在 WordPress 2011 中放置購物車的位置
已發表: 2022-11-12如果您使用的是 WordPress 2011 主題,您可能想知道將購物車放在哪裡。 購物車可以放置在您的 WordPress 網站上的多個位置。 最常見的位置是頁眉中靠近頁面頂部的位置。 其他常見位置包括側邊欄、頁腳和內容區域。
如何將購物車添加到 WordPress?

使用簡碼 [show_WP_shopping_cart] 將購物車添加到帖子或頁面,或者如果您使用側邊欄,則將購物車添加到側邊欄小部件。 購物車僅在客戶將產品添加到購物車時可見。
擁有購物車可以更輕鬆地銷售您的產品並接受來自您的 WordPress 網站的付款。 我們將在本文中向您展示如何集成最流行的 WordPress 電子商務插件 WooCommerce。 WooCommerce 是一個免費的開源插件,可讓您在 WordPress 網站上銷售實體商品和數字商品。 WooCommerce 允許您銷售實物商品和數字下載。 除了銷售會員資格、訂閱和進行活動預訂之外,您還可以銷售會員資格、訂閱和進行活動預訂。 第一步是為您的在線商店選擇一個 WordPress 主題。 建議您安裝所有推薦的 WooCommerce 附加功能。
您可以使用自定義 WooCommerce 購物車頁面顯著提高銷售額和轉化率。 第一步是創建付款選項。 在銷售產品之前,您必須先設置付款方式。 超過一百萬個網站使用 SeedProd 拖放頁面構建器。 在 WooCommerce 插件被激活後,您可以通過 SeedProd 激活它。 通過轉到設置來創建產品許可證密鑰。 下一部分包括可用於創建預製頁面的登錄頁面模板庫。
我們將使用空白模板在本指南中放置所有必要的元素,因此您應該放置的唯一內容是主要元素。 您可以使用 SeedProd 的高級塊來決定您的推薦書的外觀。 如果您想包含多個推薦,您可以通過使用滑動輪播或添加多個推薦來實現。 倒數計時器塊包括一個滴答計時器和一個倒計時時鐘。 創建完自定義購物車頁面後,就可以將其放到您的網站上了。 為了讓它出現,您必須在WooCommerce 設置中更改購物車 URL。 也可以包括一個受歡迎的產品部分。 因此,您可以推薦客戶可能感興趣的其他產品。
什麼是 WordPress 購物車?
電子商務購物車插件是一個簡單的購物車插件,可讓您的 WordPress 網站的外觀和功能與電子商務完全一樣。 該技術類似於 WooCommerce,因為除了禮品卡之外,您還可以銷售數字商品和實物商品。
如何為您的 WordPress 網站創建購物車
WordPress 是一種流行的內容管理系統 (CMS),已被數百萬個網站下載和使用。 免費工具不包括付費版本附帶的任何功能,例如購物車或付款處理。 如果您想為您的網站創建購物車,則需要第三方插件。 通過轉到商店設置選項卡並選擇嵌入選項,您可以使用插件創建購物車。 通過單擊立即購買按鈕,您可以購買您想要的嵌入類型。 從下拉菜單中選擇產品。 繼續向下滾動以復制生成的代碼,該代碼將顯示在每個產品的嵌入購物車窗口頂部(該產品的代碼將相同)。 收到生成的代碼後,您需要安裝和配置它。 通過訪問插件的網站並單擊激活鏈接,您可以激活它。 然後將提示您輸入您的 WordPress 用戶名和密碼。 登錄時,您會看到一個彈出窗口,要求您激活插件。 激活插件後,您必須對其進行配置。 這一步可以通過點擊插件網站上的設置鏈接來完成。 之後,您將能夠為您的商店選擇設置。 要使用購物車,請輸入產品 ID 和數量以及購物車的描述。 您還可以為每種產品設置價格。 系統將提示您在以下步驟中輸入付款信息。 完成配置後,您必須測試插件。 這可以通過訪問您的網站並添加產品來完成。 添加產品後,必須通過單擊測試鏈接來驗證配置。 如果一切順利,產品將通過單擊添加產品按鈕添加到您的購物車。 我們很樂意回答您關於如何為您的網站創建購物車的任何問題。
如何將購物車圖標添加到我的 WordPress 標題?

