網頁設計師和網頁開發人員有什麼區別?
已發表: 2022-10-28網頁設計師和開發人員為幫助創建網站的專業團隊做出貢獻。 它們幫助構建完整網站的外觀和設計功能,並且被認為是每個 Web 創建團隊的必要資產。
由於它們最終促成了確切的原因,因此很難理解兩者之間的差異。 它們一起支持網站創建,但它們適用於不同的領域。
網頁設計師體現了網站的願景。 他們通常是圖形藝術家,負責創建網站的整體佈局和視覺印象。 另一方面,開發人員利用他們對編碼語言(如 HTML、JavaScript、PHP 和 Python)的了解來構建網站的功能並將設計轉換為實用的網站。
因此,無論您是不確定自己作為網頁創建者的職業方向,還是對聘請設計師或開發人員有疑問,下面的文章都可以幫助您全面了解網頁設計師和網頁開發人員之間的區別。
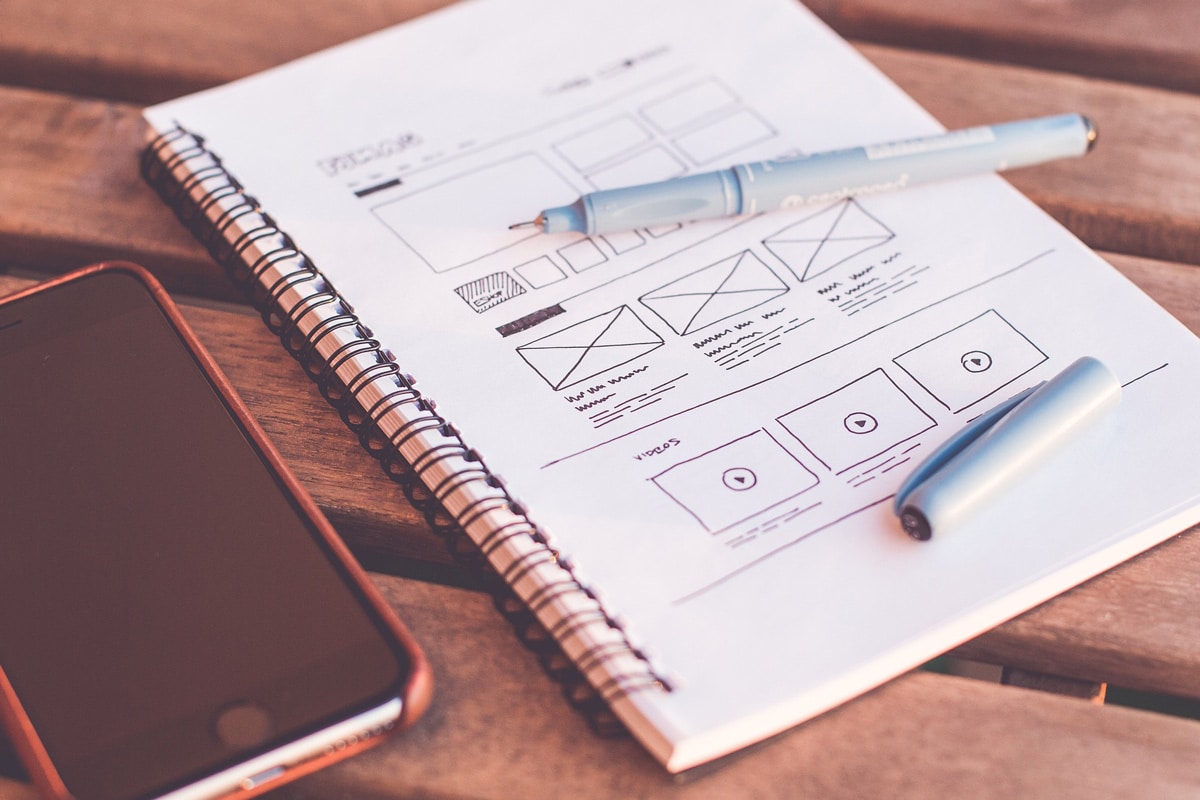
誰是網頁設計師?

