您應該選擇哪個頁面生成器?
已發表: 2023-07-26想要在 Gutenberg 和 Elementor 之間做出選擇來構建您的 WordPress 網站嗎?
Gutenberg 是 WordPress 的原生編輯器,它為您提供了足夠的功能來構建複雜的設計,特別是當您使用 Otter Blocks 等插件擴展它時。
但與此同時,古騰堡仍然無法與 Elementor 提供的絕對設計靈活性相媲美。
那麼您應該使用哪一個呢? 這就是這篇文章的主題。 我們將在一些關鍵領域對這兩個編輯器進行比較,以幫助您了解主要差異。
這也不必是非此即彼的選擇 – 您可以在您的網站上同時使用 Gutenberg和Elementor。
準備好了解更多信息了嗎? 讓我們深入挖掘吧!
古騰堡 vs Elementor:重要方面的比較
讓我們從對每個工具的快速概述開始我們的比較。
Gutenberg 是 WordPress 平台的基於塊的編輯器。 它是在 WordPress 5.0 中作為默認編輯器引入的,並且越來越受歡迎。
目前,您可以使用經典編輯器或古騰堡。 WordPress 最終將停止對經典編輯器的支持,讓古騰堡成為唯一的內置 WordPress 編輯器。

Gutenberg 允許您直觀地在 WordPress 中創建精彩的頁面。 使用塊,您可以將多種媒體類型添加到頁面並在編輯器中定位它們的佈局。
您還可以使用插件擴展古騰堡編輯器,例如安裝 Otter 插件以添加新的塊和功能。
Elementor 是一款功能強大的可視化頁面構建器插件,適用於 WordPress 用戶,無論是開發人員、設計師還是企業主。

Elementor 可讓您逐頁替換古騰堡編輯器,或者通過 Elementor Pro,您可以使用 Elementor 自定義整個主題。
它是一個流行的網站構建器,用於實時網站設計和創建複雜的頁面佈局,而無需在編輯器和預覽模式之間切換的麻煩。
️ 請注意,Gutenberg 是默認的 WordPress 編輯器,而 Elementor 是頁面構建器插件。 簡而言之,古騰堡是一個後端工具,而頁面構建器是一個前端編輯工具。 雖然您可以在使用編輯器時預覽頁面,但頁面構建器可為您提供完整、實時的前端編輯體驗。
- 設計和用戶體驗
- 功能性
- 使用方便
- 與 WordPress 的兼容性
- 靈活性和可定制性
- 表現
- 價錢
1. 設計和用戶體驗️
首先,我們來看看這兩個工具的設計和用戶體驗。
構建網頁時,您希望體驗簡單、直觀且快速。 您最不需要的就是具有臃腫且令人困惑的用戶界面的編輯器或構建器,這會減慢您的進度。
因為 Gutenberg 是 WordPress 原生的,所以速度很快。 此外,古騰堡是一位“所見即所得”或所見即所得的編輯器。 所見即所得編輯意味著您在編輯元素時看到的任何內容正是您在發布後將得到的內容。 作為所見即所得的編輯器,對於初學者或非設計人員來說,可以輕鬆拖放不同的頁面元素並直觀地進行設計。
另外,古騰堡界面會在您進行操作時提示您下一步該做什麼,從而使事情變得更容易。 因此,即使是新手也能輕鬆搞定。
