哪種圖像格式在 2023 年佔據主導地位?
已發表: 2023-02-28不確定圖像的 AVIF 與 WebP 之間的區別? ️
PNG 和 JPG 一直是 WordPress 首選的圖像文件格式。 但是,現在有越來越多的下一代格式(例如 AVIF 和 WebP)可以與它們競爭。 如果您只是剛剛發現它們,您可能不知道這些格式是什麼或者哪種格式最適合您的需要。
事實證明,當您考慮 AVIF 與 WebP 時,在壓縮、質量和瀏覽器支持方面存在一些關鍵差異。 因此,您需要確保考慮所有這些因素。 另外,在 WordPress 中使用 AVIF 和 WebP 比簡單地上傳圖像稍微複雜一些。
AVIF 與 WebP 的介紹
WebP 和 AVIF 是下一代格式,旨在生成更小的文件大小,同時保持高質量的圖像。 谷歌在 2010 年向我們介紹了 WebP,而 AVIF 仍然很新。 它僅在 2019 年成立。
WebP 最初是作為傳統圖像格式 JPEG、JPG 和 PNG 的替代品推出的。 由於它已經存在了很長時間,大多數瀏覽器和平台都支持 WebP:

WebP 為真彩色攝影圖像提供了強有力的支持,因為它能夠顯示更多的像素。 此外,這種格式提供超快的加載時間,因為 WebP 文件比 PNG 文件小 26%,比 JPEG 文件小 34% [1] 。
另一方面,源自 AVI 視頻編解碼器的 AVIF 是有損壓縮的絕佳選擇。 有損壓縮是指從文件中刪除不必要的數據,通常不會明顯降低質量。
此外,AVIF 可以幫助您降低帶寬成本,因為文件非常小:

更重要的是,AVIF 非常靈活。 例如,雖然這兩種文件格式都有嚴格的分辨率限制,但 AVIF 允許您通過渲染獨立編碼的圖塊來超過此限制。 最重要的是,AVIF 是透明背景的視頻、動畫和圖像的首選。