成功的設計師是創意、平面設計和技術網絡技能的合格大師。 因此,網頁設計師有各種各樣的任務和創建網站佈局和視覺印象的核心責任。
目的是確保網站具有視覺吸引力和用戶友好性,並鼓勵訪問者在網站上花費盡可能多的時間。 網頁設計師負責可視化一般框架並以在不同設備上正確解釋的方式設計頁面。
他們需要站在最新趨勢的頂端,並堅持特定的標準和最佳設計實踐。 網頁設計師經常致力於創建由品牌形象、配色方案、字體等組成的網頁設計風格指南。
網頁設計師還處理大量的研究和測試,以確保設計符合訪問者的期望和客戶要求。 此外,他們需要考慮網站編碼後設計結構的實用性; 如果不可能編碼,那就不值得了!
此外,網頁設計師有時會負責發布後的任務和分配,例如創建內容、交付更新、處理維護和執行診斷。
網頁設計師專注於網頁設計的不同方面,這些方面將它們彼此區分開來。
網頁設計師的類型
隨著時間的推移,網頁設計已經擴展到多個領域,專注於不同的工作方面; 用戶體驗 (UX)、用戶界面 (UI) 和視覺設計師。
用戶體驗 (UX) 設計師
用戶體驗設計處理用戶和產品的協作,例如網站和應用程序。 用戶體驗設計師將技術、心理學、商業、研究和設計知識相結合,創造出為用戶和訪客提供終極體驗的產品。
其目的是優化人類與產品的交互方式,使體驗簡單、充分、可訪問和令人愉快。
如果產品具備上述所有條件,那麼客戶不僅會留下來,而且還會忠誠於您的產品/服務,並將您推薦給朋友和家人。 因此,用戶體驗設計師負責對產品的整體滿意度。
他們必須了解品牌和目標受眾,進行紮實的研究,進行詳細的分析,設計和創建線框,並進行用戶測試。
與此同時,UX設計師積極與UI設計師合作,添加視覺或界面元素,完成產品設計。 在下面了解有關 UI 設計師的更多信息。
用戶界面 (UI)

UI設計強調視覺體驗。 用戶界面設計是用戶體驗設計的重要組成部分,包括創建產品/服務的外觀和感覺以及創建視覺元素的實用組織。
目的是設計一個簡單、實用且令人愉悅的界面,讓用戶和訪問者與產品/服務進行交互。 良好的 UI 設計可增強可用性並優化轉換。
UI 設計試圖最大限度地減少用戶與產品交互所必須付出的努力,並幫助他們更方便地實現目標。 設計師需要研究他們的目標受眾並根據他們的要求定制設計。
使 UI 在美學上令人愉悅也很重要,因為統計證明,根據美學可用性效果,具有更好外觀的界面被認為更可用。
UI 設計師與 UX 設計師並肩工作,並在網頁設計中發揮重要作用。 最終,產品將被完美優化以配合併傳達令人愉悅的美感。
視覺設計師
視覺設計師同時代表 UX 和 UI 的混合體。 他們開發網站的元素和視覺印象,設計佈局,創建框架,並確保體驗提供良好的氛圍,讓用戶盡可能長時間地停留。
其目的是設計一個令人愉快、直接、實用的產品,優化轉換並為人類方便地與之交互而創建。
視覺設計師使用一些工具來幫助完成工作,例如用於處理設計和編輯的 Adobe Creative Suite、用於構建佈局的 WordPress 或其他 CMS、用於開發線框的 Figma 或其他原型工具等等。
