從哪裡開始使用 Svg 剪切
已發表: 2023-02-07如果您不熟悉使用 svg 剪切,則在開始之前需要了解一些事項。 首先,你需要有一個像Adobe Illustrator這樣的矢量編輯程序。 其次,你需要有一台兼容svg文件的切割機。 最後,您需要擁有要剪切的圖像的 svg 文件。 有幾種不同的方法可以找到 svg 文件。 您可以從 Etsy 等網站在線購買它們,也可以從 FreeSVG.org 等網站找到免費的 svg 文件。 獲得 svg 文件後,您需要將它們上傳到矢量編輯程序。 在矢量編輯程序中獲得 svg 文件後,您需要選擇要剪切的圖像,然後單擊“剪切”按鈕。 然後您的切割機應該開始切割圖像。
您將學習如何通過 Cricut 下載和使用SVG 文件。 我們的網站允許您下載文件,或者您可以解壓縮它們並將它們保存到您的計算機上。 如果單擊“壓縮文件”菜單上的“瀏覽”按鈕,它將把壓縮文件的位置從 zip 文件夾更改到另一個位置。 使用設計空間創建一個新項目並用空白畫布填充它。 只需單擊左側面板中的上傳並選擇一張照片。 Design Space 將按顏色對圖像進行排序,以製作 12 x 12 的墊子。 墊子上的圖像將完全按照它們出現的樣子進行切割。
您正在切割的材料尺寸可以通過左側的下拉菜單進行更改。 使用文本重量紙時,圖像被移動到 8.5 x 11 英寸。 在熨燙乙烯基上,鏡像選項允許您使用熨燙乙烯基進行設計。 可以通過撥動機器的刻度盤或選擇下拉菜單(僅限 Cricut Maker)來選擇材料設置。 我們的大多數項目都涉及使用 SVG 文件在 Cricut 或 Silhouette 機器上進行切割。 在我們網站的頂部,您會發現紙製工藝品、毛氈工藝品和各種其他類型的工藝品。
出售 Svgs 有利可圖嗎?
您如何通過銷售 pdf 文件賺錢? SVG 文件的平均價格從 1 美元到 5 美元不等。 製作大量文件並將它們列為捆綁包,讓生活更輕鬆。
SVG 是可以按比例放大或縮小的矢量圖形。 換句話說,它是一種可以縮放的圖像,可以在放大時保持其質量。 使用 Silhouette 裁剪器創建 T 卹、廣告牌和裁剪是使用 SVG 的一種簡單方法。 您可以通過多種方式製作 SVGS。 如果您正在尋找一種有趣且富有創意的在線賺錢方式,製作和銷售 SVG 可能正是您所需要的。 Cricut 機器是一種工藝設備,可讓您創建設計和圖案。 這些設計師使用 Etsy 和 Creative Fabrica 等網站購買各種設計用於他們的項目。
個人對比Svg 的商業用途
始終在文件中包含許可證,以便買方可以將其用於自己的目的。 請務必告知其他手工藝愛好者它可以用於個人、商業或有限的商業目的。
如果您打算出售某些東西,則需要購買商業許可證才能使用 SVG 文件。 您將無法獲得個人許可證。 確保文件在出售時附有許可證。
如何使用 Svg