AVIF vs WebP:三個主要區別
要解決 AVIF 與 WebP 之間的爭論,您需要了解它們的主要區別。 這樣,您就可以為您的網站和您的需求選擇最佳格式。 考慮到這一點,讓我們考慮三個重要因素:
- 壓縮️
- 質量
- 瀏覽器支持
1.壓縮️
在 AVIF 與 WebP 之間進行選擇時,圖像壓縮是最重要的考慮因素之一。 使用較小的文件大小,您可以增加加載時間並減少 Large Contentful Paint (LCP)。 反過來,您能夠提供更好的用戶體驗 (UX) 並獲得更高的搜索排名。
引入 WebP 是為了獲得質量更好的圖像,文件大小類似於 JPG:

但是,與 JPG 一樣,有時您可能會受到一些不吸引人的副作用的影響,例如塊狀、模糊和顏色標記。
使用 AVIF,您可以在文件大小相同的情況下獲得更平滑、更清晰的圖像。 另外,很少見到上述任何負面影響。 這使得 AVIF 成為非常精確的圖像(如圖形)的最佳選擇。 此外,它可以使其更適合需要非常清晰的基於文本的圖像。
2.質量
圖像質量是指存儲在像素中的細節表示的準確性,例如顏色、對比度和陰影。 高質量的圖像看起來清晰銳利。 通常,圖像分辨率越高,圖像質量就越高,因為顯示圖像的每英寸像素數 (PPI) 越多。
對於這兩種圖像文件格式,需要考慮一些大小限制。 例如,AVIF 的圖像分辨率限制為 65,538 x 65,536 像素,大小限制為 6,780 x 4,320 像素。 但是,正如我們之前提到的,渲染獨立編碼的圖塊可能會超出限制。
另一方面,WebP 圖像的最大像素尺寸為 16,383 x 16,383。 這是您不能超過的嚴格限制。
我們還可以在位深度方面比較 AVIF 與 WebP。 該術語指的是顯示單個像素的顏色所需的位數。 本質上,位深度越高,圖像可以顯示的顏色越多。