第一步是導航到 WordPress 管理員並選擇外觀>外觀>自定義>標題>和數據。 第二步是在該部分的末尾選擇“Mini Cart”。 當您使用“ Mini Cart Sidebar ”選項選擇“On”時,將出現一個下拉菜單。

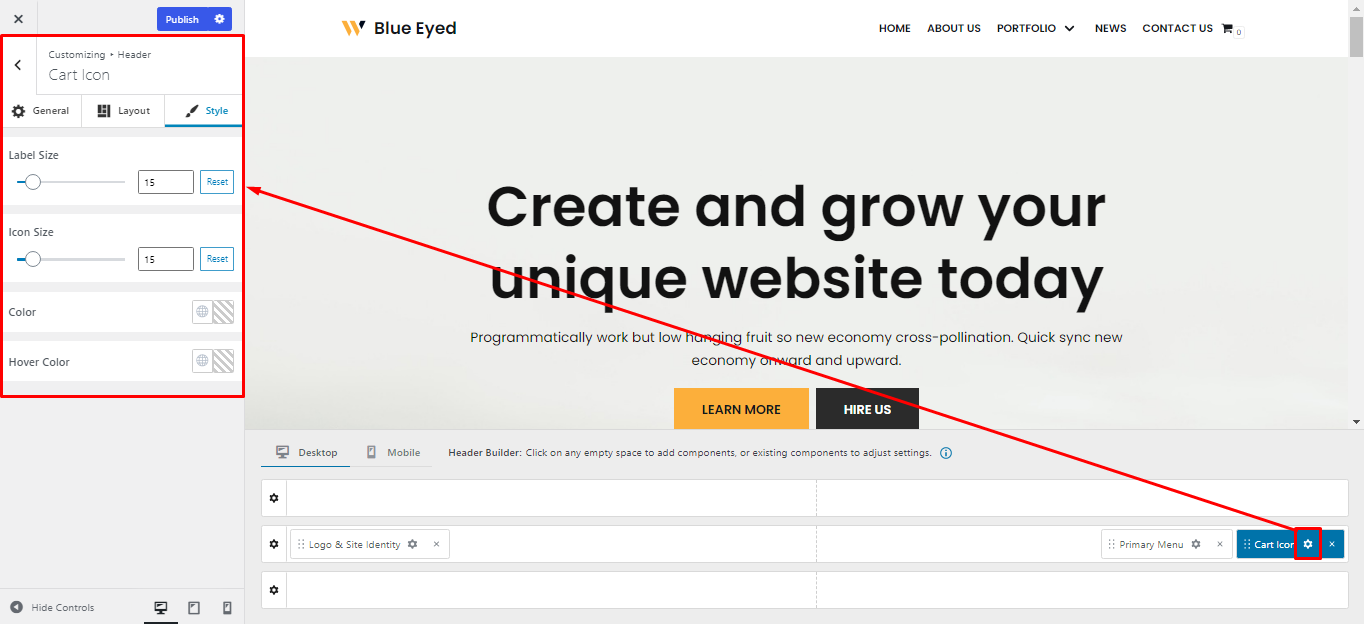
在本文中,我們將引導您了解如何在兩個主要 WordPress 主題 Astra 和 Nimva 的標題中使用 WooCommerce 購物車圖標。 您可以按照以下說明關閉或打開 WordPress 標題中的購物車圖標。 在 Astra Pro 中,您還可以將購物車圖標添加到上方/下方標題中。 按照這些說明,您可以將購物車圖標添加到 Astra Pro 的上方和下方標題中。 要開始使用,請確保您已安裝WooCommerce 菜單車插件。 要在激活插件後配置設置,請轉到主設置頁面。 如果您在免費版插件中只有默認圖標,請升級到專業版以獲得更多選項。
為了顯示定價,WooCommerce 菜單購物車插件可以通過多種方式進行配置。 只要以適當的順序顯示,它就可以向右、向左或介於兩者之間的某個位置浮動。 如果您希望購物車以不同的方式顯示,您可以包含任何您想要的自定義 CSS 類。 作為最後一步,您可以選擇使用自定義 AJAX。
如何從您的 Heade 中刪除 Woocommerce 購物車圖標
要進行WooCommerce 菜單購物車設置,請在找到後單擊標題設置選項卡。 啟用購物車圖標位於此處。 如果您希望顯示購物車圖標,請在創建標題時將其保留。
WordPress 是否提供購物車?