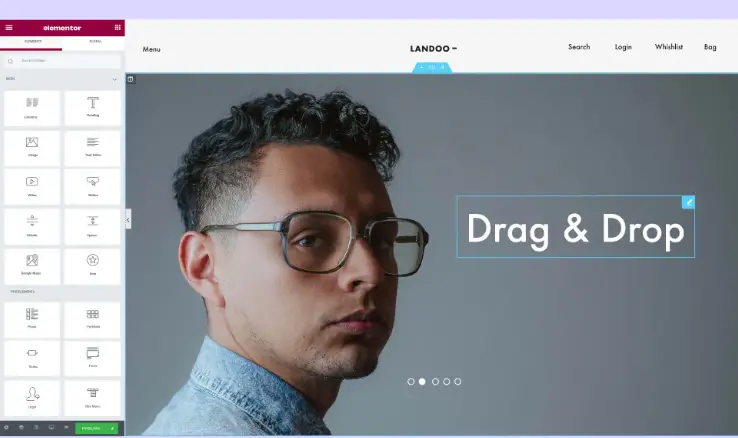
相比之下,Elementor 還有一個易於使用的拖放編輯器。

Elementor 編輯器流暢且快速。 即使您沒有技術背景,您也可以輕鬆創建令人驚嘆的網站。 雖然界面簡單且用戶友好,但它有一些學習曲線。 那是因為您必須學習不屬於 WordPress 的用戶界面。
Elementor 編輯器的另一個優點是它可以為您提供設計的視覺預覽。
總體而言,古騰堡贏得了古騰堡與 Elementor 用戶體驗競賽。
2. 功能性
我們將解開的另一個方面是 Elementor 和 Gutenberg 的主要功能。
Elementor Pro 具有一系列令人印象深刻的功能,可快速構建出色的網站。 該平台的顯著特點包括:
- 即使您是初學者,也沒有用於直觀構建頁面的代碼拖放編輯器。
- 100 多個小部件,用於構建各種複雜頁面,包括電子商務設計。
- 兼容 WooCommerce,以便您可以創建一個成熟的在線商店。
- 1,500 多個圖標庫出現在任何小部件上,以便於訪問。
- 表單和彈出窗口生成器,用於創建令人印象深刻、引人注目的表單和可轉換的彈出窗口。
- 主題生成器用於設計從頁眉到頁腳的每個網站元素。
- 與團隊或客戶合作時可改善工作流程的協作工具。
即使您沒有設計經驗,Elementor Pro 也為您提供了創建實用且美觀的網站所需的所有工具。
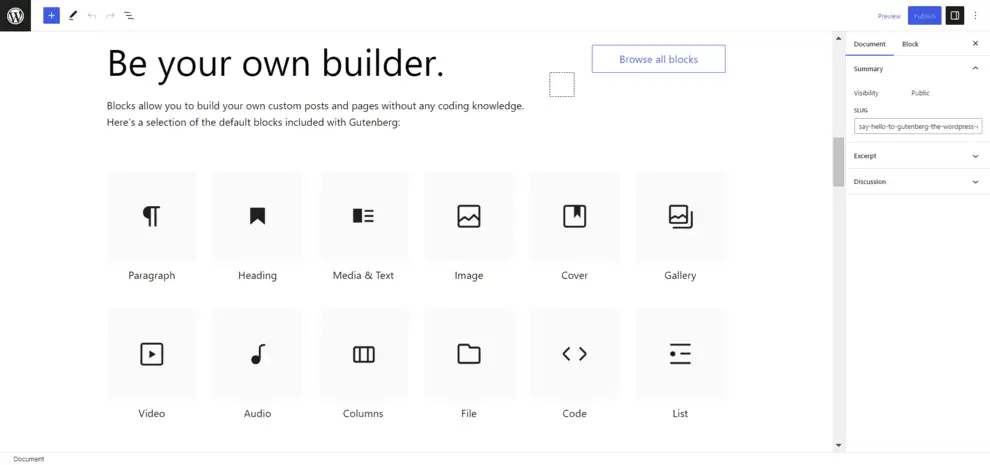
古騰堡是一個基於塊的編輯器。 您可以拖放不同的塊來構建複雜的、媒體豐富的帖子和頁面。 簡單的拖放系統即使是零編碼經驗也易於使用。 請參閱下面的一些古騰堡默認塊。

這些塊包括徽標、標語、視頻、專欄、段落、圖像、音頻、標題、圖庫等。 以下是古騰堡編輯器的一些重要功能:
- 所見即所得編輯,讓您立即看到您的設計的外觀。
- 可重複使用的塊,用於創建和保存您喜歡的模板。
- 使用本地塊、主題默認值或全局修改來設計您的網站。
- 塊圖案目錄包含無數可以復制和粘貼的塊。
- 支持具有多層嵌套的列和嵌套塊。
如前所述,您可以使用 Otter Blocks 等強大的插件來擴展古騰堡的功能並提升編輯體驗。 如果您使用 Gutenberg 構建網站,則無需安裝單獨的 WordPress 頁面構建器。
Elementor 和 Gutenberg 都是移動響應式的。 因此您的網站將在不同的屏幕尺寸上正確呈現。
3. 易於使用
選擇軟件時,易用性至關重要。
我們將在接下來的 Gutenberg 與 Elementor 對比中對此進行研究。
古騰堡編輯器非常簡單。 它是一個簡單的編輯器,允許您通過在界面上拖放元素來添加和編輯元素。 而且,由於編輯器是 WordPress 的重要組成部分,因此它非常流暢且直觀。
這是您日常 WordPress 儀表板體驗的一部分。 另外,它的速度超級快。 在易用性方面,Gutenberg 比 Elementor 更具優勢,因為它為您提供集成的本機體驗。