與 JPEG 一樣,WebP 僅支持最大位深度 8,即大約 1600 萬種顏色。 AVIF 稍微擴展了這一點,支持 10 位深度。因此,AVIF 能夠顯示更多顏色,但生成的文件也會佔用更多存儲空間並需要更大的處理能力。
此外,這兩種文件格式都支持高動態範圍 (HDR) 圖像。 這可以使它們非常適合攝影。 但是,AVIF 在這方面處於領先地位,它具有更寬的色域和對色度子採樣的支持。 這樣,您可以在不影響圖像質量的情況下減少信號中的顏色信息。
3.瀏覽器支持
如果文件格式與您的瀏覽器兼容,則意味著圖像將在頁面上正確顯示。 此外,它使您能夠執行各種操作,例如下載圖像或將其保存到您的計算機。 但是,由於某些現代圖像格式非常新,因此可能缺乏瀏覽器支持。
由於 WebP 存在的時間更長,因此它比 AVIF 被更廣泛地接受。 所有流行的瀏覽器都支持它,包括 Microsoft Edge 和 Firefox。 此外,所有主要的移動瀏覽器也都支持 WebP 格式。
另一方面,AVIF 在瀏覽器支持方面還有一段路要走。 Chrome 和 Opera 完全支持 AVIF 圖像,而 Firefox 用戶可以手動配置此設置。 但是,在移動設備上,您只能在適用於 Android 的 Chrome、Samsung Internet 和 Android 瀏覽器上使用 AVIF。
根據 Can I Use,以下是全球 WebP 和 AVIF 支持的數字:
- WebP——大約 96.30% 的網絡用戶正在使用支持 WebP 的瀏覽器。
- AVIF——大約 79.81% 的網絡用戶使用支持 AVIF 的瀏覽器。
因此,雖然兩者都得到了大多數用戶的支持,但在 WebP 與 AVIF 瀏覽器支持方面,WebP 顯然是贏家。
