在 Astra WordPress 主題中添加 Json 模式的位置
已發表: 2022-11-12假設您想要介紹 JSON Schema:JSON Schema 是用於指定 JSON 數據的結構和格式的標準。 它可用於驗證來自 JSON 文件的數據,以及自動生成 JSON 數據的文檔。 JSON Schema 類似於XML Schema ,但專為 JSON 數據而設計。 您可以在幾個不同的地方將 JSON Schema 添加到您的 WordPress 網站。 一種選擇是將其添加到主題的 functions.php 文件中。 您還可以將其添加到插件或子主題中。
WordPress 塊主題的 theme.json 文件可用於創建高效且準確地編寫代碼的模式。 要有效地使用 Schema,您需要一個可以使用它的文本編輯器。 您的架構將由兩行組成,它們將在您的主題或子主題的頂部可見。 如果我將逗號恢復到原來的位置,波浪斜體中的線條就會消失。 如果您將鼠標懸停在自定義模板上,您可以了解有關該部分的更多信息。 你是對的,這很酷。 架構可以與 WordPress 主題一起使用,如下面的短視頻中所述。 您可以訪問我們的網站免費試用此功能。
如何向 WordPress 添加架構代碼?

向 WordPress 添加模式代碼是一個相當簡單的過程。 首先,您需要在 WordPress 主題文件夾中創建一個新文件。 接下來,打開新文件並將架構代碼粘貼到其中。 最後,保存文件並將其上傳到您的 WordPress 網站。
在您選擇的插件上,您可以將架構包含到 WordPress。 有一些免費的 Schema 插件可用,但它們很少得到很好的維護。 擁有一個最新並支持大多數主要模式類型的高級插件至關重要。 下面的列表包含一些常見的 Schema 類型,但這裡有一個更大的列表。 您還可以使用 WP Rich Snippets 或 HowTo 包含分步說明。 您必須填寫所有必填字段才能使用您指定的架構。 有些字段是必填的,有些是可選的,如果適用,您應該填寫。
代碼在粘貼到 HTML 塊之前必須在 Google 的豐富結果測試中進行測試。 一些插件可用於快速輕鬆地將架構添加到您的網站。 Google 將使用這些數據來識別架構模式並自動檢測您網站上其他地方的架構。 使用模板填寫幾個字段要容易得多,而且我還可以確保我正在填寫適當的字段。 Google 的 Add schema With Data Highlighter 可用於突出顯示架構。
從表格頁面的左側窗格中選擇表格節點。 在右窗格中,選擇添加按鈕。 如果要添加新表,請單擊“添加表”按鈕並在表名框中輸入表名。 通過單擊節點,您可以從右窗格訪問“列”窗格。 在左窗格中,選擇添加此項目。 要添加列,請從“列名”框中選擇列名,然後單擊“添加列”對話框中的“添加”按鈕。 視圖節點可以在優先級菜單下的右窗格中找到。 當您單擊“添加視圖”按鈕時,系統將提示您輸入視圖的名稱,您可以在“視圖名稱”框中執行此操作。 從右窗格中選擇數據庫節點。 單擊“添加數據庫”按鈕時,在“數據庫名稱”框中輸入數據庫的名稱。 在右窗格中單擊它以訪問安全節點。 在安全名稱框中輸入名稱後,單擊添加安全按鈕以將安全添加到您的列表中。 Schema 的節點位於右窗格中。 在架構名稱框中選擇架構名稱,然後如果要添加它,請單擊添加按鈕。 導航到右窗格,然後單擊“確定”按鈕上的“確定”。 您可以輕鬆地將架構添加到您的博客文章和頁面。 要在帖子或頁面上查看您的架構,請向下滾動到頁面或帖子底部的 AIOSEO 設置部分。 在新窗口中,您將能夠選擇模式類型。 在對象資源管理器中,展開數據庫文件夾以創建模式。 新數據庫的數據庫模式應該在現有數據庫中擴展。 您可以通過右鍵單擊安全文件夾並從下拉菜單中選擇新建來查看架構。 在 Schema – New 對話框中,在 General 頁面的 Schema name 框中鍵入新模式的名稱。

如何在沒有插件的情況下在 WordPress 中添加常見問題解答模式
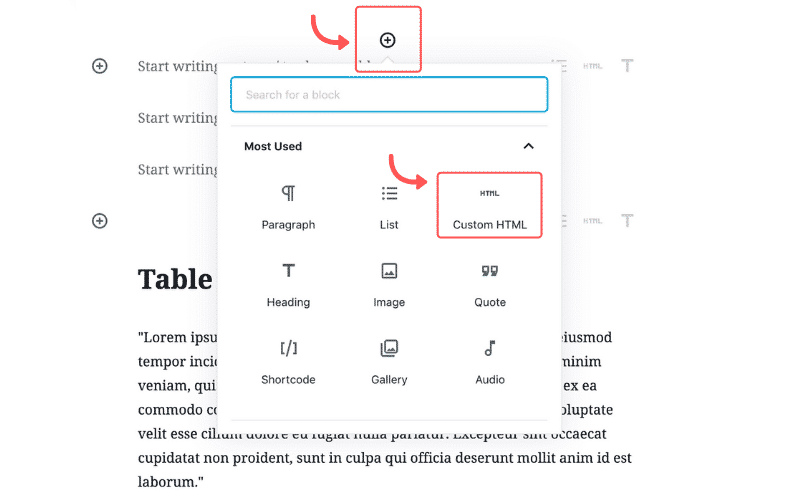
要在不使用插件的情況下在 WordPress 中安裝FAQ Schema ,首先製作一個 JSON-LD 文件,然後將其粘貼到您的自定義 HTML 塊中。 然後,您可以在自定義 HTML 塊右側的下拉菜單中選擇常見問題解答架構。
什麼是模式標記插件?
這個插件是 SEO 和模式標記的理想選擇。 WPSSO 支持 Facebook 或 Open Graph、Google 的 Knowledge Graph、Google 的 Rich Results 和許多其他服務的模式標記。
借助 Schema App,品牌可以使用結構化數據來提高 WordPress 網站上的搜索排名和自然流量。 通過為文章頁面、博客文章、搜索頁面、作者頁面和收藏頁面自動創建架構標記,您還可以在 WooCommerce 產品和服務上創建評論。 我們與各種規模的企業合作,我們的客戶成功團隊可以幫助您衡量投資回報率。
什麼是 Schema Pro 插件?
Schema Pro 程序允許您將結構化數據導入您的網站。 搜索引擎會明白如果他們看到你要說的話。 當您提供詳細信息並明確您在說什麼時,搜索引擎可能會創造性地顯示您的列表以進行相關搜索。
如何加快您的網站在移動設備上的加載時間
如果您在移動設備上使用 AMP,它將加快您網站的加載過程。 啟用插件的網站使用 AMP 插件來訪問 AMP 框架。 AMP 插件於 2022 年 6 月 13 日安裝在該日期之前構建的 WordPress.com 網站上。
如何找到模式標記?
您可以在 Schema App 的“維護”選項卡中找到結構化數據測試器。 如果已輸入 URL,則會顯示在該頁面上找到的架構標記。 該測試工具是唯一不緩存動態 schema.org 生成的數據的工具。