是的,WordPress 提供了一種購物車功能,可讓您在線銷售產品和服務。 您可以將產品和服務添加到您的購物車,客戶可以通過您的網站購買它們。 WordPress 還提供了各種插件和主題,您可以使用它們來定制您的購物體驗。
使用 Tribulant 的 WordPress 購物車插件,您可以快速輕鬆地將帶有功能齊全的購物車的在線商店集成到任何 WordPress 網站中。 它包括多種支付網關和運輸方式,使客戶可以輕鬆地在線訂購產品。 轉換很簡單。 同時使用多個支付網關可以讓您的客戶在結賬時選擇他們喜歡的支付方式。 客戶可以利用我們的折扣券系統通過折扣券使用折扣券。 您應該為您的在線商店中的每個產品添加一個 SEO 標題、描述和關鍵字。 借助此功能,搜索引擎將能夠更輕鬆地列出您的商店。
在您的 WordPress 網站上獲取購物車
有一些插件可以幫助您在結賬時提供不同的付款選項、管理無限產品以及在您的 WordPress 菜單中添加購物車圖標,但 WordPress 不包含內置的購物車功能。 使用 WP Easy Cart,您可以免費創建購物車。
如何在 WordPress 頁面上添加欄?
為了向 WordPress 頁面添加欄,您需要安裝並激活 WP-PageNavi 插件。 激活插件後,您需要編輯頁面並將以下代碼添加到頁面底部:
保存您的更改,該欄現在應該在您的 WordPress 頁面上可見。
更改文本後,您可以添加項目並重新排列順序。 還可以選擇在頁面上移動菜單。 將自定義小部件添加到菜單的最佳方法是單擊小部件選項卡並將其拖放到所需位置。
標題欄顯示文本和 HTML。
您可以通過文本區域選擇要輸入的 HTML 代碼類型。 標題頂部欄和菜單包含此文本。
菜單位於標題欄的頂部。
您可以通過單擊菜單中的鏈接鏈接到您網站上的頁面、帖子或其他帖子。
頁腳的頂部欄在此處突出顯示。 它為移動應用程序提供了一個小部件。
如果要將小部件添加到標題頂部欄,請單擊小部件選項卡並將其拖放到所需位置。
如何在 WordPress 中添加二級菜單
側邊欄的頂部欄以粗體突出顯示。 外觀部分可以在 WordPress 儀表板中找到。 在左側內容/右側內容選項下,您可以從下拉菜單中選擇一個。
通過單擊此處,您可以訪問菜單。 創建新菜單選項可以在定制器中找到。 新菜單將顯示在左欄或右欄的頂部。 要將新項目添加到二級菜單,請單擊下一步。 你現在離家又近了一步。
導航菜單 您可以輕鬆指向並單擊任何項目來更改它。 導航菜單塊可以通過從左列向下拖動來添加到您的頁面。 之後,您可以在此處選擇要使用的菜單。
