶了一個新的命令調色板工具,允許使用者使用鍵盤快捷鍵 CTRL+K 快速輸入命令。
WordPress 6.4 將對工具進行多項改進並提供新的鍵盤快速鍵。 首先,有一個微妙的設計更新,使元素稍微變暗。

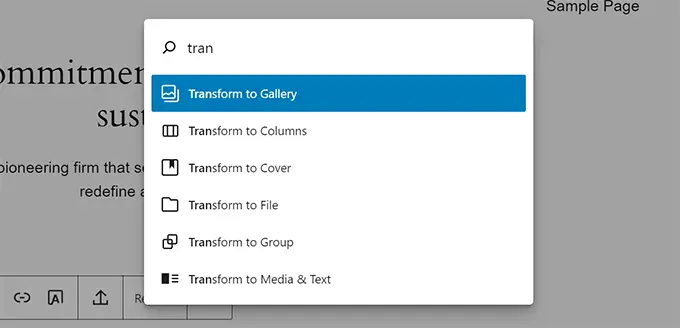
其次,引入了新的命令和操作來處理區塊。 您可以從命令選項板複製、轉換、刪除或插入區塊。
例如,您現在可以選擇多個區塊並使用命令選項板對其進行轉換。

區塊編輯器增強功能
此版本主要專注於改進和擴展現有網站和區塊編輯器功能。 古騰堡計畫第三階段的基礎工作已經開始,該階段將更加重視協作。

WordPress 6.4 會將多個 Gutenberg(區塊編輯器的專案名稱)版本合併到核心中。 其中每一項都包含多項新功能和增強功能。
以下是區塊編輯器中一些更顯著的增強功能。
塊鉤
WordPress 6.4 將為開發者帶來 Block Hooks 功能。 這將允許插件在啟動時自動添加區塊。
區塊鉤子以 WordPress 核心中使用的鉤子命名,使外掛程式開發人員能夠與區塊編輯器互動並擴展區塊而無需接觸它們。
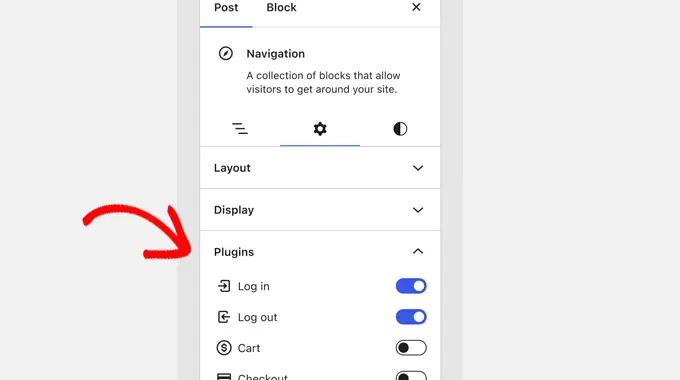
例如,會員插件現在可以在導航選單中新增登入按鈕。
塊面板將向您顯示插件添加了哪些塊,您將能夠關閉/打開它們。

組塊的背景圖片
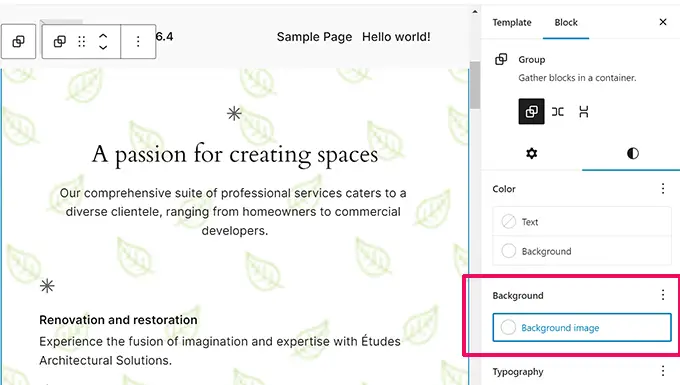
將區塊分組是在帖子或完整網站編輯器中建立佈局的不同部分的最簡單方法。
以前,使用者只能選擇整個群組區塊的背景和文字顏色。 WordPress 6.4 還允許您設定背景圖片。