視覺設計師也可以與網頁設計師密切合作,以獲得可視化網站佈局和框架的幫助,然後使用它來創建模型以在整個過程中對其進行測試。
網頁設計師的技能組合
網頁設計師根據他們的角色或專業掌握各種技能。 但是,下面的列表顯示了一些更常見的技能:
HTML/CSS 知識

HTML 和 CSS 是 Web 上所有頁面的基礎。 它們都是開發網頁時用作核心技術的編碼語言。 HTML 允許開發人員創建頁面結構,而 CSS 同時讓他們創建佈局。 這個強大的二人組用於製作相對簡單的網頁,但對於創建每個網站都是必不可少的。
所有網頁設計師都必須具備適當的 HTML 和 CSS 知識。 否則,他們將無法完全理解網站的機制,也無法正確創建佈局。
網頁設計原理
一個好的設計將提供其預期的功能,同時創造一個愉快的用戶體驗。 功能性、一致性、簡單性、圖像、顏色和排版都有助於創建一個好的設計。
因此,一些指導方針和原則可以幫助設計師在創建網頁設計時避免犯錯誤,例如強調、重複、對比、對齊、比例、空白和移動。
互動網頁設計
響應式網頁設計表明產品的結構和開發必須在屏幕尺寸、平台和方向方面對不同的用戶做出明顯的響應。 當用戶在設備之間切換時,產品還應該適應新環境並調整分辨率、大小和腳本能力。
簡單來說,設計師必須構建一個能夠自動響應用戶偏好的產品。
轉化率優化 (CRO)
設計師必須優化佈局,以提高使用網站並採取預期行動的用戶比例。 這些操作包括填寫表格、單擊鏈接、註冊等。
CRO 實踐通常包括為產品的視覺元素開發想法,從而帶來更多的轉化。 然後將這些想法相互測試以確定成功的想法。
用戶旅程地圖
用戶旅程地圖或客戶旅程地圖使設計師能夠了解訪問者對產品的體驗以及他們在路上的感受。
一個好的設計師會利用這些結果,發現挫折和快樂的時刻。 最終,他們使用這些信息來優化設計並增強用戶體驗。
原型
想法不代表任何價值,除非他們通過測試。 當設計師提出解決用戶需求的解決方案時,他們需要通過創建該想法的實驗模型來對其進行測試。 反饋允許設計師檢查結構與用戶需求的匹配程度。
原型和線框圖是網頁設計的關鍵部分,有助於避免在開發可能不起作用的產品上浪費時間和資源。
品牌識別
品牌塑造是研究、制定和將一組獨特功能應用於產品的過程,以幫助其與其他產品公開區分開來。 在此過程中,設計師確定目標受眾,定位企業在市場上的位置,定義公司個性,並設計帶有標語的標誌。
品牌標識可增強客戶認可度,並幫助新客戶與產品/服務建立聯繫。
工具和軟件
網頁設計師使用一些工具來幫助他們更順利地進行測試、加快工作流程並更快地交付項目。 這些工具可能包括 Visual Studio Code、Figma、Adobe XD、Photoshop、Sketch、Webflow、Framer 等。
這些工具都是為了提高設計師的效率和工作質量而創建的。 它們不僅消除了傳統設計的限制,而且還為成千上萬的新想法打開了大門。
溝通與協作
設計師需要出色的溝通技巧來恰當地討論客戶的期望。 此外,設計師必鬚根據他們的角色和專業與其他設計師和開發人員合作。 如果沒有紮實的協作能力,項目可能不會像想像的那麼順利,並且會面臨很多問題。
誰是 Web 開發人員?