如何在 WordPress 中使用 AVIF 和 WebP(分兩步)
目前WordPress 5.8以上的所有版本都默認支持WebP。 因此,您可以正常上傳 WebP 圖片。
但是,如果您使用的是早期版本的 WordPress,或者您想同時使用這兩種圖像文件類型,則可以使用像 Optimole 這樣的插件來實現。 現在,我們將向您展示如何操作!
第 1 步:在 WordPress 中安裝並激活 Optimole
Optimole 是一個多合一的圖像插件,可以存儲、壓縮和縮放您的 WordPress 圖像。 更好的是,它是基於雲的,因此不會對您的服務器造成壓力。
此外,Optimole 會為用戶的瀏覽器和視口選擇合適的圖像尺寸。 此外,它還使用延遲加載和內容分發網絡 (CDN) 來加速圖像分發。
您可以使用 Optimole 作為免費的 WordPress 插件,每月為大約 5,000 名用戶提供圖像服務。 或者,您可以升級到高級計劃以獲得更多月度訪問、額外支持和其他功能。
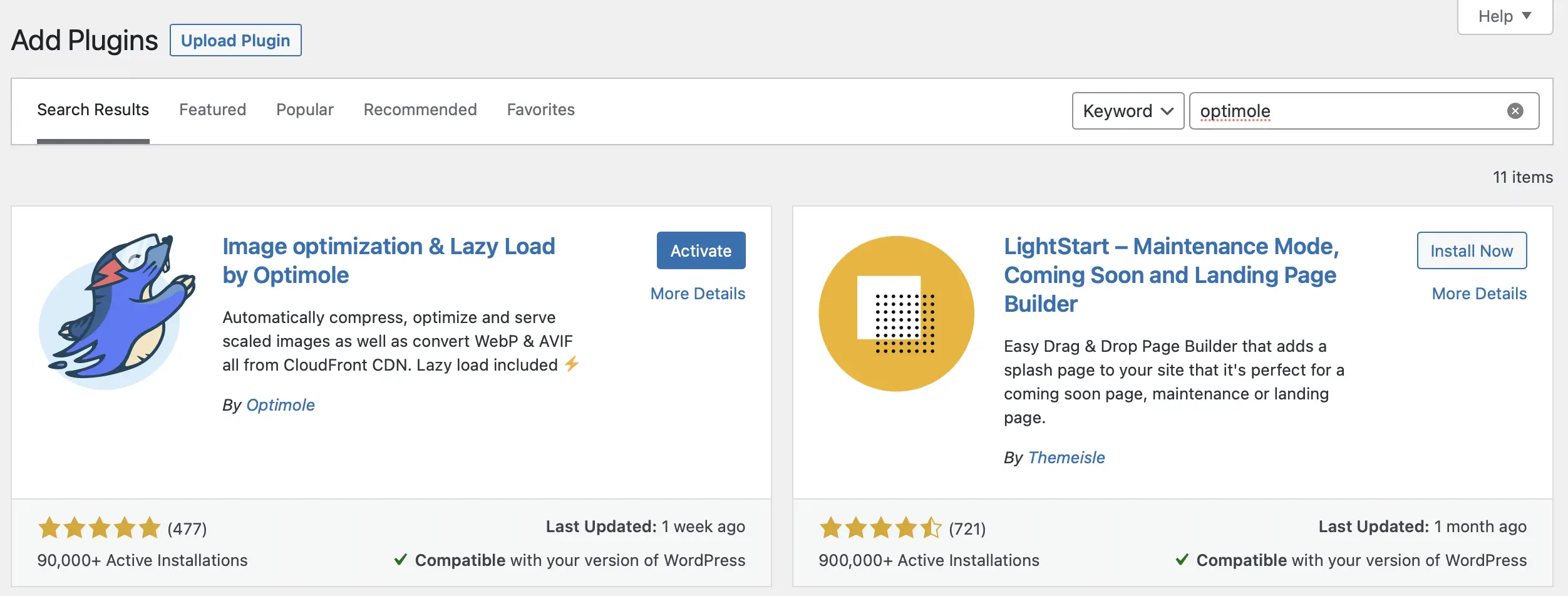
要安裝 Optimole,請前往您的 WordPress 儀表板並選擇插件>添加新插件。 如果您使用的是免費插件,只需搜索“Optimole”。 然後點擊Install Now > Activate :

如果您選擇該工具的高級版本,則需要從 Optimole 網站下載您的 zip 文件。 然後,從“插件”屏幕中選擇“上傳”並在您的計算機上找到該文件。

第 2 步:啟用 AVIF 轉換
現在您已經在 WordPress 中激活了 Optimole 插件,默認情況下 WebP 支持是打開的。 因此,您無需修改任何設置即可使用 WebP 圖像。
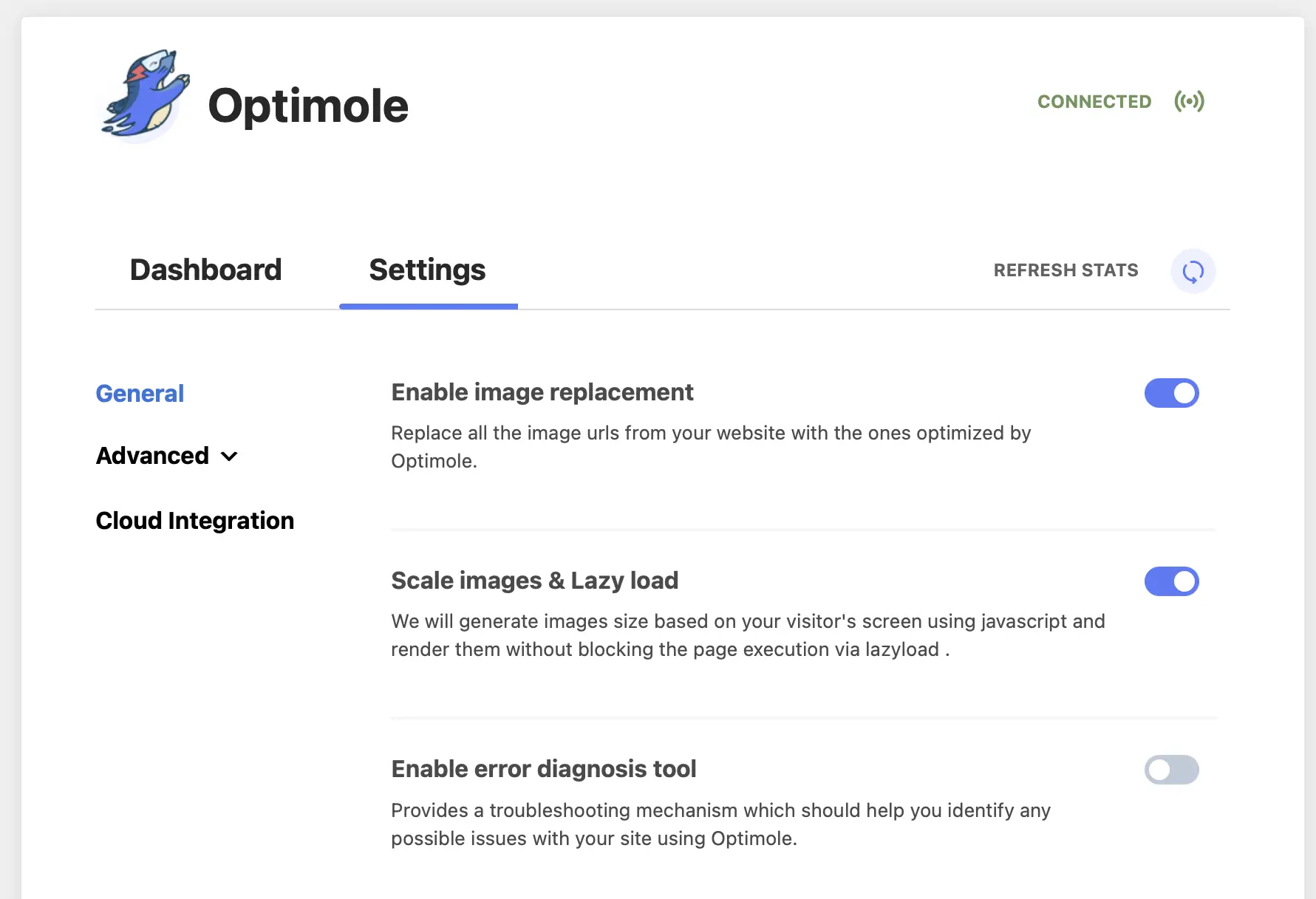