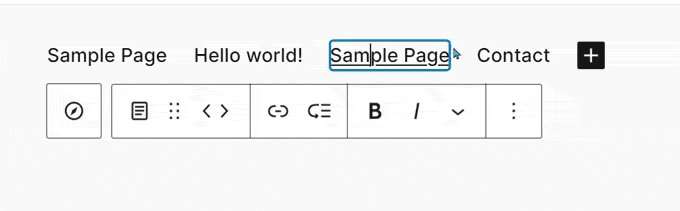
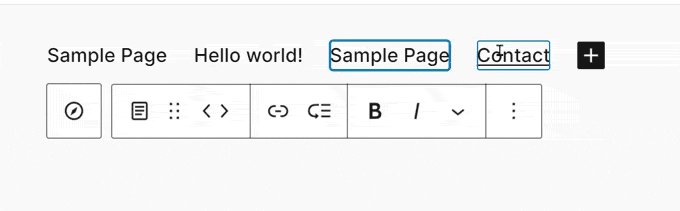
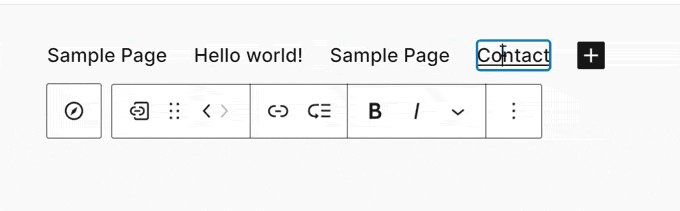
改進的父/子塊工具列
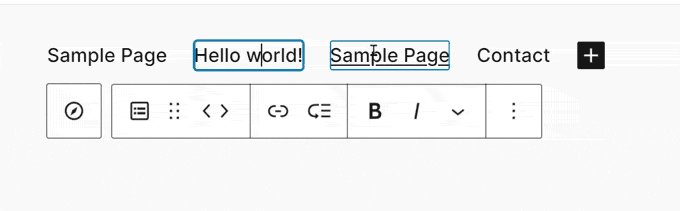
當使用具有子區塊的區塊時,工具列會隨著您在區塊周圍移動而不斷移動和變化。
這並沒有為導航、清單和報價等區塊帶來理想的用戶體驗。
WordPress 6.4 現在將自動將子工具列附加到父工具列,並在您在內部區塊中移動時建立一致的使用者體驗。

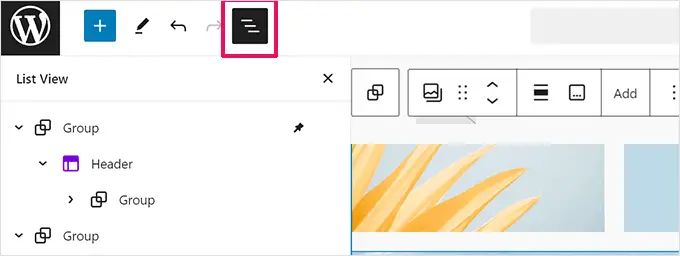
改進了大綱/清單視圖
清單視圖向您顯示網站/區塊編輯器中頁面或貼文佈局的快速輪廓。

WordPress 6.4 將透過添加一些很酷的新功能來改進清單視圖。
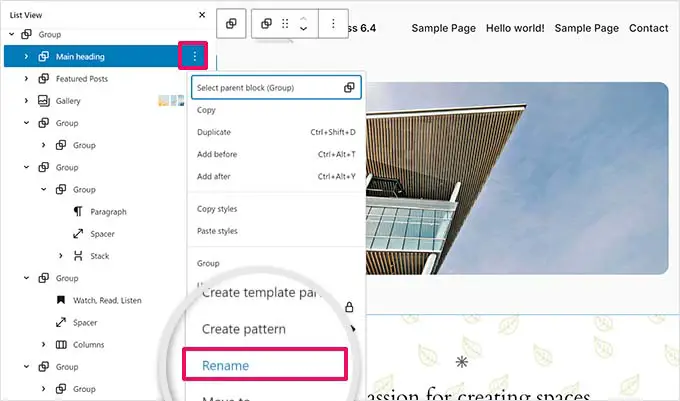
首先,您現在可以在清單檢視中重新命名群組區塊。 這將幫助您識別每個組塊的作用並使您的佈局更具可讀性。