Web 開發人員是具有在 Web 上創建產品的專業知識的程序員。 他們通常精通編碼語言,如 HTML/CSS、C#、Ruby、JavaScript、Python、PHP 等。
Web 開發人員旨在使用編碼語言將佈局、設計和原型轉換為功能性網站或應用程序。 他們的工作涉及編碼、配置數據庫以及整合界面特性和功能。 簡單來說,他們創造了將設計師的想法帶入功能齊全的產品的核心結構和技術。
此外,Web 開發人員有時負責執行持續測試和調試,並可能被指派處理多項發布後服務。 一些示例是提供技術支持、維護和修復服務器問題。
Web 開發人員還需要站在最新趨勢之上,並堅持特定標準和最佳編碼實踐。 只有這樣,他們才能構建網頁設計師的願景並將其融入生活。
Web 開發人員專注於不同的角色,這些角色將他們彼此區分開來。
Web 開發人員的類型
儘管 Web 開發開始時相對不復雜,但它逐漸成為一個多人處理的角色。 隨著時間的推移,對網站或應用程序可以做什麼的期望不斷升級,使開發人員堅持使用更先進的知識和技術來滿足要求。
Web 開發最終分解為三個專業,將大量工作分散到幾個小組之間; 前端、後端和全棧。
前端 Web 開發人員
前端開發人員使用網絡技術和軟件構建網站和應用程序。 他們通過 HTML、CSS、JavaScript 和其他語言等 Web 編碼語言實現設計,並創建用戶在產品上與之交互的界面。
前端開發人員的目標是確保用戶可以輕鬆地與頁面交互、導航產品並執行所需的操作。 他們通過將設計藝術與技術和編碼知識相結合來開發網站的外觀來完成他們的任務。
前端開發也稱為客戶端開發。 顧名思義,此類開發人員創建用戶所見的內容,這涉及對產品的視覺元素進行編碼。 因此,前端開發人員和網頁設計師之間存在顯著的重疊和強大的協作。
最終,前端開發人員測試和調試創建的界面,以確保其功能、美觀和最佳用戶體驗。
後端 Web 開發人員
後端開發人員組裝網站背後的核心技術。 這些開發人員是多種語言的專業程序員,包括 Java、SQL、C#、NodeJS 和其他服務器端框架,使他們能夠在用戶不與之交互的 Web 服務器和數據庫上進行編碼。
後端開發人員旨在構建和維持允許網站和應用程序處理數據和執行操作的機制。 與處理您在網站上看到的內容的前端開發人員不同,後端開發人員使用數據存儲、數字保護和其他用戶看不到的服務器端程序。
後端開發也稱為服務器端開發。 顧名思義,這些開發人員在幕後處理產品的各個方面,用戶無法從前端看到這些方面。
最終,後端開發人員測試和調試創建的技術,以確保它提供產品所需的功能。
全棧 Web 開發人員
全棧開發人員是產品前端和後端的大師。 他們非常了解產品的各個方面如何協同工作,因此他們也是許多 Web 編碼語言的專業程序員。 全棧開發人員還知道如何配置服務器、API、查詢數據庫等等。
全棧開發人員旨在跨所有層工作,並幫助前端和後端開發人員進行無可挑剔的協作。 他們擁有前端和後端語言、框架、服務器、網絡和託管環境方面的經驗。

這些開發人員花費多年時間擔任多個角色,以便在一個軟件包中掌握所有知識。 這種專業知識的深度自然用於諮詢、指導和製定工作策略。
最後,全棧開發人員測試和調試計算機產品的整個主體,並確保其在整個系統中的功能。
Web 開發人員的技能組合
Web 開發人員根據他們的角色或專業掌握了數十種技能。 但是,下面的列表顯示了一些更重要的:
編碼/編程語言
編碼和編程語言是每個 Web 開發人員的主要工具。 這些語言是一種與計算機通信並告訴它們如何在不同情況下工作的方式。
Web 開發人員根據他們的角色和專長掌握多種語言,包括 JavaScript、Python、HTML、CSS、Java、SQL、NoSQL、C#、Rust、Perl 等等。
JavaScript 框架
JavaScript 框架是為開發人員提供預先編寫的代碼的代碼庫的集合。 此類庫是處理標準編程實踐的模板,以避免在從頭開始創建每個功能時浪費資源。
開發人員使用此類庫在現有功能集的基礎上創建複雜產品,以使流程更快、更高效。
測試和調試
Web 產品有許多複雜的部分,需要進行多次測試和調試才能定位和消除問題。 開發人員測試他們的產品以確保沒有問題並且滿足用戶要求。
測試是驗證產品是否存在技術問題的方法,而調試代表修復它的過程。
數據庫
數據庫是計算機、集群或云存儲上可訪問的有組織的數據存儲。 此外,顧名思義,用於以可訪問、可管理和易於更新的方式存儲數字數據。
根據他們的專業,開發人員需要對 MySQL、Oracle、PostgreSQL、Microsoft SQL Server、MongoDB、Redis、Elasticsearch 等數據庫有紮實的了解。
內容管理系統 (CMS)
內容管理系統 (CMS) 是一種軟件,可讓技術知識有限的用戶創建、管理和編輯網站內容。 例如,WordPress 是最流行的 CMS,它使用戶無需技術知識即可構建自己的網頁系統。
Web 開發人員知道如何根據客戶的要求定制這些工具,並使用它們來獲得靈活性並專注於修復更複雜的項目。
搜索引擎優化 (SEO)
搜索引擎優化涉及改善網站上的幾個因素以在谷歌等搜索引擎上排名更高的做法。 它旨在通過在結果頁面上排名更高來獲得更多自然流量。
開發人員與 SEO 專家合作,確定並解決影響網站在搜索引擎結果中的位置的問題。
問題解決與溝通
優秀的開發人員具有分析頭腦並渴望解決問題。 如果沒有這些特徵,開發人員只是只知道第二語言的人,僅此而已。 這些技能對於測試和調試尤其有用。
開發人員還需要紮實的溝通技巧來適當地討論客戶的期望並與設計師舒適地協作。
Web 設計師與 Web 開發人員的區別是什麼?
