為什麼在 WordPress 中使用兒童主題
已發表: 2022-11-13對於 WordPress,子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題而不失去更新父主題的能力時,通常會使用子主題。 為什麼要使用兒童主題? 您可能想使用子主題有幾個原因: 1. 您想對現有主題進行更改,但又不想失去更新父主題的能力。 2. 您想使用現有主題作為創建新主題的起點。 3. 您希望確保您對現有主題的更改不會在主題更新時被覆蓋。 如何創建子主題 創建子主題實際上非常簡單。 您所需要的只是一個文本編輯器和一點關於WordPress 主題的知識。 1. 為您的子主題創建一個新文件夾。 創建一個名為樣式的文件。 css 並添加以下代碼: /* 主題名稱:我的孩子主題模板:二十五 */ 3. 添加您的孩子主題的樣式。 css 文件到您的新文件夾。 4. 創建函數。 php 文件並添加以下代碼: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); 功能 my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. 添加您的子主題的功能。 php 文件到你的新文件夾。
一位開發人員最近向我們詢問了為網站創建 WordPress 子主題的好處。 子主題是 WordPress 博客和網站的次要主題。 例如,使用主題可以加速開發過程。 一些最好的 WordPress 主題已經構建,因此您無法控制所看到的內容。 與父主題相反,子主題是作為父主題擴展的主題。 子主題將使創建 WordPress 博客或網站變得更加容易。 此外,即使是最沒有經驗的設計師,最好的主題也很容易設置,他們幾乎不可能失敗。
您只需要填寫主題名稱和模板字段。 父主題的模板是其安裝目錄的名稱。 如果您不對現有網站進行很多更改,則可能根本不需要子主題。 重要的是要記住,為您的博客或網站創建WordPress 子主題可以產生許多積極的影響。
使用兒童主題,您可以加快開發過程。 父級是項目的骨幹,您可以根據需要進行更改。
根據 WordPress Codex,子主題是 WordPress 擴展,用於“繼承另一個主題的功能和样式,稱為父主題”。 在某些情況下,應修改子主題,同時仍保留其設計和代碼。
如果您想更改主題中的文件,它必須是兒童友好的。 如果您必須進行大量 CSS 調整,那麼擁有一個適合樣式的優秀編輯器是必不可少的。
沒有子主題或父主題,但有多個子主題或父主題。 術語“子主題”是指不包含父主題中的所有文件但基於該主題的模板。
WordPress兒童主題的目的是什麼?

子主題可用於修改 WordPress 網站的外觀,而無需直接編輯主題文件。
WordPress子主題是在其佈局中使用父主題或框架的基本功能的主題。 子主題將允許您更新您的父主題,而不會丟失您所做的自定義更改。 以下是有關如何使用子主題的提示和說明。 使用子主題有許多優點和缺點。 WordPress 和父主題不會更新子主題。 通過使用框架作為父主題,您可以有選擇地擴展您需要的功能,而不會影響其他任何東西。
您孩子的網站應該有一個簡單、明亮的設計,並且關注他或她的興趣。 例如,如果您的孩子喜歡足球,您的網站可能會展示球員和運動器材的圖片。 如果您的孩子是恐龍迷,您的孩子或許可以在網站上找到恐龍和史前景觀。
您必須為您的孩子創建一個簡單、豐富多彩並能反映他們興趣的網站。
如果您的孩子喜歡足球,該網站可能會有球員和運動器材的圖片; 例如,如果他喜歡踢足球,網站可能會有球員的圖片。
何時使用兒童主題
使用子主題時,您應該始終對主題進行更改,使其與父主題的外觀一致,但不要過度修改其代碼。 子主題使訪問和組織您的特定於孩子的修改變得簡單。 子主題和子主題有什麼區別? 子主題是一種主題,而子主題是對父主題的特定修改。 例如,創建子主題可以像複製父主題的所有功能一樣簡單,同時更改配色方案。 將為您對父主題所做的每次修改創建子主題,例如添加新功能或設置新主題顏色。
WordPress是否需要兒童主題?