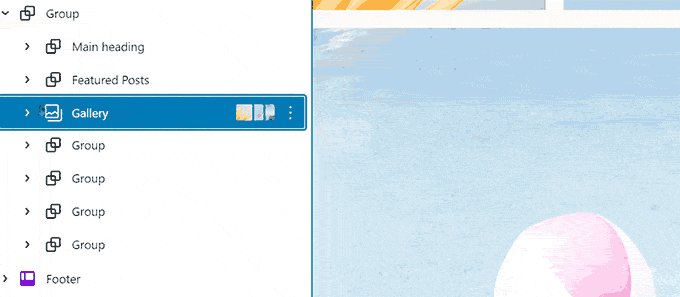
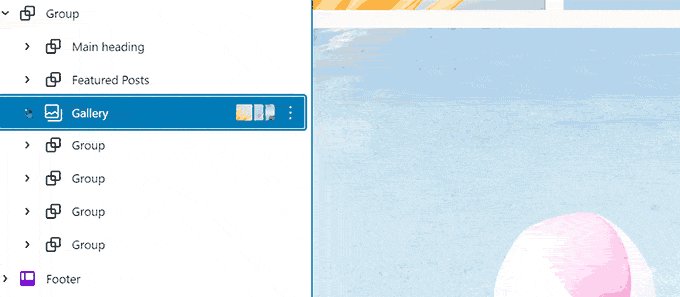
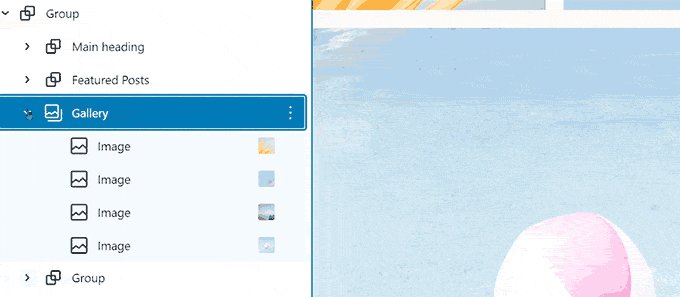
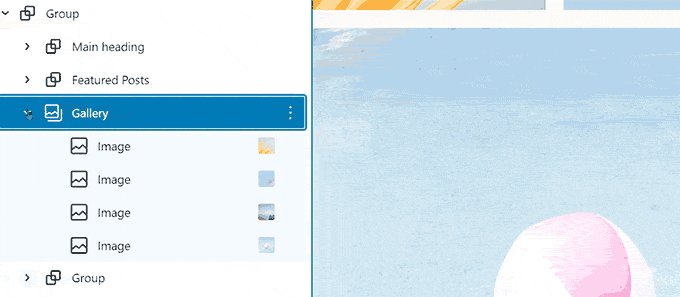
它還將顯示圖像和圖庫塊的預覽。
這非常有用,並使大綱視圖成為比以往任何時候都更有用的工具。 以前它只是說“圖像”,您必須單擊以選擇塊並查看其中的圖像。

改進的模式管理
在先前的 WordPress 版本中,可重複使用區塊已合併到模式中,並且在網站編輯器中新增了新的模式管理畫面。
WordPress 6.4 將改善網站編輯器中的模式管理。
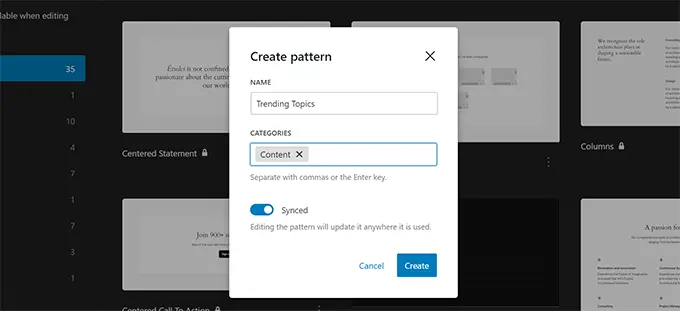
現在,您可以在建立新模式時新增模式類別。