現在您了解了網頁設計師和開發人員的工作,您可以查看兩者之間最關鍵的區別以了解主要區別。
- 重點:網頁設計師專注於創造用戶理想的美學、可用性和體驗。 與此同時,Web 開發人員負責開發使設計栩栩如生的核心技術和結構。
- 工作:網頁設計師致力於產生滿足客戶要求的想法。 他們將其可視化並設計了一個界面,以確保出色的用戶體驗。 另一方面,網絡開發人員決定這個想法在技術上是否合理。 如果是這樣,他們構建代碼來啟動它。
- 知識:網頁設計師是體面的研究人員,對視覺印象、用戶界面標準和產品的創意印像有很多了解。 同時,Web 開發人員對複雜的編程語言和框架有著深刻的理解。
- 角色:網頁設計包括三個專業,UI設計,UX設計和視覺設計。 同時,Web 開發包括前端、後端和全棧開發人員。
- 工具:網頁設計師使用 Adobe Creative Cloud 等編輯軟件、Figma 等原型製作工具和 WordPress 等內容管理系統。 相比之下,Web 開發人員使用代碼庫、問題跟踪軟件、FTP 客戶端和 CMS。
網頁設計和網頁開發都在創建、構建和維持網站方面發揮著至關重要的作用。 最終,兩者相互依賴才能提供高質量的產品,沒有對方,誰都做不到。
主要區別在於網頁設計強調視覺工作對於創建可靠的用戶體驗和用戶界面至關重要。 相比之下,Web 開發側重於產品的技術,例如編碼和處理服務器。
他們是左腦還是右腦?

從科學上講,我們的左腦負責解釋邏輯、數字、數學和合理判斷。 另一方面,大腦的右半球負責解釋藝術、設計、音樂和創造力。
這些都是生理事實,不能被誤解。 它們展示了某人大腦最終潛力的一面。 但是,他們不能確定一個人能取得多大的成功。
我們的左腦設計師比右腦設計師更成功。 我們也有右腦開發者比左腦開發者更成功。
最重要的是,儘管這些因素很重要,但它們並不是最重要的。 追隨你的激情是!
您應該聘請哪個專業人士:網頁設計師或網頁開發人員?
根據您的項目類型,可能需要網頁設計師、開發人員或兩者兼而有之。 例如,從頭開始開發網站需要開發人員和設計人員。 您需要設計師勾勒出佈局、框架、視覺印象和提供理想用戶體驗的界面。
您還需要開發人員創建實際的產品及其核心技術,以便產品栩栩如生並按應有的方式工作。 以下是更好地理解它的其他場景:
- 設計一個新的佈局/框架:網頁設計師。
- 開發產品的新功能: Web 開發人員。
- 創建應用程序: Web 開發人員。
- 構建品牌標識:網頁設計師。
- 修復服務器端問題: Web 開發人員。
- 設計和編輯照片和視頻:網頁設計師。
如果您仍然難以確定是否需要網頁設計師或開發人員,請考慮聯繫代理商以獲得更多支持。
網頁設計師與網頁開發人員的成本?