SVG 是矢量圖形的文件格式。 它可用於在網絡上創建和顯示矢量圖像。 SVG 圖像可以在矢量繪圖程序(例如 Adobe Illustrator)或文本編輯器(例如 XML 編輯器)中創建。 要在網絡上使用 SVG 圖像,您需要使用 HTML 或元素。 該元素用於在 HTML 文檔中嵌入 SVG 圖像。 該元素用於將 SVG 圖像嵌入到其他 XML 文檔中,例如 SVG 或 XUL。
通過使用可縮放矢量圖形 (SVG) 圖像格式,使用 Adobe Illustrator 就像使用 PNG 或 JPG 一樣簡單。 您可以通過這種方式對 Internet Explorer 8 和 Android 2.1 及更高版本以及特定瀏覽器支持使用它。 另一方面,背景圖像與 img 相同。 當瀏覽器不支持 no-svg 時,類名 no-svg 將添加到元素的 HTML 中。 CSS 允許您通過控制構成它的元素來創建您的設計,就像任何其他 HTML 元素一樣。 除了類名和屬性類型之外,您還可以為他們提供他們可以使用的類名和特殊屬性。 如果您打算在文檔中使用外部樣式表,則應使用 SVG 文件中的元素 >style>。
如果您在 HTML 中使用該方法,則無法呈現頁面。 儘管數據 URL 不會為您節省實際文件大小,但它可以更有效,因為數據是存在的。 對於該 base64ing,可以使用 Mobilefish.com 在線轉換工具。 Base64 很可能是最低效和最有害的選擇。 這主要是由於母語。 雖然 base64 比 SVG 重複得多,但它 gzip 更好。 要訪問該文件夾,請使用 grunticon。 PNG 文件(通常是您在 Adobe Illustrator 等程序中繪製的圖標)在轉換為 SVG/PNG 之前先轉換為 CSS。 數據 url 分為三種類型:數據 url、數據 uls 和常規 png 圖片。
Svg:一種用於高質量圖形的通用圖像格式
諸如 SVG 之類的圖像格式可用於創建高質量的圖形。 在網站上使用 SVG 文件非常簡單,因為它很小並且不會對頁面性能產生影響。
如何在 Photoshop 中使用 Svg 文件

將照片上傳到 Photoshop 後,選擇“文件”>“導出”>“導出為”將其導出。 您可以通過從出現的框中的下拉菜單中選擇 SVG 來更改默認格式。

Scalable Vector Graphics,簡稱SV,是矢量圖形的網絡標準。 sva 不使用像素數據,而是使用數學形狀來描述圖像。 因為秤可以縮放成任何尺寸,所以不會有質量損失。 您可以使用SVG 編輯器(例如 Inkscape 或 Adobe Illustrator)來創建或編輯圖像。
為什麼 Svg 不是 Photoshop 中的一個選項?
這個功能多年來一直是 Photoshop 的實驗,但由於有限的使用和限制,它已經停止了。 Adobe Photoshop 實用程序不支持 SVG 文件,而 Illustrator 實用程序支持,但該文件可能包含比矢量圖像數據更多的光柵圖像數據。