雖然 Elementor 也很容易使用,但您仍然需要學習如何使用它,因為它是 WordPress 添加的新界面。 是的,學習曲線並不陡峭,但它仍然存在。
4. 與 WordPress 的兼容性️
在 Gutenberg 和 Elementor 討論中還需要注意的另一件事是每個工具如何與 WordPress 結合在一起。
首先,古騰堡編輯器不僅可以很好地與 WordPress 配合使用。 這是WordPress。 它是 WordPress 基礎設施的一部分。 因此,在 WordPress 兼容性方面,Gutenberg 比 Elementor 獲得了認可。
Elementor 也不甘示弱,它還與大多數WordPress 主題兼容。 只要您的網站在 WordPress 5.9 版本或更高版本或 PHP 7.4 或更高版本上運行,Elementor 就可能適用。 如果您使用低於建議的系統要求的任何東西,您將會遇到問題。 使用舊版本的 WordPress 會阻礙您的網站按預期工作,並使其面臨安全漏洞和錯誤。
但是,某些 WordPress 主題和插件與 Elementor 不兼容。
簡而言之,古騰堡贏得了 WordPress 兼容性爭論。
5. 靈活性和可定制性
接下來,讓我們考慮一下 Gutenberg 與 Elementor 對決中的自定義功能。
您的設計選項越靈活,您就越容易創建一個完全符合您想要的效果的網站。
與 Elementor 相比,古騰堡編輯器的設計選項有限。
首先,Elementor 擁有 300 多個設計師製作的模板,適合每個行業和用例。 選擇適合您的行業和品味的模板,對其進行調整,您很快就會擁有一個個性化的網站。 這些 Elementor 主題可幫助您更快地自定義網站設計,而無需從頭開始。
您可以從 Elementor 面板輕鬆自定義網站頁面的每個元素。 您可以根據自己的喜好進行編輯的詳細信息示例包括:

- 背景
- 標題
- 主體
- 鏈接
- 表單字段
- 鈕扣
- 圖片
- 顏色
要自定義特定元素,請選擇它,然後從工具欄中選擇所需的自定義選項。 Elementor 秉承該平台的宗旨,旨在根據您的需要在各個方面進行擴展。 該平台有無數的定制選項。
古騰堡提供有限的定制選項。 但編輯器仍然為您提供具有兼容主題的完整站點編輯體驗 (FSE)。 借助 Raft 等基於塊的主題,您可以使用全站編輯 (FSE) 來編輯 WordPress 網站的每個元素。 您可以自定義頁眉、頁腳、頁面模板、導航菜單、主題塊、樣式等。
然而,出於靈活性和可定制性的考慮,許多用戶仍然更喜歡 Elementor。
6. 性能
如果您關心網站性能,古騰堡是贏家。 因為它是 WordPress 的核心功能(而且更像是一個精簡的編輯器),所以您的古騰堡設計將更加性能友好。
您絕對仍然可以使用 Elementor 構建快速加載的網站。 然而,要實現快速加載時間需要更多的關注和努力。
此外,在所有條件相同的情況下,使用 Gutenberg 創建的設計幾乎總是比使用 Elementor 創建的設計性能更優化。
這是您為訪問 Elementor 的所有高級設計和样式選項而做出的權衡。
7. 定價