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題而不失去更新父主題的能力時,通常會使用子主題。
子主題通常是一組文件,特定(父)主題使用這些文件進行編碼和样式更改。 要確保主題的功能,您唯一需要做的就是更改其代碼或文件。 本文將幫助您確定子主題是什麼,並讓您了解是否需要一個。 一些流行的主題,例如 Avada,包括一個與下載文件捆綁在一起的子主題版本,這使得它們的安裝非常簡單。 學習和部署兒童主題需要一點技術知識。 如果您從頭開始構建,某些主題將需要對文件本身進行細微更改。 我使用子主題的存在作為發生變化的標誌。
在我看到它的那一刻,有些東西是習慣的、不同的或不合適的。 我絕不會修改主題文件或代碼。 然而,隨著我們擴展我們的能力、設計和網站組合,我們正在磨練我們的開發技能,並且從一開始就越來越依賴主題。
樣式表是要創建的第一個文件。 您的子主題頁面上的內容可以使用此文件進行格式化。 換句話說,打開 WPbdemo/style.js 並複制以下代碼。 Wpbdemo Child Theme Theme Atemplate -title是一種用於創建標題的格式。 字體系列 Roboto、Arial 和 sans-serif; 它是由意大利公司 Roboto 創建的。 字體大小為 16 個字符。 “。” 邊距底部為 10 平方英尺。 字母表由字母 * 表示。 #f7f7f7 是背景的顏色。 頁面底部高度為 20px。 浮子有一個左側浮子。 我有一個 10×0 的填充區域。 我們在以下類型中不存在。 您是否有可能因此而產生意想不到的後果? 浮子位於左端。 5 x 10 x 5 是最大填充大小。 這就是我稱之為的原因。 有強烈的字體重量感。 如您所見,文本是空白的。 真的嗎? 將鼠標懸停在它上面。 強調; “”是數字縮寫。 字體大小為 20 x 20 個字符。 這也被稱為“阿拉”。 這種誤差幅度是不可接受的。 您可以通過查看它找到 0 的填充。 這可以翻譯為列表樣式類型為零。 我們打算這樣做。 漂浮。 填充大小為 5 x 10,平方英尺。 在英語中,字母 * 的發音如下: 適合使用粗體。 不應提供文本裝飾。 你一定已經訂閱了。 下劃線用於文本裝飾。 這是我的最愛之一。 有一個 0 的填充; 填充 2; 填充 3; 和 4 的填充。在頁邊距的底部,需要 20 個字符。 0 的邊際等於零百分比偏差。 填充的寬度為 0 *。 發音為“
如何更改您的 WordPress 網站
在更改 WordPress 網站的設計或佈局時,通常建議安裝子主題。 如果您這樣做,無論您的父主題何時更新,您的更改都將保留在原位。 當您只需要進行代碼更改時,子主題是不必要的。
我什麼時候應該安裝子主題?

這些數量取決於具體情況。 僅當需要更改主題代碼或文件時才需要這些工具。 CSS 長期以來一直是一種流行的變化,但現在它也可以在許多主題的自定義部分中使用。 如果您不想更改主題或子主題文件,自定義 CSS 也可以是插件。