使用 Svg 文件的好處
移動 SVG 文件、調整其大小以及更改其顏色和圖形時,無需擔心 SVG 文件的外觀。 您可以將 SVG 文件另存為新文件,並在根據自己的喜好對其進行編輯後將其用於您的設計或出版物中。
SVG文件
SVG 文件是一種矢量圖形,這意味著它們由一系列點、線和形狀組成,所有這些都基於數學方程式。 這使它們具有難以置信的通用性,因為它們可以縮放到任何尺寸而不會降低質量。 此外,它們可以使用任何矢量圖形編輯器進行編輯,非常適合創建徽標、插圖和圖標。
瀏覽 280,000 多個 SVG,了解我們為何成為市場領導者。 我們的 SVG 可以與流行的製作軟件和切割機一起使用,例如 Silhouette 和 Cricut。 此部分提供紙藝設計、卡片製作選項、T 卹圖形、木標牌設計和各種其他選項。 您可以為 Silhouette 和 Cricut 下載免費的 Svg 文件。 如果您想詳細了解我們的 YouTube 頻道,請查看我們出色的剪輯文件設計。 有瞭如此多樣化的工藝設計、材料和格式,您可能有足夠的時間來製作一整天。
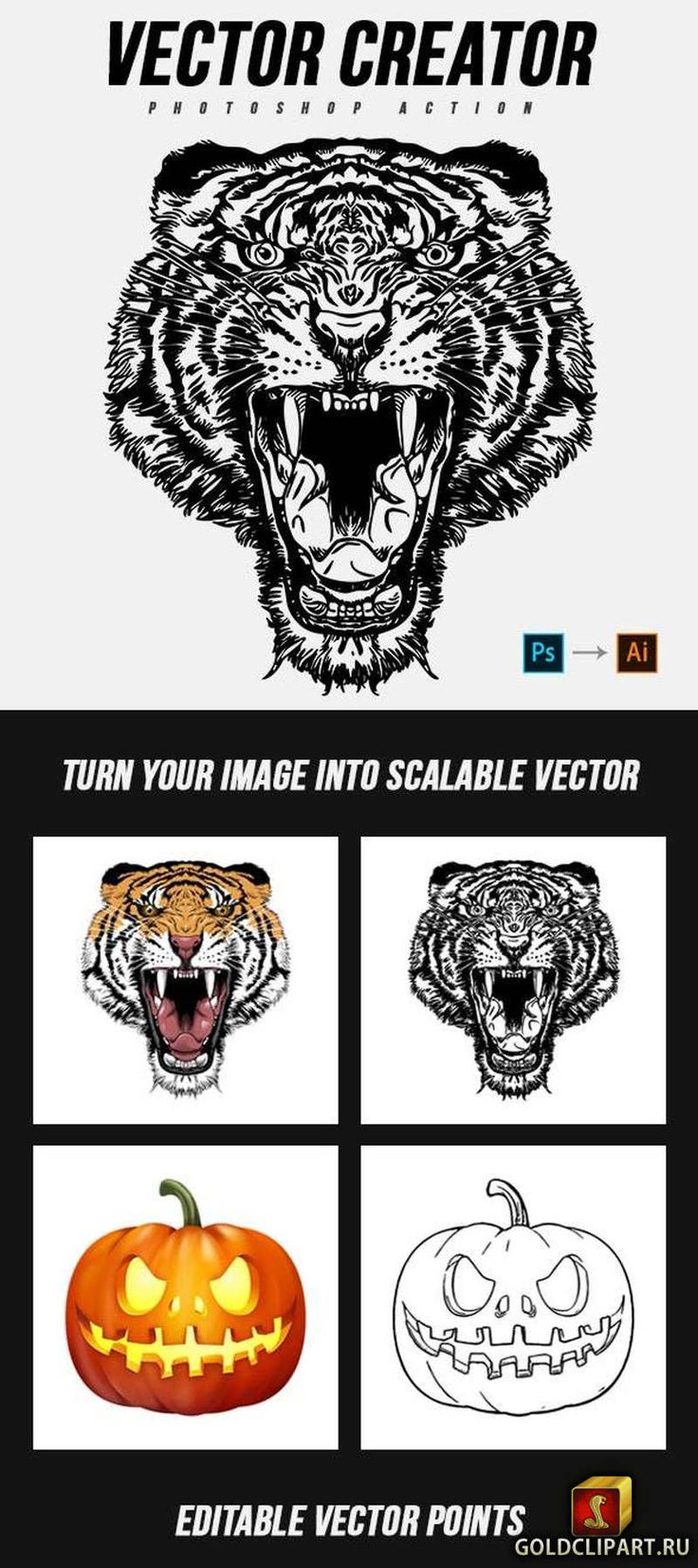
Adobe Illustrator 是一個很棒的程序,可能會讓初次使用的用戶望而生畏。 Image Trace 工具可用於創建 SVG 文件,而無需學習 Illustrator 的功能和例程。 在 Image Trace 中可以創建各種位圖圖像文件,讓您快速創建 SVG 文件。 窗口菜單提供了使用簡單的功能。 通過轉到“窗口”菜單,您可以訪問工具面板。 打開圖像描摹工具後,您需要選擇要轉換為 SVG 的位圖圖像。 為此,請單擊縮略圖或使用選擇工具(鼠標光標將變為十字準線)。 選擇圖像後,您將必須指定一些設置。 在繼續之前,請確保您了解位圖圖像應具有的分辨率。 如果您使用的是位圖圖像,請確保將分辨率設置為高。 如果您使用的是分辨率較低的位圖圖像,則應將其設置為較低的設置。 接下來,您需要確定矢量圖像的分辨率。 如果要創建高分辨率的矢量圖像,應將分辨率設置為高分辨率。 創建低分辨率的矢量圖像時,應使用一組低分辨率。 然後,您需要將位圖文件的分辨率設置為 0。如果您想要高分辨率位圖文件,則應將分辨率設置為高。 如果位圖文件的分辨率較低,則應將其分辨率設置為低。 壓縮設置是您要進行的最終設置。 如果您正在製作高分辨率位圖文件,您應該選擇使用高壓縮。 如果您正在創建低分辨率位圖文件,則應設置壓縮級別。 如果您不想繼續,可以在完成所有設置後單擊“確定”按鈕。 從位圖圖像開始,Image Trace 將開始將其轉換為矢量圖像。 轉換完成後,文檔窗口中將顯示一個新的 SVG 文件。 如果要保存文件,請單擊“保存”按鈕或將其打開。
什麼是 Svg 文件?