但是,對於 AVIF 圖像,您需要前往 Optimole 設置以啟用 AVIF 轉換。 您所要做的就是前往您的 WordPress 儀表板。 然後轉到“媒體” > “Optimole”並切換到“設置”選項卡:

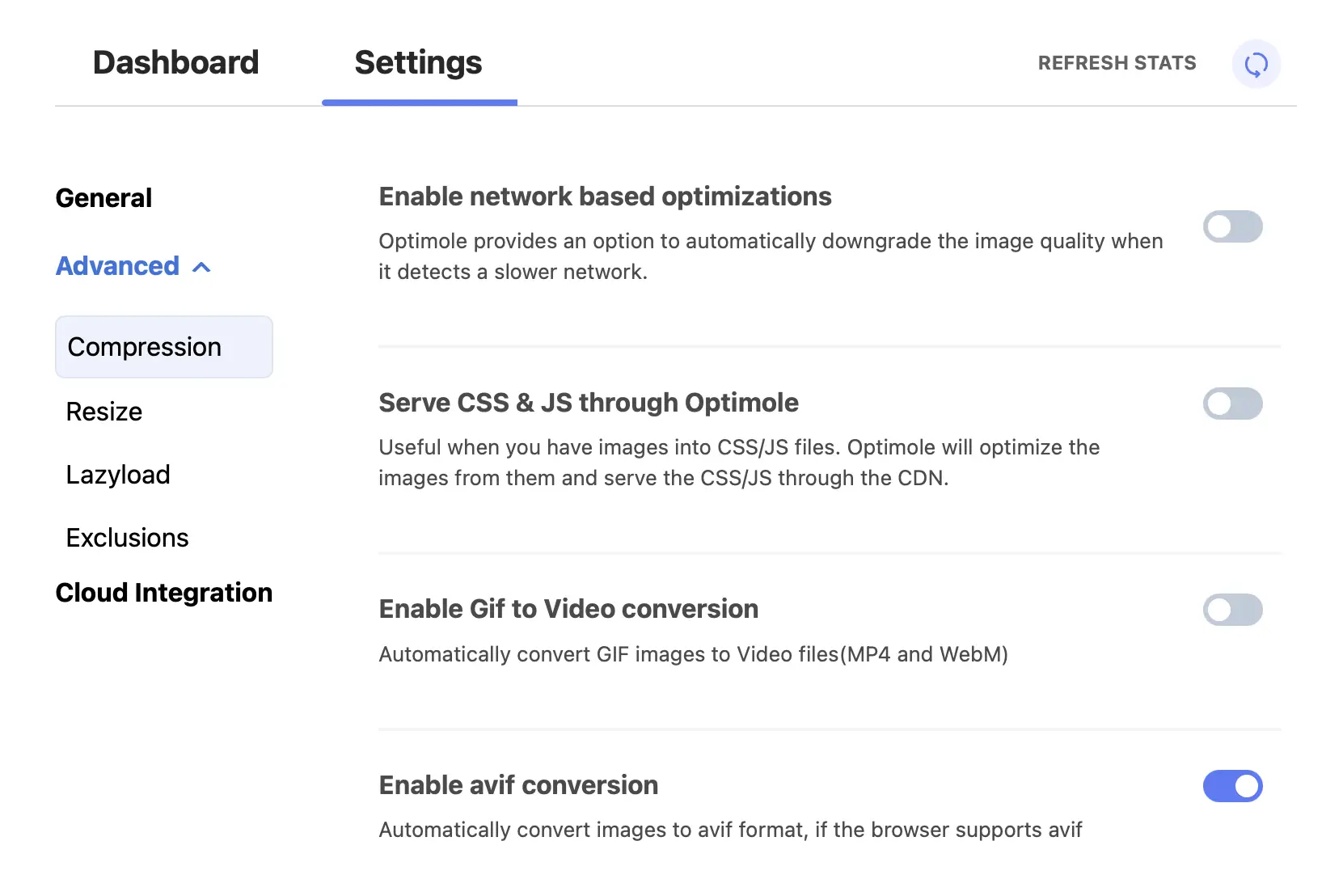
您將進入常規設置,但對於 AVIF 轉換,請單擊高級。 然後訪問壓縮選項卡:

在這裡,您可以調整所有與壓縮相關的設置。 例如,您可以啟用 GIF 到視頻的轉換,並通過 Optimole 提供 CSS 和 JavaScript 以縮短加載時間。
此時,找到Enable avif conversion 。 然後,使用切換按鈕激活該功能。 就這麼簡單!
注意——如果您啟用 Optimole 的 AVIF 功能,Optimole 將只向瀏覽器提供 AVIF 支持的訪問者提供 AVIF 圖像。 由於其實時圖像優化技術,Optimole 能夠實現此功能。
結論
雖然 JPG 和 PNG 曾經是最主要的圖像文件格式,但現在有許多新選項,包括 AVIF 和 WebP。 幸運的是,這些格式之間存在一些關鍵差異,有助於解決 AVIF 與 WebP 之間的爭論。
例如,AVIF 創建的文件大小要小得多。 同時,它可以壓縮圖像而不會產生任何不吸引人的副作用,如塊狀和模糊。 然而,WebP 得到了更廣泛的支持。 更好的是,借助 Optimole,您可以在 WordPress 中同時使用 AVIF 和 WebP,並確保訪問者獲得適合其獨特瀏覽器和設備組合的最佳格式。
️ 有關優化網站圖像的其他一些方法,請查看我們關於如何減小圖像大小的完整指南。
您對 AVIF 與 WebP 有任何疑問嗎? 在下面的評論部分讓我們知道!