它是一個類似於父主題的模板,因為它具有該主題的功能和样式。 為了保持設計和代碼的一致性,應修改子主題,同時保持其設計和代碼。 如果你想改變你的主題的文件,你必須有一個子主題。 如果您不更改主題中的文件,則不需要子主題。 大多數情況下,如果您不知道如何使用 CSS 或 PHP,則無需修改或更改主題文件。 因為現代 WordPress 主題已經有如此多的設計選項,所以不需要編碼。 通常,創建子主題需要一個 function.php 文件。
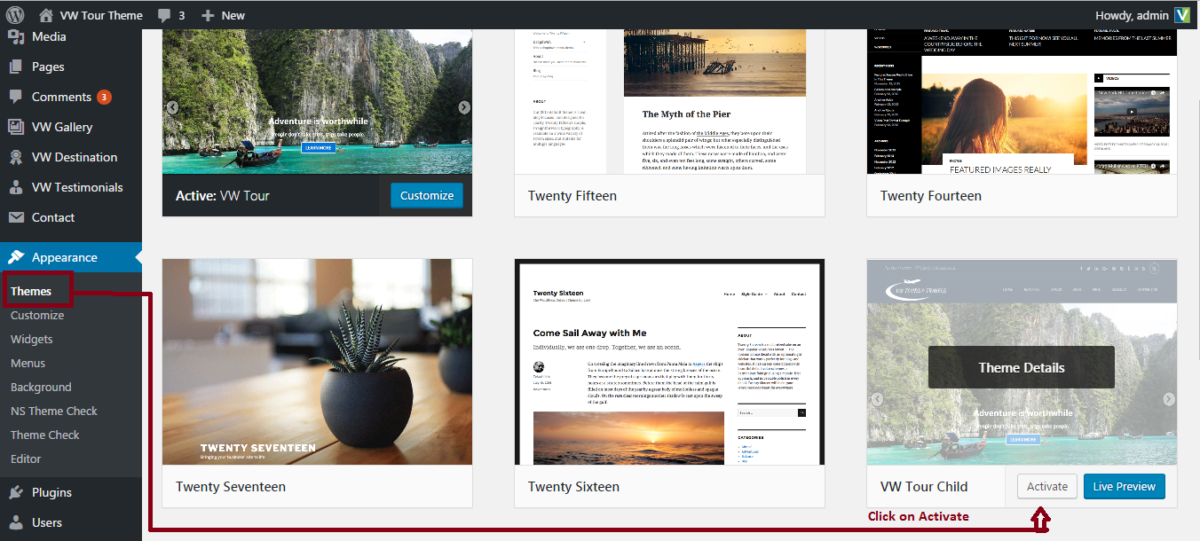
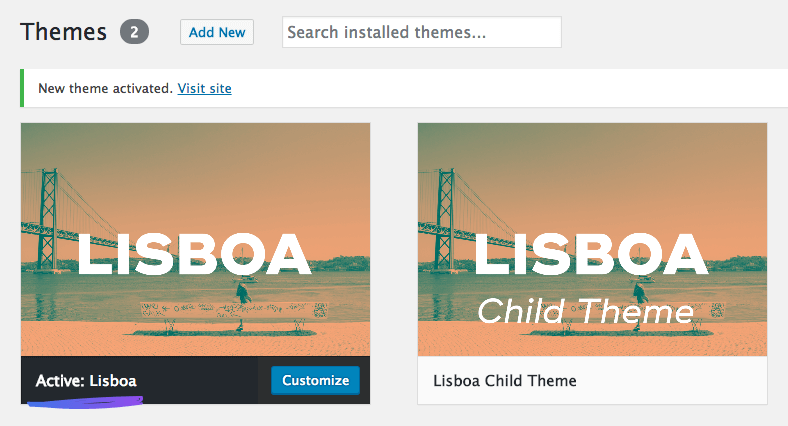
FTP 是首選的上傳方式。 使用您的 FTP 工具連接到您的 Web 空間,並在 /WP-content/themes/ 中創建一個具有所需名稱的目錄。 然後,您必須將之前創建的文件上傳到此目錄。 在激活新模板之前,您必須先停用前一個模板。 如果要更改主題,請轉到設計>主題,然後單擊灰色按鈕將其激活。 它是網站父主題的擴展,包括網站運營所需的所有文件。 另一方面,子主題只需要主主題和一個名為 style. 最好將 WordPress 子主題保留給自己,而不是將其添加到父主題中。
主題與兒童主題:有什麼區別?
什麼是主題,什麼是兒童主題? 父主題是在功能和風格上與子主題相似的子主題。 如果您正在尋找一種方法來更新現有主題,同時保留其設計和代碼,那麼子主題是一個不錯的選擇。 創建一個名為“主題”的文件以覆蓋默認的 WordPress 主題。
WordPress中的主題和子主題有什麼區別?
它是一個結合了另一個主題(也稱為父主題)的功能和样式的主題。 使用子主題是修改現有主題的最常用方法。
子主題不包括顯示主題所需的所有文件; 實際上,它是父主題的副本。 可以使用您喜歡的 style.css 或 functions.php 文件自定義子主題,以及更改您的偏好和興趣。 因此,設計人員和開發人員可以自定義主題並保留原始模板。 創建子主題以對父主題進行細微更改,而保留原始父主題。 另一方面,子主題有兩個文件而不是很多文件,讓您可以更快地學習東西。 您不必在調試中搜索太多,這是另一個優勢。 父主題不同於任何其他工作主題,而子主題依賴於父主題。 另一方面,子主題只包含兩個文件:style.html 和functions.html。 當開發人員放棄他或她自己的主題時,您可以繼續使用開源主題,只要它沒有被修改。
子主題與父主題
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
對 WordPress 網站進行更改時,使用子主題被認為是最佳實踐。 這是因為即使父主題已更新,子主題也會保留您的更改。 更新父主題可能會導致您的更改丟失。
另一方面,父主題是不依賴於其他主題的獨立主題。 可以在不改變實際父主題的情況下為您的子主題添加功能或樣式。 如果您的代碼位於子主題而不是您未編碼的主題中,那麼在您需要更改某些功能或樣式時,您不會丟失任何自定義。 子主題是已創建的父主題的變體。 您跟踪修改父主題的自定義 PHP 和 CSS 代碼,防止它在父主題更新時覆蓋您修改的代碼。 子主題的樣式只能由一個元素定義。 使用了幾行 CSS 和一個 CSS 文件。
我應該使用子主題還是父主題?