網頁設計師和網頁開發人員的成本取決於幾個因素,例如他們的專業水平和位置。 但是,自由網頁設計師每小時的費用約為 12 至 55 美元。 另一方面,自由網絡開發人員每小時的費用約為 30-65 美元。 此外,一個普通的代理機構每小時會向設計師和開發人員收取大約 60 至 100 美元的費用來開發您的產品。
如果您正在考慮為您的企業創建一個理想的網站並且您正在考慮聘請網頁設計師和開發人員,您應該考慮花費 6000 至 7000 美元來使其工作。
網頁設計和網頁開發的神話

大多數工作都有很多普遍認為的刻板印象,顧名思義,它們不是真的。 這種錯誤的信念也存在於網頁設計和開發中; 在選擇任何一個職業之前,您應該充分了解它們。
網頁開發比網頁設計更具挑戰性
許多人認為,由於 Web 開發需要更多的技術知識,因此它比 Web 設計更難掌握。 但事實是,從頭開始學習任何技能都是一項複雜的任務。 只有你的長處和短處,才能決定你適合的道路。
Web 開發人員賺更多的錢
一個普通的網頁開發者確實比一個普通的網頁設計師賺更多的錢。 但是,如果您研究更具體的網頁設計領域,您會發現薪水也非常有競爭力。
了解這兩種職業可以幫助人們賺很多錢是很重要的。 所以,與其去想哪個能賺更多的錢,不如去追求更適合自己、讓自己開心的那個。
網頁設計師根本不會編碼
網頁設計師不需要是專業的程序員或有過多的編碼知識。 但是,了解基本的 HTML 和 CSS 可以幫助他們創建開發人員可以編寫代碼的設計。
最好的設計師總是有足夠的編碼知識來幫助他們優化他們的設計。 畢竟,開發人員無法創建的結構也不值得設計。
選擇正確的職業
目前有如此多的企業正在上網,所以今天是尋求建立網站職業的最佳時機。 但是,決定是作為 Web 開發人員還是 Web 設計師工作完全取決於您。
問問自己,您覺得 Web 創建的哪些方面更令人興奮。 如果您更喜歡視覺概念、佈局、原型和可用性,也許網頁設計更適合您。 另一方面,如果您更喜歡開發技術、編程和故障排除,那麼 Web 開發最適合您。
探索職業機會以了解行業需求、財務方面以及每個角色的潛在增長也很重要。 全球範圍內有許多可供網頁設計師和開發人員使用的選項。 與其他工作一樣,經濟利益因您的技能、經驗和位置而異。
您還應該考慮每個職位所需的技能和屬性。 許多項目和資源,例如書籍和在線課程,可以提高您的技能並擴展您的經驗。
畢竟,這主要是選擇最符合您個人喜好的東西的問題。
網頁設計師和網頁開發者的作品集

投資組合在您是否找到工作方面起著至關重要的作用。 無論是網頁設計師還是開發人員,您的經驗都顯示了您的潛力和未來成就。
網頁設計師的作品集
網頁設計師在 Behance 和 Dribbble 等網站上展示他們的技能和經驗。 這些網站提供了最好的工具來展示您在色彩策略、圖形設計和創新方面的專業知識。
網頁設計師還可以從創建個人作品集網站中受益,以展示他們的作品並以他們想要的方式體驗。
Web 開發人員的投資組合
開發人員主要利用 GitHub 來展示他們重構和總結代碼的能力,以使其智能且易於其他開發人員理解。
開發人員還可以從創建個人投資組合網站和基於雲的網站託管服務中受益,以展示他們製作的靜態產品。
底線
網頁創作包括一系列設計師和開發人員團隊的任務。 所有責任最終都有助於創造數字產品的身體、思想和靈魂。
有不同的網頁設計師,每個人都負責網頁設計的關鍵部分。 例如,用戶體驗設計師負責制定提供終極用戶體驗的策略,以保持用戶與網站的互動。
Web 開發人員還各自負責 Web 創建的一個重要方面。 例如,前端開發人員負責創建用戶查看和交互的網站部分; 因此,他們必須與網頁設計師密切合作。
網頁設計師和開發人員是網頁創建的兩個重要方面,它們相互依賴以創建理想的產品。 網頁設計強調工作的可見部分,而網頁開發則側重於核心結構和編碼。
讓我們知道您是否喜歡這篇文章。