最後,讓我們看看 Gutenberg 與 Elementor 的定價比較。
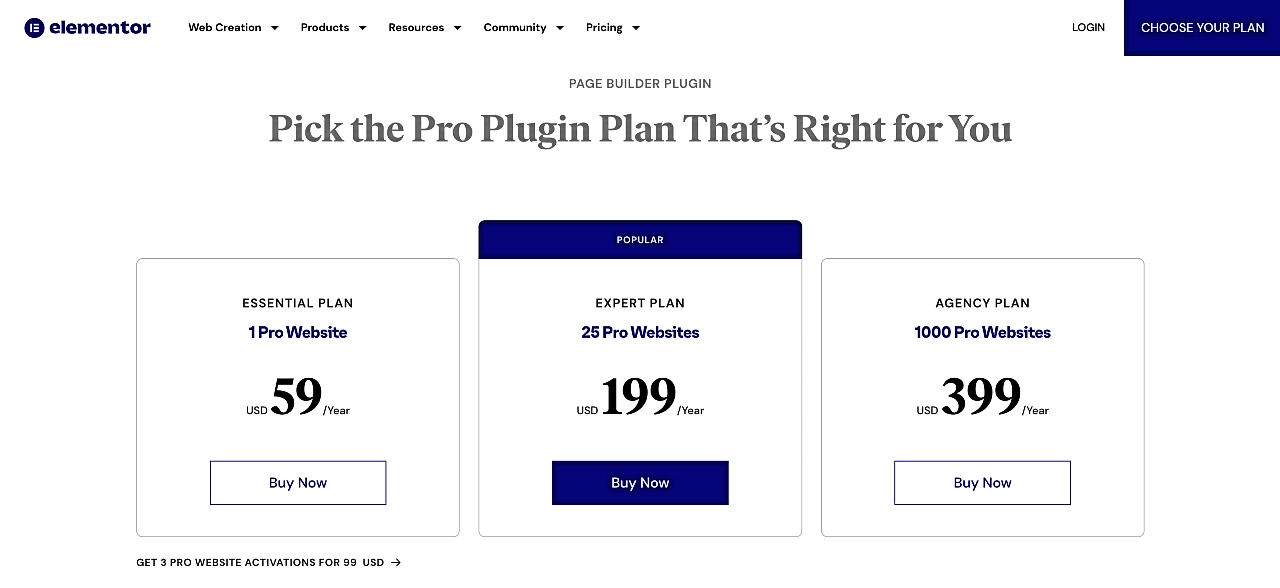
以下是 Elementor 定價計劃。

首先是 Essential Plan,每年費用為 59 美元。 這一基本計劃允許您建立一個網站。 接下來是專家計劃,每年價格為 199 美元。 您可以在此計劃中創建最多二十五個專業網站。 還有每年 399 美元的慷慨代理計劃。 在這一層,您可以建立一千個網站。 對於代理機構來說,這是一個完美的計劃。
至關重要的是,所有計劃都包含高級支持。 及時的支持非常寶貴,因為它可以確保您在遇到困難時快速獲得所需的幫助。
最好的部分?
除了付費計劃外,他們還有慷慨的免費計劃。 免費版本為您提供了構建一個像樣的現代網站所需的所有要素,包括:
- 頁面塊
- 模板庫
- 文本編輯器
- 感言
- 圖片庫
- 圖像輪播
- 簡碼
- 多列佈局
- 響應式設計
- 側邊欄等
相當令人印象深刻,對吧?
免費 Elementor 計劃的主要缺點是它沒有表單生成器。 高轉化率的表單是成功網站不可或缺的一部分。 因此,沒有它們意味著您會錯過許多入站銷售線索。 此外,與 Elementor Pro 計劃中的豐富選項相比,模板和塊很少。
相比之下,古騰堡是完全免費的,因為它是 WordPress 的一部分。
Gutenberg 與 Elementor:您應該選擇哪個頁面構建器?
Gutenberg 和 Elementor 都包含有用的功能。 您應該在兩者之間選擇哪一個? 嗯,這取決於很多因素。
以下是在為您的網站比較 Gutenberg 與 Elementor 時選擇正確選項的標準:
- 技能等級。 雖然 Gutenberg 和 Elementor 都非常適合初學者,但 Gutenberg 更容易,因為它是 WordPress 界面的一部分。 Elementor 的學習曲線更陡峭。
- 預算。 如果您財力不雄厚或者是一家資金短缺的初創公司,請選擇古騰堡,因為它是免費的。 你可以零成本享受它,所以那裡沒有競爭。
- 定制。 ️ 設計靈活性是您最關心的問題嗎? 然後選擇 Elementor 頁面構建器,因為它提供比古騰堡編輯器更多的個性化選項。
- 目標。 Elementor 廣泛的設計選項使其成為自由職業者和構建客戶網站的機構的絕佳選擇。 古騰堡有精益的設計選項。
關於 Gutenberg 與 Elementor 的最終想法
這就是我們的 Gutenberg 與 Elementor 指南。
Elementor 和 Gutenberg 對於網站構建和內容編輯功能強大。
雖然古騰堡的樣式選項很少,但該編輯器對於普通用戶來說仍然做得很好。 您可以使用多功能塊從上到下更改整個網站和頁面內容。 另外,它是完全免費的。 但如果您是一位高級用戶,需要更多靈活性和高級樣式選項,請選擇 Elementor。
但對於 Elementor,如果您想使用其所有產品,則必須付費才能玩。
您對 Gutenberg 與 Elementor 仍有疑問嗎? 讓我們在評論中知道!