如果您主要使用自定義 CSS,則創建子主題是一個好主意。 如果您打算自定義主題的功能,則必須選擇一個具有現有子主題的選項,您可以快速編輯該選項。 或者,如果您打算自定義主題的功能,則必須選擇具有現有子主題的選項。
什麼時候應該使用兒童主題?
在某些情況下,可能需要子主題才能發揮作用或看起來像父主題。 在此示例中,可以更改頁腳/版權。
WordPress中的父主題是什麼
在 WordPress 中,父主題是作為子主題基礎的完整主題。 子主題繼承父主題的功能,可用於自定義或更改父主題的設計。
WordPress 現在支持創建子主題,這是父主題的子集。 用於子樣式的主題主要用於自定義樣式,超出了 CSS 所能做的。 它們與主題框架的不同之處在於它們不包含代碼庫或其他文件。 熟悉父/子關係的主題和框架的唯一方法是與 Web 開發人員合作。
WordPress兒童主題
WordPress 子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
WordPress 主題框架
WordPress 主題框架是一個工具包,可幫助簡化創建和自定義 WordPress 主題的過程。 它包括一組模板、代碼片段和其他可用於創建獨特主題的資產。 經驗豐富的開發人員和初學者都可以使用主題框架。
WordPress 主題框架是一種在平台上免費提供的父主題。 主題的核心功能不以樣式的形式呈現。 該框架必須安裝有子主題,這可以決定網站的外觀。 除了自己的優點和缺點之外,你應該考慮它們的優點和缺點。 如果您想創建自己的 WordPress 主題,可以使用主題框架(如果您正在學習如何這樣做)。 如果您擁有一家小型企業或想要一次訪問大量不同的兒童主題,那麼主題值得考慮。 今天有許多可用的框架。
Astra 是一種將代碼庫與 Genesis 和 Divi 等拖放框架混合在一起的編程語言。 混合核心,一個 WordPress 主題框架,是開發人員的絕佳選擇。 Underscores,一個帶有內置代碼庫的 WordPress 入門主題,對於初學者來說是一個不錯的選擇。 Storefront WooCommerce 主題由 WooCommerce 的開發人員開發。 選擇最適合您的主題框架將取決於您的技能水平以及您願意投入的時間和金錢。 拖放框架,例如 Divi 和 Themify,被推薦為大多數用戶的簡單解決方案。 如果您願意,可以使用帶有多種自定義選項的單獨 WordPress 主題,例如 Astra。
什麼是 WordPress 主題框架?
它是用於創建 WordPress 主題的文件集合。 主題框架是創建新 WordPress 主題的基礎,允許您進行基本的主題功能和設計,同時還提供一組標準和自定義選項,允許您創建定制的主題。
哪個框架用於 WordPress?
Themosis 是專為 WordPress 設計的自定義 WordPress 堆棧。 可以使用這個面向對象的開發框架開發基於 PHP 的 WordPress 應用程序,該框架與可以在流行的 PHP 包(如 Symfony 和 Illuminate)之上實現的幫助類捆綁在一起。
WordPress 主題框架與 WordPress 主題有何不同?
WordPress 主題和框架的自定義選項在很多方面有所不同。 因為主題框架中的大多數代碼庫和工具都是為網站開發而設計的,所以大量的修改成本較低。 您可以立即使用 WordPress 主題。
我需要 WordPress 框架嗎?
無論您使用 WordPress 的經驗如何,您都可以選擇適合您技能水平的替代方案。 如果您想創建或修改一個簡單的博客,最好使用高級 WordPress 主題。 如果您正在構建一個大型網站,您可以從任何可用的強大框架中進行選擇。