模式建立模式在 WordPress 中看起來是一樣的。
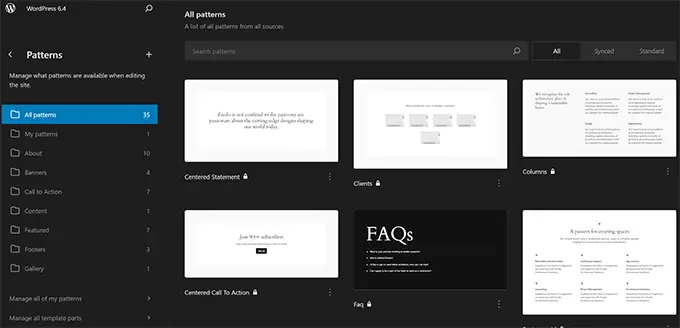
在網站編輯器中,「模式」標籤現在將顯示按類別組織的模式。

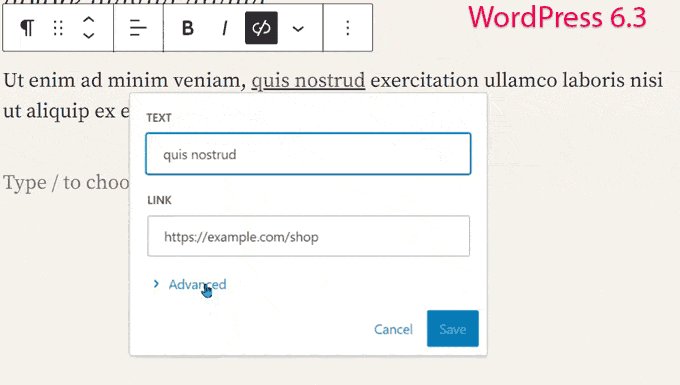
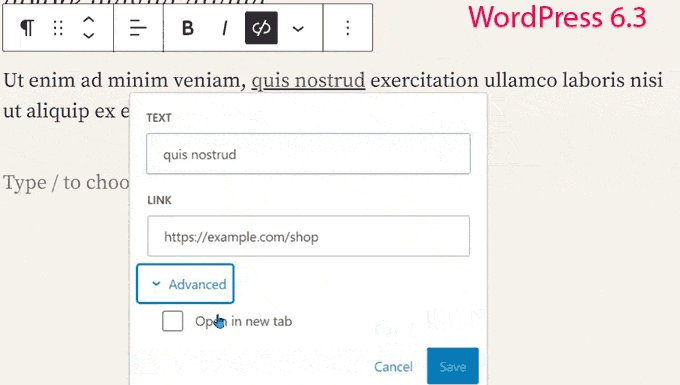
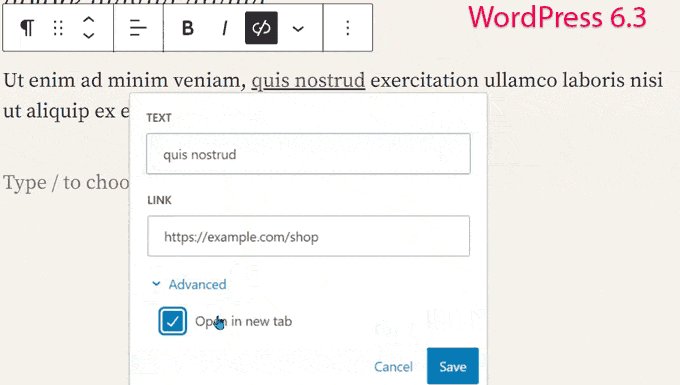
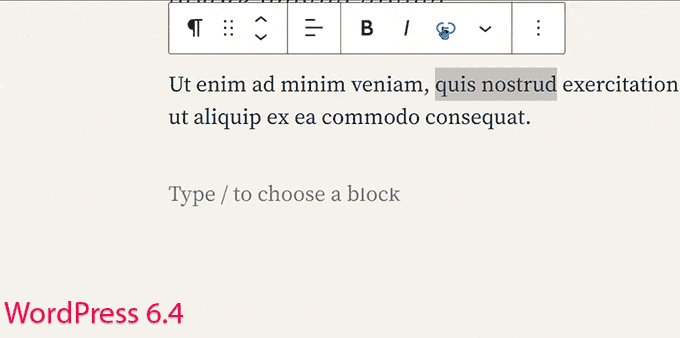
在連結預覽中的新分頁中開啟
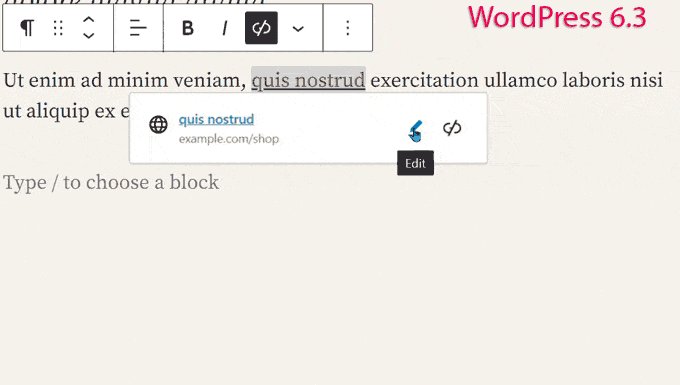
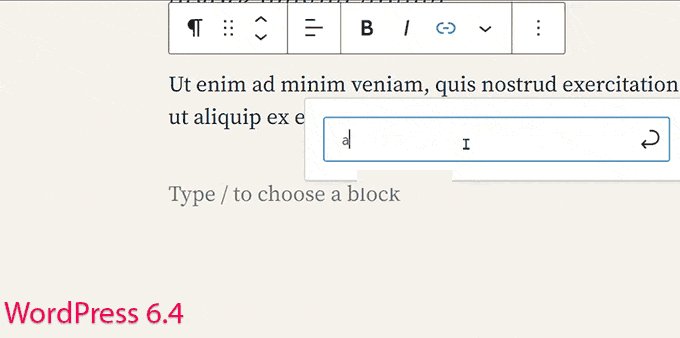
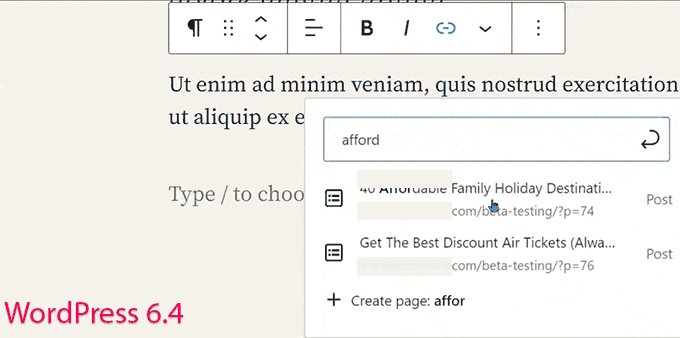
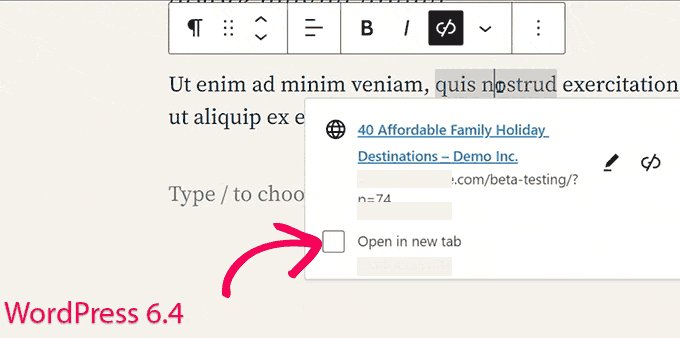
在先前的 WordPress 版本中,連結預覽控制項(在 WordPress 中新增連結時出現的彈出視窗)將選項移至「進階」切換下的「在新分頁中開啟」。

這意味著用戶需要額外點擊幾次才能在新分頁中開啟連結。
根據用戶回饋,在連結預覽模式中新增了一個新複選框,允許用戶輕鬆在新分頁中開啟連結。

幕後變化
WordPress 6.4 也包括一些針對開發人員的變更。 以下是一些最重要的幕後變化。
- TEMPLATEPATH 和 STYLESHEETPATH 常數已棄用。 (#18298)
- 在 WordPress 中新增帖子元修訂的框架。 (#20564)
- 主題開發人員可以配置自己的預設最小和最大視口寬度來計算流體字體大小。 (#59048)
- 塊鉤子字段被添加到塊類型中。 (#59346)
我們希望這篇文章能幫助您了解 WordPress 6.4 中的新增功能以及值得嘗試的新功能。 我們對網站編輯器的所有變更感到特別興奮。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
