WordPress儀表板中的主題面板和我的庫在哪裡
已發表: 2022-11-12如果您想更改 WordPress 網站的外觀,您需要訪問主題面板和您的庫。 主題面板是您可以選擇和激活新主題的地方,而庫是您可以上傳和管理自己的主題的地方。 要訪問主題面板,請轉到 WordPress 儀表板的左側邊欄,然後單擊“外觀”鏈接。 這將帶您進入“主題”頁面,您可以在其中看到所有可用的主題。 要激活新主題,只需單擊“激活”按鈕。 要訪問您的庫,請轉到 WordPress 儀表板的左側邊欄,然後單擊“工具”鏈接。 這將帶您進入“上傳”頁面,您可以在其中上傳自己的主題。
如何在 WordPress 儀表板上查看外觀面板? 如果您選擇其中一個,您可以從各種實時主題自定義選項中進行選擇。 借助 cPanel 中的文件管理器功能,訪問您的主題文件夾非常簡單。 要使用新主題,請確保它位於 WP 安裝文件夾中的適當位置。 由於 FTP 是手動禁用主題的唯一方法,因此您必須在無法訪問儀表板時執行此操作。 您可以通過轉到自定義 - > 動態首頁並從下拉菜單中選擇來添加靜態首頁。 單擊左上角的箭頭返回自定義菜單。
我在哪裡可以找到 WordPress 中的主題面板?
您可以通過轉到外觀將新主題添加到 WordPress 儀表板。 選擇適當的主題(可以瀏覽或搜索),然後將鼠標指針懸停在其上並單擊主題詳細信息。 您可以通過單擊右側的相關主題名稱來找到該主題的最新版本。
什麼是主題面板?
目前正在建設中。 當您將新面板添加到“正在建設中的主題面板”時,您可以選擇一個頁面,該頁面將顯示給您在創建站點時可以使用的所有未登錄用戶,以防止人們看到您在做什麼。
如何訪問我的 WordPress 主題編輯器?
要訪問WordPress 編輯器,請轉到外觀並選擇“編輯器”。 截至目前,此屏幕顯示當前活動的 WordPress 主題。 您可以通過單擊在編輯器的右欄中編輯所需的文件。
如何查看所有 WordPress 主題?
在頁面上,單擊頁面,然後單擊新建模板,您將看到模板列表。 換句話說,WordPress 用戶可以選擇具有模板名稱的任何頁面模板,這可能不在您的預期上下文中。
如何在 Oceanwp 中自定義我的標題?

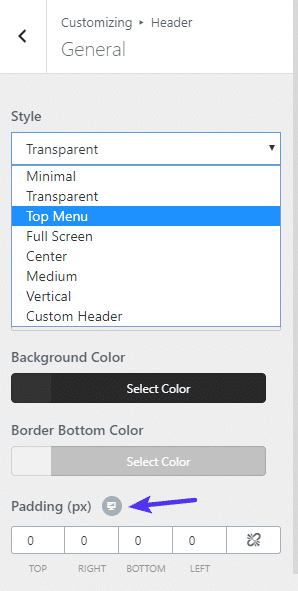
要在 OceanWP 中自定義您的標題,您需要訪問 WordPress Customizer。 為此,請轉到 WordPress 管理面板中的外觀 > 自定義。 在 WordPress 定制器中,您將看到一個標有“OceanWP 設置”的選項卡——單擊它。 在“OceanWP 設置”選項卡下,您將看到一個標有“標題”的部分——單擊它。 在“標題”部分,您將看到自定義標題的選項。 您可以更改標題佈局、標題背景顏色、標題文本顏色和標題圖像。 要更改標題佈局,請單擊“標題佈局”下拉菜單並選擇所需的佈局。 要更改標題背景顏色,請單擊“標題背景顏色”字段並選擇所需的顏色。 要更改標題文本顏色,請單擊“標題文本顏色”字段並選擇所需的顏色。 要更改標題圖像,請單擊“標題圖像”字段並選擇所需的圖像。

為什麼我的 Elementor 庫沒有加載?
如何加載模板? 檢查是否已連接 Elementor 庫。 同步庫就像轉到 Elementor > 工具並選擇同步一樣簡單。 WordPress 儀表板上 Elementor 的“工具欄”中的“同步庫”選項可用於檢查您的庫是否已同步。
由於多種因素,直觀的小部件可能無法加載。 這可能是由於缺少服務器資源、插件衝突或使用第三方插件造成的。 除非您使用 Elementor Pro 或 Elementor,否則您的所有插件都應停用。 加載 Elementor 時,請確保您沒有加載 JS 錯誤或消息。 Elementor 建議使用 PHP 7.0 或更高版本以實現最佳性能,分配 128M 或更高的內存。 如果您的站點託管在 Apache 上,您將能夠訪問 .htaccess 文件的內容。 當您停用/禁用未使用的 Elementor 小部件時,您將減少站點的資源消耗和加載錯誤的可能性。
Puneet 是 IdeaBox Creations 的首席執行官,他是一位狂熱的 WordPress 開發人員。 我找不到我的 XML 站點地圖,因為我使用了錯誤的命令行。 在 WP-config.php 末尾添加這一行 define('CONCATENATE_SCRIPTS', false); 谷歌 XML 站點地圖是罪魁禍首。 有許多 Elementor 插件效果不佳。 由於刪除或停用基本插件,不再有任何 Elementor 問題。 因為一些插件需要大量資源,所以增加它們的 PHP 內存限制可能是有益的。 一起使用 Elementor 和 Elementor Pro 是什麼感覺?
只有下載的備份可以提供幫助。 是否有調試模式可以查看我在哪裡可以找到更多信息? 在停用 Elementor Page Builder 的 Premium Addons 插件後,此問題已得到解決。 由於小部件在停用時消耗的資源較少,因此您可以使用 WooCommerce 激活 Elementor。 WooCommerce 和 Elementor 的 PHP 內存限制應為 256M 或更高,以便它們正常工作。 向站點添加額外的插件會進一步增加站點的資源需求。 Anch'io anche a problema ieri di caffere。
該插件是通過 disvato 實現的,它由 plugin、abilitato、permaneto、permaneto contattato siteground per I risolto nulla nulla 支持。 墨水筆中墨水的顏色代表墨水的淺色和濃淡之間的過渡; 如果你按下顏色按鈕,你就會意識到過渡,所以所有的中間元素都存在,即使它們不是同時出現的。 經過四天的不眠之夜,我最終解決了我的問題。 內存限制的增加使我能夠更好地集中註意力。 感謝您在本文中提供的眾多解決方案,我非常感謝。 這個計劃對我非常有益。 Elementor 插件是一個很好的選擇。 PHP 版本和內存限制已更新以解決該問題。
升級 Elementor 可能會解決問題
如果緩存不是問題,並且您使用的是舊版本的 Elementor,則可能需要升級到最新版本。 升級很可能會解決該問題。