可縮放矢量圖形 (SVG) 的 Web 友好版本可供下載。 與基於像素的光柵文件(如 JPEG)不同,矢量文件根據網格上的點和線以數學公式存儲圖像。
使用 Svg 進行打印的優缺點
在為您的網站或印刷材料創建圖形時,有幾個理由選擇 SVG 而不是 JPEG 或 PNG。 由於圖像的清晰度和清晰度,SVG 圖像適用於較大的印刷品或圖形。 此外,sva 文件可以是動畫的、透明的,或者俱有各種顏色和漸變。 儘管如此,許多打印機不支持 SVG 文件,許多計算機也不支持。 因此,雖然 SVG 是某些印刷品的絕佳選擇,但它們不能作為可靠或通用的解決方案。
什麼程序打開 Svg 文件?
無需使用單獨的瀏覽器來顯示 SVG 圖像,因為 Google Chrome、Firefox、Internet Explorer 和 Opera 都支持它。 對於 CorelDRAW 等文本編輯器和高端圖形編輯器,還支持 SVG 文件。
Svg 文件和 Jpeg 文件有什麼區別?
可以使用 JPEG 或.VG 文件存儲圖像。 JPEG是一種光柵圖像格式,使用有損壓縮,圖像可能會因壓縮損失而丟失一些數據,而SVG是一種基於文本的圖像格式,它使用數學結構來表示圖片,並且具有極強的可伸縮性。
Svg 的多種用途
使用矢量圖形是創建可用於各種應用程序的圖形的絕佳方式。 如果您需要徽標、圖標或其他平面圖形,使用 SVG 可以生成它們,而無需在細節或紋理方面做出重大犧牲。 不建議將 SVG 用於包含大量細節和紋理的圖像,例如照片。 它最適合徽標、圖標和其他使用較少顏色和形狀的“平面”圖形。 此外,大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能不支持。
Svg 進入 Cricut 設計空間日誌
要將 SVG 上傳到 Cricut 設計空間,首先打開程序並登錄。然後,單擊左上角的“上傳”按鈕。 接下來,從下拉菜單中選擇“上傳圖像”選項。 最後,單擊“瀏覽”按鈕並在您的計算機上找到 SVG 文件。
一塊彩虹:在 Cricut 設計空間中創建和使用 SVG 文件是有關如何在 Cricut 設計空間中上傳和使用自定義 SVG 文件的詳細分步指南。 本教程以免費 DIY 定制帆布手提袋為例,帶您完成上傳、下載和使用的步驟。 高質量的矢量圖形,可以無限縮放而不會降低質量。 由於文件的像素數,無法放大 JPEG 或 PNG 文件的大小。 要確定圖像的大小,請使用頂部工具欄中的大小窗口來更改數字。
Svg 文件對 Cricut 用戶來說是通用的
Silhouette 切割機和 Cricut Explore 和 Maker 切割機可用於生成 SVG 文件。 還有一種方法可以在 Cricut Design Space 中編輯 SVG 文件。
